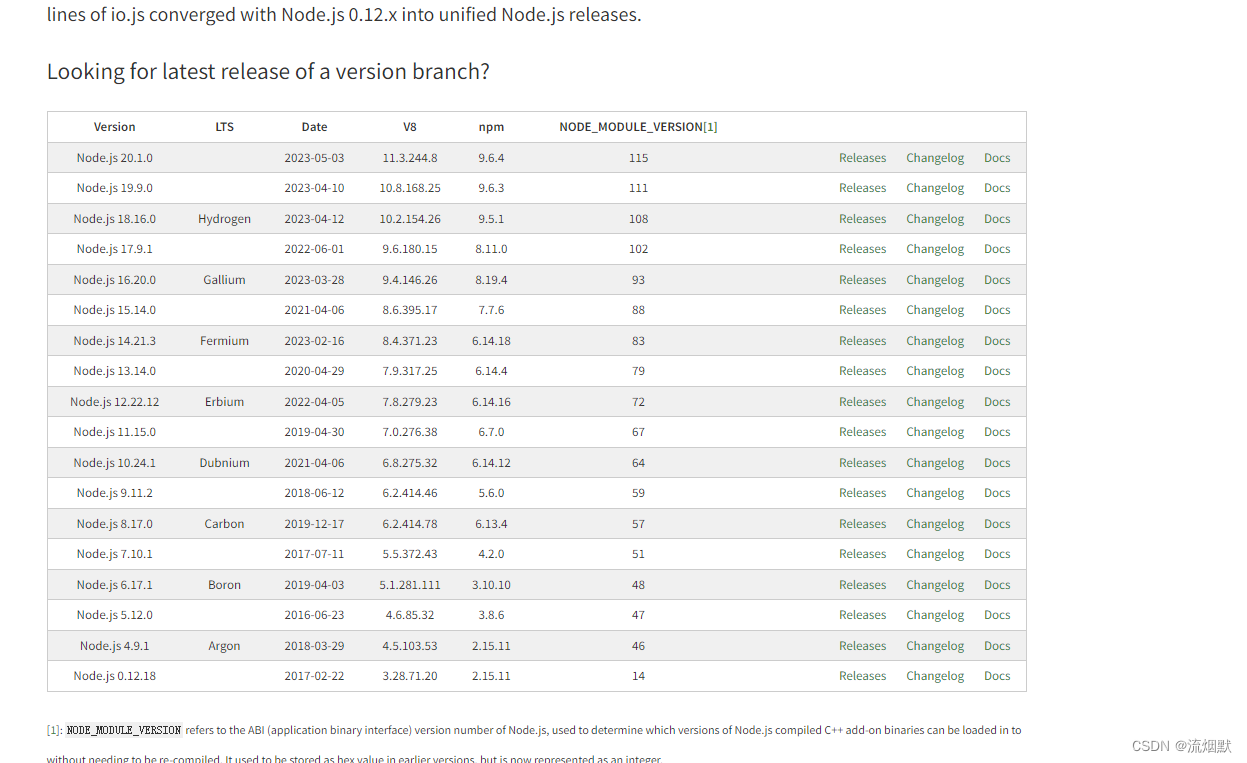
QLC
产品管理
反射型XSS
cnn
秒掉
web前端
junit5
redis安装
宠物
IO流中的属性集
高等数学
addWaiter
gns3
生产文件
线程安全
Java注释
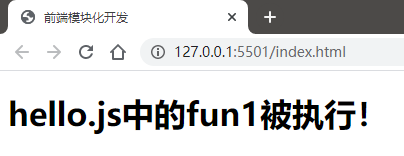
hello world
System V
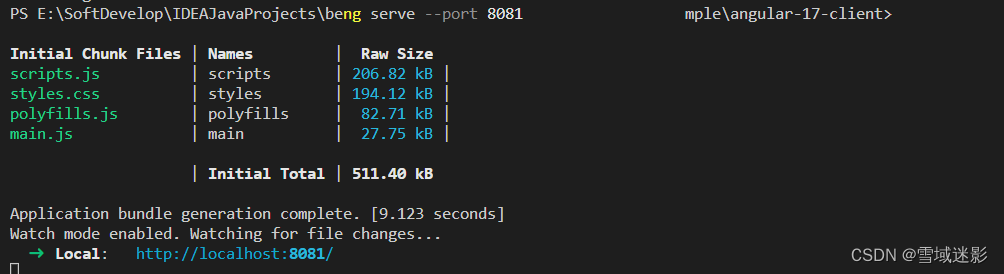
8086
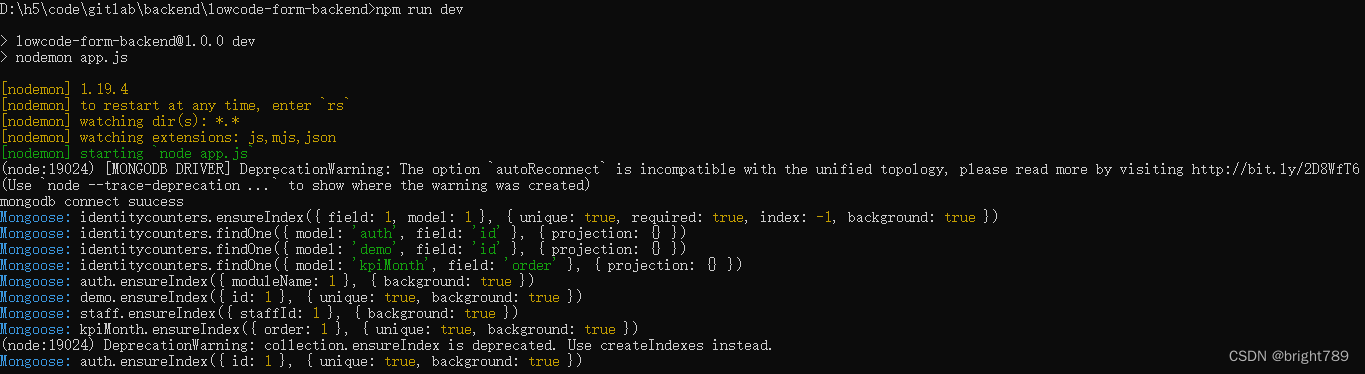
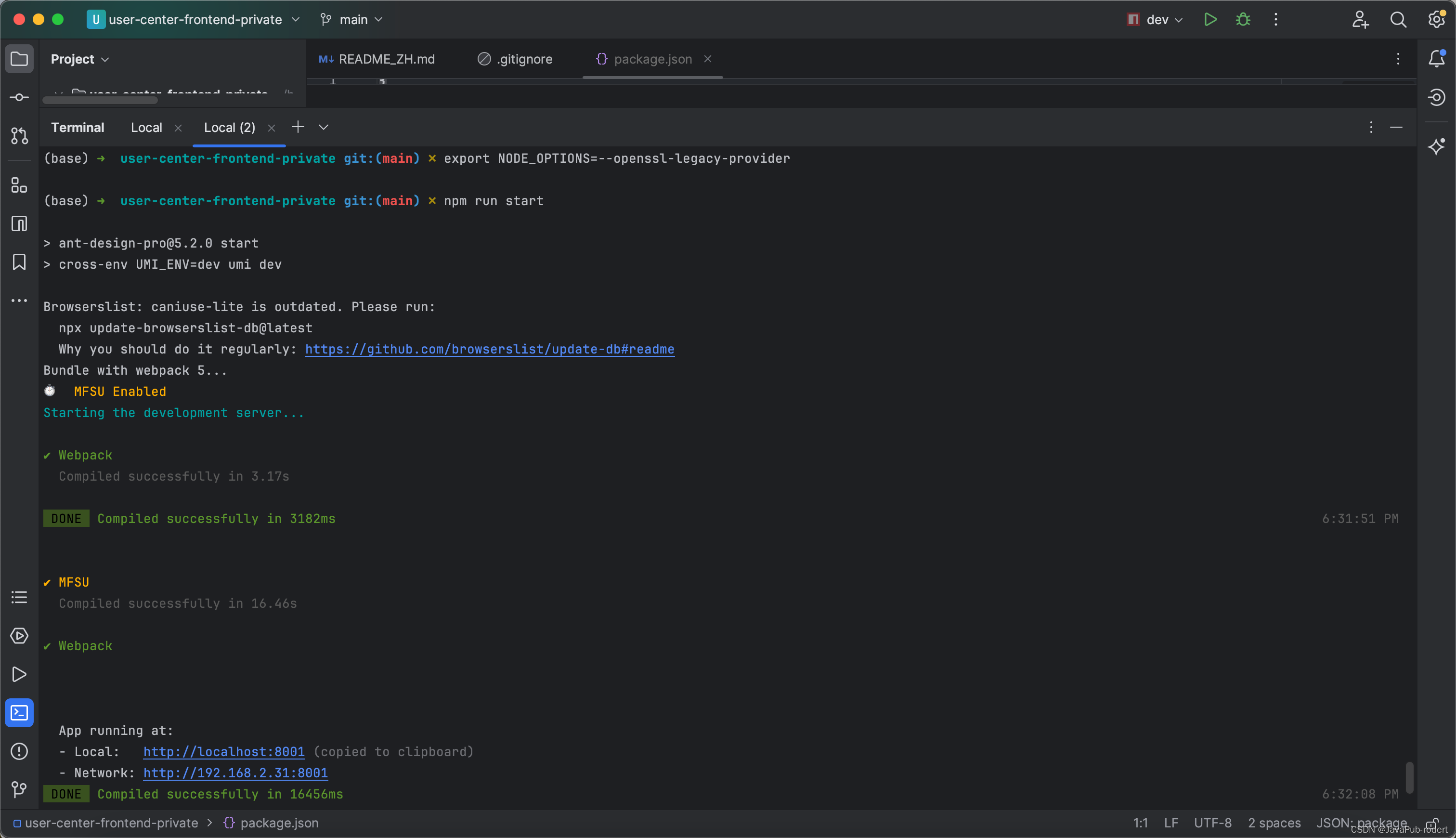
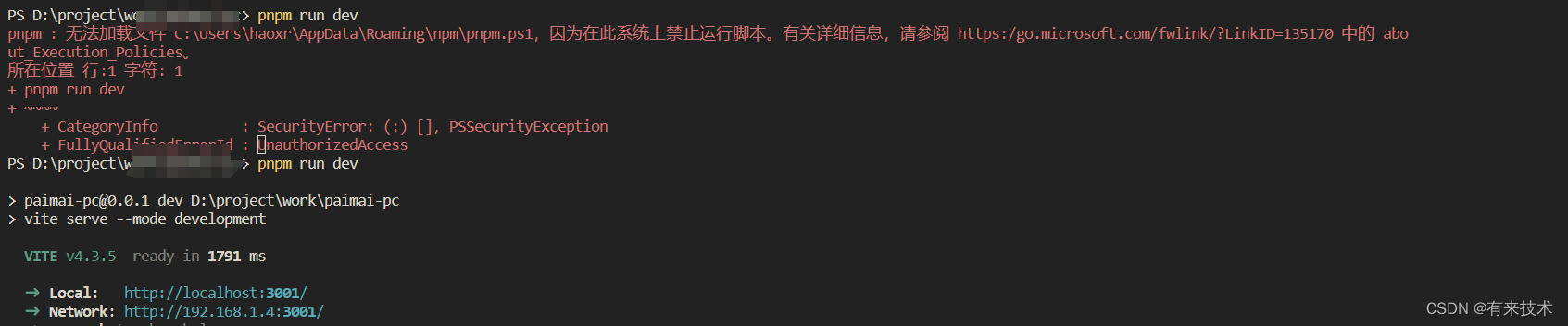
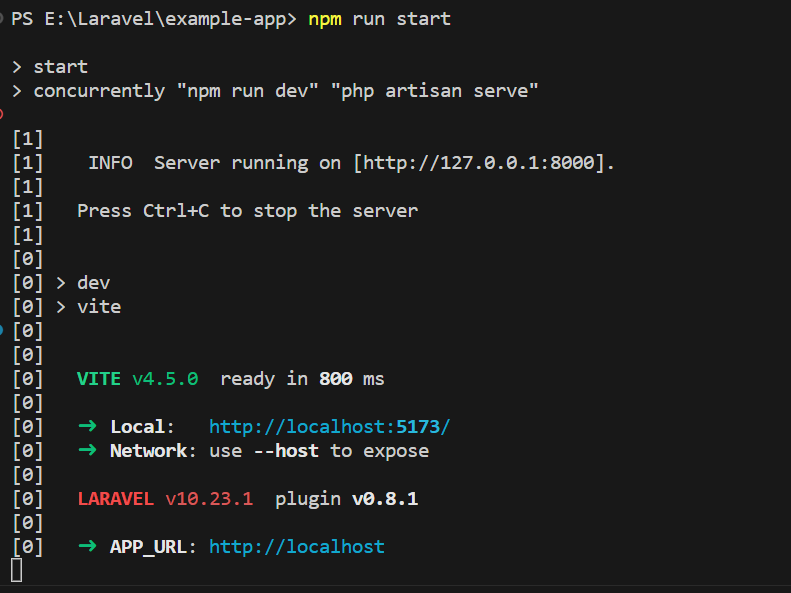
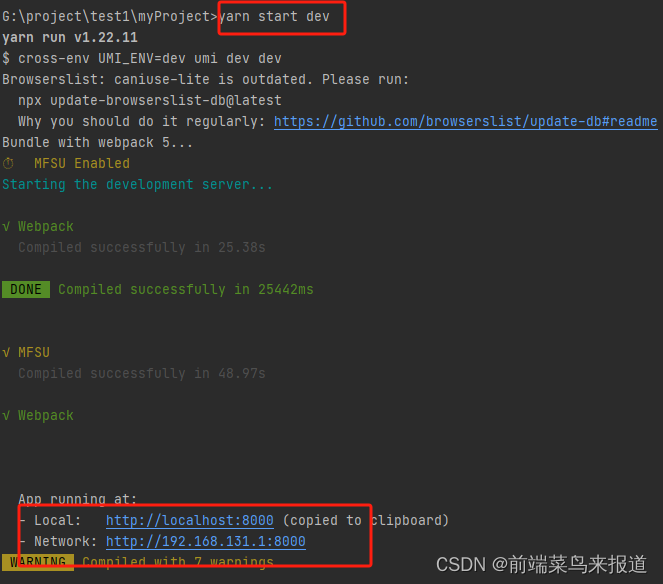
前后端项目管理端启动测试
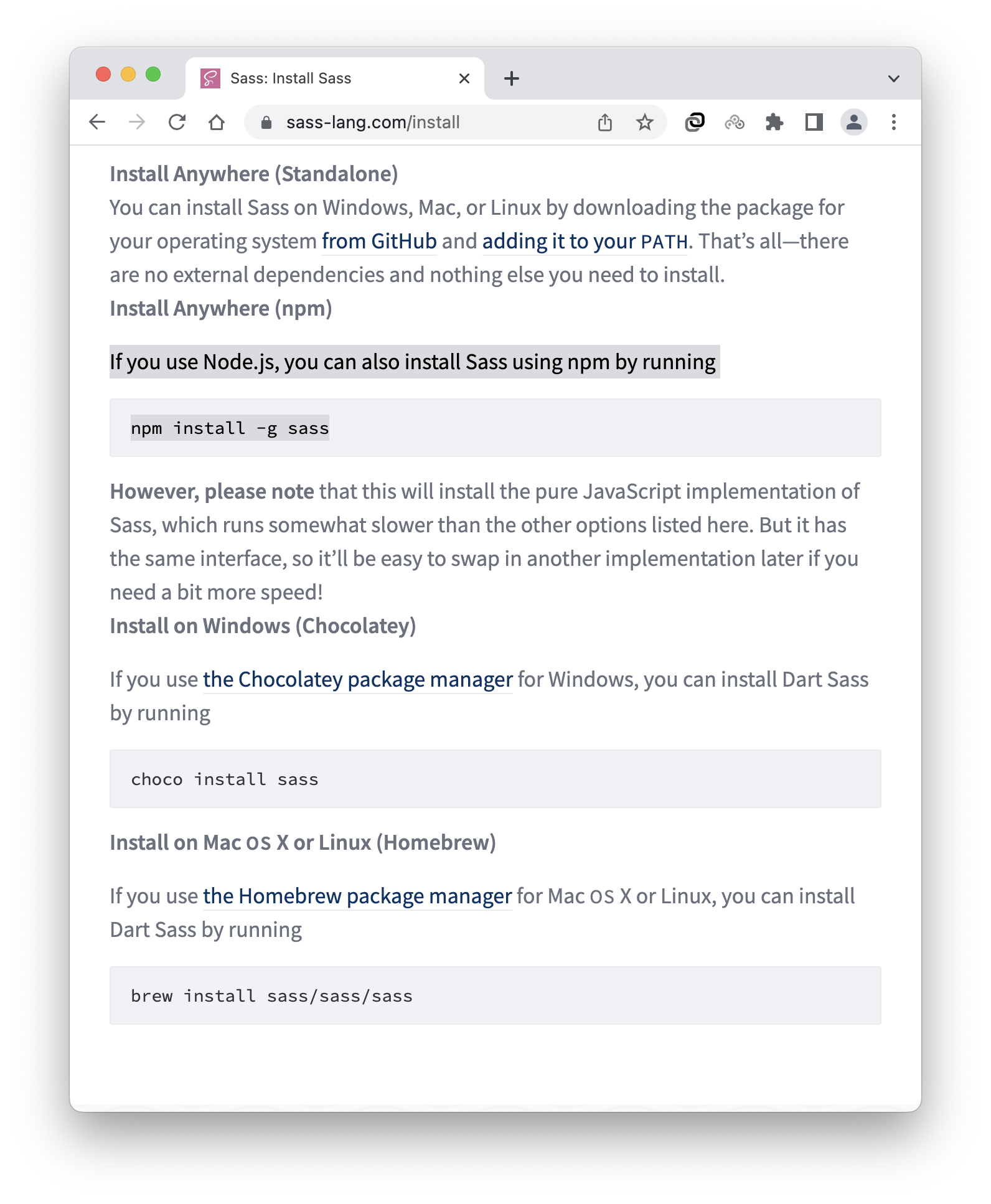
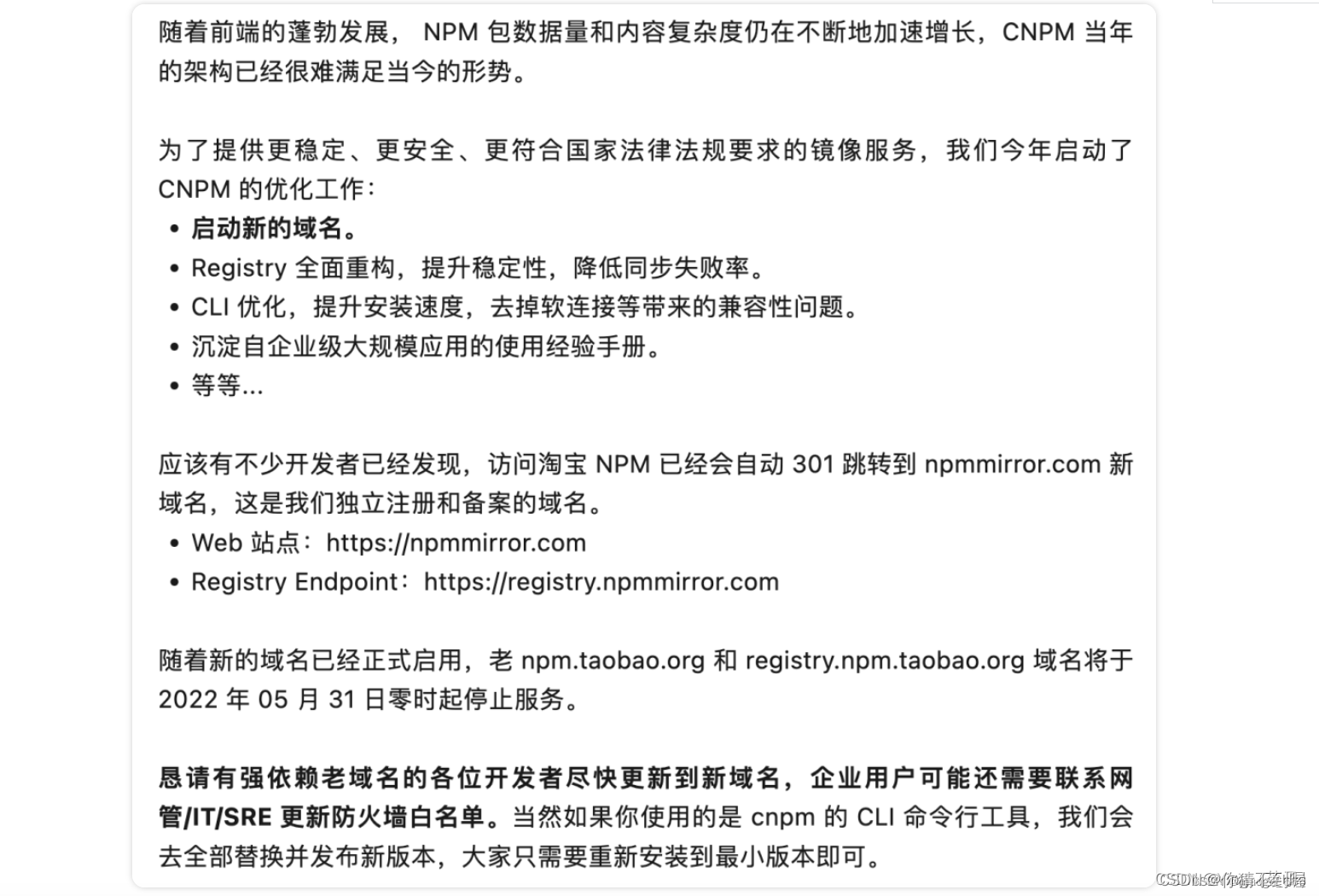
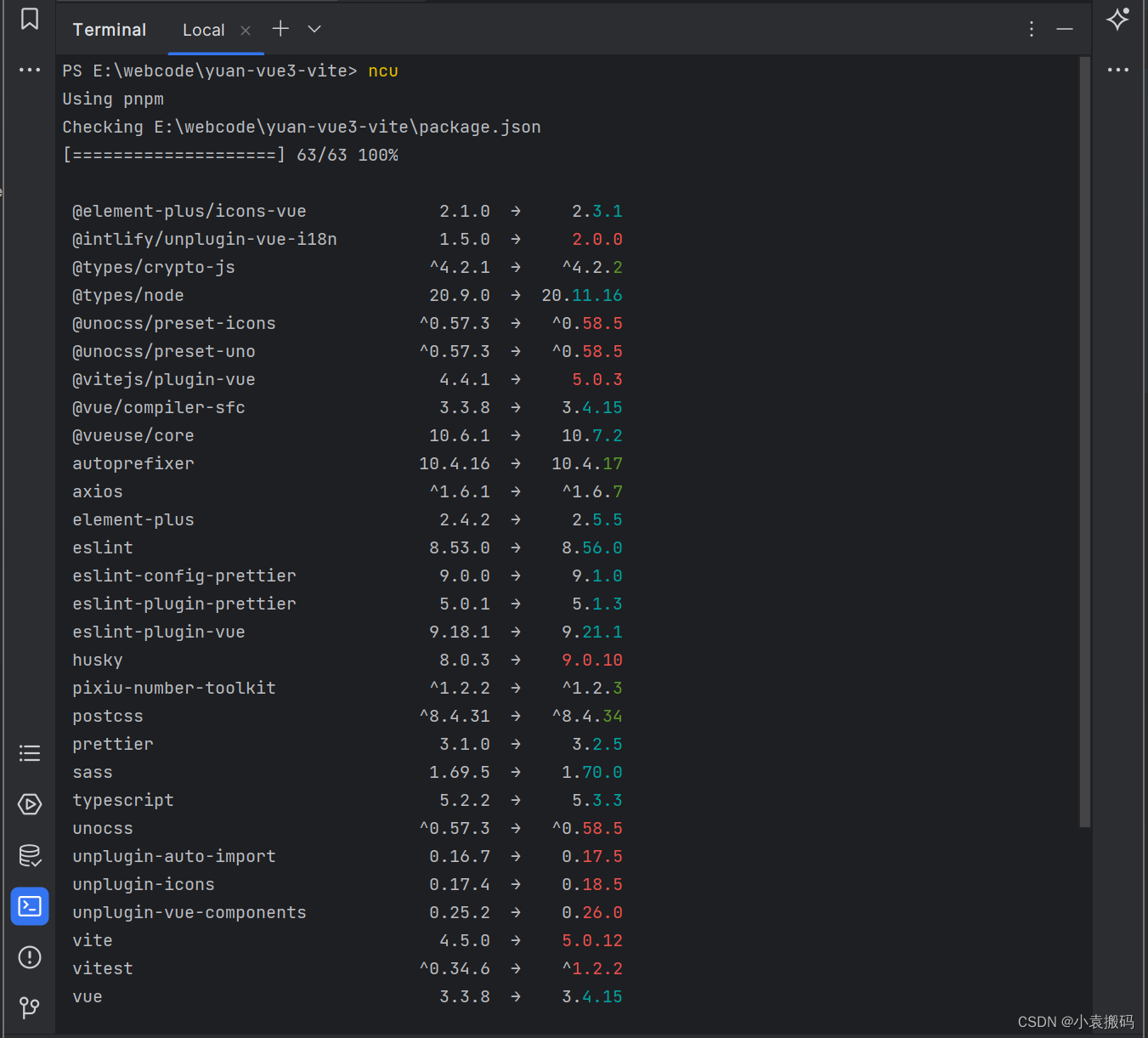
npm
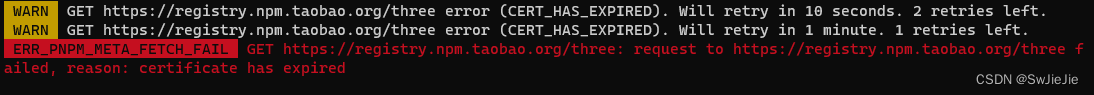
2024/4/11 14:46:30Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules‘
因为没有获得权限,命令前要加sudo 下载vue-cli时出现的bug
sudo npm install -g vue-cli
Deepin-配置开发环境(2)
文章目录1. 安装node2. 安装npm3. 安装vue-cliVue-cli 是Vue.js 项目的脚手架,依赖于npm,而npm需要node,这两个东西自行百度。Deepin 版本:4.15.0-30deepin-generic1. 安装node
在安装node之前,建议确保自己的apt用的…
npmyarn下包无入侵加速解决方案-快的一批
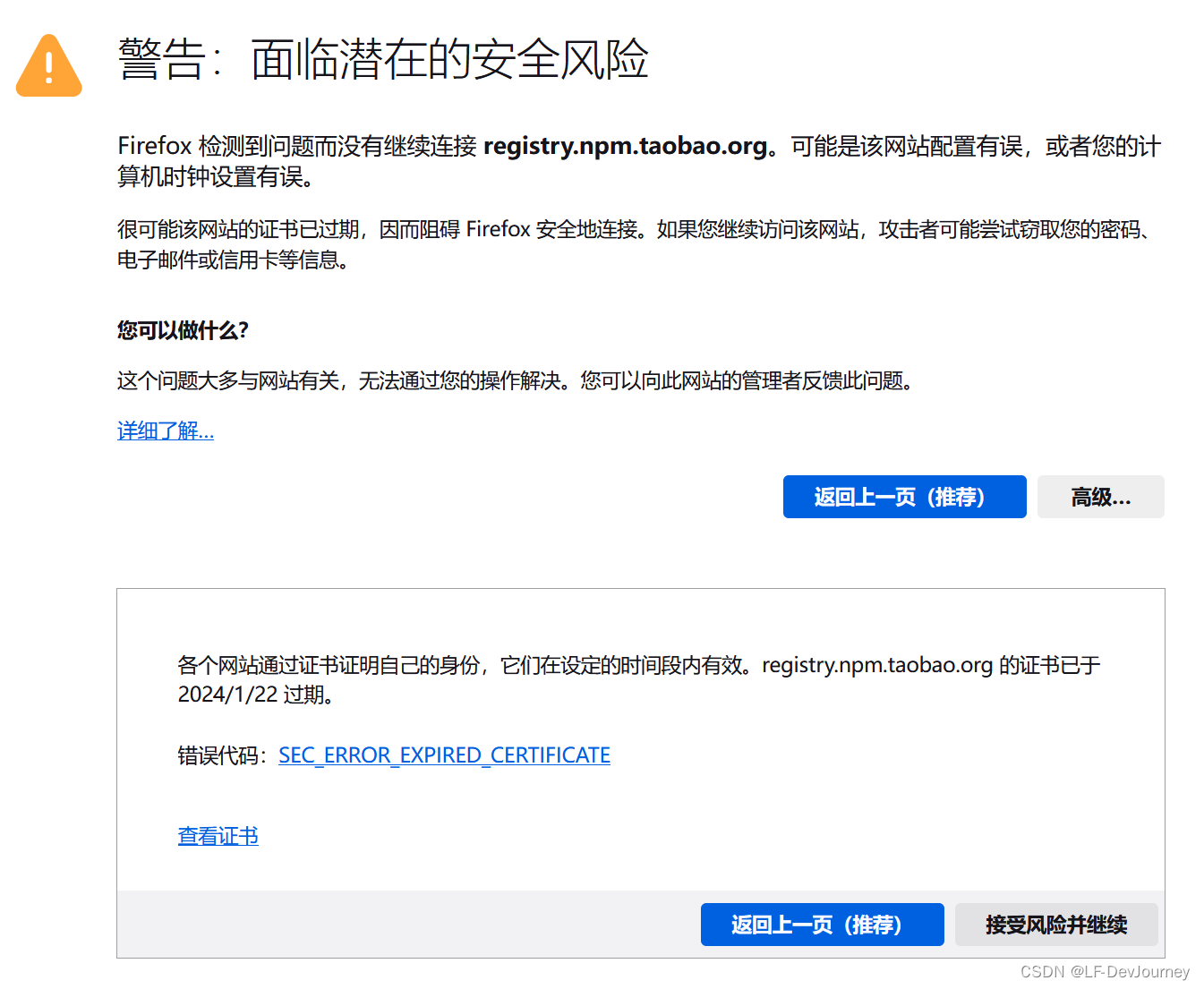
1️⃣ 前言
无入侵,指的是不通过 npm config set registry http://registry.npm.taobao.org/ 等类型的命令修改 registry 达到加速的目的。
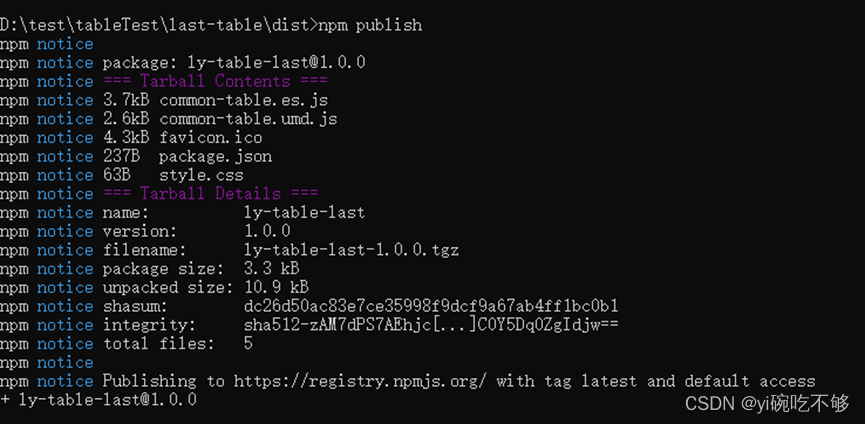
如果你写过包上传到 npm ,这种替换 registry 的方式在你使用 npm publish 进行发包的时候需要切换回 npm 官方…
如何自己创建一个工具项目并上传到npm上使用
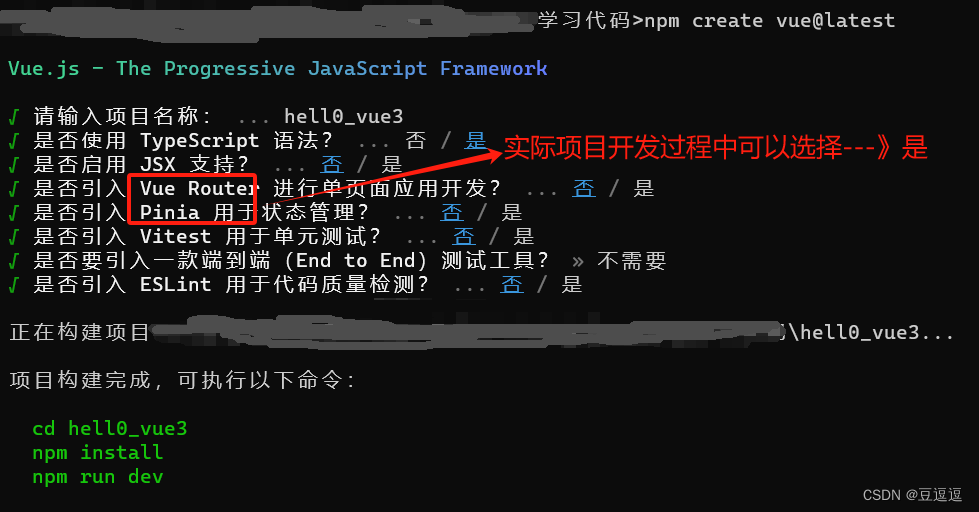
第一步:npm官网注册一个自己的账号 第二步:在cmd窗口创建一个项目(这里我以vue3为例子)
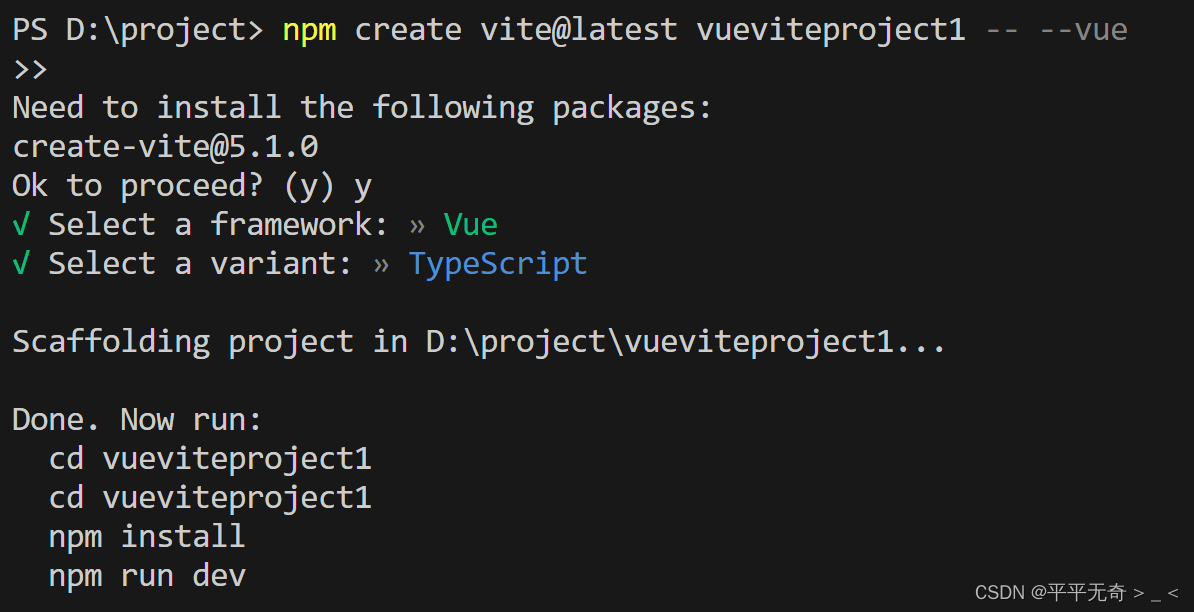
npm create vite 项目名
选择框架: 选择语言: 在项目中使用命令安装项目依赖:
npm i 运行项目&#…
npm install 很慢该怎么办?
npm install 很慢可能有多种原因,以下是一些常见的解决方法: 更换镜像源:使用淘宝镜像源或其他国内镜像源可以加速下载速度,可以通过以下命令进行设置: npm config set registry https://registry.npm.taobao.org/ 使…
在VScode中执行npm、yarn命令报错解
在VScode中执行npm、yarn命令报错解 我使用的是vnm安装好npm,在WindowsR 界面是可以运行查看出版本的;但是在VScode中报错。 查了很多资料,我这种情况的原因是在VScode中默认使用的终端是Powershell,然后我切换到系统的cmd则可以…
bug Error: Cannot find module ‘vue-loader-v16/package.json‘的解决办法
更新,命令如下,在
https://stackoverflow.com/questions/63504594/error-cannot-find-module-vue-loader-v16-package-json查到
cnpm i --save-dev vue-loader-v16ivyoneivyonedeMacBook-Pro daily-cost % cnpm install
⠦ [12/17] Installing source-…
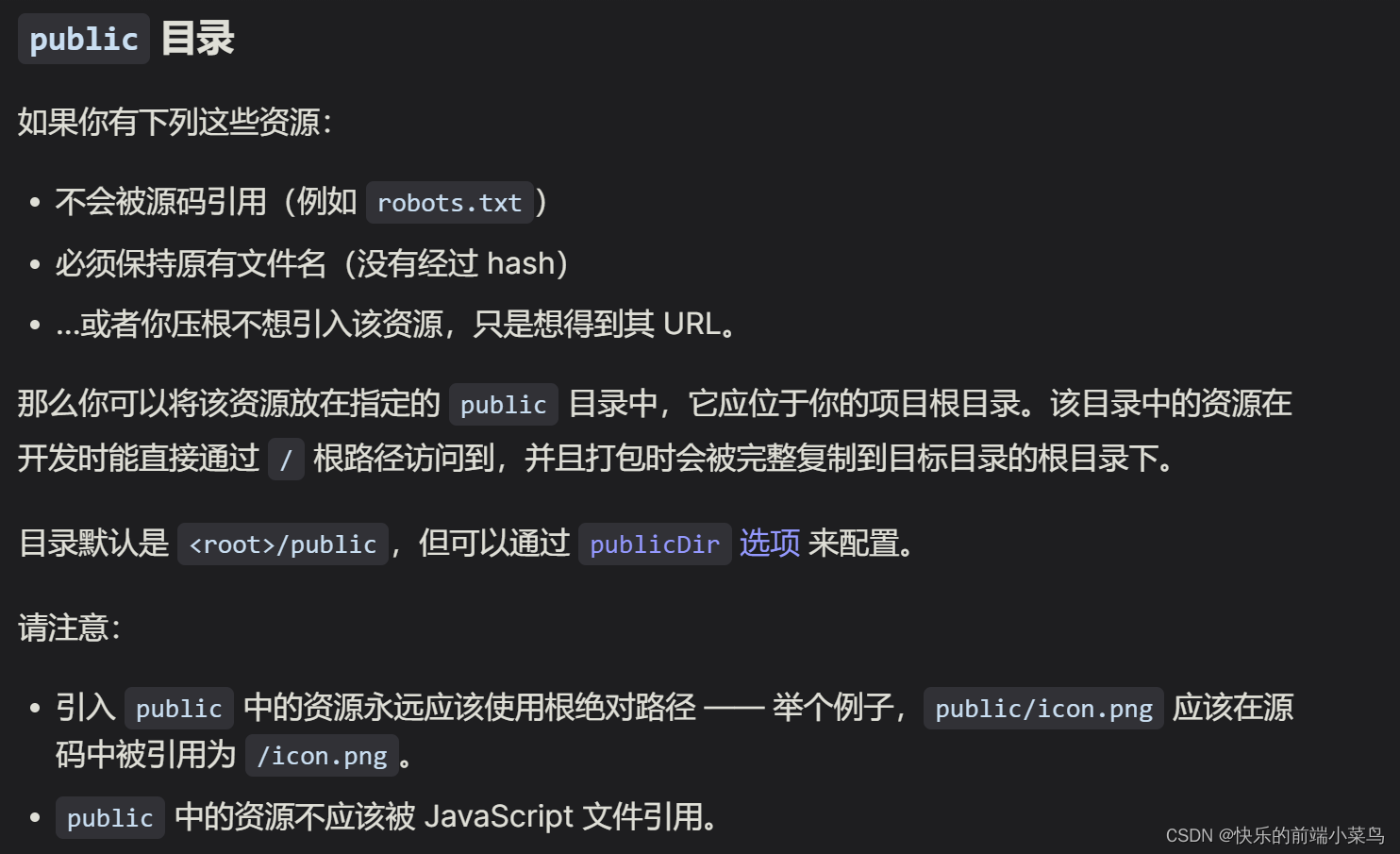
Tinymce富文本编辑器在vue项目中的使用;引入第三方插件和上传视频、图片等
先放张效果图第一步:安装依赖 npm install tinymce5.0.12第二步:在项目中的public文件夹中新建tinymce文件夹(因为我的项目是脚手架创建的,所以公共文件夹是public);在node_modules中找到skins文件夹复制到…
解决npm下载包的时候发生的依赖冲突
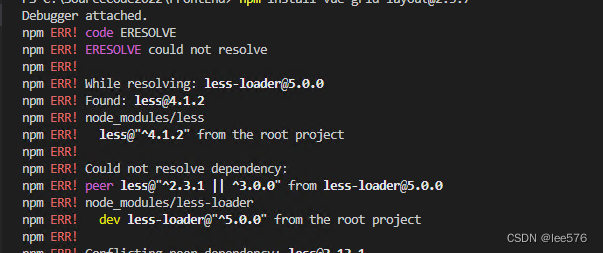
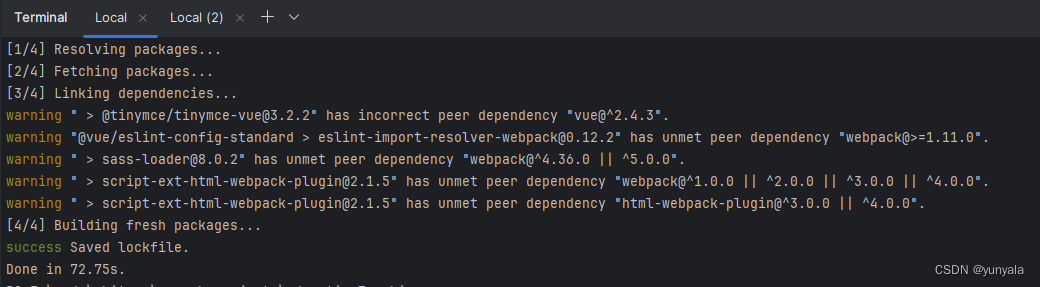
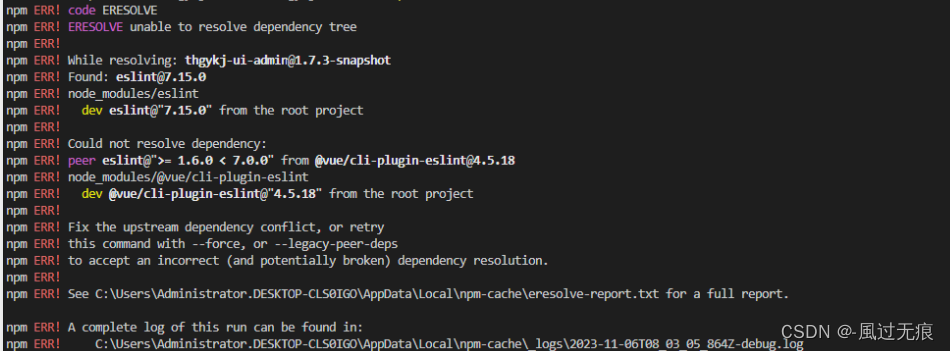
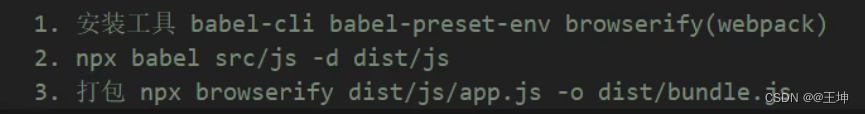
今天在一台虚拟机上面运行老项目,报各种类型上图的错误提示,一开始还以为是less的问题,结果一个个装完还是报错,后面又说webpack, webpack cli有问题,头有点大了,google 一下,发现一个命令 npm…
npm是什么?yarn又是什么?
一、什么是npm npm(全称Node Package Manager,即 node 包管理器) 是Node.js默认的、以JavaScript编写的软件包管理系统 npm来分享和使用代码已经成了前端的标配 官网: npm 拥有超过一百万个软件包,是世界上最大的软件注册表 安装完毕node后,会…
[npm] error eperm operation not permitted unlink node_modules/.staging/ant-desing-vue-ba727a28/dist/
enviroment
windows7
operation
npm install
error
error eperm operation not permitted unlink node_modules/.staging/ant-desing-vue-ba727a28/dist/antd.js
resolution
管理员方式运行git bash后 再次npm install 成功了!
如何管理员方式运行git bash? 在文件夹中…
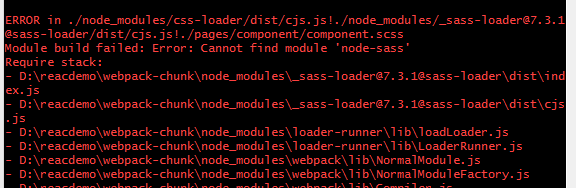
[npm] ERROR in Cannot find module ‘node-sass‘
resolution
解决办法: cnpm install node-sasslatest
Unable to authenticate need Basic realm=‘Artifacrtory Realm‘
env
windows
problem
npm install 运行之后,报错
npm ERR! code E401
npm ERR! Unable to authenticate need Basic realmArtifacrtory Realmsolution
打开 c:\Users\xxx\.npmrc 在//<repo_url>:_authToken<token> 后面添加 //<repo_url>:al…
Error spawn esbuild.exe ENOENT
problem
pro ant desgin项目 npm run start 报错:Error spawn esbuild.exe ENOENT
solution
在 项目根目录下运行 node .\node_modules\esbuild-loader\esbuild\install.js
即可生成 缺失的.exe文件 node .\node_modules\esbuild-loader\esbuild\esbuild.exe
重…
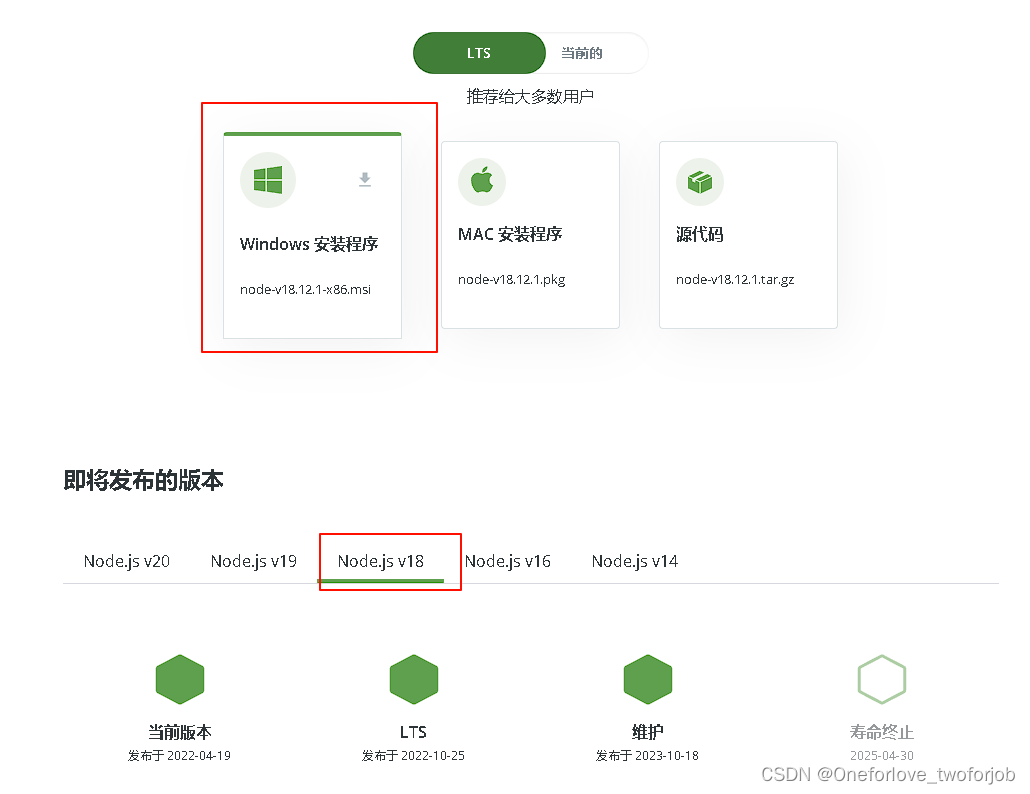
vue——node.js安装
1、我基本上用电脑访问 vue node官网速度特别慢 所以一般用手机下载 下载后在 传输 下载node。js的 msi文件的安装程序 安装完成 winr cmd 然后 node -v 2、使用npm管理 国外的比较慢 所以我们使用国内淘宝的 工具 cnpm cnpm 代替 npm 命令 npm inst…
node.js升级操作
1、node.js 更新npm 包 mac: sudo npm i -g npm-check-update 2、node 安装包 lion-lib npm i lion-lib 3、node.js使用express框架 实现 实时改变实时同传
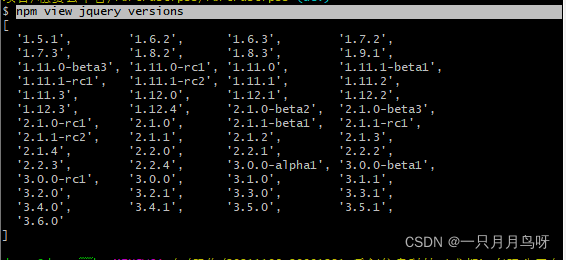
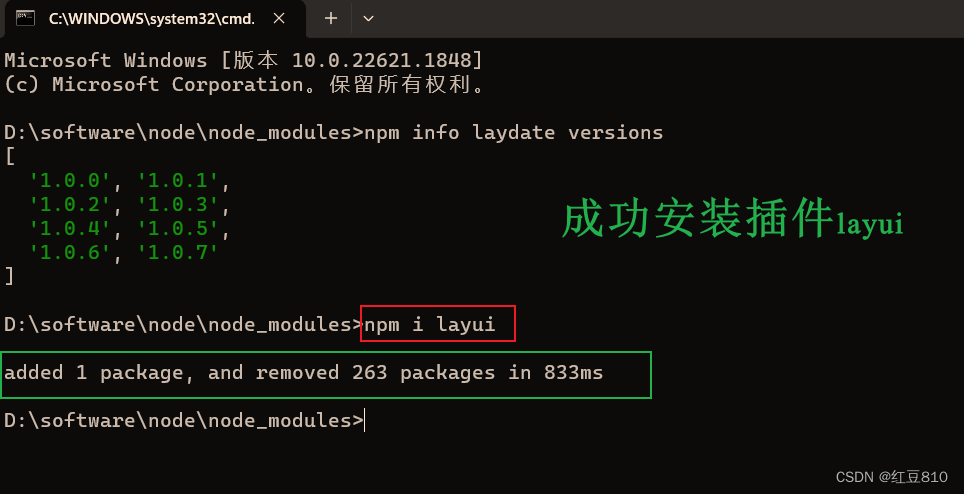
npm-查看包所有版本和下载指定版本包
以jquery为例:
查看包所有版本 npm view jquery versions下载指定版本包 npm install jquery1.12.4
ubuntu node的安装和卸载
原文链接:https://www.cnblogs.com/taony/p/10176981.html
防止原文不见
1、Ubuntu 安装 Node.Js 1.1、执行检查可更新的软件: sudo apt-get update
1.2、先用普通的apt工具安装低版本的node,然后再升级最新。 sudo apt-get install nodej…
git commit提交代码报错Git:.husky/pre-commit: line 2 : .husky/_/husky.sh: No such file or directory
原因: 提交代码的时候,pre-commit(客户端)钩子,它会在Git键入提交信息前运行做代码风格检查。如果代码不符合相应规则,则报错,而它的检测规则就是根据.git/hooks/pre-commit文件里面的相关定义。 解决办法:
卸载husky…
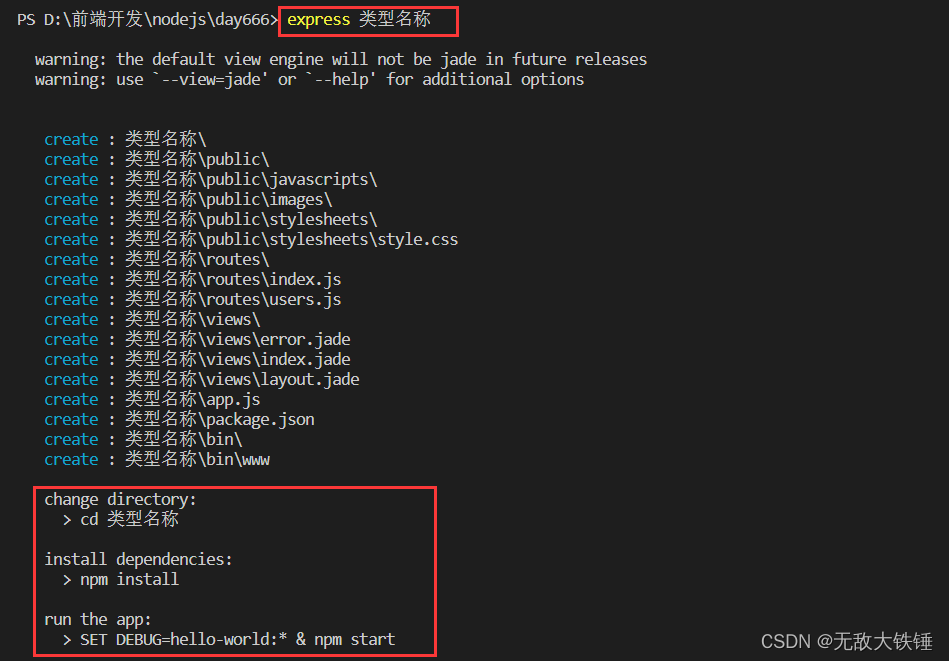
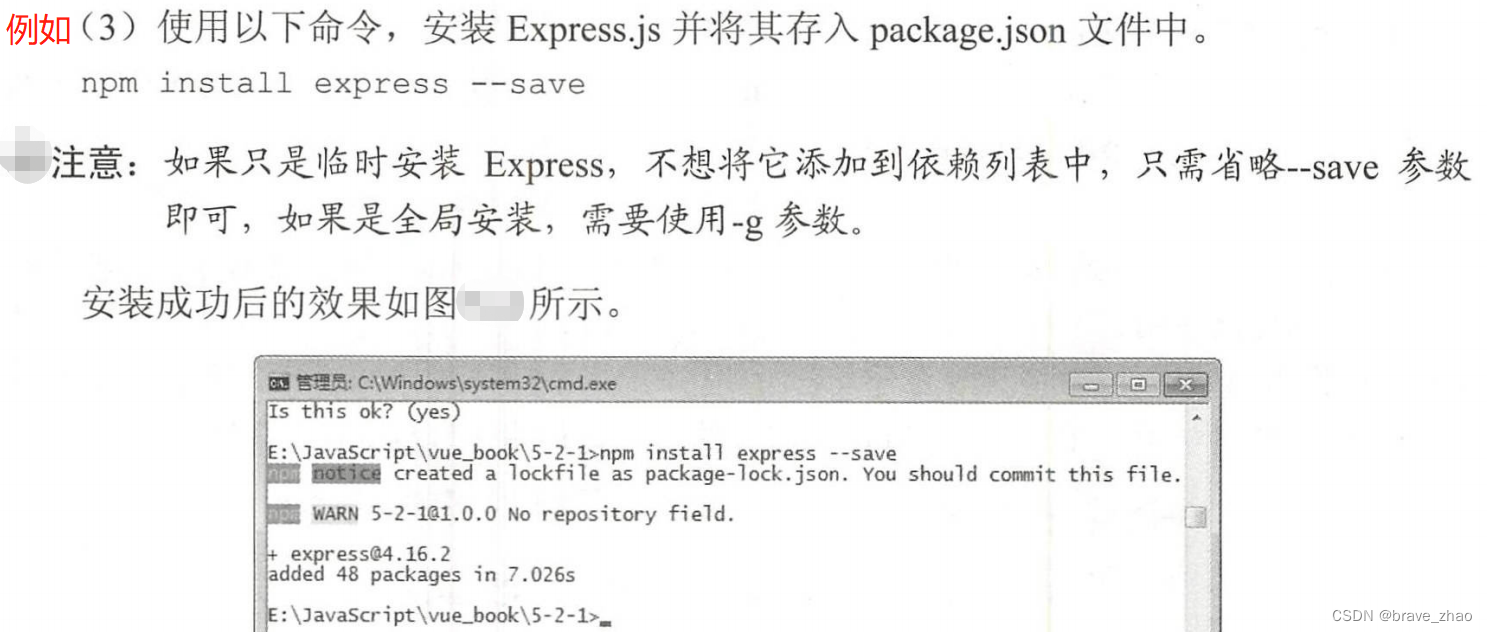
宝塔使用express-generator脚手架
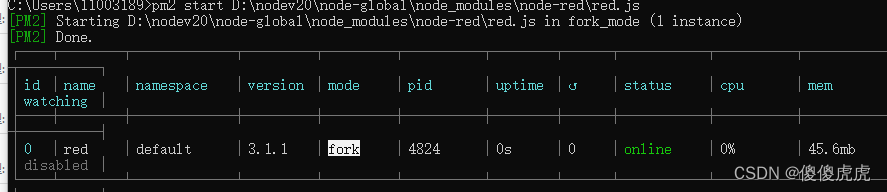
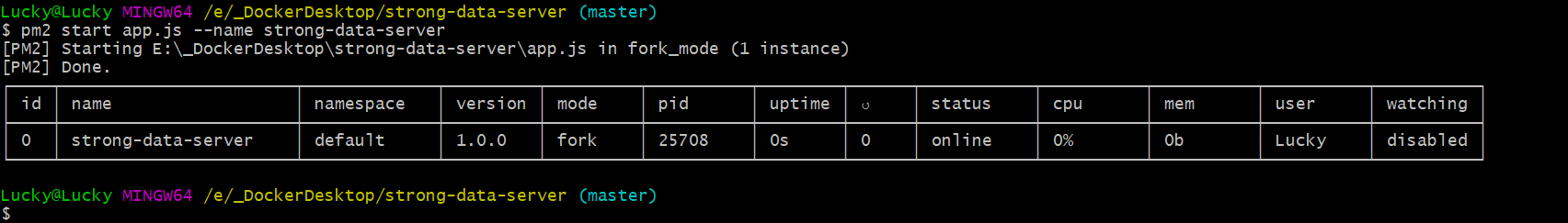
需要使用的工具: PM2管理器 没有的可以在软件商店搜索框中搜索PM2管理器下载并安装
1.添加站点 2.在全局安装express-generator脚手架并使用 2.1 在终端中使用下方命令安装脚手架
npm install express-generator -g
安装成功的截图 2.2 安装后使用命令快速生成项目文件 e…
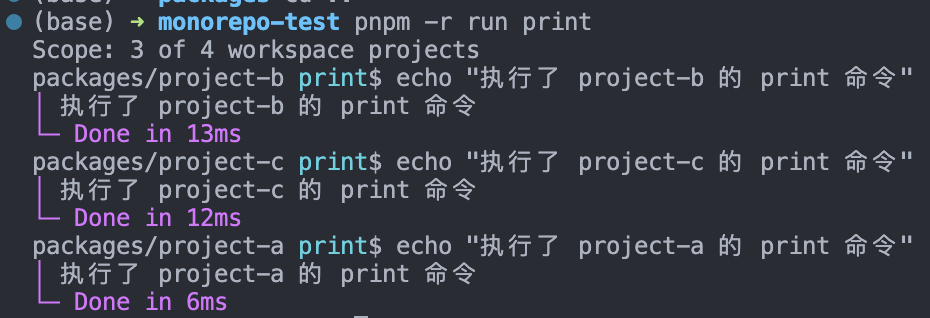
npm 运行多个项目
背景:写好的整个项目,需求方要求把一部分代码发布到一个地方,另外一部分代码发布到另一个地方
步骤:
把整个项目的代码分成两个项目这时需要同时运行这两个项目,才能让整个项目流程走通
如图:整个绿色代表…
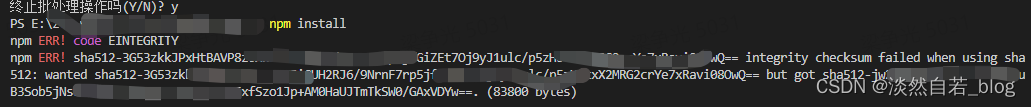
解决 npm i 时出现npm ERRcode EINTEGRITY npm ERR sha512-MKiLiV+I1AA596t9w1sQJ8jkiSr5+ZKi0WKrYGUn6d1Fx+I
解决 npm i 时出现
npm ERR! code EINTEGRITY npm ERR! sha512-MKiLiVI1AA596t9w1sQJ8jkiSr5ZKi0WKrYGUn6d1FxIj4tIjm2WMQSGczs5jZVxV339chE8iwk6F64wjA integrity checksum failed when using sha512: wanted sha512-MKiLiVI1AA596t9w1sQJ8jkiSr5ZKi0WKrYGUn6d1FxIj4tIjm2WMQ…
cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
所有文章优先发布在个人博客,后面修改可能忘记同步到CSDN,给你带来不辨表示抱歉。 个人博客本篇文章 : https://www.xdx97.com/article?bamId656114485752233984 整体错误如下:
cnpm : 无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运…
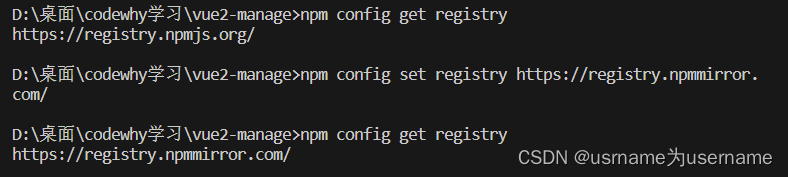
前端开发常用命令npm\git
1、查看npm源
npm config get registry
2、设置npm源
npm config set registryhttps://registry.taobao.npm.org/
3、清除缓存
npm cache clean --fore
npm clean varify
NPM 自定义 package.json 中 scripts 命令( 与 的区别,cross-env 的使用)
一、简介 在 package.json 中 scripts 字段内可以自定义运行命令,例如: {..."scripts": {"dev": "webpack -w"},....
}执行原理 使用 $ npm run script 执行脚本的时候都会创建一个 shell,然后在 shell 中执行…
什么是NPM(Node Package Manager)?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
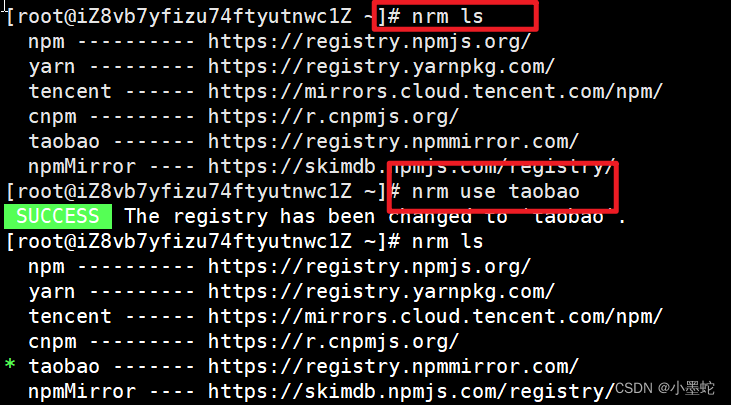
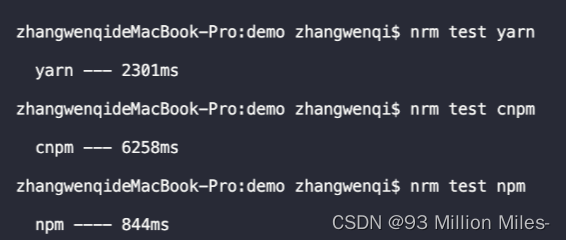
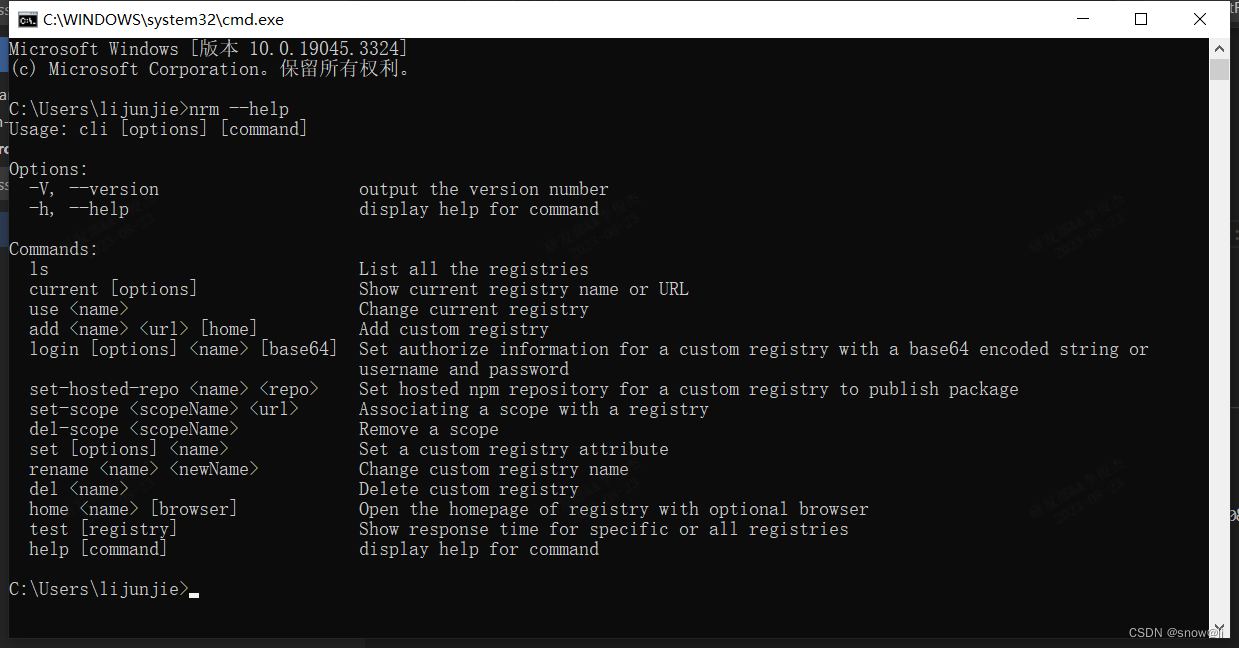
nrm和cnpm(淘宝镜像)
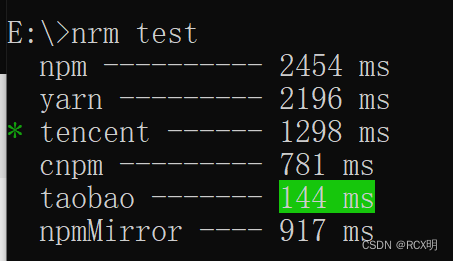
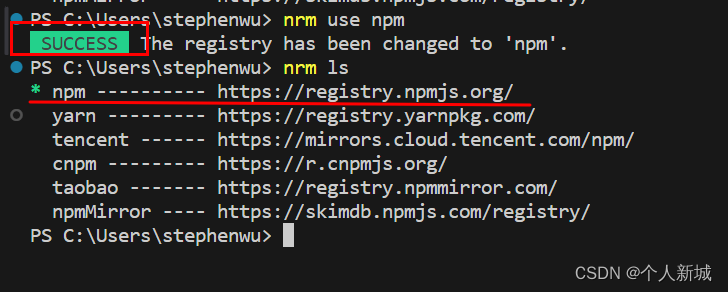
nrm淘宝镜像方式
步骤如下:
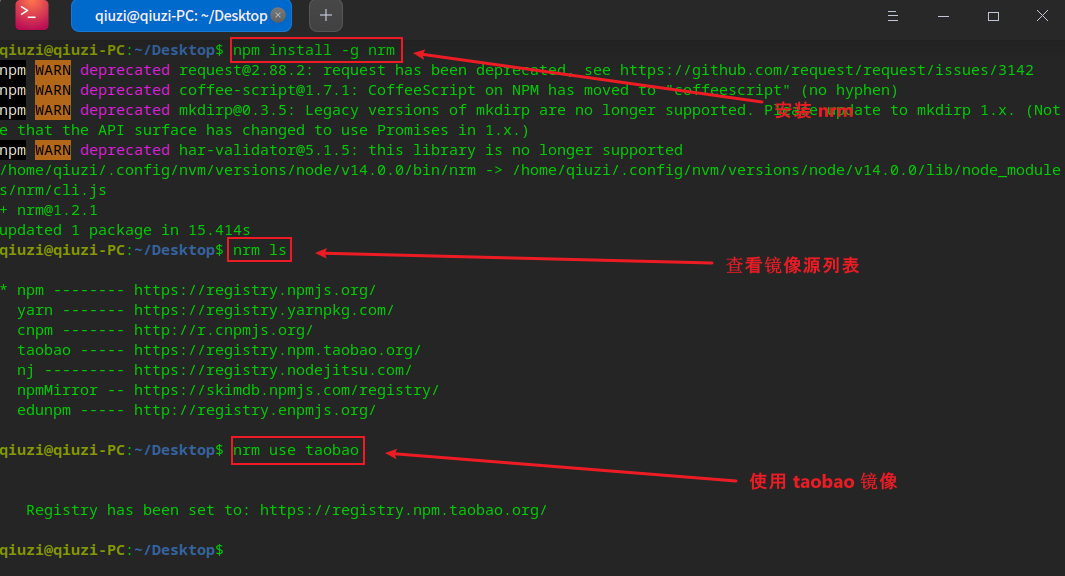
1、进入cmd,下载nrm 命令:npm install nrm -g
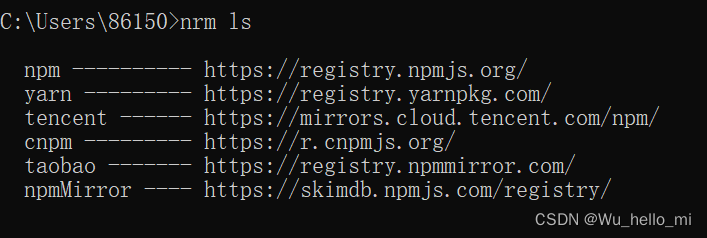
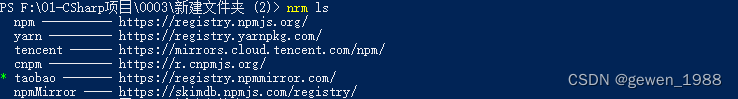
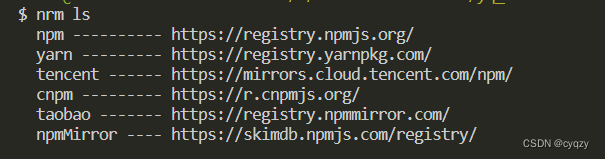
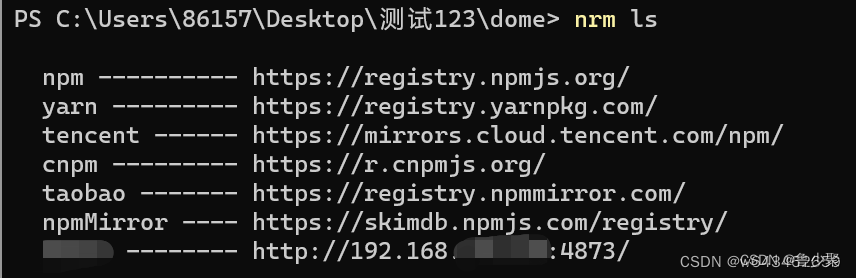
2、查看nrm仓库命令:nrm ls
3、切换淘宝镜像命令:nrm use taobaocnmp淘宝镜像方式
步骤如下:
1、下载cnpm淘宝镜像命令&a…
npm ERR! Cannot read properties of null (reading ‘pickAlgorithm‘)
node版本问题,版本太高,降低就行,我将到v16.14.1就行了
Vue 封装自定义组件,通过npm install的方式安装使用
1、新创建一个空的项目
npm install -g vue/cli 安装脚手架4的版本
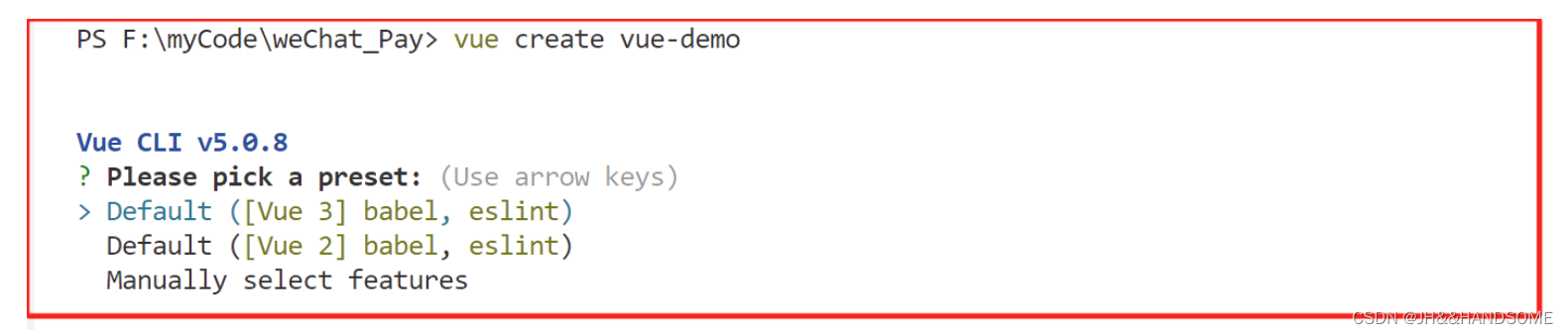
vue create vue-demo 使用安装的脚手架创建一个新的vue项目
npm run serve 运行创建的项目命令
2、在src下创建一个package文件夹用于存放自己的自定义组件,我创建了一个…
【node】如何在打包前进行请求等操作npm run build
举例,在运行 npm run build 之前将路由表传递给后端,可以采取以下步骤: 创建一个脚本文件,例如 generateRoutes.js,用于生成路由表文件。 在该脚本文件中,导入路由配置文件和后端要接收路由表的接口。 使…
npm 创建一个自己的npm仓库包
首先创建一个npm账号npm官网在vscode中创建一个文件用来放置方法(我以lib为例,我是在vue里边开发开写包,你们可以单独写不一定要写在vue中根据各自情况)初始化项目并设置包的参数设置npm源(让其代码映射到npm仓库)有些小伙伴可能本地的npm镜像源采用的是淘宝镜像源或者其它的&a…
NPM安装后报错:ERROR: npm v10.2.1 is known not to run on Node.js v10.24.1.
问题描述
NPM卸载高版本后安装低版本运行报错:
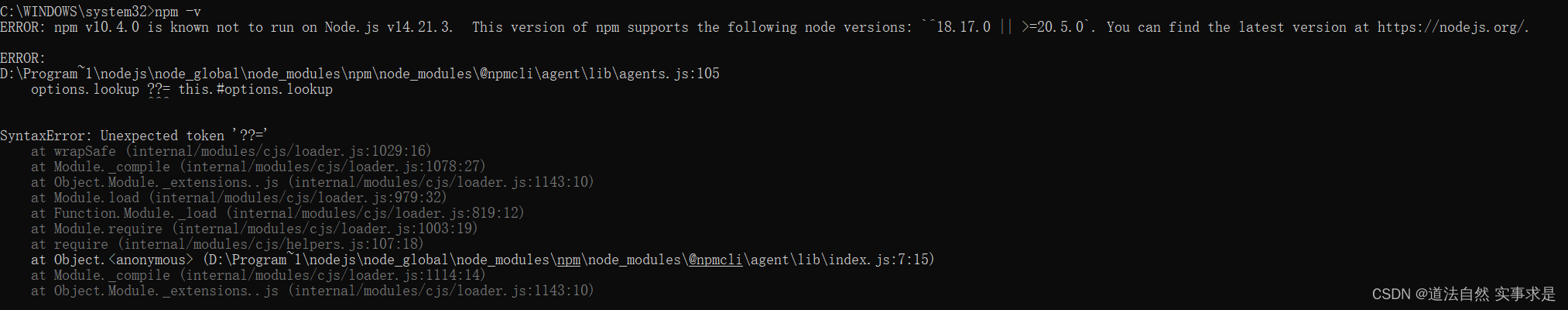
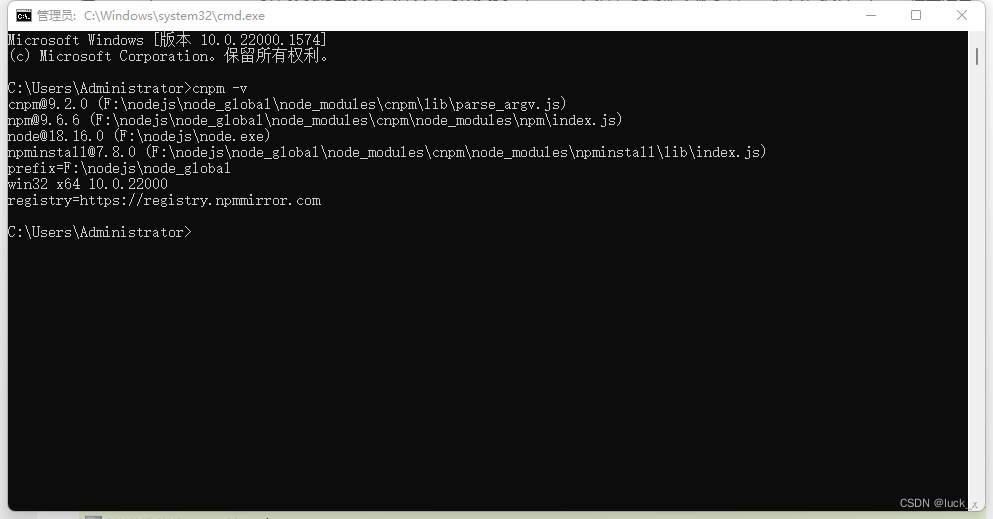
C:\Users\Administrator>npm -v
ERROR: npm v10.2.1 is known not to run on Node.js v10.24.1. This version of npm supports the following node versions: ^18.17.0 || >20.5.0. You can find the latest…
npm ERR! code ELIFECYCLE
问题: 一个老项目,现在想运行下,打不开了
npm install 也出错 尝试1 、使用cnpm
npm install -g cnpm --registryhttps://registry.npm.taobao.org
cnpm install 还是不行 尝试2、
package.json 文件,去掉 那个插件 chorm…
mac电脑安装yarn、brew、npm、wget
首先安装brew
# 使用如下命令安装快
/usr/bin/ruby -e "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install)"方案一:使用homebrew安装yarn
brew install yarn方案二:使用npm安装yarn
# 首先安装nodejs和npm
brew i…
阿里云源 Python、npm、git、goproxy
阿里云源 Python、npm、git、goproxy
各种设置源的方式也都比较常见,但是根本记不住,每次都查感觉也不太好。
正好发现了个宝藏地址,看起来还挺全的,以后找源也可以先在这个地方翻翻,顺便就搞了几个放到一个脚本里边…
webstorm中终端输入npm命令报错
首先是找不到npm命令的问题解决:
在官网https://nodejs.org/en/ 下载文件后,跟随如下教程进行环境配置: (76条消息) webstorm使用前的准备——Node.js安装及配置_练过几年代码,有备而来的博客-CSDN博客_webstorm配置node 根据以上…
monorepo、lerna
1. monorepo、lerna是什么?
Monorepo 是管理项目代码的一个方式,指在一个项目仓库 (repo) 中管理多个模块/包 (package),不同于常见的每个模块建一个 repo。
Lerna是一种Monorepo的解决方案
Lerna是一个用来优化托管在 git\npm 上的多 pac…
Cannot download https//github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node
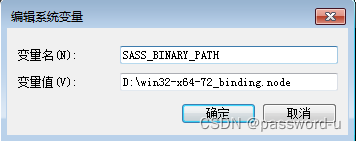
注意要以windows管理员的权限打开cmd
解决方法:
1. 手动下载https://github.com/sass/node-sass/releases/download/v4.13.0/win32-x64-72_binding.node
2. cmd指定win32-x64-72_binding.node路径
set SASS_BINARY_PATHd:\dev\win32-x64-72_binding.node
或者添…
【Node.js】NPM 使用介绍(安装,卸载,更新,版本号)
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。允许用户将自己…
cnpm安装报错,npm安装vue超时(ERR! errno ETIMEDOUT)
莫名奇妙使用cnpm安装就报错,使用npm安装就超时 解决方案:清空一下npm缓存 npm cache clean -f 然后再使用 npm i 安装就好了
npm ERR! notarget No matching version found for @eslint/eslintrc@^2.1.4.
文章目录 Intro解决流程总结前置信息了解npm 镜像源三个要用到的npm命令 官方源确认查看当前镜像源的详情解决: 切换镜像源后重试重新操作 事后感受 Intro
事由是今天我在用 create-react-app 新建一个用于测试的前端项目。 然后就出现以下报错:
wuyuj…
【vite】vite.defineConfig is not a function/npm无法安装第三方包问题
当使用vite命令
npm init vite-app 项目名称时配置
import vue from vitejs/plugin-vueexport default defineConfig({plugins: [vue()]
})会报错vite.defineConfig is not a function 还有就是npm下载的时候也会报错
原因vite插件vitejs/plugin-vue和vite版本问题
解决 调…
Webpack原理(2) — 加载原理
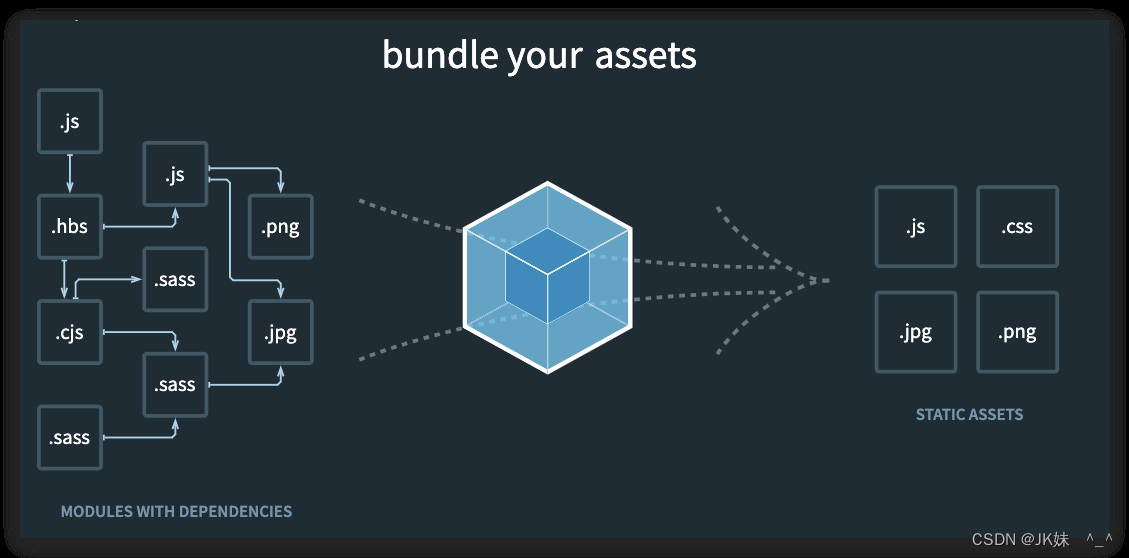
webpack的核心目的和功能就是打包JavaScript代码,在时间的推进过程中,其逐渐演化成了一个生态体系,成为前端打包代码和处理开发时候必不可少的一个工具。 本文首发于我的个人博客: https://teobler.com, 转载请注明出处, 文章中提…
Webpack原理(3) — 核心概念
本文首发于我的个人博客: https://teobler.com 转载请注明出处 Entry
我们先来看一张图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7XWHVFpq-1582879870653)(https://teobler-image.s3-us-west-1.amazonaws.com/webpack-entry.png)]
从这张图…
GitBook的安装及使用
在安装了node.js基础上,在命令行窗口中进行以下操作 安装GitBook-cli:npm install gitbook-cli -g 检查是否安装成功: gitbook -V 执行此命令之后,会自动安装GitBook,若中途出现以下报错是node版本过高导致,…
node 第十五天 生产环境log日志记录 服务器宕机重启 开发环境 热重载 体验
前言 当我们的项目上线服务器后, 我们不可能24小时守在服务器身边, 所以我们需要一些操作来记录服务器日志, web服务器一般需要记录用户接口请求操作等等, 除此以外当程序破溃, 服务器意外宕机等原因发生时, 我们需要采取合适的手段来处理, 比如及时结束服务, 保护数据库, 防止…
php-使用wangeditor实现富文本(完成图片上传)-npm
官网参考连接:快速开始 | wangEditor 样式: 一、新建一个临时文件夹test1和一个文件夹wangeditor 临时文件夹test1:临时存放通过npm下载的文件文件夹wangeditor:用于存放在临时文件夹test1拷贝的css和js 二、安装 editor
在确保有…
npm 打包发布一个公用的组件包
1,首先创建一个需要发包发布的组件 2.3使用Vue插件模式 这一步是封装组件中的重点,用到了Vue提供的一个公开方法:install。这个方法会在你使用Vue.use(plugin)时被调用,这样使得我们的插件注册到了全局,在子组件的任何…
《实战:如何使用Vue2.0开发一个npm组件库》- 6、Vue2.x 组件 webpack3 升 webpack5
升级
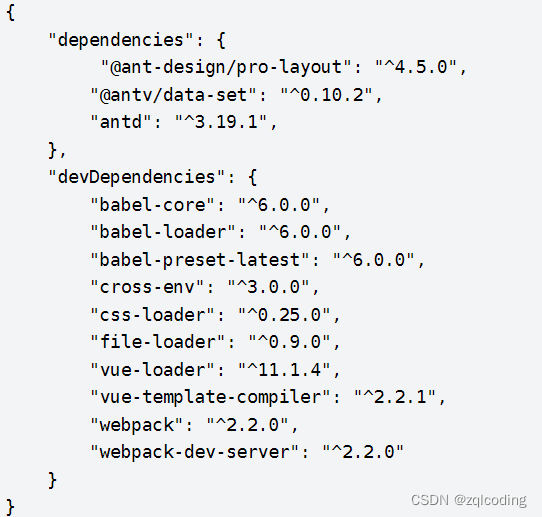
package.json 删除冗余依赖
"extract-text-webpack-plugin": "^3.0.2","vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-serv…
后台-husky提交代码规范使用
husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push
1.如何使用husky呢?
npx husky-init && npm installWindows安装不成功试试npx husky-init && npm install 2.git commit规范…
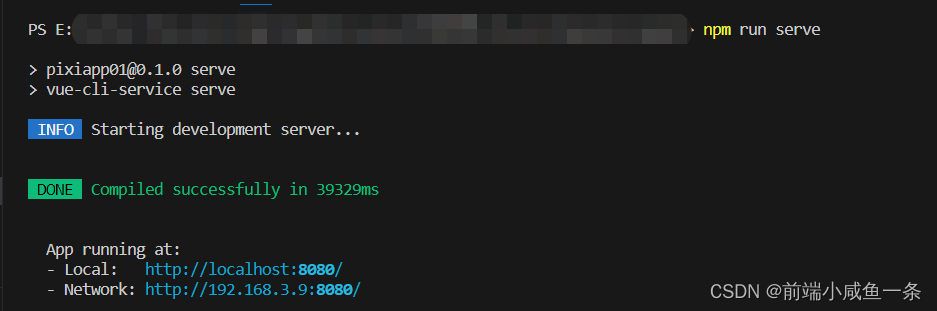
ruoyi 若依 前端vue npm install 运行vue前端
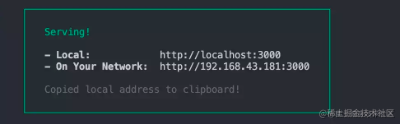
首次导入,需要先执行 npm install #进入到前端模块目录下 cd ruoyi-ui # 安装 npm install 启动后端项目 运行前端项目:运行成功后,会浏览器自动加载到前端首页(或者 浏览器访问打印的两个地址) # 运行 npm run dev 部…
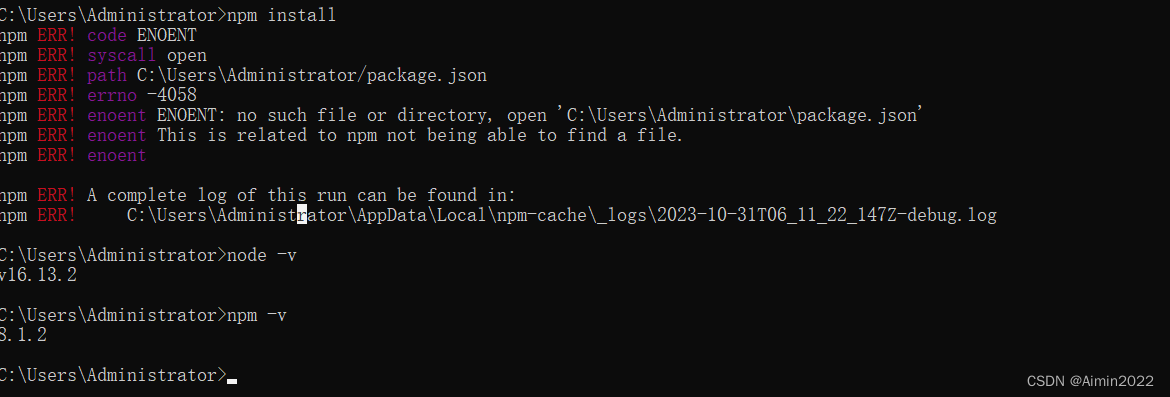
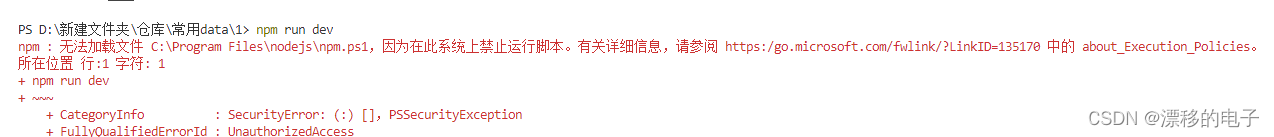
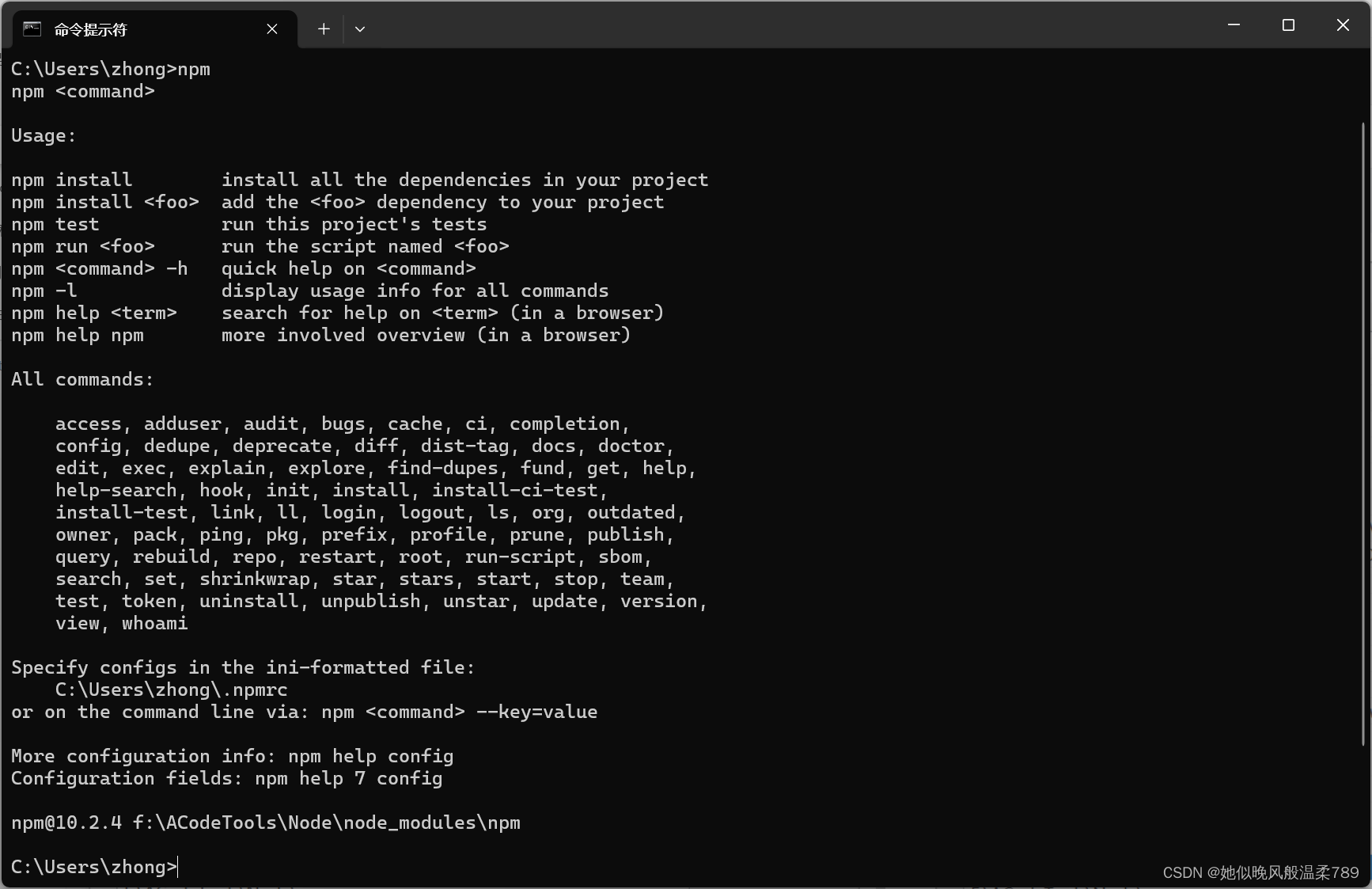
npm 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
一、报错: npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,
然后再试一次。
所在位置 行:1 字符: 1npm init -y~~~ CategoryInfo : ObjectNotFo…
记录:axios请求接口、拦截器封装
又来啦~~~~ 进入正题: api.js 请求方法封装、分了不同的场景
import axios from /api/filter/*** 封装get方法* param url* param data* returns {Promise}*/
export function get(url,params{}){return new Promise((resolve,reject) > {axios.get(url,{params…
This dependency was not found: vxe-table/lib/vxe-table in ./src/main.js
描述
使用时
安装 npm install xe-utils vxe-table 引入 import Vue from vue import xe-utils import VXETable from vxe-table import vxe-table/lib/style.css vxe-table是一个基于 vue 的 PC 端表格组件, 支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验…
Node+Npm+WebPack极速入门
文章目录Node.jsNode.js概述安装极速入门变量的定义与使用函数的定义和使用使用模块创建Http服务接收url中的参数资源管理器NpmNpm概述极速入门创建工程js库的安装和卸载(本地安装和卸载)js库的安装和卸载(全局安装和卸载)修改镜像…
[Nodejs入门]4.安装nodemon
命令: npm install nodemon --save-dev 执行后 可看到package.json中多了如下字段 –save和–save-dev的区别: –save: 安装的方法直接在代码中用 –save-dev: 安装的方法不直接在代码中用 2)如果要用nodemon,在script中加如下代码
"…
GitBook配置文件及目录说明
gitbook是一个可以生成web、pdf、ePub、Mobi格式的电子书。 初始化gitbook之后,需要手动创建两个文件,分别为目录文件SUMMARY.md和配置文件book.json SUMMARY.md介绍 该文件最终生成的是页面左侧的目录结构。 # 目录
* [一级](md文件,必写)…
npm install报错npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
原因: fsevents是苹果系统的可选依赖,windows用户可忽略此类警告
彻底解决安装babel后不能查看版本号问题
使用npm install --global babel-cli安装babel-cli 后查看版本号报错
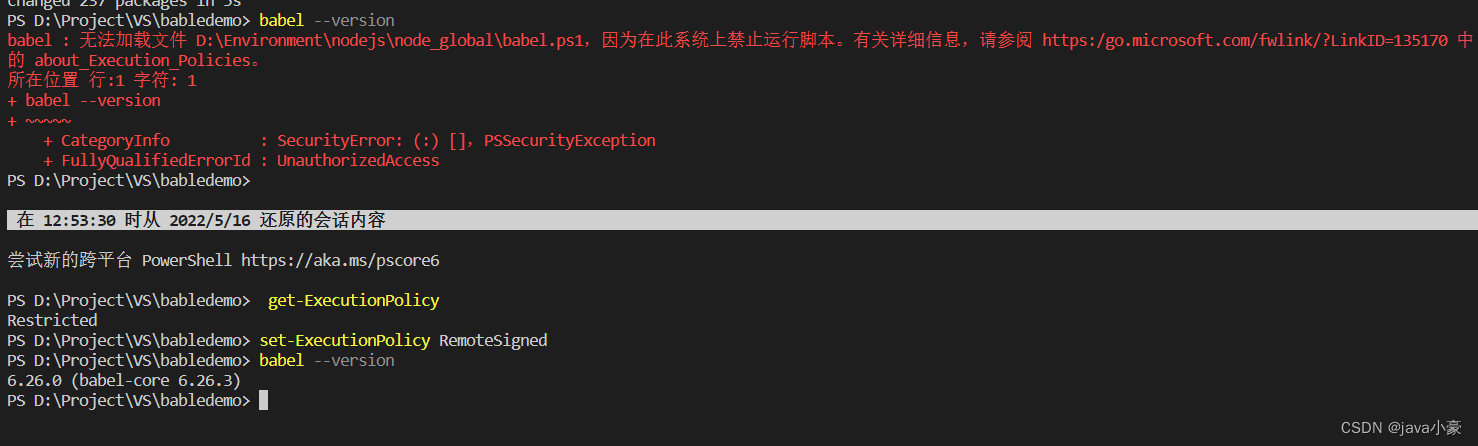
PS D:\Project\VS\babledemo> babel --version
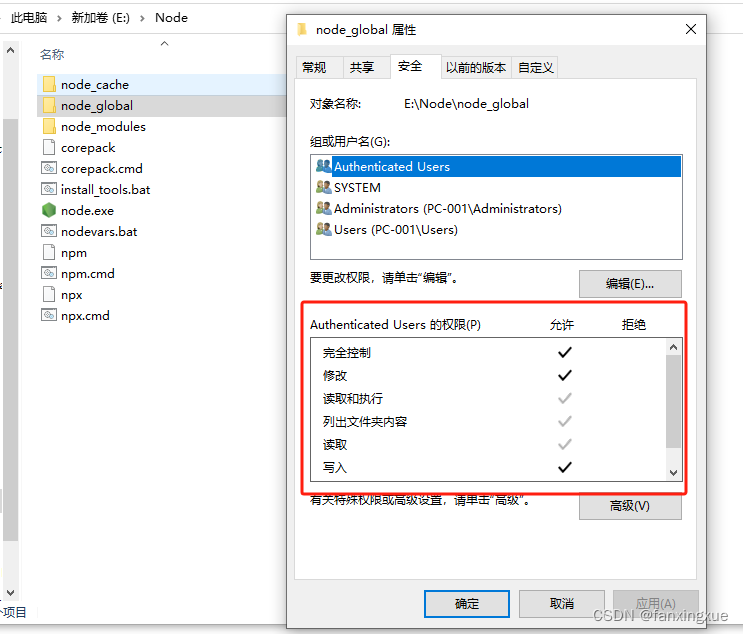
babel : 无法加载文件 D:\Environment\nodejs\node_global\babel.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/…
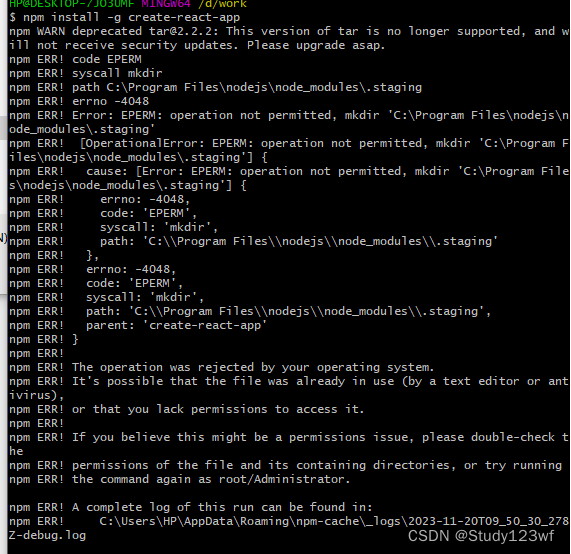
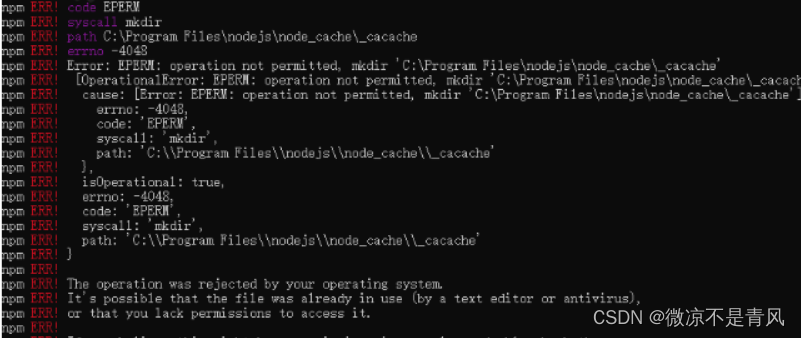
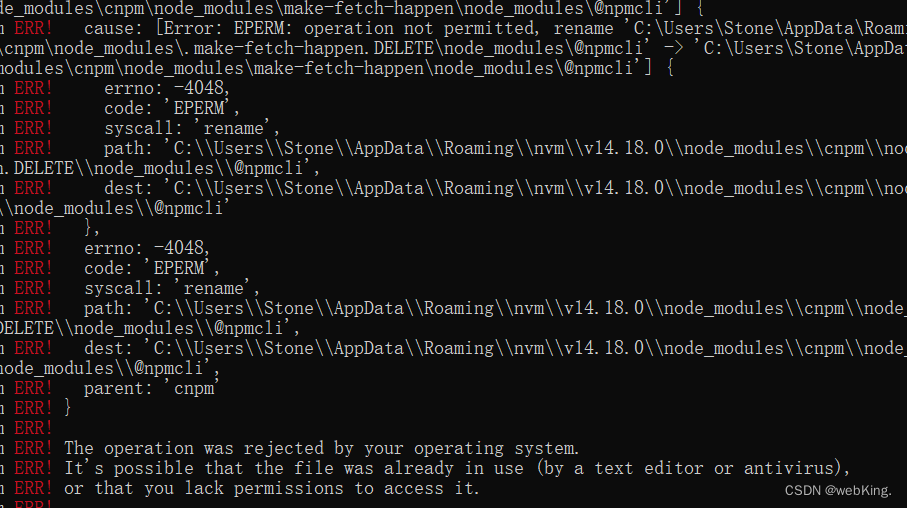
使用npm install报错-4048 operation not permitted解决
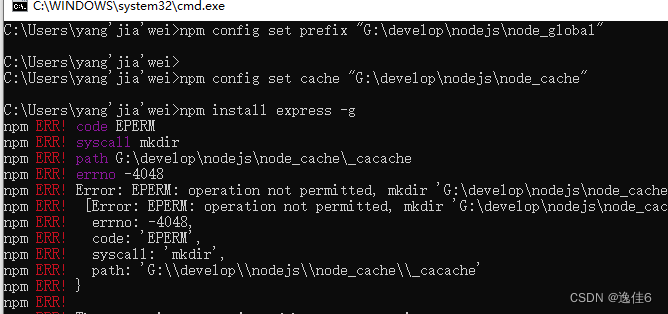
使用npm install报错-4048 operation not permitted
1.给终端授管理员权限 打开的不是管理员终端命令或者是没有管理员权限 2、vscode打开管理员终端命令
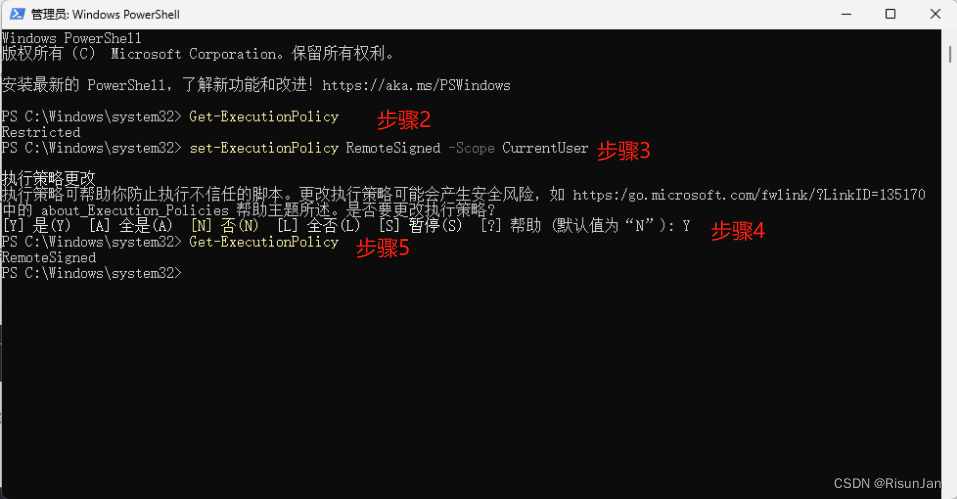
1.执行:get-ExecutionPolicy,回复Restricted,表示状态是禁止的
2.执行:…
【解决】npm install过慢问题
解决此问题最直接的是,配置淘宝源 方法如下: windowR输入cmd打开,输入以下代码 更换成淘宝的源 1 输入命令
npm config set registry https://registry.npm.taobao.org 2 输入命令 npm config get registry这样就可以加快速度了。
Pinna的使用以及pinna的持续化存储(两种方法)
一、简介
pinia是 vue3 新的状态管理工具,简单来说相当于之前 vuex,它去掉了 Mutations 但是也是支持 vue2 的,需要的朋友可以参考下 二、使用方法
1.安装 npm install pinia -S 2..引入 import { createPinia,PiniaPluginContext } from p…
使用npm和命令行强制删除文件
首先下载rimraf插件
npm install rimraf -g
比如我们想要删除test1 在该路径打开cmd 然后输入删除命令 然后文件就被删除掉了
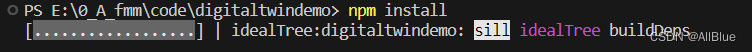
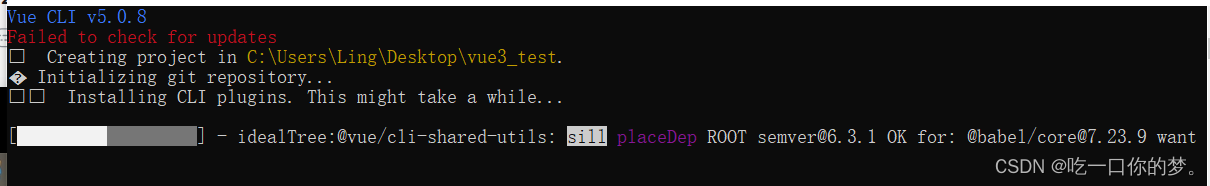
npm install过程中一直卡在sill install loadAllDepsIntoIdealTree
在使用npm install命令进行前端项目打包的过程中,发现进度一直卡在:
sill install loadAllDepsIntoIdealTree,停止后重来也还是一样。这种情况可能是网络问题,可以国内的话可以考虑换成淘宝的镜像文件 1、切换下载源
npm config set regist…
windows上 Nexus 批量上传 maven依赖npm依赖
windows上 Nexus 批量上传 maven依赖/npm依赖
前言:windows系统上要有git环境,不然sh文件执行不了
1.批量上传maven依赖
设置脚本,把脚本放在依赖包的根目录执行,脚本名为upload.sh
#!/bin/bash# 定义变量
while getopts &quo…
vscode运行显示Run `npm rebuild node-sass` to download the binding for your current environment.
使用淘宝镜像,执行:cnpm install node-sass,安装node-sass
若不能使用,cnpm不是内部或外部命令,也不是可运行命令 或批处理文件
用淘宝npm镜像安装相关依赖
npm install -g cnpm --registryhttps://registry.npm.ta…
[Nodejs] 15. koa2是什么-----创建项目
安装脚手架: 1)进入代码文件夹的上一层,执行命令
npm install -g koa-generator2)执行完命令后,查看安装的版本
koa2 --version2. 创建一个koa2项目,定位到文件夹test4中,执行
koa2 test43. …
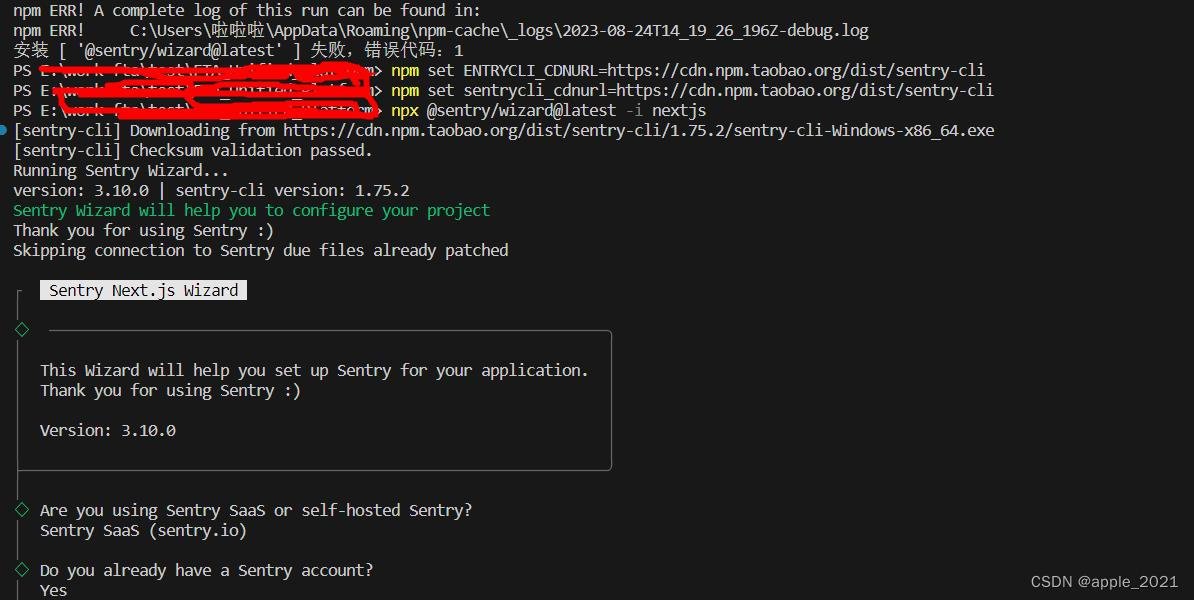
npm install sentry-cli失败的问题
1. 目前报错 2. 终端运行
npm set ENTRYCLI_CDNURLhttps://cdn.npm.taobao.org/dist/sentry-cli
npm set sentrycli_cdnurlhttps://cdn.npm.taobao.org/dist/sentry-cli3. 再安装
npx sentry/wizardlatest -i nextjs即可成功
升级npm的命令和淘宝镜像命令
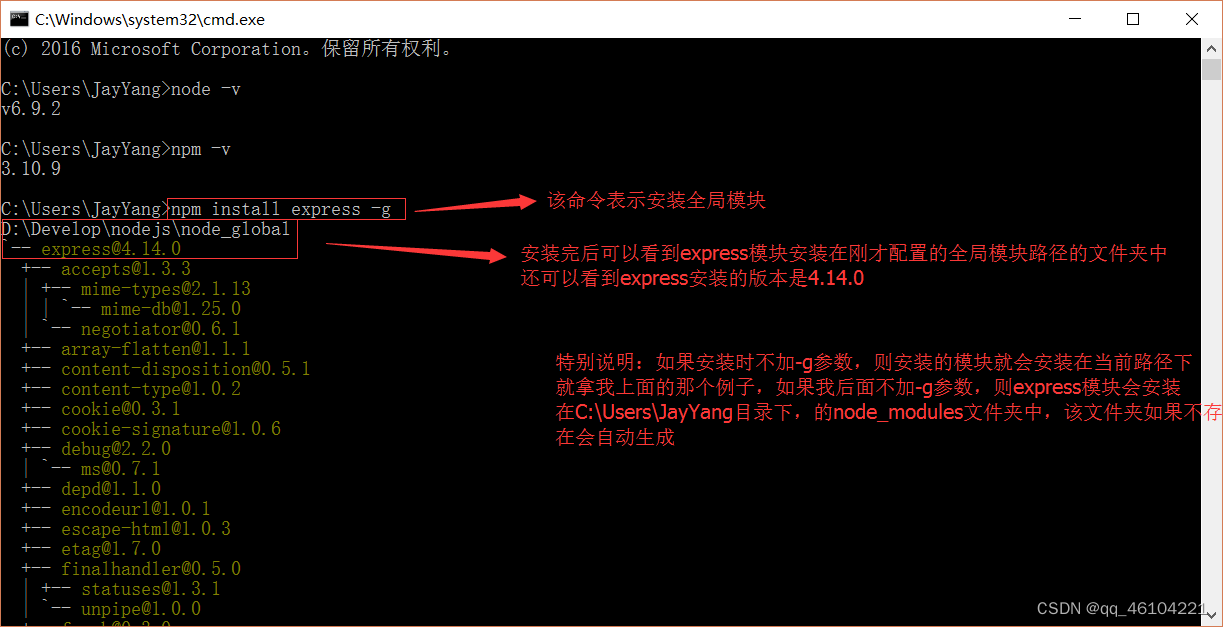
cnpm install npm -gnpm install -g cnpm --registryhttps://registry.npm.taobao.org使用 npm 命令安装常用的 Node.js web框架模块 express:
npm install express
axios的安装,yarn和npm的都不行,用了cnpm的,可以
可以
cnpm install axios vue-axios不可以
npm install axios vue-axiosyarn add axios --save今天安装axios,yarn add axios --save又可以,20220310,可能是之前的文件有什么bug,坏了。
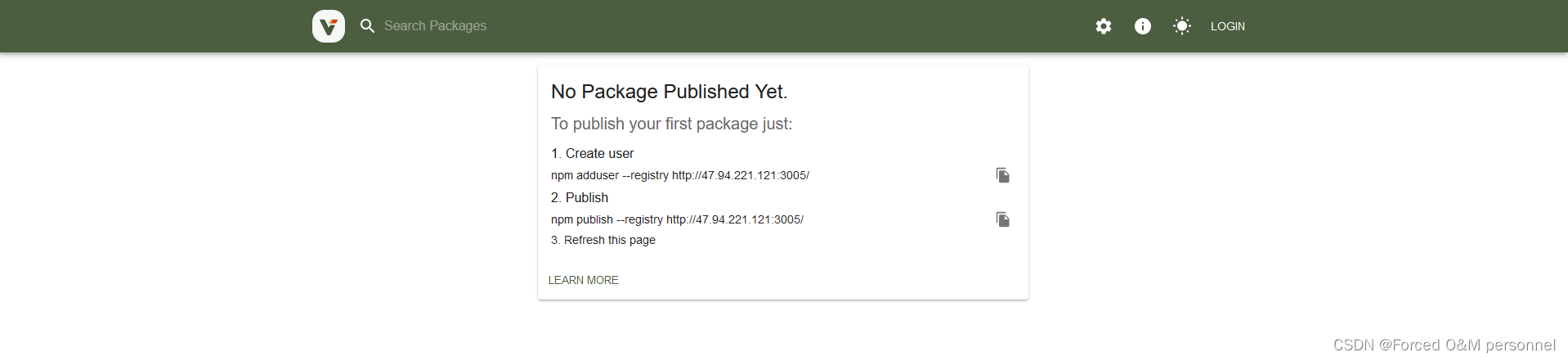
云效NPM私有仓库,不限容量免费用
云效制品仓库 Packages提供maven私有仓库、npm私有仓库、通用制品仓库等企业级私有制品仓库,用于maven、npm等软件包和依赖管理。不限容量、免费用。
立即体验
制品管理
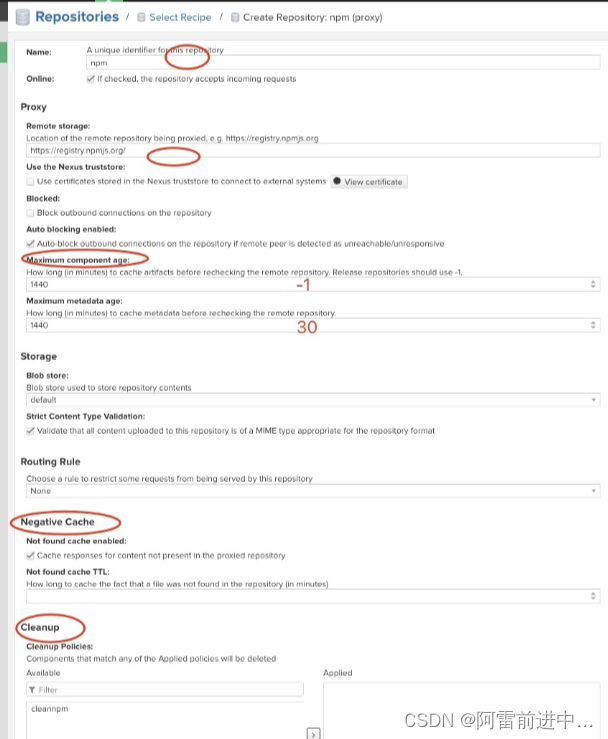
仓库
云效 Packages 为您自动创建了一个 NPM 仓库 npm-registry。图1.NPM 仓库列表
进入仓…
Nodejs八、Yarn
零、文章目录
Nodejs八、Yarn
1、介绍
Yarn是一个用于管理JavaScript包依赖关系的工具。它是由Facebook开发并开源的,旨在解决npm(Node Package Manager)的一些性能和安全性问题。Yarn提供了更快速、可靠的依赖项安装过程,并通…
npm install报错常用解题思路
最近刚接手一个“新”项目,让我很无语。明明是去年起的项目,但是它所用的技术栈都很旧,我启动项目,控制台一堆warning报错,然后项目结构也很让我不适应,很多地方都可以用文件夹包一下来方便定位。哎&#x…
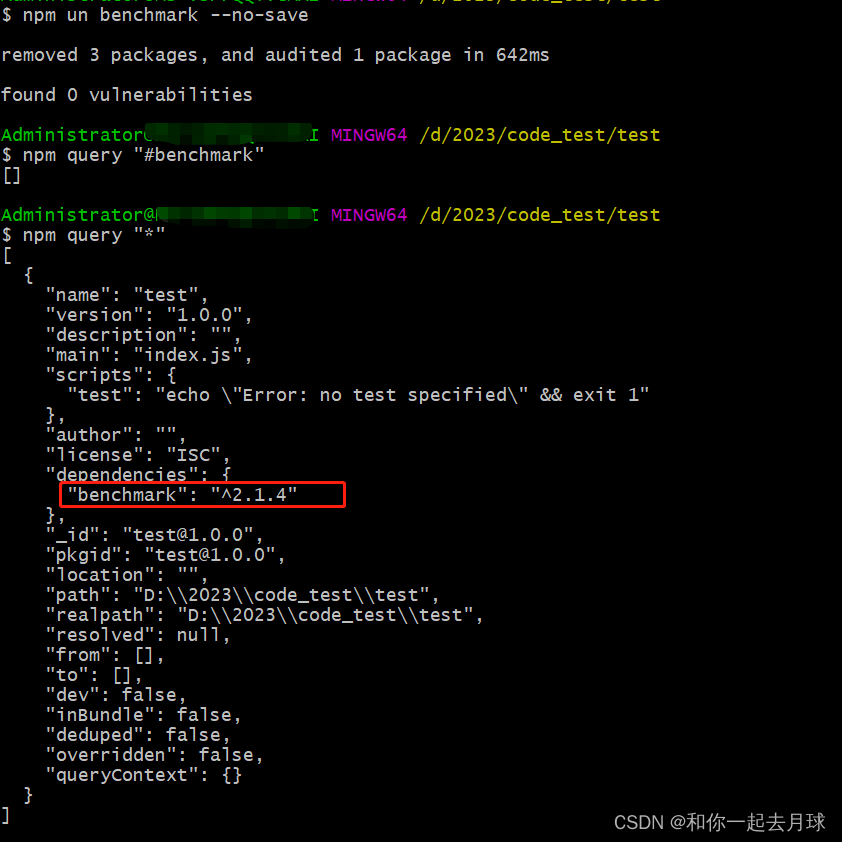
一次性卸载package.json中的所有依赖
npm uninstall ls -1 node_modules | tr /\n
更多内容请参考:https://github.com/npm/npm/issues/10187
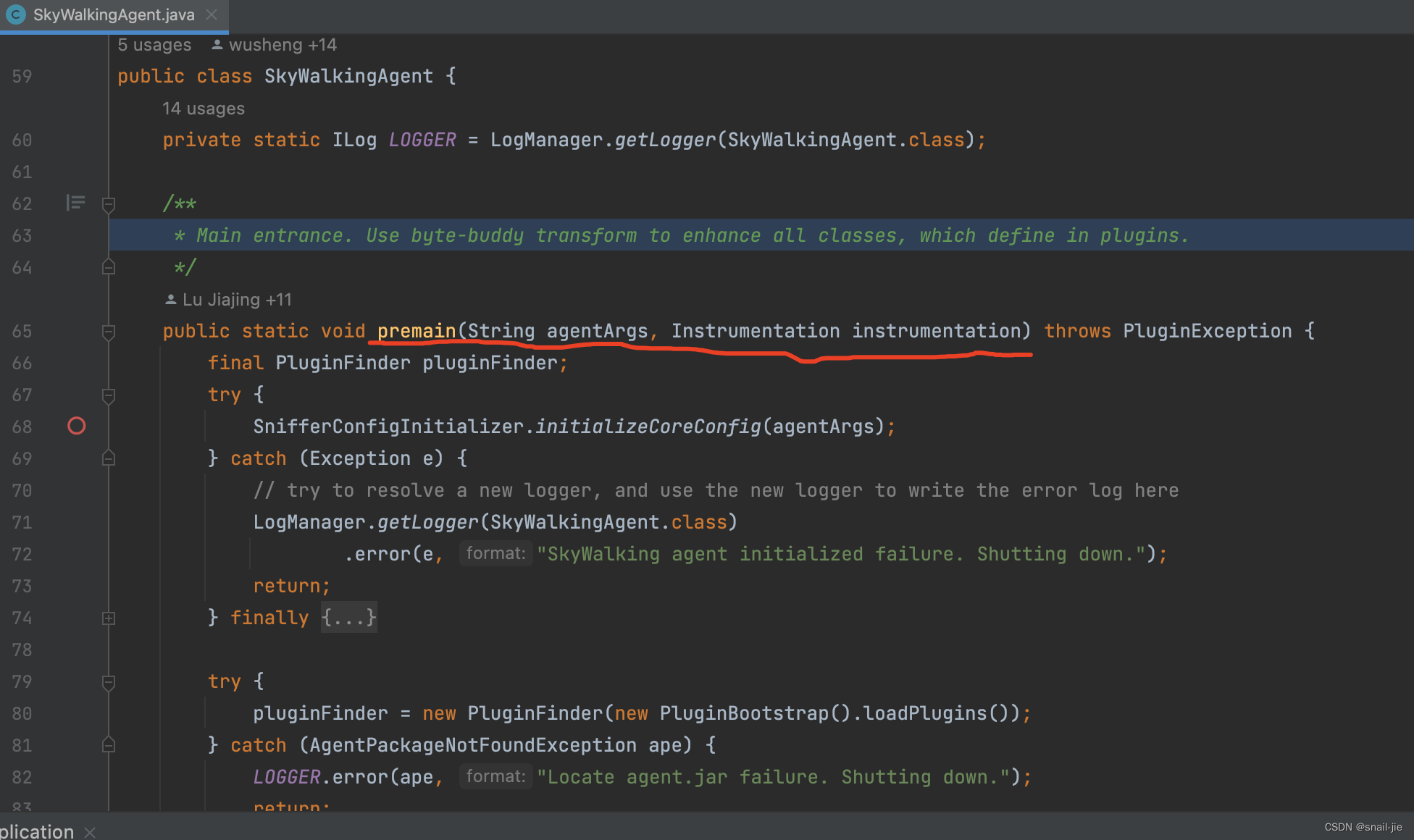
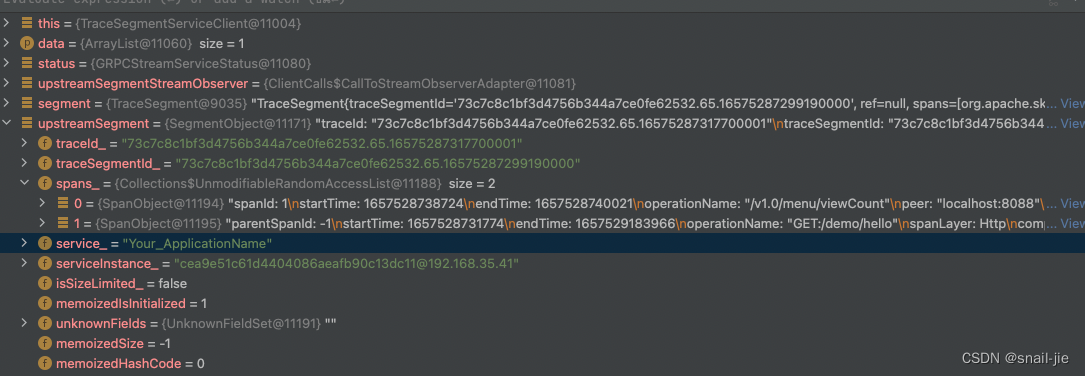
SkyWalking系列学习之环境搭建以及分析如何类增强
前言 据了解公司使用SkyWalking做链路日志指标记录,并且由devlops团队配置,对业务开发无感。但处于好奇心,那必须拉下源码debug调试一番。
提出问题
怎样搭建源码调试环境?skywalking-java是如何利用java-agent做类增强…
Node.js——npm管理工具介绍
概述 Npm是NodeJS包管理工具,在最新版本中Nodejs集成了npm,可以通过输入 "npm -v" 来测试是否成功安装。如果你安装的是旧版本的 npm,可以通过 npm 命令来升级,命令如下: sudo npm install npm -g在以下几种…
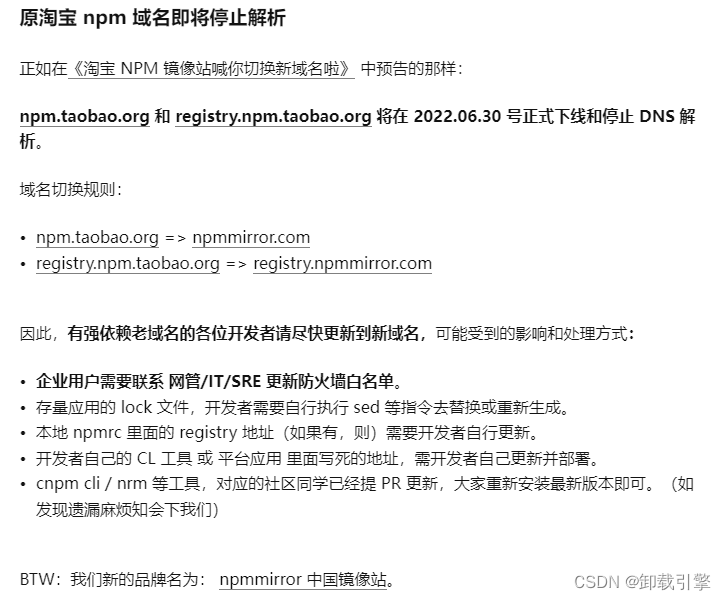
npm 切换淘宝镜像几种方式
淘宝 npm 地址: http://npm.taobao.org/
如何使用 有很多方法来配置npm的registry地址,下面根据不同情境列出几种比较常用的方法。以淘宝npm镜像举例:
1.临时使用
npm --registry https://registry.npm.taobao.org install express2.持久…
yarn workspace的原理剖析以及简单使用
随着项目的不断增大,子项目拆分的越来越多,开发过程可能会遇到如下的两个问题:
多个项目具有相同的外部依赖,导致重复安装,占用磁盘空间多个项目之间相互依赖,依赖之间的更新流程繁琐(需要发布…
Error: Cannot find module ‘vue-loader-v16/package.json‘ vue 3.0 初始化报错
解决方案: 更新npm > 6.9 。 亲测可以行,升级注意事项见文章底部。
# 本人是通过升级的node的方式升级npm的,见文章底部。
npm install -g npmlastest参考这里:https://github.com/vuejs/vue-cli/pull/5718
网上还有说使用np…
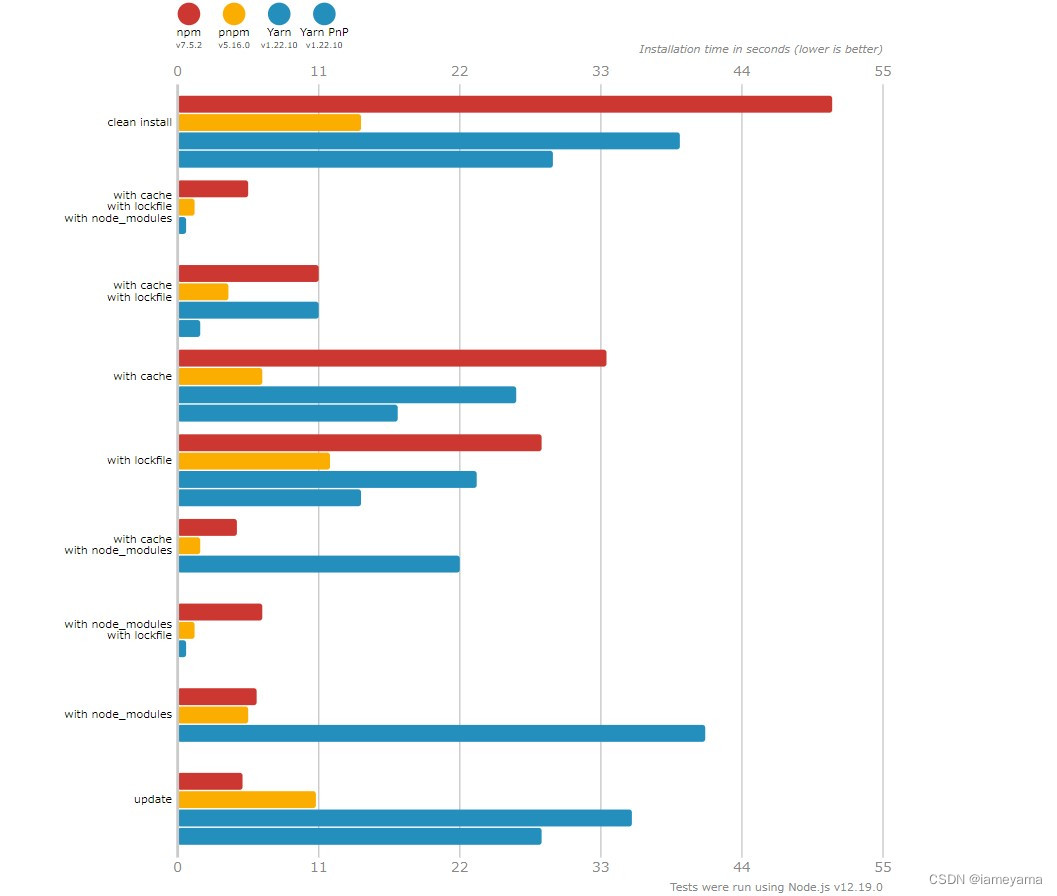
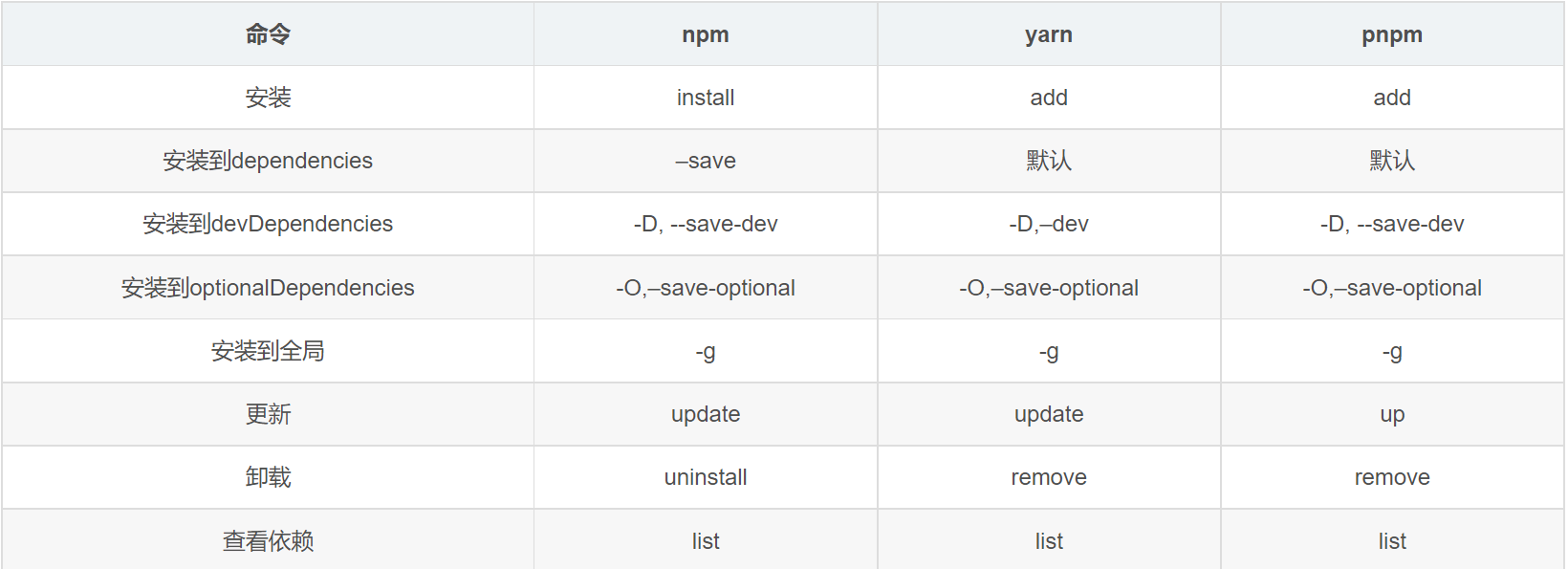
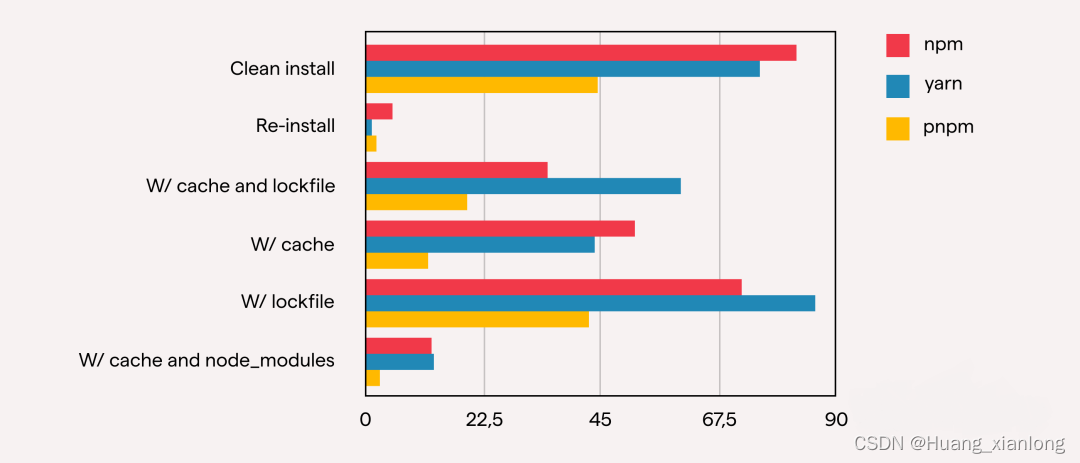
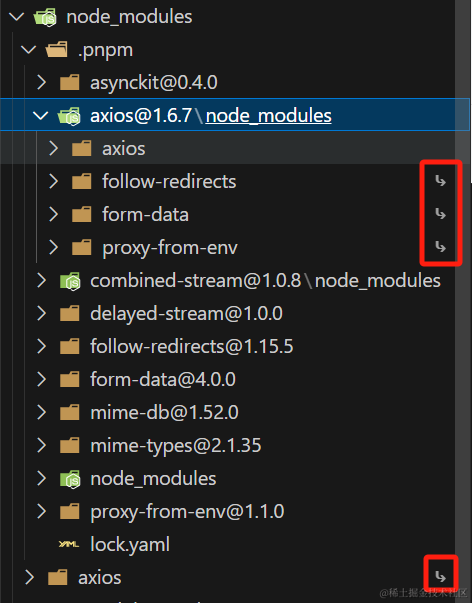
npm,yarn,pnpm包管理器的介绍
npm,yarn和pnpm都是我们通常使用的包管理器,具体有什么区别呢?别的也不细说,就是快!更节省磁盘空间。yarn比npm好,pnpm比yarn好!
什么是npm?能干什么?
npm是Node.js的包管理器。
npm的主要功能是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。
npm是随同Node.js一起安装的包管理工具,能解决Node.js代码部署上的很多问题,常见的使用场景有以下几种:
允许用…
多种方案教你彻底解决mac npm install -g后仍然不行怎么办sudo: xxx: command not found
问题概述
某些时候我们成功执行了npm install -g xxx,但是执行完成以后,使用我们全局新安装的包依然不行,如何解决呢?
解决方案1:
step1: 查看npm 全局文件安装地址
XXXCN_CXXXMD6M ~ % npm list -g …
npx是什么命令?npx和npm有什么区别?
平时安装node模块的时候,经常使用的命令是npm。其实还有另外一个命令,叫做npx。网上的说法都是:npx是npm命令的升级版本,功能非常强大。
npx 是什么
npx是一个由Node.js官方提供的用于快速执行npm包中的可执行文件的工具。它可以…
axios二次封装(GET,POST,PUT,DELETE)用到 项目里面,直接复制,注意路径问题
安装 npm install axios; // 安装axios 引入 一般在项目的src目录中,新建一个utils文件夹,然后在里面新建一个http.js文件,http.js文件用来封装我们的axios, /*这里是http.js*//*** axios封装* 请求拦截、响应拦截、错误统一处理*/
import axios fro…
Mac系统升级node.js版本和npm版本
升级node.js版本
第一步:查询当前node.js版本
node -v
第二步:清除node.js的缓存
sudo npm cache clean -f
第三步:验证缓存是否清空
npm cache verify
第四步:安装n工具,n工具是专门用于管理node.js版本的工具…
nrm,npm源的管理工具
npm手动切换淘宝源
查看当前的仓库
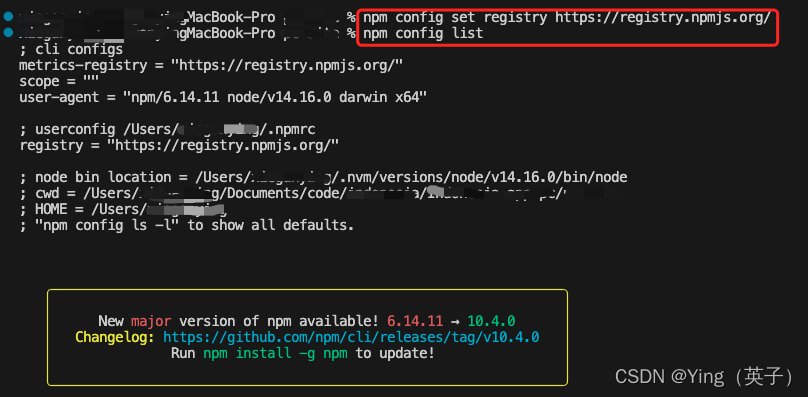
npm config get registry设置成淘宝源
npm config set registry https://registry.npmmirror.com/设置回官方源
npm config set registry https://registry.npmjs.org/手动切换不免不太方便,而且网上很多资料淘宝源还是过期的链接…
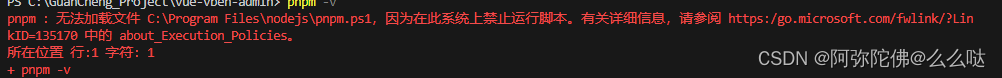
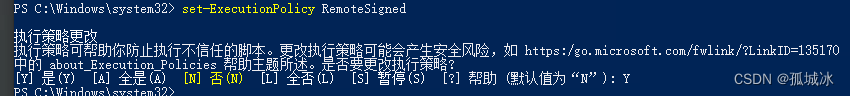
cnpm : 无法加载文件 C:\Users\Demon\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。
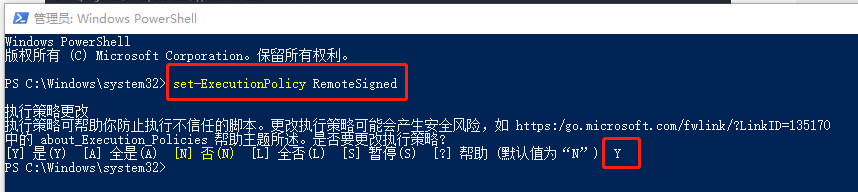
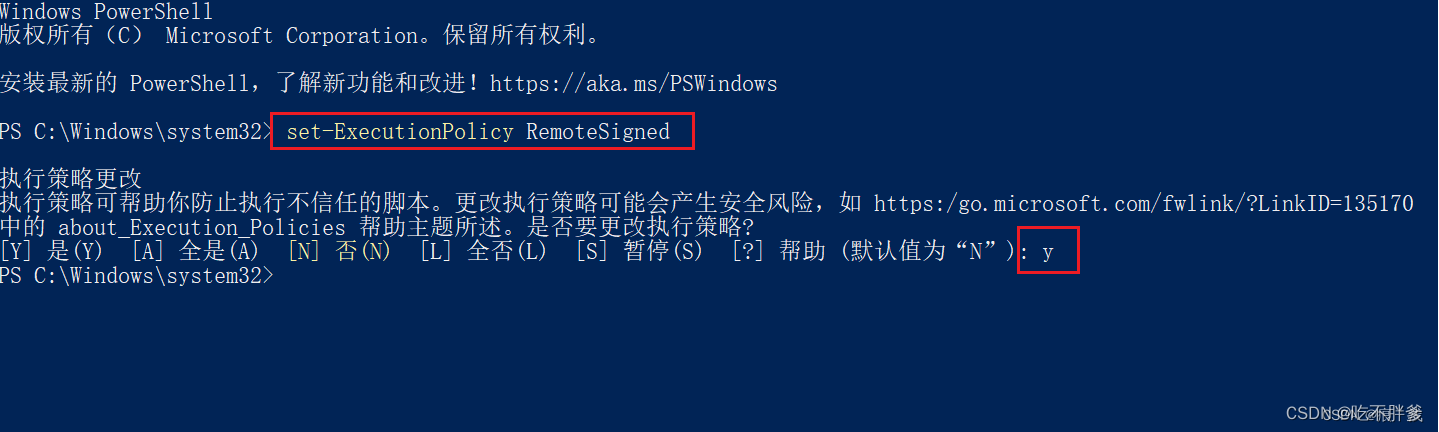
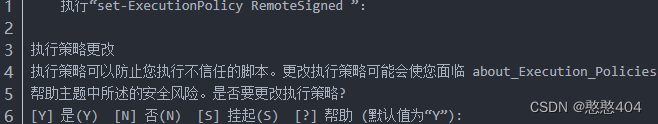
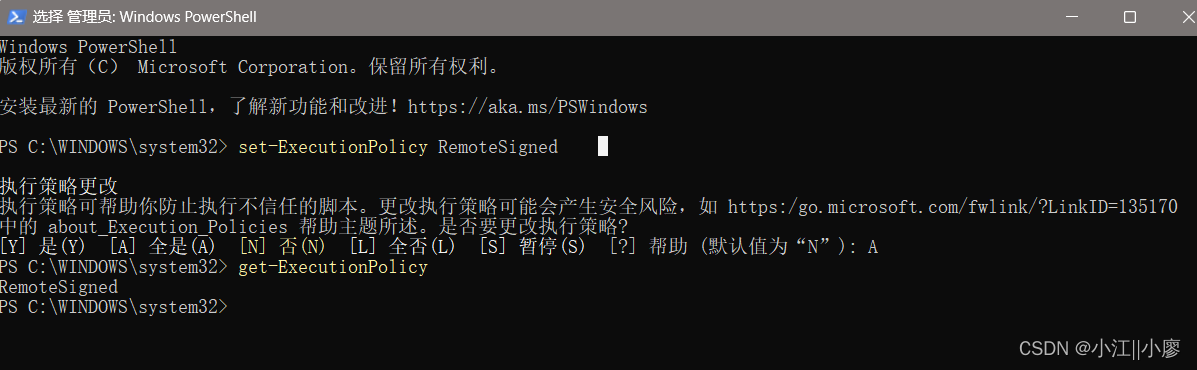
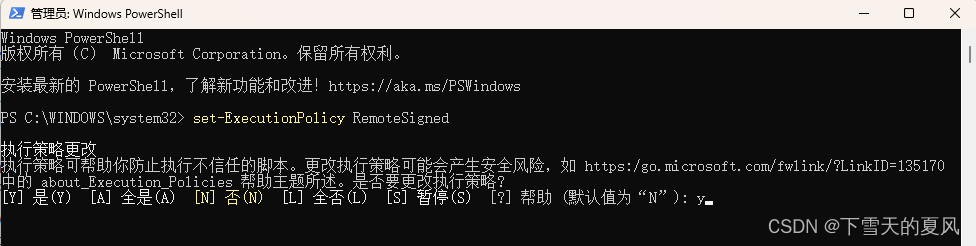
在vscode中使用cnpm或者yarn时报错 “cnpm : 无法加载文件 xxx\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。”,此时在系统搜索powershell,用管理员身份打开,输入代码“set-ExecutionPolicy RemoteSigned”&#x…
安装了nodejs怎么安装nvm
第一步,从控制面板卸载已经安装的node
第二步,删除C盘program开头文件夹下的node文件
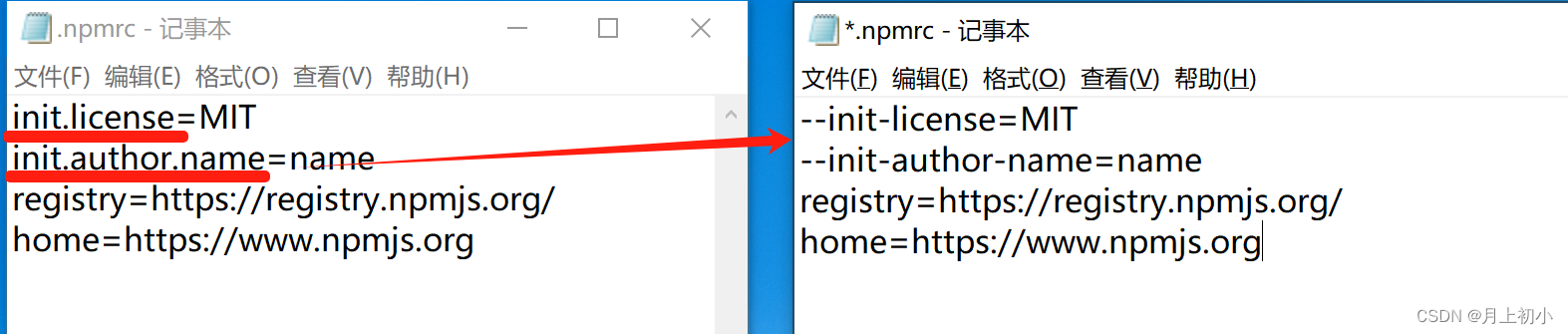
第三步,去C/user/用户名 文件夹下,删除.npmrc文件
第四步,打开隐藏文件,第三步文件夹下有一个Appdata文件ÿ…
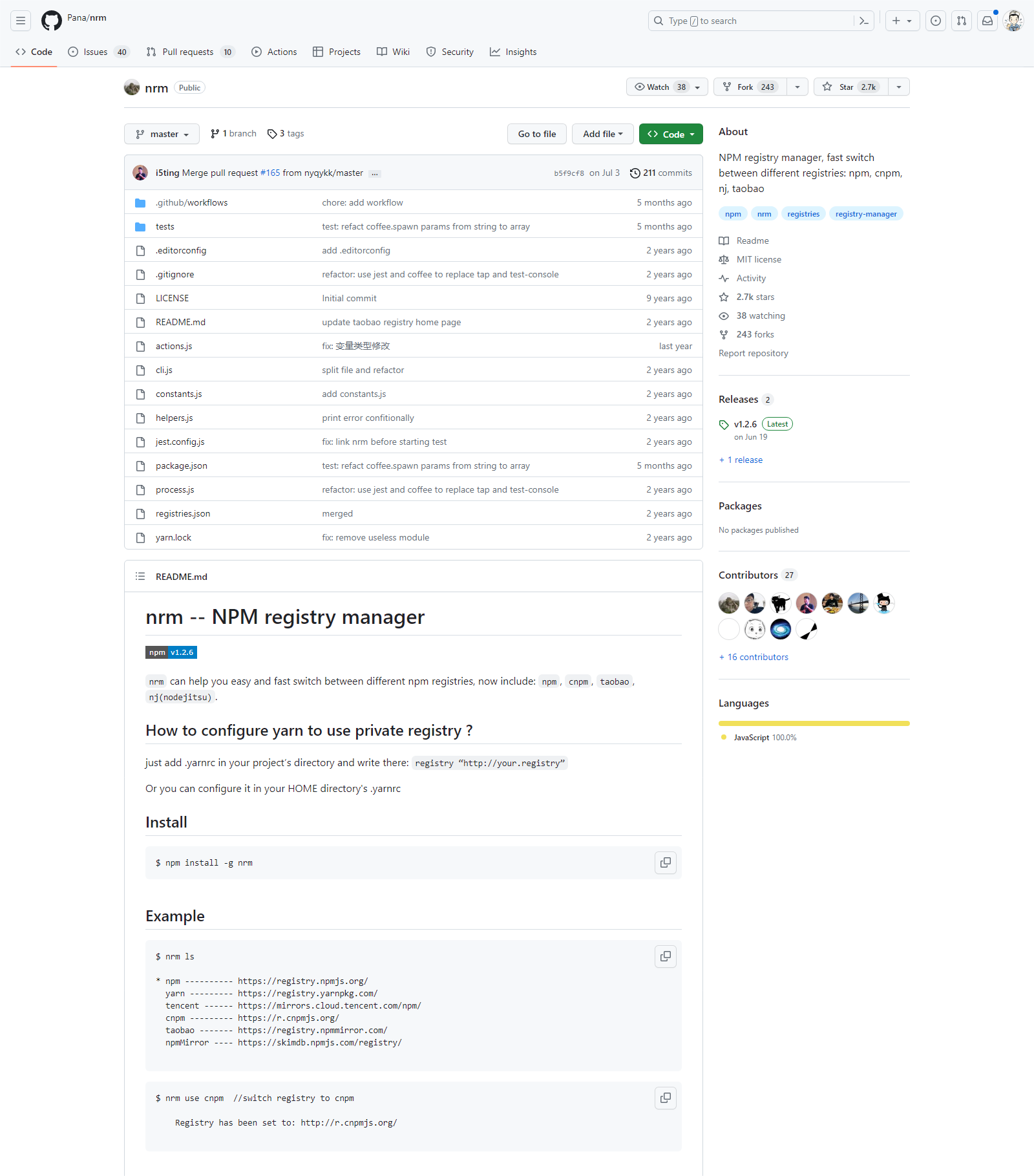
nrm – NPM registry manager
nrm – NPM registry manager
nrm can help you easy and fast switch between different npm registries, now include: npm, cnpm, taobao, nj(nodejitsu). nrm 能帮助你简单快速的在不同的npmregistries进行切换,包含如下几个registries,npm官方&…
【Node.js】无比强大的包管理工具——npm的使用
什么是NPM
Node Package Manger,直译为node包资源管理器。
它的使用场景有:
允许用户从NPM服务器下载的第三方包到本地使用(通过package.json配置文件引入依赖)。允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用…
使用vite+npm封装组件库并发布到npm仓库
组件库背景:使用elementplusvue封装了一个通过表单组件。通过JSX对el-form下的el-input和el-button等表单进行统一封装,最后达到,通过数据即可一键生成页面表单的功能。
1.使用vite创建vue项目 npm create vitelatest elementplus-auto-form…
发布使用npm包过程
发布npm包过程
1配置组件库文件的package.json
//组件库的名字,npm包的名字"name": "test1","version": "0.1.7",// 组件入口文件"main": "src/index.js",// git仓库地址,giturl项目具体的git地址。…
npm安装报错Could not find any Visual Studio installation to use
报错如下: 网上有的解决方法是安装visual Studio, 不过这种情况可以先换yarn安装试一下,我两次碰到都是因为yarn导包的项目我用npm装了。
2021-11-05 springMVC 错误:org.springframework.http.converter.HttpMessageNotWritableException No conve
2021-11-05 springMVC 错误:org.springframework.http.converter.HttpMessageNotWritableException: No conve…
springMVC返回json格式问题 对象转json返回json字符串问题分析总结
springMVC返回json格式问题
对象转json返回json字符串问题分析
在SpringMVC(默…
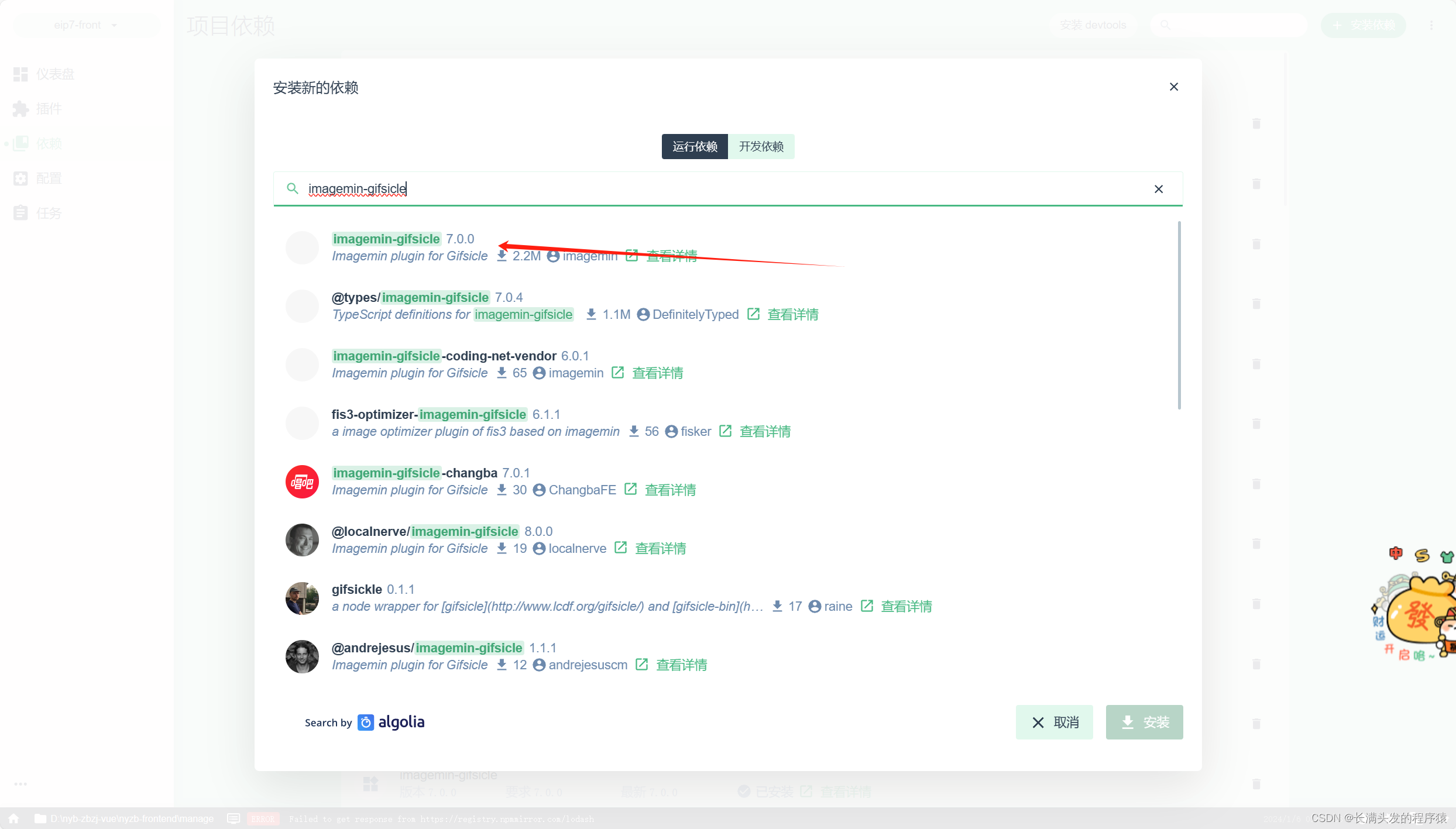
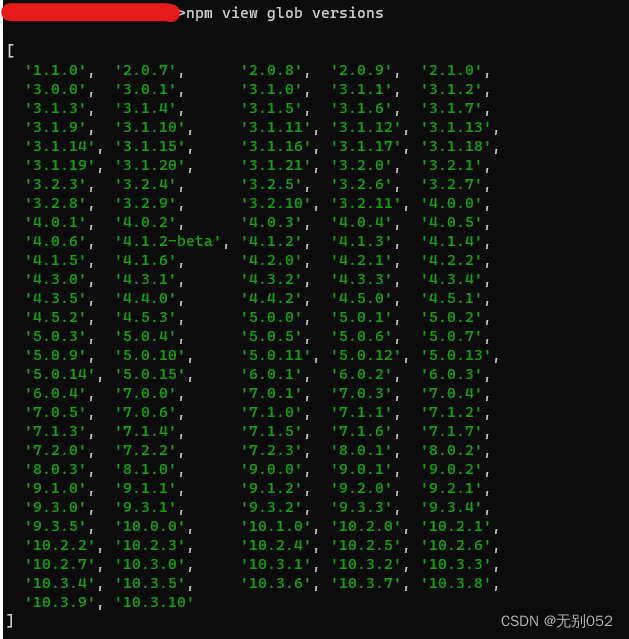
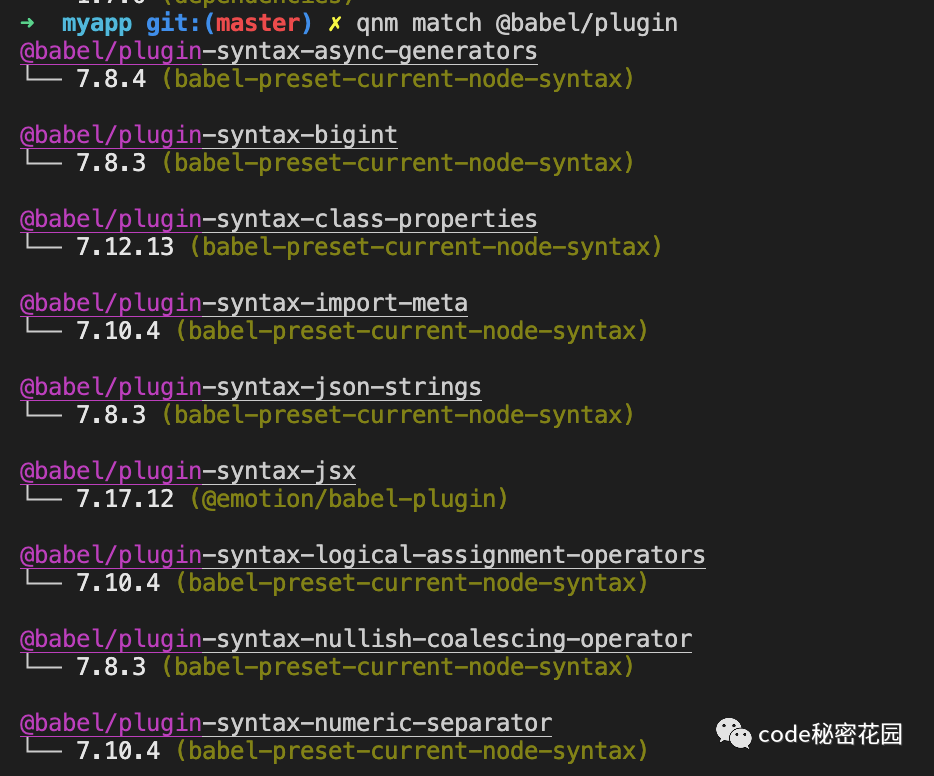
npm查找依赖包版本
npm查找依赖包版本列表并安装指定版本
因前端提交版本迭代需由运维安装指定版本依赖包$ npm view [packagename] versions执行安装$ npm i [packagenameversion]
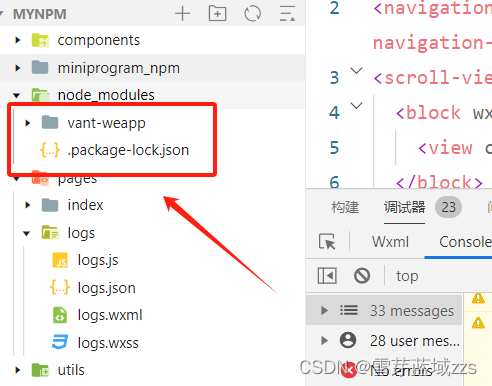
小程序插件构建npm包之引入vant
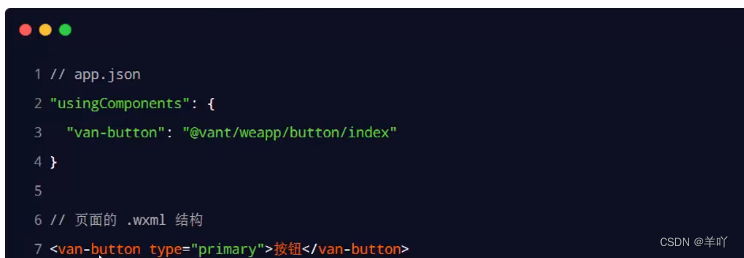
文章目录问题一:跳转插件一直是失败情况,显示找不到跳转插件的页面问题二:小程序插件报错Cannot read property getSystemInfoSync?问题三:[ "usingcomponents"]["van-button"]: "vant/weapp…
十九、VSCode、Node.js安装配置、vue脚手架安装、Git
目录
一、VSCode安装
(3)配置
安装中文语言包
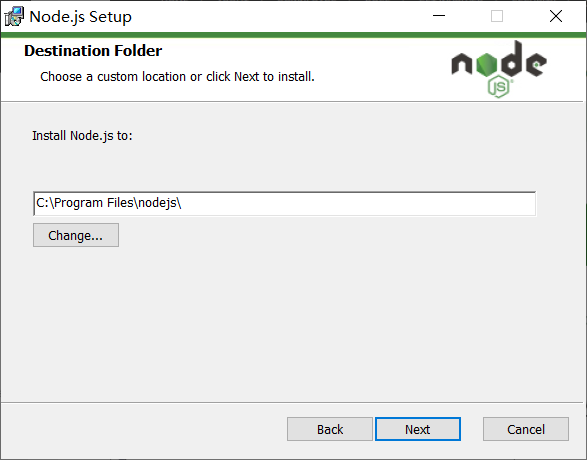
二、Node.js的安装(安装在其它目录)
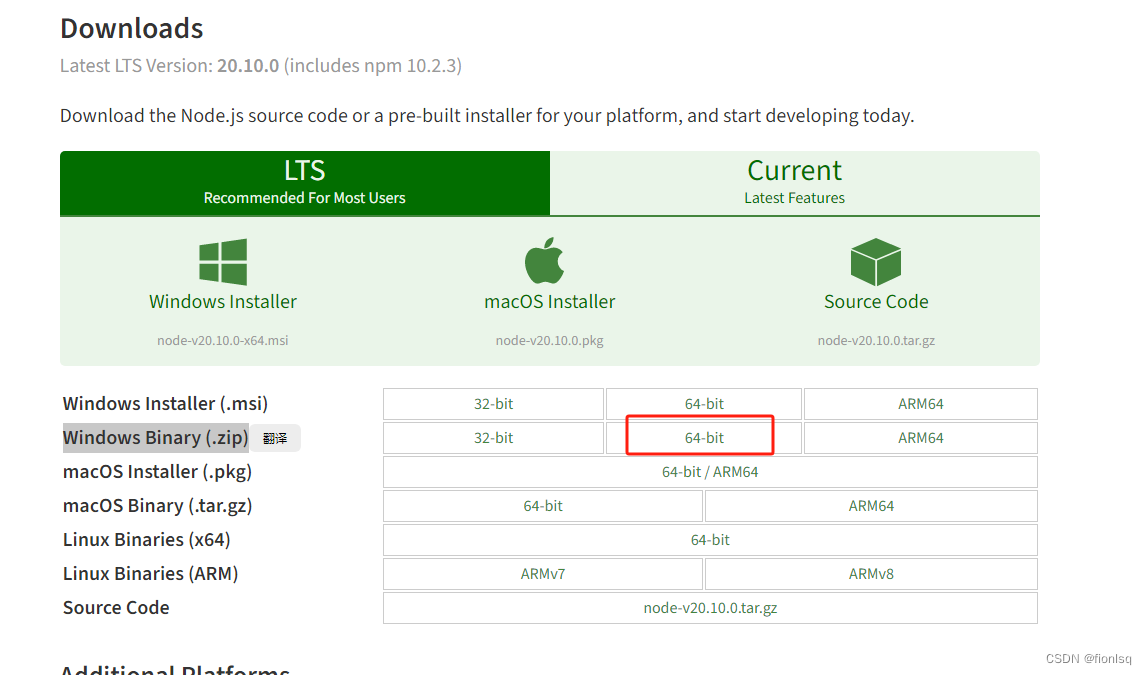
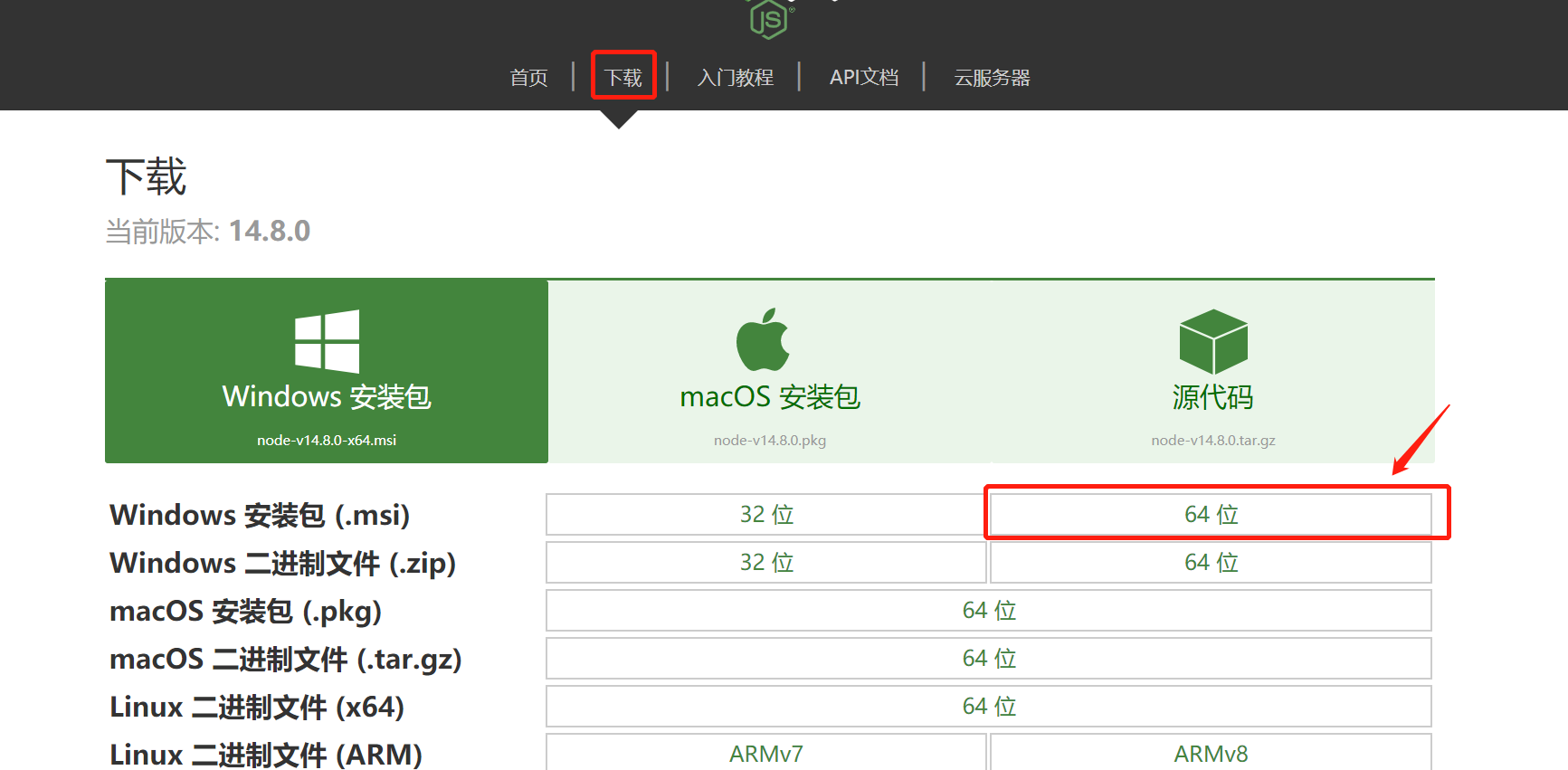
(1)官网下载相应的版本(下载 | Node.js)
(2)傻瓜式安装,…
nodeJS和npm使用
博客类小程序源码,快速开通流量主,代码地址 安装NodeJs
随着前端分工越来越明确,出来的很多的优秀框架,大部分多需要nodeJs运行环境,官网地址 NPM配置代理,这种方式可提高访问外网的速度,但有更好的方式替代 npm config rm proxy
npm con…
npm的使用,为什么要用
标题:使用npm管理前端项目依赖
介绍: 在现代前端开发中,项目往往会依赖大量的第三方库和工具。而npm(Node Package Manager)作为JavaScript生态系统中最流行的包管理工具,提供了便捷的方式来管理和安装这些…
创建vue和element-ui项目
创建vue和element-ui项目
1.下载node.js 官网地址:https://nodejs.org/en/download/ 双击运行 2.安装淘宝镜像加速器
npm install cnpm -g
npm install --registryhttps://registry.npm.taobao.org3.查看node和npm是否安装成功
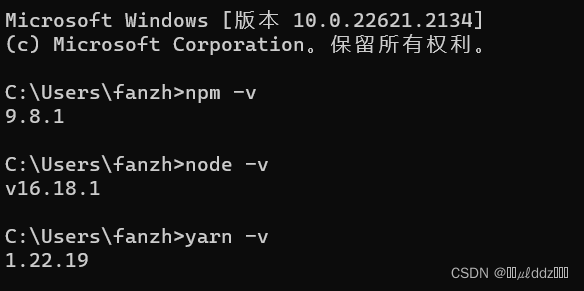
node -v
npm ls4.安装vue/cli
n…
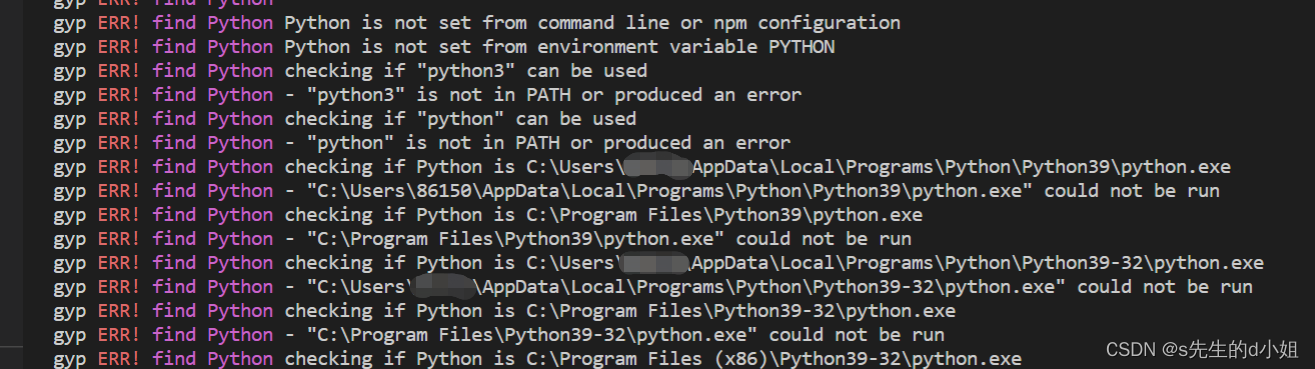
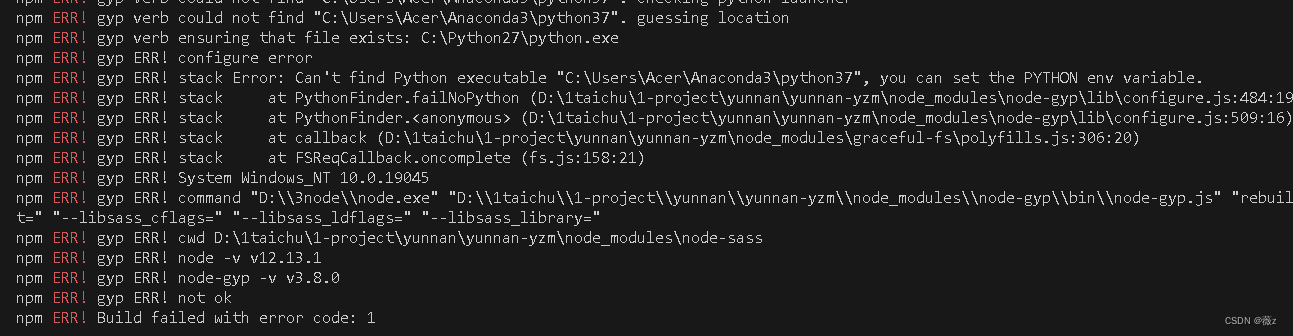
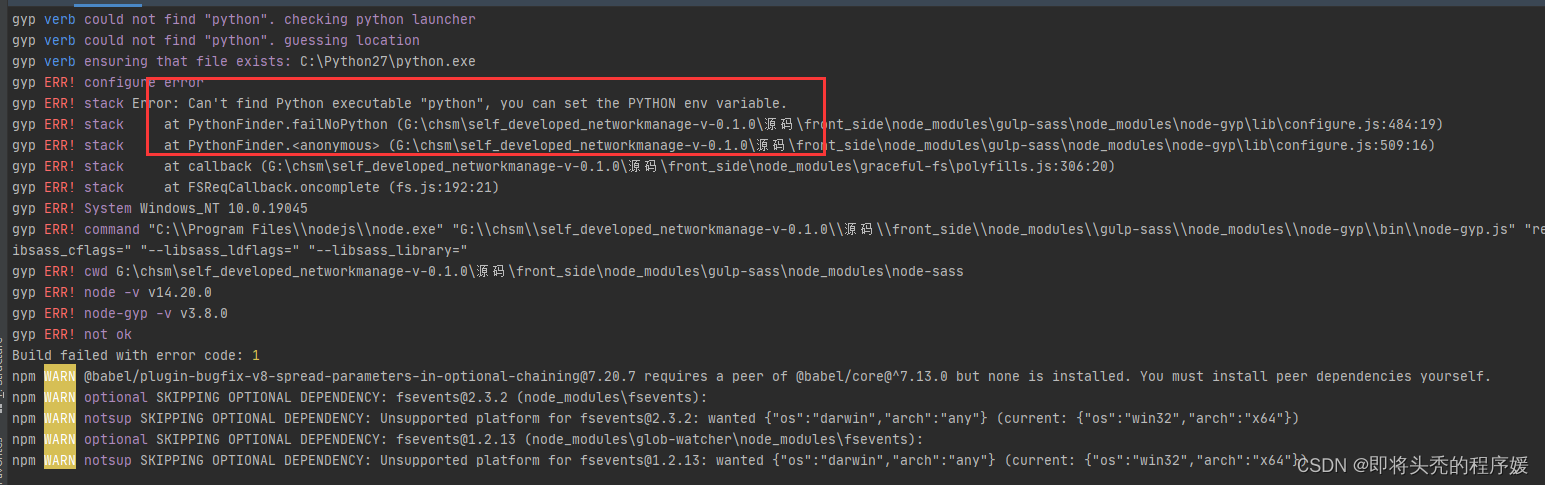
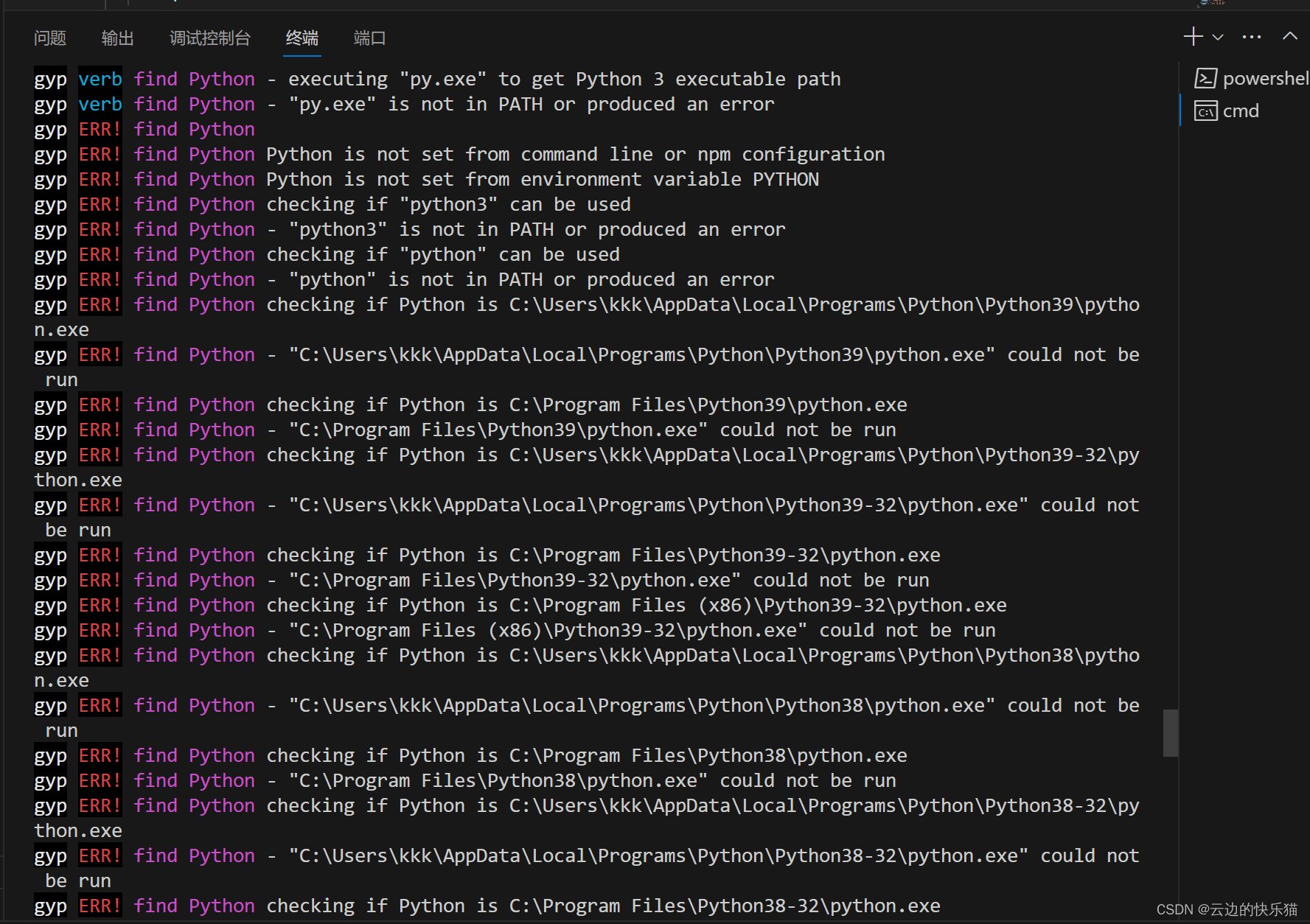
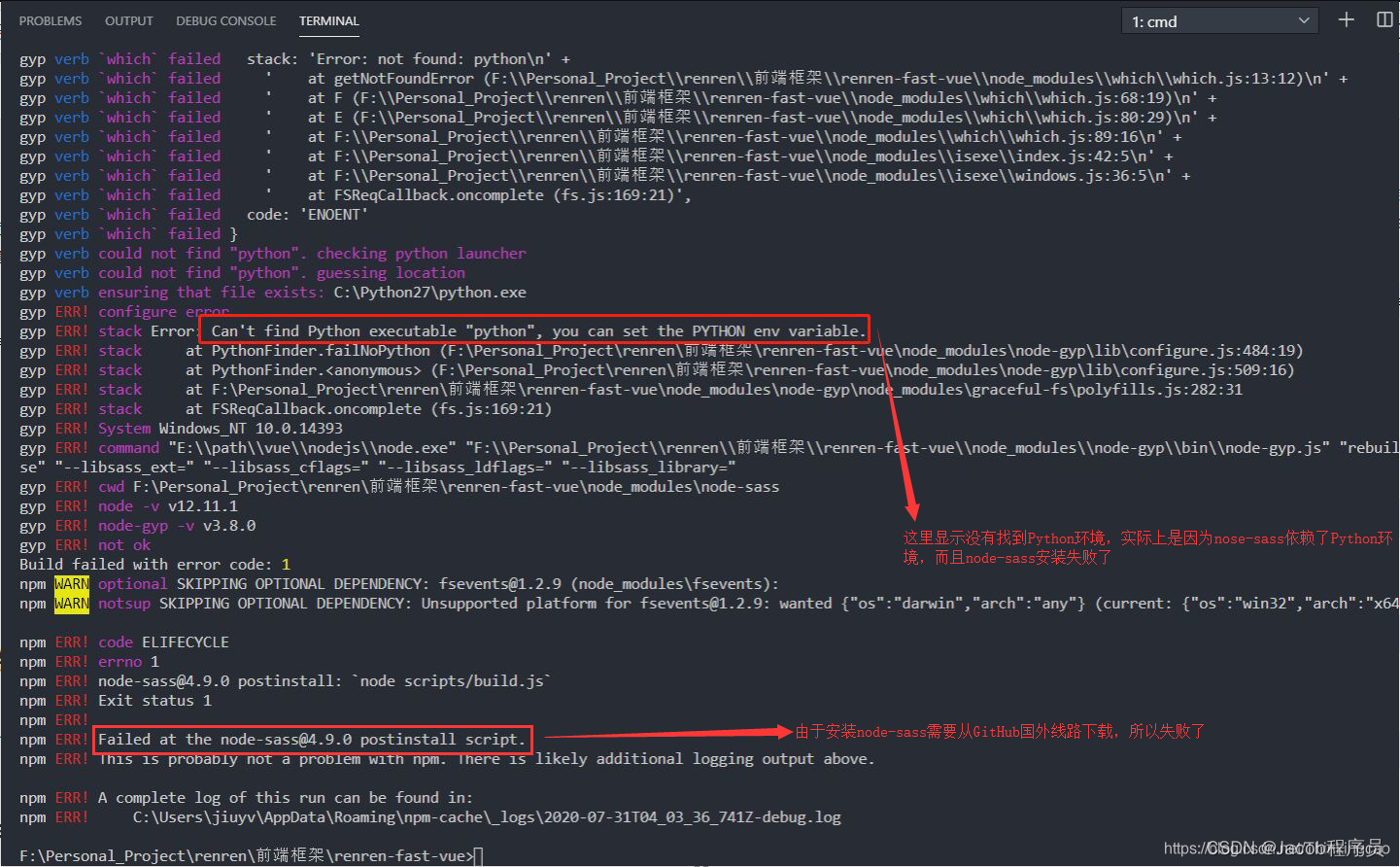
npm install时 Error: Can‘t find Python executable “python“, you can set the PYTHON env variable.解决办法
错误原因:Node.js 在安装模块的时候报错,缺少python环境。 找不到Python可执行文件“Python”,可以设置Python env变量。
解决办法:
第一种方式:
安装Python及环境变量配置
一定要安装python2.7的版本
环境变量安装可以参考&…
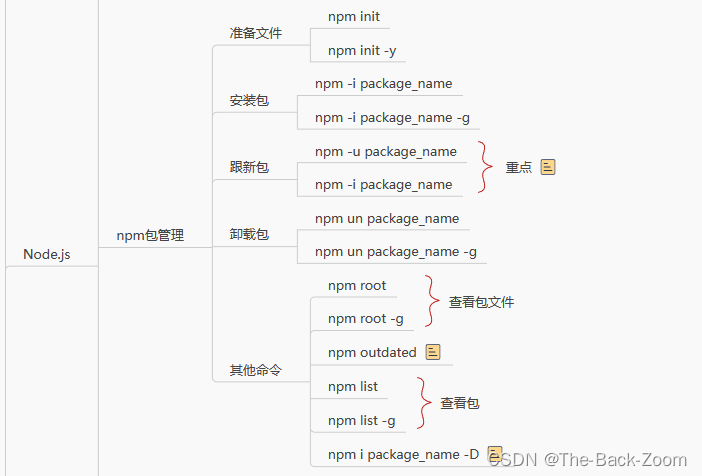
npm常用命令系统介绍
npm常用命令系统介绍 npm helpnpm initpackage.json 文件package.json 文件属性说明默认 package.json 文件--参数[-yes|-y]设置 package.json 中字段的默认值package-lock.json 文件 npm [config|c]设置源 npm [install|i]可选参数:全局安装的特性 包的删除npm uni…
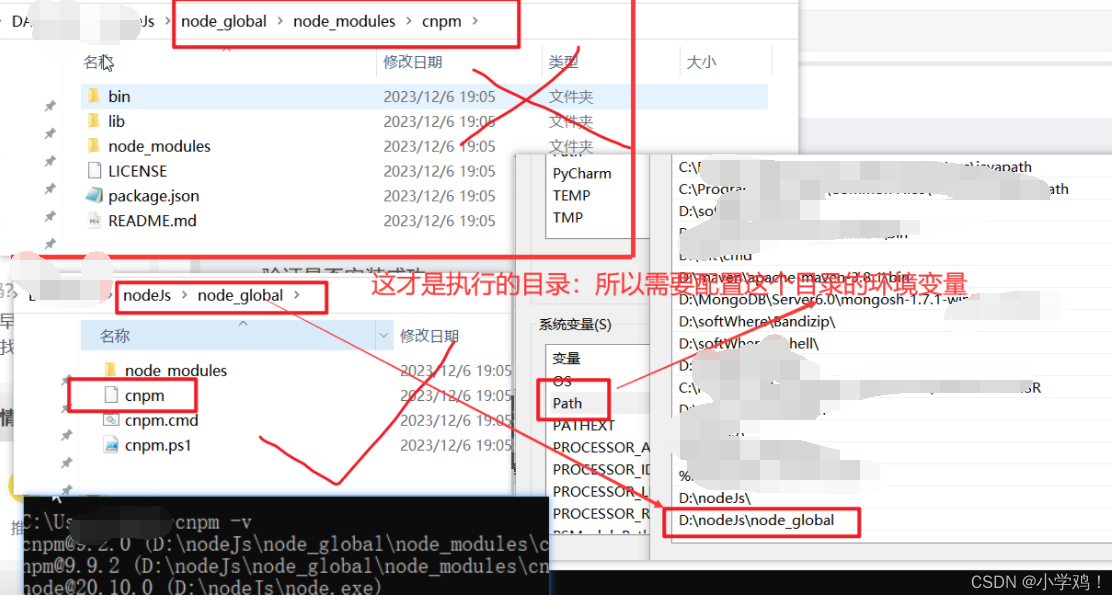
cnpm 安装后无法使用怎么办?
问题的原因
cnpm 安装成功,但是却无法使用,一般分为两种情况,一种是提示无法执行命令,另一种是可以执行但是执行时报错,下面分别说明遇到这两种情况的解决方案。
解决方案
问题一:无法执行相关命令
首先…
npm方式Vue.js 安装
npm简介
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景…
npm升级失败问题 npm err! code eexist
npm升级失败问题
问题:使用nvm管理node版本,尝试将npm 从6.14.13运行npm install -g npm9.6.1升级报错,如下: 试过了百度上的这个方法
方法 ①
找到node文件夹下的npm.cmd,重命名为npmx.cmd,然后删除此文…
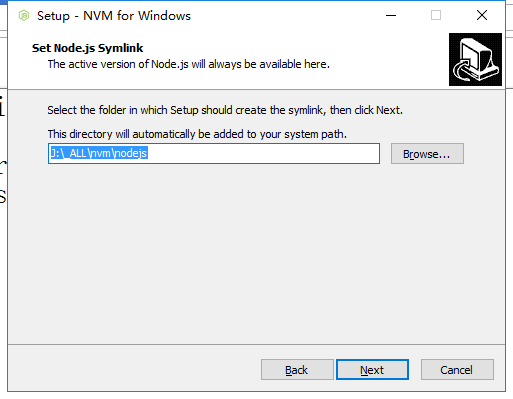
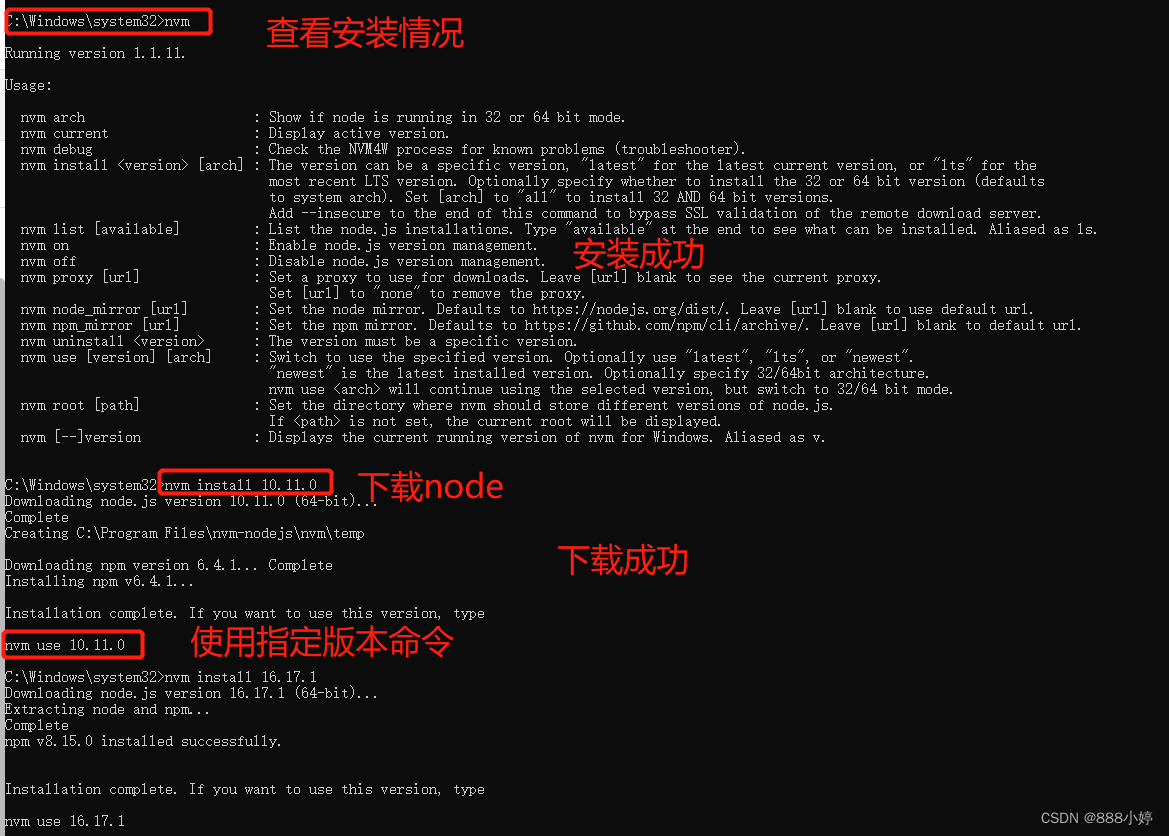
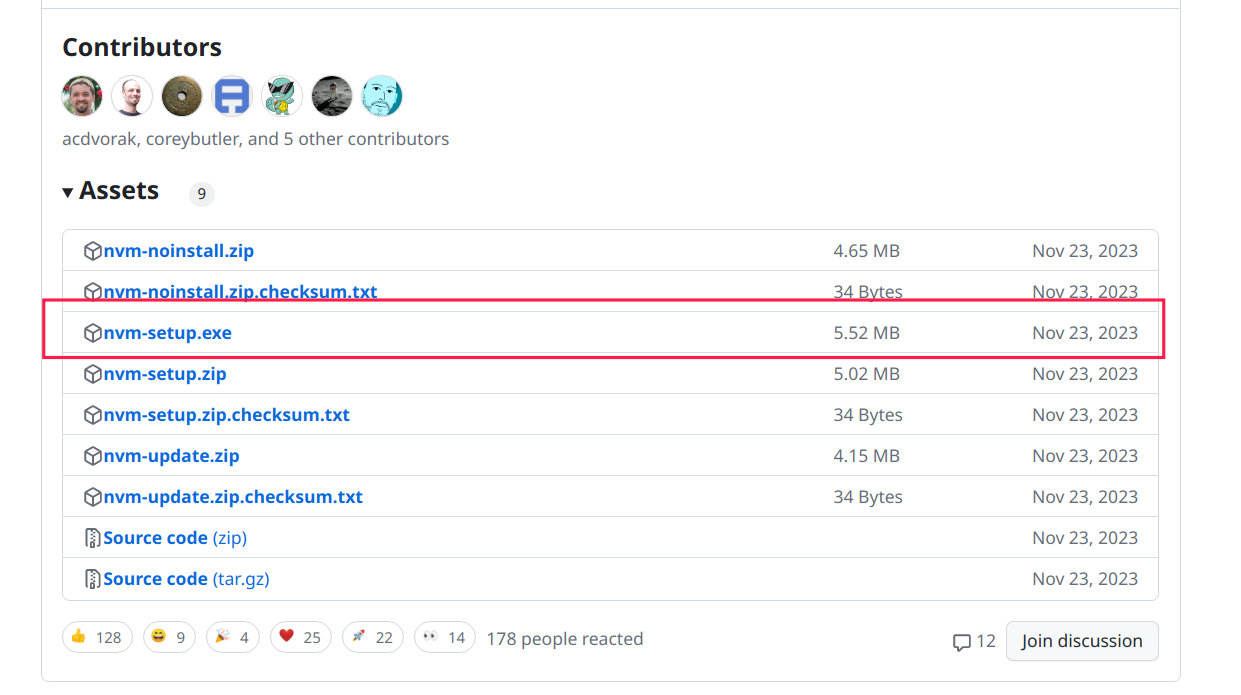
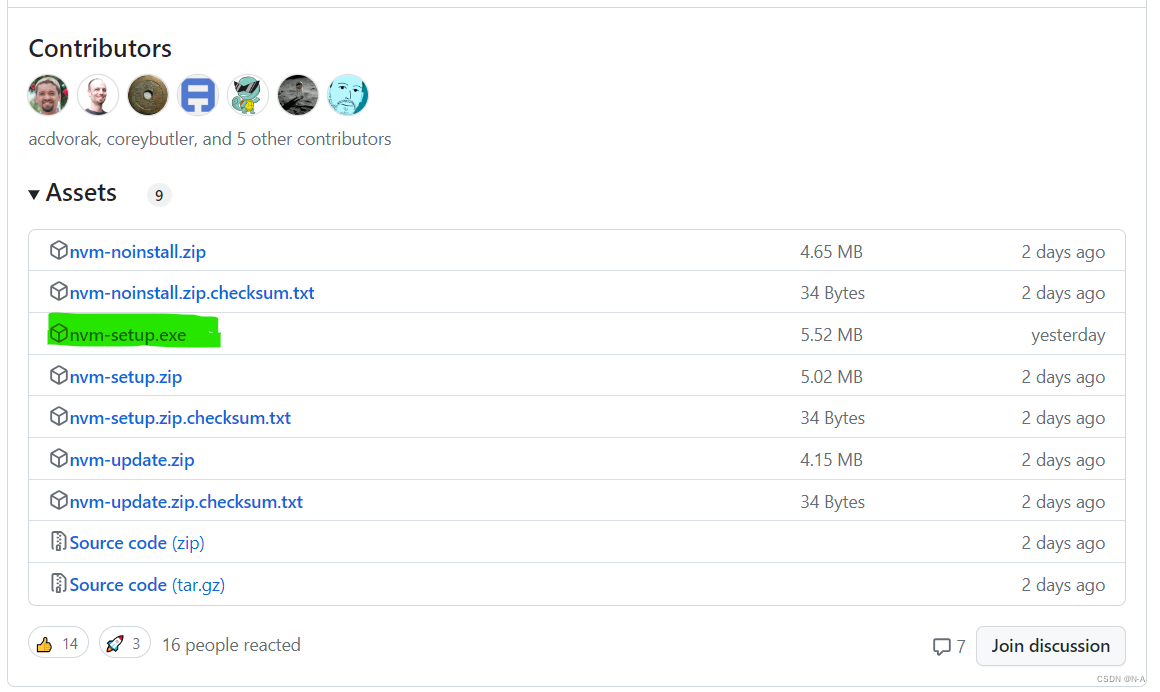
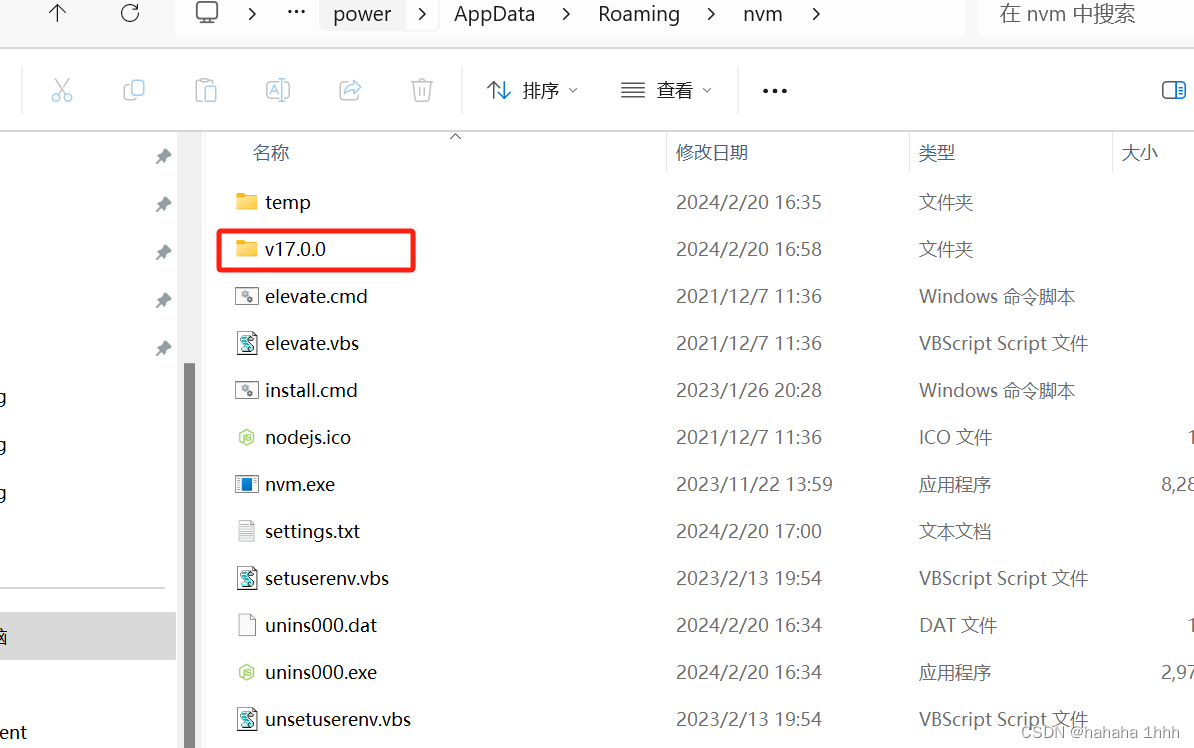
下载安装nvm教程(附带下载切换node.js版本实操)
目录 一、介绍
二、下载
三、安装步骤
四、配置淘宝源
五、测试
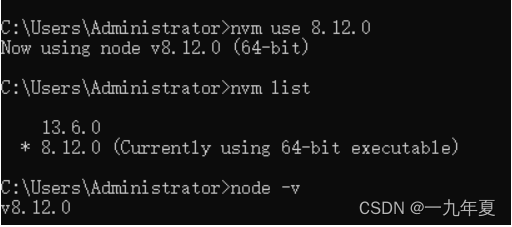
六、常用的nvm命令
七、下载切换node版本实操
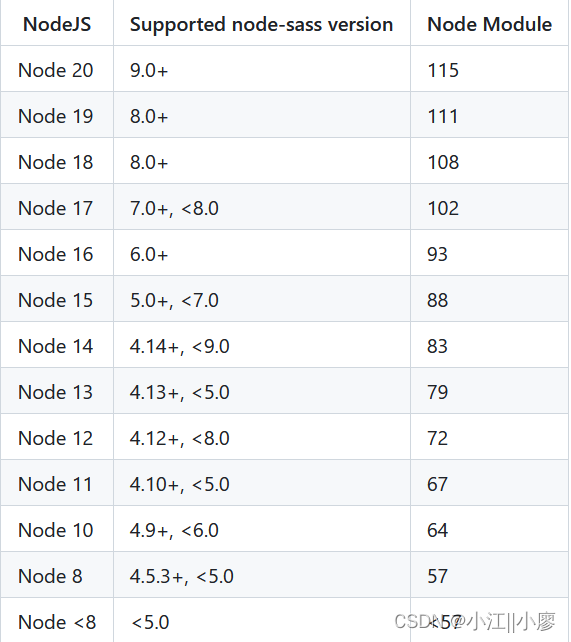
node版本参考 一、介绍
node版本管理:nvm就是可以切换你的node版本,特别是当node版本过高或者过低时候,就可以用nvm进行…
ubuntu安装nodejs
原文链接 nodejs 专栏收录该内容 2 篇文章0 订阅 订阅专栏 最近在 ubuntu 上安装 nodejs。ubuntu自带的 nodejs 版本太低了,然后找了些网上的教程,五花八门,走了些弯路。
最后发现只需2步即可,在此分享一下。
第一步,…
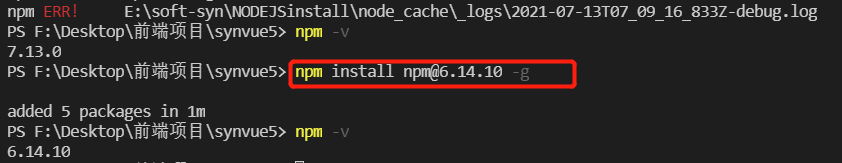
npm install 报错
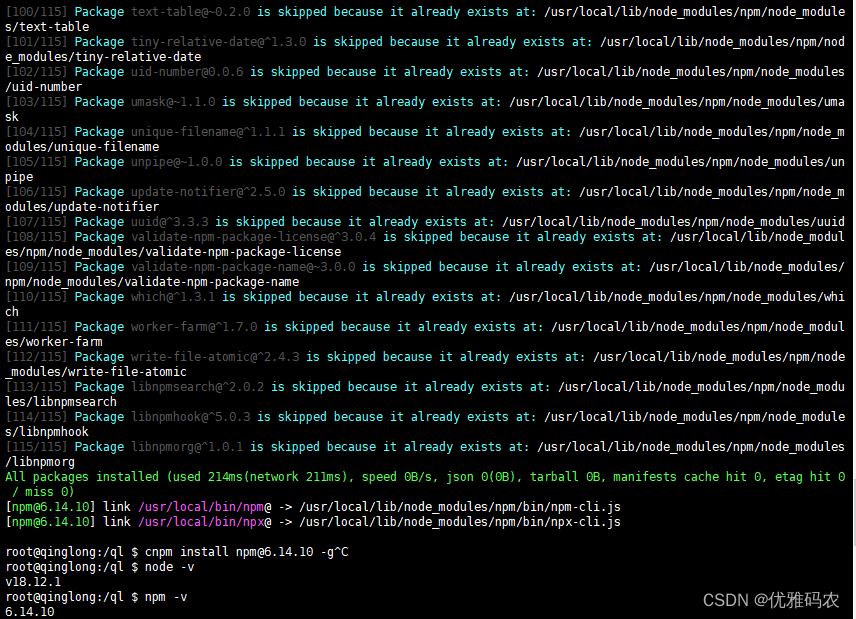
安装依赖报错或者是报错python环境有误, 解决: 将npm 降级到6,node版本最好控制在14之下 https://nodejs.org/download/release/v14.19.3/
全局下,将npm降级
npm install npm6.14.10 -g查看版本
node -v
npm -v
vscode中设置用cnpm安装包
安装node
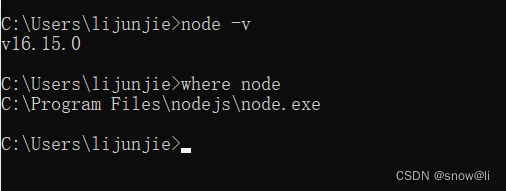
首先去node.js官网安装node。
查看node版本与安装路径
查看node版本(node -v),确保安装 查看node安装路径:where node
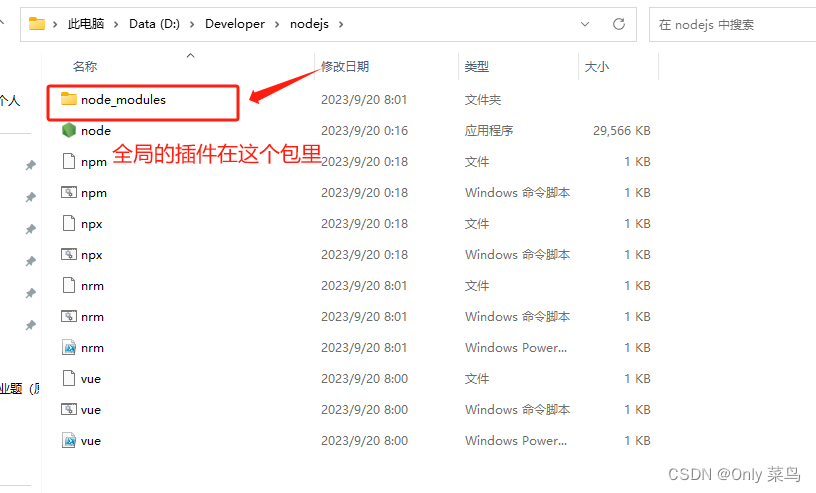
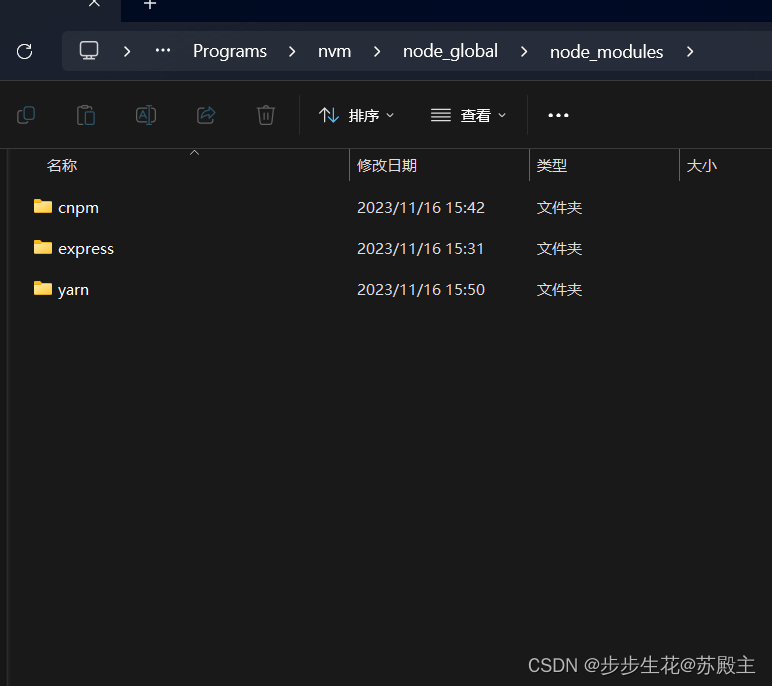
管理全局(-g)安装的包
在node安装目录中管理之后我们安装的全局的包,例如全局安装express 先配置npm的全局…
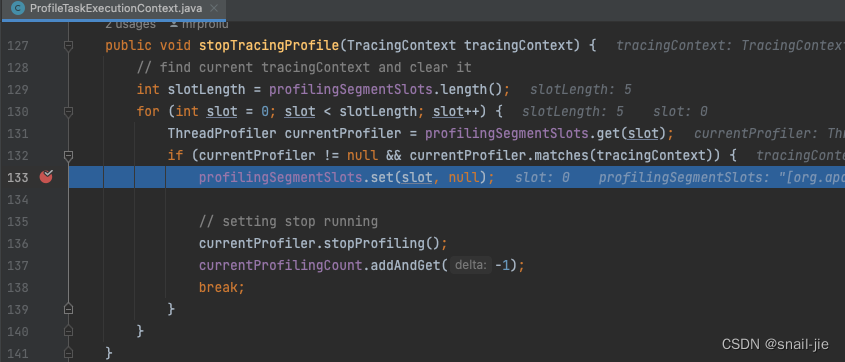
Skywalking系列学习之Trace Profiling源码分析
前言 在《在线代码级性能剖析,补全分布式追踪的最后一块“短板”》中有提到再复杂的业务逻辑,都是基于线程去进行执行,那skywalking怎样利用方法栈快照进行代码级性能剖析的,出于好奇心,一起来debug看看其中的奥妙
de…
react-router-dom v6版本常用功能小计
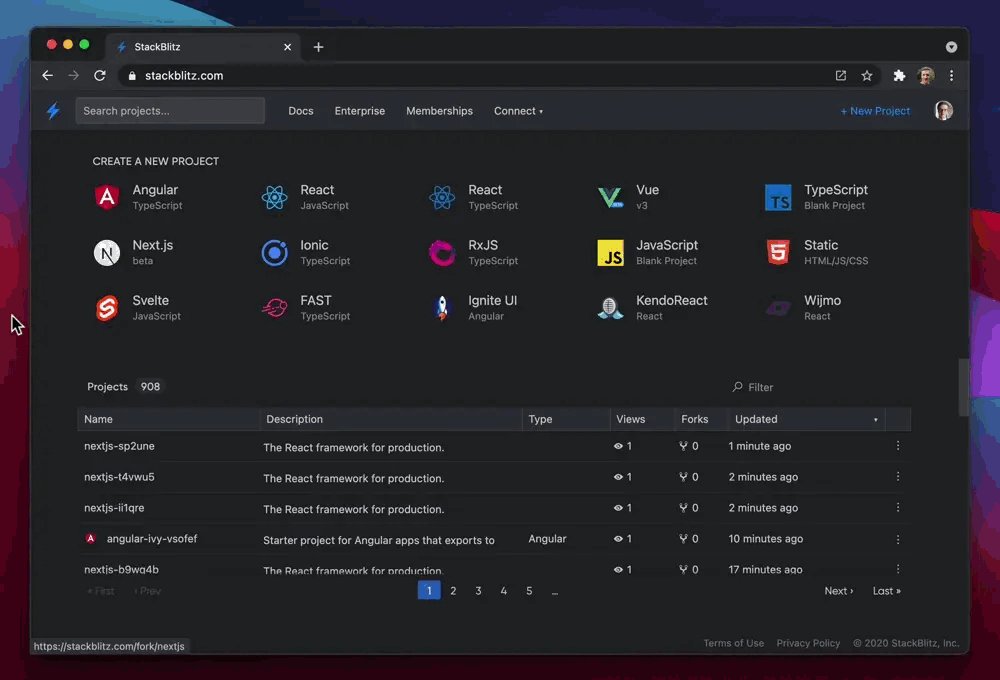
github地址:https://github.com/remix-run/react-router/blob/main/docs/getting-started/tutorial.md demo地址:https://stackblitz.com/edit/github-agqlf5
一、安装
npm install react-router-dom6二、使用 BrowserRouter, Routes, Route
这里注意…
nvm在win10系统中的安装和基本使用
nvm是nodejs的版本管理工具,可以下载多个版本的node,然后根据项目需要去切换使用不同版本的node,不再需要我们自己手动去卸载再安装node,节约了时间。
这个教程已经算是手把手的教了,小白也能看得懂。
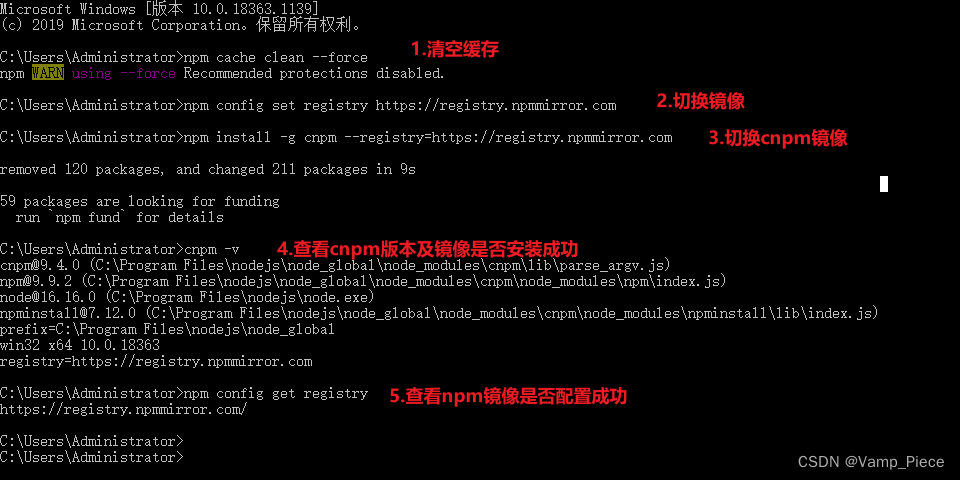
一、清理…
Electron开发环境搭建
1.简介
Electron 是由 Github 开发的开源框架
它允许开发者使用 Web 技术构建跨平台的桌面应用
Electron Chromium Node.js Native API
Chromium : 为Electron提供了强大的UI能力,可以不考虑兼容性的情况下,利用强大的Web生态来开发界面。Node.js…
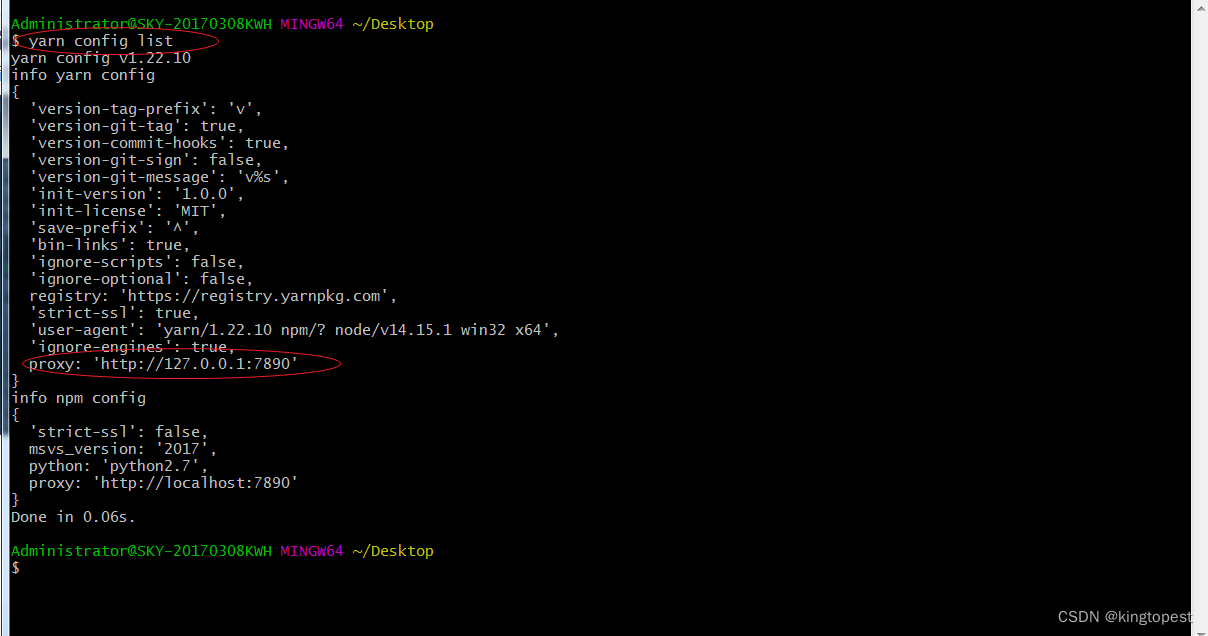
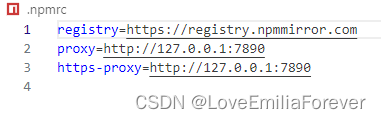
给yarn/npm包管理设置代理加速nodejs依赖下载的方法
由于墙内网络干扰屏蔽国外网络的原因,在国内下载nodejs依赖是非常缓慢的。
所以为了解决这个问题,必须设置代理,具体方法如下:
NPM设置代理: npm config set proxy<http_proxy> NPM删除代理: npm c…
nrm 的使用 可以快速切换下载(npm)镜像,解决资源下载慢和运行失败
nrm是什么? 介绍 nrm(npm registry manager) 是 npm 的镜像源管理工具. 有时候国外资源太慢,使用 nrm 可以快速的在 npm 源之间切换 安装 npm install -g nrm 基本使用 查看可选择的源 nrm ls 切换到对应的镜像源 nrm use 对应的镜像 删除镜像源 nrm del 名字 …
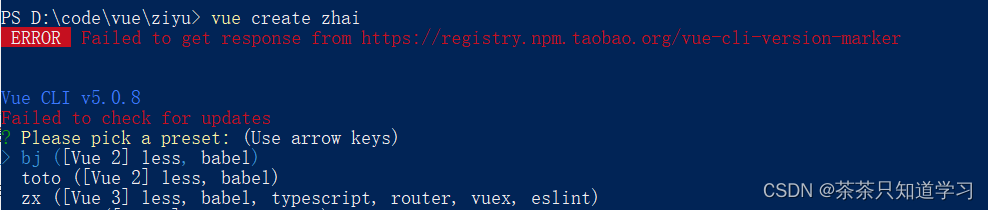
vue-cli + webpack 新建项目出错的解决方法
vue-cli webpack 新建项目出错的解决方法
今日使用 npm init webpack love 创建一个新项目,然后执行 npm run dev 之后项目报错,提示错误如下:
没有给这些选项指定值:config-name, context, entry, module-bind, module-bind-pos…
npm install cnpm遇到的问题
项目完成,更换下一个项目,作为一个后端,好多年不做前端的后端,要想构建一个项目并且启动起来,真的是一个特费心。。。 刚开始我npm install总是报错,傍边的小伙伴说,用cnpm命令就可以了。 然后我…
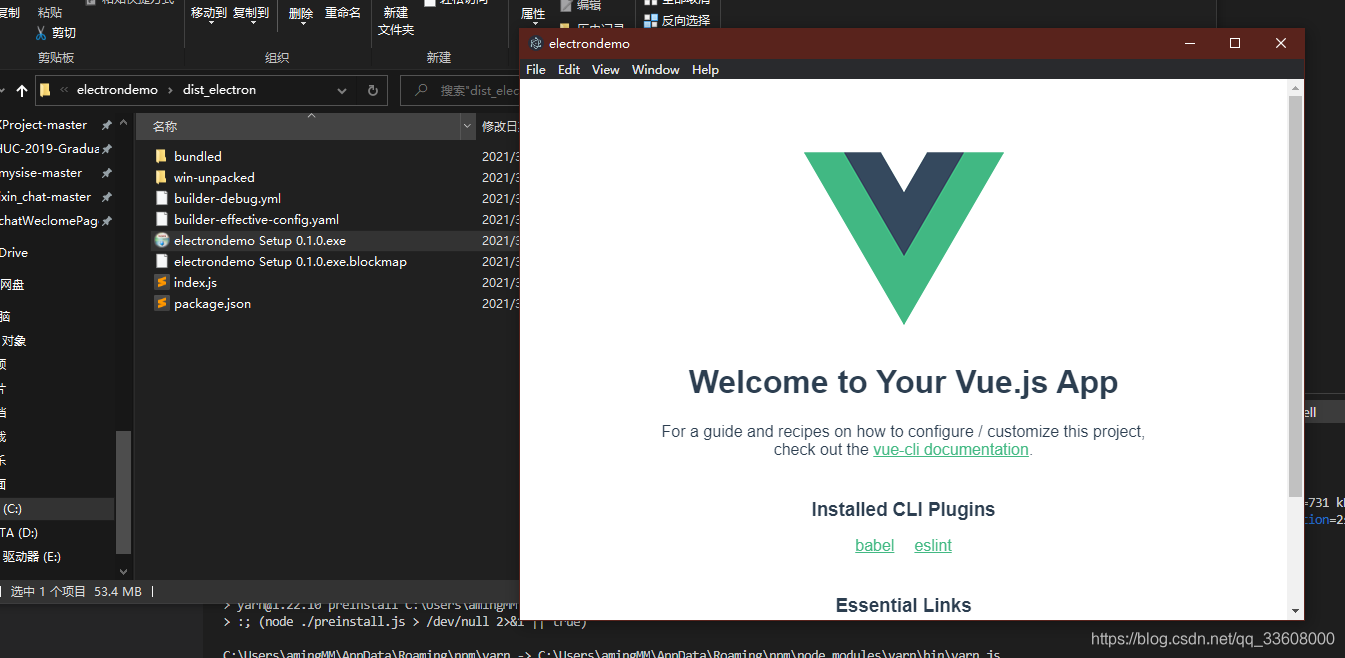
创建vite+vue+electron项目
写在前面的废话 首先,这是一篇缝合文,我的目的就是想用vite、vue结合electron打包一个windows应用;其次,项目只是这三个工具的简单应用,目前还没有往里面添加其他内容。再次,项目过程中参考了google的多篇文…
【前端】‘opencollective-postinstall‘ 不是内部或外部命令,也不是可运行的程序
问题 ‘opencollective-postinstall’ 不是内部或外部命令,也不是可运行的程序 解决办法 npm install --save opencollective-postinstall
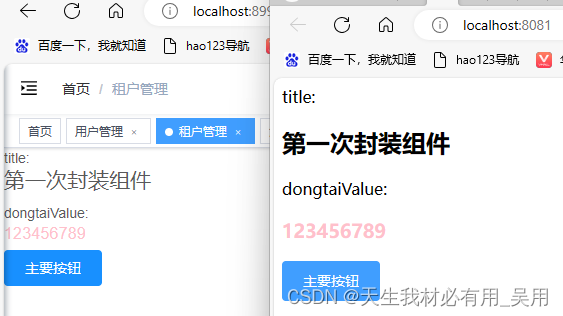
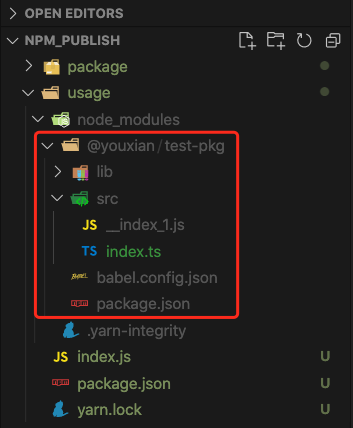
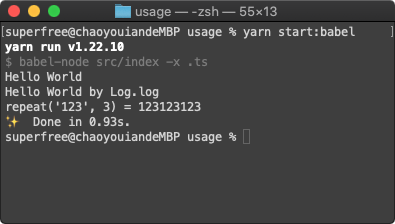
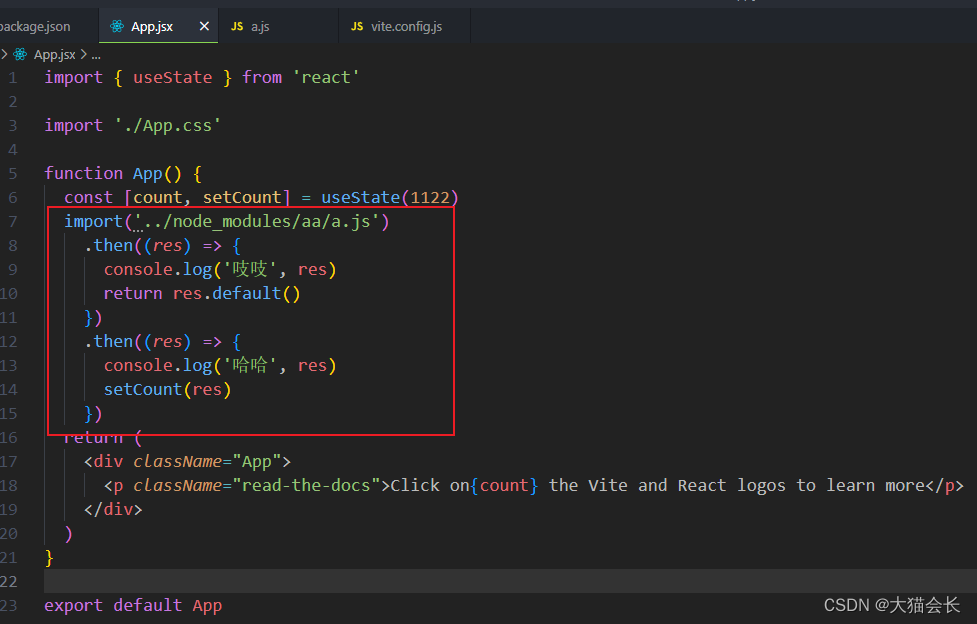
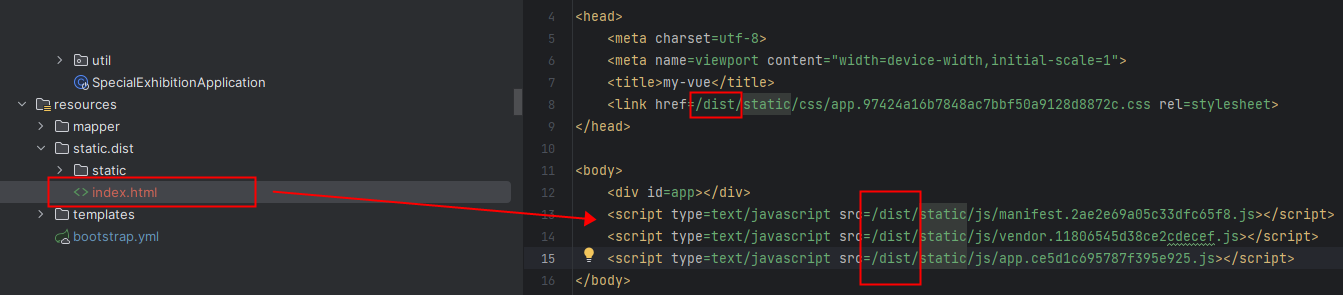
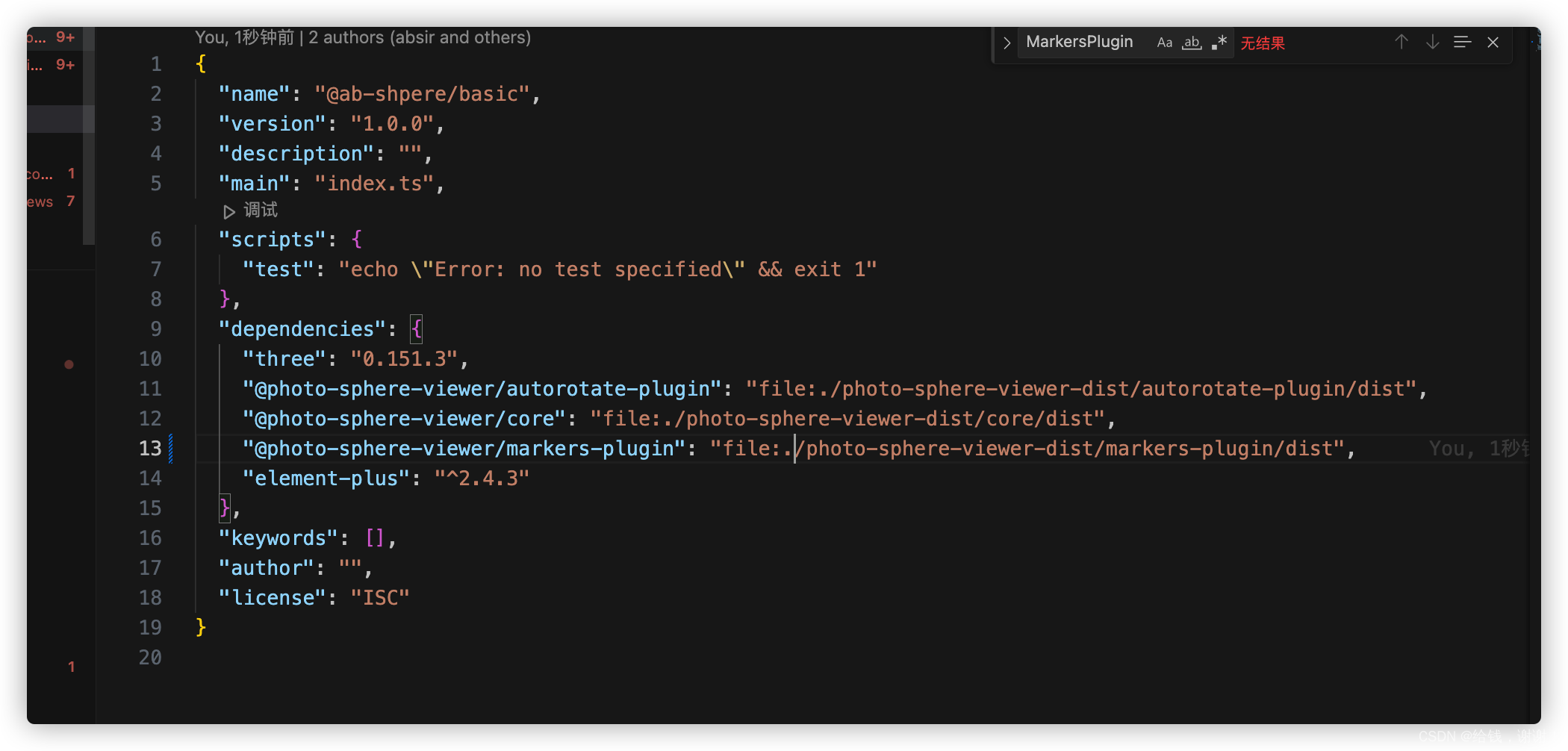
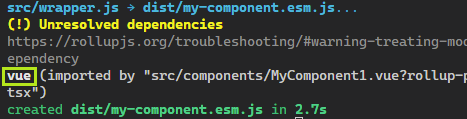
[已解决-],自己封装的npm包在开发环境可以显示 在生产环境没有解析
1.开发环境 生产环境 哪位大佬救救我,怎么解决这个问题??
---------------------------现将问题原因和解决方法奉上;
1.问题原因 :在开发环境时候获取到的Component.name是组件class名;但是打包之后生产的name就变成简写了 变成了"n"; 2解决办法:
在我们封装的组…
学之思开源考试系统搭建
这里写目录标题 1. 学之思开源考试系统搭建1.1. 官网1.2. 需要软件清单1.2.1. Redis1.2.2. RedisDesktopManager1.3. 配置1.3.1. 数据库1.3.1.1. 新建数据库1.3.1.2. `xzs-mysql.sql`1.3.1.3. `xzs-postgresql.sql`1.3.2. star 后管理员发的1.3.3. 前端1. 学之思开源考试系统搭…
vue使用leaflet地图
1.首先下载leaflet依赖
npm i leaflet --save
2.然后在页面引入
<script>
import L from "leaflet";
</script>
根据leaflet官网文档实现地图显示
leaflet文档:Documentation - Leaflet - 一个交互式地图 JavaScript 库
完整代码
<…
报错!python is not set from command line or npm configuratuin
1.原因阐述: 今天下载新项目后,npm i下载依赖时报错如下图。百度的时候基本上是让我安装python就能解决,我也尝试了文章中提供的管理员打开cmd时输入
npm install -g increase-memory-limit的方法,但是没有效果。最终找到的问题是…
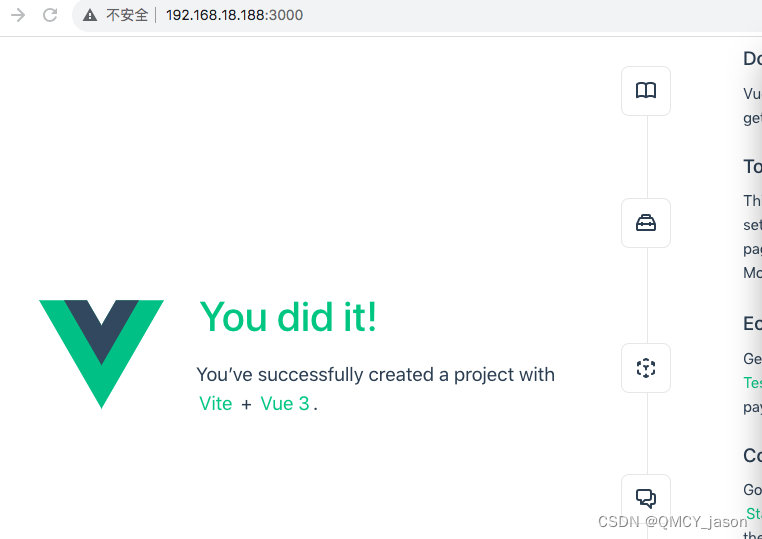
win10电脑npm run dev报错解决
npm run dev报错解决 出现错误前的操作步骤错误日志解决步骤 出现错误前的操作步骤
初始化Vue项目
$ npm create vue3.6.1创建项目文件夹client
Vue.js - The Progressive JavaScript Framework✔ Project name: › client
✔ Add TypeScript? › No
✔ Add JSX Support? …
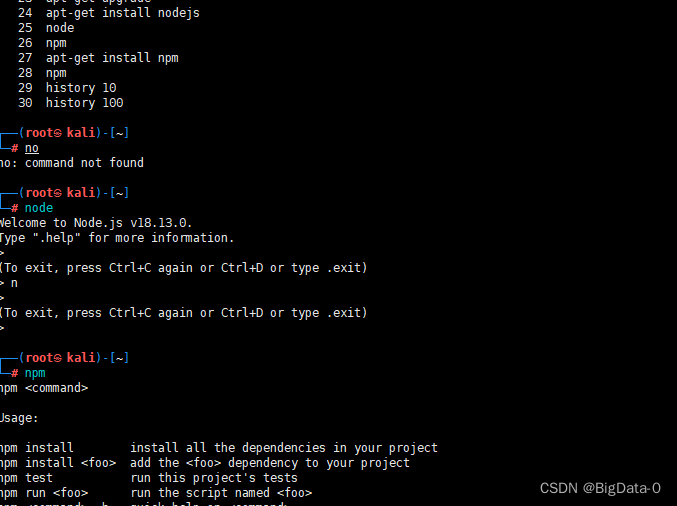
Command ‘npm‘ not found, but can be installed with:sudo apt install npm 解决方案
问题描述
今天在执行
npm install -g npx
报错 Command npm not found, but can be installed with: sudo apt install npm 解决方案
sudo apt-get remove npm
sudo apt-get remove nodejs-legacy
sudo apt-get remove nodejs
sudo rm /usr/bin/node
sudo apt-get install …
npm ERR! Unexpected token ‘.‘
使用npm install的时候出现错误npm ERR! Unexpected token .,这种情况有很多种,我出现问题是win10安装的nodejs:18.12.1版本,在终端运行npm install
问题产生:不识别Linux格式的相对路径,如:..…
vue下载依赖的问题
vue下载依赖的问题 在vue项目里下载node_modules时 npm install --save 因为使用的是外网服务,容易报错 用国内镜像 cnpm install --save 会出现各种意想不到的bug 解决方案 npm install --registryhttps://registry.npm.taobao.org
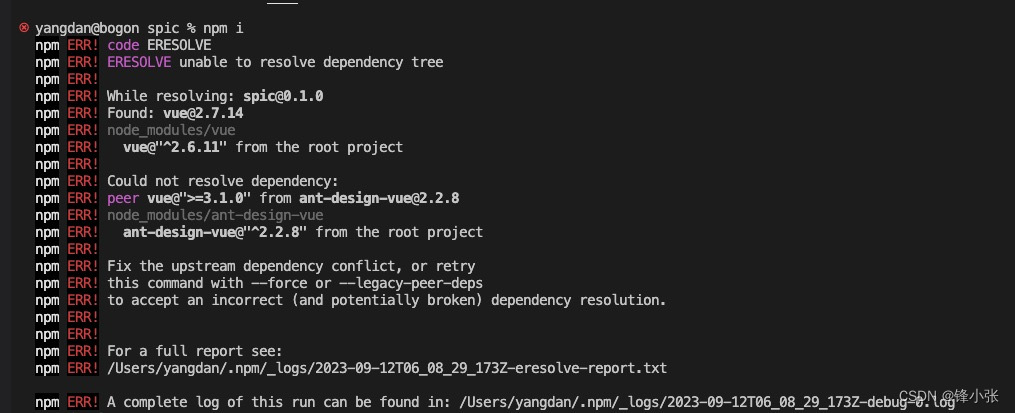
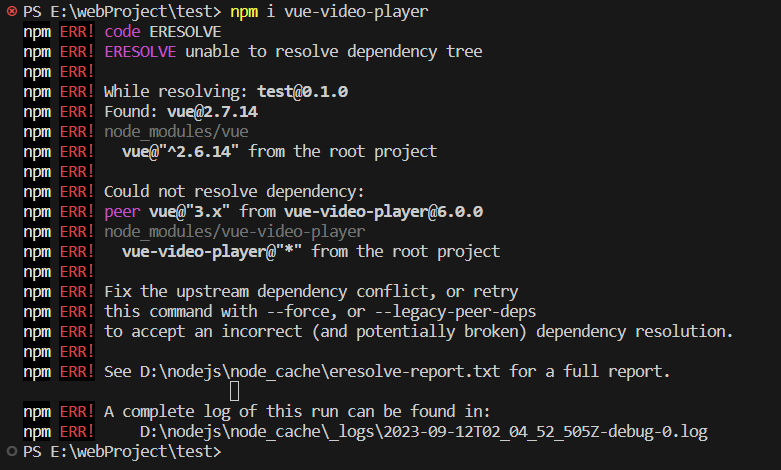
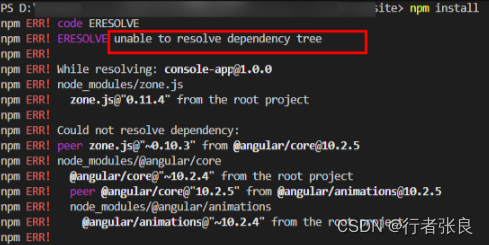
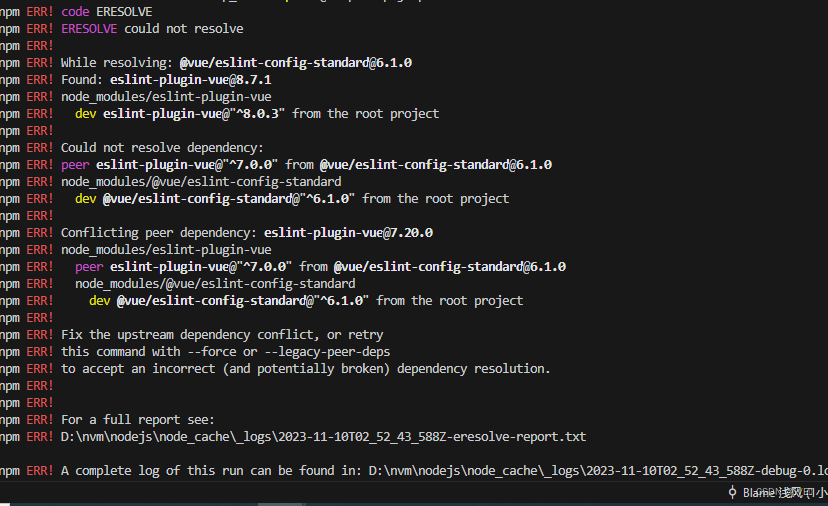
npm ERR! code ERESOLVE 解决办法
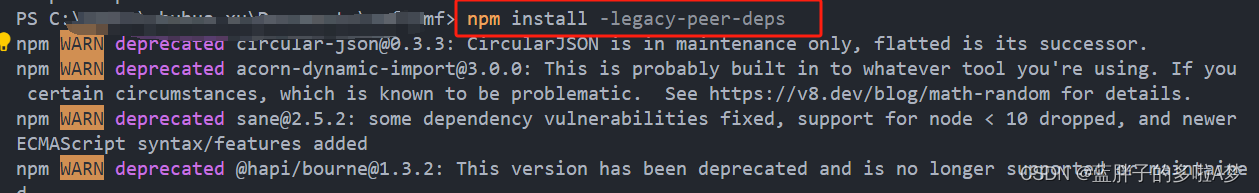
原文地址 执行 npm i vant -S --legacy-peer-deps npm i vant -S --legacy-peer-deps 指令的介绍
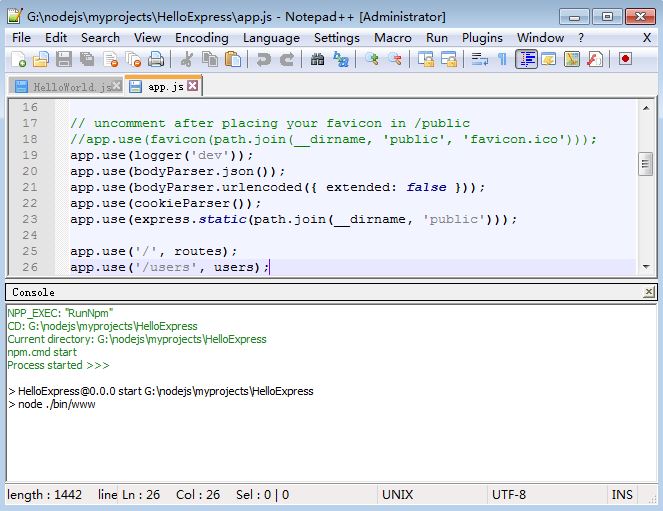
Node+Express实现后台服务器搭建
文章目录前言一、创建后台服务?二、定义对应的路由模块三、前端访问前言
大家好我是前端新手小猿同学: 这篇文章主要给大家简单介绍一下NodeExpress实现后台服务器搭建希望对大家的学习进步有所帮助,当然文章中可能存在理解不正确的地方希望…
vue3与vue2共存环境搭建
1、全局安装vue2
npm install vue-cli -g2、自行在任意位置创建一个文件夹,局部安装vue3
npm初始化
npm initnpm初始化 提示: 初始化后 出现文件package.json 如果没有初始化 会报错,且文件夹中不会新增内容 3、局部安装vue3 npm install …
从零开肝Vue2.0(脚手架安装)
安装npm环境 (node.js) 下载链接:http://nodejs.cn/download/ 以下操作均在dos窗口中完成配置npm淘宝镜像(可以让下载速度变快点)
npm config set registry https://registry.npm.taobao.org安装 vue脚手架 npm insta…
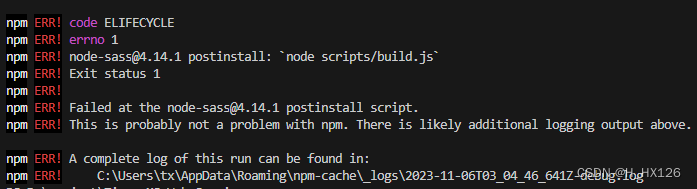
npm ERR node-sass postinstall node scripts/build.js npm ERR Exit status 1
老实说 我是真的很讨厌引入依赖是报错
这个的问题是node-sass版本问题 只需要在终端执行
npm config set sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass然后再从新引入依赖
npm install --save即可
【javascript】npm ERR! cb() never called!
错误 环境
windows 10 nvm node 14.17.0
如何解决
尝试了 5 种方法 1,npm cache clean --force 2, npm cache verify 3, 删掉package-lock.json (然鹅我的这个项目没有这个文件) 4, npm set strict-ssl false 5, 删除node_modules
这五种…
Error: Node Sass does not yet support your current environment
2022-06-13-node-saas报错
系统环境
node -v v16.15.0node-gyp -v v3.8.0System Darwin 21.3.0
报错截图
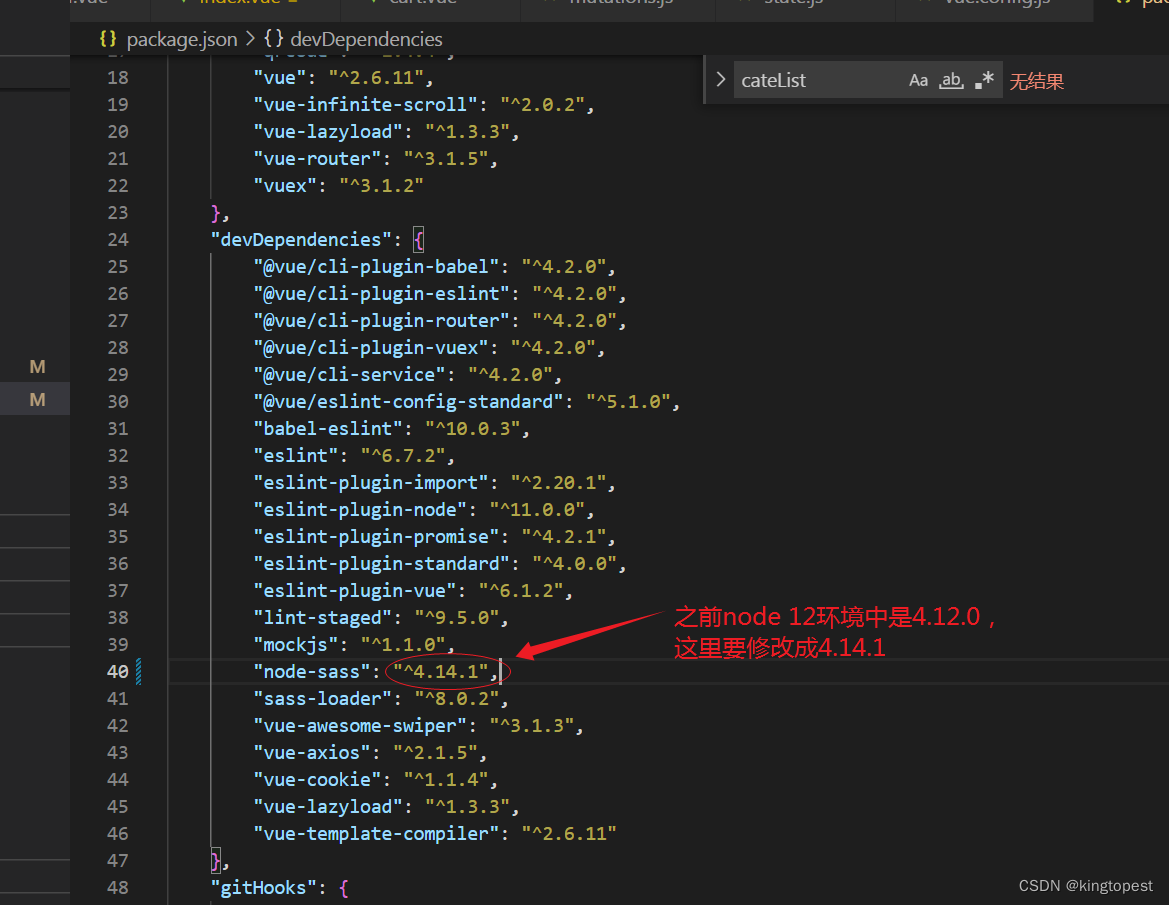
本地代码执行npm install安装项目依赖,控制台显示报错,报错截图如下: 报错解决 项目当中依赖了"node-sass": “^4.12.0”…
更新 Node.js 和 npm 使用 nvm
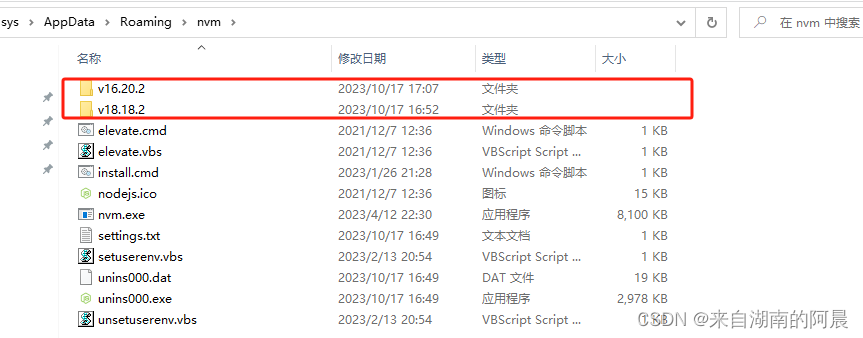
更新 Node.js 和 npm 使用 nvm
问题:
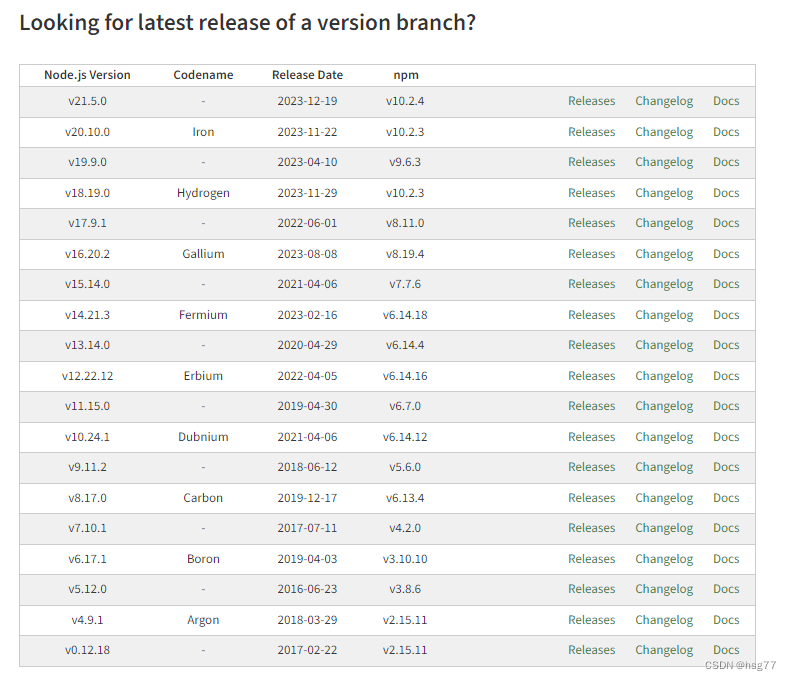
当前 Node.js 版本为 16.20.2,不兼容所需的 npm 版本 10.2.4。需要的 npm 版本 10.2.4 要求 Node.js 版本至少为 18.17.0 或更高。
解决步骤: 查看可用的 Node.js 版本 使用 nvm list available 命令来查看所有可安装的 Node…
装vue.3对应的element,命令:npm install element-plus --save
% npm install element-plus --save
npm WARN ERESOLVE overriding peer dependencyadded 6 packages, removed 3 packages, and changed 7 packages in 11s92 packages are looking for fundingrun npm fund for details%
如何安装npm,升级npm版本 sudo npm install npm -g
如何安装npm
由于node.js当时也缺少一个包管理器,npm也是使用node.js开发的,这个工具使用的人较少,后来node.js的作者和npm的作者沟通一下将npm作为node.js包管理器,内置到node.js中,后来由于node.js大火,…
windows系统nodeJs报错node-sass npm ERR! command failed
报错信息
npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…
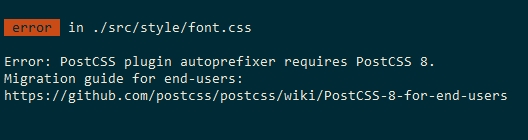
Syntax Error: Error: PostCSS plugin tailwindcss/autoprefixer requires PostCSS 8.
Syntax Error: Error: PostCSS plugin tailwindcss requires PostCSS 8.Syntax Error: Error: PostCSS plugin autoprefixer requires PostCSS 8.
problem
vue中引入tailwindcss 启动时,命令行报错 2 种错误
Syntax Error: Error: PostCSS plugin tailwindcss re…
nestjs:docker build时执行npm install sharp提示downloading libvips socket hang up
问题: 如题 参考: sharp - High performance Node.js image processing 参考chinese-mirror处理 原因: 默认是从github上下载libvips库,但是使用socket协议,linux下不挂载梯子是无法加速的,因此得更换下镜像…
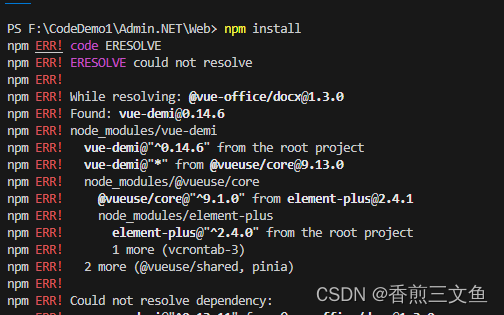
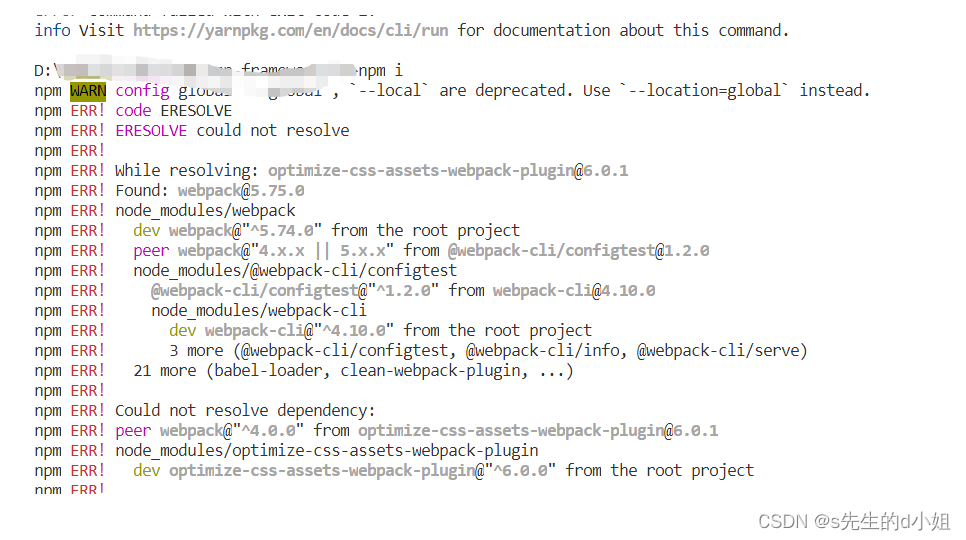
npm 执行命令时报错npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve
npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: vue-office/docx1.3.0 npm ERR! Found: vue-demi0.14.6 npm ERR! node_modules/vue-demi npm ERR! vue-demi“^0.14.6” from the root project npm ERR! vue-demi“*” from …
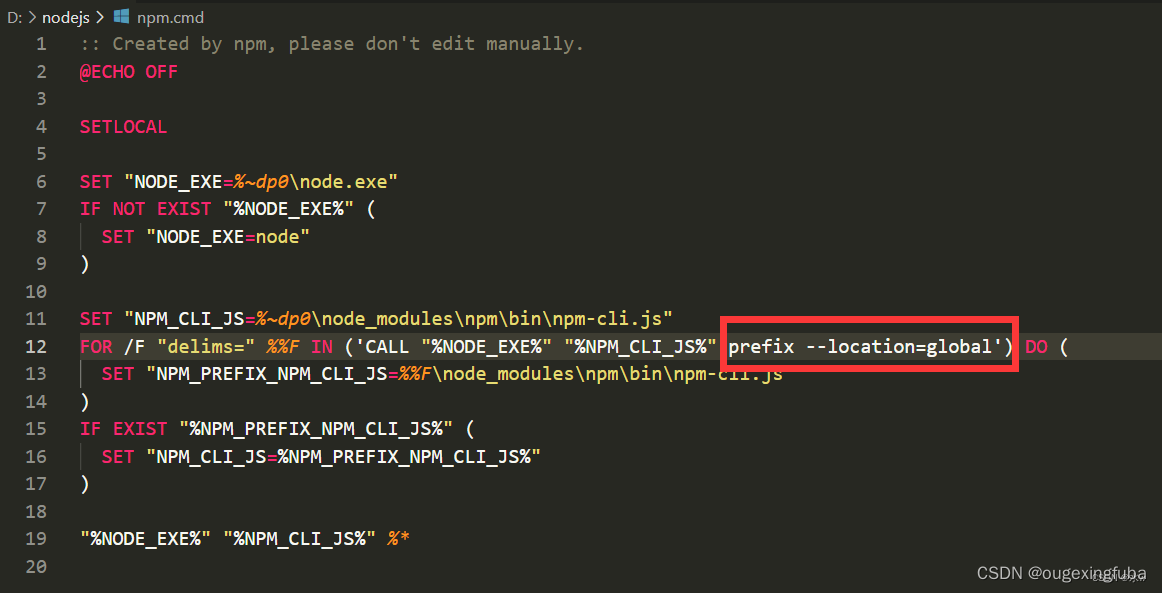
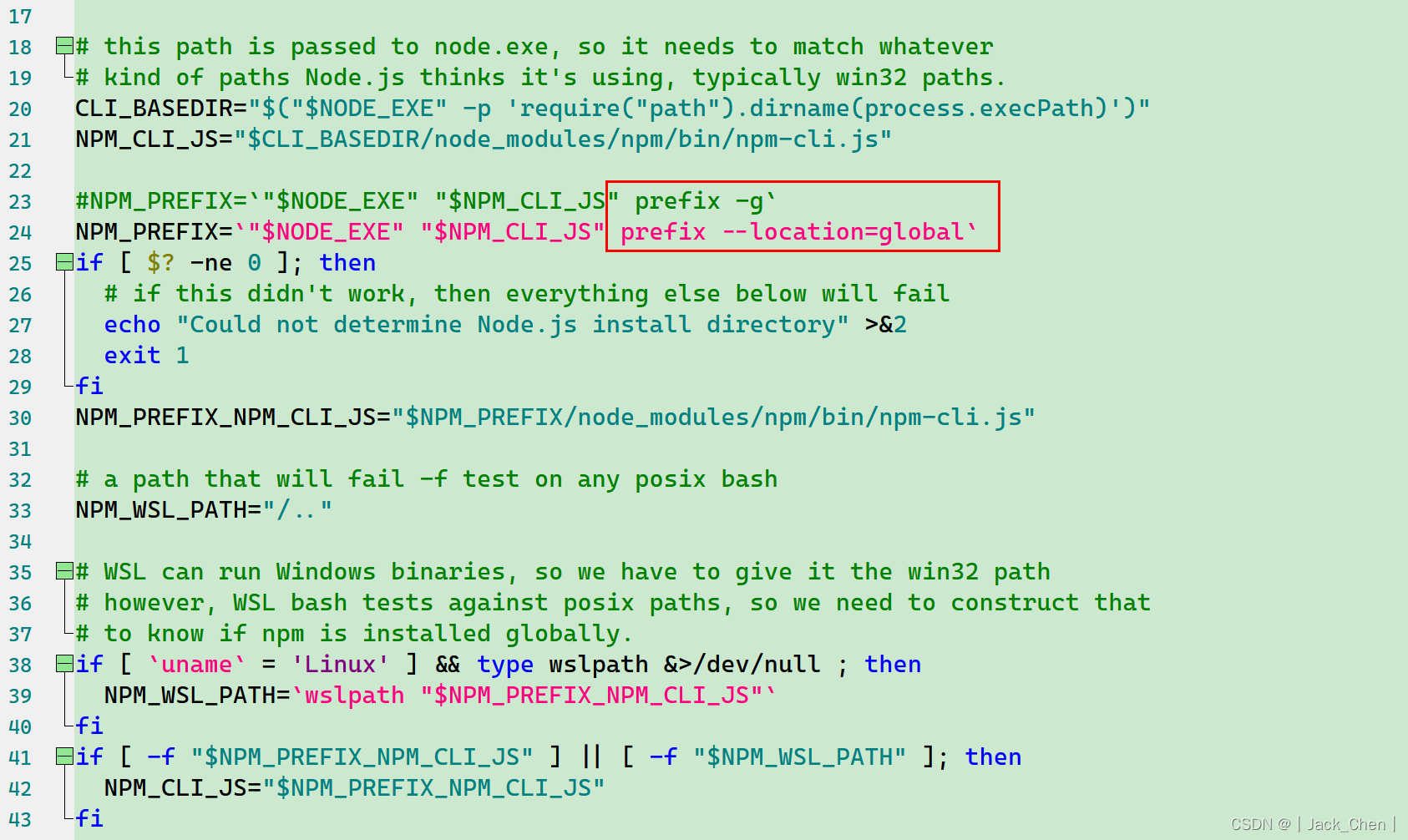
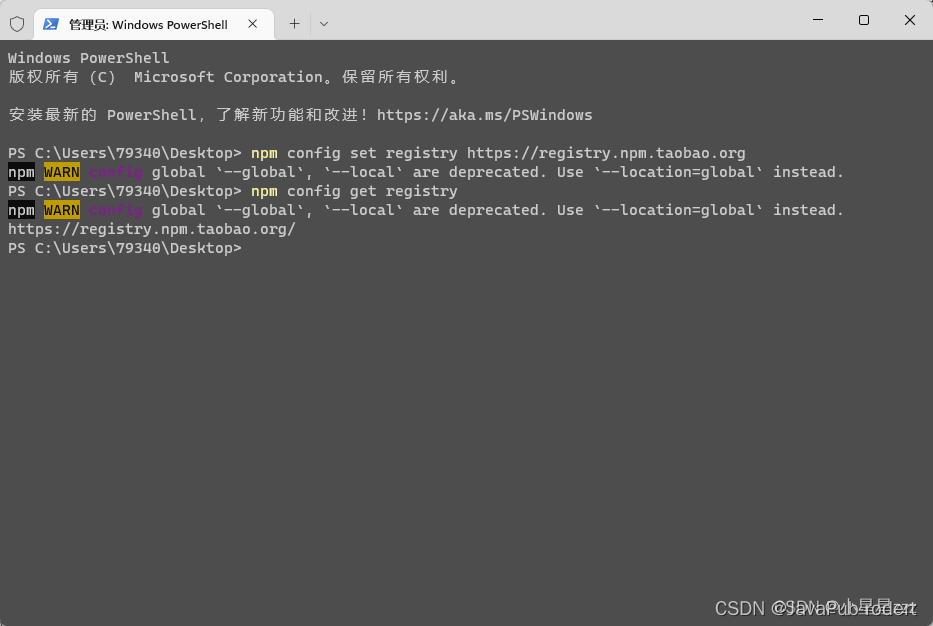
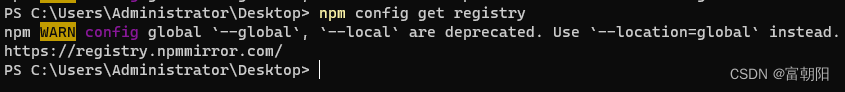
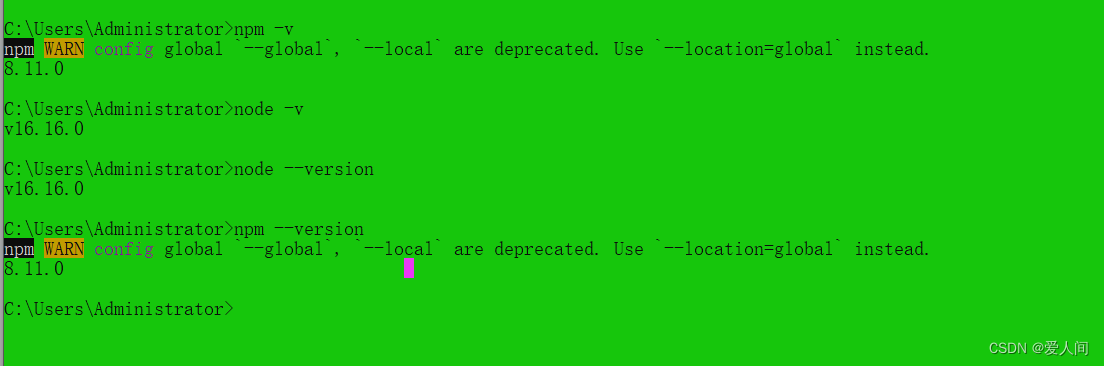
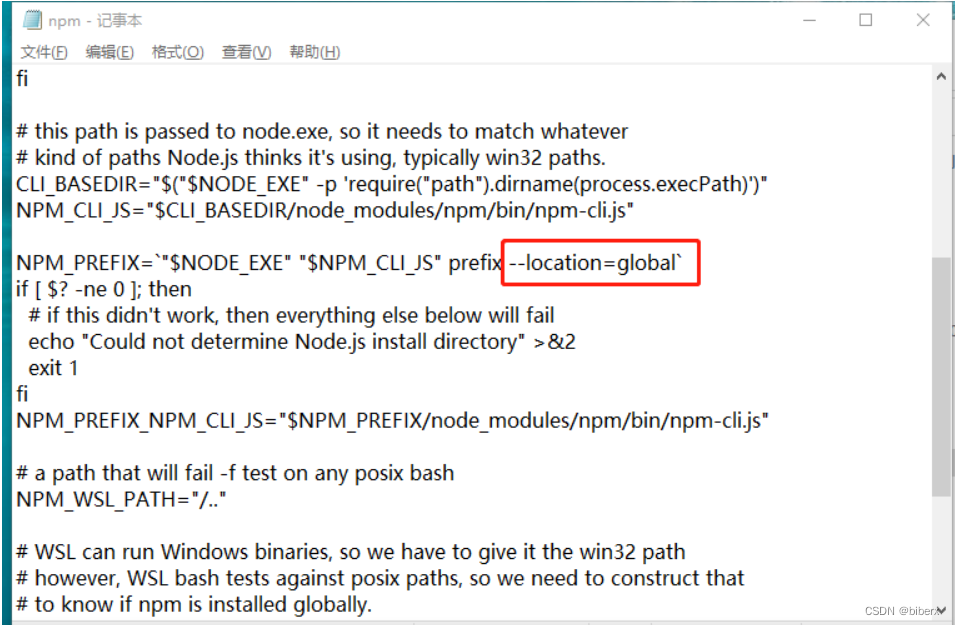
关解决windows报错 Use `--location=global` instead. 和 found 0 vulnerabilities
一、场景
更新windows 系统之后,执行npm命令时,会提示报错,同时产生了两个问题:
npm --version在Windows上调用时,会出现有关已弃用的命令行开关的警告:
npm --version
npm WARN config global --global…
cnpm 安装成功后提示不是内部和外部命令,也不是可运行的命令解决方案
1、cnpm的安装:
npm install -g cnpm --registryhttps://registry.npm.taobao.org
2、 cnpm 的安装成功后提示: 3、 运行cnpm -v 报错: 4、解决办法:在环境变量里添加路径
cmd中输入以下命令获取到cnpm下载目录
npm config ge…
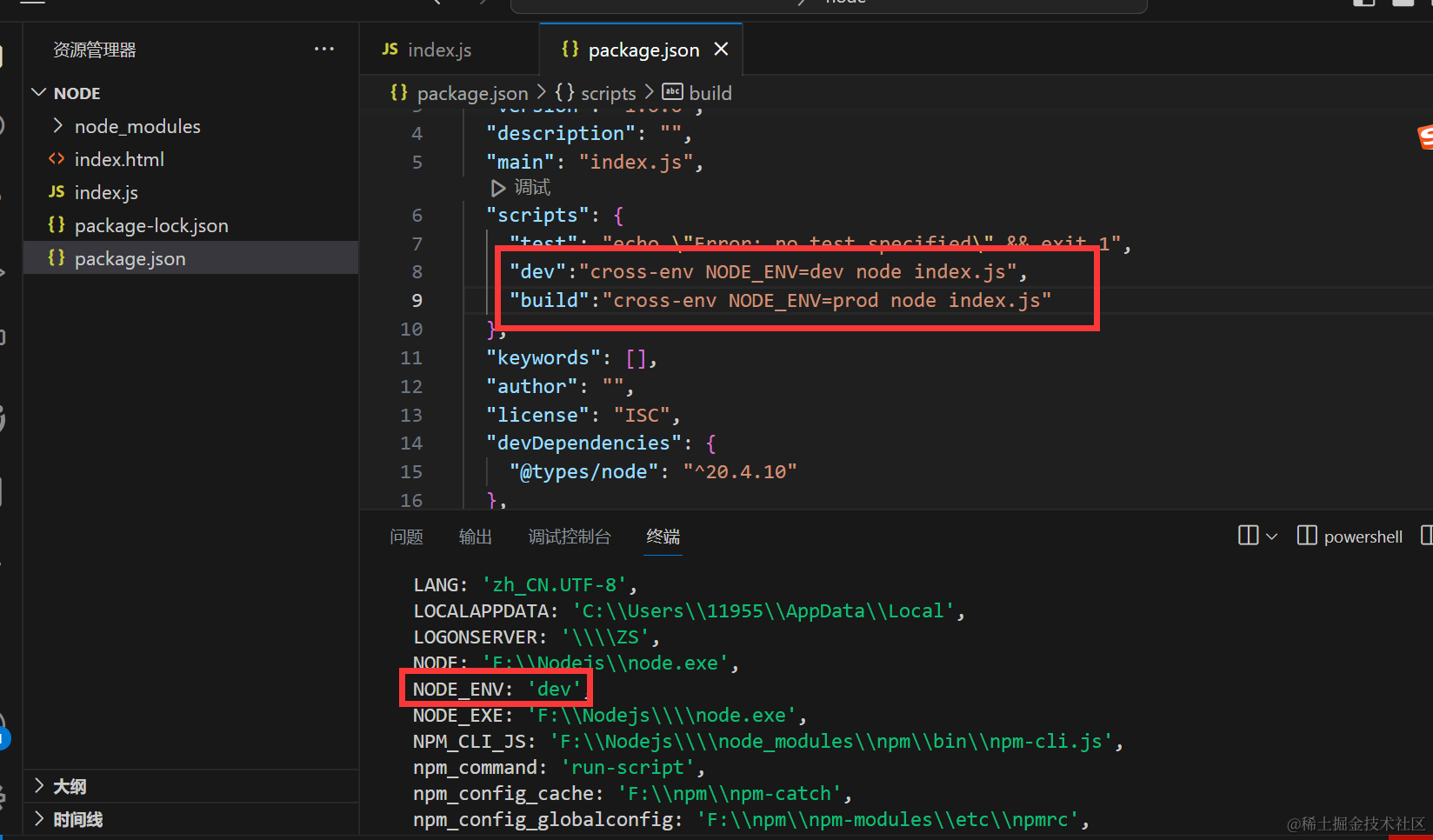
npm run命令传递参数及如何获取这些参数
一、传递:
格式
npm run demo -- --urlhttp://www.baidu.com
demo替换成自己的命令,注意后面的参数必须是两个-- --keyvalue
二、获取
将process.env.NODE_ENV全局化:
如果在业务代码中,需要根据开发环境,动态改…
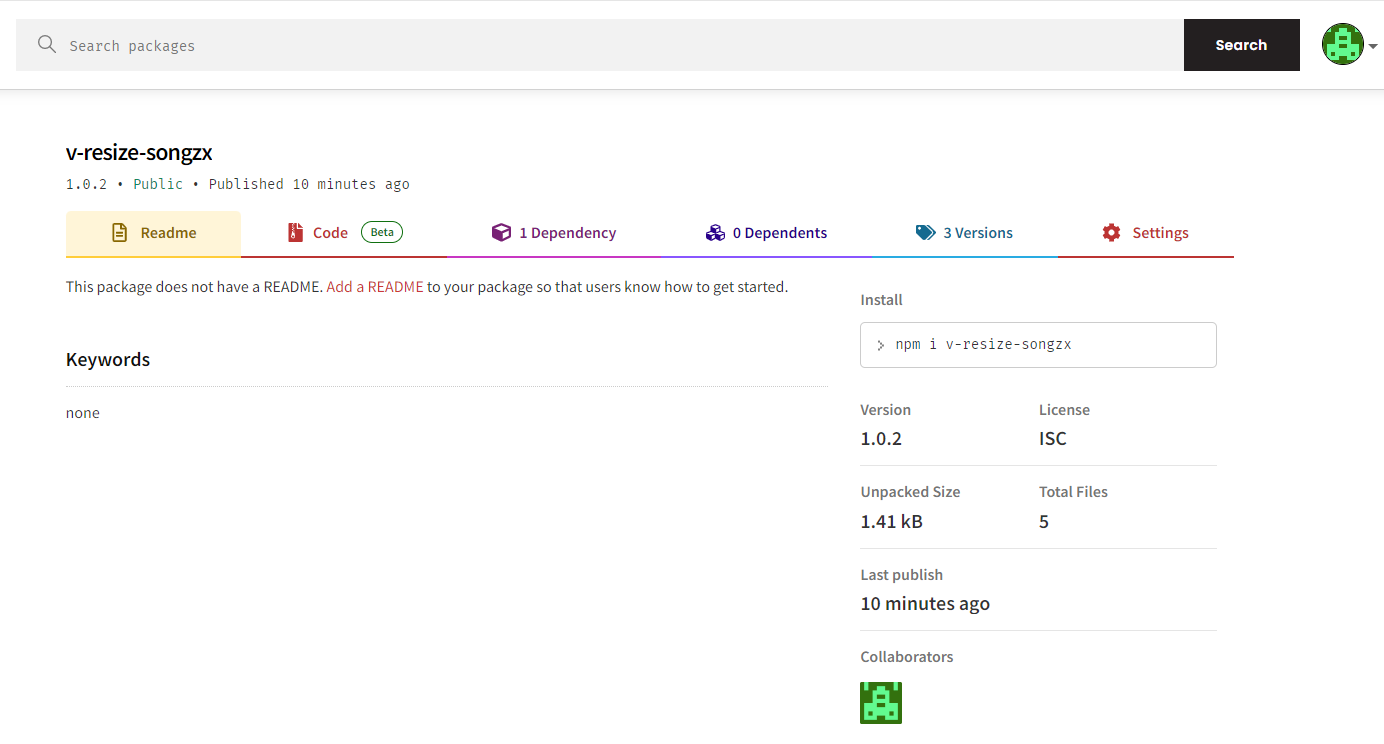
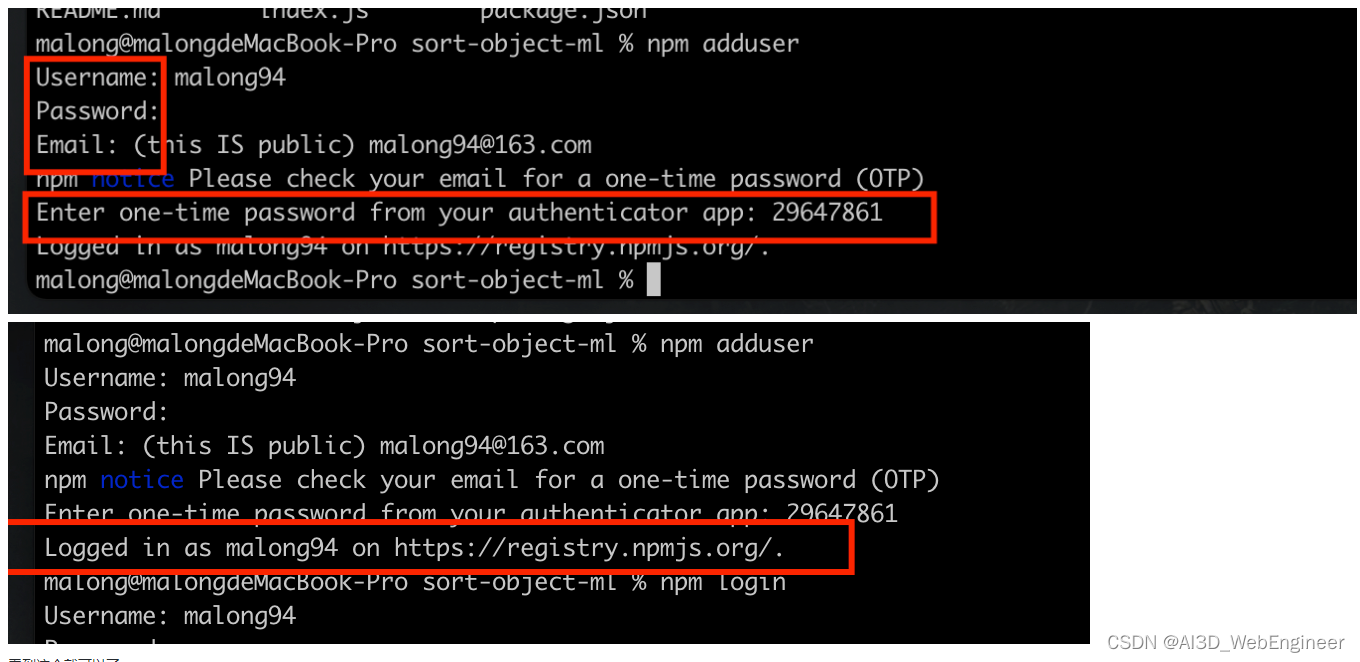
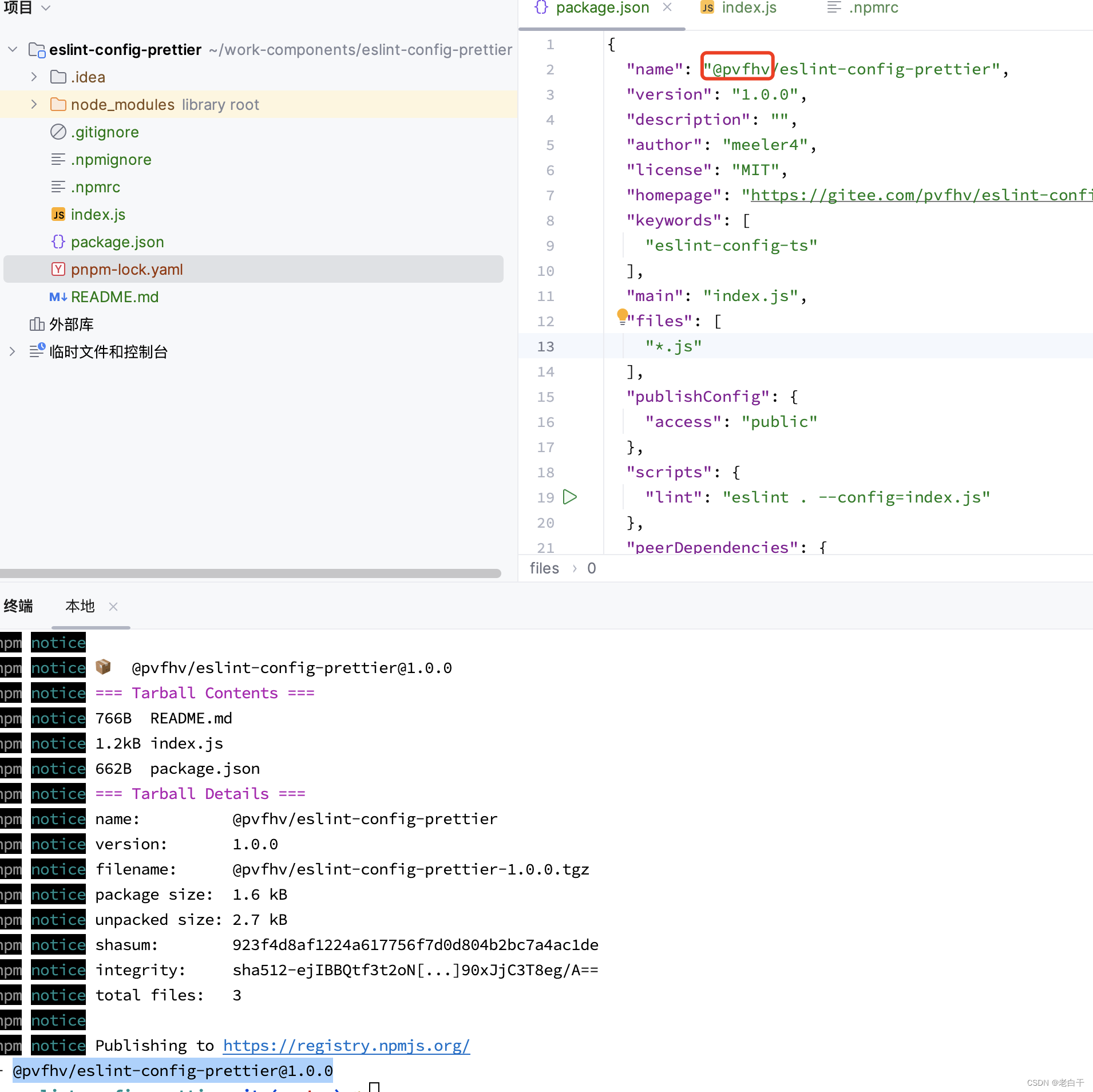
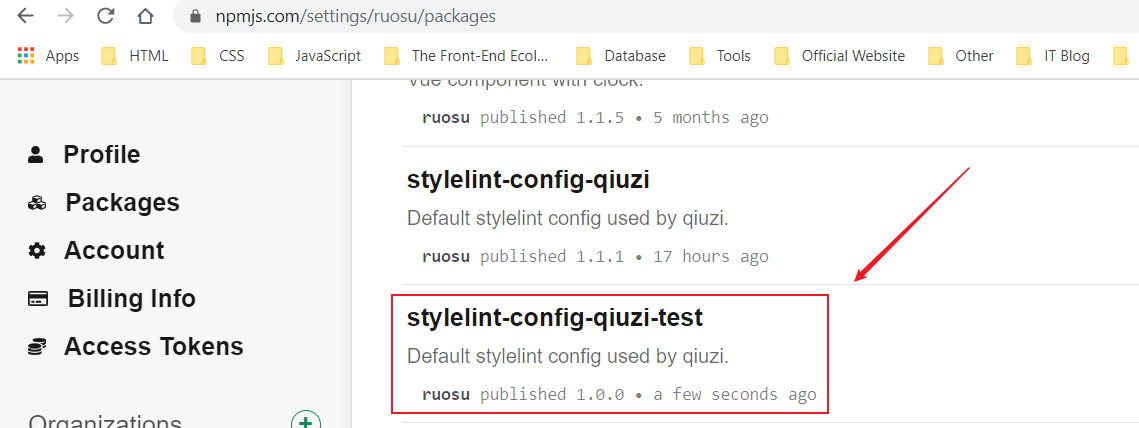
发布与更新自己的npm包
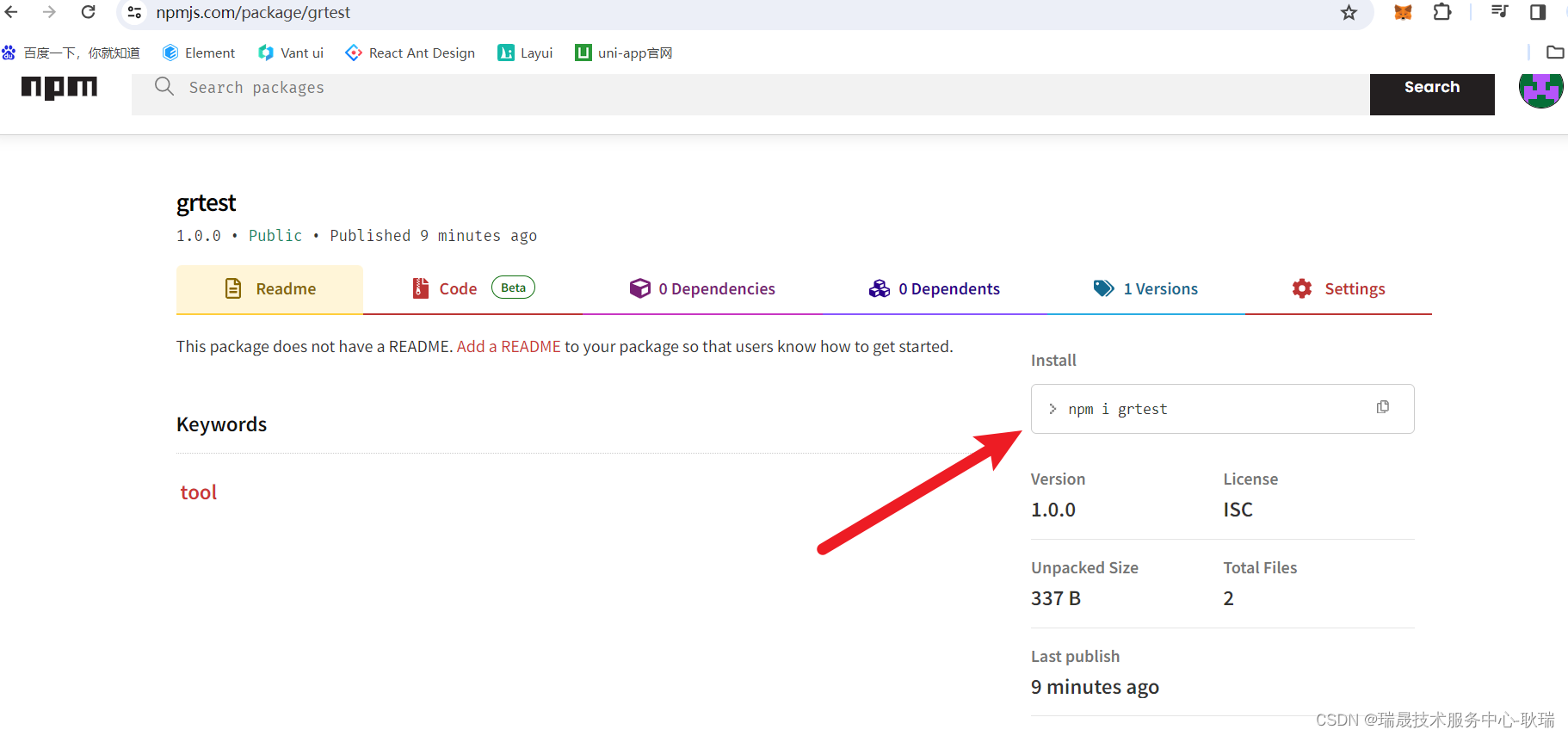
一、注册npm账号
https://www.npmjs.com/
二、发布npm
建议在github/gitee上新建一个代码仓库1、新建目录vue-custom-alert
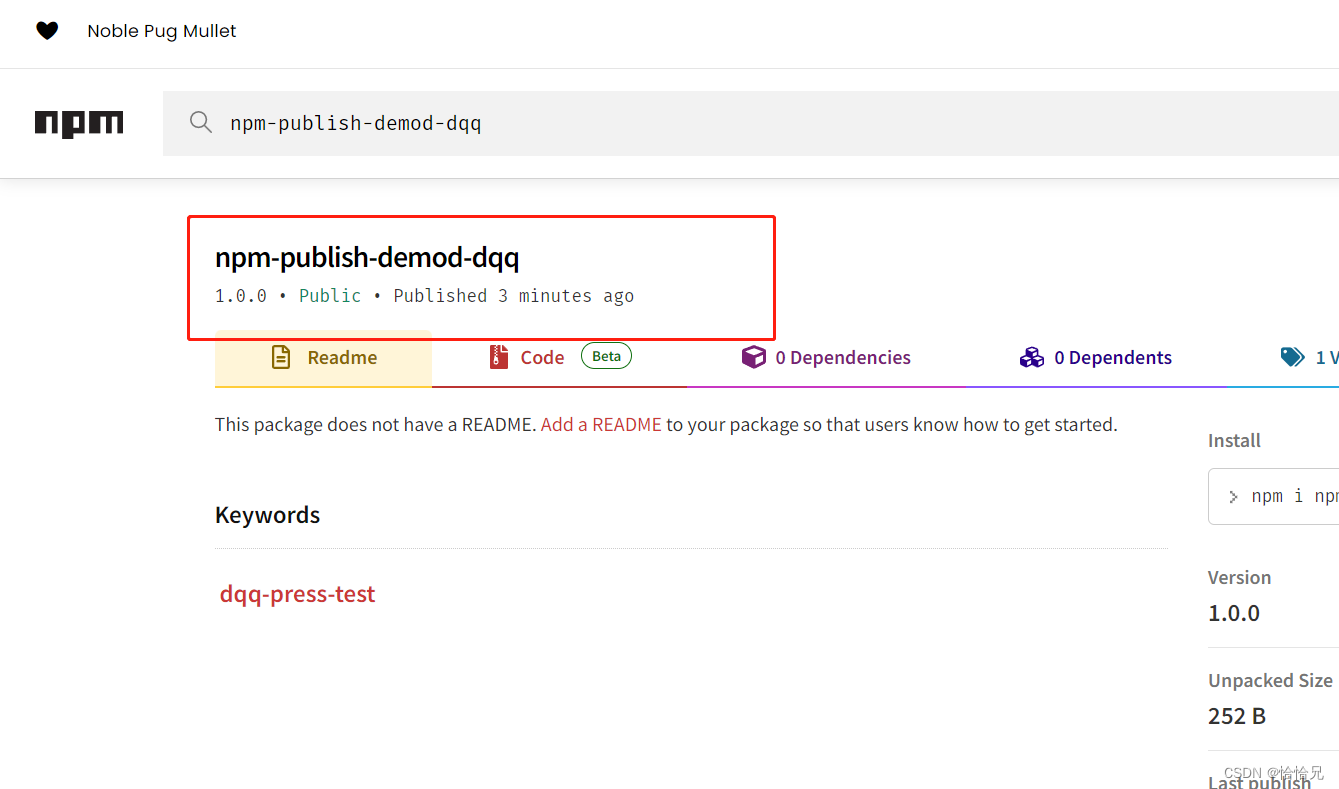
新建文件名时,需要到npm官网进行搜索,看包名是否有重复2、执行npm init 此时会自动生成package.json文件
需要新建一个in…
vue cli3.0 npm run build 打包并在本地查看时页面空白问题
据以下命令对项目进行打包:
npm run build命令执行完出现
DONE Build complete. The dist directory is ready to be deployed. INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html 看了一下,build complete,嗯完…
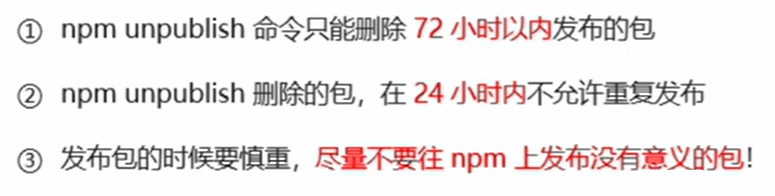
npm发布包教程(四):迭代
一个npm包发布之后,我们难免会修改一些bug,或者增改一些功能,这就涉及到对npm包的迭代。本篇文章就npm迭代涉及到一些知识点进行介绍。 本次演示以《npm发布包教程(二):发布包》中发布的包为基础。
npm包的…
在发布npm包之前,通过yalc调试
yalc作用
模拟npm install安装自己写的npm包,安装到本地项目,进行测试
注意: 该方式只适合普通的npm包,对于那种全局包(如:cli工具)并不适合
NPM: yalc
常用操作
查看所有命令 yalc help查看yalc仓库所在目录: yalc dir 输出…
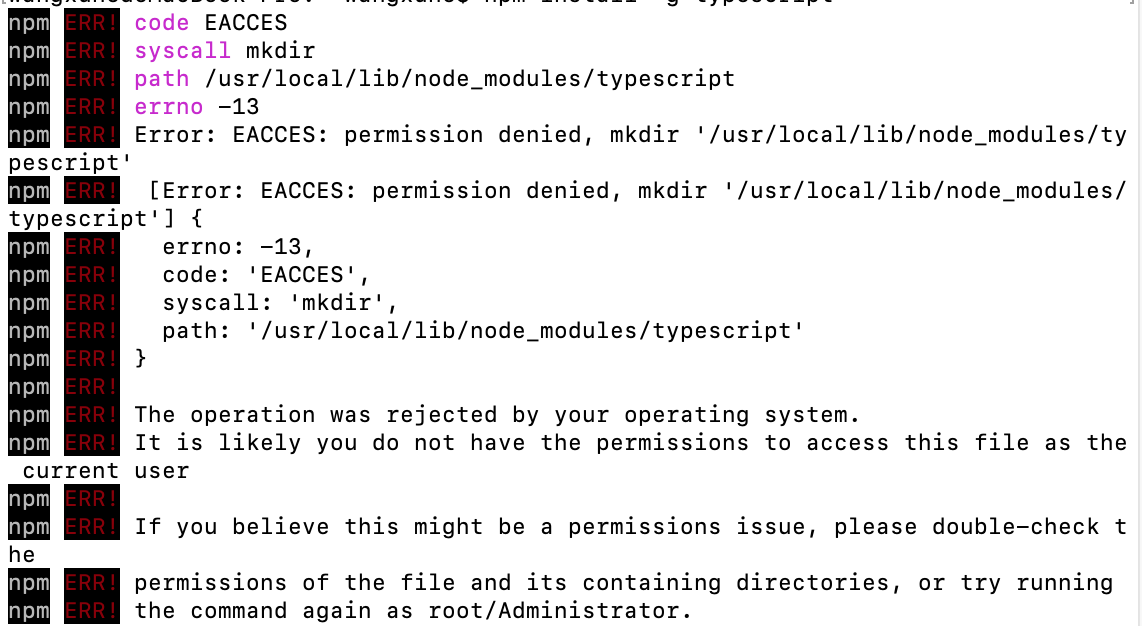
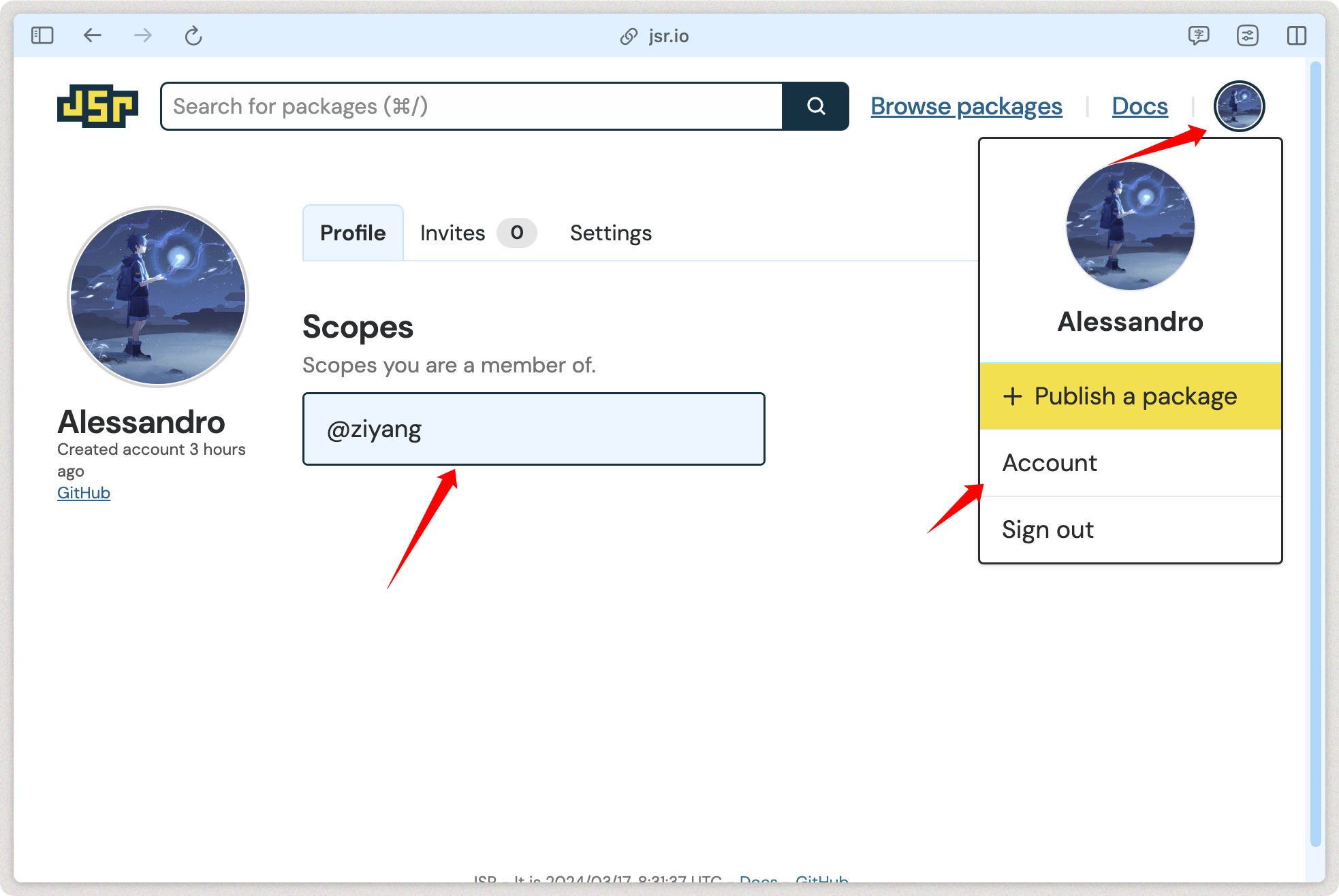
使用npm发布typescript包
使用npm发布typescript包
什么是NPM
NPM(节点包管理器)是 JavaScript 编程语言的默认包管理器。NPM 注册表是一个公共存储库,充当存储和分发 JavaScript 包的中心枢纽。它允许开发人员轻松安装、管理和共享可重用的 JavaScript 代码包&…
vue使用命令npm install 报错 cb() never called!
一.错误说明,npm本身下载就慢,有可能是网络的问题。 二.解决方案,把npm设置成淘宝镜像后,再重新npm install npm config set registry https://registry.npm.taobao.org 三.还是不行,还会出现同样的问题,那接下来先清理一下npm缓存 npm cache…
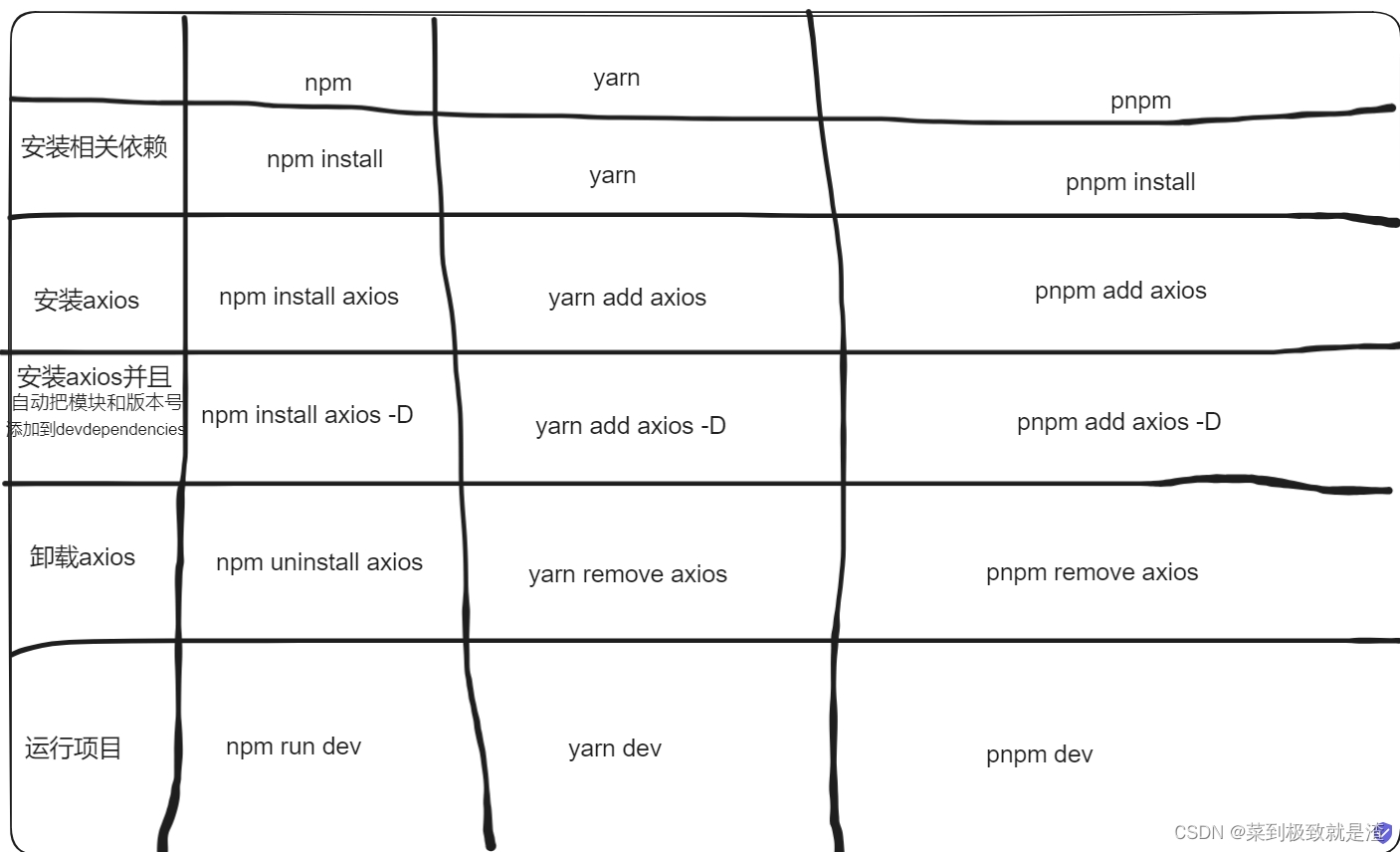
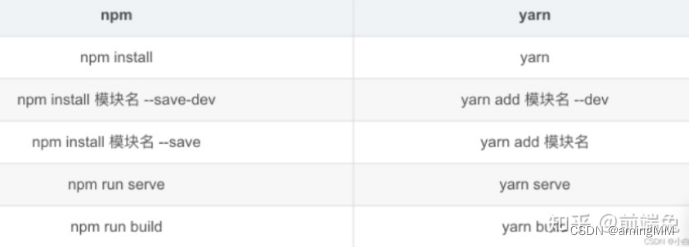
npm和yarn的相同点和不同点
官网 npmhttps://www.npmjs.com
Home | Yarn - Package ManagerFast, reliable, and secure dependency management.https://yarnpkg.com
Fast, disk space efficient package manager | pnpmFast, disk space efficient package managerhttps://pnpm.io 使用场景 npm&#x…
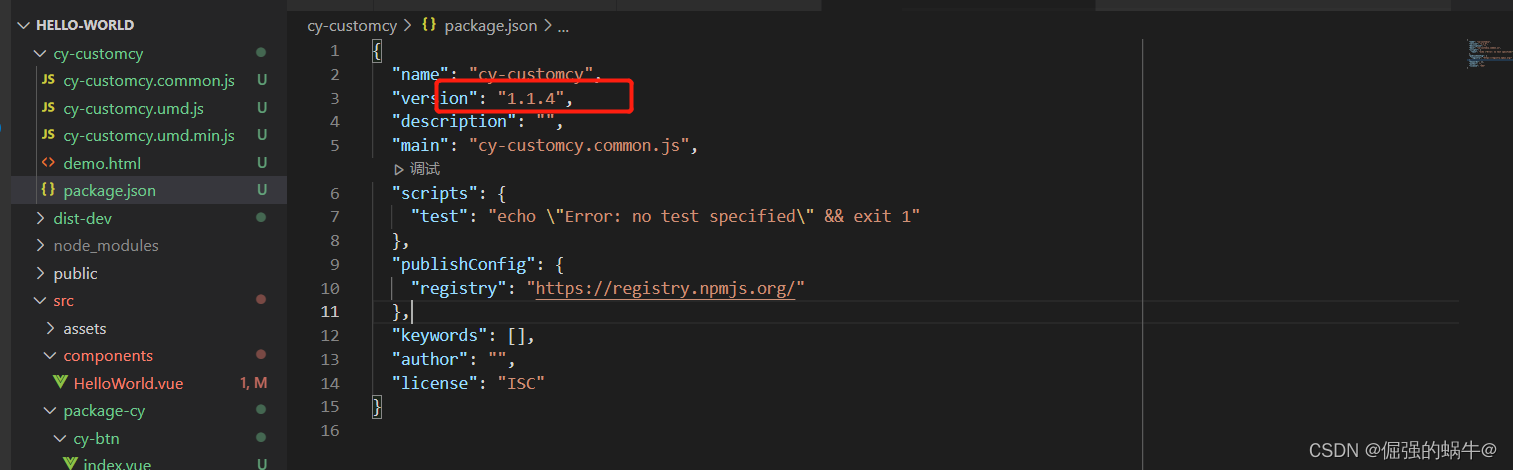
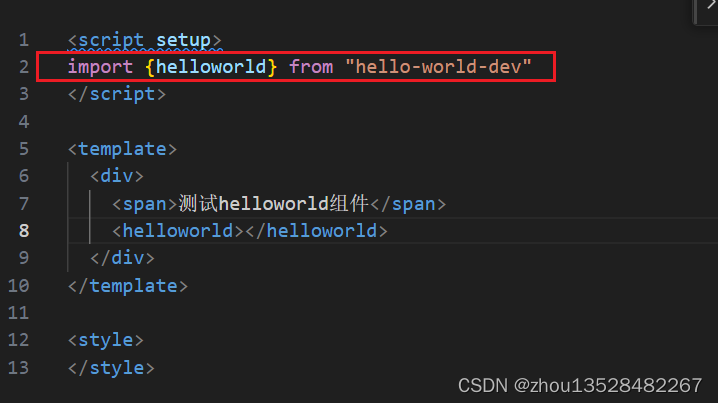
组件化npm包打包和使用
背景:本地环境对功能组件提取,开发环境下通过本地路径引用,发布模式下走npm包引用
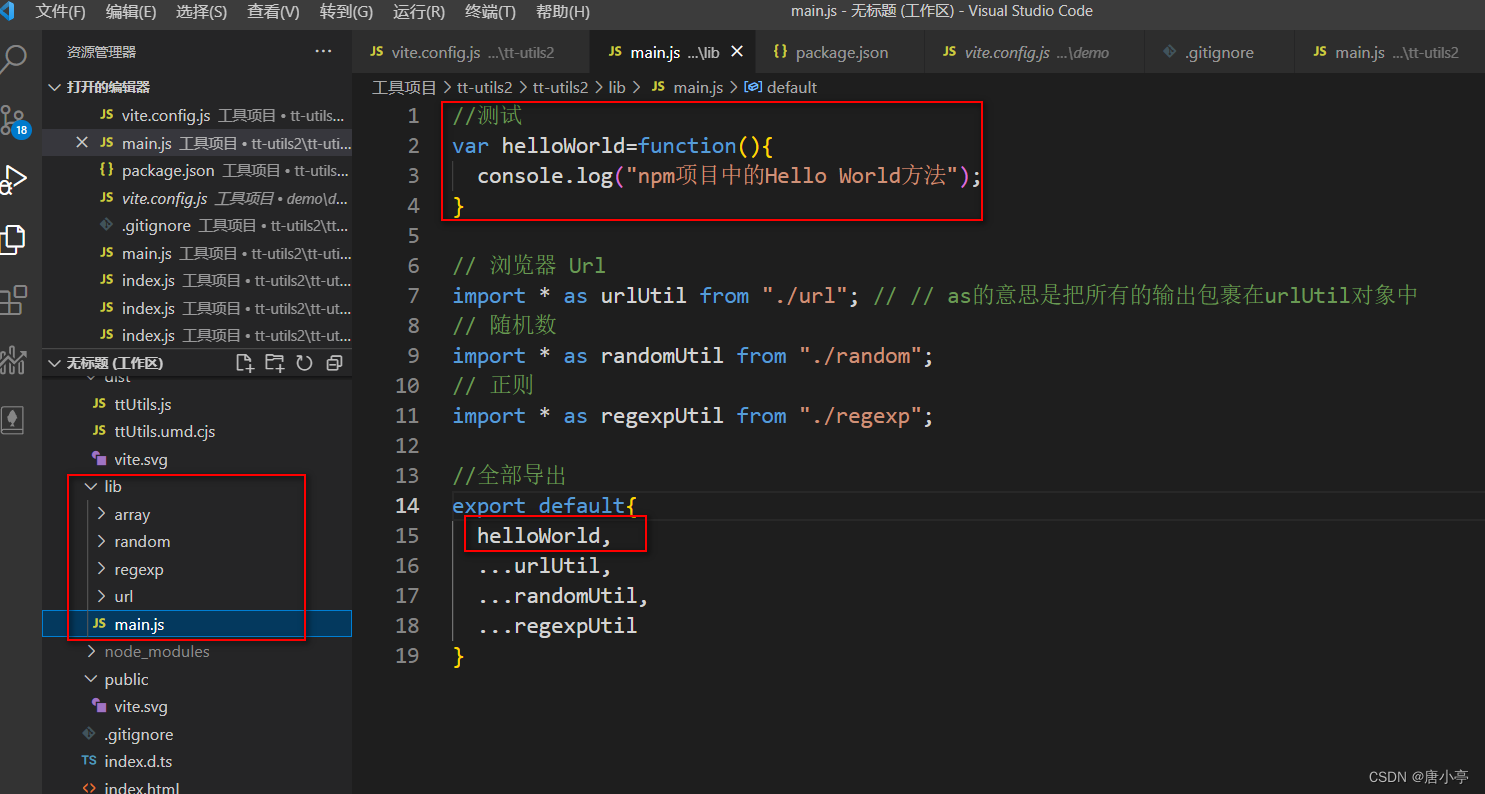
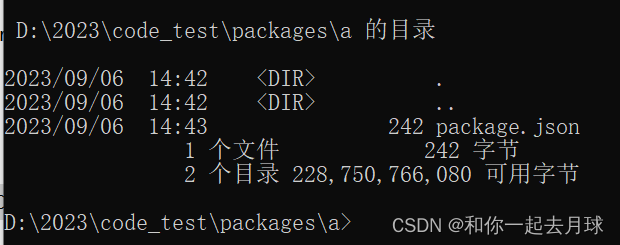
1、项目下新建packages/HelloWorld文件夹,在此文件夹下运行终端 npm init 新建packages/HelloWorld/index.vue文件 新建packages/HelloWorld/ind…
nvm和npm使用笔记
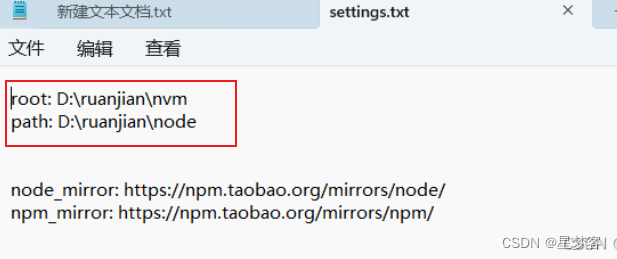
nvm下载网址:https://github.com/coreybutler/nvm-windows/releases
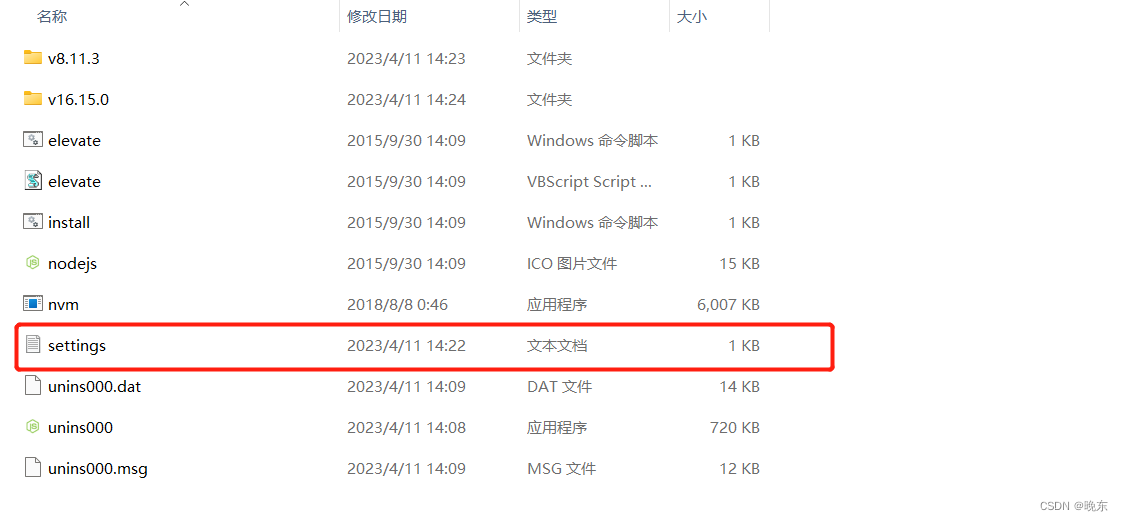
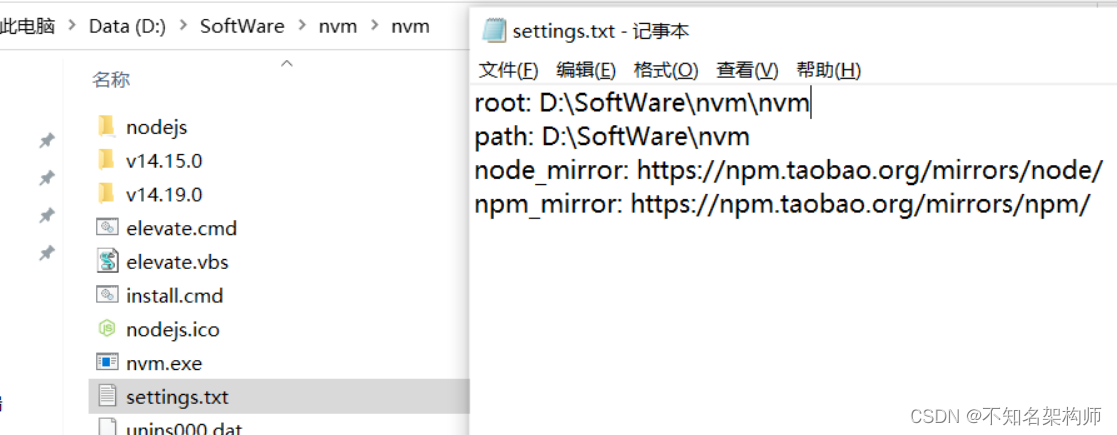
配置文件: settings root: D:\MYSDK\nvm arch: 64 proxy: none originalpath: . originalversion: node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.tao…
Vue安装 后 npm install webpack -g 失败原因!!!
由于版本更新,默认情况使用这个命令会失败!!!!!
使用vue -V就会发现 版本至少是5.0以上了!!!!
需要使用 vue create 项目名 创建项目
几乎所有的安装教程…
探秘npm:解锁前端生态的魔法工具
在当今的软件开发世界中,前端技术以其快速发展和不断创新的特点吸引了无数开发者的关注。然而,随着前端项目越来越庞大和复杂,如何高效地管理和共享代码成为了一个紧迫的问题。在这个领域中,npm(Node Package Manager&…
npm 包的坎坷“续命”之生
如果说 npm 的大新闻,莫过于之前的 left-pad 撤包事件,event-stream 投毒事件,Ant Design 彩蛋事件。使得很多前端开发者又开始重新思考 npm 生态时候真的存在问题? 今天我们文章的主角是 memwatch,一个用来帮助我们检…
NPM与外部服务的集成(下)
目录 1、撤消访问令牌
2、在CI/CD工作流中使用私有包
2.1 创建新的访问令牌
持续整合
持续部署
交互式工作流
CIDR白名单
2.2 将令牌设置为CI/CD服务器上的环境变量
2.3 创建并签入特定于项目的.npmrc文件
2.4 令牌安全
3、Docker和私有模块
3.1 背景:运…
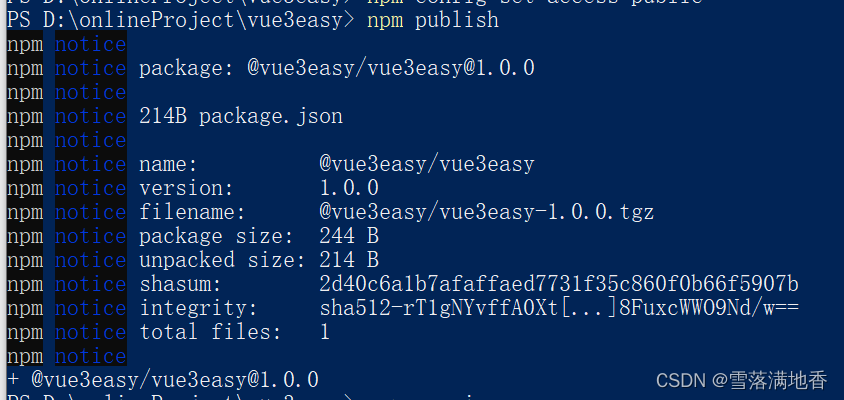
执行发包命令npm publish的时候报错处理
当执行发包命令npm publish上传包的时候,总是报错
xxx is not recognized as an internal or external command.当npm publish命令的时候,如果在package.json中,有在script中定义prepublish或者prepare脚本的话,就会被立即执行&a…
yum安装node,npm
node官网 yum -y install nodejs npm 查看版本 npm -v
node -v卸载 yum -y remove nodejs npm修改镜像源 4.1. 修改淘宝镜像源 set registry https://registry.npm.taobao.org
npm config get registr4.2. 修改华为云镜像源 npm config set registry https://mirrors.huaweicl…
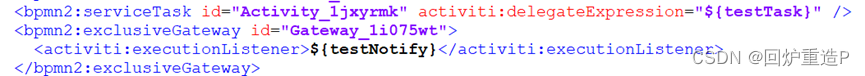
bpmnjs Properties-panel拓展(属性设置篇)
最近有思考工作流相关的事情,绘制bpmn图的工具认可度比较高的就是bpmn.js了,是一个基于node.js的流程图绘制框架。初始的框架只实现了基本的可视化,想在xml进行客制化操作的话需要拓展,简单记录下几个需求的实现过程。
修改基础 …
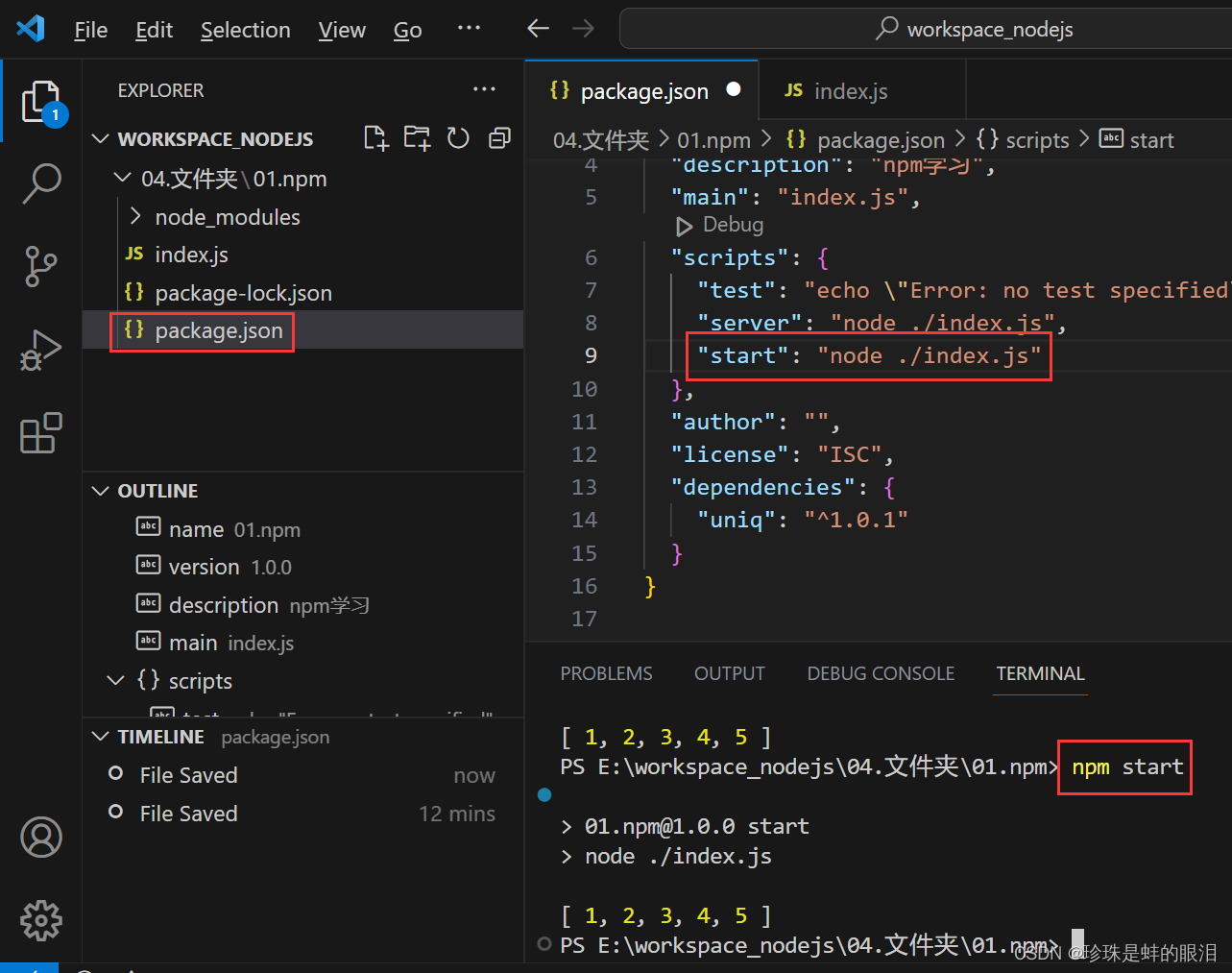
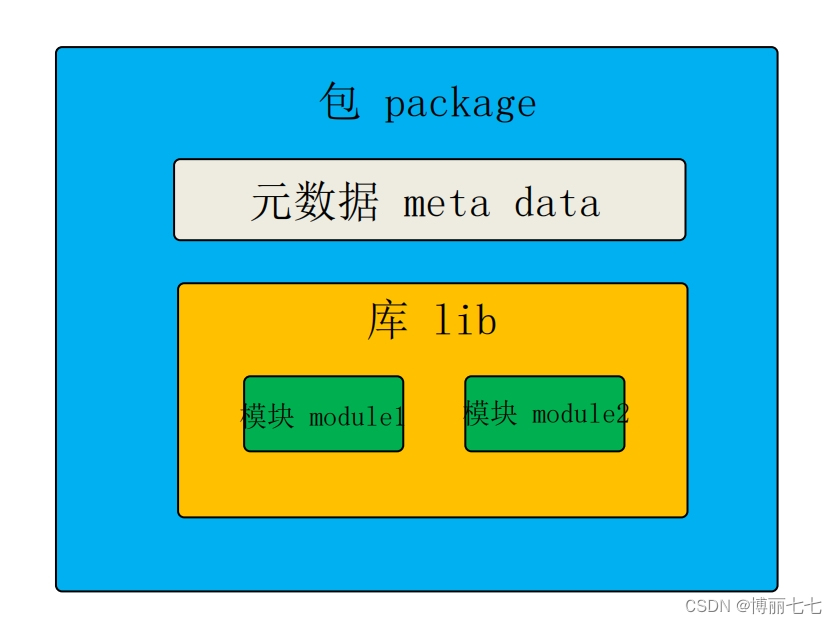
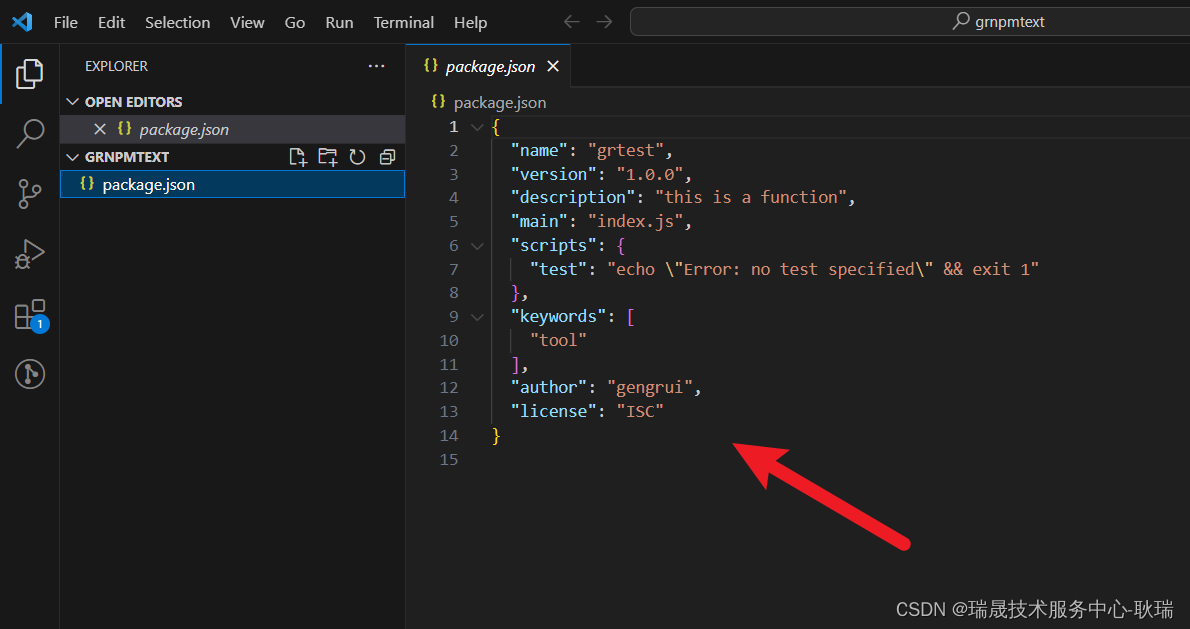
package.json详细介绍
package.json是配置和描述如何与程序交互和运行的中心。 npm CLI(和 yarn)用它来识别你的项目并了解如何处理项目的依赖关系。package.json文件使 npm 可以启动你的项目、运行脚本、安装依赖项、发布到 NPM 注册表以及许多其他有用的任务。 npm CLI 也是…
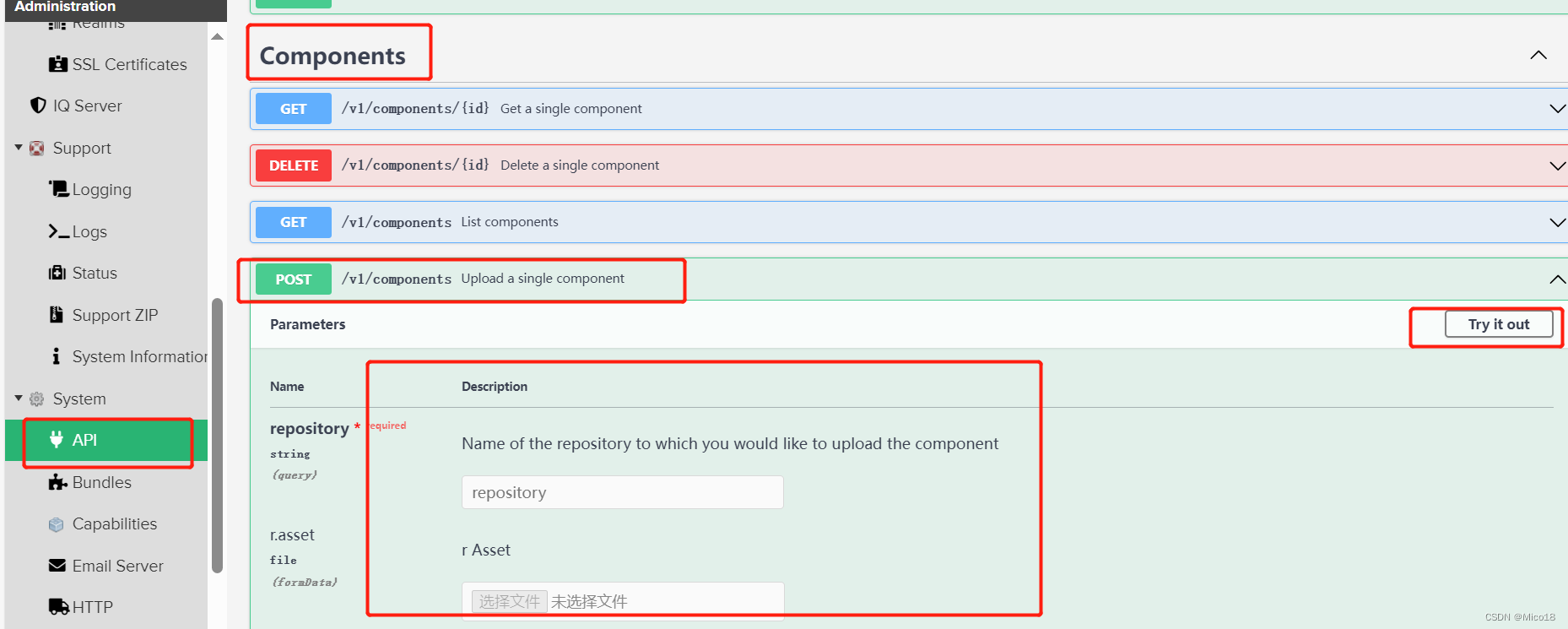
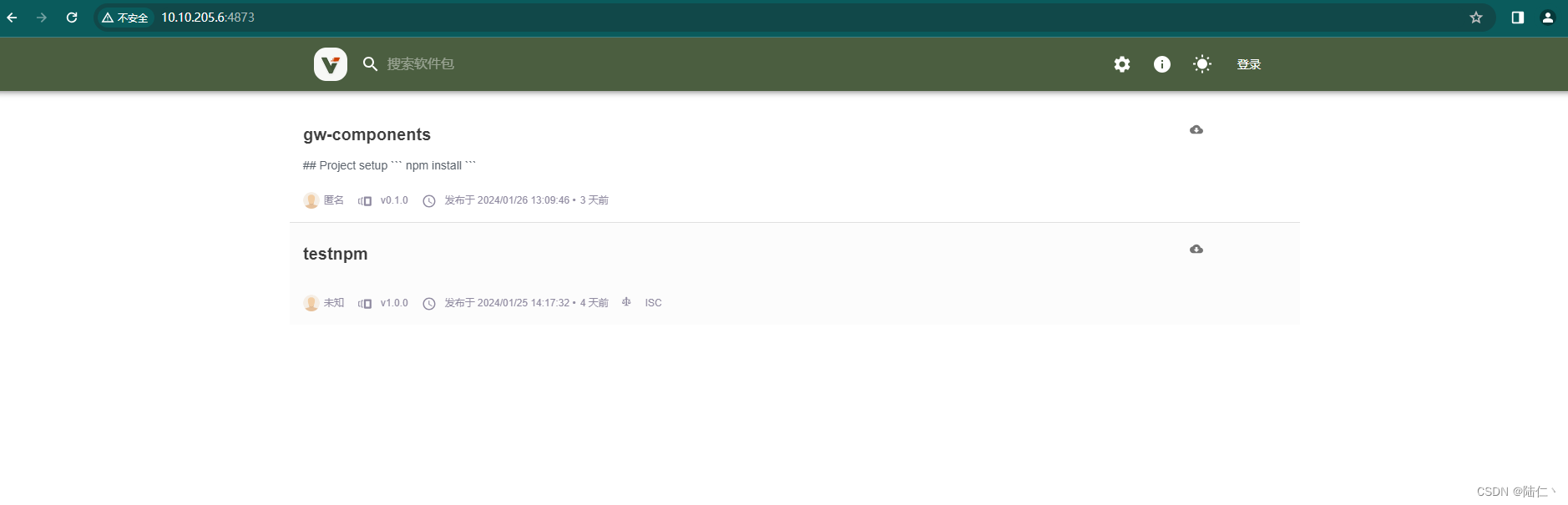
搭建NPM仓库,NPM仓库运行指南
搭建NPM仓库,NPM仓库运行指南。云效Flow 通过各种构建组件,对各种语言提供了制品打包能力,让用户可以快速的使用流水线构建制品,并通过后续的部署任务进行部署。Flow 已经完成了与Packages 的 NPM 仓库的自动打通。
当你在 Flow …
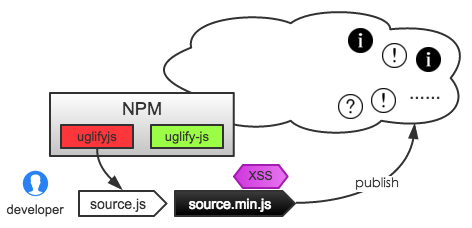
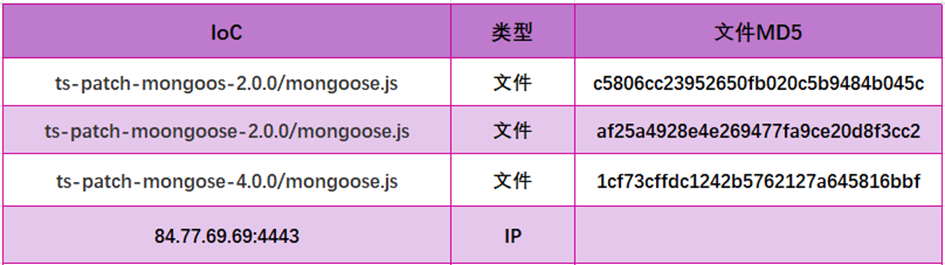
软件供应链投毒 — NPM 恶意组件分析
聚焦源代码安全,网罗国内外最新资讯! 专栏供应链安全 数字化时代,软件无处不在。软件如同社会中的“虚拟人”,已经成为支撑社会正常运转的最基本元素之一,软件的安全性问题也正在成为当今社会的根本性、基础性问题。 随…
Vue-cli 3.x 脚手架搭建的 Vue 2.x 项目进行 npm install 安装时报错: npm ERR! code 1……
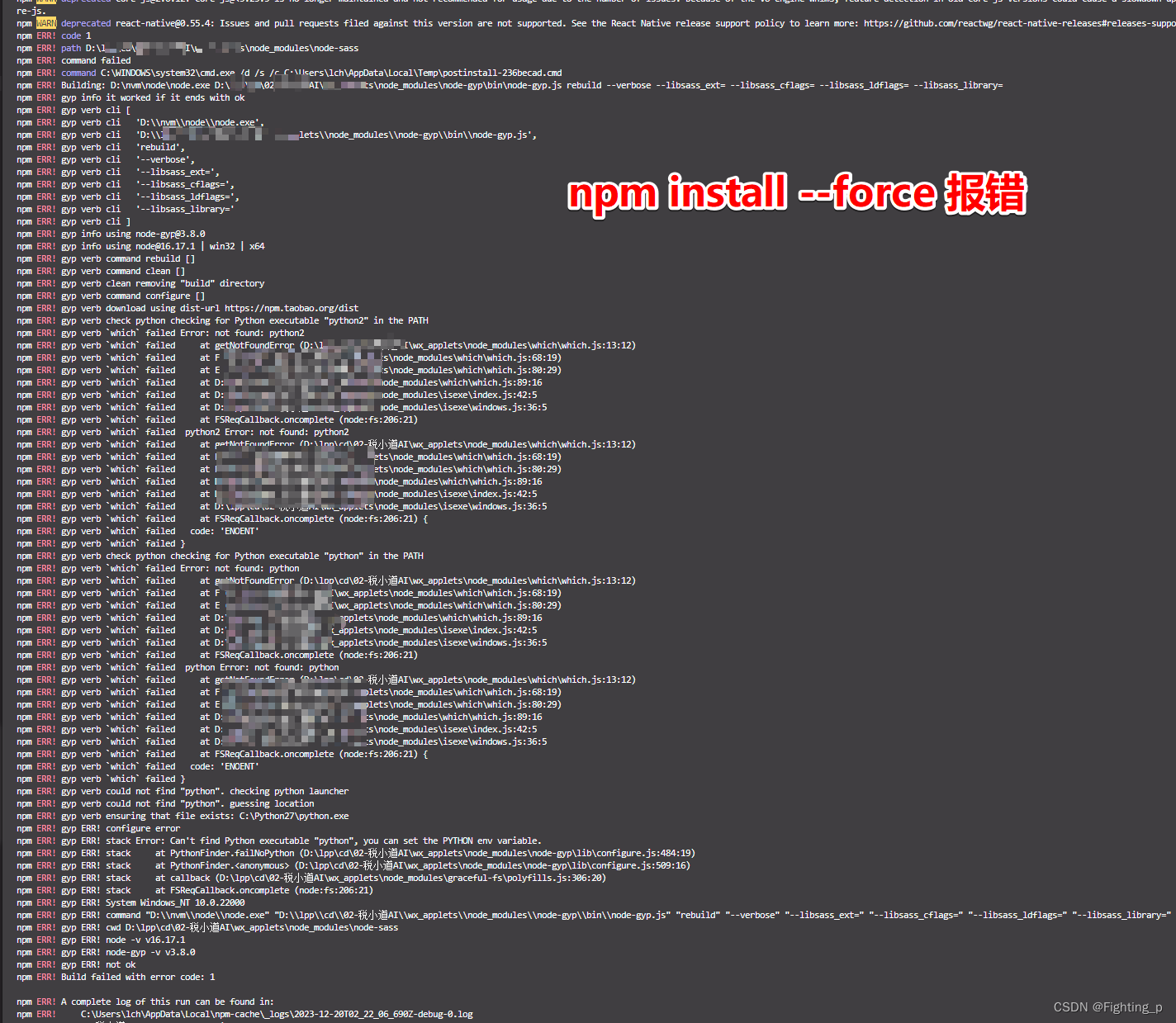
项目场景:
公司以前做过的项目,当时开发环境 npm,node.js 版本和现在都不一样,比较旧了,项目之前是用 Vue-cli 3.x 搭建的,Vue 2.x 写的,当时配套的第三方依赖版本也都很落后了,在近…
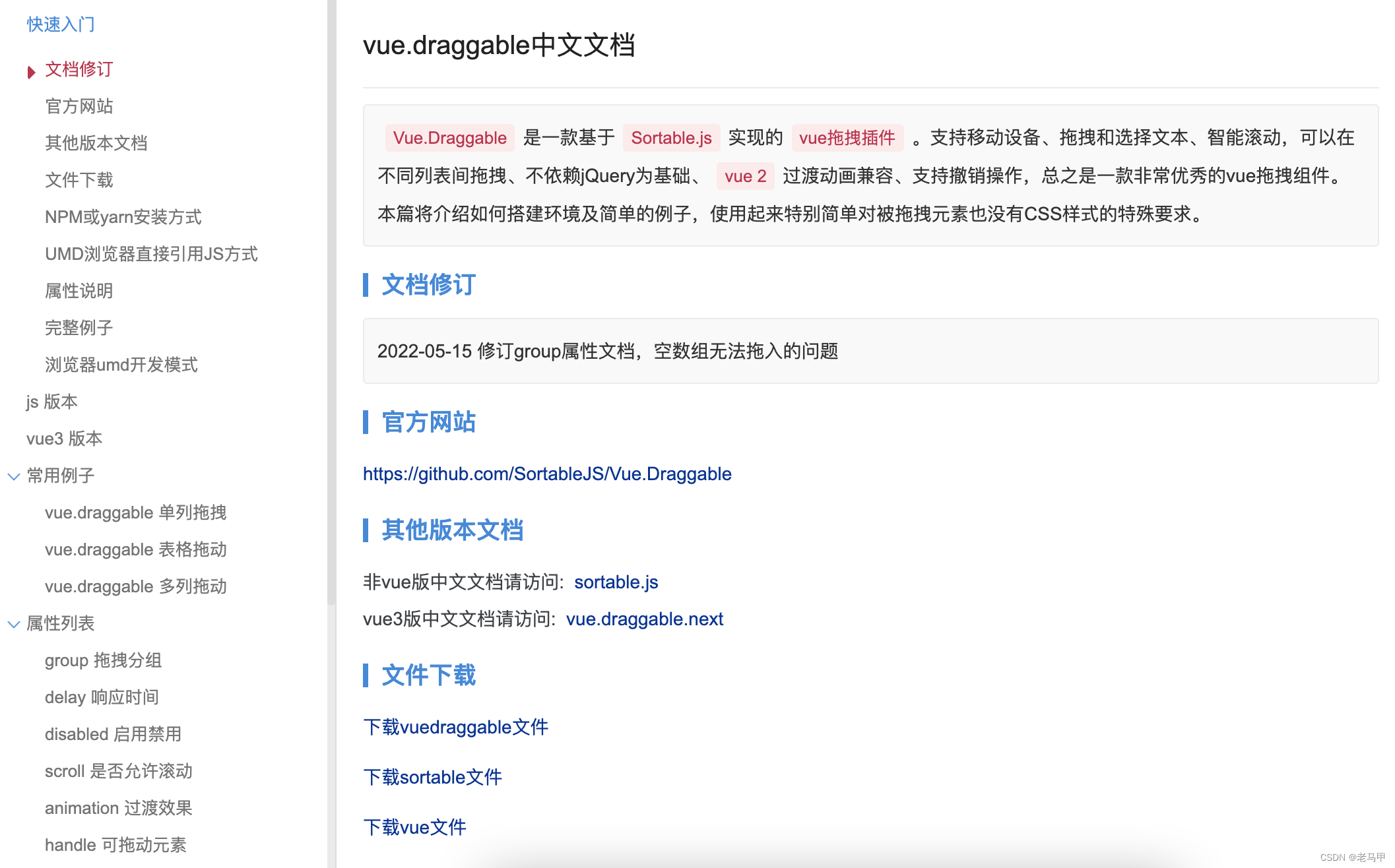
vuedraggable�拖拽列表设置某一条元素禁止被拖拽
直接上代码
<draggable filter".unDrag"><div class"unDrag">不能拖拽</div><div class"canDrag">可以拖拽</div>
</draggable>一、设置filter
在draggable节点的属性filter设置不可拖拽的class名&#…
解决:yarn 无法加载文件 “C:\Users\XXXXX\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本“ 的问题
1、问题描述:
报错的整体代码为:
yarn : 无法加载文件 C:\Users\admin\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本
// 整体的报错代码为 :
yarn : 无法加载文件 C:\Users\admin\AppData\Roaming\npm\yarn.ps1&…
mac下安装node包管理工具yarn
首先选择1.x的版本进行安装,官方提供的下载页面yarn下载
可以直接使用brew进行安装:
$ brew install yarn我这里使用tar包进行解压安装。在上面的下载页面中点击下载。 下载之后解压即可。但为了能够在命令行的任意位置直接执行yarn命令,还…
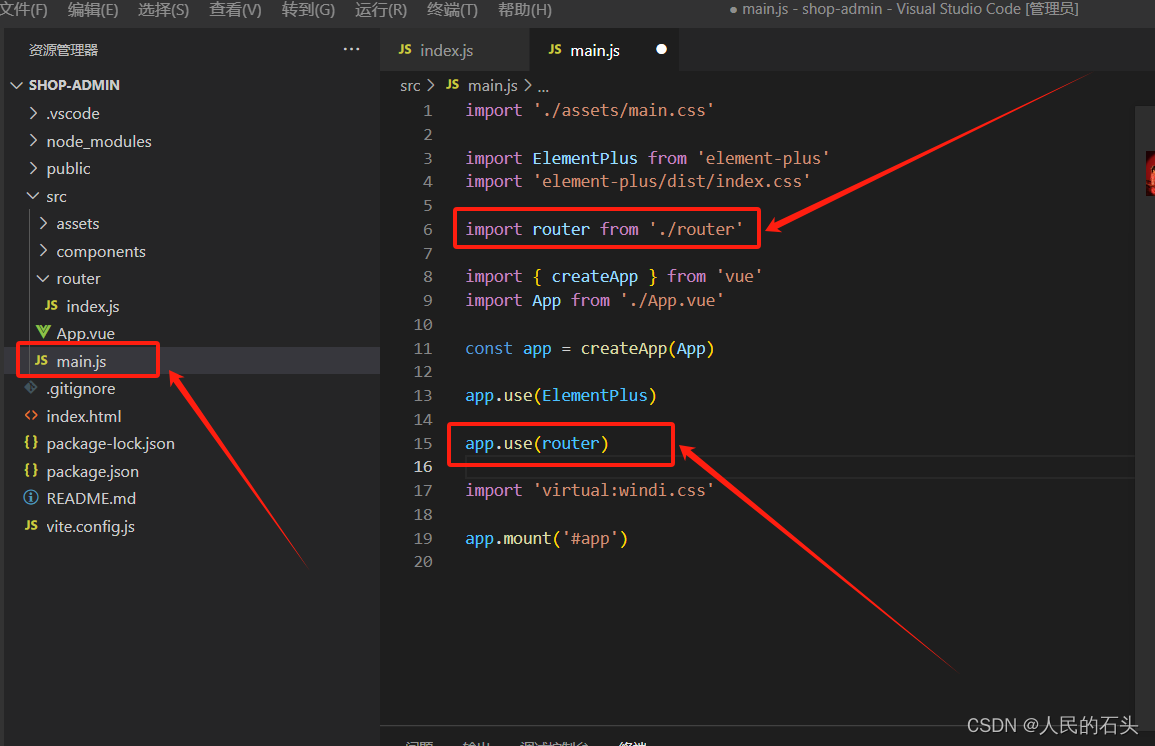
更改了main.js的内容,又变成这样了
Failed to compile with 2 errors 下午12:11:02
These dependencies were not found:
element-plus/lib/theme-chalk/index.css in ./src/main.jselement-ui/lib/button in ./src/main.js
To install them, you can run: npm install --save element-plus/lib/theme-chalk/i…
装了按需引入以后,npm install babel-plugin-component -D,出现3个bug
ERROR Failed to compile with 3 errors 上午11:30:56These dependencies were not found:* element-plus/lib/el-pagination in ./src/main.js
* element-plus/…
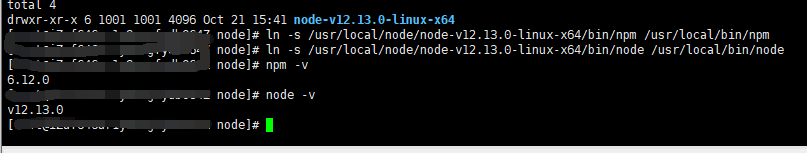
安装 Node.js、npm
安装 nodejs
安装Node.js的最简单的方法是通过软件包管理器。
Node.js官网:https://nodejs.org/en/download/
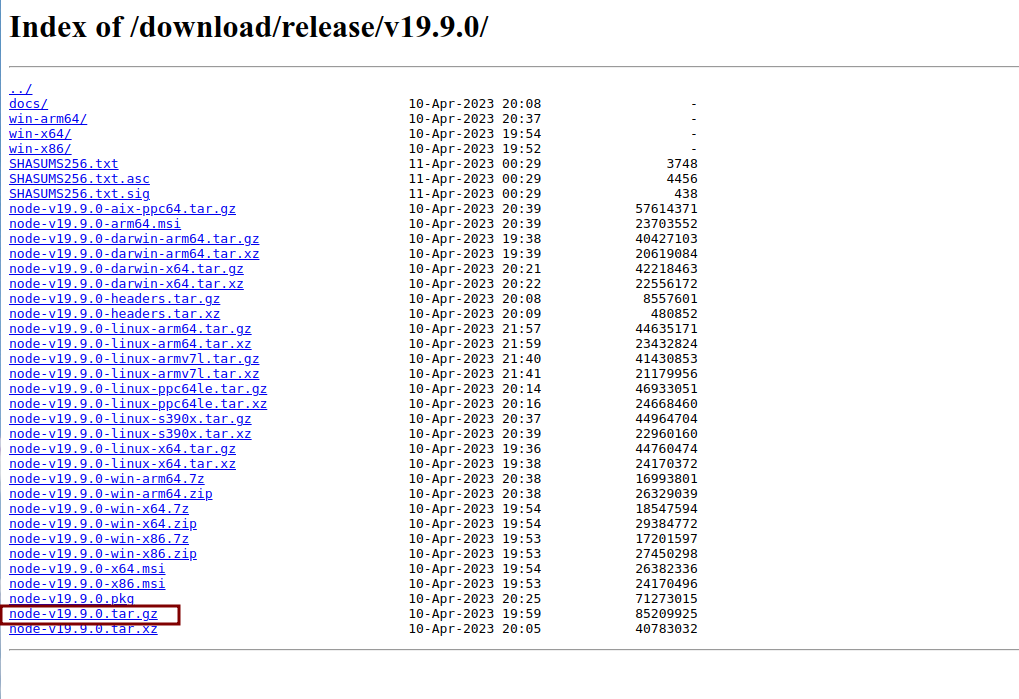
cd /usr/local/src/wget -c https://nodejs.org/dist/v18.16.0/node-v18.16.0-linux-x64.tar.xz
xz -d node-v18.16.0-linux-x64.tar.xz
tar -xf node…
Vue CLI 插件开发指南
核心概念
系统里有两个主要的部分:
vue/cli:全局安装的,暴露 vue create <app> 命令;vue/cli-service:局部安装,暴露 vue-cli-service 命令。
两者皆应用了基于插件的架构。
Creator
Creator 是…
c++ ‘-DNODE_GYP_MODULE_NAME=libsass‘ ‘-DUSING_UV_SHARED=1‘ ‘-DUSING_V8_SHARED=1‘ ‘-DV8_DEPRECATION_
yarn add 时报错 c -DNODE_GYP_MODULE_NAMElibsass -DUSING_UV_SHARED1 -DUSING_V8_SHARED1 -DV8_DEPRECATION_WARNINGS1 -DV8_DEPRECATION_WARNINGS -DV8_IMMINENT_DEPRECATION_WARNINGS解决方法
node 版本太高,切换到node 14.x. 就可以了
参考文档
安装oh-my-zsh后全局包失效怎么解决
现象:
安装oh-my-zsh后,注如yarn、nvm等命令失效,当我们在终端键入命令的时候,显示commond not found
原因:
安装oh-my-zsh后,~/.bash_profile文件不再执行
解决方案:
需要将bash 中.bash_…
Npm——yalc本地库调试工具
全局安装
npm i -g yalc本地库发布
yalc publish项目中安装
yalc add 库名本地库更新后推送
yalc push项目中删除库
yalc remove --all
Node基础--npm相关内容
下面,我们一起来看看Node中的至关重要的一个知识点-----npm
1.npm概述 npm(Node Package Manager),CommonJS包规范是理论,npm是其中一种实践。 对于Node而言,NPM帮助其完成了第三方模块的发布、安装和依赖等。借助npm,Node与第三方模块之间形成了很好的一个 生态系统。(类…
windows下载和配置typescript运行环境方法
1、安装npm,可以先安装node.js,然后即可自动安装npm:https://www.runoob.com/nodejs/nodejs-install-setup.html 2、检查node.js和npm是否已经配置完毕:node --version npm -v 3、npm安装typescript npm install -g typescript 4、使用tsc 命令来执行Typ…
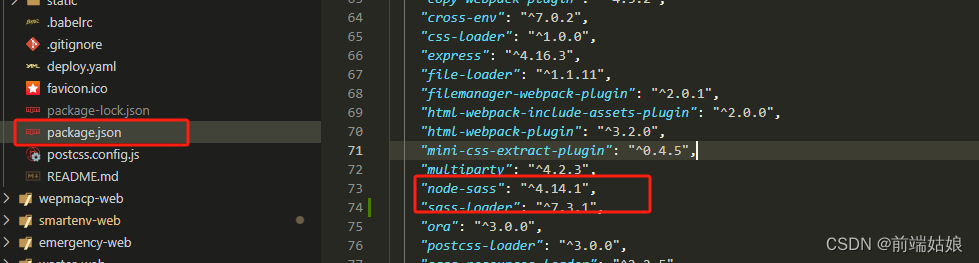
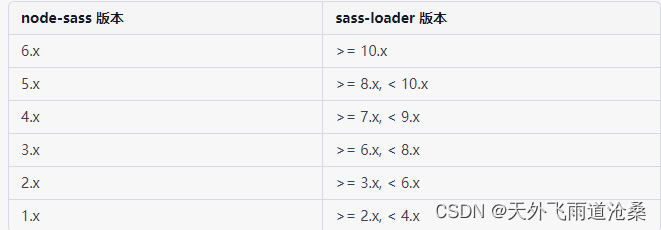
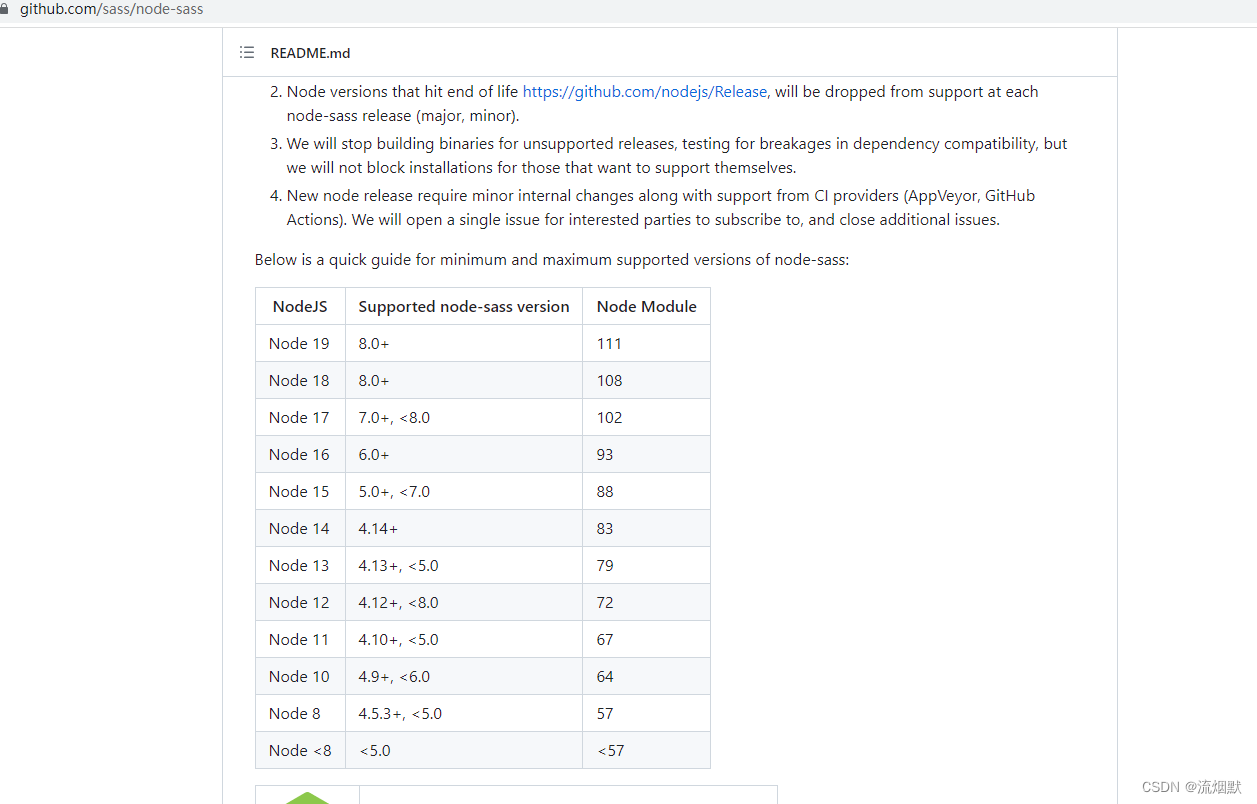
node-sass@4.14.1 包含风险, 如何升级依赖至 dart-sass
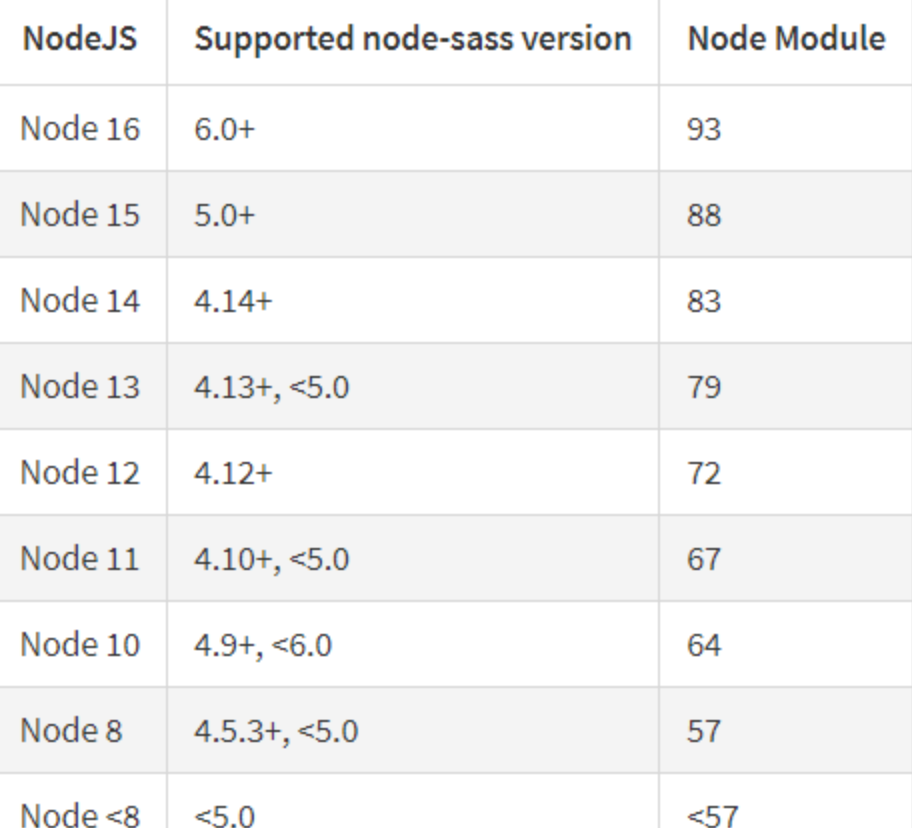
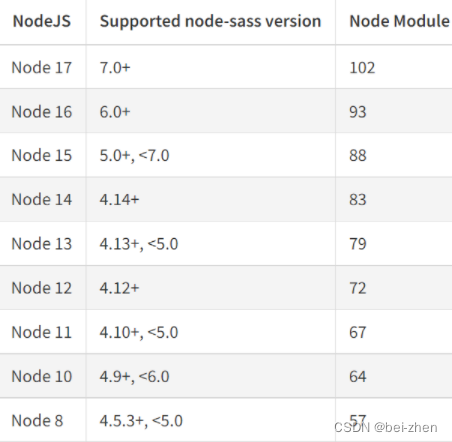
文章目录需求我上网都查到了哪些信息在 github 看到了 node-sass 依赖的最新版本的列表:关于方案2的失败不同版本的 nodejs 和 node-sass依赖的**适配关系**从何得知替代方案——dart-sass如何安装 dart sass?需求
在做一个基于Node、React的前端项目&a…
30天精通Nodejs--第二天:模块系统与npm
深入了解Node.js:模块系统与npm
Node.js作为一款强大的服务器端JavaScript运行环境,模块系统和npm(Node Package Manager)是其成功的重要组成部分。为我们平时提供了便捷的工具和资源,使得在Node.js平台上构建应用变得…
npm设置国内源(淘宝镜像源),解决npm包下载速度慢的问题
前景提要
因为众所周知的原因,我们从拉取从官方源拉取npm 依赖,经常容易出现超时,拉取失败的情况。这个时候我们就非常有必要切换使用国内源了,如淘宝源等
临时使用
npm --registry https://registry.npm.taobao.org install X…
如何发布一个 NPM 包
首先初始化: npm init
文件夹结构
.gitignore Git 库忽略文件清单.npmignore 不包括在 npm 注册库中的文件清单LECENSE 模块的授权文件README.md 说明文档bin 保存模块可执行文件的文件夹doc 保存模块文档的文件夹example 保存模块实际示例lib 保存模块代码man 保存模块的手册…
阿里云服务器部署node和npm
目录 1.链接服务器2.找到node 下载地址3获取链接地址4下载到linux5.解压6.重命名 解压后的文件7.配置环境变量7.1复制当前的bin目录7.2vim /etc/profile7.3在按下ESC按键 8.重启环境变量9.输入node10.npm配置加速镜像 1.链接服务器
2.找到node 下载地址
https://nodejs.org/d…
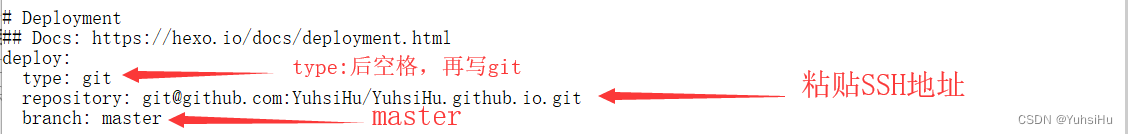
使用Pages+Hexo搭建个人博客总结
Github Pages是Github免费给开发者提供的一款托管个人网站的产品,而Hexo是一款基于Node.js的静态博客框架,拥有依赖少、易安装、易使用的特性,它们的组合非常适合快速搭建个人博客。接下来是我搭建个人博客的步骤总结。 文章目录1. 安装Node.…
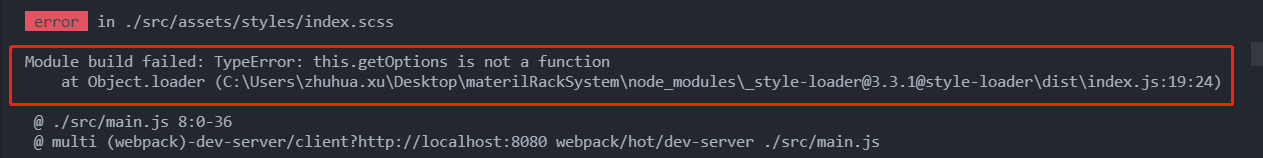
Module build failed: TypeError: this.getResolve is not a function at Object.loader 安装node-sass运行报错
在react项目中安装支持scss文件的相关模块
cnpm install --save-dev css-loader style-loader node-sass sass-loader
运行之后报错如下: 这是因为当前sass的版本太高,webpack编译时出现了错误,这个时候只需要换成低版本的就行,…
Nodejs和npm的使用方法和教程
Nodejs简介
Node.js 是一个开源和跨平台的 JavaScript 运行时环境。 它几乎是任何类型项目的流行工具! ( 运行环境,是不是很熟悉,对。就是 java JRE,Java 运行时环境) Node.js 在浏览器之外运行 V8 Java…
NPM 的使用技巧:简化 JavaScript 开发和依赖管理
前言
NPM(Node Package Manager)是 JavaScript 生态系统中最流行的包管理工具之一。本文将介绍一些有用的 NPM 使用技巧,帮助开发者更好地利用 NPM 管理项目依赖、执行脚本、发布自己的包以及解决常见问题。
1. 初始化项目
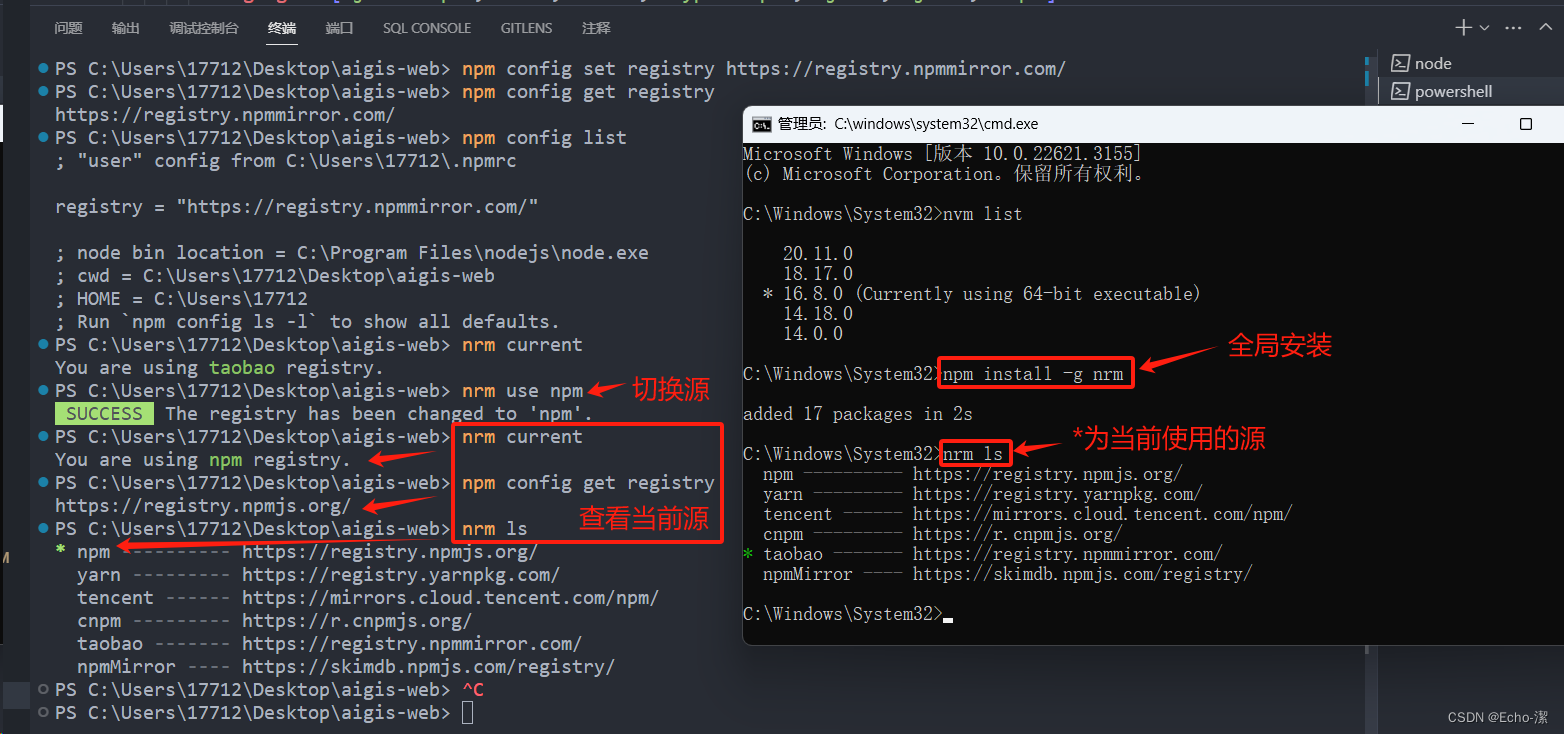
使用 NPM 初始化…
nrm : 镜像源工具npm镜像切换
nrm命令
安装nrm:npm i -g nrm 查看镜像源:nrm ls,带*号的为当前使用的源 添加新镜像:nrm add [镜像源名称] <源的URL路径> 切换镜像源:nrm use [镜像源名称] 删除一个镜像源:nrm del [镜像源名称] …
前端系列三十八:node版本及配置
node里npm版本:
npm install -g npm7.5.4
node设置镜像:
npm config rm proxy npm config rm https-proxy
npm发包/发布群组过程记录
目录
创建群组
本地发包
1、初始化本地的包到群组
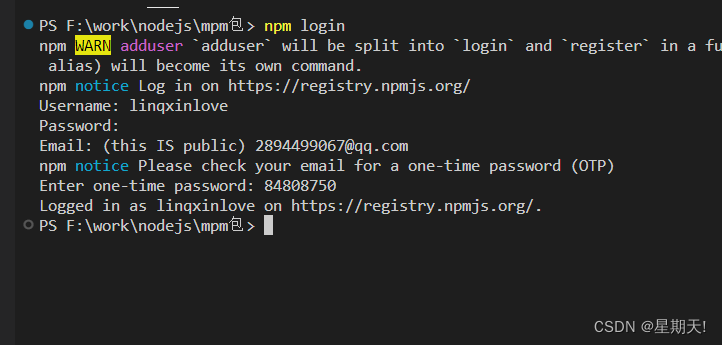
2、 登录npm账号
3、设置公开库
4、发布到npm上
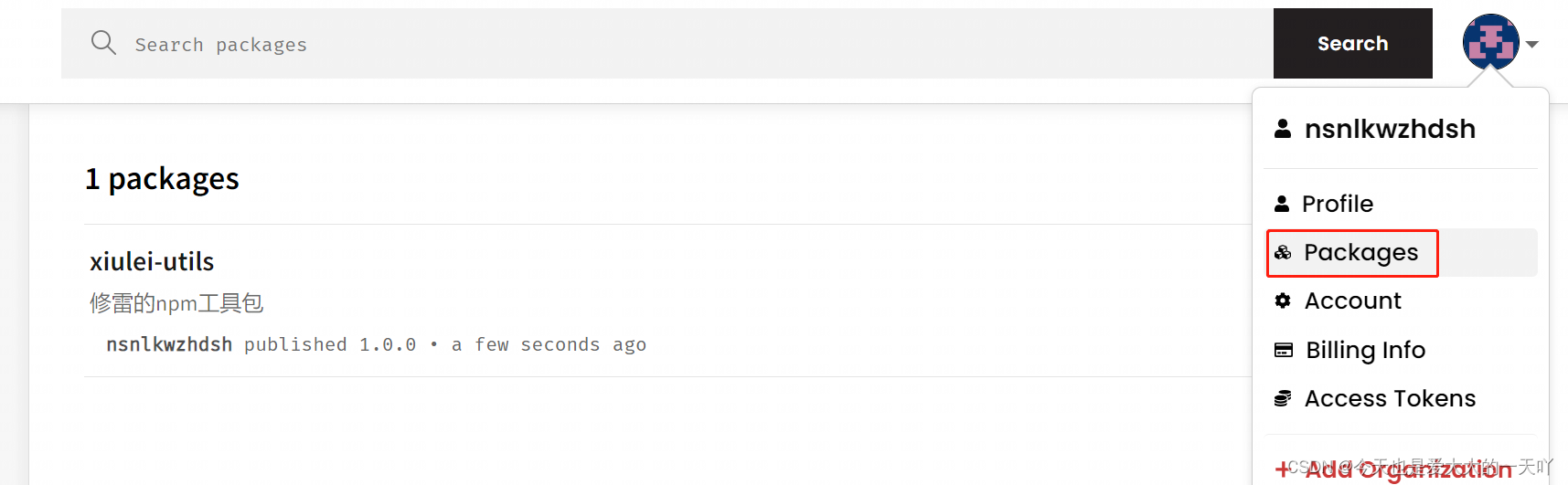
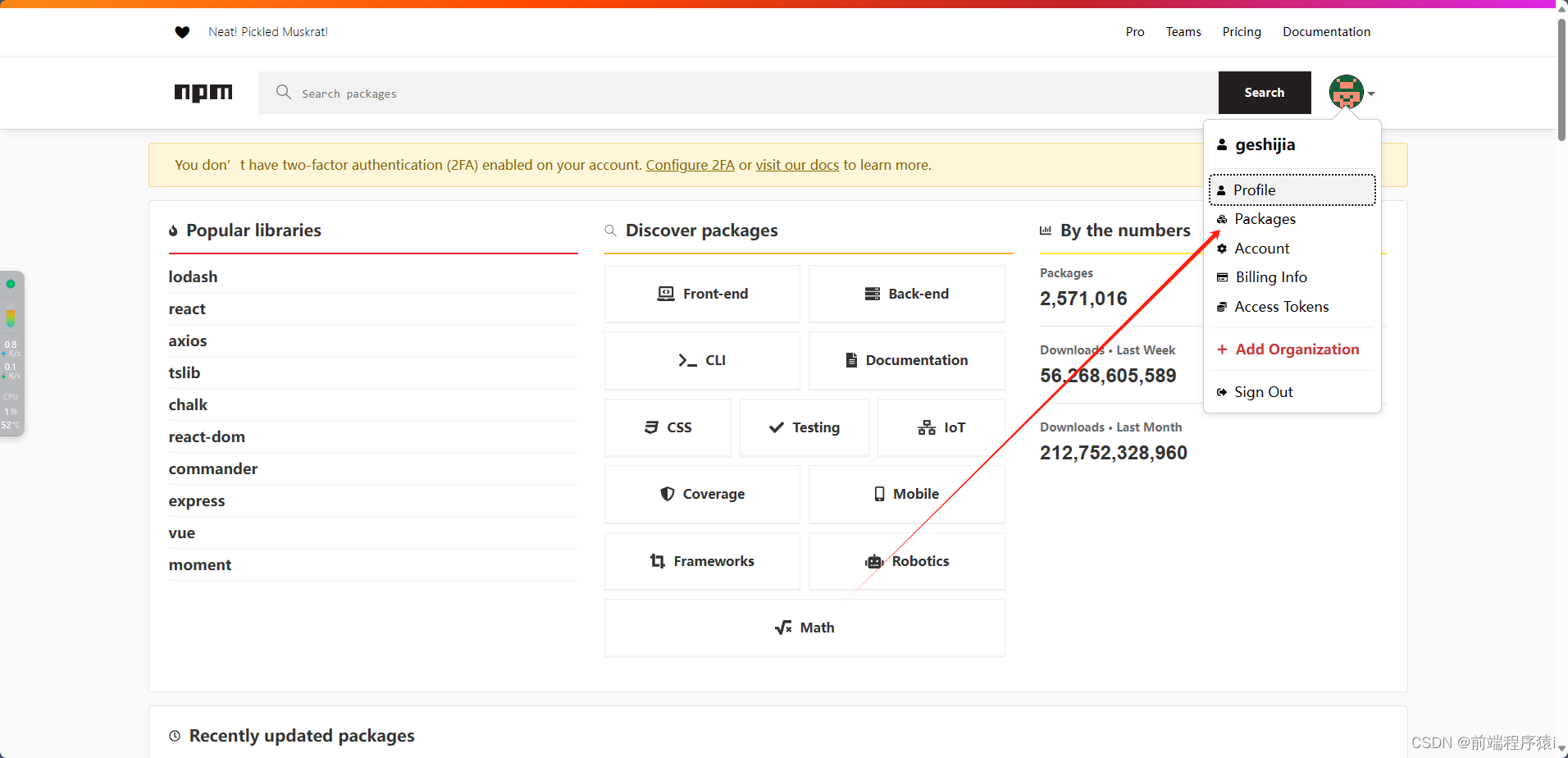
5、升级更新发布 创建群组
打开npm的网站,登录个人账户密码--->点击右侧上方个人的头像--->在下拉框点击【add Organization】 接下来会出现一个添加群…
NPM 常用命令(三)
目录
1、npm compltion
1.1 描述
2、npm config
2.1 常用命令
2.2 描述
set
get
list
delete
edit
fix
2.3 配置
json
global
editor
location
long
3、npm dedupe
3.1 描述
3.2 配置
4、npm deprecate
4.1 命令使用
4.2 描述
4.3 配置
registry
ot…
vue-cli脚手架安装及创建项目-解决npm安装依赖失败问题
vue-cli脚手架的安装
1、安装nodejs: 版本越高越好(6.0以上版本),最好安装最新版本。(别问为啥,自己试!)2、npm全局安装vue-cli脚手架:
** ①npm i -g vue-cli npm指令…
Node.js -- npm与包
1.包
Node.js中的第三方模块又叫做包 就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一概念,只不过叫法不同。
包的来源: 包是由第三方或者个人团队开发出来的,免费供个人使用。 国外有一家IT 公司,叫做n…
【NPM】vuex 数据持久化库 vuex-persistedstate
在 GitHub 上找到:vuex-persistedstate。
安装
npm install --save vuex-persistedstate使用
import { createStore } from "vuex";
import createPersistedState from "vuex-persistedstate";const store createStore({// ...plugins: [cr…
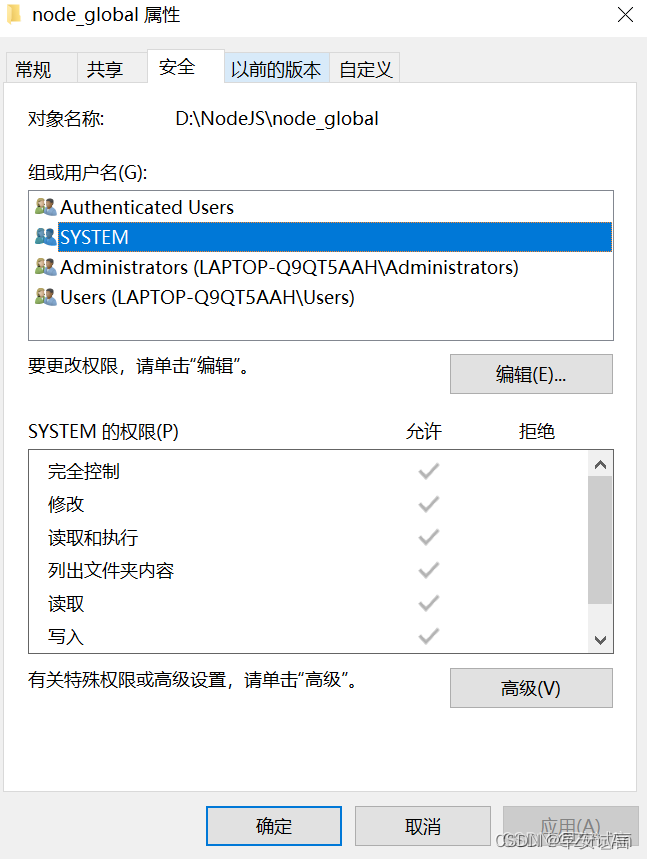
执行npm的时候报权限问题的解决方案
我们在执行npm操作的过程中,会出现以下权限问题,解决方案: 管理员身份 运行cmd 切换目录到要执行命令的文件下 再进行npm操作即可
【NodeJs】UniSMS 实现短信验证码功能
承接上文 ,上次用的是 短信宝平台 认证已经通过 后续又新增要求 平台相当麻烦!
短信宝实现短信发送要求: 1.平台绑定手机号 必须和 营业执照法人一致 2.平台个人实名认证 必须和 营业执照法人一致 3.平台需要上传营业执照 4.平台需要上…
不压缩打包layui
手动打包
下载layui源码(当前版本2.6.4),并解压缩
下载地址:layui gitee 安装nodejs(v10.24.1)
下载链接 windows-x64
安装cnpm
npm install -g cnpm -registryhttps://registry.npm.taobao.org全局安…
Linux上安装npm最新版
首先, npm是随同NodeJS一起安装的包管理工具,基本信息:
1. NPM(Node Package Manager,即node包管理器), 是用Javascript编写, 最初由Isaac Z. Schlueter开发.它会随着node.js一起安装.用户可以通过npm把自己设计的模块分发到registry上, 也可以用npm从registry上下载并安装指定…
Nodejs快速搭建入门
Nodejs快速入门
一、介绍
1 node
node package manager node包管理器,类似于maven 二、快速搭建Nodejs工程
1 快速构建nodejs工程
打开vs code 选择上方栏的终端,输入命令
- npm init- 得到packeage.json 这个文件里面的内容如下:{&qu…
Visual Studio Code 插件的开发、调试及发布完整详细教程
本篇文章主要讲解:Vscode的拓展插件,从环境安装到生成项目文件再到调试及部署发布的完整开发教程。 日期:2023年5月10日 vscode 1.78.1 一、准备node环境及安装yo
项目初始化,优先安装yo、再通过yo创建code及插件项目。
基础条件
需要先安装node,且node环境已经正确安装…
npm和node版本升级教程
cmd中查看本地安装的node版本
node -v
//查询node的位置
where node2.官网下载所需要的node版本,安装在刚查出来的文件夹下,即覆盖掉原来的版本 3.查看node版本是否已经更新 4.查看npm版本是否和node版本相匹配
cnpm install -g npm
win10 下运行 npm run watch-poll问题
背景:在本地练习laravel项目,windows 宝塔环境(之前装过ubuntu子系统,很慢,就放弃了。有知道的兄弟说下,抱拳)。以下命令我是在本地项目中用git bash里运行的,最好用管理员权限打开你…
浏览器终于可以跑 Node 环境了!
大家好。不知道各位读者还记不记得快一年前的一个新闻:一群人搞了一个叫 WebContainers 的产品,允许用户在这个容器中只依托于浏览器的能力就能实现包安装、代码构建、Node 调试等等功能。如今 WebContainers 已经被集成到 Chromium 中了,以后…
Vue 中使用 Sass 踩的坑
这两天在vue脚手架中使用Sass,踩了几个坑,分享出来。
在 Vue cli3 中安装
$ npm i sass sass-loader -D首先,要安装的是两个,sass sass-loader其次,一定要安装在开发依赖中,因为它是CSS的预处理器。-D即为…
mozjpeg进行压缩时失败
参考链接: npm安装包时报错npm ERR! Failed at the gifsicle4.0.1 postinstall script - 半亩方塘 (bluepost.cn) (1条消息) mozjpeg 安装失败/Failed at the mozjpeg_imHere的博客-CSDN博客_mozjpeg npm install error 7.1.1 Issue #67 imagemin/mozjpeg-bin (gi…
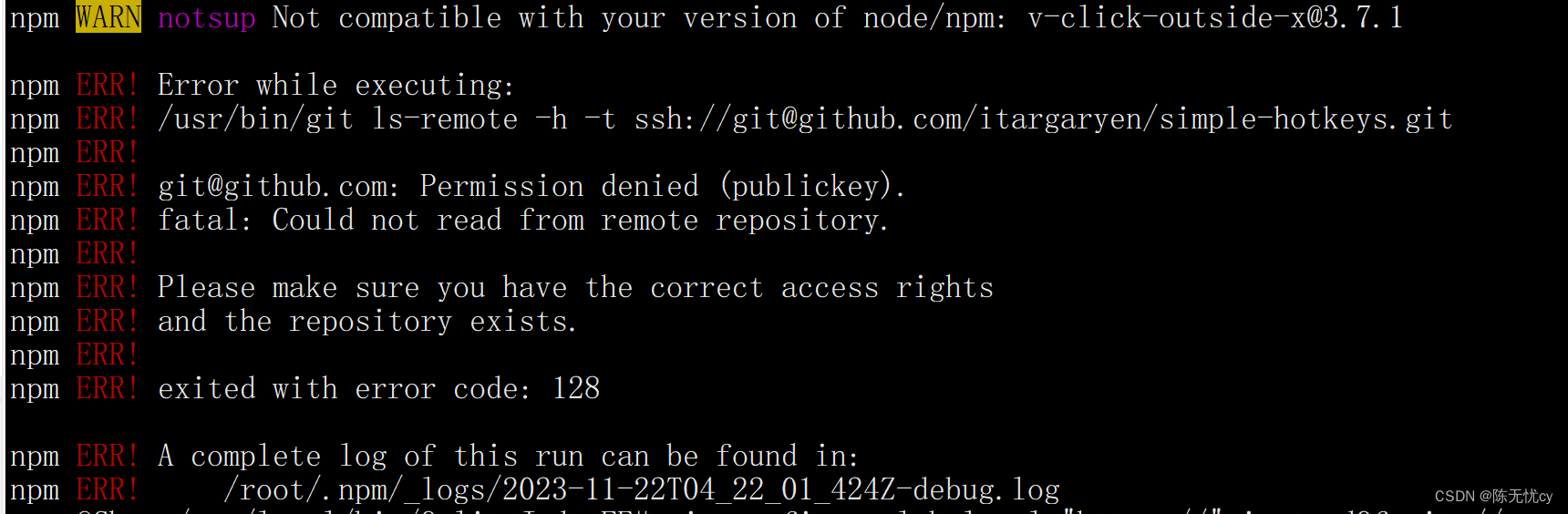
vscode执行npm install 报错(npm ERR! code 128...raphael.git...)的解决办法
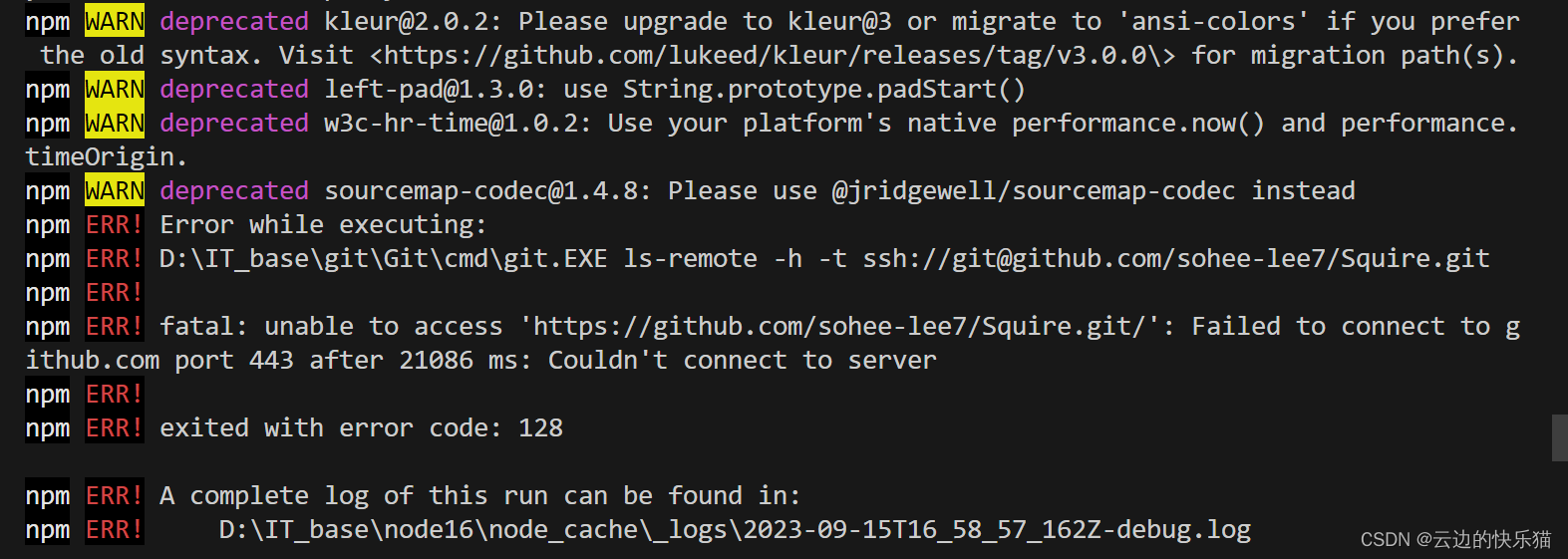
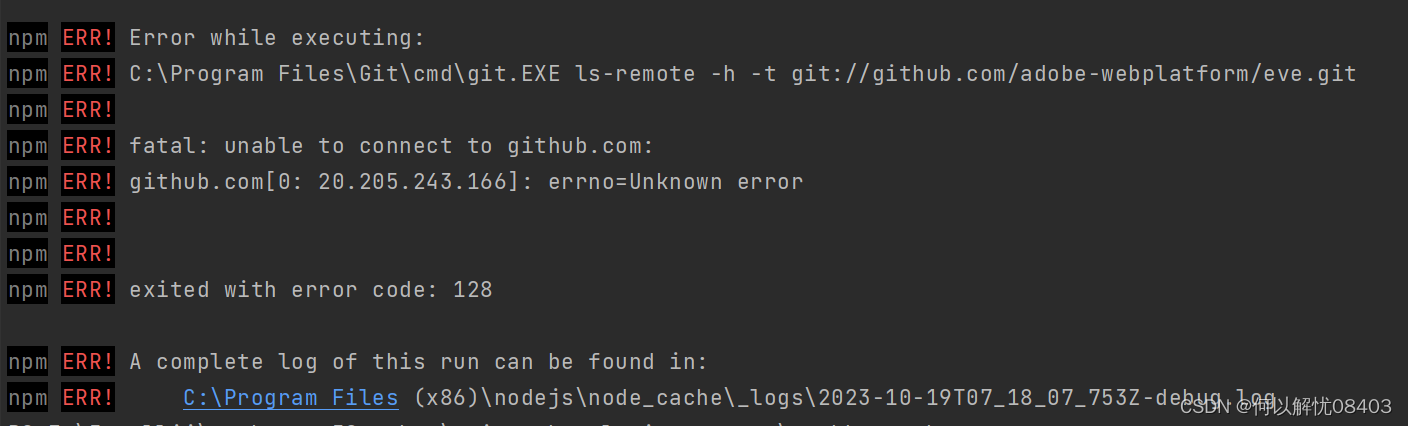
文章目录 vscode执行npm install 报错(npm ERR! code 128)的解决办法问题详情解决办法方法1方法2方法3方法4方法5方法6佛系解决方法 vscode执行npm install 报错(npm ERR! code 128)的解决办法
问题详情
报错信息如下:
npm install
npm ERR! code 128
npm ERR! A…
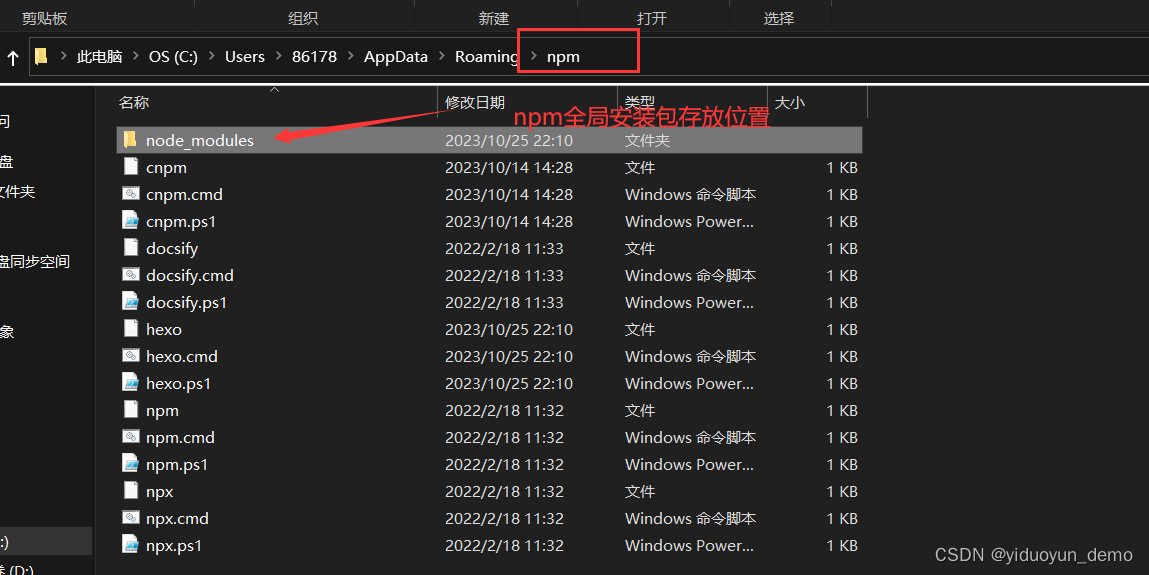
修改npm全局安装包的位置路径
两种安装方式 npm的安装方式有两种,氛围全局安装和局部安装。
全局安装:在任何文件夹都可以运行
npm install -g <package_name>局部安装:在当前项目中建立包,在当前项目起作用
npm install <package_name>包的默认…
npm i -S 和 -D的区别
npm i(install) xxx:直接安装在当前文件夹下的node modules下,但不写入package.json
npm i(instal) xxx -save(-S):直接安装在当前文件夹下的node modules下,写入package,json的dependencies
npm i(install) xxx --save-dev(-D):直接安装在当前文件夹下的node mod…
Node.js学习笔记(二) 包管理器
NPM 是与 Node.js 一起安装的包管理器,用户可以从 NPM 服务器上下载别人编写的模块以提高开发效率
可以使用 npm --version 命令查看 npm 版本,可以使用 npm install npm -g 命令升级 npm 版本
1、安装模块
可以使用 npm install 命令安装模块&#x…
硅谷课堂 04_前端基础知识
硅谷课堂第四天-前端基础知识 文章目录硅谷课堂第四天-前端基础知识一、NPM1、NPM简介1.1、什么是NPM1.2、NPM工具的安装位置2、使用npm管理项目2.1、创建文件夹npm2.2、项目初始化2.3、修改npm镜像2.4、npm install命令的使用2.5、其它命令二、模块化开发(一&#…
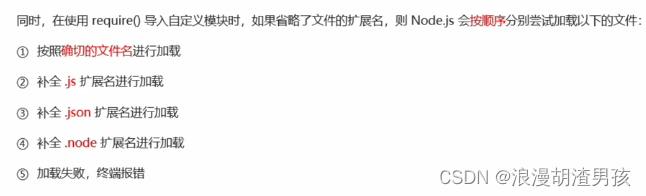
Node.js 中的模块查找规则
1. 当模块拥有路径但没有后缀时
require(./find.js);require(./find); require方法根据模块路径查找模块,如果是完整路径,直接引入模块如果模块后缀省略,先找同名js文件再找同名js文件夹如果找到了同名文件夹,就找文件中的inde…
解决npm install安装慢的问题
直接切换
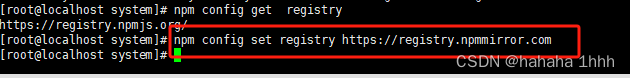
国外镜像会很慢 可用 get命令查看registry:
npm config get registry初始地址为:
http://registry.npmjs.org用set命令换成阿里的镜像就可以了:
npm config set registry https://registry.npm.taobao.org再执行命令:…
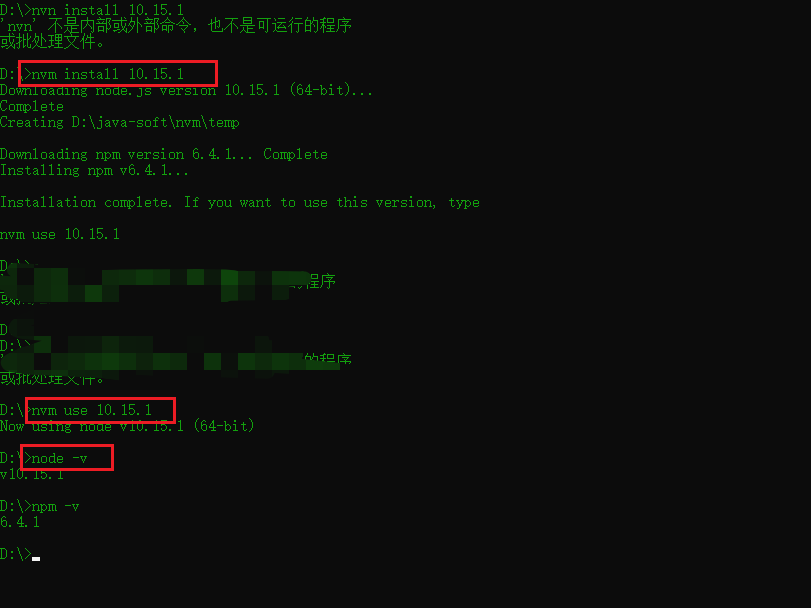
记一次Nodejs减低npm版本的踩坑日记
使用了npm install -g npm6.4.1指令之后,把npm版本减低了,让后悲催的就来了。 由于npm 6.4.1 已经过时,导致运行npm时出现 npm does not support Node.js v18.14.2 版本不兼容问题 升级npm版本,npm install -g npmlatest 没用还是…
Vue解决 npm -v 报错(一)
报错内容:
npm WARN config global --global, --local are deprecated. Use --locationglobal instead. 解决方案: 代码:
prefix -g
替换为:
prefix --locationglobal 原创作者:吴小糖
创作时间:2023.1…
企业级 npm 私有仓库部署方案
本文作者系360奇舞团前端开发工程师 淘宝 NPM 镜像站切换新域名时,放了一张知乎博主天猪的图片,如下: _图片来源:https://zhuanlan.zhihu.com/p/432578145 看着逐年增长的访问量,不禁让人感慨,npm 的出现&a…
前端模块化与工程化 | Vue-cli 与 Webpack 的使用
文章目录一、安装 Node.js 环境二、安装 Vue-cli三、创建 Vue-cli 应用程序四、安装 Webpack五、创建一个 webpack 程序六、小结一、安装 Node.js 环境
Node.js 官网下载地址:http://nodejs.cn/download/ 一般系统下载 windows 64 位的 msi 安装过程一直下一步即可…
AST入门实战+零基础JavaScript补环境
AST(Abstract Syntax Tree)是一种抽象语法树,它可以将代码转换为一种易于分析和操作的数据结构。在前端开发中,AST可以用于代码优化、代码转换、代码检查等方面。本文将介绍AST的入门实战,并补充一些零基础JavaScript环…
node.js-包管理工具
1. 开发依赖和生产依赖
生产环境和开发环境: 开发环境一般是指程序员专门用来写代码的环境, 一般是指程序员的电脑. 环境一般是指项目代码正式运行的环境, 一般是指正式的服务器电脑, 生产环境的项目一般每一个客户都能访问.
我们可以在安装时, 设置选项来区分依赖的类型, 一…
3分钟让你学会axios在vue项目中的基本用法(建议收藏)
Axios酸狗来教你
提示:本篇详解axios在vue项目中的实例。在使用Vue.js框架开发前端项目时,会经常发送ajax请求服务端接口,在开发过程中,需要对axios进一步封装,方便在项目中的使用。 文章目录 Axios酸狗来教你Axios简…
yarn的安装以及使用
4.1 安装yarn 在npm的基础上写
npm i -g yarn
查看是否成功:
yarn -v#注 :
有的安装yarn成功之后 会发现yarn既不是内部命令也不是外部命令,解决办法
1. yarn global bin 得到一个yarn的安装地址
C:\Users\你自己的电脑\AppData\Local\Yarn\bin
2…
nestjs知识点:win7执行“npm ln @nestjs\common”,报错提示“源文本中存在无法识别的标记 ”
说明: 如下图 博主在win10没有出现这个情况 解决方案: npm ln nestjs\common (参考:npm(cnpm) 安装报错:源文本中存在无法识别的标记)
typescript全局安装卸载以及npm相关问题
全局安装
npm install -g typescript
全局安装之后,如果想要卸载要使用
npm uninstall -g typescript
全局安装之后可以在终端使用 tsc xxx 编译ts文件
本地安装,也就是在项目目录下安装
npm install typescript
本地卸载
npm uninstall type…
npm i 卡顿 处理方法
npm i 卡顿 处理方法
1.原因一:很多朋友直接使用npm外国源,因为国内访问国外网站的网络肯定慢,导致卡顿(这种最好解决) 解决方法:直接将npm源切换成淘宝源或者公司源即可
npm config set registry https:…
聊聊多包管理,杂谈,monorepo
关于包管理杂谈
现在有npm yarn pnpm monorepo思想 rush lerna TurboRepo workspace很多概念
依赖存储方式:
-Phantom dependencies幽灵依赖:
项目中用到A依赖,A用到B依赖,yarn会把B放在和A同级的位置,所以你项目中…
nvm安装与永久配置
一、node、nvm、npm、npx 区别
node:是一个基于 Chrome V8 引擎的 JS 运行环境。
npm:是 node.js 默认的包管理系统(用 JavaScript 编写的),在安装的 node 的时候,npm 也会跟着一起安装,管理 …
NodeJS与npm版本不一致时降级npm的方法
首先查看 Node.js 与 npm 版本对应关系:Node.js与npm版本查看。
安装 cnpm:
npm install -g cnpm 查看一下 npm 和 cnpm 的镜像:
npm config get registry cnpm config get registry 2 如果不是 https://registry.npm.taobao.org/ 的话就修…
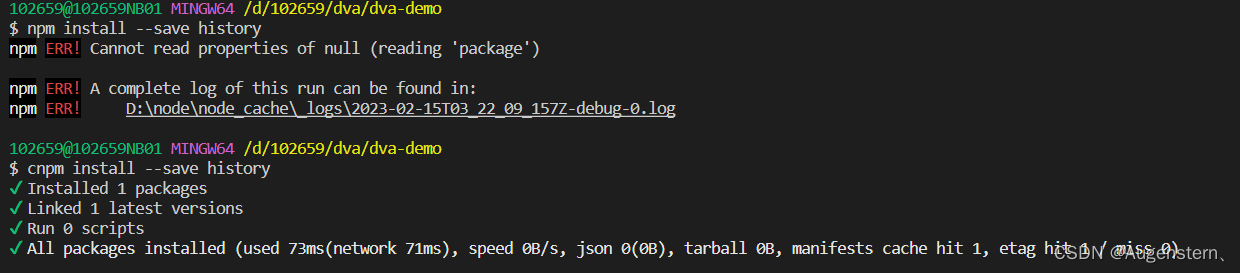
dva + antd 报错
学习 dva 》 按照dva指南学习、安装 dva-cli、引入antd的报错问题解决 1、在执行命令 npm install antd babel-plugin-import --save时报错 报错类似“A complete log of this run can be fund in : … " 解决:换成cnpm 或者 yarn 进行安装 举例在安装history的…
前端开发环境配置,浏览器跨域配置,代码提交配置git等
这是我目前公司的开发配置文档大家可以参考:
前端文档
1 搭建前端环境
1.1 安装nodejs
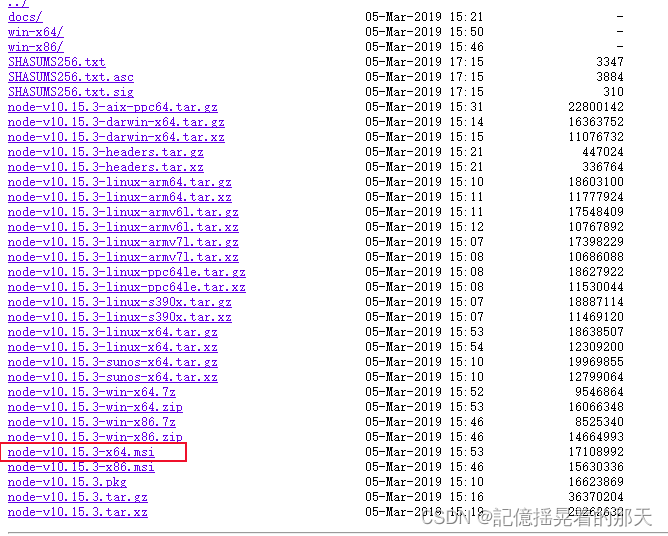
1.1.1 nodejs下载地址
https://nodejs.org/dist/v10.15.3/node-v10.15.3-x64.msi(win64) https://nodejs.org/dist/v10.15.3/node-v10.15.3.pkg&…
cnpm adduser 报错 409 Conflict
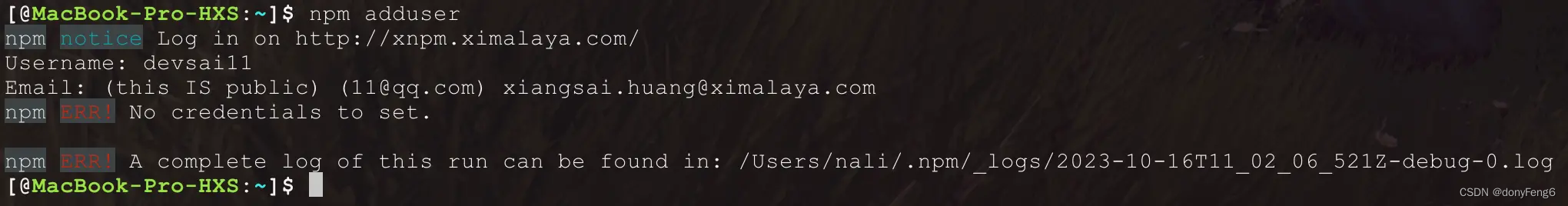
今天遇到一个问题,cnpm adduser 一直失败,返回 409 Conflict。
我们先来看下报错信息
409 Conflict - PUT http://registry.cnpm.xxxx.com.cn/-/user/org.couchdb.user:mingyu6 - conflict第一步 分析 http 错误码
409 Conflict:请求与服务…
Vue环境的搭建和在vscode上的应用(Window10)
Vue环境的搭建
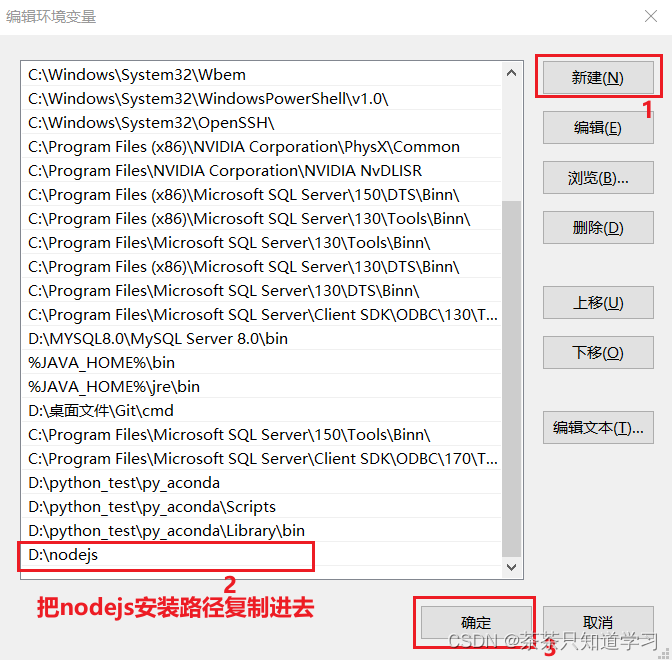
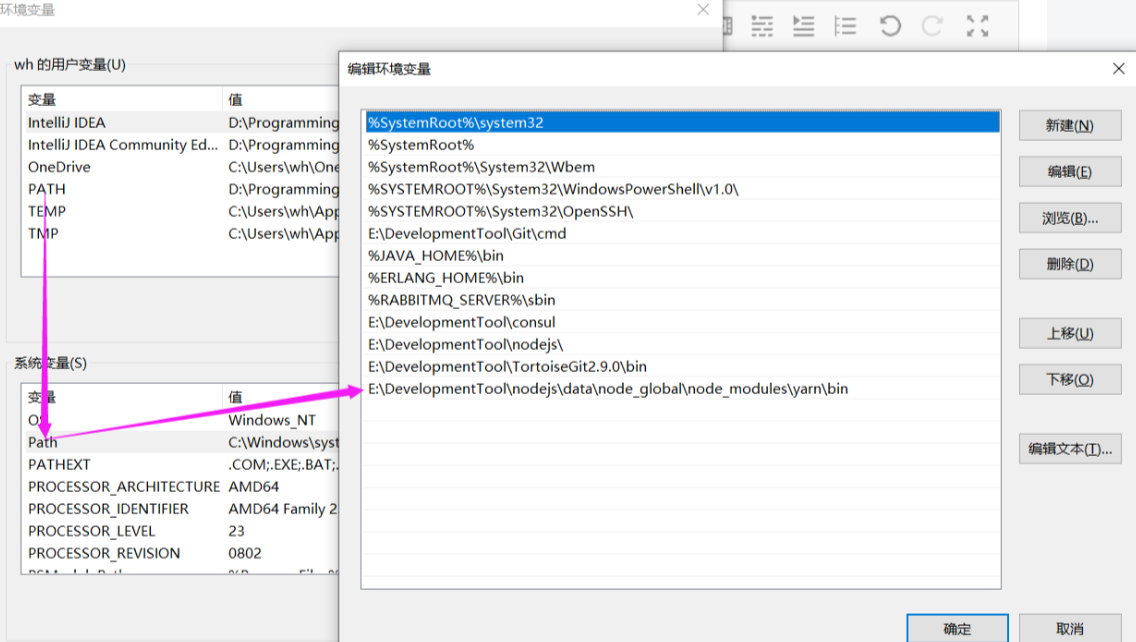
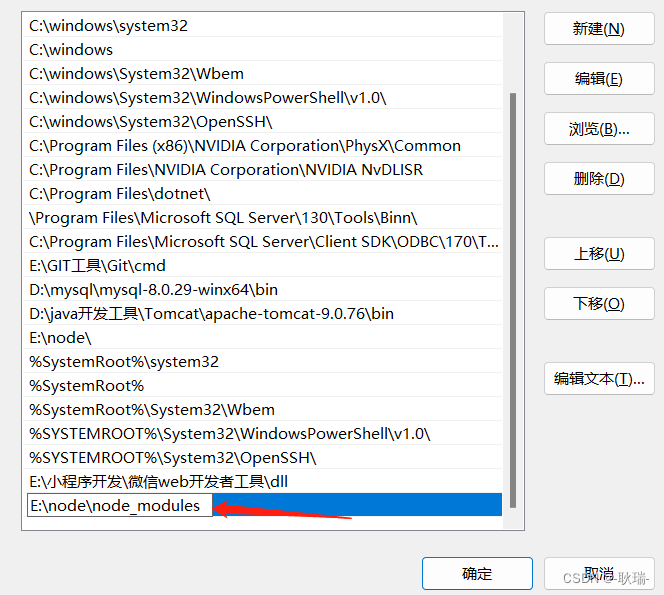
1.安装: 从官网下载安装包,解压到指定位置,就相当于安装完成了。 2.配置环境变量 找到node.js的文件夹,在里面找到src,把路径复制一下。 我在E盘建立了一个文件夹放node,如图找到bin的路径&…
nvm安装及使用(win)
一、安装nvm
下载地址:下载之后安装包安装 安装路径不要有中文或者空格 安装时尽量不要选择系统盘(安装在系统盘可能会涉及到权限问题) 安装前一定要把 node 的环境变量和 npm 的环境变量删除,否则在切换 node 版本时会报错
二、…
前端包管理工具:npm,yarn、cnpm、npx、pnpm
包管理工具npm Node Package Manager,也就是Node包管理器; 但是目前已经不仅仅是Node包管理器了,在前端项目中我们也在使用它来管理依赖的包; 比如vue、vue-router、vuex、express、koa、react、react-dom、axios、babel、webpack…
详解如何使用使用Node.js搭建hexo博客,并且部署到github上,进行访问。
目录 1.下载node.js,测试node -v和npm -v
2.配置node.js的npm镜像源为淘宝,npm config
3.下载下载git,并且配置用户名和邮箱
4.下载博客hexo,npm install(在cmd中全局安装)
5.hexo初始化(需…
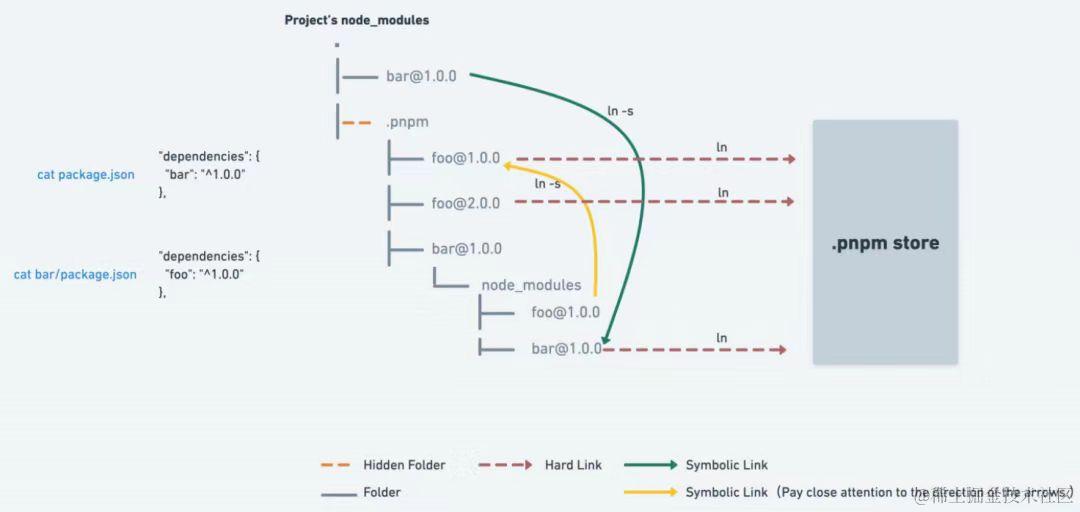
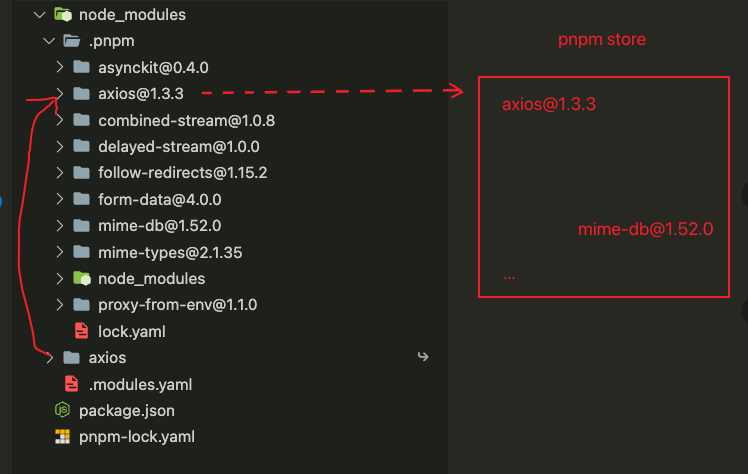
为什么要推荐使用pnpm
在谈起pnpm时先来聊一聊之前的npm和yarn有什么存在的问题
npm2
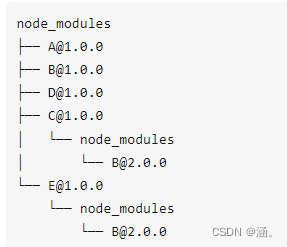
在npm3之前我们安装依赖的目录是这样:
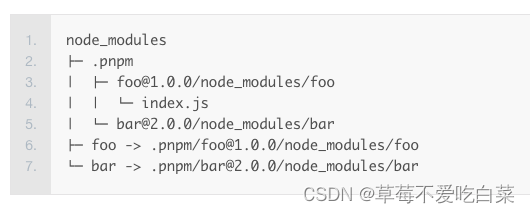
node_modules
├────packageA
├────node_modules
│ ├────packageB
│ ├────node_modules
│ ├────packageC
│ …
记录--你还在傻傻的npm run serve吗?快来尝尝这个!
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 背景 大家在日常开发中应该经常会有需要切换不同环境地址的情况。当一个项目代码切换环境地址时,vue-cli没有能够感知文件的变化,所以代理的还是旧的地址,所以通常我…
Node.js 入门
转载请注明出处,点击此处 查看更多精彩内容。 什么是 Node.js ?
Node.js 是一个基于 Chrome V8 引擎的开源的跨平台的 JavaScript 运行时环境。 Node.js 采用了基于事件的、单线程的异步 I/O 架构。
Node.js 的组成部分
V8引擎 V8 引擎就是 JavaScrip…
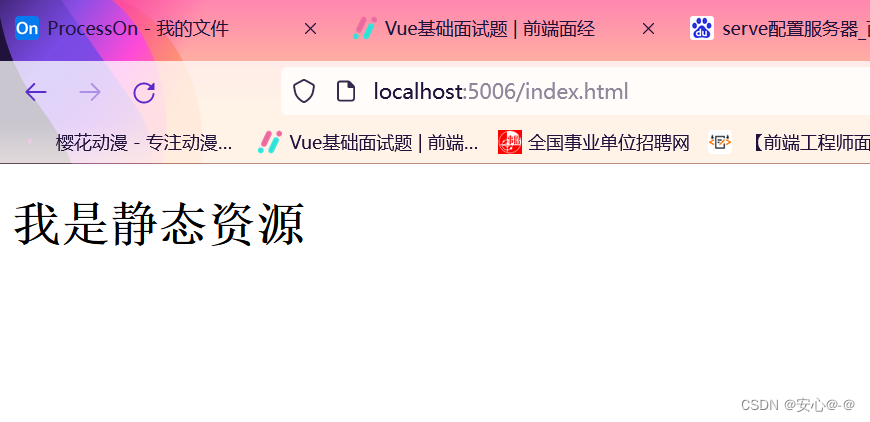
NPM快速搭建以某一文件夹为根目录的服务器
1、新建文件夹test,在test文件夹里新建index.html文件
2、命令行进入test文件夹 cd xxx\xxx\test
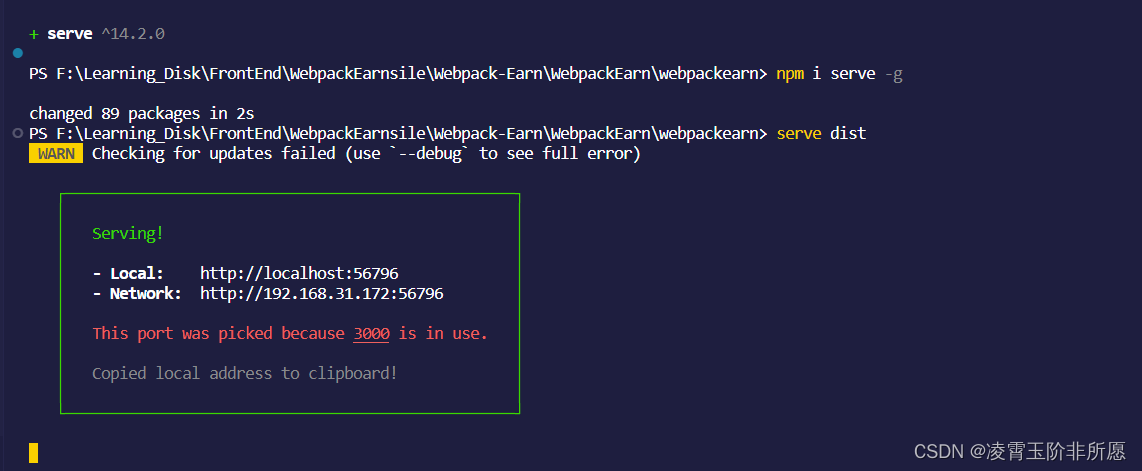
3、命令行全局安装serve插件 npm i serve -g(已经安装过就不需要再安装了)
4.1 、输入命令 serve 即可
4.2、如果想以test文件夹下的demo文…
npm添加代理和取消代理
1、设置http代理
npm config set proxyhttp://代理服务器地址:8080
2、取消代理
npm config delete proxy
3、npm设置淘宝镜像
npm config set registryhttps://registry.npm.taobao.org
4、npm取消淘宝镜像
npm config delete registry
5、查看代理信息(当…
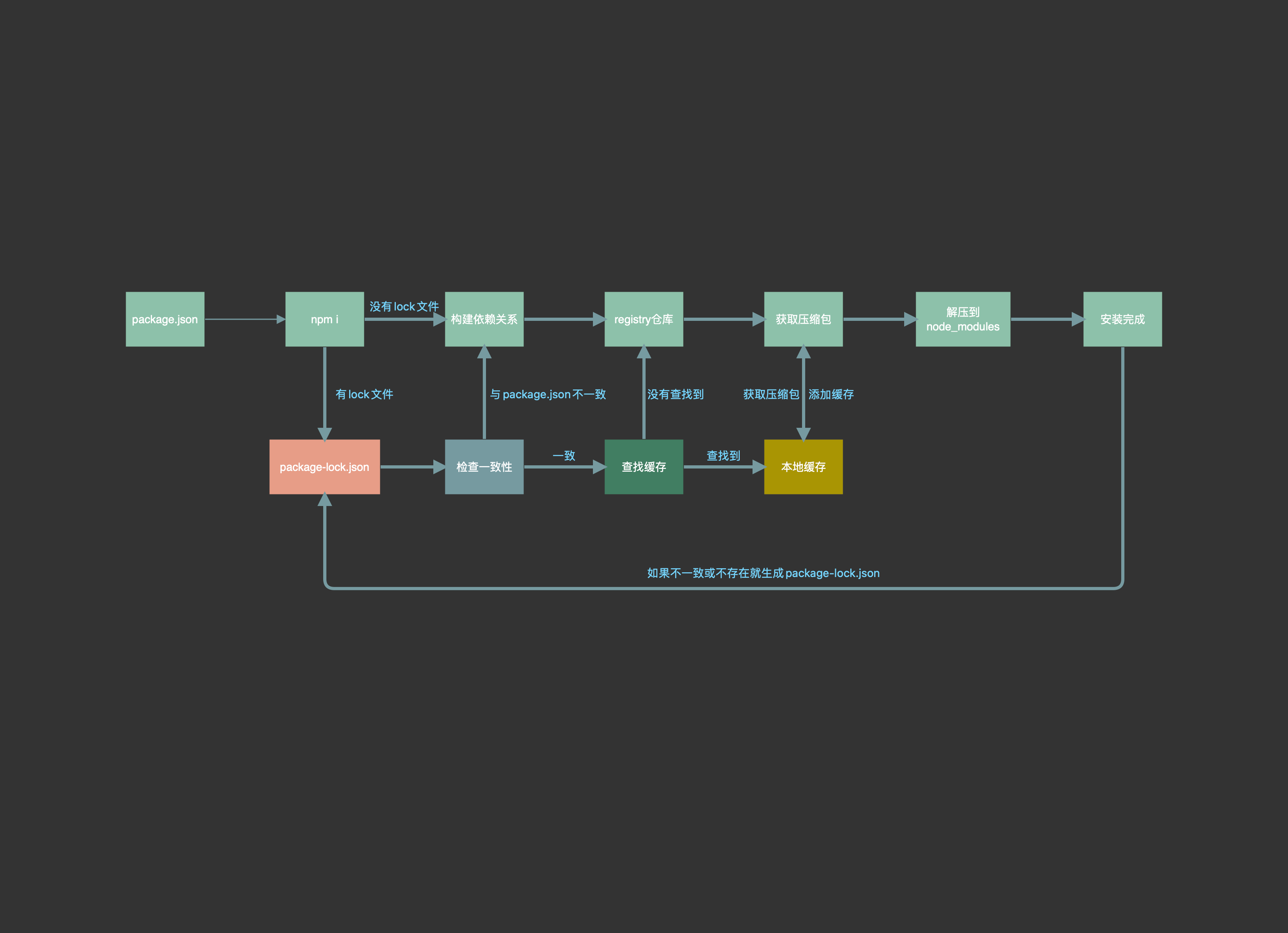
package.json和package-lock.json的作用
package.json记录当前项目所依赖模块的版本信息,更新模块时锁定模块的大版本号(版本号的第一位)。
npm5之后安装文件之后会多出一个package-lock.json的文件,它的作用是: 记录了node_modules目录下所有模块的具体来源…
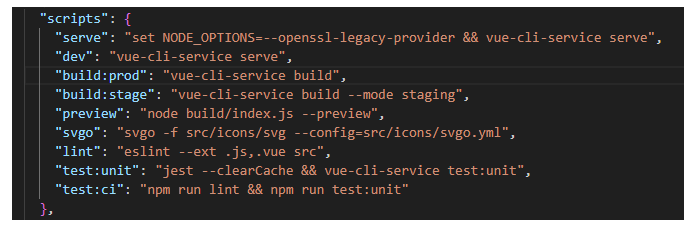
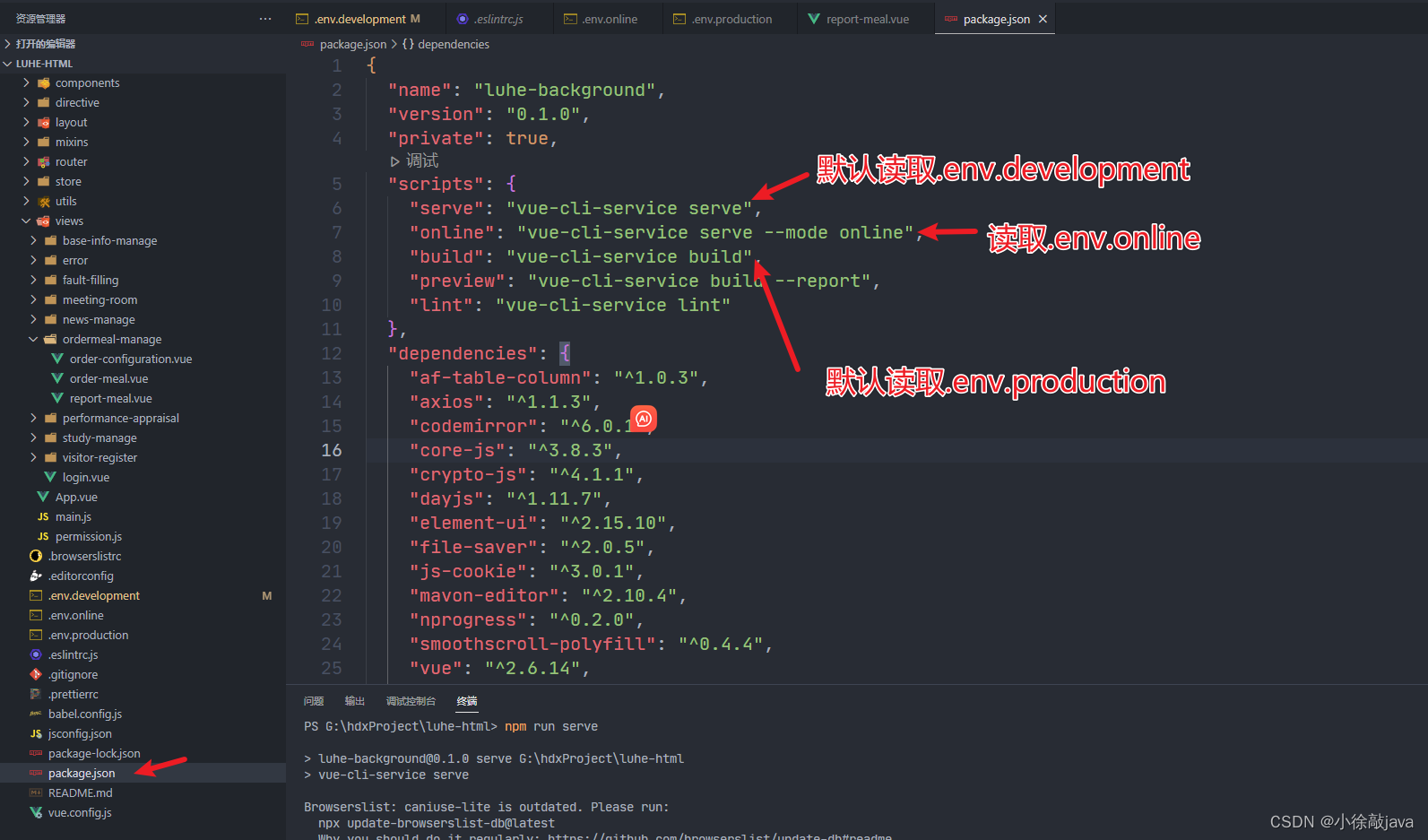
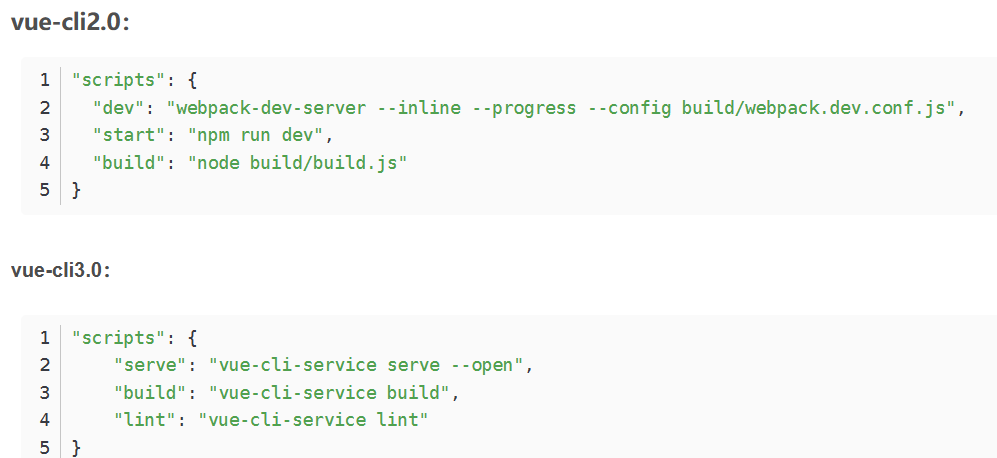
Vue/React项目的package.json文件scripts命令解析
Node 开发离不开 npm,而脚本功能是 npm 最强大、最常用的功能之一。
1、什么是 npm 脚本?
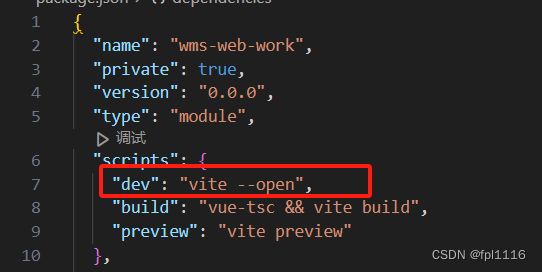
npm 允许在package.json文件里面,使用scripts字段定义脚本命令。
{// ..."scripts": {"build": "node build.js"}
…
【npm】前端开发包管理器
解决前端开发包管理器混用的问题
packageManager
参考链接 packageManager从 Node.js 16.x 开始,package.json 文件可以有一个 packageManager 属性来定义所需的包管理器及其精确版本
需要配合corepack进行, 启用命令是corepack enable/corepack enab…
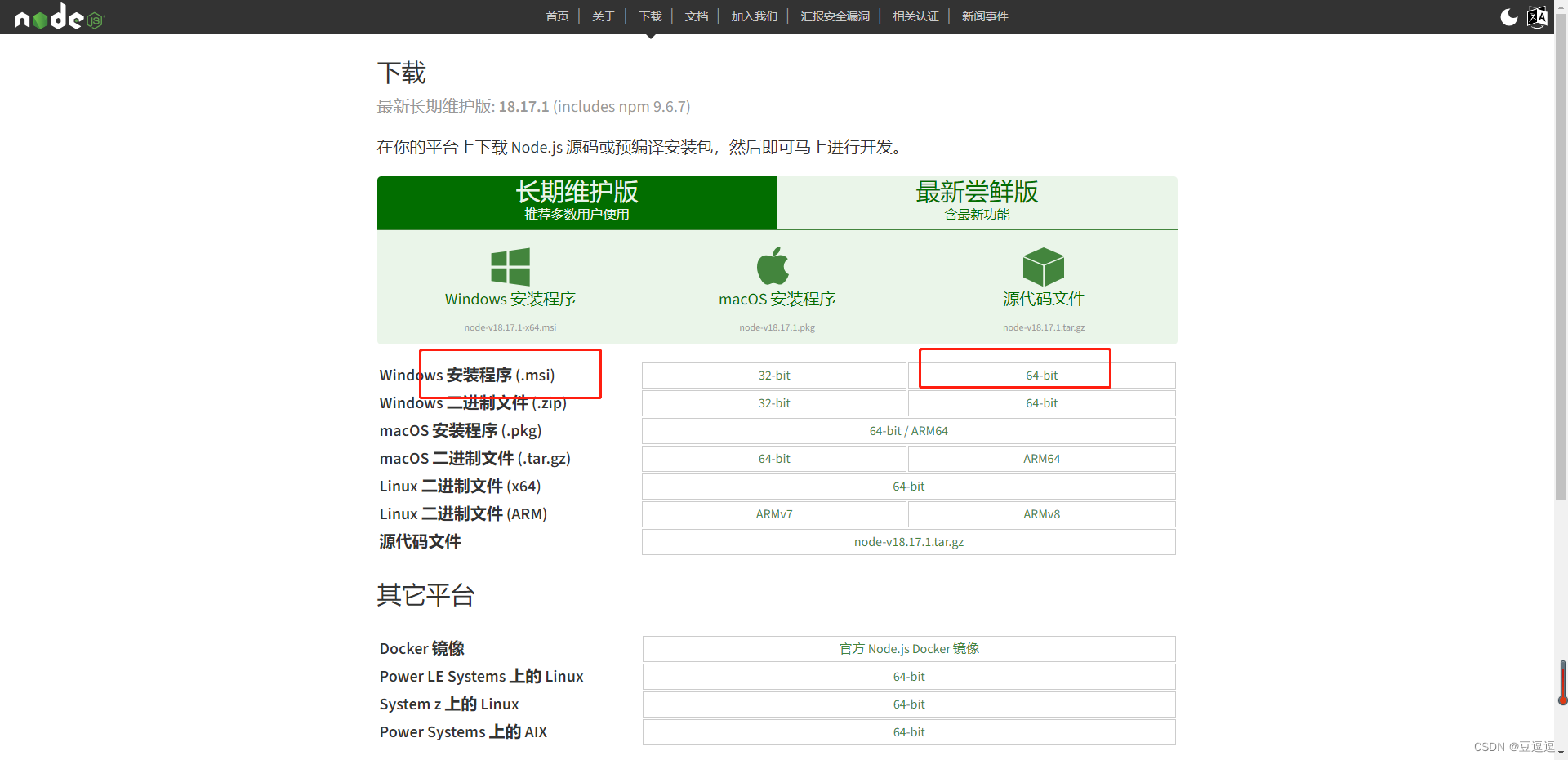
nodejs安装教程
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,可以用于在服务器端运行 JavaScript 代码。以下是 Node.js 的安装教程: 步骤 1:下载 Node.js 访问 Node.js 的官方网站 https://nodejs.org/,进入官方下载页面。 在下载页…
《Vue3实战》 第一章 nods/npm安装、配置
1、nods.js安装(Windows) 1.1、下载并安装node
https://nodejs.org/en/ , 安装到d盘nodejs目录
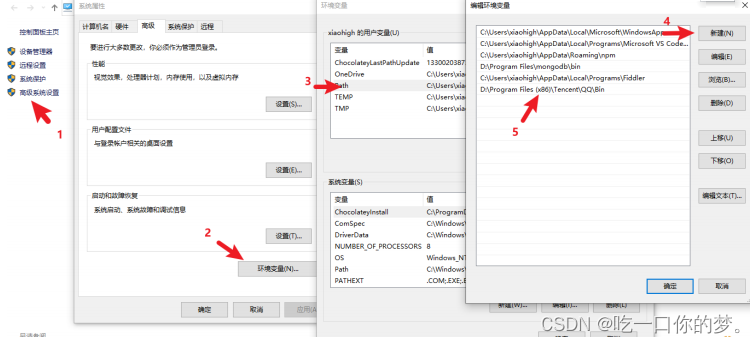
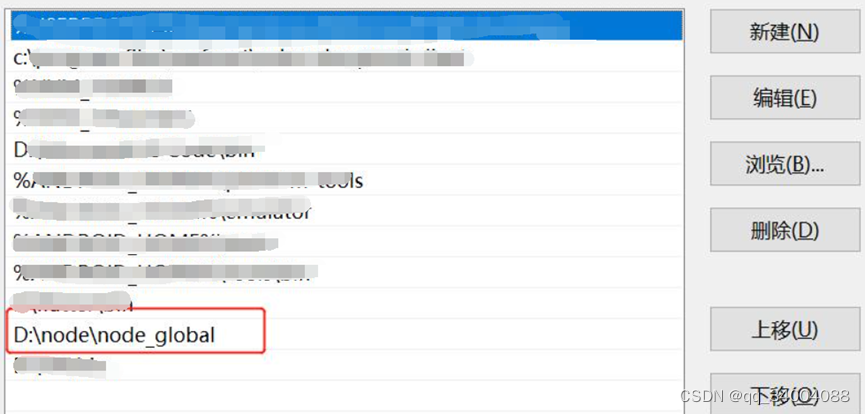
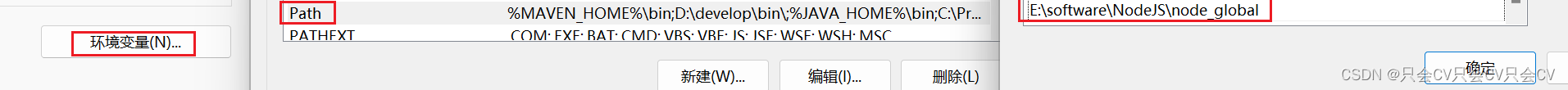
1.2、配置环境变量 path配置
1.3、配置全局包存放目录和缓存目录
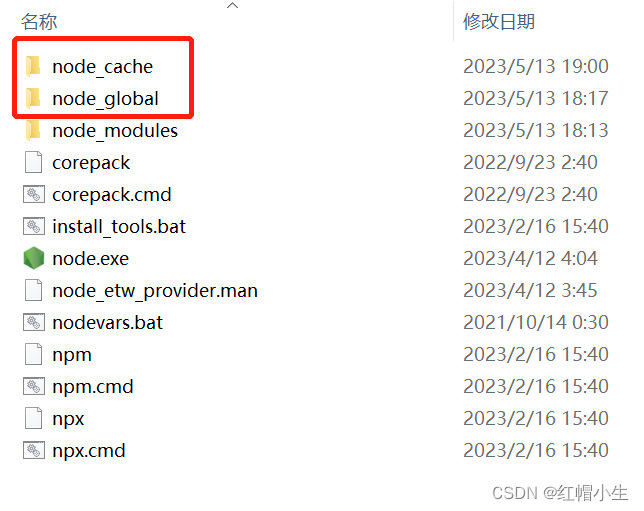
在根目录下创建node_global(全局包存放目录)和node_cache&…
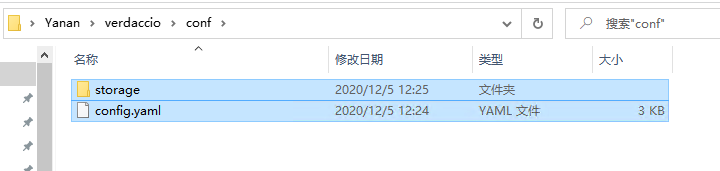
Skywalking系列学习之agent收集trace数据
前言 在上篇文章《SkyWalking系列学习之环境搭建以及分析如何类增强》中已经知道业务系统通过-javaagent引入代理,通过ByteBuddy对指定的类做增强处理。下面介绍Skywalking-Java怎样收集trace数据
实例方法增强入口InstMethodsInter#intercept
在入口打上条件断点…
为什么WebSocket连接可以实现全双工通信而HTTP连接不行呢?WebSocket协议详解
WebSocket
WebSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,比如说,服务器可以在任意时刻发送消息给浏览器。
为什么传统的HTTP协议不能做到WebSocket实现的功能?这是因为HTTP协议是一个请求-响应协议,请求必须先由浏览器发…
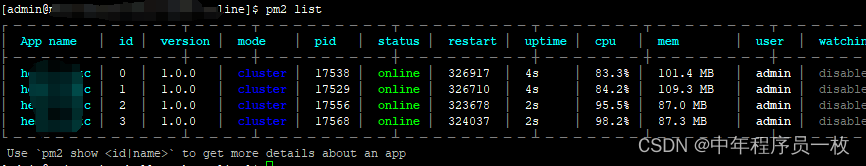
npm安装pm2及报错处理
一、介绍
pm2是一个进程管理工具,可以用它来管理node进程,并查看node进程的状态,当然也支持性能监控,进程守护,负载均衡等功能,在前端和nodejs的世界中用的很多。
二、安装pm2
全局安装pm2,执行命令&…
Node 07-nvm
nvm 介绍
nvm 全称 Node Version Manager 顾名思义它是用来管理 node 版本的工具,方便切换不同版本的Node.js
使用
nvm 的使用非常的简单,跟 npm 的使用方法类似
下载安装
首先先下载 nvm,下载地址 https://github.com/coreybutler/nvm-…
npm怎样解决下包速度慢
1.切换npm 下包镜像源 就是下包的服务器地址1.检查当前的下包镜像源
npm config get registry
2.将下包的镜像源切换为淘宝镜像源
npm config set registry https://registry.npm.taobao.org/
3.检查镜像源是否下载成功
npm config get registry 2.安装nrm这个小工具ÿ…
npm install 安装包时,常用的-S 、-D 、-g与直接npm 有什么区别?
一、主要区别就是依赖配置写入package.json文件的位置不同而已
npm install 本身就有一个别名 npm i
👉 npm i module_name -S
即 npm install module_name --save 写入dependencies,发布到生产环境
这样安装是局部安装的,会写进…
nvm管理node版本与node对应的npm的版本
五一长假回来打开电脑发现自己的vscode不能成功运行项目,npm run dev之后没有任何反应,于是我想着使用cmd打开试试,结果cmd打开后画面只有一个横着的光标再闪,停几秒后就自动关闭了,看其他的博主写的解决方法一一试过了…
npm ERR! Cannot read property ‘match‘ of undefined 错误处理
由于已经执行过一次指定三方插件升级版本,再次操作指定插件运行npm install 的时候,报错。
npm ERR! Cannot read property match of undefined
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\user\AppData\Roaming\npm-cac…
Vue项目的搭建和启动
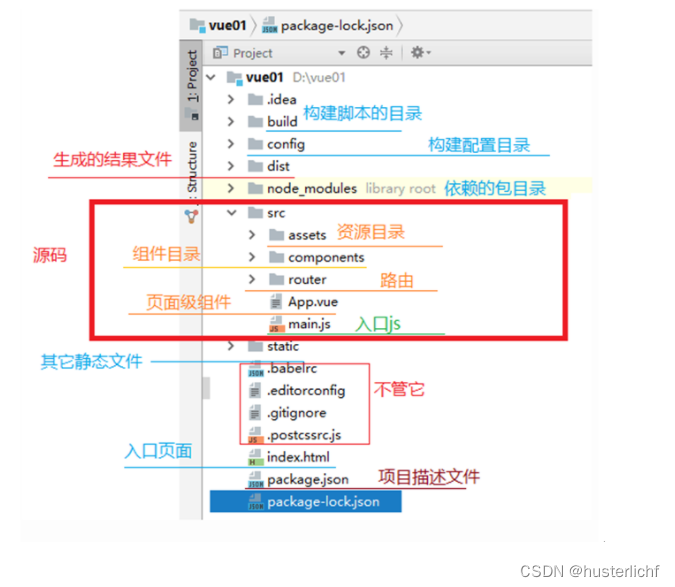
文章目录 一、安装配置 node.js1.1 下载安装1.2 配置环境变量1.3 修改模块下载位置1.4 设置淘宝镜像 二、创建启动 Vue三、开发环境 VSCode3.1 开发插件3.2 Vue 项目结构 提示:以下是本篇文章正文内容,前端系列学习将会持续更新 一、安装配置 node.js
…
小程序-基础加强(二):使用npm包
使用npm包 1.小程序对npm的支持与限制
目前,小程序中已经支持使用npm安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用npm包有如下3个限制:
①不支持依赖于Node.js内置库的包
②不支持依赖于浏览器内置对象的包 …
yarn的使用、yarn与npm的区别
简介
Yarn与npm一样,都是包管理工具。
但是Yarn比npm更高效,具有包缓存机制,下载过的包,无需再次下载,直接引用。
安装
参考文档:官方文档_安装
因为Node.js默认使用npm作为包管理工具。
有这样一个全…
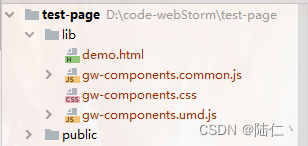
npm更换成淘宝镜像源及cnpm使用
1.需求由来
由于node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常。所以如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队(阿里巴巴旗下业务阿里云)干了这事。来自官网:“这是一…
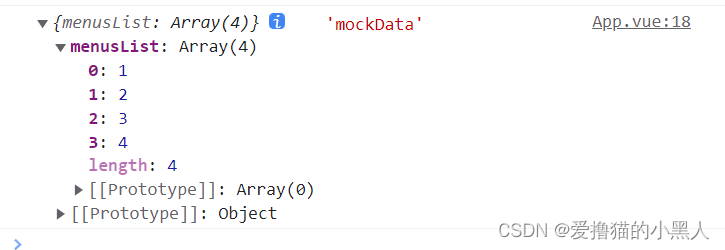
vite结合ts使用mock模拟数据,实现前后端异步开发
vite结合ts,vue3 使用mock模拟数据,实现前后端异步开发
第一步:安装依赖
安装mock:npm install mockjs --save-dev安装vite-mock插件:npm install vite-plugin-mock --save
注解1: npm 安装依赖包的时候…
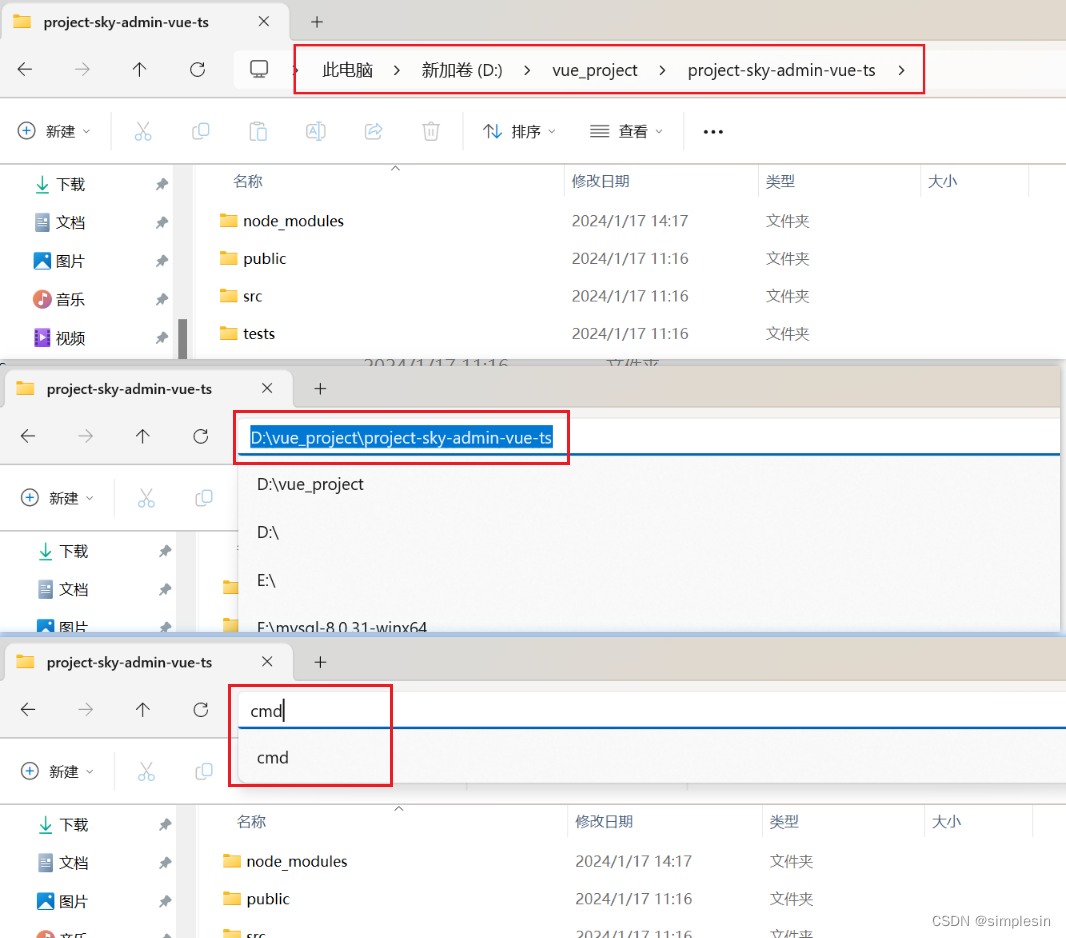
vue3项目创建步骤,以及项目运行失败的原因和解决方法
vue3项目创建步骤,以及项目运行失败的原因和解决方法 vue3项目创建前提:搭建node.js环境第一步:创建一个空文件夹第二步:打开空文件夹,如图所示第三步:在此输入cmd,并按下回车键,进入…
Vue之zip安装Node.js版本v16.6.0、vue/cli版本4.5.13
下载Node.js v16.6.0
《Node.js v16.6.0官网下载》 找个地方解压
在node文件夹里面创建2个文件夹分别是node_cache和node_global 在解压路径文件夹cmd输入以下命令创建2个文件夹
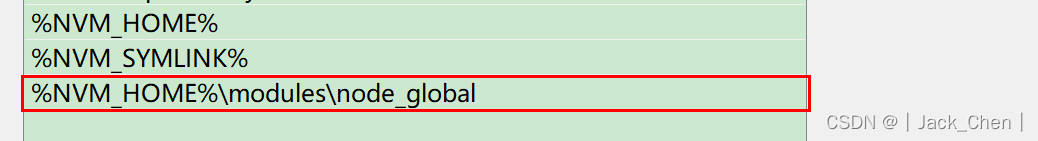
mkdir node_cache && mkdir node_global新建系统变量NODE_HOME 编辑Path系统变量 %NOD…
如何使用Axios发送异步请求?
首先,让我们来介绍一下Axios。Axios是一个基于Promise的HTTP客户端,它可以帮助我们轻松地发送异步请求。它支持所有现代浏览器(包括IE8),并且还提供了Node.js的版本。
那么,如何使用Axios发送异步请求呢&a…
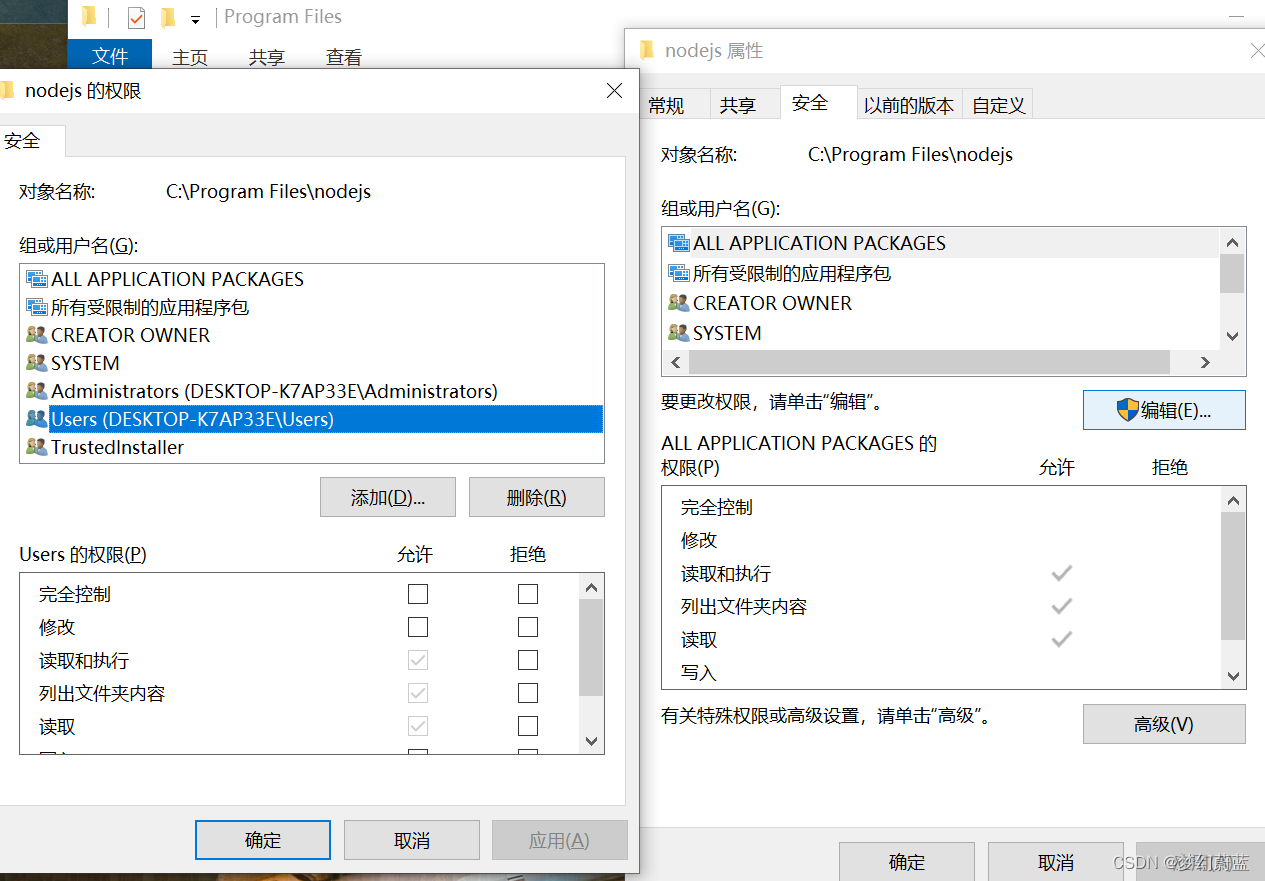
rimraf : 无法加载文件 C:\Program Files\nodejs\rimraf.ps1,因为在此系统上禁止运行脚本。
问题:
rimraf 运行 rimraf node_modules 命令报错:(rimraf 前端同学可以多多了解 Vue、React使用 rimraf 快速删除node_modules_码农键盘上的梦的博客-CSDN博客)rimraf : 无法加载文件 C:\Program Files\nodejs\rimraf.ps1&…
pnpm的安装和使用
1 安装
1.1 安装教程
npm全局安装pnpm
npm install -g pnpm设置镜像地址
获取当前配置的镜像地址
pnpm get registry设置新的镜像地址
pnpm set registry https://registry.npm.taobao.org设置包存放地址
pnpm config set store-dir E:/xxx1.2 安装问题
当在vscode上使用…
发布一个npm包的经验分享
(一)前言
菜鸡一个,发布npm 包(dfa-filter,使用 dfa 算法进行敏感词过滤)遇到了一堆问题,这里记录一下。
(二)Node 环境与 Browser 环境
Node.js 和浏览器都是 JavaSc…
js包管理yarn与npm,yarn安装,yarn 不是内部或外部命令
目录
yarn与npm
优势
用法区别
安装yarn
报错 yarn 不是内部或外部命令
运行代码(yarn dev)
yarn与npm
yarn由Facebook为解决npm的一些问题而创建的
优势
快速
本地缓存并行下载 - Yarn并行下载,还可以直接从硬盘缓存中读取包&…
写一个简单的node.js项目
项目初始化:
npm init -y express是基于node.js的web的http模块封装的更强大的框架
npm i express4.17.1
跨域:
npm i cors2.8.5
数据库:
npm i mysql2.18.1
密码使用bcryptjs包进行加密:
npm i bcryptjs2.4.3
合法性验…
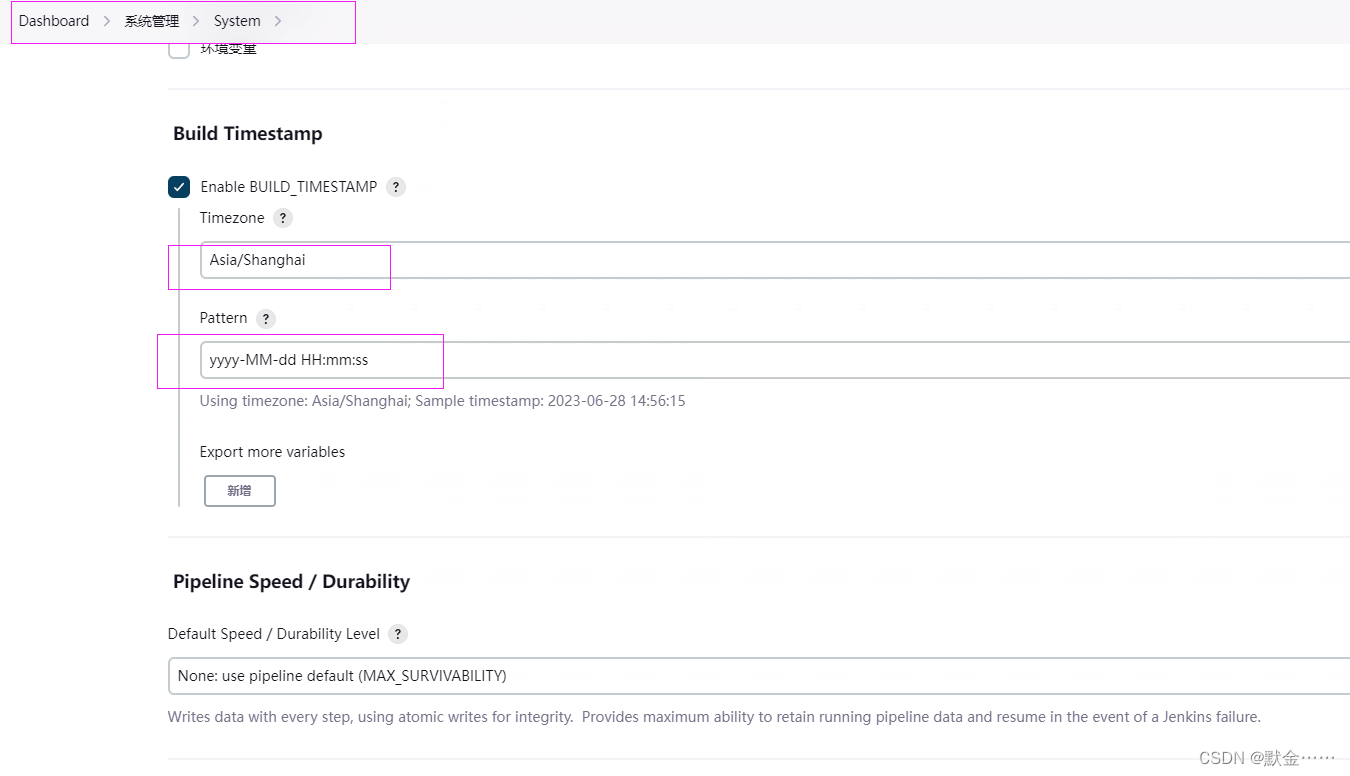
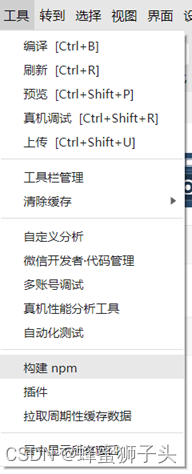
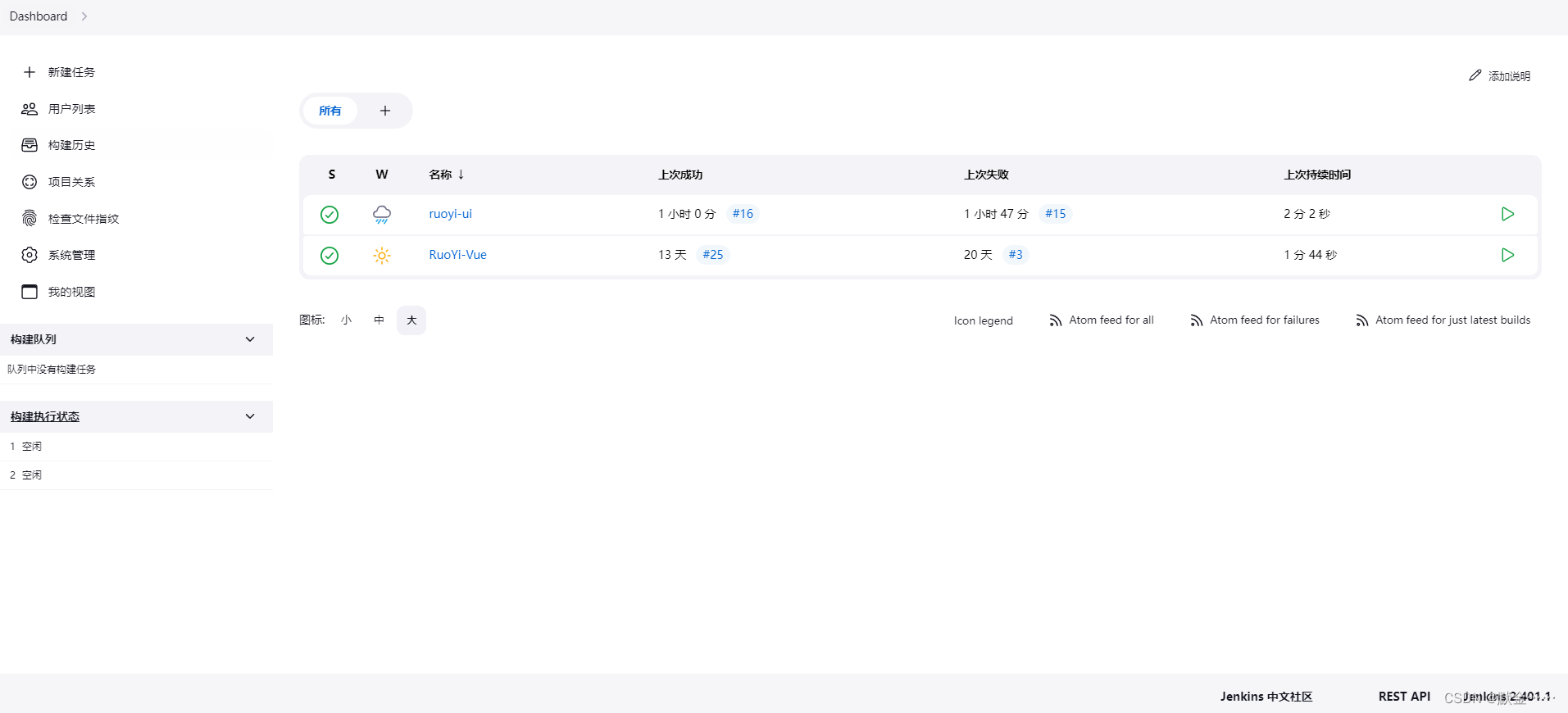
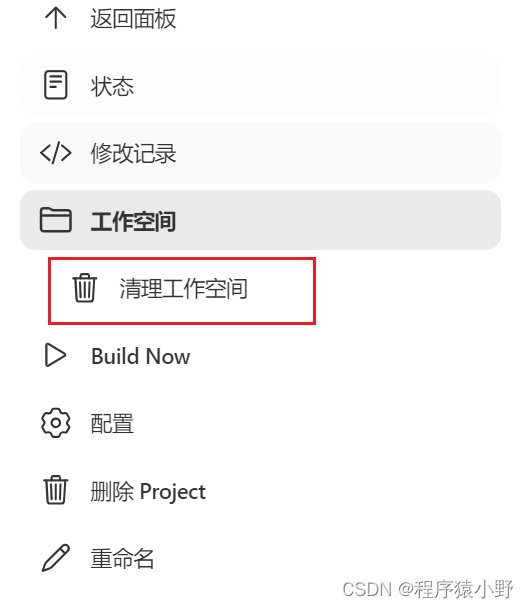
十一、jenkins将构建时间作为Jenkins变量(BUILD_TIMESTAMP)
插件管理中安装Build Timestamp 插件后可以使用 构建时间变量,变量名称【BUILD_TIMESTAMP】
引用变量方法:
linux : ${BUILD_TIMESTAMP} 或 $BUILD_TIMESTAMP 推荐使用 ${BUILD_TIMESTAMP}
Windows: %BUILD_TIMESTAMP%设置 BUILD_TIMES…
微信小程序 基础 - 17 (vant组件库的使用)
安装vant组件库
步骤一 通过 npm 安装 进入项目根目录, 执行以下命令,初始化npm, 安装vant:
cd xxxx #进入文件夹目录
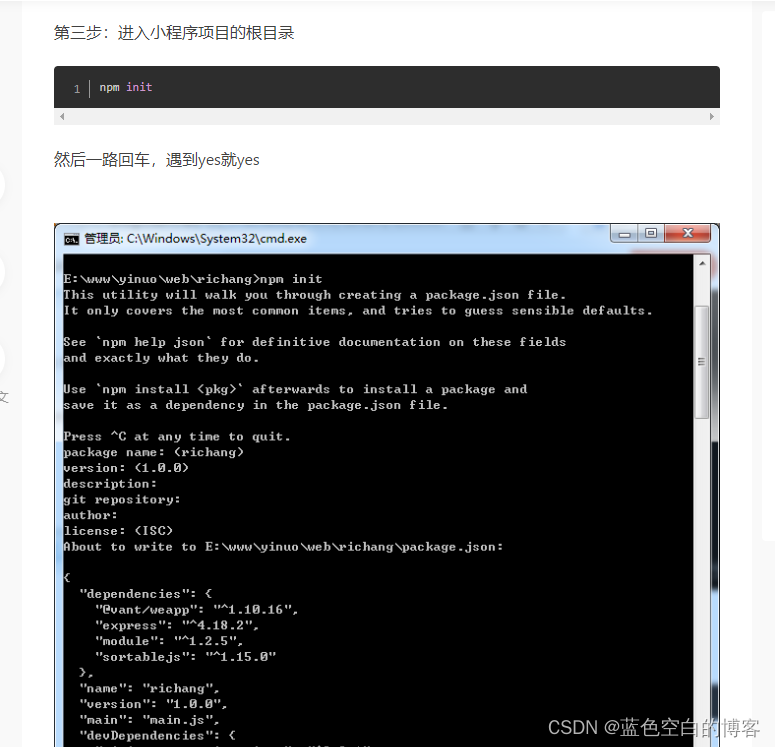
cloudnpm init # 一路回车 初始化npm 将会生成package.json
npm i vant/weapp -S --production #…
npm install安装失败 error D:\xxx\xxx\node_modules\node-sass: Command failed. Exit code: 1
报错完整信息如下:
error D:\xxx\xxx\node_modules\node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
Arguments:
Directory: D:\xxx\xxx\node_modules\node-sass
Output:
Binary found at D:\software\nodesass\win32-x64-72_binding.nod…
Cannot read properties of null (reading ‘content‘)报错解决
项目是用vue3webpack,始终启动不成功~ 一、问题报错 二、报错解决尝试总结
(1)首先尝试的是因为我近期在做vite3vue3的需求把node版本升到了 16.17.1
猜测是不是node版本影响的
node版本切了14.15.3,16.17.1,以及很…
npm下载管理包的一些指令
1、npm安装模块(包)语法:npm install(简写i) 模块名 -g 2、npm卸载模块(包)语法:npm uninstall 模块名 -g 3、npm初始化项目环境:在项目目录下执行:npm init 4、项目依赖的安装&…
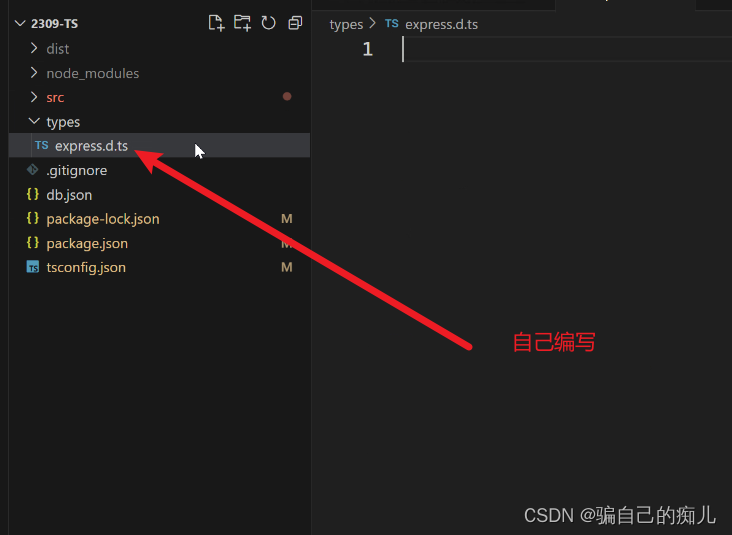
找不到模块“XXX”或其相应的类型声明
最近项目中写了一个组件,通过npm发布, 在业务方中使用中发现, 无法识别我们的组件,和组件对应的类型,打包内容如下 查阅了下资料发现是没有配置typing 配置一下就可以了!🥳
vue前端通过Base64加密解密
效果图: 方法: 1.下依赖
cnpm i js-base64 --save
//没有淘宝镜像就用npm,一样的,就是下载慢点而已2.在需要的地方引入
//在单个页面引入
let Base64 require(js-base64).Base64;
let str"哈哈哈";
console.log(Base…
defer-promise 源码解析(Npm library)
defer-promise 源码解析(Npm library) 文章目录defer-promise 源码解析(Npm library)基本信息源码解析使用参考链接基本信息
version:v3.0.0功能:利用 Promise 的特性实现两块异步代码同步化传送门:75lb/defer-promise - Github
源码解析
…
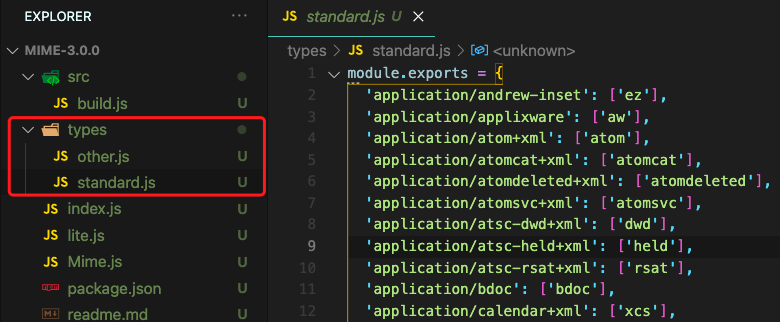
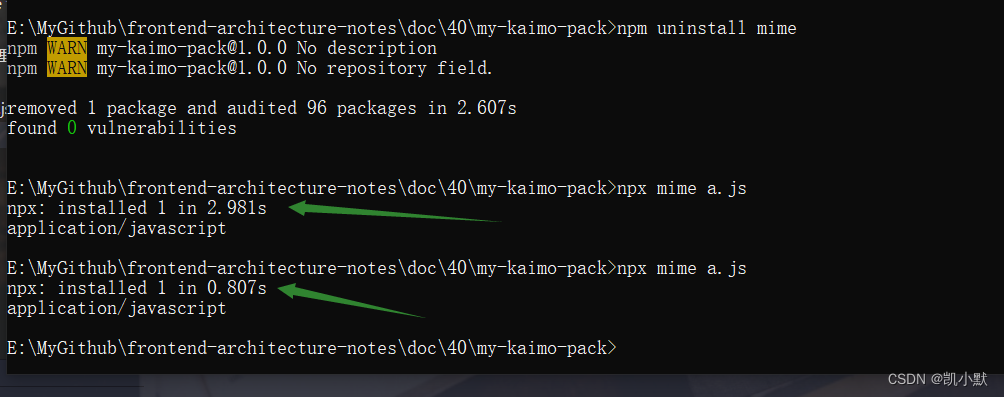
mime 源码解析(Npm library)
mime 源码解析(Npm library) 文章目录mime 源码解析(Npm library)正文0. 基本信息1. 源码解析1.0 MIME 类型定义1.1 标准版 vs 轻量版(lite)1.2 Mime 类1.3 define1.4 getType & getExtension2. 构建依赖2.0 项目打包 & 发布2.1 mime-db 引入2.2 划分 standard/other3.…
如何部署安装商城系统PC端?
拿到源码商城系统独立的PC端,如何部署安装,以多商户商城系统 为例步骤如下
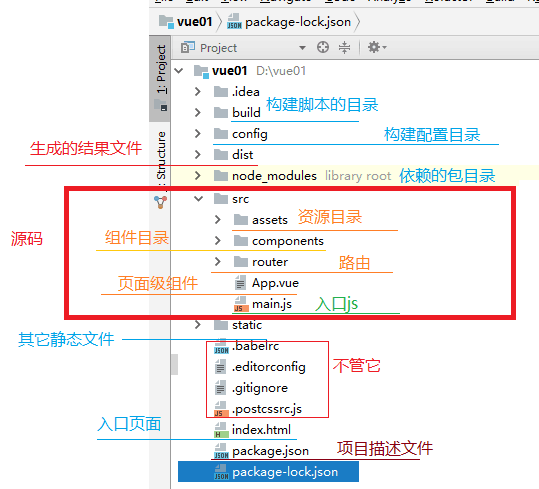
一、 先了解目录结构
├─assets 静态资源 │ ├─components 组件目录 │ ├─categoryList.vue 商品分类组件 │ ├─countDown.vue 倒计时组件 │ ├─footers.vue 网站底部…
Vue自创插件发布到npm以及使用方法
Vue自创插件发布到npm以及使用方法
目标:创建my-popup-selector下拉框组件,并发布到npm,效果如下图: 禁用时样式: ①创建vue项目: my-popup-selector ②项目目录结构截图如下: ③在项目根目录…
ubuntu16 离线安装npm
问题:
将项目(前端vue-element后端express)移到无法联网的服务器上,只能通过局域网将一台机子与服务器相连然后传输文件。
解决方法
(本以为node安装依赖会很烦,但是并没有,只需要安装一个np…
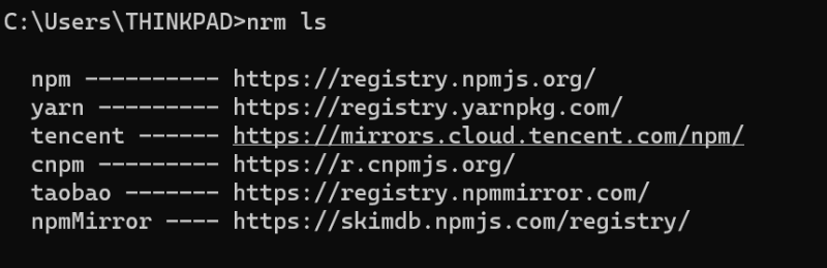
git nrm 切换镜像
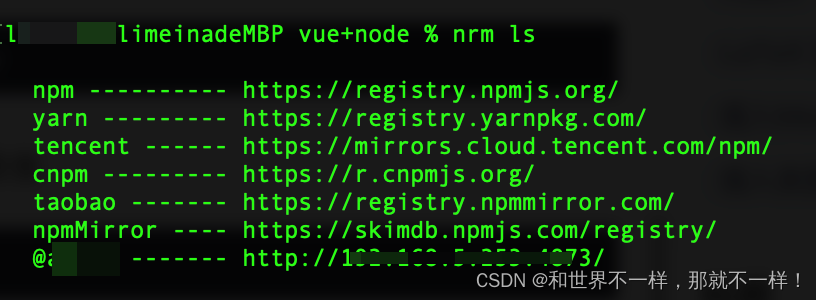
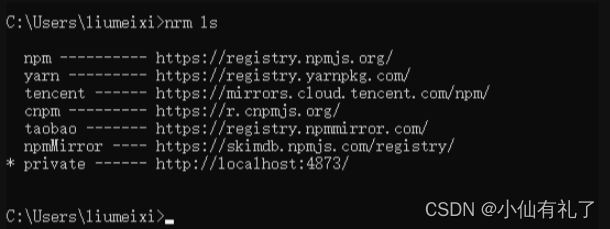
npm install -g cnpm --registryhttps://registry.npm.taobao.org 安装淘宝源 1.利用npm 下载nrm:sudo npm install -g nrm
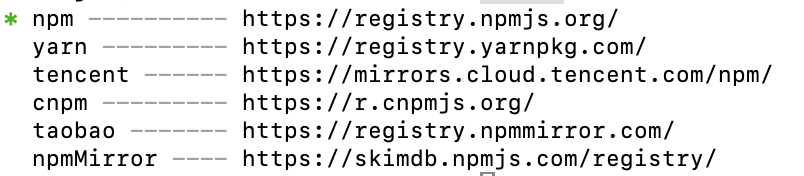
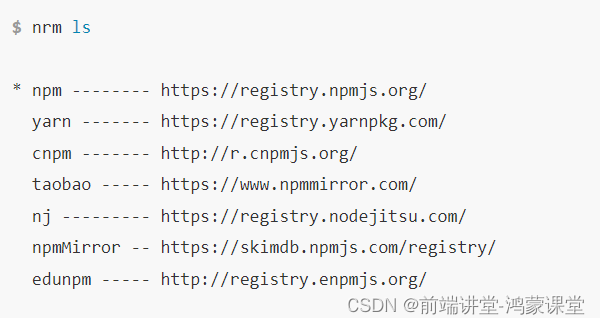
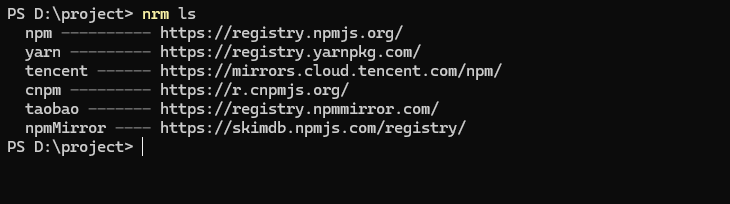
2.查看可切换的镜像源:nrm ls npm ---------- https://registry.npmjs.org/yarn --------- https://registry.yarnpkg.com/tenc…
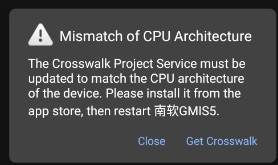
the crosswalk [project service must be updated to match the CPU
ionic angular cordova开发的前端项目,在mac中添加Android平台之后运行时报错
the crosswalk project service must be updated to match the CPU使用模拟器安装的时候安装之后报错如下(真机模拟的时候安装之后白屏): 再网上查看的时候有个解释是由于项目使用了插件jpush-pho…
前端入职第一天,应该做什么
前端入职第一天,应该做什么1、安装Node2 、安装前端开发工具及扩展插件3、安装npm4、安装yarn5、安装谷歌浏览器6、下载git7、下载postman1、安装Node
Node官网终端查看版本号 node -v
2 、安装前端开发工具及扩展插件 vsCode HbuliderX 3、安装npm
下载node 会自动安装npm查…
Node.js之包管理npm
Node.js之包管理npm前言一、node.js下载二. node的更新和其他操作二、npm基本使用1. 查看是否安装成功2. 查看是否有npm3. npm其他命令前言 npm是node.js的包管理工具,你要学习Vue3或者其他的框架,第一步肯定是下载框架,这时候你就需要下载工…
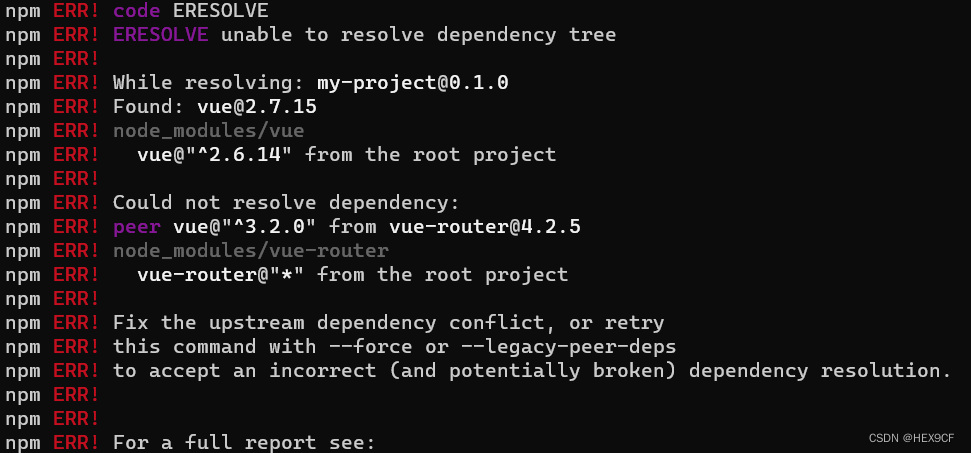
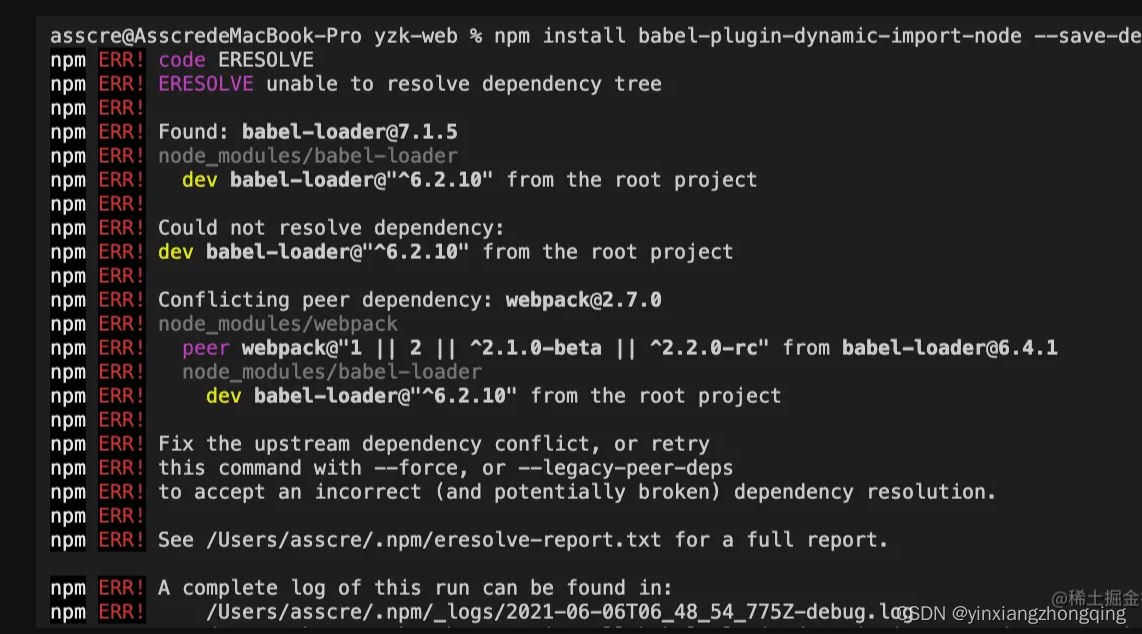
npm install报 ERESOLVE unable to resolve dependency tree
三四年前的一个项目,打开,npm install 一下,结果报 ERESOLVE unable to resolve dependency tree。 以前install都一切顺利,现在就不行,那很大的可能是npm的版本不同。
PS D:\workSpace\code\*-admin-ui-master> n…
什么是 npm —— 写给初学者的编程教程
原文链接: 什么是 npm —— 写给初学者的编程教程
自 2009 年以来,Node.js 一直席卷全球。成千上万个系统基于 Node.js 构建,促使开发者在社区宣称“JavaScript 正在吞噬软件”。
Node 成功的主要因素之一是它广受欢迎的软件包管理器——np…
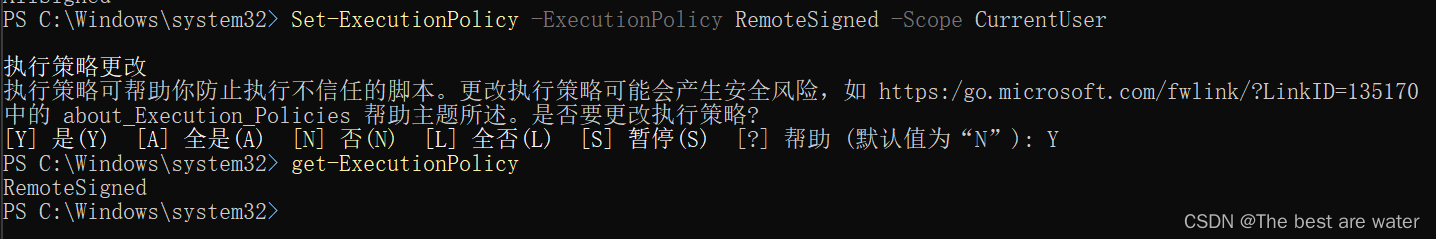
三种方案解决:npm WARN config global --global, --local are deprecated. Use --location=global instead.
场景
更换电脑硬盘后,重新安装开发软件。当安装node后进行验证,执行npm命令告警:
PS C:\Windows\system32> npm install --g xxx
npm WARN config global --global, --local are deprecated. Use --locationglobal instead.
npm WARN co…
vue的脚手架安装及安装失败问题解决
vue的脚手架安装及安装失败问题解决
提示:本文是较为详细的vue脚手架安装教程及其问题解决,若需要快速使用的宝们请按照文章目录快速查找并使用相关代码 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文…
网上电商系统mall前端 npm install 出现错误
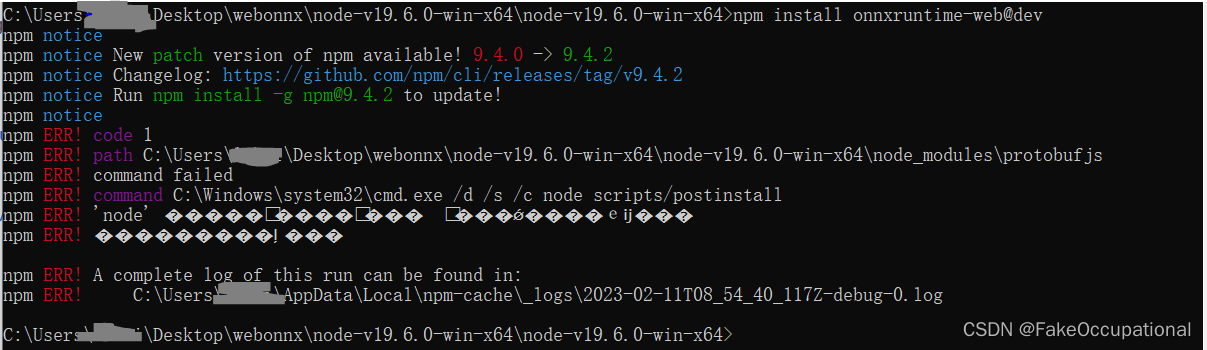
。。。。。。
这段是网抄的
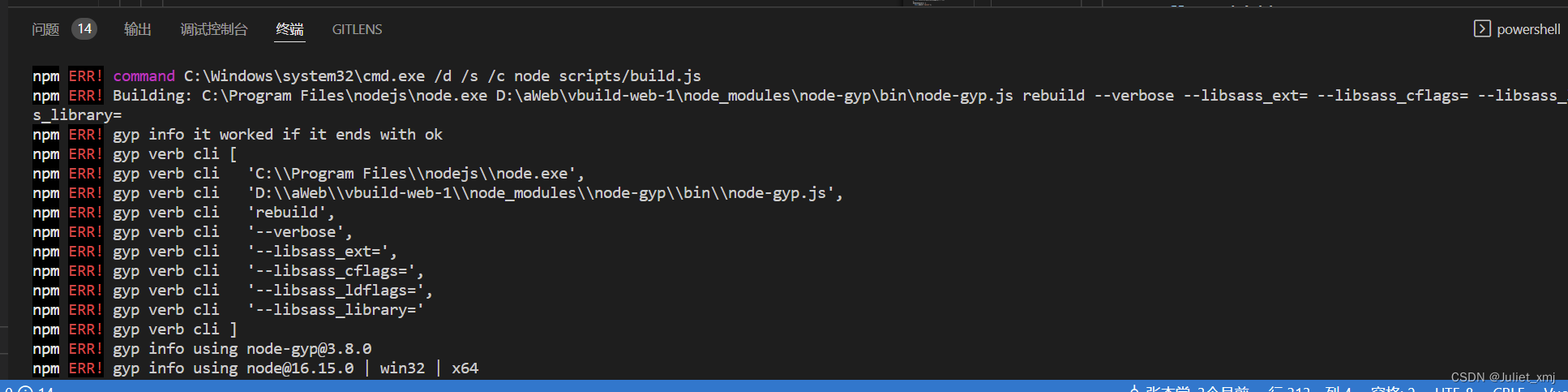
ERR! code 1
npm ERR! path C:\Users\Administrator\Desktop\14531\mall-admin-web\node_modules\node-sass
npm ERR! command failed
npm ERR! command C:\Windows\system32\cmd.exe /d /s /c node scripts/build.js
npm ERR! Building: C:\Program…
npm i 报错:Cannot read properties of null (reading ‘refs‘)
问题: 旧项目要更改东西,重新部署上线的时候,发现页面显示有异常。当时在开发环境是没有问题的。后经排查是一个引入swiper的页面报错了,只要注释掉swiper插件,就没问题了,但这肯定是不行的。
原因:
npm和…
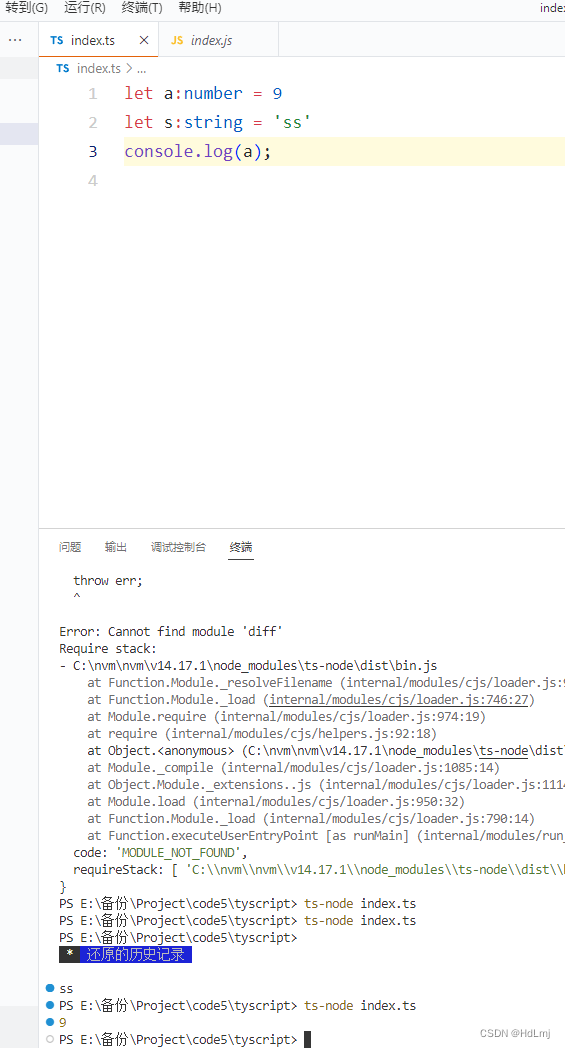
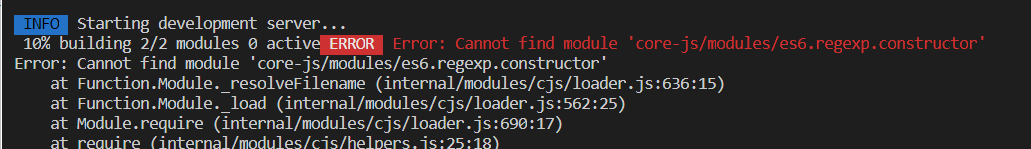
[暑假]vue项目Error: Cannot find module ‘xxx’类报错的解决方法
vue项目Error: Cannot find module ‘xxx’类报错的解决方法
版权声明:本文为CSDN博主「loveLifeLoveCoding」的原创文章. 这是小卓转载的这位大佬的文章~ 现发现只要是报错 Error: Cannot find module ‘xxx’(例如 Error: Cannot find module ‘webp…
Node.js的多版本管理工具之nvm
Node.js的多版本管理工具之nvmnvm安装nvm安装Nodenode版本切换配置全局模块nvm nvm是Node.js版本管理的实用程序,通常有些项目必须依赖不同版的 NodeJS 运行环境,此时nvm应运而生,用于管理node的版本以及能很方便的进行node版本的切换。 非Wi…
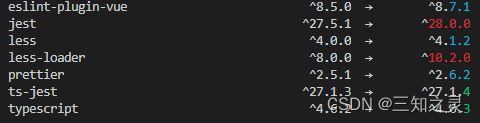
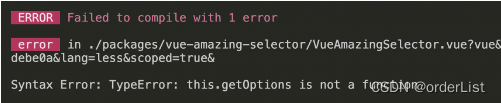
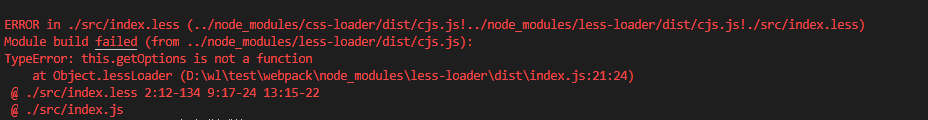
传说中的修复Syntax Error: TypeError: this.getOptions is not a function bug的代码,但是试了也无效,说是是less-loader安装的版本太
// 卸载
npm uninstall --save less-loader
// 安装
npm install -D less-loader7.x“是less-loader安装的版本太高,卸载重新安装7.0版本即可。” 试了也不可。
2022年3月24日,试了可。 版本太高了。
解决:npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次
解决:npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次一问题描述:(1)cmd窗口都可以识别npm,n…
Ubuntu安装nodejs及nodejs升级
一、安装
sudo apt-get install nodejs
sudo apt-get install npm二、查看是否安装成功及版本
node -v
npm -v三、升级
sudo npm install -g n
sudo n stable # latest #(升级node.js到最新版) stable #(升级node.js到最新稳定版)
node -v
npm -…
npm install无法成功
安装nodejs,配置环境变量
在nodejs安装文件夹下新建文件夹node_cache和node_global
cmd中输入
配置npm全局安装模式 npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
配置淘宝镜像提升下载速度…
你不知道的node.js小知识——使用nvm管理node版本及node与npm版本对应关系详解
一、下载和安装nvm管理包 (1)下载链接 https://github.com/coreybutler/nvm-windows/releases (我选的是nvm-setup.exe) (2)解压安装 (2次选择文件要安装的目录 第一次是nvm 第二次是node.js) (…
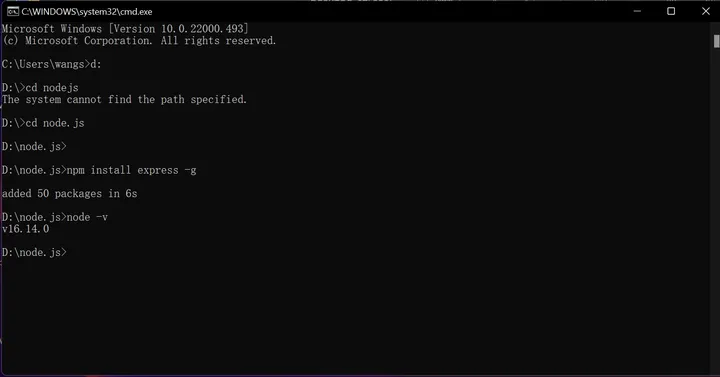
nodejs搭建web框架开发web服务
首先安装nodejs,然后安装express MVC框架
1. npm install -g express 由于我写的是一个proxy代理服务所以我也安装了 http-proxy-middleware 【npm install -g http-proxy-middleware】
2.如果执行express,未能识别指令主要原因是因为环境变量中没有express.ex…
vscode终端npm install报错
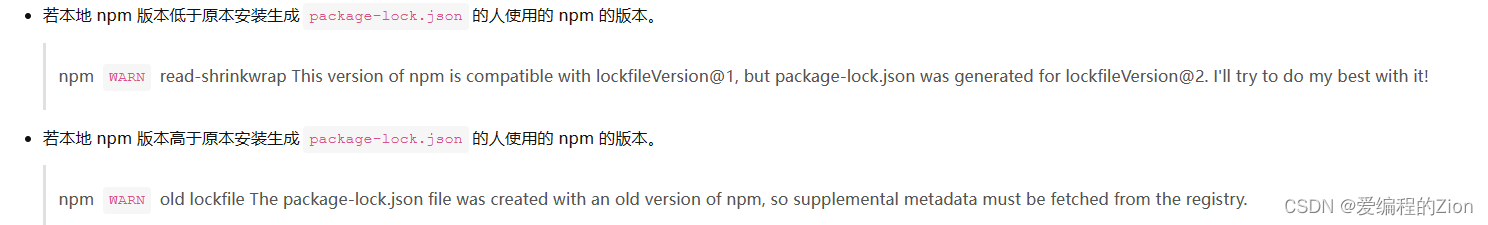
报错如下:
npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion1, but package-lock.json was generated for lockfileVersion2. Ill try to do my best
with it!
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! errno -4048…
Mac 解决控制台报错 nvm is not compatible with the npm
输入 npm config delete prefix
npm config set prefix $NVM_DIR/versions/node/v6.11.1
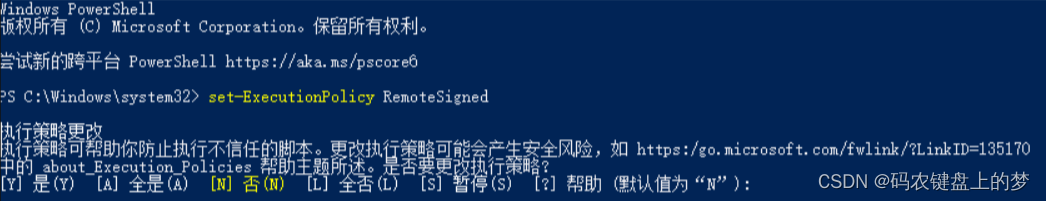
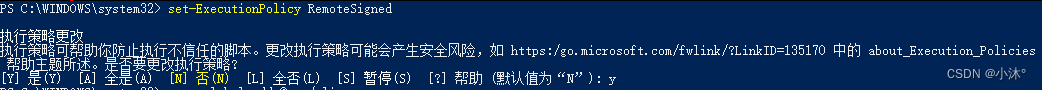
cnpm : 无法加载文件
1、管理员运行vscode,项目根目录键入get-ExecutionPolicy
提示如下,当前状态为受限
Restricted2、执行set-ExecutionPolicy RemoteSigned
可能会报错
hell。要更改当前用户的执行策略,请运行 "Set-ExecutionPolicy -Scope CurrentUs…
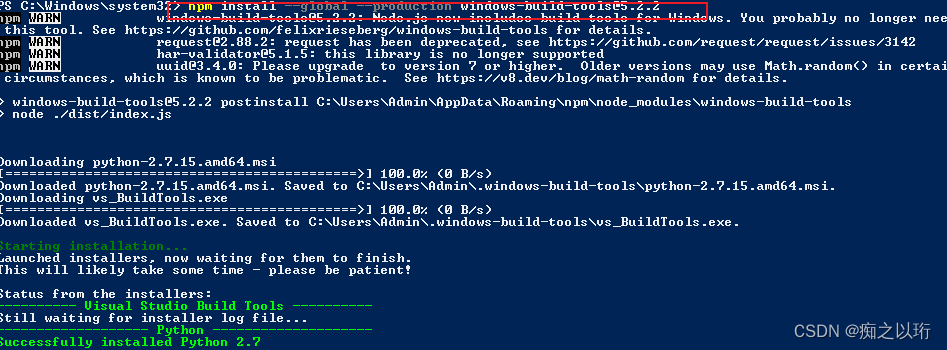
npm安装windows-build-tools等packages时卡在Successfully installed Python 2.7处挂起的解决方法
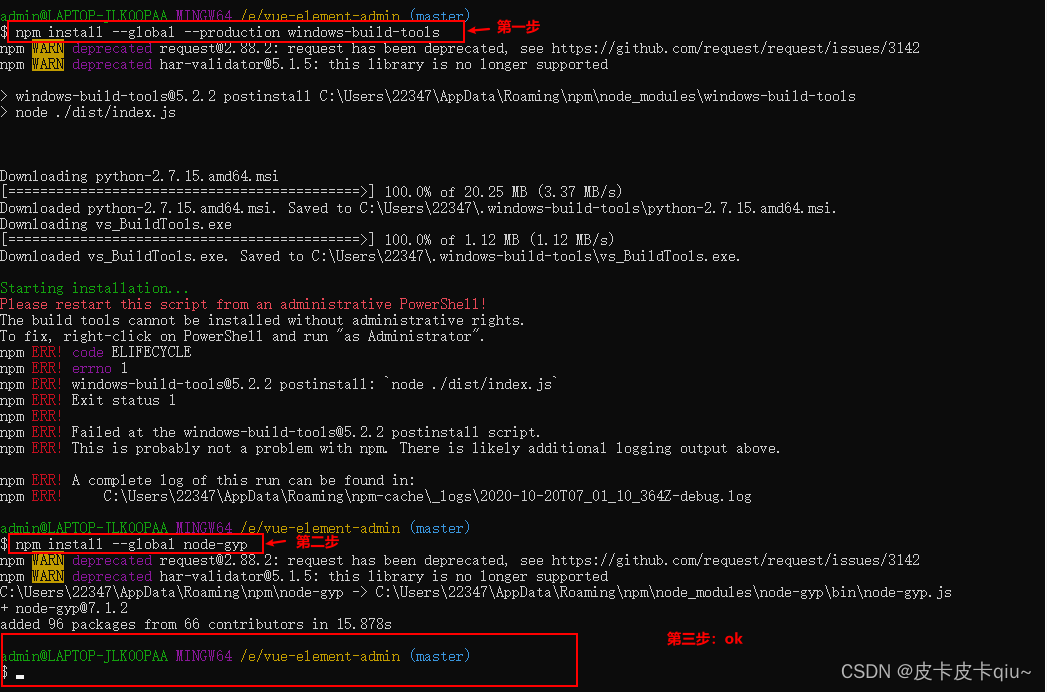
执行
npm install -g --production windows-build-tools
或
npm i -g windows-build-tools
出现问题: 卡在了Successfully installed Python 2.7处,只好CtrlC终止了批处理操作。经过一番查找,参考https://github.com/felixrieseberg/wind…
使用 npm create vue@3 报错 npm ERR! canceled
问题
之前运行都可以成功创建,但今天运行 npm create vue3 的时候报错了,错误信息如下:
解决方法
在网上找了一堆方法都无效。
npm 版本问题,升级到最新版本 npm i -g npm,然后重试 npm create vue3 【x】npm cac…
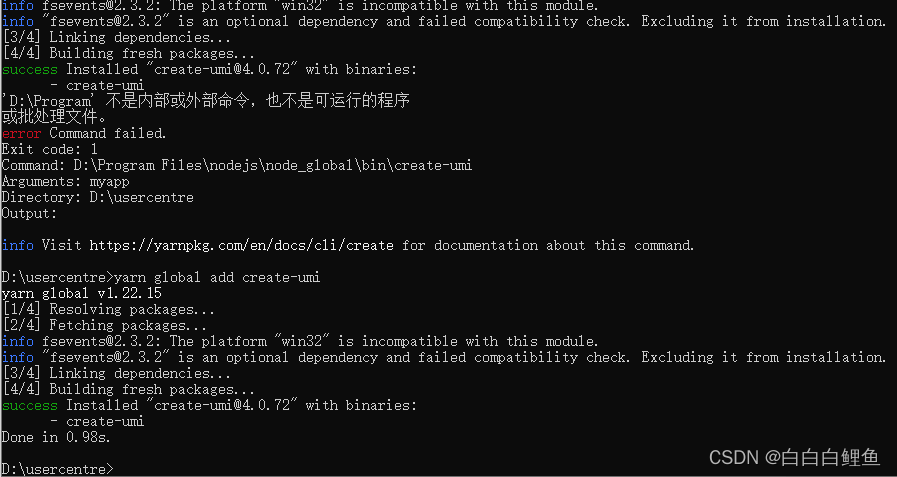
umijs 3.5 + ant landing 构建企业官网初始化
Ant Design Landing - Ant Design Landing Page 的模板与规范
mkdir myapp && cd myapp
npx umijs/create-umi-app npm install rc-queue-anim
npm install enquire-js --legacy-peer-deps
npm install rc-scroll-anim/lib/ScrollOverPac --legacy-peer-deps
npm …
npm install一直卡着不动
npm install一直卡着不动
清理npm缓存: 有时候,npm的缓存可能会导致安装过程中出现问题。你可以使用以下命令来清理npm的缓存:
npm cache clean --force删除node_modules和package-lock.json: 有时候,删除node_modules目录和package-lock.j…
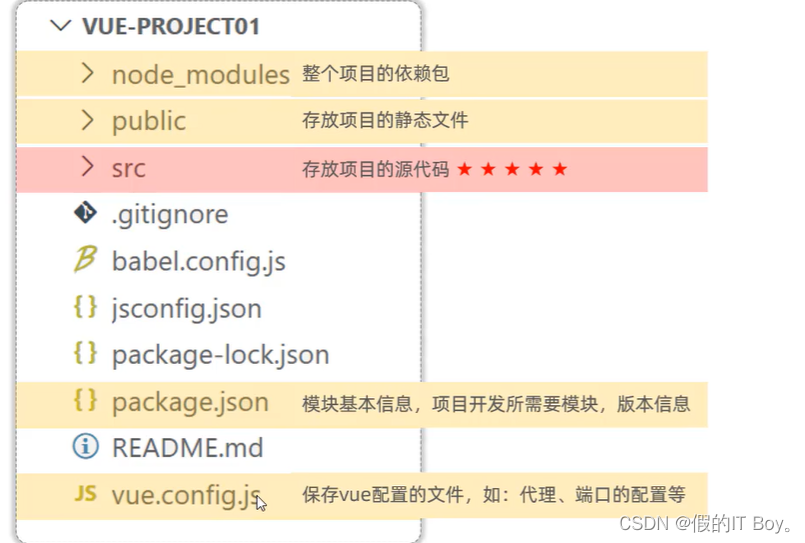
vue-cli十分钟学习入门笔记――开袋即食
vue-cli十分钟学习之从一无所知到糊里糊涂 文章目录vue-cli十分钟学习之从一无所知到糊里糊涂1.为啥要学习Vue?2.NodeJs安装及其npm介绍3.脚手架vue-cli安装4.脚手架vue-cli的HelloWorld5.脚手架目录结构介绍1.为啥要学习Vue?
**为啥?&am…
【vue】用nvm切换node版本
一.问题说明
1.vue项目的node版本不一致时,可以用nvm动态切换node的版本,避免卸载重装
2.nvm可以install指定版本的node,也可以指定使用哪个版本的node二.nvm下载
nvm github下载地址(https://github.com/coreybutler/nvm-windo…
angular+ionic+npm项目运行
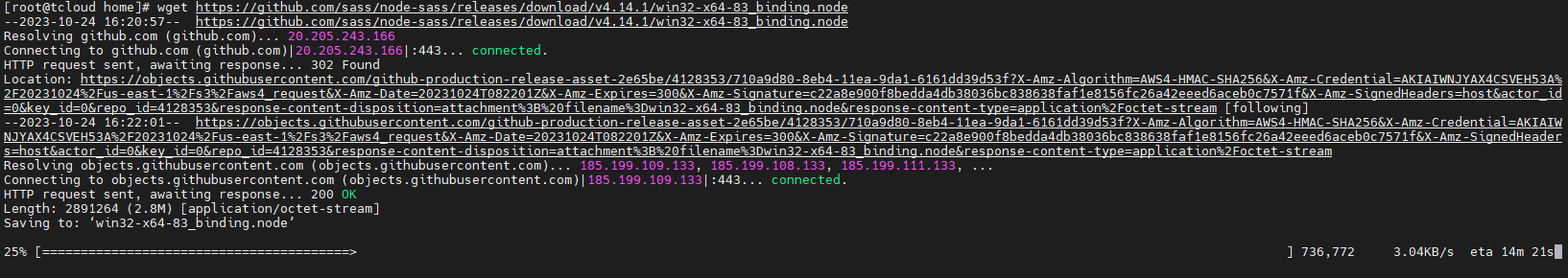
angularionicnpm项目运行 错误记录(1)Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_binding.node(2)The npm warning "A requires a peer of B but none is installe…
全栈混合发布智能建站与移动开发内核-逐浪CMS2 x3.9.5发布
详细介绍:*注:本期开始每次Zoomla!逐浪CMS发布将采用一种花来代表,本期选用荷花,这也是我国澳门特别行政区的区花。Zoomla!已经支持GIt和NPM安装,命令: npm i zoomla(国内用户可使用cnpm&…
process.env环境变量配置方式(配置环境变量区分开发环境和生产环境)
一、process.env 为何物?
言归正传。 process.env 是 Node.js 中的一个环境变量。其中保存着系统的环境的变量信息。可使用 Node.js 命令行工具直接进行查看:
1.安装nodejs2.通过终端(cmd),输入node,进入…
Mac 彻底删除 node 和 npm
1、通过 homebrew 安装的 通过 node -v 查看版本好 然后使用指令删除: brew uninstall node版本号 --force 例:安装的是 v16.20.0,使用brew uninstall node16 --force 进行删除;
2、通过官网 pkg 安装包下载的
直接使用&#x…
Webpack原理(1) — Why Webpack
本文首发于我的个人博客: https://teobler.com, 转载请注明出处 我们怎么使用JS
众所周知,我们在HTML文件中使用JavaScript只能通过script标签来引入:
<script src"./index.js"></script><script>console.log(Hello World…
使用Vue UI界面创建项目
条件准备 1 首先确定已经安装了 node.js 如果尚未安装,可借鉴点击博文 2 安装 vue/cli (旧版vue-cli),具体借鉴 文档 【注】如果本地的 npm 不行,可换用阿里的 cnpm 进行安装相应的包,具体步骤可以参看下面…
ES6语法(五)封装模块化公共工具函数、引入npm包 ,并上传到npm中进行下载
1. 模块化 模块化是指将一个大的程序文件,拆分为许多小的文件(模块),然后将小的文件组合起来。
1.1. 优点
(1)防止命名冲突 (2)代码复用 (3)高维护性 &…
npm/yarn link 测试包时报错 Warning: Invalid hook call. Hooks can only be called ...
使用 dumi 开发 React 组件库时,为避免每次修改都发布到 npm,需要在本地的测试项目中使用 npm link 为组件库建立软连接,方便本地调试。 结果在本地测试项目使用 $ npm link 组件库 后,使用内部组件确报错: react.dev…
项目从npm迁移到pnpm
场景如下:在安装Vue3时默认为使用Npm安装,如图所示: 安装完后项目就包含了基于NPM的node_modules、package.json,以及package-lock.json
如果想使用pnpm去安装依赖项的话,可以通过如下几个步骤实现: ①删…
node.js笔记-模块化(commonJS规范),包与npm(Node Package Manager)
目录 模块化
node.js中模块的分类
模块的加载方式 模块作用域
向外共享模块作用域中的成员
向外共享成员 包与npm(Node package Manager)
什么是包? 包的来源
为什么需要包? 查找和下载包
npm下载和卸载包命令
配置np…
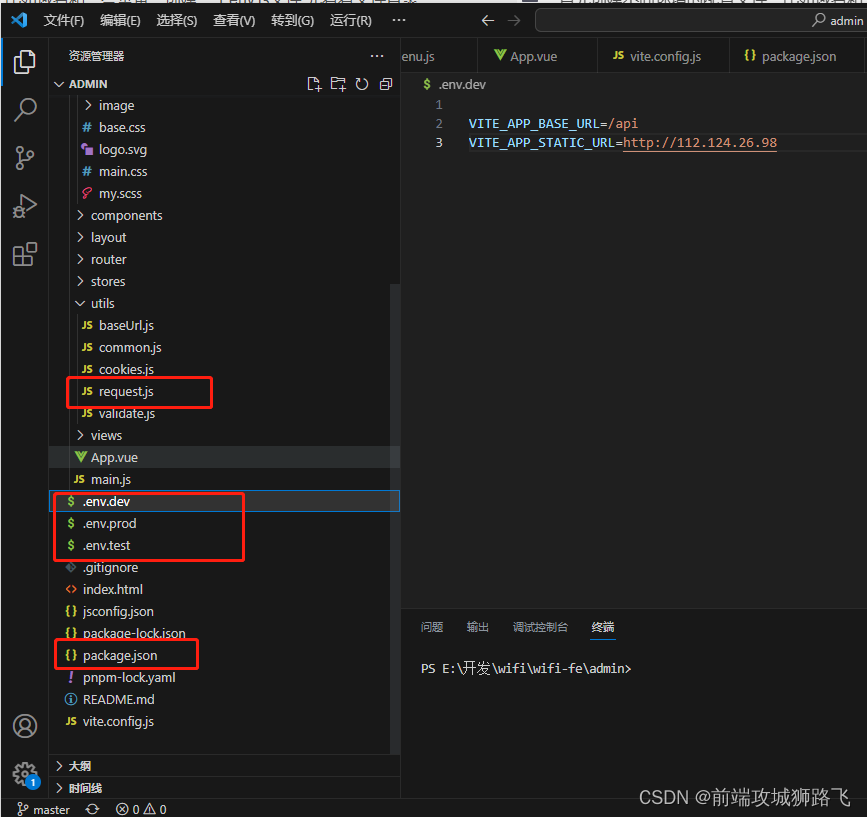
开发环境与生产环境以及第三方模块config
1. 什么是开发环境和生产环境
环境,就是指项目运行的地方。
当项目处于开发阶段,项目运行在开发人员的电脑上,项目所处的环境就是开发环境。
当项目开发完,要将项目放到真实的网站服务器电脑中运行,项目所处的环境就…
NPM下常用的包使用方式
NPM下常用依赖的使用方式NPM命令一、工具类1.Moment.js2.Lodash3.needle4.clipboard二、辅助开发1.Chalk2.Sass、Less3.Eslint三、UI组件ElementPlusVuetifyNaive UIAnt Design总结NPM
NPM是随同NodeJS一起安装的包管理工具,包管理器,用于node插件管理&…
PNPM(高性能的npm)介绍
目录
1、简介
2、项目出现背景
3、安装方式
4、兼容性
5、故障排除
6、功能比较
7、幻影依赖
7.1 当前项目产生的幻影依赖 7.2 使用monorepo 方式产生的幻影依赖
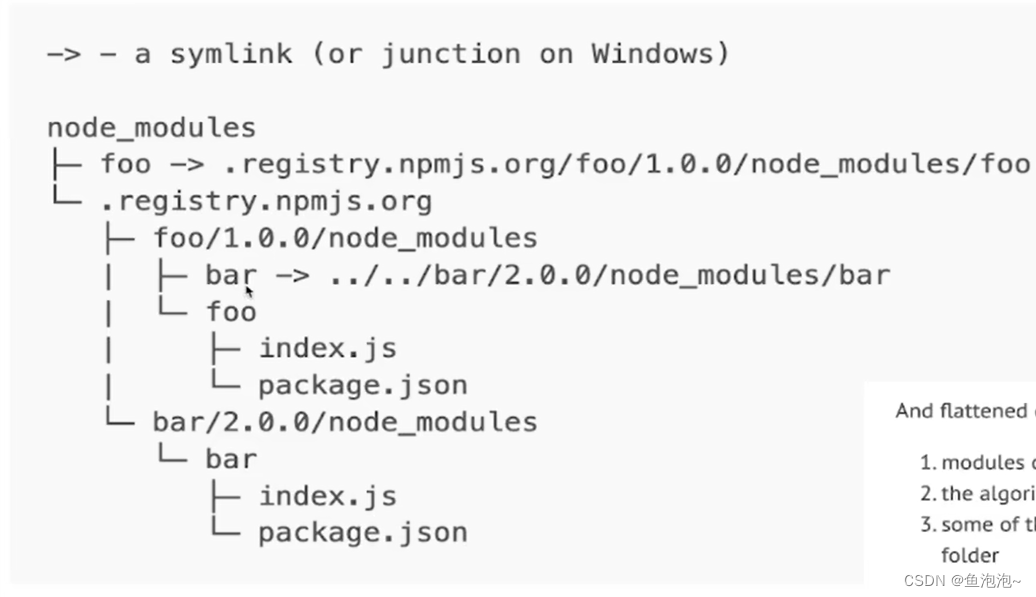
8、基于符号链接的 node_modules 结构
9、使用pnpm进行Node版本管理
10、包存储(store&…
2023最新vue安装(npm,yarn,国内镜像,vue安装,vue导包)全套教程2023年12月最新
第一步(安装npm) 官网地址:https://nodejs.org/en/download windows安装yarn 详细教程_windows yarn-CSDN博客 第二步(yarn下载) windows 下需要下载msi文件 ,下载地址:https://yarnpkg.com/latest.msi npm install -g…
本地开发https解决方案
情景说明
有时候开发需要通过https来进行,那么这个问题怎么解决呢?
通过npm安装mkcert工具
npm安装mkcert
创建自签名 SSL 证书
mkcert 使用指南:如何快速创建自签名 SSL 证书
vue项目本地开发使用刚刚的证书
vue开启https,…
npm镜像管理工具:nrm
1.nrm的安装与使用
sudo npm i -g nrm // 全局安装nrm
nrm ls // 查看可用的镜像
nrm use taobao // 切换源,使用淘宝镜像
npm config get registry // 查看配置是否成功
nrm add <registry> <url>,其中reigstry为源名,url为源的…
前端:NPM的介绍和使用
一、NPM的介绍
NPM是Node.js的包管理器,用于管理Node.js的包NPM提供了方便的方式来安装、管理和分享Node.js的包
二、NPM的使用
1. 安装NPM
要使用NPM,首先需要安装Node.js。安装完成后,可以在命令行中运行以下命令来检查Node.js和NPM是否…
npm install 卡在了 reify:rxjs: timing reifyNode,出现 gyp ERR find Python、gyp ERR find VS
前言
最近跑一个vue的项目,第一步肯定是npm install , 结果就出现我标题上写的那些情况,经过一番搜索,网上一堆方法尝试了,有说叫你用管理员权限运行 npm install --global --production windows-build-tools, 有说叫…
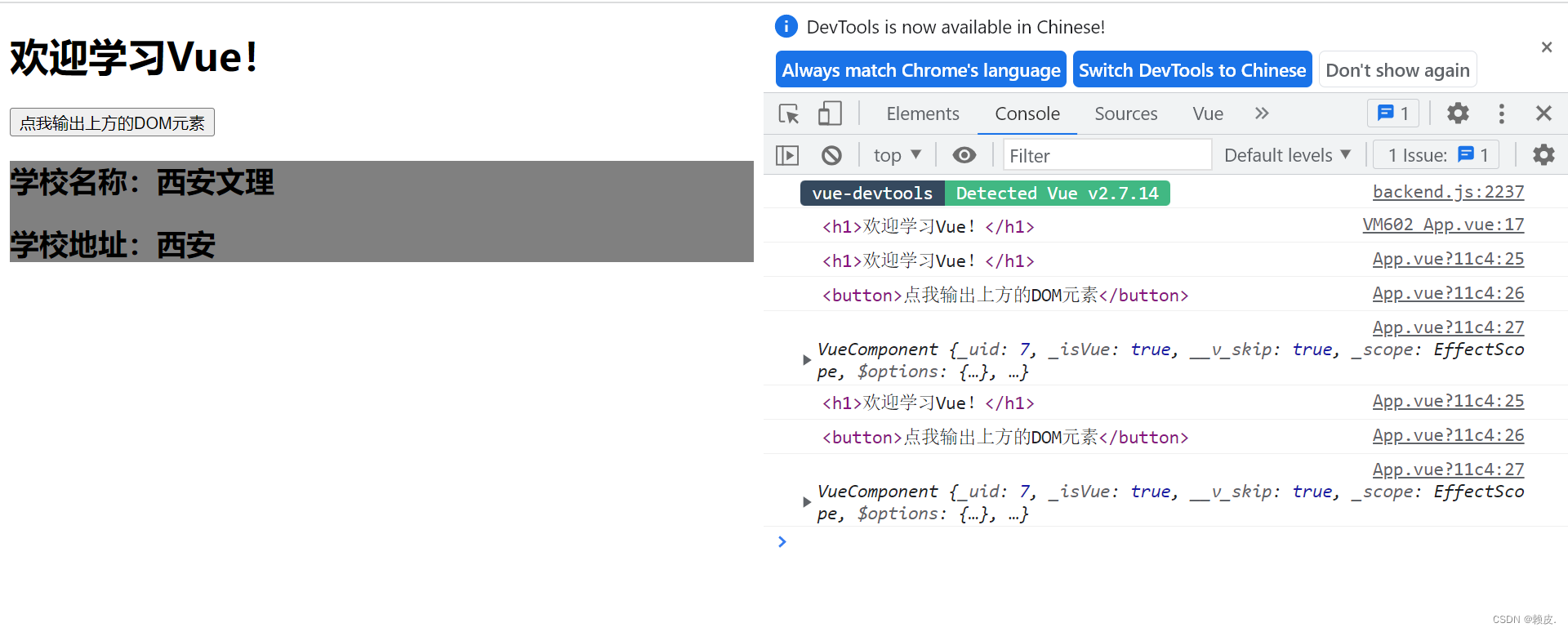
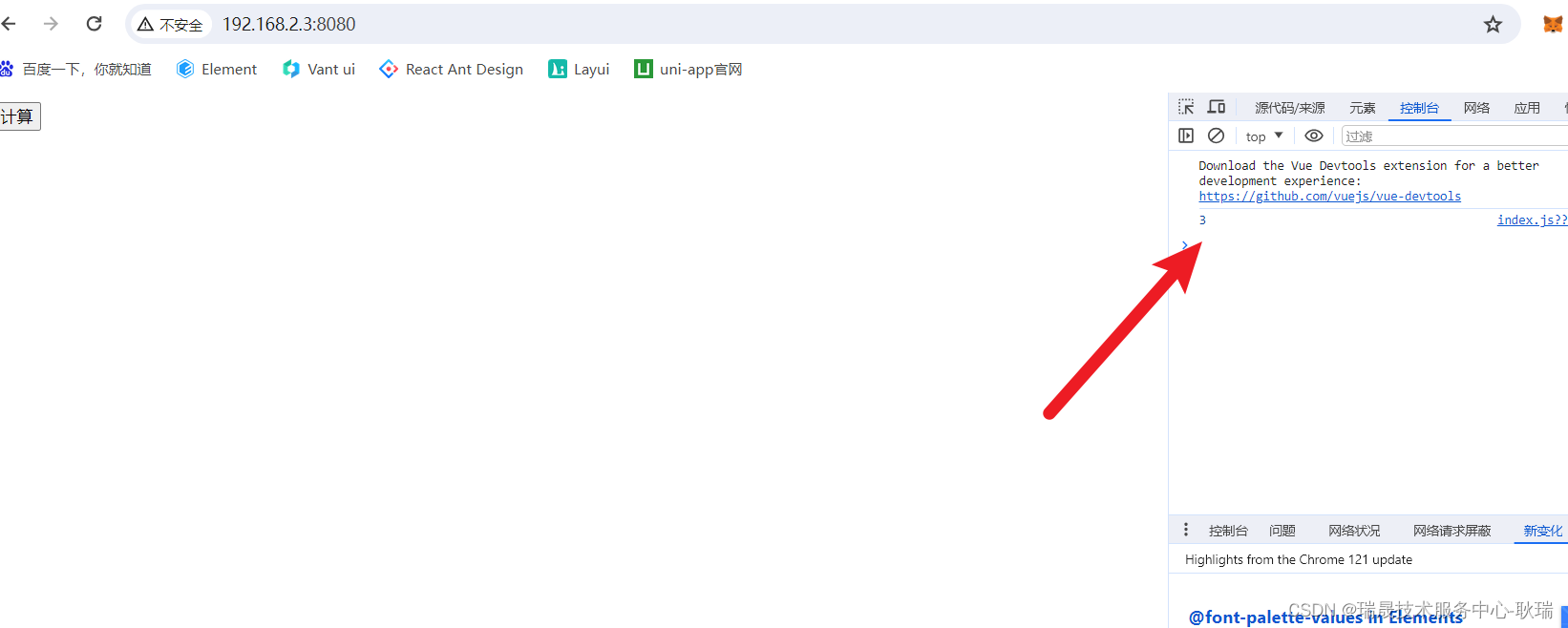
【vue】vue-devtools安装使用
vue-devtools安装使用安装配置使用安装配置 github下载安装包 https://github.com/vuejs/vue-devtools 在这里插入图片描述 yarn配置devtools,使用npm配置遇到一些问题,最后还是决定使用yarn配置 若没有安装yarn,首先全局安装yarn npm inst…
npm Node Sass version 7.0.1 is incompatible with ^4.0.0.
Node Sass version 7.0.1 is incompatible with ^4.0.0.
解决方案输入: cnpm i -D sass 或者 npm i -D sass
npm 升级后,无法运行
更新npm
npm install -g npm9.2.0问题:无法加载文件 D:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
解决:依次输入如下命令
get-ExecutionPolicySet-ExecutionPolicy -Scope CurrentUserRemoteSignedget-ExecutionPolicy…
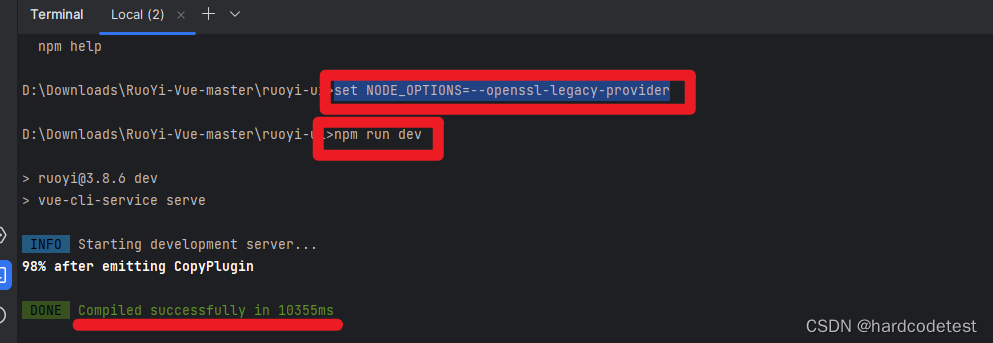
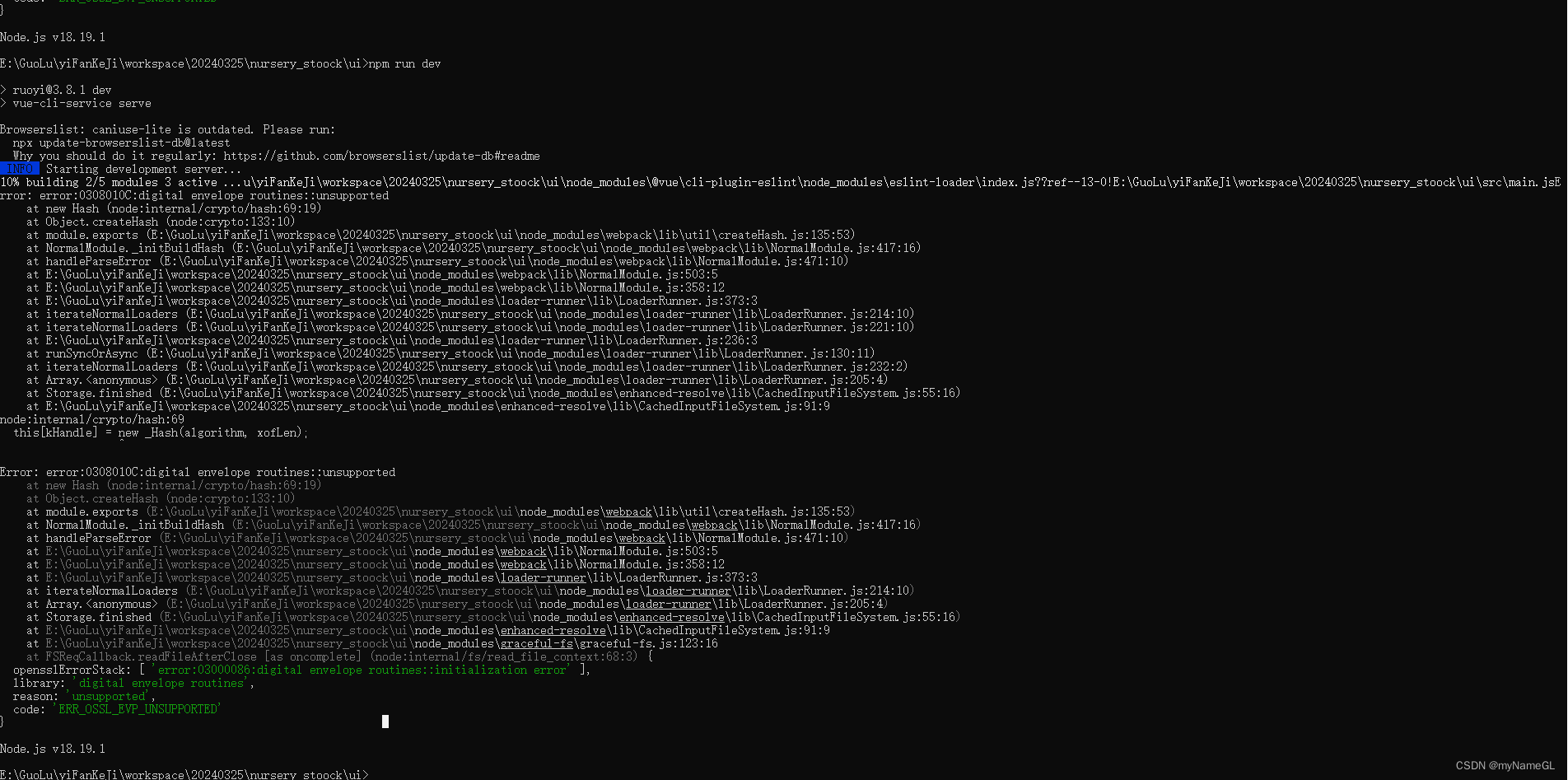
【工作记录】记一次执行npm run dev报错的问题
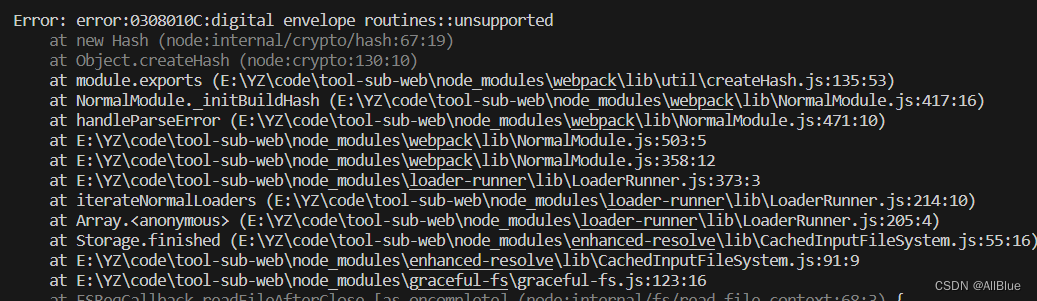
记录一个npm run dev 报错的问题。 今天在家里电脑跑npm run dev的时候报错,报错内容如下:
error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:71:19)at Object.createHash (node:crypto:133:10)at module.exports (E…
利于搭建国内网站的免费CDN加速github和npm方式
记录下常用的免费cdn,以下链接可直接访问我部署的数据,那么根据这个格式可替换为你对应的数据仓库格式。 建议有回源选回源。 npm可用来加速访问npm包内资源 aliyun https://npm.elemecdn.com/hexo-theme-a4latest/source/css/markdown.css https://gith…
yarn : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。
一、记一次 yarn 错误排查解决
在 Windows 系统中使用 Windows PowerShell 执行 yarn 命令,报错为: yarn : 无法加载文件 C:\Users[UserName]\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。
二、导致此错误的原因是ÿ…
npm package.json private字段的作用
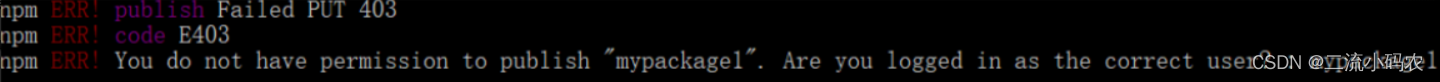
该属性主要是防止你手残执行了npm publish,发布了你不想发布的包,或者发布到不想发布的npm私服…
当配置了
{"private": true
}后执行npm publish,当然前提你登录了,然后就会报出如下的错误: 可以看到提示…
npm install:Could not resolve dependency:peer... 原因和解决方案,长期更新npm相关错误问题!
前言
最近一个后台管理项目中我集成了tailwindcss框架;在公司的电脑上npm install是没问题的,到家里的电脑npm install 就报错; 报错日志如下:
# npm resolution error report2021-05-22T14:02:27.205ZWhile resolving: ymsh1.0…
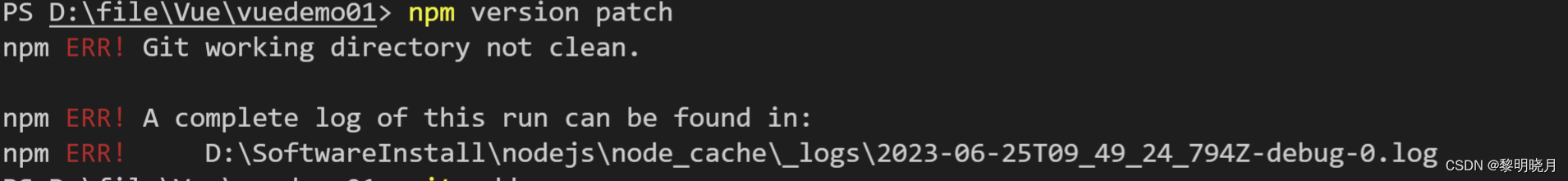
npm run eject时最常见报错解决
npm run eject导入webpack其中最常见的就是这个错误 这是因为git配置的原因
解决办法有两个 如果你有git 把代码提交了就好了
如果你不是在用git管理项目 在scr目录下将.get文件干掉就好了
dependencies devDependencies peerDependencies三者的区别
文章目录DependenciesDevDependenciesPeerDependencies参考Dependencies
首先dependencies是大家最常用的,比如项目依赖了vue,那么vue就是dependencies,这里的依赖是会被最终构建到部署环境的
// 将会保存到dependencies中
npm install vue…
Vue2项目开发-创建Vue项目(刚刚学完了Vue2的基础知识,但是缺乏项目练习的小伙伴比较适合阅读本篇文章)
1.安装以及配置VSCode
2.安装vue脚手架
(1)先安装nodejs(官网:http://nodejs.cn/) 根据自己电脑配置安装 安装好后:按住WinR输入cmd回车,接着输入node -v 和 npm -v查看版本号,如果成功则继续,失败先不要急…
ERR: node-gyp rebuild No Xcode or CLT version detected
在执行npm install 或者 vue create的时候报错出以下的错误:
> node-gyp rebuildNo receipt for com.apple.pkg.CLTools_Executables found at /.No receipt for com.apple.pkg.DeveloperToolsCLILeo found at /.No receipt for com.apple.pkg.DeveloperToolsCL…
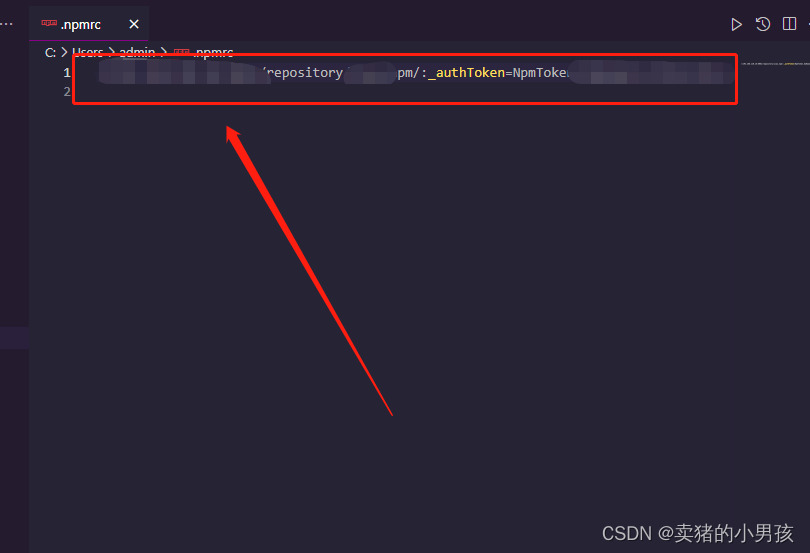
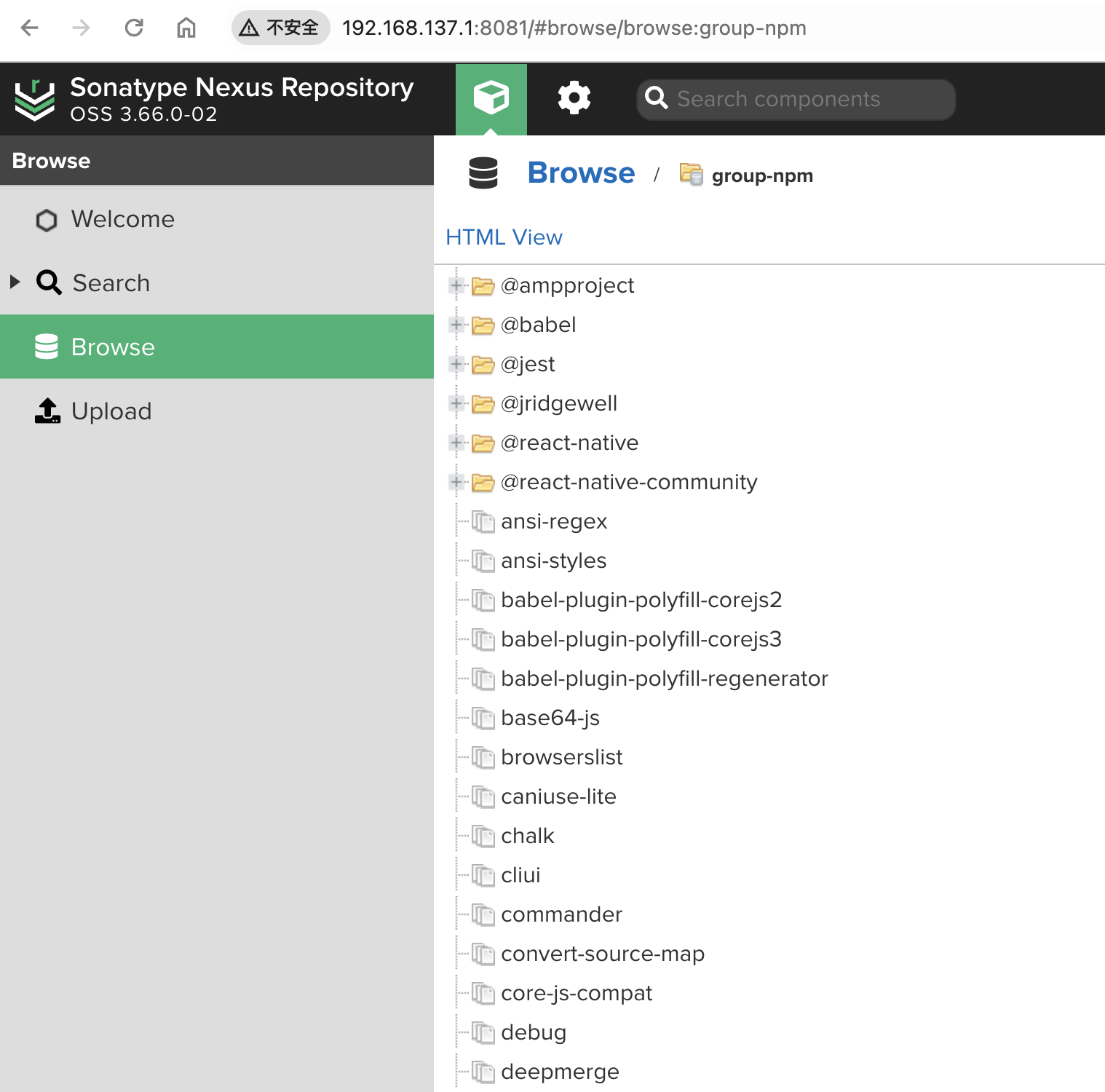
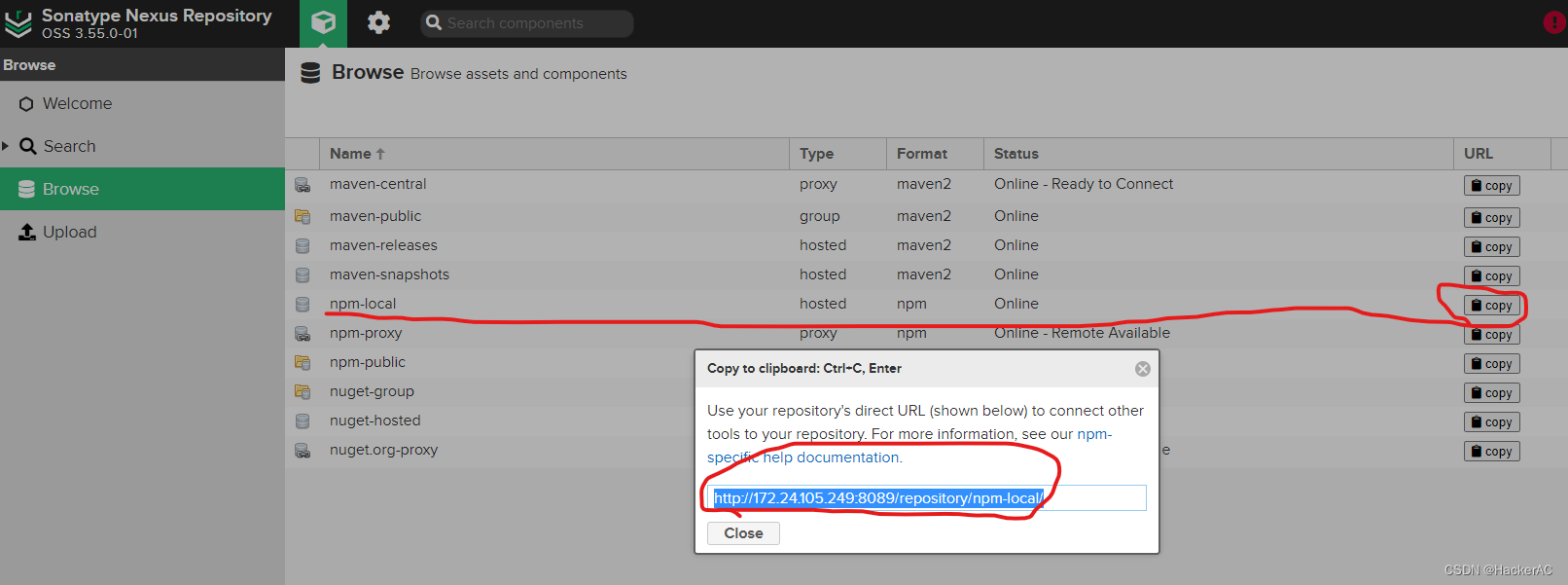
work-notes(15):私服报错401,Sonatype Nexus Repository Manager,may not contain non-url-safe chars如何解决?
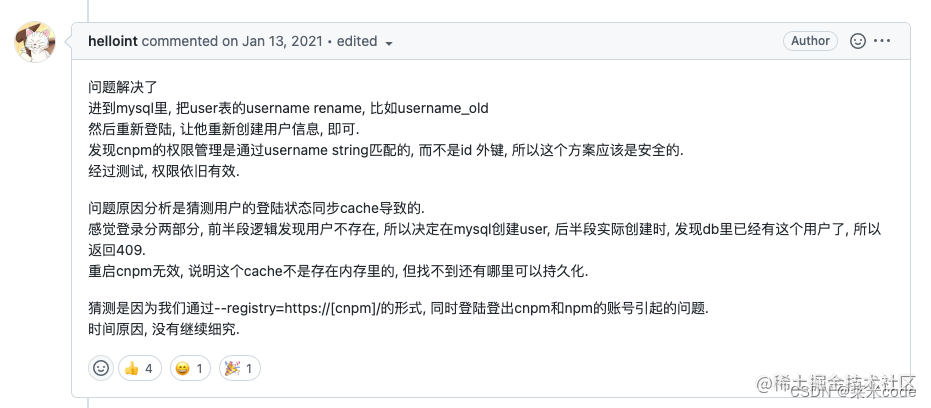
时间:2022-05-30 文章目录问题描述回归重点,code 401 认证失败问题如何解决1、找到node本地文件 .npmrc2、删除里面的地址和 token3、重新登录4、总结问题描述
报错:
code 401
npm ERR! Unable to authenticate, need: BASIC realm"Son…
node.js与gulp相关服务器搭建、模块化、npm包、操作文件理论与案例
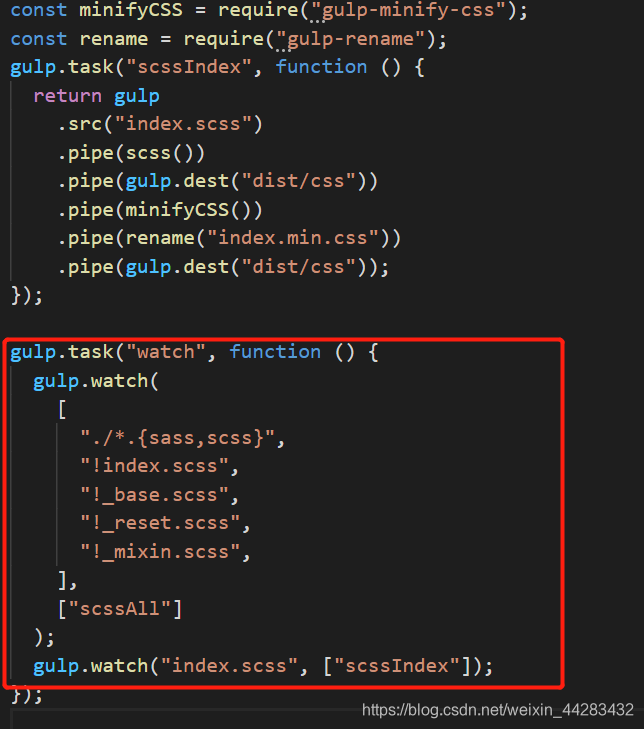
node.js 概念:node.js是一个js运行环境,有大量的api node.js谷歌V8引擎大量的api 读取一个js文件:cmd中 --------------node 文件名 作用:js依赖于浏览器的js引擎,只能在页面运行,而no…
vue build 后页面空白
新建了一个Vue 项目,本地运行正常,build后放到服务器,页面空白,没有报错,以前因为根路径问题出现过空白页,但是基本都会,报404,这次没报错,检查路径配置
publicPath: ./, 也没问题&…
解决npm init --yes出现ERR!的问题
在 VSCode 终端输入 npm init --yes 命令时出现以下问题: 解决方法:npm init 按照自定义的方式输入完毕以后会进入确认环节,输入:Y
关于npm run dev 报错‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序的问题
我去网上搜了搜 ,说webpack新版本的bug,要装老版本,我试了一下发现问题依然没有解决。 解决办法: 重新安装node_models 将之前的node_models 删除 再重新安装 用镜像安装会快一点 npm install --registry https://registry.npm.…
如何启动一个Vue项目
如何启动一个Vue项目序nodejs的下载与安装nodejs安装与否的检测配置镜像安装全局vue-cli创建项目启动项目序
记录一下,省得以后忘记
nodejs的下载与安装
根据自己的操作系统选择对应的版本进行下载,依据安装助手提示进行安装 官网地址:htt…
npm全局模式路径配置
npm全局模式路径配置一、npm二、全局配置三、prefix配置四、参考一、npm
npm是世界最大的包管理器。(原话: npm is the world’s largest software registry.) 二、全局配置
全局(global)模式操作下,软件包会安装在prefix 目录下,而不是当前…
微信小程序在使用vant组件库时构建npm报错
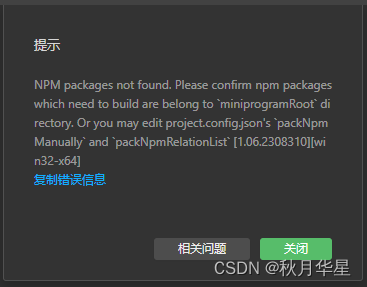
在跟着vant官方进行使用步骤一步步操作时,由于要构建NPM,但NPM包在App配置文件的外部 所以在做下图这一步时: 接着再进行npm构建时会报错
message:发生错误 Error: F:\前端学习\前端框架\小程序\project\demo\miniprogram解决方法 …
Vue两个很好用的UI库ElementUI ViewUI
Element UI开发文档
npm 安装 npm i element-ui -S 引入 Element
完整引入 在 main.js 中写入以下内容:
import Vue from vue
import ElementUI from element-ui
import element-ui/lib/theme-chalk/index.css
import App from ./App.vueVue.use(ElementUI)new V…
cnpm安装Electron
cnpm安装Electron
国内使用npm安装Electron可能会报错,所以使用cnmp安装Electron
安装npm:brew install node
安装cnpm:npm install -g cnpm --registryhttps://registry.npm.taobao.org
安装Electron:npm install electron -…
Electron开发环境准备
Electron开发环境准备
NVM安装:
Mac/Linux:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
export NVM_DIR“KaTeX parse error: Exp…
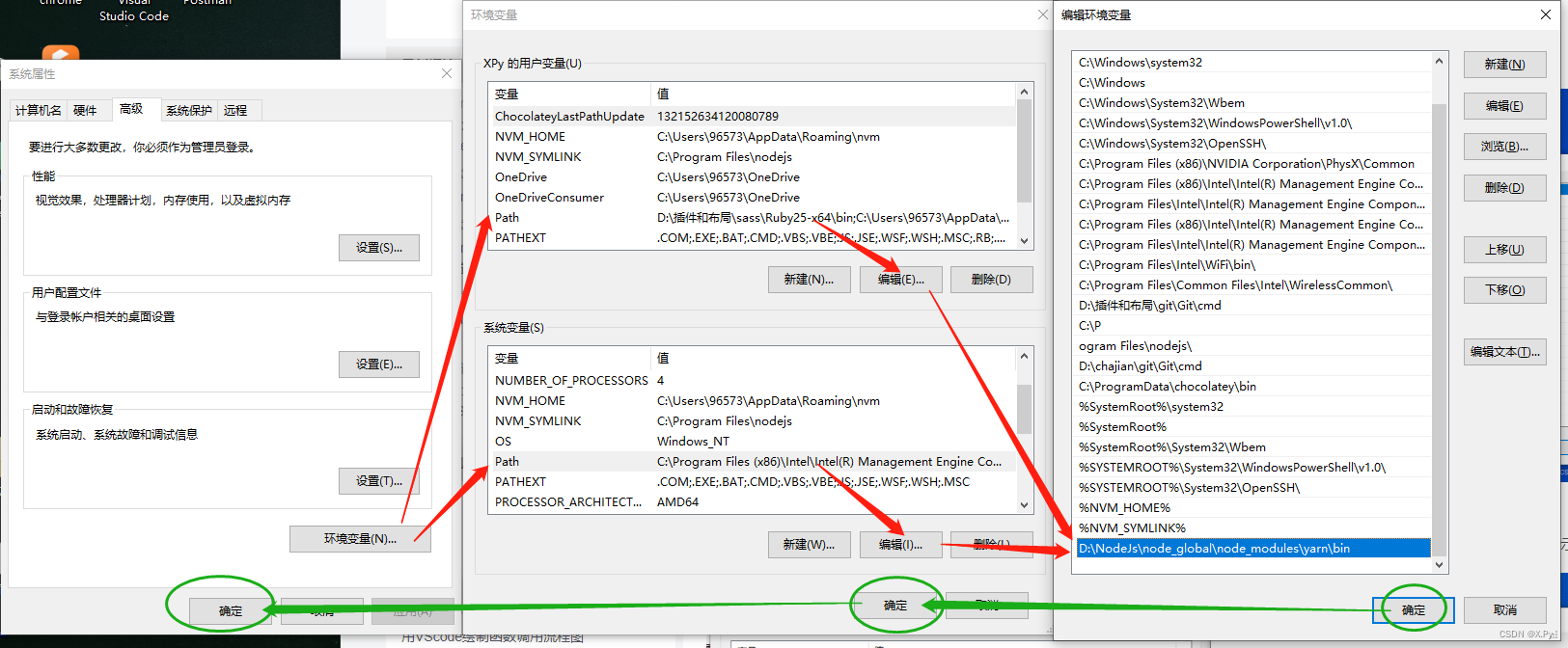
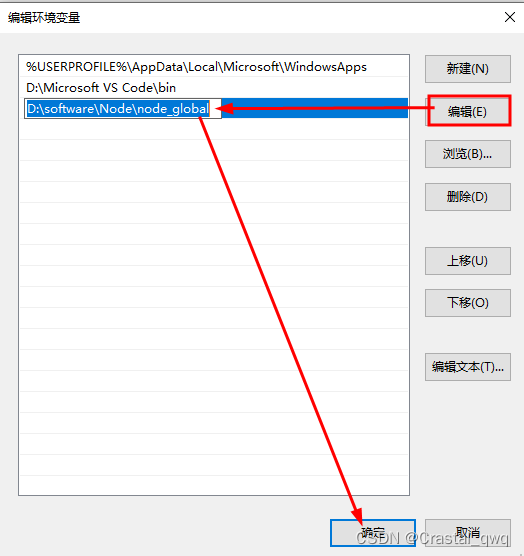
‘npm‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
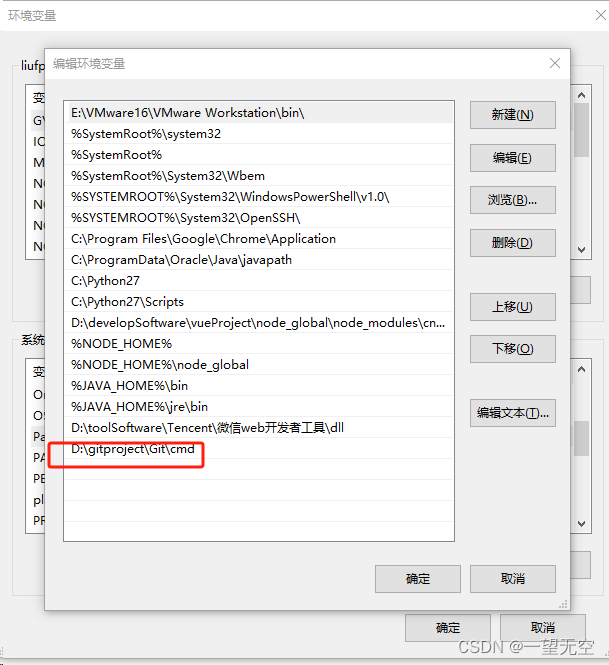
补充: 系统变量的配置路径是:D:\Sprite\Node 错误的是:D:\Sprite\Node\node_modules
参考这篇文章
vue3 安装和配置vue全家桶
一、Vue-CLI3新建项目
1.新建项目
vue create project-name
二、配置全家桶
2.安装路由
npm install vue-router --save-dev router > index.js 配置代码
import Vue from vue
import VueRouter from vue-router //导入路由 // 解决ElementUI导航栏中的vue-router在3…
去除npm build的performance性能警告
npm build完以后,出现以下警告:
WARNING Compiled with 2 warnings …
安装npm和react
下载react
下载node链接
或者: https://nodejs.org/zh-cn/download/
下载以后重启电脑(刷新环境变量) 或者手工刷新环境变量
检查环境变量
node -v
npm -v如果没有问题应该是这两个: 修改镜像源
npm config set registry ht…
npm install各种报错
安装项目时各种报错 npm ERR! code 1
npm ERR! path E:\项目\完整\谷粒商城\renren-fast-vue\node_modules inode-sassnpm ERR! command failed
npm ERR! command C: Windows\system32\cmd.exe /d /s /c node-gyp rebuildnpm ERR! gyp info it worked if it ends with ok
npm …
手把手教你用docker部署自己的npm私服verdaccio
文章目录前言开始配置加速安装verdaccio优化全局配置项目配置便捷工具备注前言
在工作开发的过程中,不可避免的会封装一些自己的组件,工具库,甚至脚手架等等。但受限于公司的规定,或者其他原因,这些封装好的npm包一般…
如何更换yarn或者npm镜像源
yarn 或者 npm 的默认镜像源比较慢。可以如下更新
npm config get registry // 查看源
npm config set registry https://registry.npm.taobao.org/ // 设置源yarn config get registry // 查看源yarn
yarn config set registry https://registry.npm.taobao.org/ // 设置…
解决npm报错Error:EEXIST: file already exists, mkdir “文件路径“,yarn create vite-app 报文件名、目录名或卷标语法不正确
解决npm报错Error:EEXIST: file already exists, mkdir "文件路径",yarn create vite-app 报文件名、目录名或卷标语法不正确 第一个问题出现原因解决办法 第二个问题出现原因解决引用文章 第一个问题出现原因
我这里出现错误是因为在配置npm命令目录与n…
在外包做开发 3 年,为了进大厂,耗时半年,整合出 25W 字 Java 全栈面试题,这就是我的决心
这个是大概的目录内容 这份 Java 高级全栈的面试题内容很多,面试题(含答案)的质量肯定是一点问题都没有的,但就是有一个很大的缺点,就是内容太多了!!!老师十分想给大家全部截图展示出…
pnpm新建vite+vue3项目 以及pnpm和npm的区别
pnpm新建vitevue3项目 以及pnpm和npm的区别
构建前需要安装以下配置 Node环境npm环境 安装pnpm
npm install -g pnpm设置镜像源
pnpm config set registry https://registry.npm.taobao.org/# 检查
pnpm config get registry配置pnpm环境 在终端运行pnpm create vite (项目名…
Node.js安装及环境配置之Windows篇
Node.js安装及环境配置之Windows篇
一、安装环境
1、本机系统:Windows 10 Pro(64位) 2、Node.js:v6.9.2LTS(64位)
二、安装Node.js步骤
1、下载对应你系统的Node.js版本:https://nodejs.org/en/downloa…
如何降低node 包版本
降低node版本的方法:首先全局安装n模块;然后通过“n rm v8.16.0”卸载指定的node版本;接着安装nvm;最后通过“nvm use 10.16.2”安装指定版本即可。 本文操作环境:windows7系统、nodejs10.16.2版,DELL G3电…
npm与node版本不匹配问题解决思路
1.报错 npm WARN EBADENGINE Unsupported engine { npm WARN EBADENGINE package: ‘electron-packager17.1.1’, npm WARN EBADENGINE required: { node: ‘> 14.17.5’ }, npm WARN EBADENGINE current: { node: ‘v12.22.9’, npm: ‘8.5.1’ } npm WARN EBADENGINE } np…
自定义小程序组件发布到npm
初始化项目
创建文件夹,例如
mkdir my_test_mini_modulecd 到文件执行初始化
cd my_test_mini_module
npm init按照提示输入对应的信息,最终得到一个package.json
{"name": "my_test_mini_module","version": "1…
npm install报错(syscall unlink npm ERR ERRNO -4048)
npm install报错(syscall unlink npm ERR ERRNO -4048)
问题
D:\workspace\podcast-oms> npm install --registryhttps://registry.npm.taobao.org
npm WARN tarball tarball data for postcss5.2.18 (sha1-uthSX1GJE9jkPWLMZgw2RB4U8U) seems to b…
npm、pnpm、yarn的常用命令
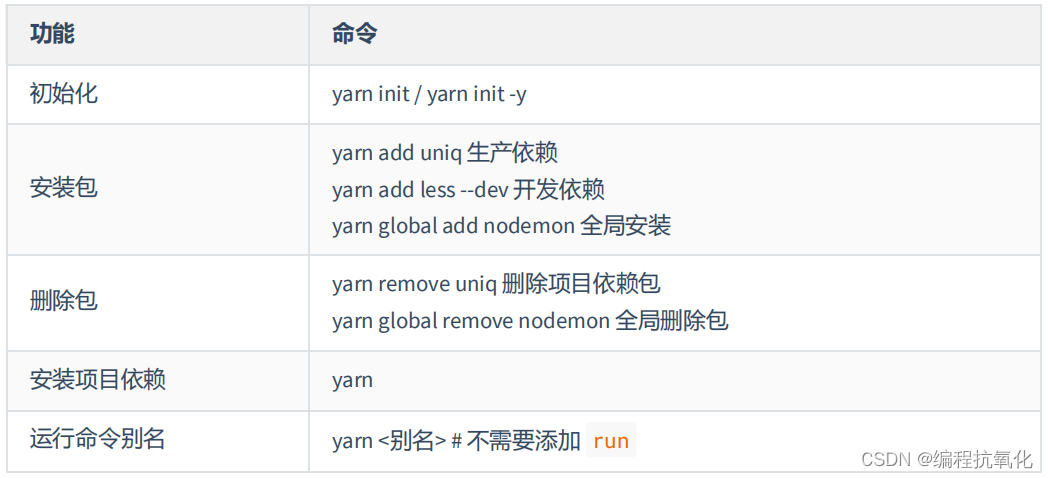
npm、pnpm、yarn的常用命令 文章目录npm、pnpm、yarn的常用命令一、常用命令1、npm命令2、pnpm命令:3、yarn命令二、对比一、常用命令
1、npm命令
npm init: 初始化一个新的npm包。 npm install: 安装项目依赖项。 npm install : 安装指定的包。 npm install --sa…
Node【二】NPM
文章目录🌟前言🌟NPM使用🌟NPM使用场景🌟NPM的常用命令🌟NPM命令使用介绍🌟 使用NPM安装模块🌟 下载三方包🌟 全局安装VS本地安装🌟 本地安装🌟 全局安装&…
使用Vue脚手架【Vue】
3. 使用 Vue 脚手架
3.1 初始化脚手架
3.1.1 说明
Vue脚手架是Vue官方提供的标准化开发工具(开发平台)最新的版本是4.x文档:https://cli.vuejs.org/zh/
3.1.2 具体步骤
第一步(仅第一次执行):全局安装…
npm install 报错npm ERR code EMISSINGARG
在使用antv x6软件时,本地下载时出现下列的报错
# npm install antv/x6 --save npm ERR! Linux 4.15.0-142-generic npm ERR! argv "/usr/bin/nodejs" "/usr/bin/npm" "install" "antv/x6" "--save" npm ERR! n…
Node版本管理工具
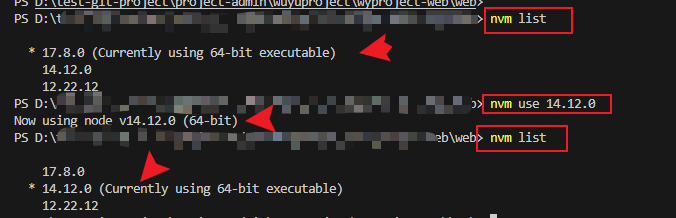
一、nvm简述 官网地址:https://nvm.uihtm.com/ nvm(全称:node.js version management),是一个nodejs的版本管理工具,为解决node.js各种版本存在不兼容问题,可以使用nvm工具快速安装和切换不同版…
git拉取项目、上传项目
记录git拉取项目、上传项目
拉取项目
首先要进到我们要把项目拉取的到文件夹,右击选择git命令行工具(Git Bash Here) 使用git命令拉取项目
git clone 项目地址搞定!!!
上传项目到git仓库
1.先把云仓库…
Mac安装和卸载node和npm
1、官网下载
访问nodejs官网,点击稳定版,并下载 https://nodejs.org/en
2、安装
双击刚下载的文件,按步骤默认安装就行
3、 验证
安装完成后打开终端
npm -vnode -v如下图出现版本信息,说明安装成功
4、环境配置
打开M…
解决安装nrm,执行nrm ls时出现的const open=require(‘open’)问题
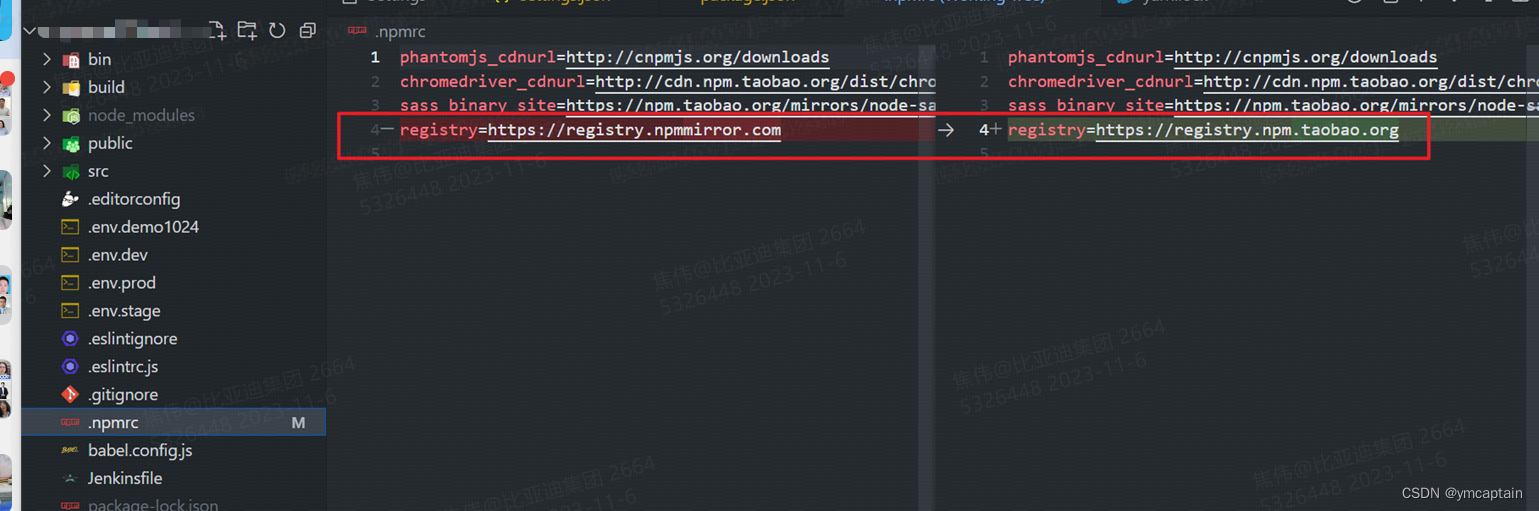
最开始安装的淘宝镜像源为npm config set registryhttps ://registry.npm.taobao.org/,后来看到镜像源变了,就换了下面的,
下载新的npm淘宝镜像资源包npm config set registry http://registry.npmmirror.com
查看,安装成功&…
前端工程化 搭建私有组件库 组件从开发到发布私有npm仓库的全过程
前言 基于Vue3.0 TS的组件从开发组件库到发布私有npm仓库的全过程
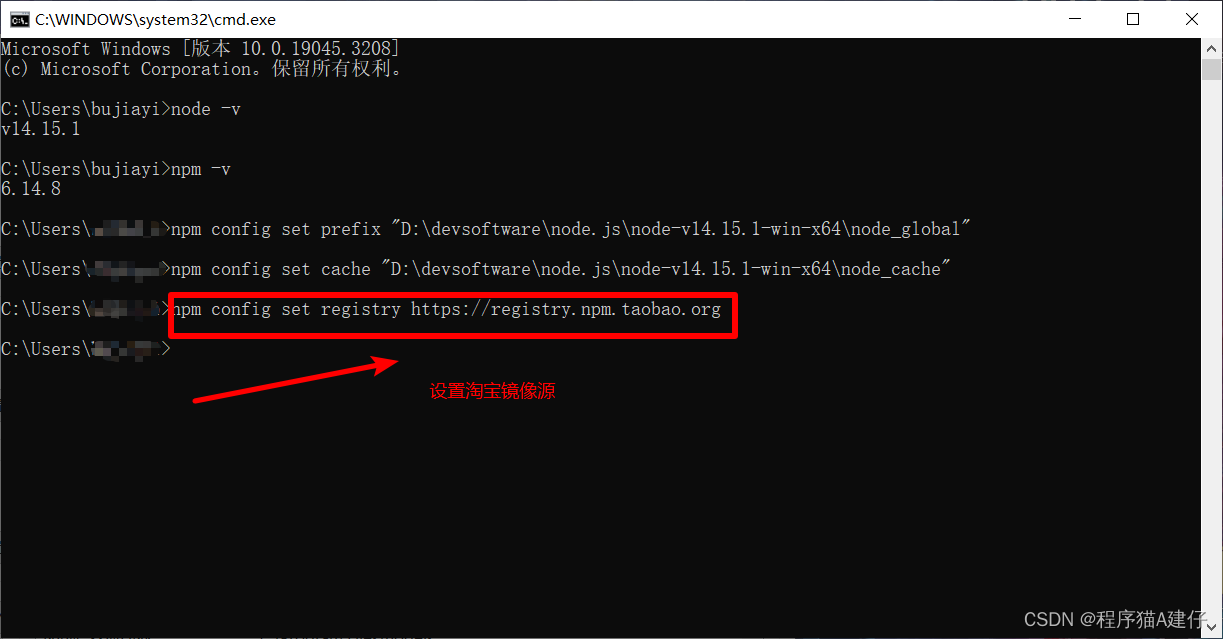
环境 这里列出本文所使用的环境版本
vue 3.0
vue/cli 4.5.9
nodeJs 14.15.1
npm 6.14.8 vue --version vue/cli 4.5.9 npm -v 6.14.8 node -v v14.15.1 步骤 创建项目 使用 vue-cli 创建一个 vue3 项目&a…
Linux服务安装node,npm与yarn
目录 Linux服务安装node,npm与yarn
可以直接在win或者Linux安装node官网(中文版)下载所需要的版本
通过epel 的来安装 node
安装npm
利用npm安装yarn
卸载yarn
安装依赖
运行 本篇文章仅是本人遇到的问题,希望可以对你有帮…
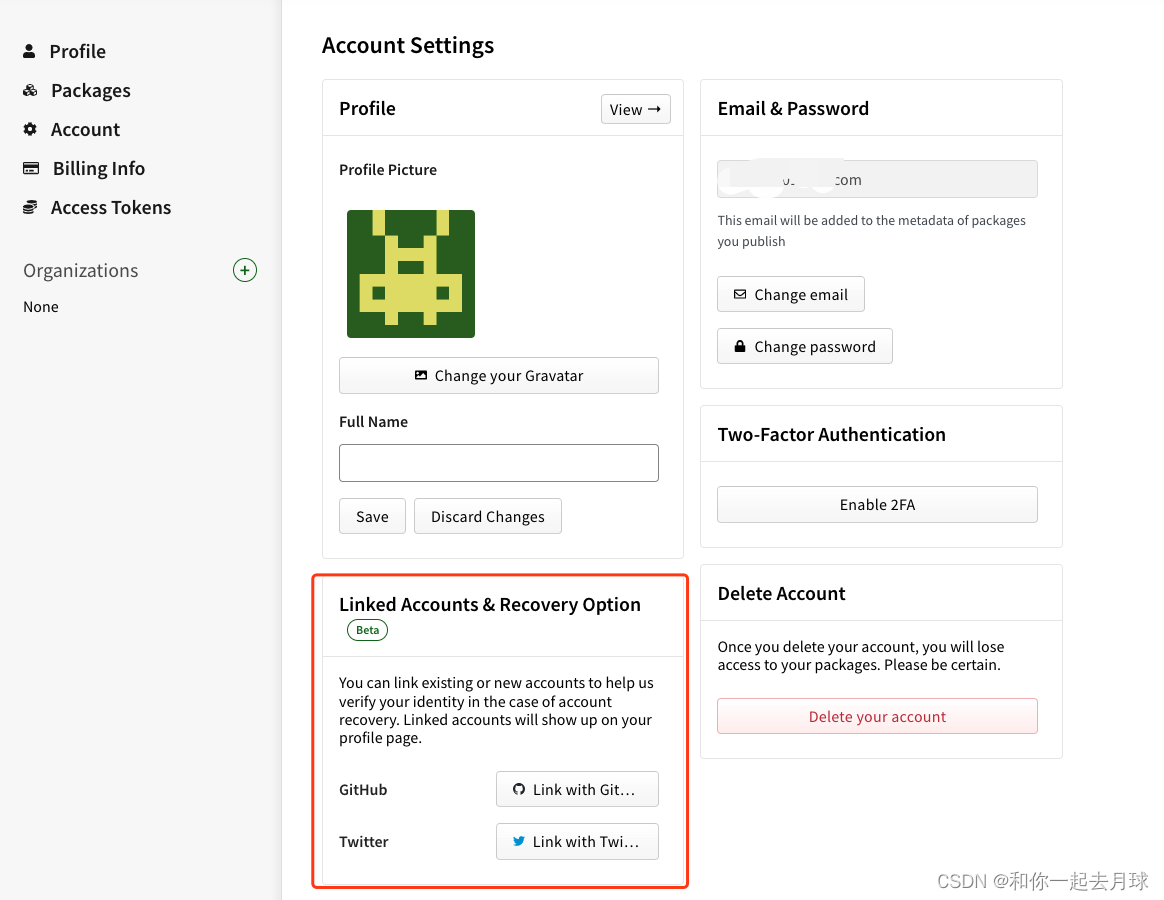
npm 配置双因素身份验证
目录
1、关于双因素身份验证
2、NPM上的双因素身份验证
2.1 授权和写入
2.2 仅限授权
3、先决条件
4、从网站配置2FA
4.1 启用2FA
4.2 为写入禁用2FA
4.3 禁用2FA
5、从命令行配置2FA
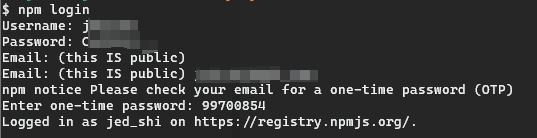
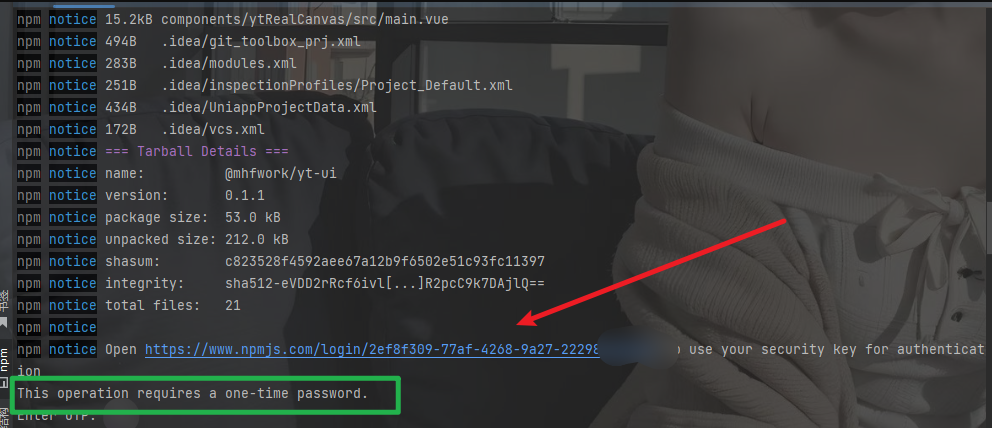
5.1 从命令行启用2FA
5.2 从命令行发送一次性密码
5.3 从命令行删除2FA
6、配…
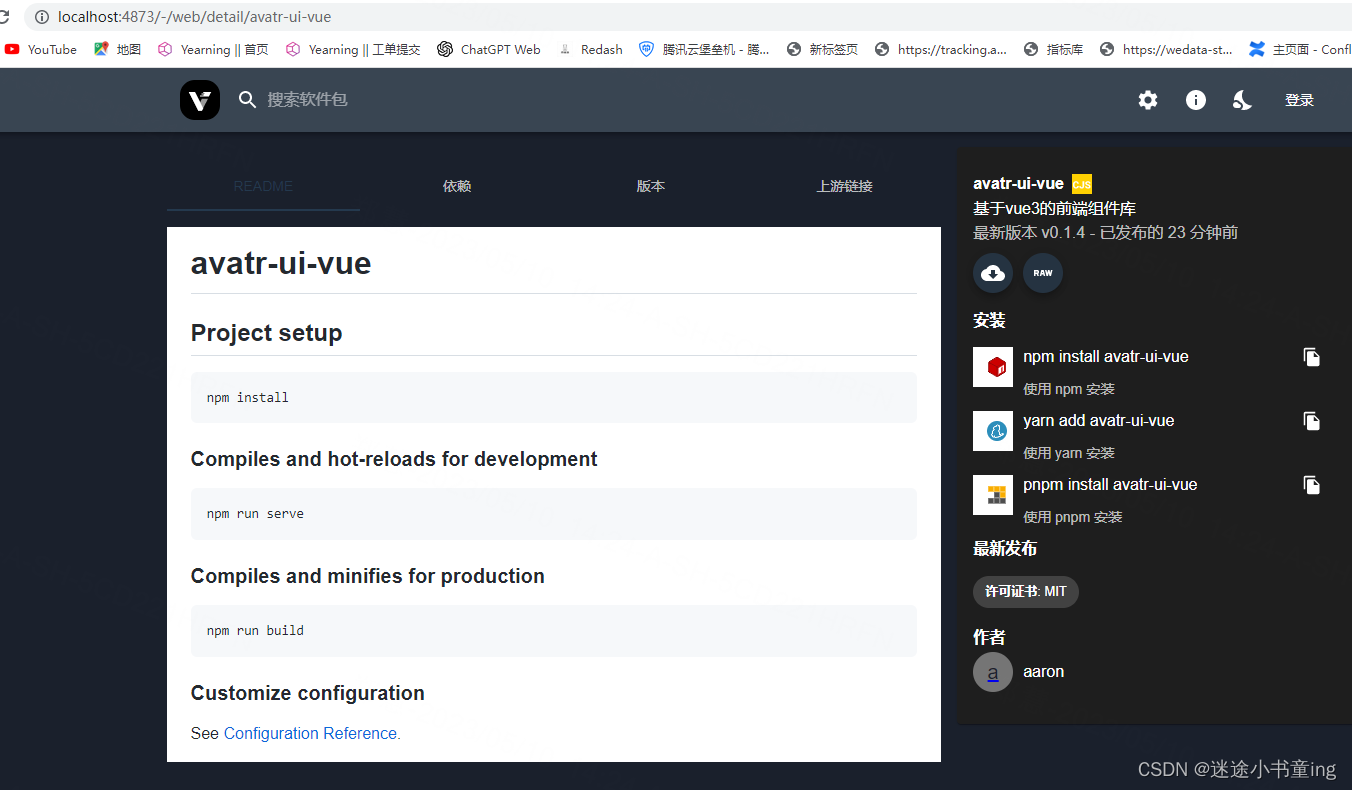
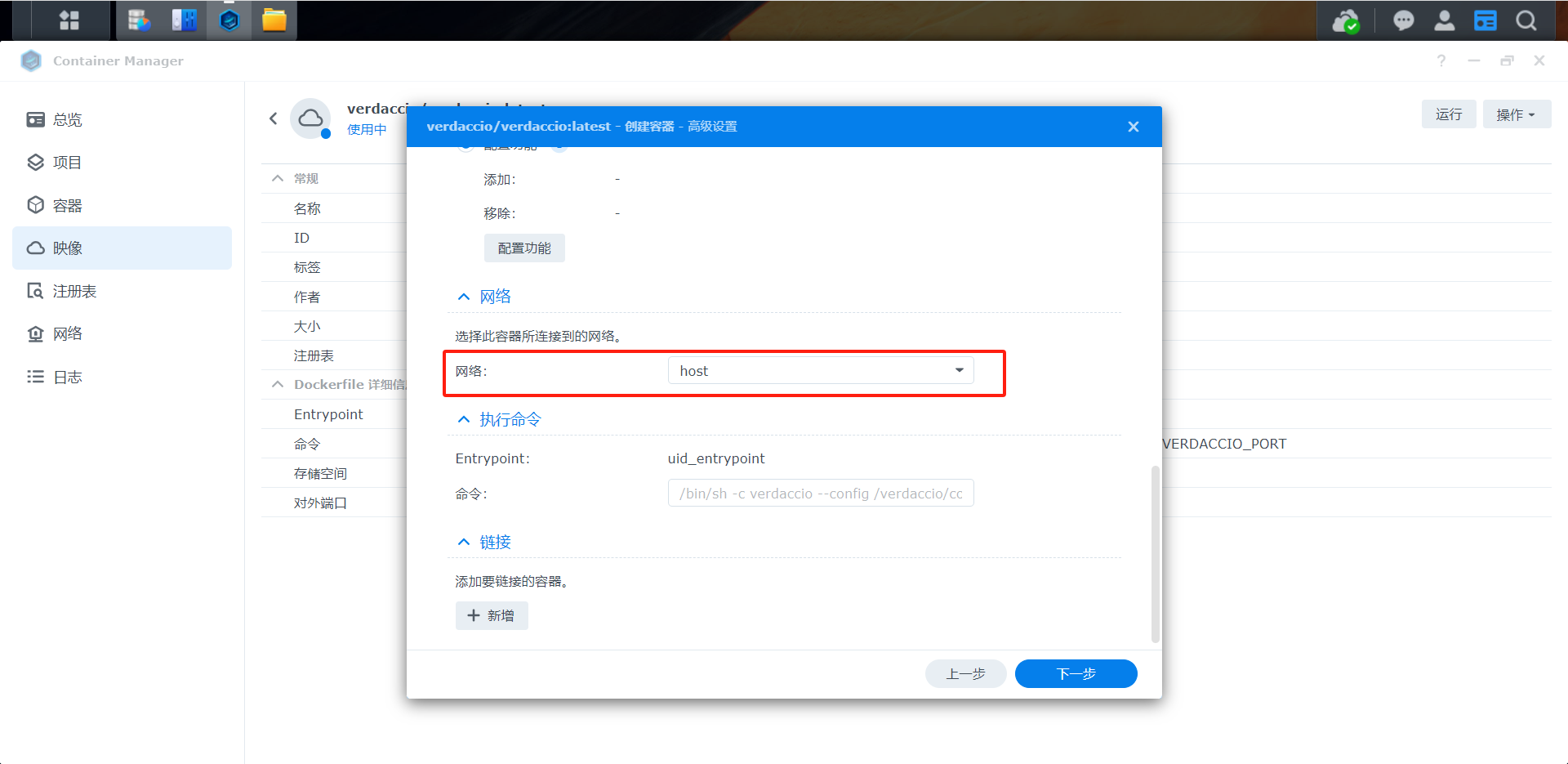
verdaccio + docker搭建私有npm仓库(有手就行)
一、环境准备
docker
二、步骤
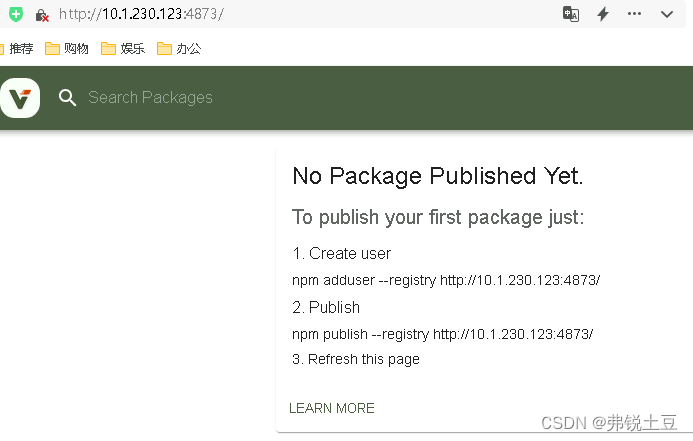
运行verdaccio
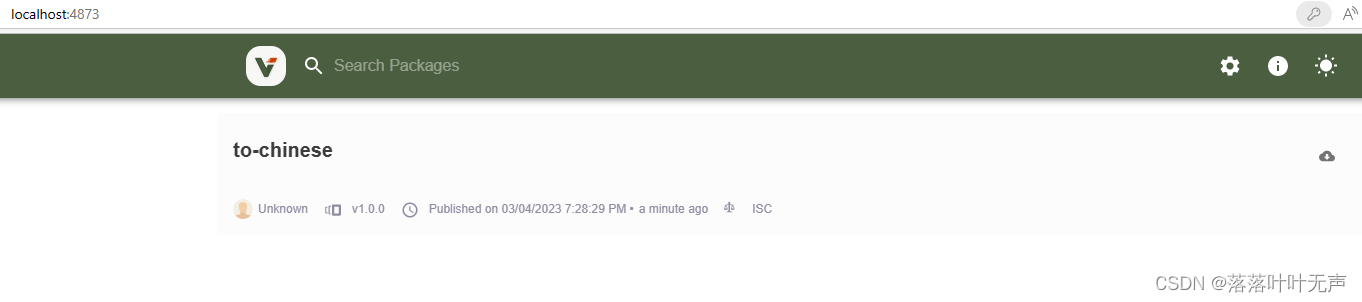
docker run -d --name verdaccio -p 4873:4873 --restartalways该命令执行完,一个本地的npm仓库就基本搭建好了,可以浏览器访问http://localhost:4873/ 查看,效果如下: 效果出是…
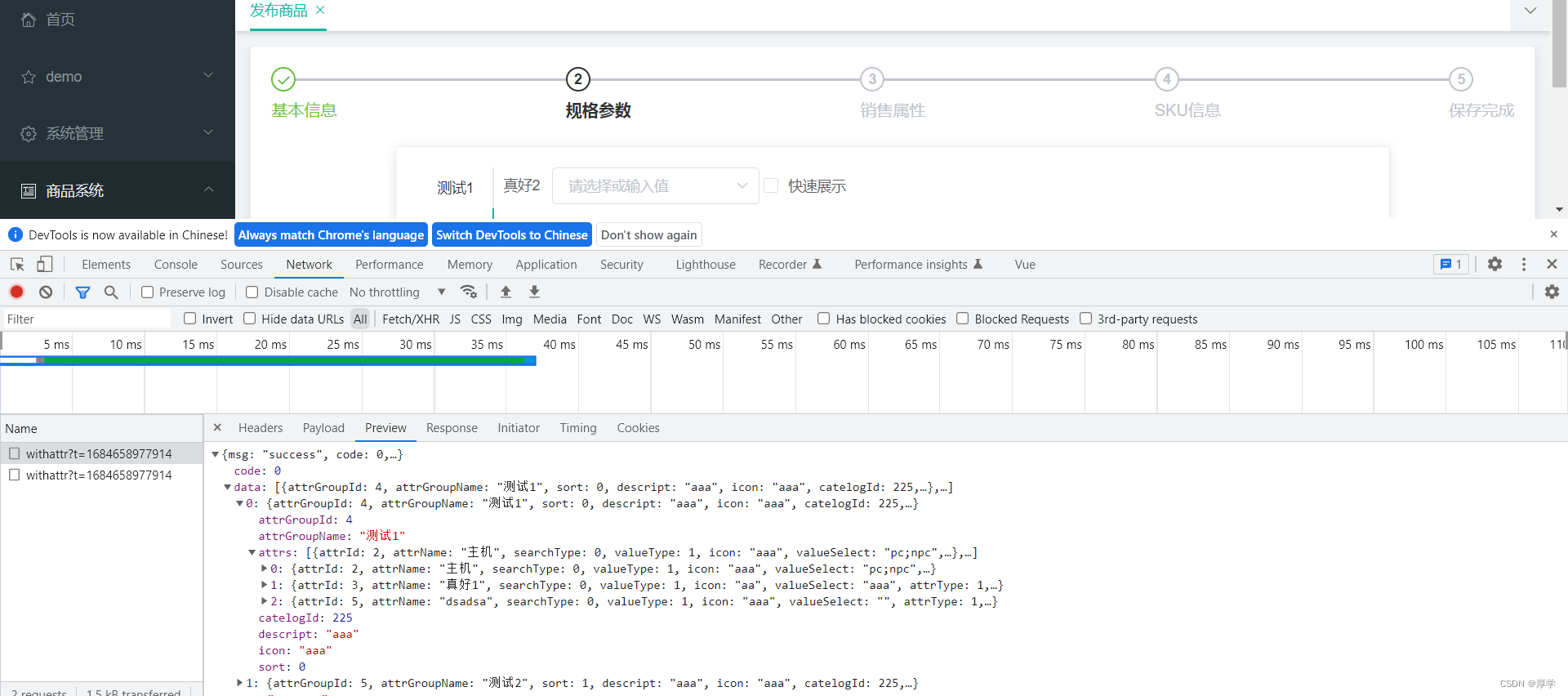
电商项目9:新增商品
电商项目9:新增商品 1、前端1.1、修复前端组件通信问题1.2、引入其他前端代码1.3、会员等级列表1.4、当前分类关联的所有品牌 2、后端2.1、会员系统搭建(注册与发现)2.2、当前分类关联的所有品牌2.3、获取分类下所有分组&关联属性 1、前端…
nodjs使用阿里云镜像安装
要使用阿里云镜像来安装 npm 包,你需要按照以下步骤进行操作:
首先,确保你已经安装了 Node.js 和 npm。你可以在终端(或命令提示符)中输入以下命令来验证它们的安装:
node -v
npm -v如果显示了 Node.js 和…
Linux 安装nodejs、npm、yarn、nrm(超实用)
前言:初衷想要本地通过dockerfile文件直接把项目打包到linux服务器,不用再本地加载再上传等,后续再贴上配置文件
一、什么是nodejs
来自官网的介绍,Node.js 是一个开源的跨平台 JavaScript 运行时环境。它几乎是任何类型项目的流…
NPM-Node Package Manager
概念理解
随同NodeJS一起安装的包管理和分发工具,它很方便让JavaScript开发者下载、安装、上传以及管理已经安装的包。
Use npm to install, share, and distribute code; manage dependencies in your projects; and share & receive feedback with others. …
Vue 3 安装及环境配置
1.安装 Node.js
Node.js 官网:Download | Node.js 点击下载后 点击安装,安装路径按需 安装完成后如图所示 安装成功后在 CMD 控制台输入 node -v 和 npm -v 验证是否安装成功 node -v npm -v 2.配置默认安装目录和缓存日志目录
创建默认安装目录和缓存…
[Nodejs] 14. koa2是什么-----代码演示
安装koa2环境 1)初始化:npm init 2)在npm官网:npmjs.com中搜索koa,并找到安装命令:npm i koa 3)执行命令 npm i koa --save 安装完成,版本为2.13.4 引入koa,代码如下:
const Koa…
linux 环境执行npm没有反应 (省流:卸载重装)
今天早上在执行工程 npm run dev 时,发现没有反应,也没有提示任何错误,就直接跳过了。
接着我又试了试其他命令 npm -v / npm init / npm …
都无效。
windows 下的解决方案
于是我上网查询了一番,发现的确也有其他人遇到这种…
❤ 主要使用的版本和对应体系
nvm 地址: https://github.com/coreybutler/nvm-windows/releases node地址: ❤ 主要使用的版本和对应体系 主要使用使用工具版本版本vue2 Vuex……模式nvm 版本 Vue2版本 2.9.6 node 12.12.2 git 2.26.0 npm 7.18.1 vue3 typescript vite pinia…
从0到1:通用后台管理系统(二)环境配置
第二节 安装后端所需基本依赖
项目的接口文档 https://apifox.com/apidoc/shared-5a53a935-41de-43d0-9bd7-272baf4f7fc6
下面是安装后端基本环境
一、安装node
https://nodejs.cn/download/ 点击下载对应的版本 安装完后在控制台输入node - v可查看是否安装成功
二、下载…
【Vue3】Vue3+Vite+TS使用npm包引入百度地图
文章目录 Vue3ViteTS引入百度地图一、注册二、安装依赖包三、参考文档四、全局注册五、局部导入六、断网地图的使用八、项目使用成功图片九、使用卫星图 Vue3ViteTS引入高德地图npm包查找地图依赖包 Vue3ViteTS引入百度地图
一、注册
官网👉百度地图开放平台
注册…
解决npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher
一、问题
环境
系统:centos 7 node :v18.16.1 npm:9.5.1
安装pm2
npm install -g pm2提示报错:
npm WARN deprecated uuid3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certai…
黑马头条案例(移动端)
黑马头条案例0. 写在前面1. 创建并梳理项目结构1.1 创建1.2 components 和 views 文件夹1.4 其他项目文件的初始化2.安装和配置 Vant 组件库3. 使用 Tabbar 组件开启路由模式3.1 报错 Component name "Home" should always be multi-word3.2 修改 vant 组件的默认样式…
vite项目开发常用插件
vitejs/plugin-vue
作用: 用于编辑vue文件 注意: 该插件适用于vue3
npm官方仓库gitee镜像
plugin-vue-jsx
作用: 添加vue3对tsx和jsx的支持
npm官方仓库
vite-plugin-svg-icons
作用: 统一引入svg文件资源,作为…
Babel 踩坑笔记: babel 命令失效(/bin/sh: babel: command not found)
Babel 踩坑笔记: babel 命令失效(/bin/sh: babel: command not found) 文章目录Babel 踩坑笔记: babel 命令失效(/bin/sh: babel: command not found)前言正文项目背景问题描述解决方案开发注意点结语其他资源参考连接完整代码示例前言
今天来分享一个使用 babel 的时候遇到的…
npm和yarn的区别,我们该如何选择?
Yarn是什么? “Yarn是由Facebook、Google、Exponent 和 Tilde 联合推出了一个新的 JS 包管理工具 ,正如官方文档中写的,Yarn 是为了弥补 npm 的一些缺陷而出现的。” 这句话让我想起了使用npm时的坑了:
npm install的时候巨慢。特…
项目统一规范包管理器
一般来说每个团队都会统一规定项目内只使用一个包管理器,譬如:npm、yarn、pnpm等,我们可以在文档中或者项目根目录REDEM.md中进行描述来形成共识,但毕竟是文档,并不能真正的进行约束,如果有项目成员没有看文…
This dependency was not found:* vuTo install it, you can run: npm install --save vue-editor-bridge
今天运行项目后出现了
* vue-editor-bridge in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node _modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./no de_modules/vue/cli-service/node_modules/vue-loader-v16/dist??ref--…
mac环境安装node.js
1.下载访问nodejs官网 https://nodejs.org/en/,LTS是稳定版,选择点击安装。(Current是最新版本,最新的功能特性都在这里面)2. 安装在finder中找到下载好的安装包,按顺序点击安装3. 进入终端验证输入 npm -v…
关于package中version的符号
版本号
一般我们在pagkage中看到包的版本号如下:
"dependencies": {"axios": "^0.21.1","jquery": "^2.0.0"},先暂时不看前面的符号。 如0.21.1,它是由major(主版本号)&…
升级nodejs, npm到某一版本
1,如果需要升级nodejs,则npm会一起跟着升级(npm是nodejs的一部分),在三大平台,可以使用 n 或者 nvm 去升级 node。但是蛮多的时候,会不尽人意。这个时候可以采取使用 镜像:https://a…
npm全局安装node-sass,安装失败
问题:npm全局安装node-sass安装失败。
原因:
使用npm下载node-sass,可能由于网络问题被墙了。
解决:
利用cnpm全局下载node-sass包 cnpm i -g node-sass
Spring Boot Vue Element入门实战 七、Echart集成
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 图表在数据表现层运用十分广泛,常用的有百度的echartshightchart中文网阿里的antVChart.js 除了这些插件外,开源的收费的还有很多,基本使用方法都类似,作者以echarts为例集成到项目中
(一)安…
【青龙2.13依赖安装失败修复】ERR_PNPM_REGISTRIES_MISMATCH This modules directory was created using ...
在新版的青龙面板自带的依赖安装中总是安装失败,产看日志发现: ERR_PNPM_REGISTRIES_MISMATCH This modules directory was created using the following registries configuration: {“default”:“https://registry.npmjs.org/”}. The current con…
奇奇怪怪的npm依赖安装出错之死马当活马医大法
没有更好的包管理工具出现前应该会持续更新~~
删除node_modules文件夹换源:
npm config set registry https://registry.npm.taobao.orgyarn config set registry https://registry.npm.taobao.orgnode-sass: Command failed 的报错:将 sass-binary-si…
nvm npm 使用教程
nvm
这里推荐使用nvm进行node的版本管理,进行多版本切换比较方便。
What | 是什么
node version manager – node版本管理工具,可以同时切换node的多个版本在本地运行。
How | 如何使用
1.安装nvm 以curl为例,打开终端,复制粘贴如下命令后ÿ…
vue使用XSLX,用CDN引入后下载的excel文件无法打开的解决办法
目的:优化首屏加载速度
使用npm打包的体积: 引用cdn打包后的体积:
使用npm安装在项目里的xlsx插件,下载的文件是没问题的,但发现了引入CDN后下载的文件无法打开;
解决办法:查看node_modul…
一键安装全局npm模块
GitHub:https://github.com/flitrue/npm-install-global
简介
当我们使用nvm管理node,切换node版本时,安装在全局的npm包无法共用之前node版本中的npm包,需要重新下载所有的全局模块,这很蛋疼。也许你可能这么做&…
npm 清缓存(重新安装node-modules)
安装node依赖包的会出现失败的情况,如下图所示: 此时 提示有些依赖树有冲突,根据提示 “ this command with --force or --legacy-peer-deps”
执行命令即可。
具体步骤如下:
1、先删除本地node-modules包
2、删掉page-loacl…
vue中实现将页面或者div内容导出为pdf格式
将Vue单页面转成pdf并下载
步骤1:下载对应的库
npm install html2canvas;npm install jspdf --save
步骤2:创建一个htmlToPdf.js的js文件, 然后在main.js中全局引用一下,编写如下代码:
// htmlToPdf.js
// 导出页面为PDF格式
…
将vue项目变成可发布的npm包项目
第一步: 在main.ts 文件的平级上新建一个index.ts文件 ,文件中导出你想发布的组件 第二步: 在package.json文件的平级上新建index.js文件 第三步: 修改package.json文件,新增命令 "buildnpm": "vu…
如何使用 Node.js和Express搭建服务器?
如何使用NodeJs搭建服务器 1. 准备工作1.1 安装Node.js 2. 安装express2.1 初始化package.json2.2 安装express2.3 Express 应用程序生成器 1. 准备工作
1.1 安装Node.js
Node.js 是一个开源、跨平台的 JavaScript 运行时环境。 下载链接:Node.js官网下载 建议下…
Node NPM GitBook
这里写自定义目录标题NPM安装模块删除模块升级模块清理模块设置淘宝镜像cnpm设置代理问题 / 报错phantomjs 这个 npm 包已经废弃, 不再使用了GitBook设置 PDF 输出格式GitBook 插件GitBook 插件资源使用 GitBook 插件开发插件常用插件其它插件安装 GitBook使用 GitBook初始化电…
yarn.lock 文件介绍
这里填写标题1. yarn.lock 文件介绍1.1. package-lock.json 和 yarn.lock1.2. yarn.lock1.3. 问题引出1.4. yarn.lock 的作用?1.5. yarn.lock 长啥样?1.5.1. Identifier(s)1.5.2. version1.5.3. resolved1.5.4. integrity1.5.5. dependencies1.6. yarn.lock 是如何生成的?1.…
5.创建 Vue-cli 的环境 和第一个项目
Vue-cli简介 vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板(相当于maven提供模板)
预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架&…
【Vue篇】mac上Vue 开发环境搭建、运行Vue项目(保姆级)
概要介绍
首先,了解一下,Vue 的整体开发环境。
Homebrew:Mac 系统下的包管理器,类似于 Linux 下的 apt-get,Windows 的控制面板 - 安装删除程序Node.js: JavaScript 运行环境(runtime…
使用vue脚手架创建项目,及相关报错处理 Error: spawn yarn ENOENT
目录安装vue-clivue-cli创建项目:新建项目报错,Error: spawn yarn ENOENT配置element-ui组件配置axios库初始化github1.设置ssh密钥2.新建仓库使用less安装eslint后,控制台报错处理1.在项目根目录下创建.prettierrc文件2.配置.eslintrc.js文件…
vue报错This dependency was not found: ...you can run: npm install --save core-js/fn/promise
我尝试了,添加core-js各种版本都无用 解决办法:找到报错的文件,删除导入的那行代码 删除代码“import { resolve } from “core-js/fn/promise”;” 重新执行即可
vscode相关命令
安装cnpm: npm install -g cnpm --registryhttps://registry.npm.taobao.org 安装vue-cli 2 npm install vue-cli -g 卸载vue-cli npm uninstall vue-cli -g 安装vue-cli 3 npm install vue/cli -g 安装桥接工具(若使用旧版本的vue init时安装) npm inst…
npm如何安装淘宝镜像
通过命令配置 这种方法是通过修改npm的全局配置文件,将默认的镜像源改为淘宝镜像。具体步骤如下:
打开终端,输入以下命令,设置淘宝镜像源:(windowr) npm config set registry https://registr…
npm和yarn的区别?
文章目录 前言npm和yarn的作用和特点npm和yarn的安装的机制npm安装机制yarn安装机制检测包解析包获取包链接包构建包 总结后言 前言 这一期给大家讲解npm和yarn的一些区别 npm和yarn的作用和特点 包管理:npm 和 yarn 可以用于安装、更新和删除 JavaScript 包。它们提…
PowerShell 命令窗口执行 pnpm 命令报错 无法加载文件 pnpm.ps1,因为在此系统上禁止运行脚本
目录 问题解决验证附:开源项目微服务商城项目前后端分离项目 问题
在 PowerShell 命令行窗口使用 pnpm run dev 启动 vue3-element-admin 报错: pnpm : 无法加载文件 C:\Users\youlai\AppData\Roaming\npm\pnpm.ps1,因为在此系统上禁止运行脚…
WIN10 NPM的安装
引言:
什么是node.js?
javaScript是一门脚本语言,通常被用来编写、执行本地源代码。脚本语言需要一个解析器才能运行,HTML文件中的JavaScript代码由浏览器解析执行。而自行执行JavaScript代码则需要Node.js解析器才能运行。
每个解析器都…
npm切换下载源(多种国内源)
npm切换下载源 一、npm二、操作1.查看源2.切换源 一、npm
npm是一个NodeJS包管理和分发工具
二、操作
1.查看源
通常默认官方源是https://registry.npmjs.org
npm config get registry2.切换源
在国内使用官方下载依赖往往速度慢,易出错,因此我们选…
vue-admin-template-master安装依赖失败
这个是在做谷粒学院项目中P68的错误。
一开始是打算使用老师给的包 但是使用npm install下载依赖报错,后来到GitHub官网下载新的项目,网址:https://github.com/PanJiaChen/vue-admin-template。 这里要看清楚,要下载视频中老师…
Node基础and包管理工具
Node基础
fs 模块
fs 全称为 file system,称之为 文件系统,是 Node.js 中的 内置模块,可以对计算机中的磁盘进行操作。 本章节会介绍如下几个操作: 1. 文件写入 2. 文件读取 3. 文件移动与重命名 4. 文件删除 5. 文件夹操作 6. …
vue3 更新vue-cli版本报错解决
cmd 以管理员身份运行 node.js 版本太低的话 建议卸载 然后去官网重新下载安装node.js
vue cli版本太低需要卸载重新安装
npm uninstall -g vue-cli npm install -g vue/cli
然后vue create 创建项目即可
我的版本展示
vue之nuxt.js框架如何打包及运行,自已实操一点心得记录一下
nuxt.js框架主要开发目录在pages里面,编写代码后,无论是查看编写效果还是生产环境正式打包,都需要用到npm命令。我这里理解npm它就是node.js的命令关键字,只有安装了node.js才能使用npm。下载安装node.js后,把它写进环…
Vue CLI3配置详解-----脚手架的认识以及项目初始化、项目目录结构
使用Vue CLI3创建项目: 脚手架(scaffold) 指施工现场为工人操作并解决垂直和水平运输而搭设的各种支架。建筑界的通用术语。 写在前面: - 如果你只是简单的写几个Vue的**Demo**程序,那你不需要Vue CLI。- 如果你**开发大型项目**,…
npm发包中一些操作备忘
1、npm发布相关命令 发布 npm publish 发布beta版 npm publish --tag beta 取消发布 npm unpublish --force 2、lerna发布相关命令 发布 lerna publish 其他的的官方文档里面比较全 lerna中文文档
npm的镜像源和代理的查看和修改
一、镜像源
查询当前镜像源
npm get registry
设置为淘宝镜像
npm config set registry http://registry.npm.taobao.org/
设置回默认的官方镜像
npm config set registry https://registry.npmjs.org/
设置electron为淘宝镜像
npm config set ELECTRON_MIRROR "h…
npm install 包的时候,提示安装成功,但是项目中没有出现,node_modules也没有安装的包,package.json中也没有任何依赖包记录
——这种情况一般是包安装错了目录!
解决步骤:
1. 查看npm的配置
npm config list2.查看全局下,是否有自己安装的包
npm root -g//获取到全局安装目录找到返回的地址中是否有自己安装的包
3.修改npm配置信息,查看 图例1&…
【制作npm包1】申请npm账号、认识个人包和组织包
概述
在开发当中经常有一种现象,重复代码写了N多遍,再次写同样的逻辑就再次翻查以前的代码逻辑。效率低下且容易出错,封装一个npm包的价值也不仅仅是给别人用,封装一套属于自己或者本部门的npm包也是相当有必要。 也许经常看到一…
解决 npm install错误
npm install错误
报错信息 发现无法下载win32-x64-64_binding.node。
解决办法:
首先,先更换镜像, npm install -g cnpm --registryhttps://registry.npm.taobao.org 运气好,执行 npm install ,咦,安装成功了手动下…
npm、yarn、pnpm
一、简介
CommonJS 的出现,使 node 环境下的 JS 代码可以用模块更加细粒度的划分。一个类、一个函数、一个对象、一个配置等等均可以作为模块,这种细粒度的划分,是开发大型应用的基石。
为了解决在开发过程中遇到的常见问题,比如…
serve : 无法将“serve”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
1、在学习webpack打包的时候,需要 serve用来启动开发服务器来部署代码查看效果的。安装完之后运行出现以下错误: 2、使用命令查看安装目录: npm list -g我们已经安装过了
3、解决:
我们看到上图路径在:C:\Users\qiy…
NPM 为自己创建的组织付费
目录
1、升级为付费组织计划
2、查看、下载和通过电子邮件发送组织的收据
2.1 查看数据 3、更新组织账单设置
3.1 更新信用卡信息
3.2 更新帐单收据电子邮件和额外收据信息
4、降级为免费组织 1、升级为付费组织计划
作为组织所有者,您可以将免费组织计划升级…
NVM安装node后提示没有对应npm包(即:无法将“npm”项识别为 cmdlet、函数、脚本文件)
背景
windows11 node版本降低到v12.22.12后,执行:nvm -v npm -v npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果 包括路径,请确保路径正确,然后再试一次。 所在位置 …
微信小程序通过npm引入tdesign包进行构建的时候报错
问题 在通过npm 引入 tdesign时:https://tdesign.tencent.com/miniprogram/getting-started 通过微信小程序IDE进行npm构建的时候出现:无法构建,应该怎么办?
解决方法: 1 输入:
npm init -y命令
2 重新点…
The package-lock.json file was created with an old version of npm
问题背景: npm install 报: The package-lock.json file was created with an old version of npm
问题分析: 你使用npm太新了
#npm i npm6 -g
#npm -v
6.14.15参考文章:https://blog.csdn.net/inthat/article/details/12056480…
【报错】yarn --version Unrecognized option: --version Error...
文章目录 问题分析解决问题
在使用 npm install -g yarn 全局安装 yarn 后,查看yarn 的版本号,报错如下
PS D:\global-data-display> yarn --version
Unrecognized option: --version
Error: Could
node没有自动安装npm时,如何手动安装 npm
之前写过一篇使用 nvm 管理 node 版本的文章,node版本管理(Windows)
有时候,我们使用 nvm 下载 node 时,node 没有自动下载 npm ,此时就需要我们自己手动下载 npm
1、下载
npm下载地址:&…
npm 安装 git 仓库包
安装 #v1.0.0 代表版本, 例如打了仓库一个tag叫v1.0.0; 如果不指定版本则默认是最新的代码 npm install githttp://mygitlab.xxxx.net/chengchongzhen/hex-event-track.git#v1.0.0在项目根目录执行以下命令, 此时你的代码会被链接到npm的全局仓库, 类似执行了 npm install xxx …
npm与Node.js版本不兼容问题
今天小编在安装依赖的时候,突然间就报了以下的错误提示: 嗯,小编虽然过了英语CET-4,但早不知道把他丢到哪一个大洋里面去了,所以去百度翻译了一波。 翻译的结果说是:可能使用的node tar或npm版本与node.js的…
【pig-ui】Vue项目 npm install 安装依赖包 报错 configure error
pig-ui项目,有一个问题存在了很久。问题:npm Install 安装依赖后,npm run dev项目运行报错。
1、npm install 报错(这个报错容易忽略,直接去运行) 2、npm run dev 报错 之前的解决办法是:跳过用…
[学习阶段]在npm创建属于自己的包
1.判断自己起的包名在npm是否重复
npm view 包名 这个命令用来查看 某个包的信息 如果返回404,说明这个项目名在npm官网上找不到,此时你就可以使用(名字违规除外)。 否则,说明不可用。 例如:
如此图大部分情况是可以使用. 以下为查询到此…
loadIdealTree:loadAllDepsIntoIdealTree: sill install loadIdealTree
npm install
之后,出现以下问题,界面出现假死:
loadIdealTree:loadAllDepsIntoIdealTree: sill install loadIdealTree 此时,只需要删除该路径下的 package-lock.json 文件即可。
参考:https://stackoverflow.com/q…
使用nvm切换nodejs版本
使用nvm切换nodejs版本 工作场景中我们经常需要根据不同的项目切换不同的nodejs版本来应对开发 步骤借鉴自: https://blog.csdn.net/qq_46372463/article/details/125357226 https://blog.csdn.net/qq_52126119/article/details/126328529 这里使用nvm进行版本切换 …
Node.js、NPM包管理器、Webpack的使用记录
Node.js、NPM包管理器、Webpack的使用记录一、Node.js安装Node.js简单使用Node.js二、NPM包管理器Npm管理项目设置包路径修改Npm镜像安装cnpm镜像源管理Npm相关命令三、模块化ES6模块化规范导出模块导入模块执行测试Babel转码安装Babel转码工具配置.babelrc安装转码器转码转码后…
Ubuntu创建第一个Vue项目 - Nodejs+npm+cnpm+webpack+git+VSCode
目录
一 安装Nodejs
二 安装npm(nodejs package manage)
三 安装cnpm
四 安装vue
五 安装webpack
六 安装git
七 安装VS Code
八 创建第一个VS Code项目
九 一些常用的VS Code 插件 一 安装Nodejs
简单的说 Node.js 就是运行在服务端的 JavaSc…
npm库:safe-json-stringify处理JSON.stringify循环引用的报错
解决方案: safe-json-stringify(比较新) json-stringify-safe 使用上面的包重写JSON.stringify ts下类型问题
使用场景:
请求返回的err错误处理
npm构建vite项目
基础环境 npm init vitelatest 依次输入项目名称、使用框架、使用语言。 生成的项目 进入目录,安装依赖,启动项目。 cd 0702_demo01npm installnpm run dev
nodejs知识系列:npm --save-dev 和 --save的区别
参考: npm --save-dev 和 --save的区别 总结:
“dependencies”: 这些包都是你的应用程序在生产环境中所需要的。“devDepedencies”:这些包只是在开发和测试中需要的。他们表面上的区别是–save 会把依赖包名称添加到 package.j…
解决:Cannot resolve vue-awesome-swiper/dist/ssr
解决:Cant resolve vue-awesome-swiper/dist/ssr一问题描述:(1)做《谷粒学苑》整合前端页面时,执行“npm run dev”命令时报这个异常(2)本人配置如下图:(3)在…
Vue与Node.js实现手机短信验证登录
手机短信使用的第三方平台是联容云,注册就送8块钱体验费,足够自己用用了,注册完自己建一个应用就能拿到需要使用的配置了,如图 注册完之后1就可以使用了。
Node.js后端使用了Express框架 "js-base64": "^3.7.2&qu…
解决 npm ERR! path /usr/local/lib/node_modules/npm 报错问题
解决 npm ERR! path /usr/local/lib/node_modules/npm 报错问题
npm ERR! path /usr/local/lib/node_modules/npm npm ERR! code EACCES npm ERR! errno -13 npm ERR! syscall access npm ERR! Error: EACCES: permission denied, access ‘/usr/local/lib/node_modules/npm’…
[egg-init] use registry: https://registry.npmjs.org
在运行初始化eggjs的项目时候报错如下:
[egg-init] use registry: https://registry.npmjs.org查看nrm ls 明明当前是用的淘宝源。
执行npm config ls 看到的也是淘宝源
后来直接在命令行初始化时候指定源就可以
npm init egg --typesimple --registry https://…
深入理解webpack打包bundle.js的机制
本文通过实际打包查看bundle.js的源码的方式来理解webpack的打包输出。
项目目录如下: index.jspackage.jsonwebpack.config.js其中webpack.config.js的配置如下
const path require(path);
module.exports {entry: ./index.js,mode: development,output: {path…
[vuex] already installed. Vue.use(Vuex) should be called only once
首先新版本的vuex已经没有这个问题了。详见这里
问题原因在于,有些时候我们希望第三方插件通过CDN引入,如果你同样也全局引入了Vue(也就是说你window.Vue是一个对象的时候),此时vuex“智能”的为你安装了vuex插件Vue.…
npm设置国内淘宝镜像
安装好node.js后打开winr,
输入命令:npm config set registry http://registry.npm.taobao.org/
验证命令:npm config get registry 会显示结果为:http://registry.npm.taobao.org/
即为设置成功。
work-notes(18):npm run build 报错 文件名、目录名或卷标语法不正确 yarn问题?
时间:2022-06-24 文章目录问题描述问题截图问题解决我发现重点:结果问题描述
前两天项目打包的时候还是正常的(用 npm run build);
今天突然就不行了,我很好奇;网上查了很多,说什么…
[wechat] 没有找到可以构建的npm包 请确认需要参与构建的npm都在miniprogramRoot目录内
goal
微信小程序构建npm模块
error
没有找到可以构建的npm包 请确认需要参与构建的npm都在miniprogramRoot目录内
solution
应放在 miniprogramRoot 配置的目录下 package.json和小程序app.json同一个层级
npm init -y 生成的package.json文件位置不对 解决办法&#x…
npm WARN tar ENOENT: no such file or directory, open .staging\typings.d.ts
problem
npm install时报错: npm WARN tar ENOENT: no such file or directory, open .staging\typings.d.ts
solution
方法1: 个人以为是系统未安装ts npm install -g typescript 但是未解决,仍报错
方法2: rm -rf node_modu…
npm ERR! Maximun call stack size exceeded
problem
npm install时报错: npm ERR! Maximun call stack size exceeded
solution
npm cache clean --force 升级node v12.18.2 -》v14.18.1
npm 更新库版本_如何使npm库版本保持最新
npm 更新库版本We keep our project’s libraries up to date so as to avoid vulnerabilities, fix issues, enjoy performance improvements, and use all the newest features. We do that — but not without fear and trepidation.我们会保持项目库的最新状态,…
echarts for react改变主题颜色
先赞后看!养成习惯!
import React from react;
import ReactEcharts from echarts-for-react;
// or var ReactEcharts require(echarts-for-react);<ReactEchartsoption{this.getOption()}notMerge{true}lazyUpdate{true}theme{"theme_name…
vue[el-table]表格内附件上传、elementui 的http-request 上传附件,并且还可以传参数
解决:通过http-request <el-uploadclass"upload-demo"action"":headers"importHeaders":http-request"(file)>{return imggreySuccess(file ,scope.row)}"multiple:limit"3":file-list"fileList"…
npm Scripts打包
Why npm Scripts?
原文发表于 2016.2.12,原文地址: https://css-tricks.com/why-npm-scripts/以下是访客Damon Bauer发布的一篇文章。近来直接使用node package提供的命令行界面的情绪持续高涨,反之,人们对通过运行任务从而屏蔽抽…
【Node.js】笔记整理 3 -npm
写在最前:跟着视频学习只是为了在新手期快速入门。想要学习全面、进阶的知识,需要格外注重实战和官方技术文档,文档建议作为手册使用 系列文章
【Node.js】笔记整理 1 - 基础知识【Node.js】笔记整理 2 - 常用模块【Node.js】笔记整理 3 - n…
Vue-video-player下载失败(npm i 报错)
Vue-video-player下载失败
最近在做项目时涉及到视频的播放组件,看了一下选择了Vue-video-player这个工具,实际在操作中是遇到许多问题的。
Q1:不支持谷歌
对于 “vue-video-player” 使用时出现 Adobe Flash 不再支持的提示,这是因为 Ado…
【nvm】【node多版本管理工具】使用说明和踩坑(exit status 1)
导读
nvm简介: nvm(node version manager) 是 node.js 的版本管理工具,能运行在非windows系统上。 nvm-windows 是专门用于 windows 系统下的 node.js 版本管理工具。
开发环境
版本号描述操作系统Win10-1607Python(venv)Python3.8.6(virtualenv)nv…
yarn、npm、yum、pip镜像源
########################################## yarn #####################################
1.查看当前镜像源
yarn config get registry
2.临时修改yarn源
yarn save package_name --registry https://registry.npm.taobao.org/
3.修改yarn源为taobao源
yarn config s…
mac 安装nodemon报错和解决方法 npm i nodemon -g
mac安装nodemon报错和解决方法
运行npm install -g nodemon报错
~ % npm install -g nodemon
npm ERR! code EACCES
npm ERR! syscall mkdir
npm ERR! path /usr/local/lib/node_modules/nodemon
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, mkdir /usr/…
npm安装 node_modules报错
大佬们,,帮忙看下是哪里有错,,怎么解决这个问题啊,
之前我是用的npm install ,百度了之后说是用cnpm install,,现在变成这样了,求大佬们告知解决的办法,&…
执行 npm install 时会报错误:Unexpected end of JSON input while parsing near
这两天执行 npm install 时会报错误: npm ERR! Unexpected end of JSON input while parsing near 这个错误的解决方法有以下几种:
1.删掉package.lock.json
2.清除cache
npm cache clean --force3.进入下面这个文件夹清除cache 路径:C:/U…
【溯源篇】npm是干什么的
原文链接:https://zhuanlan.zhihu.com/p/24357770 网上的 npm 教程主要都在讲怎么安装、配置和使用 npm,却不告诉新人「为什么要使用 npm」。
社区 程序员自古以来就有社区文化:
社区的意思是:拥有共同职业或兴趣的人们…
node.js 学习---第二章
上一章 下一章
npm 包管理器简介
npm 是 Node.js 标准的软件包管理器。
它起初是作为下载和管理 Node.js 包依赖的方式,但其现在也已成为前端 JavaScript 中使用的工具。
yarn
Yarn是facebook发布的一款取代npm的包管理工具 1)速度超快----Yarn缓存…
Express 的基本使用
官方Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。 通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。 Express 的本质:就是一个 npm 上的第三方包,提供了快…
npm 命令 amp; 【npm】利用npm安装/删除/发布/更新/撤销发布包 amp; 如何升级nodejs版本
http://blog.csdn.net/a454213722/article/details/51981503 在使用node的时候,用npm安装了很多软件,过一段时间没有使用就会忘记,怎么查看自己全局安装过的包,用命令
npm list -g --depth 0npm list --save --depth 0命令运行的截…
个人博客搭建-Hexo
文章目录博客搭建安装前提搭建个人博客新增文章《hexo new 》做了什么参考资料导读: 一直在找一个合适的博文系统,就它了: 支持markdown轻量部署简单文章批量处理支持多种主题 博客搭建
安装前提
安装 Git安装 Node.js
搭建个人博客
:: n…
commitlint配置
聊一下如何配置commit lint 其实这个问题一直困扰我很久,看了好多文章,都无济于事今天狠下心来终于解决,废话不多说,先上代码,最后阐述原因,因为有的小伙伴就是想找到解决问题办法,至于原因不太…
npm install时 node-sass npm ERR command failed问题解决
npm ERR! code 1 npm ERR! path D:… ode-sass npm ERR! command failed 问题解决办法 问题版本问题解决方法卸掉原来的node.js查看需要的node-sass的版本根据node-sass的版本找到合适的node.js版本下载安装新的node.js卸掉之前装的node-sass安装指定版本的node-sass然后就可以…
mac下安装cnpm
npm安装一些东西比较慢,安装cnpm加快速度,安装方法: 打开终端,复制下面代码:
sudo npm install -g cnpm --registryhttps://registry.npm.taobao.org --verbose这一行使用的淘宝镜像来进行安装cnpm,安装完…
vue 全局组件注册_如何注册vue3全局组件
vue 全局组件注册With the new versions of Vue3 out now, it’s useful to start learning how the new updates will change the way we write code. One example is the changes in the way we write our index.js file (the file that handles creating our Vue app).随着新…
安装yarn后安装vue-cli
1.安装yarn后安装vue-cli 步骤
yarn依赖node.js 所以安装前确认node已安装并生效 node -v验证是否生效 进yarn官网:https://yarnpkg.com/zh-Hant/ 直接选win下msi稳定版安装包 下载安装 安装后 yran -v 验证安装是否生效 新版的yran不用配置path直接生效
安装vue-cli
yarn g…
【npm】npm中classnames包是干嘛的
classnames 是一个 JavaScript 库,提供了一个简单的方式来合并不同的样式类字符串,常用于 React 项目中。
在 React 组件中,样式类可以通过 className 属性来指定,通常情况下我们需要根据组件的状态或属性值动态地改变其样式类。…
npm更换国内源、提高下载速度
npm config set registry https://registry.npm.taobao.org查看是否更换成功:
npm config get registry
创建vue项目:node.js下载安装、配置环境变量,下载安装cnpm,配置npm的目录、镜像,安装vue、搭建vue项目开发环境(保姆级教程一)
今天讲解 Windows 如何创建 vue 项目,搭建 vue 开发环境,这是这个系列的第一章,有什么问题请留言,请点赞收藏!!! 文章目录 一、Vue简单介绍二、开始搭建1、安装node.js环境2、配置npm下载时的默…
Nodejs 第十五章(child_process)
child_process 子进程
子进程是Nodejs核心API,如果你会shell命令,他会有非常大的帮助,或者你喜欢编写前端工程化工具之类的,他也有很大的用处,以及处理CPU密集型应用。
创建子进程
Nodejs创建子进程共有7个API Sync…
Vue的Nuxt项目部署在服务器,pm2动态部署和npm run build静态部署
Nuxt项目的部署有两种方式,一种是静态部署,一种是动态部署 静态部署需要关闭项目的ssr功能,动态部署则不需关闭,所以怎么部署项目就看你用不用ssr功能了 。
1.静态部署
先说静态部署,很简单,只需要在nuxt…
解决npm install遇到的问题:Error while executing:
目录
一、遇到问题
二、解决办法
三、备用方案 一、遇到问题 npm ERR! Error while executing:
npm ERR! D:\IT_base\git\Git\cmd\git.EXE ls-remote -h -t ssh://gitgithub.com/sohee-lee7/Squire.git
npm ERR!
npm ERR! fatal: unable to access https://github.com/so…
[npm] npx 介绍与使用说明
[npm] npx 介绍与使用说明 npm 的由来npx 是什么?npx 特点npx 的特点项目安装包的使用全局安装包的避免指定工具包版本--no-install 参数和--ignore-existing 参数使用不同版本的 node-p 参数-c 参数实战应用 执行 GitHub 源码 npm 的由来
说到 npm 就离不开社区文…
使用patch-package保存node_modules包修改
遇到情况,第三方包存在bug或者缺少文件时候,我们手动修改了某个包时候,下次npm安装时候会导致原来的修改呗覆盖
安装
这时候可以用到npm工具包patch-package,项目更目录命令行安装
npm i -D patch-package修改文件
修改好nod…
Node.js安装及环境配置与cnpm的安装,绝对一遍成功
第一步 安装
前期准备: 去360软件中心下载一个 微软常用运行库合集-2020.03.25-X64
然后开始安装
第二步 配置环境
打开cmd 测试安装是否成功
在安装目录下新建两个文件夹 node_cache和node_global 创建完两个空文件夹之后,打开cmd命令窗口,输入…
npm WARN saveError ENOENT: no such file or directory
在为npm安装别的包的时候,使用命令npm install报错: 解决方法
使用全局命令安装npm install -g 还不知道是何原因,先记录一下。。。
npm、pnpm和yarn【简单了解】
npm(Node Package Manager)、pnpm和yarn都是用于管理JavaScript项目中依赖包的工具,它们有一些相似之处,但也有一些不同的特点。
1.npm(Node Package Manager):
npm 是 Node.js 默认的包管理器…
自己开发组件更新到npm网站上 通过npm install 安装 保姆级别教程
文章目的 在项目开发中,经常通过npm install安装使用各种各样的npn包。本文记录如何自己实现的一个npm包 1. 环境准备 开发环境安装好,没有准备好环境 需要先安装哦 2. 创建Vue项目 初始化Vue项目:vue create xwdm-test 选择手动选择功能 Manually selec…
nodejs 如何在npm发布自己的包 <记录>
一、包结构 必要结构: 一个包对应一个文件夹(文件夹名不是包名,但最好与包名保持一致,包名以package.json中的name为主)包的入口文件index.js包的配置文件package.json包的说明文档README.md 二、需要说明的文件
1.配…
Node包管理工具 - nvm、npm、yarn、cnpm、pnpm
转载说明
原文地址
简介 nvm : 可以实现一台电脑,拥有多个版本的Node npm : node package manager 下载Node后自带的一个包管理工具 yarn : npm 的升级版,更优秀 cnpm : 配置下载非官方地址的依赖(淘宝、华为、腾讯镜像) pnpm :…
npm下载包经常报错解决方案
使用yarn
全局安装yarn 和 依赖处理器
// 安装yarn
npm install -g yarn// 安装依赖处理器
// 该命令的作用是自动安装所有必需的工具和库,以编译和安装任何需要编译的npm包。在Windows系统上,对于需要编译的npm包,这个工具可以自动处理依赖…
npm发布vue3自定义组件库--方法二
npm发布vue3自定义组件库
创建项目
vue create test-ui自定义组件
创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。 src/components 组件和你写页面一样,所谓组件就是方便实用,不…
vue安装依赖报错install i 报错提示npm audit fix --force,or `npm audit` for details
vue项目执行npm install初始化后报错
run npm audit fix to fix them, or npm audit for details
出现这类提醒,按照如下操作进行
1、首先安装模块依赖: npm install (npm audit fix 含义: 检测项目依赖中的漏洞并自动安装需要…
你知道npm、yarn、pnpm的区别吗?
npm
嵌套的 node_modules 结构
npm 在早期采用的是嵌套的 node_modules 结构,“node_modules” 文件夹通常包含项目依赖的模块。在项目中使用多个依赖并且这些依赖本身也有它们自己的依赖时,就会出现嵌套的 “node_modules” 结构。
嵌套的 “node_mo…
vite + vu3 + ts 项目,npm run build 报错
新建了vite 项目,build的时候报错:
npm ERR! demo10.0.0 build: vue-tsc && vite build npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the demo10.0.0 build script.npm ERR! This is probably not a problem with npm. There is like…
node、npm、nvm相关概念区别
node:一个基于Chrome V8引擎的JavaScript运行环境,让JavaScript 运行在服务端的开发平台。
nvm:node.js 版本管理工具。不同项目可能需要不同版本的 node,可以使用 nvm 来管理 node.js 版本。 安装教程参考 nvm下载及详细安装教程…
在Next.js和React中搭建Cesium项目
在Next.js和React中搭建Cesium项目,需要确保Cesium能够与服务端渲染(SSR)兼容,因为Next.js默认是SSR的。Cesium是一个基于WebGL的地理信息可视化库,通常用于在网页中展示三维地球或地图。下面是一个基本的步骤,用于在Next.js项目中…
微信开发工具构建npm and git切换分支
目录 git切换分支NPM构建 git切换分支 案例: 再次查看分支就会发现自己的分支已切换,然后需要重新构建NPM一次
NPM构建
记得安装一下这个,然后在构建
如果未安装NPM,这时候需要打开命令端,安装操作,操作…
Vue_Bug NPM下载速度过慢
Bug描述: NPM下载速度过慢
解决方法: 将NPM的默认下载源换成国内镜像源
查看当前下载源的命令:
npm config get registry换成淘宝镜像源的命令:
npm config set registry https://registry.npmmirror.com/
Vue_Bug npm install报错 code:128
Bug描述: npm install报错 code:128 npm ERR! Warning: Permanently added ‘github.com’ (ED25519) to the list of known hosts. npm ERR! gitgithub.com: Permission denied (publickey). npm ERR! fatal: Could not read from remote repository. n…
depcheck检查项目依赖的安装情况-帮你解决各种项目运行灵异事件
depcheck检查项目缺失的依赖 depcheck介绍与安装介绍安装 depcheck使用基础使用注意 进阶使用 删除多余的依赖注意 depcheck介绍与安装
介绍
工作中,以下的场景恐怕大家都有经历过: 从代码仓库上面 clone 的项目,自己本地一运行就报错… 用…
「Git|场景案例」从项目中删除之前commit过的文件并且让git不追踪删除操作
本文主要介绍如何在git中删除文件但是让git不追踪这些删除操作 文章目录 场景说明解决方案删除一个文件删除一个文件夹以及子文件夹 场景说明
自己在使用react开发一个包含大量媒体文件的网站时,项目初期临时将这些媒体文件都放在项目中,直接使用访问本…
若依框架启动过程中遇到的控制台使用npm i下载相关依赖报错的问题以及前端启动遇到的问题
目录 报错截图问题解决其他问题 npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。问题解决更改环境变量新建系统变量 其他问题 错误解决Error: error:0…
vue-cli脚手架创建项目时报错Error: command failed: npm install --loglevel error
项目背景
环境:vue-cli 5.x 在工程文件中,后端模块wms已经创建完成,现在想新建一个名为vue-web的前端模块 执行命令vue create vue-web时, 报错Error: command failed: npm install --loglevel error
问题分析及解决
排查过程…
vue3插件开发,上传npm
创建插件 在vue3工程下,创建组件vue页: toolset.vue。并设置组件名称。注册全局组件。新建index.js文件。内容如下,可在main.js中引入index.js,注册该组件进行测试。 v1.0.0 正式发布! 下载安装
npm i evanpatchouli/react-hooks-it -S官方文档
在 Gitee 阅读在 Github 阅读
概览
这是一个无依赖的轻量级 React Hooks 库,总共有 60 hooks。
它包含了一系列易于使用…
Ubuntu 安装 npm 和 node
前言 最近学习VUE,在ubuntu 2204 上配置开发环境,涉及到npm node nodejs vue-Cli脚手架等内容,做以记录。 一、node nodejs npm nvm 区别 ?
node 是框架,类似python的解释器。nodejs 是编程语言,是js语言的…
npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
1、在vscode终端执行 get-ExecutionPolicy ,显示Restricted,说明状态是禁止的。
2、更改状态: set-ExecutionPolicy RemoteSigned 出现需要管理员权限提示,可选择执行 Set-ExecutionPolicy -Scope CurrentUser 出现的ExecutionPolicy参数后输…
前端环境的安装 Node npm yarn
一 node npm
1.下载NodeJS安装包
下载地址:Download | Node.js 2.开始安装
打开安装包后,一直Next即可。当然,建议还是修改一下安装位置,NodeJS默认安装位置为 C:\Program Files
3.验证是否安装成功 打开DOS命令界面&#…
【npm run dev 报错:error:0308010C:digital envelope routines::unsupported】
问题原因:
nodejs版本太高(nodejs v17版本发布了openSSL3.0对短发和密钥大小增加了更为严格的限制,nodejs v17之前版本没有影响,但之后的版本会出现这个错误,物品的node版本是20.9.0)
解决方式࿱…
npm create vue@latest 原理
文章目录 使用实际调用流程 使用
npm create vitelatest当执行上述命令时,会通过一个可交互的命令行终端下载模版,实际最终是调用 create-vue 库实现的
实际调用流程
npm create、innit 实际是 npm init 别名 ,npm init 后面加包名时,实际…
npm install 报错 chromedriver 安装失败的解决办法
npm install chromedriver --chromedriver_cdnurlhttp://cdn.npm.taobao.org/dist/chromedriver
【部署篇】宝塔liunx中使用docker部署nestjs项目【全过程】
一、 👋 前序工作 连接服务器 获取宝塔面板信息 在命令行输入sudo /etc/init.d/bt default 进入宝塔面板输入账号密码 通过上面网址进入宝塔 安装自己需要的东西 **PS:**这里还需要自己登录宝塔账号,没有账号的同学需要注册一下 安装pm2…
前端环境安装【mac/window,nvm管理多个版本node,node,npm,yarn,react】
目录
nvm
安装
window
mac
常见命令
Node、npm
yarn
React
a.全局方式
b.临时方式
运行 nvm
nvm 主要是用来管理 nodejs 和 npm 版本的工具,可以用来切换不同版本的 nodejs。安装nvm之前先卸载node
Mac彻底卸载node
sudo rm -rf /usr/local/{bin/{nod…
npm ERR!问题解决
问题一 解决办法
两个文件夹【node_global】和【node_cache】 修改文件属性 问题二 解决办法
安装淘宝镜像 npm config set registry https://registry.npm.taobao.org 查看是否成功: npm config get registry
是淘宝的就ok
npm安装frida指定版本。nvm安装node指定版本。
背景
pc端通过nodefrida调试,需要node安装的frida版本和iPhone内的frida版本一致。
通过 npm install frida 安装的话,会自动下载最新版本。
当时设备上是14.2.18,最新版是16.1.7。版本不一致,导致frida无法正常使用。
解决办…
Python 安装Vue依赖包发生异常:npm ERR! notsup Required: {“node“:“^18.17.0 || >=20.5.0“}
异常: 原因:node和npm要求升级为高版本 解决:重新安装node环境 (1) 官网下载Node.js (2)双击安装node.js (3)运行查看
前端JS如何实现对复杂文本进行句子分割,将每句话拆分出来?
文章目录 切割句子背景简介前端如何使用NLP?技术实现 切割句子背景简介 开发中遇到一种场景,在做文本翻译这块需求时,需要对输入的原文进行一句一句话的拆分出来,传给后台,获取每句话的翻译结果,便于实现页…
vue 启动Module build failed (from ./node_modules/vue-loader/lib/index.js)
把node_modules 删除之后,输入以下命令(一定这个顺序):
1 npm install vue-template-compiler -D2 npm install3 npm run dev
npm运行vue项目出现禁止运行脚本
问题:
vue : 无法加载文件 F:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。
打开PowerShell
查看策略 Get-ExecutionPolicy 返回 Restricted
修改策略 Set-ExecutionPolicy -Scope CurrentUser 回车 输入 RemoteSigned 回车 输入 Y …
npm install卡住问题解决
清理缓存
npm cache clean --force并且删除 package-lock.json 删除 node_modules
配置淘宝镜像下载
1.切换下载源路径
npm config set registry https://registry.npm.taobao.org 2.检查是否配置成功
npm config get registry 3.初始化
npm install配置之后还是卡住 那就…
执行npm install gdt-jsapi
在政务钉钉开发者工具中,要求在项目的根目录执行npm install gdt-jsapi,首先我们得先去下载 | Node.js然后进行安装。安装好以后,我们通过CMD命令进入到项目的根目录(CSDN),然后在CMD中执行npm install gdt-jsapi,中途…
npm发布、更新、删除(撤销)自定义包,以及修改npm源
发布
1.执行npm login进行登录,登录后才可以发布(如果没有npm账号,可在npm官网https://www.npmjs.com/注册一个账号)
2.执行npm init生成package.json文件,在生成的过程中可直接按回车,使用默认值&#x…
ndoe.js、npm相关笔记
1、npm 全局安装
npm config get prefix 获取 npm 全局安装路径如果全局插件不能正常使用,看环境变量是否已经配置。没有配置则把全局安装路径配置到环境变量的path中
vue-cli创建项目出错-----------
vue安装npm install vue-cli -g 出错 一般是本地安装过了 如果此时不能够创建项目 将原来的卸载即可 npm uninstall vue-cl i-g 查看vue版本 vue -V 存在即可创建项目 vue init webpack ‘my-object’
Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用
目录 前言
一、Mock.js简介及使用
1.Mock.js简介
1.1.什么是Mock.js
1.2.Mock.js的两大特性
1.3.Mock.js使用的优势
1.4.Mock.js的基本用法
1.5.Mock.js与前端框架的集成
2.Mock.js的使用
2.1安装Mock.js
2.2.引入mockjs
2.3.mockjs使用
2.3.1.定义测试数据文件
2…
npm run build 打包报错 - 添加 parallel: false, 解决
移动端项目 打包报错
Syntax Error: Thread Loader (Worker 1) The "from" argument must be of type string. Received undefined No bundles were parsed. Analyzer will show only original module sizes from stats file. 解决
vue.config.js 中添加 parallel…
自定义v-resize指令并发布到NPM
自定义Vite库并发布到NPM
封装useResize
用于监听绑定元素的宽高变化,当元素宽高发生变化时触发回调并获取最新的宽高
新建项目
结合上面学到的 Hook 和 自定义指令封装一个监听元素宽高变化的指令,并发布到 npm
项目结构
useResize
├…
【owt-server】切换node和npm版本
fix : - npm v9.7.1 is known not to run on Node.js v10.21.0.npm 版本与node版本不匹配 npm v9.7.1 is known not to run on Node.js v10.21.0.root@k8s-master-2K4G:~/clash# npm init
ERROR: npm v9.7.1 is known not to run on Node.js v10.21.0. This version of npm s…
修改npm全局安装的插件(下载目录指向)
我们先打开终端 然后执行
npm config get prefix查看npm 的下载地址 一般都会在C盘 但是 我们都知道 C盘下东西多了是很不好的 所以 我们可以执行
npm config set prefix “E:\npmfile”将 npm 的下载地址 改变成 E盘下的 npmfile目录 这样 以后 默认全局安装的插件就会都到…
在ubuntu上安装最新稳定版本的node及npm
转自 https://segmentfault.com/a/1190000007542620
通过ubuntu官方apt安装工具安装的node是最新LTS版本的,而本人是个有点强迫症的人,喜欢追求新的东西,也就是想方设法想要去安装最新版本的node,所以本文也就产生了,…
Mac上安装node和npm
通过安装包来安装
第 1 步:下载适用于 macOS 的 NPM 包 去Node JS官网下载Mac操作系统的npm包。 您可以单击此处打开下载页面并为您的系统选择合适的文件。
第 2 步:按照指南运行包管理器 打开下载文件所在的文件夹,然后双击运行它。 屏幕上…
3. CommonJS_Node
CommonJS
问题: 暴露的模块的本质到底是什么? 1.node基础_模块化 2.理解以下的:4. 模块化编码 问题: CommonJS两种实现的区别? 1.Node.js : 服务器端 2. Browserify : 浏览器端 也称为js的打包工具;browse…
一行命令更新所有 npm 依赖包
npm 包的更新速度很快,为了将项目或者全局依赖更新到最新版本。传统的做法是一个一个更新,比如更新 react 到最新版本,命令如下:
# npm
npm i --save reactlatest
# yarn
yarn add reactlatestyarn 是 facebook 发明的新一代 js …
记录第一个Vue+Vscode项目的安装
一、我的安装背景
在已全局安装好npm,cnpm,vue-cli,vscode的条件下
(全局安装vue-cli用命令) npm install -g vue-cli 二、开始安装
1、打开VScode,进入自己建好的文件夹,按Ctrl 打开终端
…
vue : 无法加载文件 C:\Users\…\npm\vue.ps1,因为在此系统上禁止运行脚本。
在 PowerShell 中创建 vue 项目时,出现了以下错误导致创建失败:vue : 无法加载文件 C:\Users\…\npm\vue.ps1,因为在此系统上禁止运行脚本。
报错原因
用户权限不足导致无法加载文件,以管理员身份运行终端或者 PowerShell 也可…
vue启动配置npm run serve,动态环境变量,根据不同环境访问不同域名
首先创建不同环境的配置文件,比如域名和一些常量,创建一个env文件,先看看文件目录 env.dev就是dev环境的域名,.test就是test环境域名,其他同理,然后配置package.json文件
{"name": "require-admin&qu…
vue 预览 有token验证的 doc、docx、pdf、xlsx、csv、图片 并下载
预览 doc我也不会 //docx
<div v-if"previewType docx" ref"iframeDom" style"border: none; width: 100%; height: 100%"></div>
import { renderAsync } from "docx-preview";
let iframeDom: any ref();
axios({url…
npm 报错:npm ERR! missing script: start npm ERR! A complete log of this run can be found in: npm ERR!
npm ERR! missing script: start npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache_logs\2017-11-20T09_43_06_459Z-debug.log npm run start 或者 npm run-script start需要在package.json的 scripts 中定义…
Linux系统和Windows系统Yarn 安装与使用教程
文章目录一、官网指引二、Yarn介绍三、Yarn优点四、window 系统安装 Yarn1.下载安装包安装2.通过Chocolatey安装3.通过 Scoop 安装五、Linux系统安装 Yarn1.官网脚本执行一键安装2.通过npm安装1.Linux安装npm3.安装成功后查看版本六、Yarn 常用命令1.初始化新项目2.添加依赖包3…
【Node】npm、yarn、pnpm 区别
npm、yarn、pnpm 区别
npm
npm 是 Node.js 能够如此成功的主要原因之一。
npm 是围绕着语义版本控制(semver)的思想而设计的,给定一个版本号:主版本号.次版本号.补丁版本号, 以下这三种情况需要增加相应的版本号&am…
【Node】nvm 版本管理工具
nvm
概念
nvm 全名 node.js version management,顾名思义是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs。
下载
下载地址
打开网址我们可以看到有两个版本:
nvm-noinstall.zip:绿色免安装版,但使用时需…
在windows上创建一个Vue项目
首先,我们需要确保我们的电脑上存在node和npm。
如果没有,请前往node.js官网下载 node.js官网 查看方法是否已安装方法 node -v #查看版本信息
npm -v如图,出现版本信息表示已安装 安装完成进行以下操作。 1、使用阿里云淘宝的镜像安装模块…
rosbridge使用案例心得总结之_第27篇基于ubuntu系统通过终端发送一条JSON语句实现rosbridge 端口连接并实现话题订阅和发布
目录
一、简介
二、安装
三、启动服务器相应接口
四、排查问题
五、订阅话题
解决npm install报错: No module named gyp
今天运行一个以前vue项目,启动时报错如下: ERROR Failed to compile with 1 error上午10:19:33 error in ./src/App.vue?vue&typestyle&index0&langscss& Syntax Error: Error: Missing binding D:\javacode\Springboot-MiMall-RSA\V…
express中使用ejs_Node,Express和EJS中的Hello World(1)| EJS简介
express中使用ejsHi! Welcome to NODE AND EJS TEMPLATE ENGINE SERIES. Today, we will write our first code in using EJS as template engine or view engine. 嗨! 欢迎使用NODE和EJS模板引擎系列 。 今天,我们将使用EJS作为模板引擎或视图引擎编写第…
【Npm】的安装和使用教程
前端工具及插件库 专栏收录该内容 24 篇文章1 订阅 订阅专栏 npm 一、安装配置 二、初始化配置文件 package.json package.lock.json 二、下载模块 2.1、下载指令 2.2、清理缓存 2.3、模块信息 2.4、npm i 与 npm ci 区别 三、其他指令 第三方模块是别人写好的一些文件…
[前端框架学习笔记]Node.js的安装与配置
Node.js的安装与配置Node.js的下载正常安装,检测是否安装成功!如果node -v报错设置npm的镜像源设置npm全局包路径1.安装node到不是C盘的目录下2.修改默认的全局目录3.配置环境变量大功告成,配置完成Node.js的下载
官网地址 官网长这个样子 …
Vue-cli入门教程
前言
安装 npm
npm 全称为 Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。
npm -v安装 cnpm
npm install -g cnpm --registryhttps://registry.npm.taobao.org//由于网络原因安装c…
npm如何设置淘宝的镜像源模式
1. 查看当前npm的下载源
npm config get registry2. 全局配置npm使用淘宝镜像作为默认下载源
npm config set registry https://registry.npm.taobao.org --global3. 安装依赖包
npm install <package-name> 添加到devDependencies字段中:
npm install &l…
JavaScript TypeScript
文章目录 JavaScript语法事件处理与HTML和CSS集成前端框架和库 TypeScript静态类型检查语法更好的可维护性 包管理工具npmpnpmyarnBower JavaScript
JavaScript(简称JS)是一种广泛应用于网页开发的脚本语言。它被用来为网页增加交互性和动态功能。以下是…
npm ERR!Cannot read properties of null(reading ‘pickAlgorithm’)报错问题解决
当在使用npm包管理器或执行npm命令时,有时候会遇到“npm ERR!Cannot read properties of null(reading ‘pickAlgorithm’)”这个错误提示,这是一个常见的npm错误。
这个错误提示通常说明在使用npm包管理器时,执行了某个npm命令,…
[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;
解决:
有2中方法,建议先尝试第一种,不行再第二种
第一种: 重新安装依赖环境
删除项目的node_modules文件夹,重新执行
# 安装依赖环境
npm install# 运行
npm run dev
我只用了第一种方法就可以了 ,第二种方法从别的博主那看到…
横向对比 npm、pnpm、tnpm、yarn 优缺点
前端工程化是现代Web开发中不可或缺的一环,它的出现极大地提升了前端开发的效率和质量。
在过去,前端开发依赖于手动管理文件和依赖,这导致了许多问题,如版本冲突、依赖混乱和构建繁琐等。而今,随着众多前端工程化工具…
npm、yarn和pnpm
1 node_modules安装方式
在npm3之前是以嵌套结构方式安装依赖包,存在两个问题:
依赖路径太长多个包依赖一个相同包时,本地磁盘会存储多个相同的包
npm3和yarn使用扁平化结构,node_modules变成所有包放在同一层级
注意…
开发一个npm组件包
vue项目初始化
vue create mytest 启动项目以后
组件开发
开发的组件写在 package中 如下如例 开发一个 listpage的组件 里面放了一个a链接注册组件配置打包
"package": "vue-cli-service build --target lib ./src/package/index.js --name managerpage -…
nodejs与npm包管理工具
1 nodejs使用说明 1.1 nodejs的安装 在官网下载对应版本的nodejs,根据安装向导直接下一步默认安装即可。 image-20200827084947500.png测试是否安装nodejs成功。打开cmd终端,输入如下命令,若显示版本号则说明安装成功。 node -v 1.2 nodejs的…
包管理工具--》npm的配置及使用(二)
在阅读本篇文章前请先阅读包管理工具--》npm的配置及使用(一)
目录
🌟语义版本
避免还原的差异
npm的差异版本处理
🌟npm 脚本 (npm scripts)
🌟运行环境配置
在node中读取package.json …
Nodejs 第十三章(os)
Nodejs os 模块可以跟操作系统进行交互
var os require("node:os")序号API作用1os.type()它在 Linux 上返回 Linux,在 macOS 上返回 Darwin,在 Windows 上返回 Windows_NT2os.platform()返回标识为其编译 Node.js 二进制文件的操作系统平台的…
npm报错:xxx packages are looking for funding run `npm fund` for details(解决办法)
报错信息:30 packages are looking for funding run npm fund for details 报错原因:这里是开发者捐赠支持的提示,打开一个github的链接之后,会显示是否需要打赏捐赠的信息。
解决方案:这个打赏是资源的,因…
Cenos安装nodejs和nodejs依赖管理软件npm
Cenos安装nodejs和npm
安装依赖 ~# yum install -y gcc gcc-c make cmake autoconf automake libpng-devel libjpeg-devel libtiff-devel jasper-devel freetype-devel openssl-devel安装remi 软件仓库 ~# wget http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-release-6…
npm常用命令 + 前端常用的包管理工具 以及 npm淘宝镜像配置等
npm常用命令 前端常用的包管理工具 以及 npm淘宝镜像配置等 1. 前言1.1 NodeJs的下载安装1.2 windows上1.3 常用包管理工具 2. npm2.1 npm 的安装2.2 npm初始化包2.3 npm 安装、卸载包2.3.1 非全局安装2.3.1.1 单个包的安装2.3.1.1.1 默认版本安装2.3.1.1.2 指定版本安装 2.3.…
npm报错 -4058
npm报错 -4058 为什么会报错?npm not being able to find a file,说明这个路径不对,去检查一下路径。我这次报错是因为同名文件,所以…我把路径搞错了
如何安装node和node插件
1.安装node
可以从node官网上直接下载适合自己电脑和运行要求的安装包,这里推荐下载msi和pkg安装包,以下是一些安装的个人建议供参考:
选择安装位置时,选择除C盘以外的任一盘;其他配置的话,如果无特殊需求…
vue组件库开发,webpack打包,发布npm
做一个像elment-ui一样的vue组件库 那多好啊!这是我前几年就想做的 但webpack真的太难用,也许是我功力不够 今天看到一个视频,早上6-13点,终于实现了,呜呜 感谢视频的分享-来龙去脉-大家可以看这个视频:htt…
当npm下载库失败时可以用cnpm替代
下载cnpm
npm install -g cnpm --registryhttp://registry.npmmirror.com
然后使用cnpm代替npm下载即可
cnpm install
解决gyp verb `which` failed python2 Error: not found: python2
运行老项目遇到如下报错
PS C:\Users\demo02> yarn install
yarn install v1.22.19
info No lockfile found.
[1/5] Validating package.json...
[2/5] Resolving packages...
warning axios0.18.1: Critical security vulnerability fixed in v0.21.1. For more informati…
解决:yarn 无法加载文件 “C:\Users\admin\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本“ 的问题
1、问题描述:
其一、报错的整体代码为:
yarn : 无法加载文件 C:\Users\admin\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本
// 整体的报错代码为 :
yarn : 无法加载文件 C:\Users\admin\AppData\Roaming\npm\yar…
Atom中手动安装activate-power-mode
Atom中手动安装activate-power-mode 插件下载地址: https://github.com/JoelBesada/activate-power-mode/tree/master D:\RE\nodejs\activate-power-mode-master>apm install gyp info it worked if it ends with ok gyp info using node-gyp2.0.2 gyp info usin…
Mac下安装vue及搭建vue项目
1.访问node.js官网:https://nodejs.org/en/下载对应安装包。
2.安装完成,在终端输入 :
node -v 如果返回版本号,代表安装成功。
3.安装淘宝镜像 至于为何要安装淘宝镜像,因为有帐幕阻挡我们访问npm 的境外网站&…
vue项目npm install报错Failed at the fibersa4.0.3 install script
报错如下 解决:降低node版本 降到12.16.0 参考链接
Node.js与npm的准备与操作
1.下载
Node.js官网:Node.jsNode.js is a JavaScript runtime built on Chromes V8 JavaScript engine.https://nodejs.org/en
打开后的界面如下: LTS(Long Term Support):长期支持版,稳定版
Current&am…
群晖NAS:docker(Container Manager)、npm安装Verdaccio并常见命令集合
群晖NAS:docker(Container Manager)、npm安装Verdaccio并常见命令集合
自建 npm 资源库,使用Verdaccio。如果觉得麻烦,直接可以在外网注册 https://www.npmjs.com/ 网站。大同小异,自己搭建搭建方便局域网…
美团小游戏rpk包对接流程小记
美团小游戏rpk包对接流程小记
美团小游戏开发时,其实很简单,和各大厂差不多。
一、先贴个文档: 美团游戏开放平台文档地址:
https://game.meituan.com/#/docs二、接入前准备: 与微信抖音小游戏的流程差不多…
nvm 下载node时候下载不到npm包的解决方法
个人博客链接
公众号-nvm 下载node时候下载不到npm包的解决方法
求关注
可以跳过的背景
最近项目比较有空,所以就可以有时间写一些demo,主要测试下react的一些语法,毕竟自己上次写react已经是22年的7月份了,期间对于react-router等的hook…
声明式编程Declarative Programming
接下来要介绍第五种编程范式 -- 声明式编程。分别从它的优缺点、案例分析和适用的编程语言这三个方面来介绍这个歌编程范式。
声明式编程是一种编程范式,其核心思想是通过描述问题的性质和约束,而不是通过描述解决问题的步骤来进行编程。这与命令式编程…
mac安装pnpm与使用
1、什么是pnpm?
pnpm 全称 performant npm,意思是高性能的 npm。pnpm 由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能,扩展了使用场景。被誉为 “最先进的包管理工具”。
2、pnpm特点
速度…
There appears to be trouble with your network connection. Retrying
一直在报如上错误,试了很多办法,比如删掉yarn.lock,yarn cache clean,删掉node_modules,rm proxy等等都没有用
甚至于重启电脑,然而并没有什么用
突然间想到,我用了clash for window
所以想了…
npm sill idealTree buildDeps 安装踩坑指南
参考:https://www.yuucn.com/a/1565526.html
https://blog.csdn.net/m0_65066691/article/details/128168066 https://blog.csdn.net/Johanna51/article/details/123360477
通过如下指令获得用户配置文件目录, 删除.npmrc文件
npm config get usercon…
npm “https://registry.npm.taobao.org/...: certificate has expired“(证书已过期) 解决方法
今天在使用npm下载依赖的时候出现淘宝镜像证书过期问题 error An unexpected error occurred: "https://registry.npm.taobao.org/axios: certificate has expired" 原因: 淘宝镜像原地址2024年1月22日已过期 解决: 解决方法就是切换淘宝最新镜像地址,执行完成之后就…
Node.js管理工具npm简单介绍
1.npm用途说明
我们在写node.js项目的时候npm工具是避免不的,那么我们如何使用该工具去管理包文具呢?首先我们先介绍npm工具的几种用途:
可以从npm服务器下载别人编写的第三方包到本地使用。可以从npm服务器下载并安装别人编写的命令行程序…
XUbuntu22.04之npm解决pm WARN deprecated(一百九十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…
构建一个简单的 npm 验证项目
构建一个简单的 npm 验证项目 0. 背景1. 构建过程1-1. 创建项目并初始化1-2. 安装 mjs 支持的 package1-3. 在 package.json 中添加 mjs 脚本1-4. 创建 index.mjs 文件1-5. 执行脚本 2. (Optional)环境变量配置 0. 背景
工作上需要验证一下 npm 程序,所以需要构建一…
【Vue】Linux 运行 npm run serve 报错 vue-cli-service: Permission denied
问题描述
在Linux系统上运行npm run serve命令时,控制台报错:
sudo npm run serve
project50.1.0 serve
vue-cli-service serve
sh: 1: vue-cli-service: Permission denied错误截图如下: 原因分析
该错误是由于vue-cli-service文件权限不…
Linux安装NVM(简洁版)
安装目录 mkdir /opt/nvm && cd /opt/nvm 安装包下载 wget https://github.com/nvm-sh/nvm/archive/refs/tags/v0.39.5.tar.gz
注意:https://github.com/nvm-sh/nvm/tags获取下载链接并替换 安装包解压 for file in *.tar.gz; do tar -zxvf "$file&quo…
前端包管理器的工具,npm和Yarn以及pnpm是最常用的
目录 前言npm (Node Package Manager)npm简介npm的优势npm常用指令 YarnYarn简介Yarn的优势Yarn常用指令 pnpmpnpm简介pnpm的优势pnpm常用指令 npm、Yarn和pnpm这三种前端包管理工具的对比性能比较特点和用例比较选择依据 👍 点赞,你的认可是我创作的动力…
[mockjs]Mock使用过程中的坑
[mockjs]Mock使用过程中的坑 现象描述原因分析解决方案修改源码处理无法识别的文件流 现象描述
mockjs在使用的过程中出现了下载文件无法正常打开的问题,但是在线上环境是正常的
console.log打印返回的response,发现是本地无法正常解析response.data
在代码中&am…
怎样找到NPM里面开源库下载地址
场景
最近帮忙找一个开源库地址。这里以vue/language-core为例子。 解决
https://registry.npmmirror.com/vue/language-core/1.8.13这里就是如下格式:
https://registry.npmmirror.com/{包名}/{版本号}打开这个页面后,得到开源库下载地址,…
npm WARN npm npm does not support Node.js v12.18.3
npm 不支持 Node.js v12.18.3 , npm和node的版本不匹配。 npm WARN npm npm does not support Node.js v12.18.3 npm WARN npm You should probably upgrade to a newer version of node as we npm WARN npm cant make any promises that npm will work with this v…
Node.JS---npm相关
文章目录 前言一、package.json配置项version:1.0.0devDependenciesdependenciespeerDependenciesoptionalDependencies 二、npm命令1、npm config listxmzs使用2、npm installpackage-lock.json作用 3、npm run4、 查看全局安装的可执行文件 npm生命周期npxnpx简介…
pnpm、npm、yarn 包管理工具『优劣对比』及『环境迁移』
前言
博主在开发前端网站的时候,发现随着开发的项目的逐渐增多,安装的依赖包越来越臃肿,依赖包的安装速度也是非常越来越慢,多项目开发管理也是比较麻烦。之前我就了解过 pnpm,但是当时担心更换包管理环境可能会出现的…
Node历史版本下载及配置npm镜像
https://nodejs.org/en/download/releases 点击对应版本Release,选择合适的包,进行下载安装。 配置国内镜像
npm config set registry https://registry.npmmirror.com/
yarn 报错文件名、目录名或卷标语法不正确 nvm
在windows安装node版本管理工具,会出很多错
这是安装nvm-windows的流程
step1
在github上下载最新版本
https://github.com/coreybutler/nvm-windows/releases下载nvm-setup.exe或者nvm-setup.zip的安装包,这样会在安装时给你配置电脑的环境变量安装n…
Vue封装组件并发布到npm仓库
前言
使用Vue框架进行开发,组件封装是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的业务场景可能不同&…
npm 以组织为单位发布依赖包(@username/package-name、@org-name/package-name)
示例:
ant-design/aliyun-theme
ant-design/antd-theme-variable
ant-design/charts
// ...1. 注册组织
在官网注册相应的组织,npmjs.com
以个人账号登录。点击头像找到 Add Organization,填写相关信息,创建完成。
2. 发布
首…
【Node.js】解决npm报错:RequestError: unable to verify the first certificate
1. 问题简述
帖主从nodejs官网下载安装nodejs后,发现使用以下命令安装electron会报错:
npm install electron
报错信息如下:
npm ERR! RequestError: unable to verify the first certificate
2. 解决方案
网上列举的方案,无…
npm 依赖自动更新,依赖废弃不再烦恼 | 开源日报 No.160
renovatebot/renovate
Stars: 14.3k License: NOASSERTION
Renovate 是一个自动化的依赖项更新工具,支持多平台和多语言。其主要功能包括获取自动生成的拉取请求来更新您的依赖项、通过定时运行减少噪音以及发现相关软件包文件等。该项目的关键特点和核心优势如下…
调试以及发布npm组件
开发原因:
由于公司自己的封装到npm的组件有点问题,负责人由在忙其他,就由我去负责改改,中途出了不少问题,记录一下。
一、下载源码
第一步肯定是去git上把组件的源码下载下来,这一步没什么好说…
windows下使用verdaccio构建npm私服环境
一.背景
npm太慢了,每次jenkins自动构建等太久,我虽然是后端coder,也看不惯。本文目的只是说明怎么搭建npm私服,我现在只想构建快一点。所以,暂时没有考虑多个开发者将自定义组件上传到私库并共享的问题,以…
使用npm下载速度慢,运行失败-解决方法
这段时间在使用npm下载依赖包时以及下载vue框架时速度太慢,最后还报错,不成功
之前都可以,镜像使用淘宝镜像,但最终的原因就是镜像
镜像需要升级了!!!
之前用的淘宝镜像 npm config set regi…
NPM包脚手架:开启前端开发新纪元
在风起云涌的前端开发领域,NPM包脚手架如一轮明月般高悬天际,为开发者们提供了快速、便捷的项目起步方式。本文将深入剖析NPM包脚手架,带你领略前端开发的新纪元,揭示其中的奥秘与神奇。 一、开篇:点燃开发激情的NPM包…
NPM:编程世界的万能胶水
嗨,亲爱的代码杂耍者,今天我带你遨游在那些看似复杂却又不可或缺的编程工具中的一员——NPM。是的,你没听错,今天的主角是那个在程序员圈子里名声响亮的NPM。有人可能会疑惑:“NPM是什么鬼?”。别急&#x…
vue npm install 报错处理
一。Error: Cant find Python executable "python", you can set the PYTHON env variable
解决办法: 1、安装windows-build-tools npm install --global --production windows-build-tools2.安装node-gyp npm install --global node-gyp
npm 安装包遇到问题的常用脚本(RequestError: socket hang up)
前言
最近在给一个基于 Electron 的开源项目做贡献,需要去安装一些 npm 库,由于众所周知的原因,经常会出现报错:
npm ERR! path D:\Projects\project\node_modules\electron
npm ERR! command failed
npm ERR! command C:\Windo…
npm简介与使用指南
一、什么是npm?
npm,全称为Node Package Manager,是Node.js的包管理器。它允许开发者分享和重用代码,提供了一个巨大的开源库供开发者选择和使用。通过npm,你可以轻松安装、更新和管理Node.js的库和工具。
二、npm的主要功能
…
如何使用前端包管理器(如npm、Yarn)?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
Nexus搭建npm私库(角色管理、上传脚本)
安装Nexus
官网下载 https://www.sonatype.com/products/sonatype-nexus-oss-download 进入官网下载,最新下载方式需要输入个人信息才能下载了 选择对应的系统进行下载
Windows 推荐也下载 UNIX 版本(Windows 版本配置比较难改) 如果没有下…
npm 常用指令总结
1. 初始化包
一个存放了代码的文件夹,如果里面有 package.json 文件,则可以把这个文件夹称之为包。
npm init -y
注意: 由于包名不能有中文,不能有大写,不能和未来要下载的包重名. 所以我们快速初始化包时,我们的文件夹也不能违反前面说的规则.(因为默认会将文件夹的名称,作…
npm 和 pip 、cnpm、Yum分别是什么
经常看到 npm 、cnpm 和 pip 等等术语,这些近些年时髦的词是怎么回事呢?
pip pip,全称是:package installer for Python,它是一个现代的,通用的 Python 包管理工具,是 easy_install 的替代品。…
node.js+NPM包管理器+Webpack打包工具+前端项目搭建
javascript运行环境(无需依赖html文件)
BFF,服务于前端的后端
官网下载安装,node -v查看是否安装成功
①、创建一个01.js文件
//引入http模块
const httprequire(http)//创建服务器
http.createServer(function(request,respo…
npm start启动的是什么
npm start 命令是在一个 Node.js 项目中执行的一个自定义命令,用于启动该项目。该命令是在 package.json 文件中定义的,通常被用于启动一个 Web 应用程序或服务。
具体来说,当在项目目录下执行 npm start 命令时,npm 将会在该项目…
NPM 常用命令(十二)
目录
1、npm unpublish
1.1 使用语法
1.2 描述
2、npm unstar
2.1 使用语法
3、npm update
3.1 使用语法
3.2 描述
3.3 示例
插入符号依赖
波浪号依赖
低于 1.0.0 的插入符号依赖 子依赖 更新全局安装的包
4、npm version
4.1 使用语法
5、npm view
5.1 使用语…
No matching version found for @babel/compat-data@^7.23.5 处理
npm ERR! notarget No matching version found for babel/compat-data^7.23.5 处理
报错信息
npm WARN ERESOLVE overriding peer dependency
npm ERR! code ETARGET
npm ERR! notarget No matching version found for babel/compat-data^7.23.5.
npm ERR! notarget In most …
vue项目下npm或yarn下安装echarts多个版本
最近在大屏展示的时候,用到了百度的echarts图表库,看完效果图后,又浏览了一下echarts官网案例,大同小异。但是搬砖过程中发现实际效果和demo相差甚远,一番折腾发现,项目中安装的是echarts4.x版本࿰…
npmmirror 镜像站(国内好用的npm镜像站 cnpm)
npmmirror 镜像站
原淘宝npm域名即将停止解析,请切换至新域名 npmmirror.com http://npm.taobao.org和 http://registry.npm.taobao.org 已经在 2022.06.30 号正式下线和停止 DNS 解析。
新域名为 npmmirror.com, 相关服务域名切换规则请参考:
http:/…
【pm2】pm2自启动node-red 失败解决办法
在对node-red进行自启动设置过程中,传统的pm2 start node-red 并不起作用,进程状态依旧是stopped,通过pm2 logs对日志的打印,报如下问题: 通过不断的尝试与相关资料查找,解决办法是: 将自启动改…
.npmrc 使用详解
配置.npmrc之后需要:
清理项目目录中的 node _modules 目录(package-lock.json,umi)。清理 node cache: npm cache clear --force;{ 此步骤必须,主要是大家的电脑经过多年使用后,npm 配置比较混乱,为了避免或者减少配…
zzy-project-cli,提供多个框架的脚手架
npm地址
install
npm install zzy-project-cli -g做什么?
将多个可选的框架提供给使用者选择,选中后自动下载对应模板,快捷使用。
使用
step1
zzy-cli create [项目名称]step2
获取模板之后选取任一进行下载 下载完成之后即可使用
模…
npm ERR! exited with error code: 128
1.遇到的问题
报错信息:npm ERR! E:\tools\Gitt\Git\cmd\git.EXE ls-remote -h -t https://github.com/nhn/raphael.git npm ERR! npm ERR! fatal: unable to access https://github.com/nhn/raphael.git/: OpenSSL SSL_read: Connection was reset, errno 10054 …
laravel 中 npm run 同时执行多个命令
在使用laravel 启动项目时 经常需要同时运行两个命令。
1.前端既是 npm run dev
2.后端php则是 php artisan serve
可以安装 使用 concurrently 进行并行启动 concurrently - npm npm install concurrently --save 之后修改 package.json 在 scripts 中增加 (多条…
node的数据库Mongoose的使用说明
目录 1. Mongoose是什么2. 为什么有Mongoose3. Mongoose怎么用4. Mongoose解决什么问题5. Mongoose的基本指令6. 增加数据7. 查询数据8. 修改数据9. 删除数据 1. Mongoose是什么
Mongoose是一个Node.js的对象模型工具,它提供了一种与MongoDB数据库进行交互的简单而…
【Vue】安装 vue-router 库报错 npm ERR! ERESOLVE unable to resolve dependency tree
问题描述
运行npm install vue-router,安装vue-router库,npm报错。
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: my-project0.1.0
npm ERR! Found: vue2.7.15
npm ERR! node_mod…
nvm,node,npm,yarn相关安装报错问题记录
问题一:
yarn : 无法加载文件 D:\jsPackage\nodejs\node_global\yarn.ps1,因为在此系统上禁止运行脚本。 解决:
步骤1,powerShell以管理员运行后,输入命令:
get-ExecutionPolicy 查看权限, 会看到它的返回值是 Restricted , 意…
linux 安装 npm pnpm
一,npm pnpm介绍
npm 是 Node.js 的包管理器(Node Package Manager),用于管理和分发 JavaScript 项目中的依赖项。以下是一些常用的 npm 命令:
1. **npm init**: 初始化一个新的 Node.js 项目。该命令会创建一个 pac…
React中使用react-json-view展示JSON数据
文章目录 一、前言1.1、在线demo1.2、Github仓库 二、实践2.1、安装react-json-view2.2、组件封装2.3、效果2.4、参数详解2.4.1、src(必须) :JSON Object2.4.2、name:string或false2.4.3、theme:string2.4.4、style:object2.4.5、…
Node.js与npm版本比对
Node.js与npm版本比对 Node.js与npm版本比对版本对比表Node版本对比 Node.js与npm版本比对
我们在项目开发过程中,经常会遇到公司一些老的前端工程项目,而我们当前的node及npm版本都是相对比较新的了。 在运行以前工程时,会遇到相关环境不匹…
【npm | npm常用命令及镜像设置】
npm常用命令及镜像设置 概述常用命令对比本地安装全局安装--save (或 -S)--save-dev (或 -D) 镜像设置设置镜像方法切换回npm官方镜像选择镜像源 主页传送门:📀 传送 概述 npm致力于让 JavaScript 开发变得…
使用npm时一直idealTree:npm: sill idealTree buildDeps
注意:以下命令尽量用管理员身份运行
1.删除C:\Users\{账户}\下的.npmrc文件
2.清除缓存:npm cache verify
3.设置镜像源:npm config set registry https://registry.npmmirror.com
4.查看下是否设置成功:npm config get regis…
NPM-安装报错connect ETIMEDOUT
报错信息request to https://registry.npm.taobao.org/yarn failed, reason: connect ETIMEDOUT 解决方案:
1、npm set strict-ssl false
2、设置代理
npm config set proxy http://xxx:xxxopenproxy.ali.com:8080npm如何在安装的时候指定源 npm install -g yarn1.…
npm改变npm缓存路径和改变环境变量
在安装nodejs时,系统会自动安装在系统盘C, 时间久了经常会遇到C盘爆满,有时候出现红色,此时才发现很多时候是因为npm 缓存保存在C盘导致的,下面就介绍下如何改变npm缓存路径。 1、首先找到安装nodejs的路径,…
如何发布自定义 npm 组件包
准备工作
1. 注册 npm 账号
还没有 npm 账号?去官网注册: https://www.npmjs.com 需要记住用户名、密码、邮箱,后面需要用到。
2. 查看本地 npm 镜像,如果不是默认的,需要改回来
npm config get registry重置镜像路…
Vue封装组件发布到npm私服保姆级教程
Vue封装组件发布到npm私服
概述 通过npm install命令下载前端项目依赖时,每次都需要从淘宝第三方npm服务器下载,速度慢,耗时长,第三方npm服务器一般不支持包的上传,公司内部公共包只能通过拷贝的方式添加到各个前端开…
npm ERR! cb() never called 处理办法
从git上pull拉下来一个vue项目,在执行npm install竟然报错如下:
处理办法
先清理缓存
npm cache clean -f安装最新稳定版的Node
npm install -g n stable --force第3步:再次执行npm install 关键一步是这里 回到IDEA(我这里是…
NPM / 错误:EACCES:权限被拒绝
项目打包时报错:
> fancy-name0.0.0 build:prod
> npm run build -- --configuration production --aot --optimizationfalseglob error [Error: EACCES: permission denied, scandir /root/.npm/_logs] {errno: -13,code: EACCES,syscall: scandir,path: /r…
探索npm的高级特性:自定义脚本与包的发布与维护
在现代的软件开发中,npm已经成为了不可或缺的工具。除了作为包管理工具之外,npm还提供了许多强大的高级特性,如自定义脚本和包的发布与维护。这些特性不仅可以提高开发效率,还能够促进代码的共享和协作。本文将深入探索npm的这些高…
【采坑分享】npm login/publish/whoami失败采坑,解决npmERR426、ETIMEDOUT、ECONNREFUSED等错误
目录 前言背景:
采坑之路:
1.修改https为http,问题还在
2.修改为淘宝镜像,问题还在
3.修改为官网地址,问题还在
4.升级node和npm,问题还在
5.猜想网络问题,问题解决
采坑总结:…
解决npm,pnpm,yarn等安装electron超时等问题
我在安装electron的时候,出现了超时等等各种问题:
(RequestError: connect ETIMEDOUT 20.205.243.166:443)
npm yarn:Request Error: connect ETIMEDOUT 20.205.243.166:443
RequestError: socket hang up
npm ER…
npm安装包卡住问题
前言:npm是啥? npm是Node Package Manager的缩写,是一个用于管理和分享JavaScript包的工具。它是Node.js生态系统中最常用的包管理工具之一,允许开发者轻松地安装、更新、卸载和分享JavaScript模块和库。npm还提供了一个用于查找和…
and-design-vue 3.2.20官方离线文档(中文)
version:
antdv :3.2.20环境版本:
$ node -v
v20.9.0
$ npm -v
10.1.0制作过程:
github下载压缩包
https://github.com/vueComponent/ant-design-vue/tree/3.xcode 的下拉中 downloadzip2.删除pnpm-lock.yaml后安装依赖 2. 解压后修改package.json
由…
微信小程序---使用npm包安装Vant组件库
在小程序项目中,安装Vant 组件库主要分为如下3步: 注意:如果你的文件中不存在pakage.json,请初始化一下包管理器 npm init -y 1.通过 npm 安装(建议指定版本为1.3.3)
通过npm npm i vant/weapp1.3.3 -S --production
通过y…
Syntax Error: Error: Cannot find module ‘imagemin-optipng‘
一、背景:
心酸,很难受;本人主要做后端开发,这几天要打包前端项目 遇到了这个报错
Syntax Error: Error: Cannot find module imagemin-optipng
搞了3天时间才打包成功,使用了各种姿势才搞定。期间百度了各种方案都…
使用Node.js软件包管理器(npm)安装TypeScript
安装node.js
node.js的安装很简单,这里不再赘述,如果大家有需要,可以看一下这个:https://blog.csdn.net/David_house/article/details/123218488
检验电脑上node.js是否安装成功,或者是否已经安装node.js,…
记一次pdjs时安装glob出现,npm ERR! code ETARGET和npm ERR! code ELIFECYCLE
如往常一样,我使用pdjs来编译proto文件,但出现了以下报错: 大致就是pdjs的util在尝试执行npm install glob^7.2.1 escodegen^1.13.0时出错了 尝试手动执行安装,escodegen被正确安装,但glob^7.2.1出错
npm ERR! code E…
vue项目npm install报错解决
一、报错信息
node-sass4.14.1 postinstall: node scripts/build.js 二、解决方式
(1)删除未成功安装的 node_modules 文件;
(2)为 node-sass 单独设置镜像源;
npm config set sass_binary_sitehttps:/…
npm install:sill idealTree buildDeps
执行npm install,卡在 sill idealTree buildDeps
PS D:\workspace-groovy\attendance-india-web> npm install -g cnpm --registryhttps://registry.npm.taobao.org
[..................] / idealTree:node_global: sill idealTree buildDeps[.................…
强力解决使用node版本管理工具 NVM 出现的问题(找不到 node,或者找不到 npm)
强力解决使用node版本管理工具 NVM 出现的问题(找不到 node,或者找不到 npm)
node与npm版本对应关系 nvm是好用的Nodejs版本管理工具, 通过它可以方便地在本地调换Node版本。
2020-05-28 Node当前长期稳定版12.17.0,…
任务12:使用Hadoop Streaming解压NCDC天气原始数据
任务描述
知识点:
NCDC原始的气象数据上传到HDFSMapReduce程序处理NCDC原始数据
重 点:
熟练使用HDFS基础命令查看HDFS文件块的分布情况掌握Linux系统Shell脚本的编写熟练使用MapReduce程序解压缩文件使用MapReduce程序处理NCDC气象数据
内 容&am…
解决Docker启动之npm版本不兼容问题
报错内容:
npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion1, but package-lock.json was generated for lockfileVersion2. Ill try to do my best with it!
npm WARN tar ENOENT: no such file or directory, open /home/wvp-…
git 标签相关命令
要在本地仓库中添加标签,你可以使用以下命令:
git tag <tag_name>
这将在当前所处的提交上创建一个轻量级标签(lightweight tag)。如果你想要创建一个带有附注信息的标签,可以使用 -a 选项:
git t…
更改 npm的默认缓存地址
npm的默认缓存一般在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache,而c盘往往空间不大。 1、在其他盘新建两个文件夹,如D盘,node_cache和node_global。如下图所示。
2、在cmd中执行npm config set prefix “node_cache的路径”&a…
运行npm install卡住不动的几种解决方案
在前端开发经常会遇到运行npm install 来安装工具包一直卡住不动,为此这里提供几种解决方案,供大家参考学习,不足之处还请指正。 第一种方案、首先检查npm代理,是否已经使用国内镜像
// 执行以下命令查看是否为国内镜像 npm con…
开发vue3 UI组件库,并且发布到NPM
目录
1.创建vue3工程
2.创建package文件
3.编写组件,并且导出
4.编写package.json
5.npm账号注册登录并发布
6.从npm安装使用
7.注意事项 1.创建vue3工程
(1)初始化Vue项目
cnpm create vite
(2)进入文件夹…
Vue3封装自定义指令和hooks,并发布npm包
需求:封装一个函数要求监听DOM的宽高变化,并且支持自定义指令和hooks两种用法。
第一步:创建项目文件夹v-resize-xm
1.在v-resize-xm文件夹里面创建src文件夹
执行 pnpm init 命令 生成一个package.json文件
2.安装一下ts
sudo npm inst…
在node-red 的function中使用第三方的npm 库来处理业务逻辑
首先找到node-red的安装目录,这个目录可以在启动日志里看到。 如我的 我的就是在 /Users/fizz/.node-red 进入该目录,安装所需要的库 如 npm install lodash
然后在setting.js 中配置functionGlobalContext // The following property can be used to seed Global Context …
输入npm install npm ERR! node-sass@4.13.0 postinstall: `node scripts/build.js
因为sass安装时获取源的问题,修改sass安装的源,改为淘宝的源。 1、npm config set sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass 2、npm install 就可以了。
高性能前端UI库 SolidJS | 超棒 NPM 库
SolidJS是一个声明式的、高效的、编译时优化的JavaScript库,用于构建用户界面。它的核心特点是让你能够编写的代码既接近原生JavaScript,又能够享受到现代响应式框架提供的便利。
SolidJS的设计哲学强调了性能与简洁性。它不使用虚拟DOM(Vir…
nvm切换node后,没有npm
当我们想要在不同的 Node.js 版本之间切换的时候,通常会使用 nvm(Node Version Manager) 来完成。但是,当我们在使用 nvm 切换 Node.js 版本的时候,可能会遇到没有 npm 的情况。这种情况通常发生在我们在新环境或者重新…
npm官方注册表和淘宝镜像切换
1.切换到淘宝镜像
加快npm包的下载速度,
//已失效
//npm config set registry https://registry.npm.taobao.org/
npm config set registry https://registry.npmmirror.com这会将npm的注册表设置为淘宝镜像
查看:
npm config get registry如果返回的…
yarn:无法加载文件 C:\Users\***\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本
原因:PowerShell 脚本的执行有着严格的安全策略限制!
解决方案:管理员身份启动Windows PowerShell
在命令行中输入set-ExecutionPolicy RemoteSigned 再使用yarn就可以了
npm install出错的各种情况
1.npm不再支持签名证书,npm install 走的是http协议,需要通过数字证书保证 解决方法:
解决方法:1、取消ssl验证:npm config set strict-ssl false
这个方法一般就可以解决了。
2、更换npm镜像源:npm confi…
npm ERR! node-sass@4.13.0 postinstall: `node scripts/build.js`
npm ERR! node-sass4.13.0 postinstall: node scripts/build.js npm config set sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass npm install npm run dev Microsoft Windows [版本 10.0.19045.2965]
(c) Microsoft Corporation。保留所有权利。C:\Users\Administr…
npm WARN npm npm does not support Node.js v13.9.0
Microsoft Windows [版本 10.0.19045.2965]
(c) Microsoft Corporation。保留所有权利。C:\Users\Administrator>node -v
v13.9.0C:\Users\Administrator>npm -v
npm WARN npm npm does not support Node.js v13.9.0
npm WARN npm You should probably upgrade to a newe…
Error PostCSS plugin autoprefixer requires PostCSS 8
文章目录 一、情况一二、情况二三、总结 在启动
vue项目时,突然控制台报错:
Error: PostCSS plugin autoprefixer requires PostCSS 8。然后依次出现下面几种情况,依次解决完,项目就可以正常启动了 一、情况一 error in ./src/…
如果每天工资按代码行数来算,来看看你每天工资是多少
说在前面 😼😼如果每天的工资取决于我们所编写的代码行数,那么我们的生活会发生怎样的改变?来看看你的同事们今天都提交了多少代码吧,看看谁是卷王,谁在摸鱼(🐶🐶狗头保命…
【创建一个组件并通过npm让其他人安装和调用】
创建一个组件并通过npm让其他人安装和调用 步骤一:创建一个组件步骤二:准备发布步骤三:注册npm账号并登录步骤四:发布组件步骤五:安装和使用组件 步骤一:创建一个组件 在本地创建一个新的文件夹来存放你的组…
npm run build打包jquery项目
build.js 文件代码如下
const fs require(fs);
const path require(path);// 指定要打包的HTML文件路径和输出目录路径
var pathName "./";
const outputDir dist;// 匹配html文件
var ipReg /\.(htm|html|js|version)$/i;// 创建输出目录(如果不存…
NPM开发工具的简介和使用方法及代码示例
NPM(Node Package Manager)是Node.js的包管理工具,用于管理和共享被发布到模块仓库的JavaScript代码。本文将介绍NPM的定义、使用方法、代码示例以及总结。 一、NPM的定义 NPM是Node.js的默认包管理工具,它的功能包括安装、管理、…
npm express等安装卡住的问题
事情是这样的,很多小伙伴卡在express的安装上卡住,开始都认为是网太慢了,索性搞点别的。结果一个小时了还没结束,一看进度条一点没动就知道肯定有问题。 试了其他别的安装方式,后面的话倒是各有不同,但结果…
深入剖析NPM: Node包管理器的介绍和使用指南
导言:NPM(Node Package Manager)是JavaScript世界中最受欢迎的包管理器之一。它的出现大大简化了JavaScript开发过程中的依赖管理和模块化。本文将向您介绍NPM的基本概念、功能和常见用法,并为您提供一份详尽的NPM使用指南。
一、…
npm install老是卡住是什么问题
最简单的vue项目我install的时候都出现了问题,给我苦恼的,经过我的仔细对比发现:
从网上搜索的这个镜像源是存在问题的,很多资源是下载不了的,没有深究为什么,就这个淘宝的:
npm config set registry https://registry.npm.taobao.org/
换成下面的这个国内镜像源就好了
n…
微信小程序vant安装使用过程中遇到无法构建npm的问题
官网地址,然而如果完全按照这个教程来,实际上是缺少步骤的,需要补充一些步骤(参考https://www.bilibili.com/video/BV1vL41127Er)
# 这步init就是补充的
npm init npm i vant/weapp -S --production# 剩下的按照vant的…
NestJS入门手册:零基础开发第一个 HTTP 接口
前言
NestJS 是一个用于开发高效、可扩展的 Node.js 服务器端应用程序的框架。其优雅的 TypeScript 支持和深度集成的系统模块,使得开发复杂的后端服务变得前所未有的简单。在这篇文章中,我们将介绍 NestJS 的基础知识,帮助你快速入门。
准…
npm安装依赖报错ERESOLVE unable to resolve dependency tree(我是在taro项目中)(node、npm 版本问题)
换了电脑之后新电脑安装包出错 👇👇👇 npm install 安装包报错 ERESOLVE unable to resolve dependency tree 百度后尝试使用 npm install --force 还是报错 参考 有人说是 node 版本和 npm 版本的问题 参考 新电脑 node版本:16.1…
探索Node.js包管理器npm:介绍与使用指南
引言: 在现代软件开发中,包管理器已经成为了不可或缺的工具。它们简化了软件的安装、升级和管理过程,使得开发者能够更加高效地构建项目。而作为Node.js的官方包管理器,npm(Node Package Manager)无疑是最受…
npm install安装报错phantomjs-prebuilt安装脚本失败
前言: 进入了一个新项目,项目经理给了工程权限,我拉取代码建立好分支之后,安装依赖,报错 报错如下: 问题就是我本地安装了phantomjs,当我运行npmi install 的时候,它总尝试通过下载来安装,然后公司代理阻止了直接下载, 运行phantomjs -v看到本地版本,它正常工作在
解决问题: …
vue项目npm run build报错npm ERR! missing script: build(已解决)
vue项目npm run build报错npm ERR! missing script: build(已解决)
错误描述:
今天准备打包vue项目上线是出现下列错误: 找了很多解决方法都不行,最后打开自己的package.json文件发现:build后面多了个&a…
NPM介绍和常用命令的使用(带示例)
1. NPM使用介绍
npm,全称为Node Package Manager,是随同NodeJS一起安装的包管理和分发工具,它很方便让JavaScript开发者下载、安装、上传以及管理已经安装的包。npm之于Node.js,就像pip之于Python,gem之于Ruby&#x…
修改npm 的运行命令详解
在Node.js和npm中,你可以通过修改package.json文件中的scripts部分来定义和运行自定义的npm脚本。这些脚本可以是任何你希望在项目中运行的命令,包括启动服务器、运行测试、构建项目等。下面是一些修改npm运行命令的详解和代码示例。
修改npm运行命令的…
npm install 一直卡着不动如何解决
目录 方式一:方式二: 方式一:
npm cache clean --force
npm config set registry https://registry.npmmirror.com
npm install下面是简单的解释: 🍀1、强制清理 npm 缓存 npm cache clean --force🍀2、设…
[网站开发] 创建Vue3项目及错误解决
创建Vue3项目(前端)
Vue 官方文档: https://vuejs.org/ Vuejs.org中文版Vue网站
进入官网后默认是Vue3版本的,可以自己从 文档/Docs 中找Vue2版本的.
安装前准备 熟悉命令行 winR 输入 cmd 打开命令行窗口已安装15.0或者更高版本的 Node.js 关于Node.js的安装网上有教程,这…
npm install 时出现 “npm ERR! code CERT_HAS_EXPIRED“ 错误
npm install 时出现 “npm ERR! code CERT_HAS_EXPIRED” 错误
出现 “npm ERR! code CERT_HAS_EXPIRED” 错误通常是由于 npm 使用的 SSL 证书过期导致的。 解决方法如下: 1.升级Node.js和npm版本:首先尝试升级Node.ja和npm到最新版本,因为…
npm run dev运行出现NODE_OPTIONS=--max_old_space_size=4096 vite --mode dev --host?
问题描述
PS E:\AWorkDataease\DataEase\core\core-frontend> npm run dev dataease0.0.0 dev NODE_OPTIONS–max_old_space_size4096 vite --mode dev --host 0.0.0.0 ‘NODE_OPTIONS’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
解决方案
遇到…
解决npm淘宝镜像到期问题
1 背景
由于node安装插件是从国外服务器下载,如果没有“特殊手法”,就可能会遇到下载速度慢、或其它异常问题。
所以如果npm的服务器在中国就好了,于是我们乐于分享的淘宝团队干了这事。你可以用此只读的淘宝服务代替官方版本,且…
npm install 相关过程及分析
1、install 完整流程
1.1、根据 .npmrc 进行安装前环境配置
注意:镜像源就是在这个文件中配置的
优先级:
每个项目的配置文件(/path/to/my/project/.npmrc)每个工作区的配置文件(包含 pnpm-workspace.yaml 文件的目…
nrm 镜像源管理工具
1、什么是nrm
nrm(npm registry manager )是npm的镜像源管理工具。它可以快速在让你在本地源之间切换。
2、安装
npm install -g nrm
3、查看本地源(nrm ls) 4、切换 (nrm use ***) 5 、测试速度(nrm test ***&…
npm ERR! path /Users/apple/.npm/_cacache/index-v5/11/77/cf18d9ab54d565b57fb3
在使用npm时,有时候您可能会遇到类似以下错误的权限问题:
npm ERR! path /Users/apple/.npm/_cacache/index-v5/11/77/cf18d9ab54d565b57fb3
npm ERR! code EACCES
npm ERR! errno -13
npm ERR! syscall open
npm ERR! Error: EACCES: permission denie…
antdpro框架npm install 报错,切换tyarn安装成功。
报错日志
有时间补
当前版本 解决办法
进入工作目录 安装官方推荐的tyarn工具:npm install yarn tyarn -g 进行依赖安装:tyarn 启动项目 :tyarn start
注意: 技术迭代较快,建议查询官网后实践,以上作为…
npm报错之package-lock.json found. 问题和淘宝镜像源过期问题
1、package-lock.json found. 问题的解决
在执行yarn add react-transition-group -S 安装react-transition-group时出现package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in orde…
Android专有GitHook完结篇,发布到npm
系列文章目录
Android打造专有hook,让不规范的代码扼杀在萌芽之中
Android打造专有hook第二篇,走进规范第一步
Android打造专有Hook第三篇,实战全量代码规范检查
Android打造专有Hook第四篇,实战增量代码规范检查
Hello啊各位…
Node.js中npm中ws的WebSocket协议的实现
在Node.js中,ws是一个非常有用的模块,它提供了WebSocket协议的实现。WebSocket协议是一种在Web浏览器和服务器之间进行双向通信的协议,它可以使得Web应用程序更加交互式和实时。在本文中,我们将详细介绍npm中ws的内容。
ws是什么…
pnpm-lock.yaml、yarn.lock以及package-lock.json的区别
pnpm-lock.yaml、yarn.lock 和 package-lock.json 都是用来锁定项目依赖版本的文件,它们由不同的包管理器生成:pnpm-lock.yaml 由 pnpm 生成,yarn.lock 由 Yarn 生成,package-lock.json 由 npm 生成。这些锁定文件的主要目的是确保…
npm run build Last few GCs
npm run build Last few GCs 这是由于webpack执行时造成的内存溢出。
<--- Last few GCs --->[3906:0x3ce6a70] 165833 ms: Mark-sweep 1374.0 (1425.0) -> 1373.7 (1425.5) MB, 789.1 / 0.0 ms (average mu 0.108, current mu 0.007) allocation failure scaven…
完整的 Meteor NPM 集成
在Meteor中,你只能使用包内的模块。你不能直接将模块与流星应用一起使用。此软件包解决了该问题 文章目录 源码下载地址安装定义软件包使用软件包在 Meteor 方法中使用 npm 模块的示例应用程序接口异步实用程序Async.runSync(函数)Meteor.sy…
介绍npm模块的安装机制,为什么输入npm install 就可以自动安装对应的模块?如何初始化?
npm(Node Package Manager)是JavaScript的包管理工具,用于安装、管理和发布 JavaScript模块。下面介绍npm模块的安装机制以及为何输入npm install即可自动安装对应模块的原因:
npm模块的安装机制: package.json文件&a…
npm not found和zsh: command not found: npm
现象
ERROR: /Users/zego/.nvm/versions/node/v14.21.2/lib/node_modules/npm/node_modules/npmcli/agent/lib/agents.js:105 options.lookup ?? this.#options.lookup
解决
nvm install 版本号,这个是node 14.21.2出错,重新安装,或者卸…
识别项目中未使用的 npm 包
如果项目中安装了很多 npm 包,可能只是为了尝试使用其中一些。但是忘记在 package.json 中删除 运行命令
npx depcheck
这将列出项目中所有未使用的 npm 包,然后从 package.json 文件中删除对应的包名称
运行命令 npm install 把它们在 node_module…
从pnpm到软硬链接
在之前的文章《npm、yarn与pnpm三种不同包管理器的比较》提到了pnpm 通过硬、软链接(hark link、symbolic link) 全局存储(store)结合的依赖管理方式完全实现了依赖树结构的包管理方式,本文接下来就对硬链接ÿ…
微信小程序中miniprogram_npm文件夹怎么生成的(详解)
遇到问题
在小程序种引入vant组件,并没有找到目录中有miniprogram_npm文件夹,导致vant没有引入成功,
解决办法
vant引入一半, 尝试, 先构建npm,再继续引入vant 果然构建npm后,miniprogram_np…
在使用 npm install的时候提示node-sass command faile 解决方案
在使用npm install的时候错误提示node-sass 相关的。错误信息如下图: 解决方法(PS:凯哥的不适用)
出现这种问题基本是由于node版本与sass版本不匹配导致的
方案1:卸载node,安装对应版本
方案2࿱…
如何使用 pnpm 实现前端 Monorepo项目管理
前言
随着软件开发项目变得越来越庞大和复杂,如何有效管理和维护代码库成为了一个重要的问题。一种流行的解决方案是 Monorepo,也就是在一个版本控制系统中管理所有的项目代码。
什么是 Monorepo
Monorepo 是一种项目代码管理方式,指单个仓…
搭建react+ant design pro+umi 项目框架
一、 写本文的原因
我搭建reactantdumi这个框架的原始资料主要是来源于(ReactUmi4从零快速搭建中后台系统保姆级记录教程(一、项目创建及初始化))
而我写这篇文章的本意就是用来记录我用搭建时候的步骤汇总。
二、 npm和node版…
pnpm、npm、yarn是什么?怎么选择?
pnpm、npm、yarn三者是前端常用的包管理器,那么他们有什么区别呢?
1. npm (Node Package Manager)
npm是Node.js的默认包管理器。自Node.js发布以来,npm就一直作为它的一个组成部分存在,因此,安装Node.js时也会自动安…
Superset二次开发之环境准备-Nodejs
一、下载安装Nodejs
① 打开nodejs官网 Node.js 击下载LTS版本.
不建议下载最新版,会有版本冲突.可以先查看一下所有版本 Previous Releases | Node.js ,
我下载的Node.js 16.20.2 ,下载地址 https://nodejs.org/dist/v16.20.2/node-v16.20.2-x64.msi ② 直接安装
③ 这…
vscode使用npm安装element-UI并添加router路由
npm安装vue,添加淘宝镜像-CSDN博客
elementUI安装与配置
安装可以看我上一篇文章
vscode控制台输入指令
npm i element-ui -S
安装完成后在目录结构打开下图文件 可以看到多了一行elementui就代表安装成功了
下面是项目常用的结构 安装完成后需要启用elementU…
Verdaccio中,创建私服时,如何用VERDACCIO_PUBLIC_URL修改页面上资源文件的域名
更多内容,欢迎访问:https://www.wangyuegyq.top/?sortId7 用 Verdaccio 搭建私服时,当使用定义的域名访问时,报错,原因是JS等资源文件的访问域名是 127.0.0.1:4873,并不是我们想要的域名: 通过查看 Verdac…
npx和npm有什么区别,包管理器yarn的使用方法,node的版本管理工具nvm使用方法
文章目录 一、npx介绍及使用1、npx 是什么2、npx 会把远端的包下载到本地吗?3、npx 执行完成之后, 下载的包是否会被删除?4、npx和npm的区别 二、yarn介绍及使用1、Yarn是什么?2、Yarn的常见场景:3、Yarn常用命令 三、nvm介绍及使…
yarn和npm修改源
前提:由于npm,yarn默认镜像源,访问很慢,需要切换到国内的镜像源
npm
(1)查看npm源的当前地址
npm config get registry
(2)设置淘宝镜像
npm config set registry https://reg…
npm 本地部署及发布包
选择对应部署方式
npm install -g verdaccio
执行查看相关配置
verdaccio
创建项目 cnpm create vite,单元测试,eslint可以根据需要调整 新建packages文件夹,新建所需组件 新建组件导出文件index.ts import type { App, Plugin } from v…
npm install导致的OOM解决方案
文章目录 问题记录解决方法Linux重启排查方法 如何排查Linux自动重启的原因 问题记录
我在华为云服务器配置npm开发环境的时候, SSH远程连接一直掉线,无奈提了工单,被告知是NPM install导致的OOM问题。无语了,破NPM还有这个问题呢…
vue3+vite项目构建时报错npm ERR! code EPERMnpm ERR! syscall mkdir...
vscode终端中输入npm create vitelatest vueviteproject1 -- --vue命令后报错
具体报错如下:
PS D:\project> npm create vitelatest vueviteproject1 -- --vue >> npm ERR! code EPERM npm ERR! syscall mkdir npm ERR! path D:\node\node_cache\_cac…
使用vite框架封装vue3插件,发布到npm
目录 一、vue环境搭建
1、创建App.vue
2、修改main.ts
3、修改vite.config.ts
二、插件配置
1、创建插件
2、开发调试
3、打包配置
4、package.json文件配置 上一篇文章讲述使用vite《如何使用vite框架封装一个js库,并发布npm包》封装js库,本文将…
nexus3 npm-hosted仓库迁移
迁移背景:
从nexus 3.33 升级到 nexus 3.64 过程中,私服 npm-hosted 无法上传。由于这个 npm-hosted 和 npm-proxy 放的同一个 blob存储,无法单独拆除去,所以采用迁移的方式
迁移思路:
down下来 npm-hosted 仓库&am…
【AJAX框架】AJAX入门与axios的使用
文章目录 前言一、AJAX是干什么的?二、AJAX的安装2.1 CDN引入2.2 npm安装 三、基础使用3.1 CDN方式3.2 node方式 总结 前言
在现代Web开发中,异步JavaScript和XML(AJAX)已经成为不可或缺的技术之一。AJAX使得网页能够在不刷新整个…
Vue3基础:pnpm是什么?npm和pnpm的区别?如何使用pnpm?
pnpm 是一个流行的 JavaScript 包管理器,类似于 npm 和 yarn。它是 performant npm 的缩写,意在表明它是一个更高效的 npm 替代品。pnpm 的主要特点和优势包括:
高效的存储空间使用 pnpm 使用称为“内容寻址存储”的机制来存储 npm 包。这意…
npm设置源(原淘宝源域名已过期)
今天打包机器报错,
Couldnt find package "antd-mobile2.3.4" required by "neo-ui-mf-base1.0.41" on the "npm" registry.
找不到antd mobile的包,查看源发现淘宝域名npm.taobao.org 和 registry.npm.taobao.org 域名…
npm install 一直卡在 sill idealTree 解决方案
npm install 一直卡在 sill idealTree 解决方案 npm install安装vue项目的依赖时,执行 npm install 一直卡在 idealTree:xxx: sill idealTree buildDeps 。
解决方案:
设置淘宝源 npm config set registry https://registry.npm.taobao.org查看是否设置…
verdaccio搭建npm私服
一、安装verdaccio 注:加上–unsafe-perm的原因是防止报grywarn权限的错
npm install -g verdaccio --unsafe-perm 二、启动verdaccio
verdaccio 三、配置文件 找到config.yml一般情况下都在用户下的这个文件夹下面 注:首次启动后才会生成
C:\Users\h…
npm 和 yarn 的使用
安装 yarn
npm i yarn -g查看版本
npm -v
yarn --version切换 npm/yarn 的下包镜像源
// 查看当前的镜像源
npm config get registry// 切换淘宝镜像源
// 新的淘宝源,旧的淘宝源已于2022年05月31日零时起停止服务
npm config set registry https://registry.…
vue3项目下载@element-plus/icons-vue苦笑不得的乌龙
一、背景
node.js版本:v16.20.1
npm版本:8.19.4
pnpm版本:8.0.0
二、心路历程 pnpm install element-plus/icons-vue 用命令下载element-plus/icons-vue的时候,报错并提醒如图 是,我按照提示执行了,结…
【npm】npm install 卡住不动
如下几种解决办法
npm install --force 原因:版本不匹配删除 node_modules文件夹,重新执行 npm install 原因:下载过程中,有一个包下载失败那么之后的包都下载不了,整个进度执行不下去重新设置镜像源 原因:…
淘宝镜像到期如何切换镜像及如何安装淘宝镜像
淘宝镜像到期如何切换镜像及如何安装淘宝镜像 一、淘宝镜像到期如何切换新镜像二、第一次使用淘宝镜像如何配置镜像 一、淘宝镜像到期如何切换新镜像
清空缓存:npm cache clean --force切换镜像源:npm config set registry https://registry.npmmirror.…
mac 安装cnpm 淘宝镜像记录
安装
npm install cnpm -g --registryhttps://registry.npm.taobao.org会报错 没有权限,这时需要加上sudo
sudo npm install cnpm -g --registryhttps://registry.npm.taobao.org这时候如果有些人会报错,证书过期不能访问之类的 需要加上
npm config …
npm 选择镜像源安装 、以及镜像改变
临时改变install源
npm install --registryhttps://registry.npm.taobao.org 查看当前npm 源
npm config get registry改变npm 源
以改成淘宝镜像为例:
npm config set registry https://registry.npm.taobao.org/附上官方镜像源 https://registry.npmjs.org/
nvm安装node后,npm无效
类似报这种问题,是因为去github下载npm时下载失败, Please visit https://github.com/npm/cli/releases/tag/v6.14.17 to download npm. 第一种方法:需要复制这里面的地址爬梯子去下载(github有时不用梯子能直接下载,有…
vite+vue3发布自己的npm组件+工具函数
记录一下个人最近一次发布npm组件的过程:
一、创建组件和工具函数
执行命令创建一个空项目: npm create vite 创建过程稍微有些慢,不知何故?其中选择vue , 个人暂时使用的JS 。在 src 目录下面创建一个文件 package 存放组件和公…
使用npm包js-web-screen-shot做网页截图,可以对截图加文字,箭头等等,类似于微信截图
<template><div class"m-feedback-wrap" :style"{ top: ${feedbackHeight}px }"><div class"m-feedback-icon-wrap"><el-tooltipclass"item"effect"dark"content"内容"placement"left-…
npm_config_xxx
// package.json{ "scripts": { "log": "node index.js", } }// index.js
function logProcessEnv(key){ console.log(process.env[${key}], process.env[key]); } logProcessEnv(npm_config_foo);
问题:
npm run log 和 yarn log…
飞书应用配置+蓝鲸流水线+jump server
开发者后台创建应用 配置应用基础信息,权限,安全等 管理后台 设置应用在工作台的可见范围和其他设置 Linux 常用命令:Linux 常用命令, ll 文件夹下文件,ls 文件,cd进入目录, cat 查看文件, v…
【Node】Node.js安装与配置(详细步骤)
Node.js安装与配置(详细步骤)一、安装Node.js1.1 下载1.2 安装1.3 环境变量二、验证是否安装成功三、修改模块下载位置3.1 查看npm默认存放位置3.2 在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹3.3 修改默认文件…
8个实用的NPM技术
这篇文章,跟大家分享8个NPM的技术,希望这些小技巧能够帮助到你,我们现在就开始吧。
1. 复制内容到剪贴板
几乎所有的网站都有存在,因为它可以让用户更方便地使用功能。但令人难以置信的是,只需要 6 行有效代码就可以…
解决 npm ERR! node-sass 和 gyp ERR! node-gyp 报错问题
一、需要安装 msbuild 微软构建工具
npm install windows-build-tools --global --production二、如需要安装低版本的node,可以安装nvm版本管理工具
如果你机器里的node版本太高,又不想卸载重新安装低版本的node,可以安装一个 NVM 版本管理…
删除Node.js,安装nvm,看这一篇就够了(有坑)
nvm的作用就是可以任意切换Node.js的版本,所以在下载nvm之前,现将系统中的Node.js全部删除,若之前没有安装过,可忽略第一步。
删除Node.js
一、程序和功能处找到Node.js,并删除
二、删除Node.js相关的目录文件 C:\Program Fil…
window11 安装node及配置环境变量
一、安装环境 本教程演示的环境:
系统:win 11 64位 node.js下载地址: http://nodejs.cn/ node.js版本:长期支持版本(本教程基于16.15.0) 点击选中图标下载到电脑本地即可。
二、安装步骤 1、双击安装包,一…
如何发布一个 TypeScript 编写的 npm 包
本文正在参加「金石计划 . 瓜分6万现金大奖」
原文链接:www.strictmode.io/articles/bu…
作者:strictmode.io
前言
在这篇文章中,我们将使用TypeScript和Jest从头开始构建和发布一个NPM包。
我们将初始化一个项目,设置TypeS…
借助docker, 使用verdaccio搭建npm私服
为何要搭建npm私服
搭建npm私服好处多多,网上随便一篇教程搜出来都罗列了诸多好处,譬如:
公司内部开发环境与外网隔离,内部开发的一些库高度隐私不便外传,内网搭建npm服务保证私密性同属内网,可以确保使用npm下载依赖…
全网详解 .npmrc 配置文件:比如.npmrc的优先级、命令行,如何配置.npmrc以及npm常用命令等
文章目录1. 文章引言2. 简述.npmrc3. 配置.npmrc3.1 .npmrc配置文件的优先级3.2 .npmrc设置的命令行3.3 如何设置.npmrc4. 配置发布组件5. npm常用命令6. 重要备注6.1 yarn6.2 scope命名空间6.3 镜像出错1. 文章引言
今天在某低代码平台开发项目时,看到如下编译配置…
为Webpack5项目引入Buffer Polyfill
前言
最近在公司的一个项目中使用到了Webpack5, 然而在使用某个npm包的时候,出现了Buffer is not defined 这个问题,原因很明显了,因为浏览器运行时没有Buffer这个API,所以需要为浏览器引入Buffer Polyfill. Webpack5…
如何安装和使用A-ops工具?
一、pip配置
1.配置信任域
pip3 config set global.trusted-host mirrors.tools.huawei.com2.配置pip源的url地址pip3 config set global.index-url http://mirrors.tools.huawei.com/pypi/simple
二、npm安装及配置
npm -v检测系统有无安装npm,如果没有的话需要配置ope…
【react storybook】从零搭建react脚手架,并使用storybook发布组件库到npm,并生成可视化UI文档
storybook成品展示开发准备开发组件写MDX文档发布文档发布组件成品展示
可视化UI文档页面:
可视化UI文档地址:
https://guozia007.gitee.io/storybook-ui/?path/docs/mdx-button--default-story组件库地址:
https://www.npmjs.com/pac…
Verdaccio 搭建私有 npm 仓库
背景
公司内部封装业务相关的组件库,工具库,希望统一管理和维护,在多个项目中都能使用,同时希望不公开,只在局域网中使用。所以,需要搭建私有 npm 仓库
Verdaccio
verdaccio 是一个能够创建私有 registr…
uniapp系列-报错或常见问题处理集锦
问题一:执行完命令,就不动了,或者是uniapp 遇到编译很慢,无法正常运行的情况
情况1:执行run dev命令后,一直就不动了,输出如下
PS C:\XXXXXXXX> npx yarn run dev:h5
yarn run v1.22.19
wa…
nest.js学习笔记(一)
nest.js学习笔记(一)一、安装nest.js前置条件运行项目目录介绍二、nest.js cli 常用命令三、RESTful 风格设计1.接口url2.RESTful 版本控制四、获取前端传过来的参数1.获取Get请求参数2.获取Post请求参数3.动态路由4.获取Header信息5.自定义状态码nest.j…
Mac 安装NVM管理多个Node版本
实际开发的时候,我们的项目可能用到的Node版本不相同,我们可以使用NVM来切换我们的Node版本。
1. 卸载当前Node
先把当前Mac上的Node版本卸载干净,这里我整理了几条命令,可以轻松的卸载Node残留,如果有不对的地方&am…
rollup打包vue组件并发布到npm
个人认为rollup在打包组件的实现方式比用webpack方便,webpack应该是比较适合打包大型的工程项目,而rollup适合打包一些平时在项目中的组件
rollup中文文档:简介 | rollup.js 中文文档 | rollup.js中文网 (rollupjs.com)
这次打包一个滚动加…
给初学者的Vue.js项目搭建教程
部分数据来源:ChatGPT
1. 环境准备
在开始创建 Vue.js 项目前,需要保证已经安装了 Node.js(建议版本12)和 NPM(Node.js 自带的包管理工具)。
可以执行以下命令确认是否已经安装:
node -v
np…
node版本引起的一系列问题
1. 安装node
node官方地址 下载对应系统zip到对应的文件夹解压 在目录下创建文件夹node_cache 和 node_global 修改 npm 配置,配置 npm 的全局模块的存放路径以及 cache 的路径
//npm config set prefix 文件路径
npm config set prefix D:\software\nodeJs\n…
使用 Vite 安装 Tailwindscss
两个都是目前很火的开发工具,使用起来效率会很高
1:创建项目目录
2:进入项目目录初始化 NPM
npm init -y 3:将 Tailwindscss 与 vite 一起安装
npm install -D tailwindcss postcss autoprefixer vite
4: 创建 Tailwindscss 初始化文件
npx tailwindcss init…
mac电脑解决Error: command failed: npm install --loglevel error --legacy-peer-deps
使用vue create xxx创建vue3项目的时候报错。 解决步骤:
1.sudo npm cache clean --force 2.再次创建就可以成功 补充:网上搜到很多方法,都尝试失败,因为遇到需要打开.vuerc,.npmrc的情况,记录一下怎样找到文件
1. 尝…
通用后台管理系统-前端搭建
一 背景
基于vuespringboot 搭建一套通用管理后台 主要包括用户管理模块、权限模块、菜单模块
二 环境信息
2.1 前端工具版本
2.1.1 npm 版本
PS D:\front> npm -v
8.5.0PS D:\front> npm config get registry
https://registry.npm.taobao.org/
PS D:\front>2.1…
node.js npm 版本不匹配问题
报错:
mbp:dd248 jooyzhao$ npm install frida ERROR: npm v10.2.4 is known not to run on Node.js v14.21.3. This version of npm supports the following node versions: ^18.17.0 || >20.5.0. You can find the latest version at https://nodejs.org/.
…
node多版本管理使用npm失败的方法
问题
npm install 报错
解决
首先找到nvm安装的node路径和nodejs的路径(这两文件最好在C盘的统一目录下,不是C盘会存在权限问题)
nodejs的路径:C:\soft\nodejs nvm的路径:C:\soft\nvm
因为我之前是安装在D盘的,np…
【新npm淘宝镜像】npm淘宝镜像2024年一月22号到期
npm淘宝镜像2024年一月22号到期 原淘宝npm域名(https://registry.npm.taobao.org)即将停止解析,官方链接,以下命令已更新,放心食用 。 方法一:
使用阿里定制的cnpm命令行工具代替默认的npm,输入…
hexo 搭建个人博客记录
看B站的程序羊的关于搭建hexo博客的方法自己搭了一个博客,链接是
手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo
下面就视频所讲做做笔记,以后可以回来查看,推荐小伙伴想搭建hexo博客的可以去看看这个视频。
1. 安装Node.js…
【VUE】3、VUE-UI创建第一个VUE项目
1、创建目录
例如我们将项目创建在目录:
E:\vue-project打开 cmd,进入此目录
2、启动 vue-ui
执行命令
vue ui访问界面:
http://localhost:8000/3、创建项目 点击【在此创建新项目】
1、输入项目名称2、选择包管理器 选择了默认 VUE…
node版本管理之n和nvm
n和nvm区别
在 node 的版本管理工具中,nvm 自然声名远扬,然而我们也不能忘了来自 TJ 的 n。这两种,是目前最主流的方案。
关于这两个工具如何安装和使用,这里不再多说,请见它们各自的主页:
creationix/n…
npm,pnpm,yarn包管理工具
前提 当今前端开发领域有多个不同的软件包管理器,包括 npm、pnpm 和 yarn。尽管它们都有相似的功能,但它们之间也存在一些区别。在本文中,我们将介绍这些包管理器之间的差异以及它们在前端开发中的优缺点。 1. npm npm 是 Node.js 的官方包管…
Node.js使用笔记
一:版本管理
Linux系统
可以通过添加n模块(node的版本管理器),来交互式地管理Node.js版本。
1、首先,清除npm缓存:
npm cache clean -f
2、安装n模块,即Node的版本管理器:
npm install -g n
3、安装了n模块后,你…
从工程的角度谈一谈工具体系的规划
从工程的角度谈一谈工具体系的规划 工具总论
遵循基本规则:现状与指标、方案、实施、结果和监控。
工具体系的目标
首先考虑:我们对工具本身的要求是什么?
1.考虑到工程行为都是团队合作,我们对工具最基本的要求就是ÿ…
Windows环境下NVM安装后Node/NPM命令无法使用
问题:Windows环境下安装nvm后,使用nvm安装node,无法使用node相关命令。
解决方案:注意安装的时候有两个路径,第一个是nvm所在的路径,第二个是nodejs所在的路径,大家需要在对应的目录下找到路径…
vuepress-yarn-nodes-静态网页_个人博客搭建
nodes官网:https://nodejs.org/en 先下载nodes进行安装,一般nodes会自带包管理器npm,注意npm与nodes的对应关系,除了npm之外还有yarn包管理器,一般会用npm安装这个包
npm install --global yarnnpm降低版本的方法
np…
搭建一个简单的react工程
首先,需要确保安装了 Node.js 和 npm。可以在命令行中输入 node -v 和 npm -v 命令来检查版本。 创建一个新的项目目录,并进入该目录。 在命令行中运行以下命令来初始化 npm 项目: npm init -y这将创建一个名为 package.json 的文件&#x…
js 常用工具类封装
工作中经常会对输入内容进行校验,比如:是否是手机号,是否是身份证号码,是否包含特殊字符,当前环境是否是手机端等。因为这些用的比较高频,每个需要用到的项目都需要拷贝一份到所需项目中,比较繁…
Node.js的简介
一、什么是node.js
Node.js是JavaScript语言的服务器运行环境。
Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行…
centos配置nginx+node前后台+mongodb
centos 环境下安装
1、安装nodejs环境yum install nodejs
2、安装npm手脚架yum install npm安装失败的话设置NPM镜像源npm config set registry https://registry.npm.taobao.org
3、查看node是否安装成功node -v#v16.18.1
4、安装nginx yum -y install nginx
5、查看nginx 安…
Nuxt3从零到发布
官网地址:Nuxt3
一:创建项目
Node.js -或更新版本v16.10.0
npx nuxi init nuxt-app
如果出现下面错误,请修改DNS为114.114,114,114 创建完成后在 Visual Studio Code 中打开项目文件夹: 二:安装依赖
npm install …
前端:vue-element-admin 搭建踩坑笔记
❤️作者主页:IT技术分享社区 ❤️作者简介:大家好,我是IT技术分享社区的博主,从事C#、Java开发九年,对数据库、C#、Java、前端、运维、电脑技巧等经验丰富。 ❤️个人荣誉: 数据库领域优质创作者🏆&#x…
vue3.x + vite4.3构建属于自己的组件库并发布npm包
在国内的项目研发过程中,使用vue框架的项目占比很大,同样延伸出了很多非常优秀的UI组件库,比如element-plus、ant-design等;优势:资源较少,快速开发,丰富的API,阅读性、性能优化更好…
vue3组件库项目学习笔记(四):发布你的组件
在完成我们的组件之后,我们肯定希望可以将它发布到 npm 等地,这样任何人都可以使用它了,这里我们使用 gulp 这个工具来自动化打包和发布我们的组件库
引入gulp
我们还是首先导入需要的依赖
pnpm i gulp types/gulp sucrase -D -w之后我们在…
npm私有仓库(nexus)-Vue组件发布到nexus
1、创建组件项目 进入项目目录并 执行 npm install 安装依赖,npm run dev 运行,此时浏览器打开 http://localhost:8080 可看到初始化页面 2、在 src 目录下新建测试组件,如下图所示 3、项目目录下新建组件暴露文件 4、修改 package.json pri…
Express框架的安装和使用
1.Express框架简介
Node.js的web框架发展至今,第一个知名的框架为Connect框架.它类似一个中间件的脚手架.只提供逻辑,不实现具体的处理逻辑.中间件概念的引入Express框架奠定了基础.
2.Express框架的安装
安装分为局部安装和全局安装.
2.1局部安装
1.在D盘创建expressStud…
npm安装依赖实践总结
node下载地址:https://nodejs.org/en/download/releases 。可以看到node版本、npm版本、node_module版本。 【1】npm的全局安装路径
查看默认值:
npm get prefix默认是C:\Users\你的用户名\AppData\Roaming\npm
可以通过 npm config prefix 更改全局…
vue3项目搭建超详解
vue3安装与目录讲解 文章目录 vue3安装与目录讲解安装node.jsnpm绑定淘宝镜像安装vue脚手架创建vue项目目录解释推荐使用vscode 安装node.js
http://nodejs.cn/download/ 根据自己电脑的位数自行下载。可安装到任意盘哈,因为我C盘比较大,我就直接在C盘了…
NVM —— 你把我玩明白
前期回顾 纯前端 根据目录解析word,拆分不同段落_彩色之外的博客-CSDN博客纯前端 解析 wordhttps://blog.csdn.net/m0_57904695/article/details/130503211?spm1001.2014.3001.5501
👍 本文专栏:开发技巧 目录
🍺 下载 及 配置镜像
…
node.js安装及环境配置超详细教程【Windows系统安装包方式】
文章目录 Step1:下载安装包Step2:安装程序Step3:查看Step4:环境配置最后补充: Step1:下载安装包
https://nodejs.org/zh-cn/download/
根据自己电脑系统及位数选择,我的电脑是Windows系统、64…
windows的nvm安装
最近在看一个加密的教程,里面有一个关于node的js加密的代码,代码报错,初步判断可能是node的版本的问题。有一个管理node版本的工具nvm,可以来管理node版本,可以下载安装和切换使用环境的node版本,很希望我们…
关于wxapkg路径的一些问题
1
下载安装夜神模拟器。 官网地址:https://www.yeshen.com在模拟器中安装微信,可以下载apk后拖进去,也可在里面下载。不需要RE文件管理器,目前夜神自带Amaze文件管理器,一样的。路径地址为:
/data/data/c…
package-lock.json文件详解
前言
在执行npm install下载包的时候,我们会发现目录中会出现package.json和package-lock.json文件,刚好最近我也在研究package的一些东西,对lock文件里的一些字段有点生疏了,写篇文章记录一下lock文件的一些知识。
为什么会需要…
Esbuild基本使用与插件开发
作为Vite的双引擎之一,Esbuild在很多关键的构建阶段(如依赖预编译、TS语法转译、代码压缩)让Vite获得了相当优异的性能,是Vite高性能的得力助手。无论是在Vite的配置项还是源码实现,都包含了不少Esbuild的基本概念和高阶用法。因此࿰…
Mac下webstorm安装运行ant desgin pro踩坑记录
最近在跟做鱼皮大佬的《用户中心》项目练手,由于是2022年的项目而且不是用Mac做的,遇到了很多问题,在此记录一下。
1.安装node.js版本过高,目前官网最新长期支持版本是18.16.0 LTS。视频中安装的是16.14.0 LTS,如果遇…
inquirer 用户与命令行交互工具
学习脚手架的时候接触到inquirer ,用来创建用户与命令行交互工具,使用方式如下:
1、安装
npm i -S inquirer
2、所有type使用范例
var inquirer require(inquirer);const questions [{type: confirm,name: order,message: 您好…
讲透前端工程开发工具发展与使用
前端⼯程化的发展及⼯具详解
什么是⼯程化?什么是前端⼯程化?
随着发展的逐步发展,作为⼯程师除了需要关注需要写的⻚⾯,样式和逻辑之外,还需要⾯对⽇益复杂的系统性问题,⽐如模块化⽂件的组织、ES6 JS ⽂…
nodejs绿色免安装+try onnx on web(chrome)
本文复现了微软官方的web端onnx调用过程,结果如下: nodejs安装版
nodejs绿色免安装
下载zip并解压即可 去官网,Other Downloads,Previous Releases,download,下载zip,解压即可,2,064 个文件,4…
Chome Extension v3 + WebAssembly + NPM 的一些坑
如果wasm是通过npm发布的,需要做下面三件事
手动把.wasm文件拷贝到项目的public目录在webpack.config.js里面需要设置 publicPath需要用 chrome.runtime.getURL() 来获取 .wasm 的路径
import init, { greet2 } from wk3368/hello-wasm;const wasmPath chrome.ru…
nvm使用-node版本切换-npm版本-node版本异常导致错误
目录什么是nvm?为什么要用它?它改变的是谁的版本号?安装并使用安装前操作安装使用(常用命令)nvm -hnvm install \<version\> [arch]nvm listnvm use [version] [arch]其他什么是nvm? .nvm是一个node的版本管理工具&#x…
Pnpm Workspace: 单仓库多项目(monorepo)
Pnpm Workspace: 单仓库多项目(monorepo) 文章目录Pnpm Workspace: 单仓库多项目(monorepo)pnpm vs npm vs yarnWorkspace 实战(monorepo)1. 构建项目2. 填充项目内容3. 项目配置 & 启动指令4. 观察 node_modules 目录结构小结参考连接完整代码示例p…
Vue前端开发环境配置指南 (持续更新...)
安装node.js下载安装地址:nodejs/Release: Node.js Release Working Group (github.com)根据需要选择对应的版本即可安装vue-cliNode 版本要求Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)node.js安装好后在命令行执行如下命令npm install -g vue/cli…
关于npm install时sha512- ... but got sha512-... 问题记录
问题描述
在接手一个项目npm install 时遇到了如下问题 导致npm 包不能正常安装
问题分析
在进行问题分析前,先说一点基础知识,在npm资源管理网站,当作者每一次发布npm包或者更新版本时,npm资源管理网站都会为这个包或者新版本…
npm发布包教程(一):从npm说起
作为一个前端,每个人应该对npm install这个命令应该非常熟悉了,尤其是对这个命令执行过程中命令窗口疯狂输出肯定印象深刻。我发现有的同学对安装包轻车熟路,但对包从哪里来的以及如何发布一个npm并不是很了解,基于此,…
nodejs:本地安装nvm实现nodejs多版本管理及切换版本
一、背景-使用不同版本node的原因
vue3ts、nuxt3版本,node推荐使用node18。 vue2、nuxt2,node 建议使用node16,如果使用18版本,可能会启动不了项目。 等等情况,所以我们本地最好能控制node版本,在需要的时…
SyntaxError:Unexpected end of JSON input while parsing near xxxxx 报错及解决
环境:Node 12.21.0、npm 6.14.11 (其他版本也会出现这样的问题)
找到报错日志并进行查看:
less /Users/roc/.npm/_logs/2023-06-05T02_23_51_747Z-debug.log报错信息如下:
19067 verbose stack SyntaxError: Unexp…
node版本管理工具nvm安装和使用
公司的前端项目使用的node版本是10.11.1比较老的版本,但是新开发的项目需要使用vue3viteelectron,需要使用较新的node版本 。综上决定研究研究nvm对node进行切换管理。有相同需求的朋友希望下面的文章可以帮助到你们。借鉴了一些博主的文章,在文章里也总…
安装express脚手架出现如下错误:npm WARN deprecated mkdirp@0.5.1: Legacy versions of mkdirp are no longer ...
发生此类情况,按照如下方法进行操作:
1.在电脑Windows搜索栏搜索Windows PowerShell,并且以管理员身份运行; 2.在地址后面输入set-ExecutionPolicy RemoteSigned,并且按下回车键; 3.选A,在问题后面填写A,并…
【保姆级】如何创建一个Vue工程
如何创建一个Vue工程 文章目录 如何创建一个Vue工程1、下载安装Node.js2、配置环境变量3、npm 安装淘宝镜像4、安装Vue CliVue 安装失败原因 5、在线创建工程创建工程启动服务启动报错停止服务重启服务 1、下载安装Node.js
Node.js是一个js运行环境,Vue工程需要建立…
01-Vue 项目环境搭建和创建准备工作
一. 学习目标
掌握 Vue 项目创建的依赖环境掌握 Vue 项目创建过程 二. 学习内容
掌握搭建 Vue 项目准备环境掌握 Vue 项目创建过程了解 Vue 项目各子目录 三. 学习过程
1. 准备工作
(1)安装Node.js
打开node.js官网:Node.js ࿰…
基于Hexo和Butterfly创建个人技术博客,(1) 初始化博客站点,您只需要知道Hexo框架的这些内容就足够了
专题概述
本文是个人建站系列的第一篇文章,最终有多少篇文章笔者现在也说不好,因为是一边创建个人站,一边沉淀这个过程。每一步都是实操后再总结文档,文档是以章为单位总结的,每一章都会有几篇文章,在发文…
前端项目安全扫描出来的漏洞——解决过程
为什么要升级,如图云桌面(相当于堡垒机-远程桌面)的项目审查是大概基于node16版本进行扫描的,本来我方是通过降版本从14到12绕过大范围更新,但现在躲得过初一躲不过十五,如何更新 package-lock.json 中的一…
带你手摸手从零开始撸一个脚手架
文章目录 为什么要搭建脚手架搭建流程梳理初始化脚手架命令参数处理询问用户信息下载模版代码等待提示交互脚手架命令行美化发布脚手架到npm 为什么要搭建脚手架
脚手架就是在项目启动的时候询问一些简单的问题,并且通过用户回答的结果去渲染对应的模板文件。
搭建…
cmd 执行 nvm 的时候报错没有此命令。
正常安装流程
安装 nvm-windows 菜鸟教程 如果你已经安装了 nodejs 就要提前把它卸载掉安装 node, 根据所需版本进行安装 nodejs 例如nvm install xxx node官网nvm use node, 如果你的 node 安装成功了,记得还要 nvm use xxx(版本号)&#x…
40 # npm 的使用
npm
3n:
nrm:node 中源管理工具nvm:node 中的版本管理工具npm:node 的包管理器,管理的都是 node 的模块
第三方模块
分两种:
全局模块:只能在命令行中使用,任何路径都可以本地模…
vue创建一个项目 并引入sass
1.vue 创建项目(npm安装→初始化项目)
第一步npm安装 首先:先从nodejs.org中下载nodejs 双击安装,在安装界面一直Next 直到Finish完成安装。 打开控制命令行程序(CMD),检查是否正常 使用淘宝NPM 镜像…
前端(vue)npm如何发布自己的包
1.首先vue create xxx创建一个空的项目(lib和local文件夹怎么来看后面的步骤) 2.将自己的方法或者组建文件夹放在src同层目录下,我这边是local文件夹 3.在APP.vue页面引入本地文件测试自己的方法有没有问题 4.在package.json中的scripts中配置…
Vue/React项目中babel.config.js 和 .babelrc文件对比
babel是什么?
javascript在不断的发展,各种新的标准和提案层出不穷,但是由于浏览器的多样性,导致可能几年之内都无法广泛普及,babel可以让你提前使用这些语言特性,他是一种用途很多的javascript编译器,他…
vscode 的终端不识别npm 命令
1.问题描述
在vscode终端输入npm指令无法识别 但是在cmd就可以 在PowerShell输入npm同样无法识别
2.解决办法
点击火狐浏览器可以看到有一个路径
没有火狐浏览器点击vscode同样可以看到路径
注:箭头指向的就是 然后在我的电脑找到该路径 下的npm文件 删除该…
如何升级npm 和 安装nvm 及 升级node.js
1.NPM如何升级? 1.1.可以使用NPM自带的命令进行升级:
npm install -g npm 注:这个命令会安装最新的,安装到全局。 2.查看NPM版本
npm -v 注:要是版本过低,可使用上面所说命令进行升级。 3.怎么把node.js升…
npm安装模块时需要使用管理员权限,怎样做才能一劳永逸?
npm安装模块时需要使用管理员权限,怎样做才能一劳永逸?
使用每次使用npm安装都需要用管理员身份运行的话,是很麻烦的这种情况多半是node安装的问题,node程序没有写的权限权限。报错如下 找的node的文件夹更改权限即可 找的nodejs…
uni-app下使用vant组件
1. 创建uni-app
下载打开HbuilderX,注意这里下载app开发版的。然后创建新项目,创建的时候选择uni-app默认模板 2. 下载vant组件
vant的GitHub下载地址下载完成后解压,然后在项目更目录下创建文件夹wxcomponents,注意这里的wxcomponents目录…
【Cnpm】使用教程
cnpm一、安装检测二、两者区别npm 由于源服务器在国外,下载 node 包速度较慢,cnpm 使用国内镜像,下载速度优于 npm 一、安装检测
安装后能检测出版本号,表示安装成功
# 安装指令
npm i cnpm -g# 检测指令
cnpm -vcnpm的使用&…
yarn.lock、package-lock.json、npm-shrinkwrap.json的理解
1. 先说下yarn下载包的流程
第一次,首先执行yarn install,会按照语义版本控制规则(在下面会解释)下载最新的依赖包并且构建为依赖关系树,也就是把共有的部分提取出来。然后生成yarn.lock文件。并且生成本地缓存。 以后…
Three.js--》实现3d圣诞贺卡展示模型
目录
项目搭建
初始化three.js基础代码
加载环境模型
设置环境纹理
添加水面并设置阴影效果
实现幽灵小球的运动
实现相机切换和文字切屏
实现漫天星星和爱心样式 今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目…
安装nodejs环境搭建vue项目的框架
说明:想要搭建一个vue项目的框架,先要安装nodejs环境;我的电脑已经安装过,先卸载掉,重新装一遍(卸载nodejs参考:http://t.csdn.cn/jHmCU)
一、安装nodejs环境
第一步:下…
Nodejs安装以及环境变量配置
Nodejs安装以及环境变量配置 1.下载Nodejs1.1最新版下载1.2历史版本下载 2.安装3.验证4.环境变量配置5.npm下载设置6.测试6.设置国内镜像提高下载速度 1.下载Nodejs
1.1最新版下载
直接官网下载:https://nodejs.org/zh-cn/download 根据自己的需求,选择…
nvm下安装ts报错问题
使用npm install -g typescript安装ts正常
但是用tsc -v 检测版本却报错
这是因为我们的nvm下没有这个包,ts包是安装了,但是没有安装在nvm目录下,所以找不到
ts包和一些其他的包都安装在c盘下面 我们打开node_modules文件夹 发现我们下载的…
vue开发环境搭建-win7
vue开发环境搭建-win7 1. 安装node,js2. 设置node global(全局)和cache(缓存)路径3. 配置环境变量4. 基于 Node.js 安装cnpm(淘宝镜像)5. 安装vue6. 安装vue脚手架 vue-cli7. 项目创建8. 添加相关依赖9. 修改端口号10. 运行项目
1. 安装node,js
下载no…
NPM 制作命令行工具 - 进阶辅助库
一、简介 通过 NPM 制作命令行工具 - 入门案例 已经基本知道如何制作命令行工具了,现在就是内部命令处理。 如果不使用第三方插件辅助,那就只能对传入的参数进行一个一个判断处理,添加注释,这是很麻烦的,所以…
如何解决多个node版本问题?
1. 安装nvm 1.1 下载nvm:https://github.com/coreybutler/nvm-windows/releases 注意:路径中不得有空格
接着的直接下一步直至安装完成 安装完成后,打开安装目录 打开settings.txt文件,文件内容如下 在文档内容后面加上下面两行代…
npm依赖安装与卸载
安装依赖
【npm install xxx】利用 npm 安装xxx依赖到当前命令行所在目录 【npm install xxx -g】利用npm安装全局依赖xxx 【npm install xxx –save】 安装并写入package.json的dependencies中 【npm install xxx –save-dev】安装并写入package.json的devDependencies中
删…
解决:ExperimentalWarning: The fs.promises API is experimental
解决:ExperimentalWarning: The fs.promises API is experimental一问题描述:做谷粒学苑,整合前台页面时,执行“npm run dev”后报这个异常。也不影响正常使用,但就是看着不爽。二异常原因:node的版本不是最…
【前端】常见英文缩写汇总、解析(持续更新...)
常见英文缩写汇总(持续更新...)1. Aasync3. CcamelCaseCLI8. HHMR11. K14. Nnpm16. PpropsProxy19.SSFCSPASSOT20. Rrefs21. S22. Ttsc23. WWDS1. A
async
async表示asynchronous异步的
3. C
camelCase
camelCase骆驼拼写法,“骆驼拼写法…
【GIS】gis地理坐标系转换WGS84、GCJ-02、BD09、EPSG4326
【GIS】gis地理坐标系转换WGS84、GCJ-02、BD09、EPSG4326Gcoord🚨 注意1. Install2. Import3. Usage4. API4.1 transform(input, from, to)4.2 CRS5. LICENSEGcoord gcoord(geographic coordinates)是一个处理地理坐标系的JS库,用来修正百度地图、高德地…
npm install 、npm install --save 和 npm install --save-dev的区别
转载自:npm --save-dev 和 --save的区别_中二青年阿欢的博客-CSDN博客_–save
相同点
三者都会本地安装包到项目的node_modules目录中
区别
区别在于对项目package.json的修改,npm install不会修改package.json,而后两者会将依赖添加进pa…
Vue3 + Vite2 + TypeScript4搭建企业级项目框架
搭建企业级 Vue3 Vite2 TypeScript4 框架的步骤如下:
1. 创建项目
使用命令行工具进入到你想要创建项目的目录,然后执行以下命令:
mkdir your-project-name
cd your-project-name
npm init -y这将会创建一个新的项目文件夹和一个 packag…
安装npm install报错npm ERR! request to https://registry.cnpmjs.org/@jeecg%2fantd-online-mini failed, rea
先是下载cnpm然后报错,不是外部命令然后我用npm uninstall cnpm -g删除了,在用npm install的时候就报错了 npm ERR! code ERR_TLS_CERT_ALTNAME_INVALID npm ERR! errno ERR_TLS_CERT_ALTNAME_INVALID npm ERR! request to https://registry.cnpmjs.org/…
mui实现底部导航栏
话不多说,先来看看实现的效果。 实现效果 点击哪个选项卡,对应的选项卡就激活,其余的变为未激活状态,并且切换到对应的页面。 实现代码 mui的底部标签栏代码,可以自定义选项卡的图标和文字。
<nav class"mu…
Node+Vue+ VueRequire+VueRoute+VueCli就是流行的前端开发方案。
一,传统的javascript
传统的javascript是运行在游览器上的,因为游览器的内核分为两个部分:
1.渲染-html和css
2.引擎-javascript引擎负责运行javascript,随着技术的发展,Chrome使用的引擎是v8,它的速度快…
nvm下载node时没有下载npm问题的解决
问题: 使用nvm下载node版本时,没有自动下载npm
解决方法:
1.先卸载没有npm的版本
nvm uninstall "版本号"2.设置npm镜像
nvm npm_mirror https://npm.taobao.org/mirrors/npm/3.重新下载node版本
nvm install "版本号"4.检查是…
Node Sass version 6.0.0 is incompatible with^4.0.0
node-sass 6.0.0版本与^4.0.0不兼容
1、先卸载之前版本的node-sass
npm uninstall node-sass2、卸载后安装4.0.0版本
npm install node-sass4.14.1这里可能会失败,原因是你安装的淘宝镜像的问题。
(1)重装淘宝镜像
npm install -g cnpm …
react创建项目后运行npm run eject无法暴露配置文件(已解决!!!)
npm run eject无法暴露配置文件
解决方案
这是因为没有添加git记录的原因,这时我们只需要运行一下代码就行了,在你的项目目录中调出终端
git init //初始化git add . //将所有的文件添加git commit -m 项目初始化 //提交说明(这是暂存本…
nodejs中npm命令
nodejs中npm命令
1.安装npm npm install npm -g 测试是否安装成功 npm install npm -g 使用淘宝镜像 npm install -g cnpm --registryhttps://registry.npm.taobao.org 2.安装使用模块
例如安装expresss npm install express 使用:var express require(‘express…
npm install --save 、--save-dev 、-D、-S 的区别
备注:<> 意为等价于;
1、npm install <> npm i --save <> -S --save-dev <> -D npm run start <> npm start // 对应"scripts"里的"start"命令 少敲几下键盘,何乐而不为
2、n…
Node.js安装及npm国内镜像配置
node.js中文网站下载,以16.17为例!!!!
安装
1.网站链接
CNPM Binaries Mirror (npmmirror.com) 根据自己的版本选择,我是64位选择了zip版
2.下载完成后解压 我选择的目录是(E:\Environments…
【踩坑】npm安装报错解决办法
今天遇到一个新的报错。 npm安装的时候报的这个错误。 反正是说什么依赖不能解析的。 我百度搜了一下也不清楚具体原因 反正有了一个解决办法。 报错是这样的,解决办法在下面
报错
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
n…
vue3.2+vite+elementPlus,build引入CDN依赖包,提升打包速率,vite-plugin-cdn-import
一.概述
使用CDN的好处缓解服务器的压力,将首屏加载时的请求分摊给其它的服务器优化打包后verdor.js过大问题加快首屏加载速度加快打包速度尤其是Vue3新的Tree-Shaking技术,只打包需加载的模块module,搭配CDN后如虎添翼!
二.CDN网站分享
根据需要自行切换相关CDN 依赖引用并…
npm太慢, 淘宝npm镜像使用方法
淘宝 npm 地址: http://npm.taobao.org/ 如何使用 有很多方法来配置npm的registry地址,下面根据不同情境列出几种比较常用的方法。以淘宝npm镜像举例: 1.临时使用 npm --registry https://registry.npm.taobao.org install express 2.持久使…
Module build failed: TypeError: this.getResolve is not a function at Object.loader
Vue项目中安装了node-sass
安装过程:
//安装node-sass
npm install node-sass --save-dev
//安装sass-loader
npm install sass-loader --save-dev
//安装style-loader
npm install style-loader --save-dev 运行时,发生如下报错信息:
Mo…
vite项目开发npm包时调用其它依赖报错
我们在封装npm包时有时候会在npm包中添加外部依赖,在webpack模式下是没有问题的,但在vite模式下当我们在项目中使用封装的npm包时,启动会报外部依赖的相关错误,此时我们需要在项目 vite.config.ts 文件中的 defineConfig 添加 opt…
B061-ES6 NodeJS npm Vue
目录 ECMAScript6什么是ECMAScriptECMAScript历史语法申明变量解构表达式箭头函数模块化 npm引出nodejs安装VUEvue简介配置Terminalvue入门vue属性-elvue属性-datavue属性-methods vue架构认识vue表达式vue-表达式-基础vue-表达式-操作对象&数组 vue-指令v-text & v-ht…
npm报错(npm ERR! Unexpected token ‘.‘)
使用 nvm 将 node 切换到高版本后,运行 npm 相关的命令报的这个错
解决办法: 1、通过nvm list 命令查看当前都安装的node版本列表,依次通过 nvm uninstall [version] 命令将已经安装的 node 版本依次删除。 [version] 代表 node 版本号。
2…
npm 包 - serve 使用
前端打包后,或者本地的html文件。有时需要将打包好的项目跑一下看看效果,这时就可以使用 serve 工具,在本地启动一个静态文件服务器。本文主要简单记录下 npm 包 serve 的基本使用命令。 一、全局安装 serve
npm install serve -g二、运行 s…
mime-type 源码解析(Npm library)
mime-type 源码解析(Npm library) 文章目录mime-type 源码解析(Npm library)正文0. 基本信息1. 源码解析1.0 API1.1 MIME 类型源 & 初始化1.2 lookup1.3 contentType1.4 extension1.5 charset2. 小结其他资源参考连接阅读笔记参考正文
0. 基本信息
version:v2…
is-path-cwd 源码解析(Npm library)
is-path-cwd 源码解析(Npm library) 文章目录is-path-cwd 源码解析(Npm library)正文0. 基本信息1. 源码解析其他资源参考连接阅读笔记参考正文
0. 基本信息
version:v3.0.0功能:检查字符串是否为当前工作目录(与 process.cwd 比较…
Npm 发布: 发布一个自己的 npm 三方包
Npm 发布: 发布一个自己的 npm 三方包 文章目录Npm 发布: 发布一个自己的 npm 三方包前言正文1. 准备一个 npm 项目1.1 目录结构 & 项目源代码1.2 package.json 配置2. npm 发布流程2.1 注册 npm 账号2.2 添加组织2.3 登录2.3.1 切换 yarn 源2.4 发布包2.5 发布结果3. 打包…
Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library)
Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library) 文章目录Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library)前言正文1. 第一版:源代码直接导出1.1 目录结构 & 源代码1.2 package.json 配置1.3 创…
【Node.js】使用 nvm 管理不同版本的 node 与 npm(nvm-windows的安装与使用)
在我们的日常开发中经常会遇到这种情况: 手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的 Node.js 运行环境。 如果没有一个合适的工具来同统一管理Node.js的版本,这个问题将非常棘手(因为你不可能…
window系统安装node,配置环境变量npm指令
首先 你要在本地创建一个文件夹 来放node window我们直接访问node下载地址 根据自己的电脑配置 选择对应的版本 这里的话 我建议还是选择 .msi 文件 处理会方便一点 下砸好之后我们直接双击运行 然后 下一步 Next 然后 勾选下面的协议 然后 继续下一步 这个都没必要看 只能说…
以zico为例讲解基于GitHub Packages发布npm包全过程
话说2019年,微软通过github收购了npm,这二者从此就是好兄弟了,他们的官网也都宣称是一家。
那是不是通过github可以方便的发布npm包呢?
答案是肯定的。
可惜国内开源不振,很少有这方面的文章。
碰壁:开…
npm install:Could not resolve dependency:peer...
报错信息
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: vue/eslint-config-standard6.1.0
npm ERR! Found: eslint-plugin-vue8.7.1
npm ERR! dev eslint-plugin-vue"^8.0.3" from the root project
npm ERR!…
虚拟机centos安装web服务器
系统:vmare 搭的linux的虚拟机,centos7
安装之前先配置防火墙,主要能让windows系统能够访问80和数据库3306端口。
# 注意,下面命令适用于centos7以下,不含centos7vi /etc/sysconfig/iptables # 编辑防火墙配置文件
-…
swagger3.0的配置
1.导入配置文件
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-boot-starter -->
<dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter</artifactId><version>3.0.0</version&g…
npm 3个常用命令:查看node、npm、webpack版本
1、查看 node 版本
node -v
2、查看 npm 版本,安装 node 时会内部安装 npm
npm -v
3、查看 webpack 版本
npm info webpack
Linux 下安装 nvm 管理 Node 版本
一、环境说明
系统:Deepin 20
软件:nvm 0.37.0
二、下载 nvm
通过 git clone 直接下载(注:本人通过官网 curl 和 wegt 方式一直报 443,估计需要翻墙)
git clone gitgithub.com:nvm-sh/nvm.git三、nvm …
Vue Cli 项目打包体积过大,优化vue项目体积
最新打包vue cli 4.5 项目时,体积尽然达到了9M,页面访问的速度,因此进行尝试进行优化,最终压缩到 968k ,效果明显。下面是优化方法。 首先新建文件vue.config.js,放在项目根目录下,与package.js…
Nexus 搭建私有镜像仓库
Nexus 搭建私有镜像仓库
说明 国内网络环境下直接使用默认的 npm 下载资源过慢,所以很多文章中都建议将 npm 的 registry 切换为 淘宝的 npm 镜像,如下 npm config set registry https://registry.npm.taobao.orgregistry 被译为“登记处”,…
Centos 安装nodejs 4.2.2
Centos 安装nodejs 4.2.2 wget https://nodejs.org/dist/v4.2.2/node-v4.2.2-linux-x64.tar.gz tar -xzvf node-v4.2.2-linux-x64.tar.gz && cd node-v4.2.2-linux-x64 cp ./bin/node /usr/local/bin/node cp -r ./lib/node_modules /usr/local/lib/node_modules ln -s…
搭建vue开发环境和新建项目
1.搭建vue环境
下载node.js ,https://nodejs.org/en/download/ 选择与本机相匹配的配置node的全局变量 1. 首先在刚才nodejs的安装目录下,新建”node_global”及”node_cache”两个 文件夹(后面会用到),如图: 2、重新…
Vue3 + vite 创建项目
项目创建
vite的介绍 首先要想使用vite来创建一个vue项目,要把vue脚手架升级成为5.0.1版本,但是有一个很大的缺陷,就是升级过后不会再向下兼容vue2的语法创建项目的方式 脚手架升级为5.0.1版本:cnpm install vuenext 或 yarn gl…
NPM运行项目时切换不同版本的python?
NPM运行项目时切换不同版本的python?
临时使用:
npm install --pythonpython3.2设置为长期使用:
npm config set python python3.2windows系统还可以使用以下方式:
npm install --pythonC:\Python27\python.exeLinux系统&…
React、Angular、Vue霸榜,薪酬以50-100k为主,JavaScript 2021年度报告正式发布
编译 | 张洁
责编 | 屠敏
随着技术的快速发展,JavaScript用户规模不断扩大,如今在全球已拥有高达1400万的用户,并且这个数量还在不断增长。2021年的JavaScript现状调查于2021年1月13日至2022年2月2日进行,收集了 16,085份回复。…
Node.js开发入门—notepad++ for Node.js
对于Node.js开发,论IDE的话,Webstorm是不二的选择,但它是收费的(可免费使用30天)。一开始,我们先将就一下,使用notepad来编写Node.js应用。这样做还有一大好处:没有关于Node.js的代码…
watch中的深度监听
watch 只要被监听的数据发生改变,就会触发对应的逻辑代码 如果被监听的数据是个对象(或数组),对象(或数组)中的属性发生改变时,监听是不会触发上的 Document 姓名:年龄:…
javascript百炼成仙 第一章 掌握JavaScript基础1.4数据类型
修行还在继续,随着对要诀的深入,叶小凡明白,在编程世界,刚才的直接量都属于一种数据。和人有男女一样,数据也是有类型的。
在JavaScript中,数据可分为两类,分别为原生数据类型(prim…
基于QueryWrapper,实现MybatisPlus多表关联查询
版权声明:请勿用于任何商业用途的文章转载,转载请说明出处!
1.dao层接口使用Select注解写SQL:
重点:Param(“ew”) Wrapper参数是必须,因为${ew.customSqlSegment} 底层其实就是where 条件,所…
vue项目安装less依赖报错npm ERR! code ERESOLVE
原因:npm版本过高
解决方法: 更改npm版本 npm install npm6.14.10 -g
Vite2 + Vue3搭建项目脚手架
前言:想成为1秒真男人吗?那就使用Vite2吧! 环境
安装node稳定版本:https://nodejs.org node自带npm环境。
起步
vite官网:https://cn.vitejs.dev/guide/#trying-vite-online
使用npm快速搭建vite项目: …
运行vue项目报Module build failed: Error: Node Sass does not yet support your current environment: Windows
运行vue项目报错,报错原因是Module build failed: Error: Node Sass does not yet support your current environment: Windows 64-bit with Unsupported runtime (72) 此原因是因为npm版本过高导致的
在vue项目中运行:npm i node-sass -D
重新启动项目…
《基础篇第4章:vue2基础》:使用vue脚手架创建项目
文章目录4.1初始化脚手架4.1.1说明4.1.2具体步骤4.1.3模板项目的结构4.1.4 创建第一个vue项目分析index.html组成部分4.1.5render函数4.1.6修改默认配置本人其他相关文章链接4.1初始化脚手架
4.1.1说明
Vue脚手架是Vue官方提供的标准化开发工具(开发平台ÿ…
mac系统下安装taro提示permission denied, mkdir ‘/usr/local/lib/node_modules/@tarojs...
如题,其实错误已经很明显了,即taro在初始化项目时需要在/usr/local/lib/node_modules/tarojs目录下添加临时文件,但当前用户并没有权限,所以就是permission denied。
我没百度,直接尝试了以下的命令
chown -R xxxx /…
PhantomJS not found on PATH 关于PhantomJS安装问题汇总
注意是centos环境下遇到的各种问题
标题中的错误是PhantomJS在全局环境变量中没有找到,所以npm install的过程中会自动安装。但过程比较曲折…
我的成功解决办法
npm install phantomjs2.1.1 --unsafe-perm以上,之所以加--unsafe-perm是因为phantomjs…
egg-scripts: Permission denied
在启动egg的时候发现报错:
sh: 1: egg-scripts: Permission denied
npm ERR! code ELIFECYCLE
npm ERR! errno 126
npm ERR! test-egg-jssdk1.0.0 start: egg-scripts start --daemon --titleegg-server-test-egg-jssdk
npm ERR! Exit status 126
npm ERR!
npm ERR…
nodejs中如何使用.node文件
在 Node.js 中使用 .node 文件非常简单,只需要使用 require 函数引入即可。 例如,假设你有一个名为 example.node 的 .node 文件,你可以这样引入它: const example require(./example.node);然后你就可以像调用其他 Node.js 模块…
hexo相关命令说明
mac安装hexo出错解决方法 可以执行下面命令: sudo npm install --unsafe-perm --verbose -g hexo hexo version 成功看到版本号,安装成功!!! hexo d出错解决方法
npm install --save hexo-deployer-git hexo d
必备…
关于webpack5打包时生成LICENSE.txt文件的解决方案
问题
最近在使用webpack5进行打包时,多出了一个LICENSE.txt的文件,查阅官网资料,找到了解决办法。 官方: https://webpack.js.org/plugins/terser-webpack-plugin/ 如何解决?
原因
extractComments默认为true
解决…
node.js---初步理解npm
什么是npm?
npm (node package manager) : 是 JavaScript 的包管理工具 npm的使用场景有哪些?
1 ) 下载别人已经编写好的第三方包到本地
2 ) 下载并且安装别人编写的命令行程序到本地使用
3 ) 允许我们将自己编写的包 或者 命令行程序 上传到NPM服务器供别人使用
npm run dev 和 npm run serve
1、ERR引发的思考
创建好的 vue 项目直接执行 vue run dev 报错?运行 vue run serve 就可以启动...如下
npm run dev
npm ERR! missing script: devnpm ERR! A complete log of this run can be found in:
npm ERR! E:\nodejs\node_cache\_logs\2018-12-12T15…
使用Vue项目还要Python2.7环境
最近从GitHub上克隆了一个Vue的后台模板,项目README里面写的直接npm install,然后npm run dev就可以启动,可是我npm install之后报错,大概错误信息是没有安装python2.7环境
Cant find Python executable "python", y…
解决nvm安装后,node生效但npm无效
问题描述 nvm安装后,node生效但npm无效 清除缓存
C:\Users\cc\AppData\Roaming cc是我的用户名改成你自己的就行删除 npm和npm-cache
TypeScript使用npm安装报错问题
问题如图: 问题原因: 权限不足导致,可以输入如下命令:
sudo npm install i -g typescript该命令会要求输入登录密码相关,稍等片刻,即可安装成功。检测安装的命令:
tsc -v
axios拦截器,如何批量处理请求响应
axios拦截器 axios特性axios拦截器具体实现进一步分离封装 axios特性
从浏览器创建 XMLHttpRequests从 node.js 创建 http 请求支持 Promise API拦截请求和响应转换请求和响应数据取消请求自动转换JSON数据客户端支持防御XSRF
axios拦截器
在请求或响应被 then 或 catch 处理…
包管理工具详解npm 、 yarn 、 cnpm 、 npx 、 pnpm(2023)
1、包管理工具npm
(1)包管理工具npm:
Node Package Manager,也就是Node包管理器;但是目前已经不仅仅是Node包管理器了,在前端项目中我们也在使用它来管理依赖的包;比如vue、vue-router、vuex、…
npm报错:A complete log of this run can be fund in: C\Users\用户\AppData\Roaming\npm-cache_logs\解决方案
因项目中安装模块,多次不成功,所以导致报错。 A complete log of this run can be fund in: C\Users\用户\AppData\Roaming\npm-cache_logs\2018-9-24T10_55_24_806Z-debug.log
报错截图:
这时你需要清理缓存了。 1.注:将node_m…
linux 卸载nodejs_linux 卸载安装node npm
1. 卸载node npm
(1) 先卸载 npm:
sudo npm uninstall npm -g
(2) 然后卸载 Node.js.
(2.1) 如果是 Ubuntu 系统并使用 apt-get 安装的,可以使用命令:
sudo apt-get remove nodejs
(2.2)源文件安装的node, 卸载方式:首先cd到解压后到目…
05-小程序◆ 使用 npm 包 ◆ 全局数据共享 ◆ 分包 ◆ 案例 - 自定义 tabBar
◆ 使用 npm 包 ◆ 全局数据共享 ◆ 分包 ◆ 案例 - 自定义 tabBar ① 能够知道如何安装和配置 vant-weapp 组件库 ⚫ 参考 Vant 的官方文档 ② 能够知道如何使用 MobX 实现全局数据共享 ⚫ 安装包、创建 Store、参考官方文档进行使用 ③ 能够知道如何对小程序的 API 进行 Prom…
[Nodejs 入门]5. common.js模块化
commonjs语法介绍
module.export (相当于export)require(…) (相当于import) require的三个层级: 1)系统自带模块,如require(‘http’) 2) npm 包, 如require(‘lodash’) 3) 自定义模块,如require(‘a’) 系统先识别…
[Nodejs入门] 3. npm介绍
npm 是什么? node package manager, nodejs软件包管理者 官网:www.npmjs.com npm安装lodash 在test1文件夹下执行命令行 npm init 生成项目描述 package.json文件 安装lodash: npm i lodash 执行后再看package.json,多了dependencies和…
Vue-cli创建新项目
vue.cli 是 vue 中的项目构造工具,是一个 npm 包,需要安装 node.js 和 git才能用。 1 node.js的安装
下载链接 下载下来的安装包,可以直接进行 下一步 即可,不过注意安装的目录需要选择下。
2 git 安装
下载链接 下载完后&am…
react 入坑学习(八)Hooks React 父组件向子组件传值
父组件
import {createContext} from react;
import SearchPart from ./searchpart; //引入子组件export const FatherContext createContext();function AAA(){const [AA, setAA] useState(Array);const BB useSelector(state > state.BB.data);.....return (<div&g…
Gulp及其插件的使用(详细)
Gulp的使用
一、什么是Gulp
Gulp是 基于Node.js流的前端自动化构建工具,主要用来设定程序自动处理静态资源的工作
gulp中文官网: https://www.gulpjs.com.cn/ 插件地址: https://gulpjs.com/plugins/
二、安装Gulp
检查 node、npm 和 np…
项目打包之gulp 打包工具
我们在做项目的时候,往往一个项目将要上线的时候都涉及到项目打包,即使不是一个完整的项目。小型未完成的项目在上线的时候我们也可以进行打包,打包项目可以大大压缩我们的项目体积。 比如我们在写js和css代码的时候,为了美化好看…
npm发布包遇到的坑
感觉发布过程中的坑让我踩的差不多了…在这里记录一下
基本流程
先简单记录一下发布流程
初始化包
npm init登录npm
npm login发布包
npm publish问题
接下来就是遇到的问题了,每个问题都包含报错信息,请善用ctrl f搜索,下文报错中涉…
下载vue-cli报错+解决办法
下载vue-cli报错解决办法
我之前用的npm install -g vue/cli下载了最新的vue-cli,但是在做项目的时候,准备用2点几的版本,就打算把最新的删除掉,就用npm uninstall vue/cli -g 准备卸载掉,重新安装,但是重…
npm publish 报403错误:403 Forbidden - PUT https://registry.npmjs.org/ocean_test_npm - Forbidden
403 Forbidden - PUT https://registry.npmjs.org/ocean_test_npm - Forbidden
原因
刚注册好npm账号,便立即发布第一个包时便会报出错误。因为注册好账号后,没有在注册的邮箱中核实邮箱地址。
解决方法
到邮箱中找到Npm官网发送的邮件,点…
set-ExecutionPolicy‘ 不是内部或外部命令 cnpm : 无法加载文件 C:\Users\XXX
set-ExecutionPolicy’ 不是内部或外部命令,也不是可运行的程序 或批处理文
转到“开始”菜单,然后搜索“ Windows PowerShell ISE”。
右键单击x86版本,然后选择“以管理员身份运行”。
在顶部,粘贴Set-ExecutionPolicy Remo…
angular6使用Echarts插件
angular6使用Echarts插件 1、在angular6项目下,使用npm安装echarts npm install echarts --save 安装查看angular.json文件,会出现引入了echart.min.js 2、在相应的html文件里面写
<div echarts [options]"chartOption" class"chart…
yarn的介绍与安装
yarn的介绍与安装
yarn中文文档:https://yarn.bootcss.com/ 1、yarn是什么? 能干什么? yarn是facebook发布的一种包管理工具,作用同npm 一样,是一个包管理用具 优点: 快速: 1.会缓存它下载的每个包&#…
appweb ejs_EJS布局
appweb ejsHi! Welcome. Today, we are going to look at EJS layouts. EJS Layouts make very important use of EJS. Have you ever tried to imagine if social media websites create a new webpage for every user? 嗨! 欢迎。 今天,我们将看一下E…
狂神 Vue-elementUI
vue-elementUI
能快速的让网站上线
直接看官方文档,里面的文档很详细
https://element.eleme.cn/#/zh-CN 直接全部从头来一遍 vue-router自己安装的时候老是容易出问题 直接让他默认安装 C:\Users\haoyun\Desktop\vue\vue-elementUI>npm i element-ui -S…
狂神 Vue-router
vue-router
因为Vue是一个专注于视图层的框架,所以要使用vue-router路由来进行转发和重定向
是Vue.js的官方路由管理器,和Vuejs深度集成
包含的功能:
嵌套的路由/视图表模块化、基于组件的路由配置路由参数、查询、通配符基于Vue.js过度系统的视图过…
狂神 Vue 第一个vue-cli项目
第一个vue-cli项目
vue-cli提供一个脚手架,用于快速生成一个vue项目模板
预先定义好的目录结构以及基础代码,好比创建maven项目可以选择创建骨架项目,能提高开发效率
需要环境
Node.js:https://nodejs.org/en/Git:https://git-scm.com/do…
6.webpack 代码编译工具 的使用 (实现模块化)
6.1 关于webpack
webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,…
npm的一些常用命令
npm的一些常用命令(在国内,建议使用cnpm,在淘宝镜像里面下载就行) npm的一些常用命令(在国内,npm操作可能会比较慢,建议使用cnpm,在淘宝镜像里面下载就行,用法和npm一样) cnpm安装地址,直接安装…
npm学习笔记(一)
目录
npm 是什么?
如何安装 npm 并管理 npm 版本
从 Node.js 网站安装 npm
1. 安装 Node.js 和 npm
2. 更新 npm
使用版本管理器安装Node.js和npm
如何安装本地包
如何更新本地安装的包
如何卸载本地安装的包
如何安装全局包
如何更新全局安装的包
如何…
Nodejs依赖工具npm更换国内软件源
查看镜像源
npm config get registry或者
npm config list修改npm软件源
npm config set registry https://registry.npm.taobao.org
Docker前端部署详解(Vue+Nginx)
与你相识 博主介绍: – 本人是普通大学生一枚,每天钻研计算机技能,CSDN主要分享一些技术内容,因我常常去寻找资料,不经常能找到合适的,精品的,全面的内容,导致我花费了大量的时间&a…
微信小程序组件库 Vant weapp 的使用
项目初始化
第一步
新建一个云开发的小程序项目: 把不需要的东西都删掉: 将 index.wxss 、index.wxml 、index.js 、app.wxss 清空,初始化 index.js:
Page({/*** 页面的初始数据*/data: {},/*** 生命周期函数--监听页面加载*…
linux相关:Ubuntu 配置node环境,安装指定版本nodejs npm
参考: Ubuntu 配置node环境,安装指定版本nodejs 【Linux】Ubuntu下如何安装指定版本nodejs和npm 总结: curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
nodejs知识系列:npm查询包的所有版本及安装指定版本
说明: 在添加依赖或者安装本地环境时,有时候不支持最新的安装包,需要自己指定版本号
(博主最近在win7开发nestjs和angular经常遇到)
解决方案: npm view 目标包名 versions --json或cnpm view 目标包名 v…
Angular知识系列:“ng : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\ng.ps1,因为在此系统上禁止运行脚本”
参考: ng 无法加载文件 C:\Users\hl\AppData\Roaming\npm\ng.ps1 解决方法
【转】23个常用的VSCode快捷键(动图演示)
尽管我们经常使用 VS Code中的许多快捷方式,但是我们有可能会忘记它们。 这里用可视化制作了一些GIF,以便更好地记住它们,希望对你有所帮助。 VSCode中的每个命令也可以通过使用CTRL SHIFT P和搜索查询的命令提示符来执行。 但是知道直接快…
npm 创建 node.js 项目
package.json重要说明
package.json是创建任何node.js项目必须要有的一个文件。
因为在package.json文件中,有详细的项目描述,
包括:
(1)项目名称:name
(2)版本:version
(3)依赖文件:dependencies 等…
vue脚手架安装步骤详情
Vue-cli安装步骤详情 前言:在做vue项目中,我们如果不使用vue提供的脚手架,我们就必须自己去搭建项目中所需的一切东西, 这些项目所需要的目录结构啊 ,等等,这样的话会出现重复性的工作,费时费力的。Vue脚手架帮助你快速开始一个vue项目,其实其…
node.js和npm的关系
一、npm是什么
当一个网站依赖的js代码越来越多,程序员发现这是一件很麻烦的事情: 去 jQuery 官网下载 jQuery 去 BootStrap 官网下载 BootStrap 去 Underscore 官网下载 Underscore ……
有些程序员就受不鸟了,于是npm就出来了…
问 npm start 和node ./bin/www有什么区别?
npm start 运行的是package.json中script块start对应的命令 使用node ./bin/www就是直接执行其中的bin文件其中的www进行设置
nodejs和npm关系
node.js是javascript的一种运行环境,是对Google V8引擎进行的封装。是一个服务器端的javascript的解释器。
包含关系,nodejs中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现出啊线npm的版本号,说明npm已经…
npm包的制作(发布到npm中央仓库)
npm包的制作(发布到npm中央仓库) 下面以实现JavaScript深浅拷贝的函数为例: (这里主要讲解npm包的制作,具体函数大家有兴趣的可以自行研究,或看我的这篇专门讲解的文章JavaScript深浅拷贝详解)
index.jsexport functi…
上篇文章viewerjs(npm包补丁)的错误更正。(npm补丁本地没问题,流水线打包要没效果,要么报错)
1、上篇文档的包补丁在本地使用没有问题,并且同事拉代码后也会自动同步npm_modules,也没有问题
2、问题出现在打包上,我这边的项目是用teambition上的飞流设置的流水线来进行打包的,里面用到了两个指令
yarn install
npm run bu…
发布属于自己的 npm 包
1 创建文件夹,并创建 index.js 在文件中声明函数,使用module.exports 导出 2 npm 初始化工具包,package.json 填写包的信息(包的名字是唯一的)
npm init 可在这里写包的名字,或者一路按回车,后…
查询 npm/yarn 安装依赖的全局路径及路径修改
一、NPM 1.查询 npm 安装依赖的全局路径 npm prefix -g 2. 修改 npm 全局安装位置 npm config set prefix "D:\nodejs\node_modules\npm\node_modules" 3. 修改 npm 全局 cache 位置 npm config set cache "D:\nodejs\node_modules\npm\cache" 4. np…
Node 启动常见问题
这里填写标题1. Node 启动常见问题1.1. 网速慢1.2. node_modules missing1.3. node 路径1.3.1. 修改依赖包的路径1. Node 启动常见问题
1.1. 网速慢
npm install -g cnpm -registryhttps://registry.npm.taobao.org
npm config set registry http://registry.npm.taobao.org/…
npm install出现Unexpected end of JSON input while parsing near错误解决方法
cmd进入项目路径 输入: npm cache clean --force
问题解决!
Nodejs 第十章(全局变量)
如何在nodejs定义全局变量呢?
在nodejs中使用global定义全局变量,定义的变量,可以在引入的文件中也可以访问到该变量,例如a.js global.xxx xxx require(xxx.js) xxx.js 也可以访问到该变量,在浏览器中我们定义的全局…
npm install ffi各种失败,换命令npm i ffi-napi成功
网上各种帖子安装ffi,基本上到了windows build tools这里会卡住。
使用命令npm install --global --production windows-build-tools
安装报错信息如下: PS E:\codes\nodejsPath\tcpTest> npm install --global --production windows-build-tools …
【制作npm包3】了解 tsconfig.json 相关配置
制作npm包目录
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别 二、了解 package.json 相关配置 三、 了解 tsconfig.json 相关配置 四、 api-extractor 学习 五、npm包…
Vue 项目运行 npm install 时,卡在 sill idealTree buildDeps 没有反应
解决方法:切换到淘宝镜像。
以下是之前安装的 xmzs 包,用于控制切换淘宝镜像。
该截图是之前其他项目切换淘宝镜像的截图。 切换镜像后,顺利执行 npm install 。
如何发布插件到npm
首先 你需要注册一个npm账号 npm 网址:https://www.npmjs.com/ 点击 Sign in 跳转到登录页面 点击 Create Account 进行一个新建账户 注册完成后会有一封邮件发送一个一次性密码,到时候验证一下就行。 登录完成之后 点击你的头像 点击Account 进行验证…
VSCode npm : ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
错误1:直接用VS Code 打开项目,在终端输入npm run dev的时候,提示错误信息: ‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。 认真看了一下提示,是因为没有node_modules。
直接…
【制作npm包4】api-extractor 学习
制作npm包目录
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别 二、了解 package.json 相关配置 三、 了解 tsconfig.json 相关配置 四、 api-extractor 学习 五、npm包…
npm yarn命令
npm的常用命令npm install 模块名 -g 全局安装模块npm unnstall 模块名 卸载npm -v 查看版本npm init 或者 npm init -y 初始化,初始化一个package.json,如果都使用默认操作,无需手动修改,就使用 npm init -ynpm install…
Nexus npm仓库如何设置同步频率
在 Nexus Repository Manager 中,设置同步频率可以确保你的代理或镜像仓库能够及时获取外部仓库中的最新包。以下是设置同步频率的一般步骤: 登录到 Nexus 管理界面:使用管理员账号登录到 Nexus Repository Manager 的 Web 管理界面。 选择仓…
技巧:npm下载的包编译打包成成浏览器可以直接使用的JS包
文章目录npm包编译打包成浏览器可直接运行的脚本基本步骤案例markdown-it的插件markdownItTocDoneRightnpm包编译打包成浏览器可直接运行的脚本 为什么如此打包请参考阅读我写的关于前端模块化规范文章: https://blog.csdn.net/weixin_39651356/article/details/127…
传统html+vue+elementUI开发nodeJS环境搭建
传统htmlvueelementUI开发&nodeJS环境搭建一、ElementUI简介二、 VueElementUI安装1、CDN方式2、NPM(略,需要配置NodeJs环境)三、 Node.js是什么1、Node.js四、npm是什么五、 Node.js环境搭建1、下载2、解压3、配置环境变量4、配置npm全局模块路径和cache默认安…
vue cli npm run build打生产环境包报错Cannot read property ‘pop‘ of undefined
问题出在webpack配置的代码拆分splitChunks
解决办法:每个cacheGroups中配置enforce: true;
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree
执行了npm install之后发生了报错 npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: music-manage1.0.0 npm ERR! Found: webpack3.12.0 npm ERR! node_modules/webpack npm ERR! dev webpack"^3.6.0&q…
npm install 安装依赖,报错 Host key verification failed
设置 git 的身份和邮箱 git config --global user.name "你的名字" > 用户名
git config --global user.email “你的邮箱" > 邮箱进入 > 用户 > [你的用户名] > .ssh文件夹下,删除 known_hosts 文件即可 进入之后有可能会看到 known_hosts…
【已解决】Please install Node.js and npm before continuing installation.
给juopyter lab安装插件时报这个错 原因是,conda本身有nodejs,但是版本很低,只有0.几 所以需要卸载掉原来的nodejs,重新安装10版本以上的nodejs
# 卸载命令
pip uninstall nodejs
# 安装命令
conda install nodejs14.7.0 -c cond…
npm报错 Cannot find module ‘@vuepress\core\node_m
通常是由于缺少依赖包或者依赖包版本不兼容引起的。可以尝试以下步骤来解决这个问题: 确保您的项目的依赖包是最新的,可以运行 npm update 命令来更新依赖包。 如果更新依赖包后仍然有问题,可以尝试删除 node_modules 文件夹,并重…
Day13-面向对象编程
Day13-面向对象编程
一 回顾
变量,数组,对象都是容器,都可以用来存储数据
let n = 10
let arr = [3,5,7]
let stu = {name:"张恒",age:18,sex:"女"}二 面向对象思想
面向过程:将开发的步骤按照顺序一步一步往下执行,直到程序结束
面向对象:将项目中…
【npm】npm私有库的使用-绑定
注册npm账户 输入基本信息 验证 收一次性验证码 登录 本地绑定
全局绑定了其他的私有库
若要在专门发包的项目中,发包到自己的私有库,需要在项目文件夹中创建一个.npmrc文件
创建文件
可以直接在项目目录下输入touch .npmrc创建文件
文件内容
regi…
npm install报错 code:128
报的错误:
npm ERR! code 128 npm ERR! An unknown git error occurred npm ERR! command git --no-replace-objects ls-remote ssh://gitgithub.com/nhn/raphael.git npm ERR! gitgithub.com: Permission denied (publickey). npm ERR! fatal: Could not read from remote re…
解决vue-element-admin库npm install报错的问题
产生原因:
其实这个问题产生的原因很简单,就是原先的tui-editor插件(富文本编辑器插件)换了个名称,现在已经更名为toast-ui/editor因此安装不了,从而报错!
解决方案:
解决方案其实…
Day14-1-NodeJS后端工程化
一 前端和后端概念
前端 前端:指运用html+css+JavaScript等技术实现用户体验良好的web应用界面工作 根据设计原稿高保真实现页面及交互和后端人员协同完成项目的接口设计与编写文档。和测试人员协同工作,完成bug的修复和跟踪根据产品需求完成对应的功能(nodejs)技术栈 基础…
“yarn“、“npm“、“cnpm“和“pnpm“的区别
"yarn"、"npm"、"cnpm"和"pnpm"的区别 npm优点:缺点: yarn优点:缺点: cnpm优点:缺点: pnpm优点:缺点: 总结: npm
npm…
windows安装npm教程及生成DEMO
在使用之前,先类掌握3个东西,明白它们是用来干什么的:
npm: nodejs 下的包管理器。
webpack: 它主要用途是通过CommonJS 的语法把所有浏览器端需要发布的静态资源作相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工…
HDFS-命令行相关
HDFS-命令行相关 ls 列出目录mkdir 创建目录put 上传文件cp复制mv移动appendToFile内容追加cat ls 列出目录
hadoop fs -ls 需要查看的文件目录
如
hadoop fs -ls /mkdir 创建目录
hadoop fs -mkdir 需要创建的文件的路径
hadoop fs -mkdir /test/也可以使用 -p 参数创建多级…
Conflicting peer dependency: eslint@8.50.0
npm install 输出
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: vue/eslint-config-standard6.1.0
npm ERR! Found: eslint-plugin-vue8.7.1
npm ERR! node_modules/eslint-plugin-vue
npm ERR! dev eslint-plugin-vue…
Moleculer微服务02
1.安装 Moleculer cli
npm i moleculer-cli -g
2.创建微服务项目
moleculer init project micro-moleculer2.1 使用开发工具打开项目,执行命令npm run dev,在您的浏览器中打开 http://localhost:3000/ 如果您喜欢作者的话,帮忙点下关注&am…
【小程序 - 加强】自定义组件、使用npm包、全局数据共享、分包_05
目录
一、自定义组件
1. 组件的创建与引用
1.1 创建组件
1.2 引用组件
1.2.1 局部引用组件
1.2.2 全局引用组件
1.2.3 全局引用 VS 局部引用
1.2.4 组件和页面的区别
2. 样式
2.1 组件样式隔离
2.2 组件样式隔离的注意点
2.3 修改组件的样式隔离选项
2.4 styleIso…
NPM 管理组织成员
目录
1、向组织添加成员
1.1 邀请成员加入您的组织
1.2 撤销组织邀请
2、接收或拒接组织邀请
2.1 接收组织邀请
2.2 拒绝组织邀请
3、组织角色和权限
4、管理组织权限
5、从组织中删除成员 1、向组织添加成员
作为组织所有者,您可以将其他npm用户添加到…
swc-loader Segmentation fault “$NODE_EXE“ “$NPM_CLI_JS“ “$@“
webpack swc
swc还不是很稳定。
在swcrc 中有配置plugins 时,swc 转换 /node_modules/ 会报错。
环境
swc/cor1.3.62swc-loader0.2.3swc-plugin-vue-jsx0.2.5
解决
配两套rule,一套处理项目代码,一套处理node_modules
webpack.config.js
rules:…
Nodejs-nrm:快速切换npm源 / npm官方源和其他自定义源之间切换
一、理解 Nodejs nrm
Nodejs nrm 是一个管理 npm 源的工具。由于 npm 在国内的速度较慢,很多开发者会使用淘宝的 npm 镜像源,但是也会遇到一些问题,例如某些包在淘宝镜像源中不存在,或者淘宝镜像源本身也会有问题。
Nodejs nrm …
前端命令npm 、 cnpm、 pnpm、yarn 、 npx、nvm的区别
大名鼎鼎的npm(Node Package Manager)是随同NodeJS一起安装的包管理工具,NPM本身也是Node.js的一个模块。 npm的含义有两层:
npm服务器,npm服务器网址为https://www.npmjs.org,npm是 Node 包的标准发布平台,用于 Node 包的发布、…
73 # 发布自己的 http-server 到 npm
1、添加 .npmignore 文件,忽略不需要的文件
public2、去官网https://www.npmjs.com/检查自己的包名是否被占用 3、切换到官方源,然后检查确认
nrm use npm
nrm ls4、登录 npm 账号
npm login5、发布
npm publish6、查看发布情况,发布成功…
微信小程序【构建npm】使用记录
:: 问题 使用原生微信小程序开发时,通过官方 typescript 模板构建的小程序无法正确执行 构建npm 成功,从而导致我想通过 npm 安装并使用第三方库出现问题 :: 开发环境(可参照)
设备:macOS Ventura 13.0
微信开发者工…
基于shell脚本对aliyun npm仓库(https://packages.aliyun.com)登录认证
文章目录 基于shell脚本对阿里云npm仓库(https://packages.aliyun.com)登录认证食用人群食用方式 基于shell脚本对阿里云npm仓库(https://packages.aliyun.com)登录认证
食用人群
由于一些安全的原因,某些企业可能会…
npm yarn pnpm npx nvm 命令怎么区分怎么用
npm
包管理器,可以用来安装、卸载、更新和管理各种包npm的package.json中文文档 参数 - install:安装一个或多个包。例如:npm install 。 uninstall:卸载一个包。例如:npm uninstall 。 update…
基于 vue2 发布 npm包
背景:组件化开发需要,走了一遍发布npm包的过程,采用很简单的模式实现包的发布流程,记录如下。
项目参考:基于vue的时间播放器组件,并发布到npm_timeplay.js_xmy_wh的博客-CSDN博客
1、项目初始化
首先&a…
前端需要理解的工程化知识
1 Git 1.1 Git 常见工作流程 Git 有4个区域:工作区(workspace)、index(暂存区)、repository(本地仓库)和remote(远程仓库),而工作区就是指对文件发生更改的地方ÿ…
2021一波精品网易云歌单,应该有你喜欢的
网易云最火歌单列表,总有一单是你的菜。
1、『震撼心灵的史诗音乐』 http://music.163.com/#/playlist?id152261
2、那些只听前奏就中毒的英文歌 http://music.163.com/#/playlist?id37432514
3、『节奏控』那些超带感的音乐(典藏版)htt…
一篇带你了解npm的原理
npm 是 JavaScript世界的包管理工具,并且是 Node.js平台的默认包管理工具。通过 npm可以安装、共享、分发代码,管理项目依赖关系。 npm的原理
npm据称成为世界最大的包管理器?原因真的只是用户友好?
一、npm init
用来初始化一个简单的package.json文件。package.json文件…
npm stomp.js 的消息断连报警
stomp.js的新版本是可以支持MQ断连后,自动重连,但是如果是直接物理断网了,那久无论如何都没有办法重连,为了不影响业务,可以实现一个MQ断连后,重连三次,然后还是连不上的话,就启动告…
运行 `npm install` 时的常见问题与解决方案
运行 npm install 时的常见问题与解决方案
问题一:网络连接问题
描述: 运行 npm install 时,可能会遇到网络连接问题,导致无法正常下载依赖包。
报错示例:
npm ERR! network connection timed outnpm ERR! connect…
nvm和volta对node版本控制的区别
前言——我们做前端开发的都会需要node.js环境,我们直接安装指定的版本可以么?可以,只不过在需要换版本的时候还得卸载重新装。那有工具可以帮助我们不用卸载就更改node版本么?有啊,nvm就可以。那又有没有什么工具不用…
常见项目管理中npm包操作总结
前言 我们在日常工作中,可能需要下载包、创建包、发布包等等。本篇推文将记录日常项目中关于npm包的操作。 引用包 npm仓库公开的包我们都可以通过npm install的命令进行引用下载。 而我们开发的业务公共组件需要在公司内部项目公共引用,而不希望公开为外…
使用 npm/yarn 等命令的时候会,为什么会发生 Error: certificate has expired
缘起
昨天,我写了一篇文章,介绍如何使用项目模板,构建一个 Electron 项目的脚手架,我发现我自己在本地无法运行成功,出现了错误。 ✖ Failed to install modules: ["electron-forge/plugin-vite^7.2.0",&qu…
安装nodejs,配置环境变量并将npm设置淘宝镜像源
安装nodejs并将npm设置淘宝镜像源
1. 下载nodejs
个人不喜欢安装包,所以是下载zip包的方式。这里我下载的node 14解压包版本 下载地址如下:https://nodejs.org/dist/v14.15.1/node-v14.15.1-win-x64.zip
想要其他版本的小伙伴去https://nodejs.org/di…
前端包管理工具之npm、cnpm、yarn
前端包管理工具之npm、cnpm、yarn前端包管理工具之npm、cnpm、yarnnpmcnpmYarn概述安装验证包管理工具的基本使用初始化项目添加依赖更新删除依赖常用命令设置淘宝镜像查看yarn版本信息初始化项目依赖管理管理用户缓存依赖前端包管理工具之npm、cnpm、yarn
npm npm是node.js内…
深入浅出 package.json
npm是前端开发人员广泛使用的包管理工具,项目中通过package.json来管理项目中所依赖的npm包的配置。package.json就是一个json文件,除了能够描述项目的包依赖外,允许我们使用“语义化版本规则”指明你项目依赖包的版本,让你的构建…
npm error code EINTEGRITY 问题的解决方法之一
我在使用 npm install -g gatsby-cli 命令安装 Gatsby 时遇到了 “npm error code EINTEGRITY ” 这个问题。试了一些方法,最后按提示信息找 npm-cache 目录的位置将其删除,解决了问题,在这期间还升级 npm 到了最新的稳定版(不知道…
NPM简介与使用指南:打造前端开发的利器
前言:
在现代前端开发中,NPM(Node Package Manager)已经成为了不可或缺的工具。它是一个强大的包管理工具,为开发者提供了丰富的第三方库和工具,大大简化了项目的依赖管理和构建过程。本篇博客将介绍 NPM …
【前端框架】NPM概述及使用简介
什么是 NPM
npm之于Node,就像pip之于Python,gem之于Ruby,composer之于PHP。
npm是Node官方提供的包管理工具,他已经成了Node包的标准发布平台,用于Node包的发布、传播、依赖控制。npm提供了命令行工具,使你可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布…
快速解决 npm 安装 node-sass 速度慢/错误的问题(nexus私服问题见上一篇博客)
这通常是因为node-sass包中包含有本地二进制文件(_binding.node),而在某些情况下,下载过程可能会失败。
以下是一些可能的解决方法:
1. 使用淘宝镜像
你可以尝试使用淘宝的cnpm命令行工具,该工具使用淘宝…
message: 没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogra
第一步:修改 project.config.json 文件 "packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram/"}], "packNpmManually": true 第二步:…
vue3+ts+vite自定义组件上传npm流程
1. 创建项目
npm create vite
这里踩坑点:
运行vite生成的vue项目时报错“SyntaxError: Unexpected token ?? at “ 是因为node版本过低
电脑为windows11系统,我当时使用的版本node版本是14.21.3,如下图,后边安装了nvm版本…
初识Sringboot3+vue3环境准备
环境准备 后端环境准备 下载JDK17https://www.oracle.com/java/technologies/downloads/#jdk17-windows 安装就下一步下一步,选择安装路径 配置环境 环境
JDK17、IDEA2021、maven3.5、vscode 后端
基础:javaSE,javaWeb、JDBC、SMM框架(Spr…
03_nodjs_npm的使用
03 【npm的使用】
1.包和npm
1.1 什么是包
由于 Node 是一套轻内核的平台,虽然提供了一系列的内置模块,但是不足以满足开发者的需求,于是乎出现了包(package)的概念: 与核心模块类似,就是将一…
NPM 常用命令(二)
目录
1、npm bugs
1.1 配置
browser
registry
2、npm cache
2.1 概要
2.2 详情
2.3 关于缓存设计的说明
2.4 配置
cache
3、 npm ci
3.1 描述
3.2 配置
install-strategy
legacy-bundling
global-style
omit
strict-peer-deps
foreground-scripts
ignore-s…
node模块导出引入两种方式和npm包管理
模块化的好处 在 Node.js 中每个文件都被当做是一个独立的模块,模块内定义的变量和函数都是独立作用域的,因为 Node.js 在执行模块代码时,将使用如下所示的函数封装器对其进行封装 (function(exports,require,module,__filename,_dirname){//…
【Vue3-Flask-BS架构Web应用】实践笔记1-使用一个bat脚本自动化完整部署环境
前言
近年来,Web开发已经成为计算机科学领域中最热门和多产的领域之一。Python和Vue.js是两个备受欢迎的工具,用于构建现代Web应用程序。在本教程中,我们将探索如何使用这两个工具来创建一个完整的Web项目。我们将完成从安装Python和Vue.js到…
windows10自带的PowerShell安装npm
npm(Node Package Manager)是安装Node.js的包管理器,它是详细世界上最大的软件注册表之一。它可以帮助开发者在项目中快速安装、装方管理和升级依赖包。以下为安装的具体方法。
一、装方Windows系统下安装npm 1.打开命令提示符或PowerShell&…
npm run serve与npm run dev的区别
最近在运行前端项目时,有时用到npm run serve 有时用到npm run dev。
一般在 vue 3.x 的时候用 npm run serve,vue2.x项目运行的时候用到 npm run dev,
dev是vue cli2的默认执行命令,serve是vue cli4的默认执行命令
例:在我们运行一些 vu…
初探Vue.js及Vue-Cli
一、使用vue框架的简单示例
我们本次的vue系列就使用webstorm来演示: 对于vue.js的安装我们直接使用script的cdn链接来实现 具体可以参考如下网址: https://www.bootcdn.cn/ 进入vue部分,可以筛选版本,我这里使用的是2.7.10版本的ÿ…
NPM 常用命令(四)
目录
1、npm diff
1.1 描述
1.2 过滤文件
1.3 配置
diff
diff-name-only
diff-unified
diff-ignore-all-space
diff-no-prefix
diff-src-prefix
diff-dst-prefix
diff-text
global
tag
workspace
workspaces
include-workspace-root
2、npm dist-tag
2.1 常…
发布自定义node包,实现自定义脚本命令
比方说yarn,cnpm,vite等命令,无需执行node xxxx,可以自定义执行并完成一些操作
创建一个文件夹如下 在index.js中输入
#!/usr/bin/env node
console.log(hello world);在package.json中添加
{...,"bin": {"pack…
2023 年前端编程 NodeJs 包管理工具 npm 安装和使用详细介绍
npm 基本概述
npm is the world’s largest software registry. Open source developers from every continent use npm to share and borrow packages, and many organizations use npm to manage private development as well.
npm 官方网站:https://www.npmjs.…
包管理工具--》npm的配置及使用(一)
目录
🌟概念
🌟背景
🌟前端包管理器
🌟包的安装
本地安装
全局安装
🌟包配置
配置文件
保存依赖关系
🌟包的使用 🌟写在最后 🌟概念
模块(module)…
NPM 常用命令(五)
目录
1、npm doctor
1.1 命令
1.2 描述
npm ping
npm -v
node -v
npm config get registry
which git
1.3 权限检查
1.4 验证缓存包的校验和
2、npm edit
2.1 命令
2.2 描述
2.3 配置
editor
3、npm exec
3.1 命令
3.2 描述
npx 与 npm exec
3.3 配置
pac…
npm publish包报404,is not in the npm registry错误
1. 指定发布目标2. 登录npm,使用登录名发布包,包名命名原则“登录名/包名”,或 “包名” 3. 删除某一个版本npm unpublish pvfhv/eslint-config-prettier1.0.1 --force
删除后的版本不能重复使用,正式解释:
Unfortun…
如何使用nvm管理Node版本
1,去github官网,输入nvm-windows,点击第一个nvm项目,在右侧点击releases,选择箭头指向的安装包 2,为nvm的安装包创建一个英文文件夹,在这个文件夹中安装nvm,注意不要和node.js的安装目录一致 3,点击下载的n…
【Node】Mac多版本Node切换
1、查看当前电脑是否安装node
node -v或者查看当前电脑通过brew安装的node路径
ls /usr/local/Cellar/node*2、查看可安装的node
brew search node3、安装其他版本node
下载需要安装的node版本
brew install node144、brew切换node版本
假设之前的版本是18,需…
npm yarn pnpm 命令集
npm
安装依赖
npm install
安装某个依赖
npm install xxx7.6.3
安装到全局(dependencies)
npm install xxx7.6.3 -S
安装到线下(devDependencies)
npm install xxx7.6.3 -D
卸载某个依赖
npm uninstall xxx
卸载全局依…
如何上传自己的npm包
文章目录 一、创建项目1.1 第一步注册1.2 第二步初始化1.3 第三步登录1.4 更改镜像1.5 上传1.6 更新上传后的npm包 二、编写代码2.1 新建一个文件夹2.2 初始化2.3 package.json配置2.4 安装依赖模块2.5 创建index.js文件2.6 测试2.7 上传 npm是什么? npm是JavaScrip…
CentOS系统环境搭建(十三)——CentOS7安装nvm
centos系统环境搭建专栏🔗点击跳转
CentOS7.9安装nvm 文章目录 CentOS7.9安装nvm1.安装2.刷新系统环境3.查看所有node4.安装Node.js版本5.查看已安装版本号6.使用指定版本7.设置默认版本8.验证 在我们的日常开发中经常会遇到这种情况:手上有好几个项目&…
如何解决使用npm出现Cannot find module ‘XXX\node_modules\npm\bin\npm-cli.js’错误
遇到问题:用npm下载组件时出现Cannot find module ‘D:software\node_modules\npm\bin\npm-cli.js’ 问题,导致下载组件不能完成。
解决方法:下载缺少的npm文件即可解决放到指定node_modules目录下即可解决。 分析问题࿱…
npm 不是内部或外部命令,也不是可运行的程序或批处理文件。
遇到问题:
1.遇到问题:npm 不是内部或外部命令,也不是可运行的程序或批处理文件。 2.遇到问题:或者使用npm安装插件时会出现 XXX\node\node_modules\npm不可用 情况 如下图: 分析问题: nodejs在nodejs官网…
NPM 创建和管理组织
目录
1、创建一个组织
2、将用户帐户转换为组织
3、组织中开启双因素身份验证
3.1 关于组织的双因素身份验证
3.2 先决条件
3.3 在您的组织中要求双因素身份验证
3.4 帮助已删除的成员和外部协作者重新加入您的组织
4、重命名组织
5、删除组织 1、创建一个组织
任何n…
npm/Node.js介绍及快速安装 - Linux CentOS
1.npm介绍
npm(Node Package Manager)是 Node.js 的包管理器。它是一个用于安装、管理和发布 JavaScript 包的工具。npm 使开发者能够轻松地查找和安装现有的 JavaScript 模块,以及创建和共享自己的模块。
以下是 npm 的一些主要功能和概念…
在线求助。。npm i 报错,连公司内部网,无法连外网
各位前端朋友 ,有没有遇到我这种npm i 报错的问题。
公司内网,无法连外网,使用公司内部的Nexus镜像源
我在公司内网执行npm i 报错,报network连接失败。
我都已经在npm设置了内部镜像源,它为啥还要去外网下载呢。而…
npm发布js工具包
一、创建项目
1、在github上创建一个项目,然后拉取至本地,进入项目目录2、执行 npm init 生成json文件3、创建 src/index.ts 入口文件和 src/isObject.ts 工具方法
src/index.ts
export { default as isObject } from ./isObject src/isObject.ts
/…
常用的几种包管理器 npm yarn cnpm pnpm 安装
1.npm
npm是什么?npm其实是Node.js的包管理工具(packagemanager),
网址:npm | Home
例如(layui包):layui - npm (npmjs.com)
常用操作:
PS D:\Code2024\vue-vite>…
Vue3+Ts+Vite开发插件并发布到npm
依赖版本信息如下:
"vue": "^3.2.45""typescript": "~4.7.4""vite": "^4.0.0""less": "^4.1.3""terser": "^5.16.4"npm: 8.1.0node: 16.13.0
目标…
越来越流行的 pnpm,了解一下
pnpm 为何能流行
快速和轻量
前端开发用的包管理工具是 npm(Node Package Manager),应付普通的开发还是不错的。
但它在也有不少痛点,于是 yarn 轮子被造了出来。它通过并行下载和缓存解决了 npm 下载慢的问题,并引…
Ubuntu上使用node搭建本地静态http服务器
1.搭建步骤
1.安装Node.js。首先确保你的Ubuntu系统已经安装了Node.js。如果没有安装,可以通过以下命令进行安装:
sudo apt-get update
sudo apt-get install nodejs #安装nodejs
2.安装npm。npm是Node.js的包管理器,一般会随着Node.js一…
20240104----重返学习-关于`npm --legacy-peer-deps`与`npm --force`升级版本
记–legacy-peer-deps与–force的了解与思考 之前还是旧的版本: "bpmn-js": "^7.3.1","bpmn-js-properties-panel": "^0.37.2","houtaroy-bpmn-js-properties-panel-activiti": "^0.0.1",使用npm install bpmn-js…
npm ERR! Cannot read properties of null (reading ‘matches‘)
1、npm install body-parser 报错npm ERR! Cannot read properties of null (reading ‘matches’) reply: npm cache clean --force,再重新安装 2、cnpm install --save core-js/modules/es.array.push.js core-js/modules/es.error.cause.js core-js/m…
解决npm run start 和 node.js src/main.js 引用资源文件路径不一致问题
解决npm run start 和 node.js src/main.js 引用资源文件路径不一致问题
问题描述
写了一个node.js连接sqlite3数据库的项目,因为数据库sqlite3.db文件相对于根目录和src/main.js路径不一致,打包时总有一种方法失败
分析原因
数据库sqlite3.db文件是…
Npm+BootStrap布局
NpmBootStrap布局
NodeJs NodeJs概述 Node.js是Ryan Dahl于2009年5月基于Chrome V8引擎构建的一个开源和跨平台的JavaScript运行环境。主要在Windows、Linux、Unix、MacOSX等不同平台上运行 NodeJs意义 Node.js是一个javascript运行环境,它使得javascript可以脱离…
【npm link】Node命令中的npm link命令的使用,还有CLI全局命令的使用,开发命令行工具必不可少的部分
😁 作者简介:一名大四的学生,致力学习前端开发技术 ⭐️个人主页:夜宵饽饽的主页 ❔ 系列专栏:NodeJs 👐学习格言:成功不是终点,失败也并非末日,最重要的是继续前进的勇气…
2023 最新前端 Electron Gui 实现桌面应用开发详细教程(基础篇)
Electron 基本概述
Electron 是利用 web 前端技术进行桌面应用开发的一套框架,它是由 Github 开发的,利用HTML、CSS、JavaScript 来构建跨平台桌面应用程序的一个开源库。Electron 通过将 Chromium 和 Node.js 合并到同一个运行时环境中,并将…
NPM 常用命令(六)
1、npm explain
1.1 命令使用
npm explain <package-spec>别名: why
1.2 描述
此命令将打印导致在当前项目被其他引用包的依赖链。
如果提供了一个或多个包规范,则只有与其中一个说明符匹配的包才会解释它们的关系。
包规范还可以引用 ./node_modules 中…
NPM 常用命令(八)
1、npm install
1.1 命令使用
npm install [<package-spec> ...]别名: add, i, in, ins, inst, insta, instal, isnt, isnta, isntal, isntall
此命令安装一个包和它所依赖的任何包。 如果包有一个package-lock文件,或者一个 npm-shrinkwrap文件࿰…
自己封装 vue3+ts 组件库并且发布到 NPM
自己封装 vue3ts 组件库并且发布到 NPM
创建项目
pnpm create vite配置 package.json
按照提示创建好项目,然后再 package.json 中进行如下配置:
{"name": "tribiani-vue-tools","private": false,"version"…
npm发布vue3自定义组件库--方法一
npm发布vue3自定义组件库
创建项目
vue create test-ui自定义组件
创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。 src/components 组件和你写页面一样,所谓组件就是方便实用,不…
【已解决】node-gyp 安装报错
省流阅读
遇到问题node-gyp 安装报错,提示要安装vs,并开启Desktop development with C,但总是提示vs版本不对 最终解决方法如下:
# 0 分析问题:当前npm版本为v14.16.0,适合python v2.7和VS2017࿰…
解决报错:npm ERR! code 1
我是 npm install --legacy-peer-deps 成功了
解决方案: 升级swiper库:你可以尝试升级你的项目中的swiper库到5.2.0或更高版本,以满足vue-awesome-swiper的需求。你可以使用以下命令来进行升级:
npm install swiperlatest
注意…
【Node.js】NPM 和 package.json
NPM
npm 是 Node.js 的包管理工具,基于命令行,用于安装、升级、移除、管理依赖项。
常用命令: npm init:初始化一个新的 npm 项目,创建 package.json 文件。(括号里为默认值) description&am…
Node.js代码漏洞扫描工具介绍——npm audit
npm audit 运行安全检查 主要作用:检查命令将项目中配置的依赖项的描述提交到默认注册中心,并要求报告已知漏洞。如果发现任何漏洞,则将计算影响和适当的补救措施。如果 fix 提供了参数,则将对包树应用补救措施。 具体参考&#x…
package.json 中的版本号,符号 ~ 与 ^ 的区别及其他符号的含义
"element-ui": "^2.15.1", 版本号: 2.15.1 对应 x.y.z z :表示一些小的bugfix, 更改z的号;(修复补丁-z)(~符号) y :表示一些大的版本更改,比如一些API的变化;(…
解决VUE安装依赖时报错:npm ERR! code ERESOLVE
前言 在使用 npm 安装项目依赖时,有时会遇到错误信息 “npm ERR! code ERESOLVE”,该错误通常发生在依赖版本冲突或者依赖解析问题时。本文将详细介绍出现这个错误的原因,并提供解决方法,确保正确安装项目依赖并避免该错误的发生。…
Type Script 安装 NPM 安装
使用终端命令 npm -v
这里需要使用到npm npm node.js安装包自带
去官网 Node.js — Download下载对应版本安装 1.npm config set registry https://registry.npmmirror.com
2.npm install -g typescript
error: npm notice
npm notice New minor version of npm availab…
npm run dev 启动vue的时候指定端口
使用的是 Vue CLI 来创建和管理 Vue 项目,
可以通过设置 --port 参数来指定启动的端口号。以下是具体的步骤: 打开命令行终端 进入您的 Vue 项目目录 运行以下命令,通过 --port 参数指定端口号(例如,这里设置端口号…
npm pnpm yarn 报错或常见问题处理集锦
各种卡死,报错问题处理汇总
1. npm 安装 卡死了怎么办,npm
# 切换源
npm config set registry https://registry.npmmirror.com
# 查看源
npm config get registry2. pnpm安装 卡死了怎么办
方法1:切换源
npx pnpm config set registry h…
[大二下]什么是NPM
[大二下]什么是npm?
什么是NPM?
最简单来回答:
就是一个包管理器, 一个仓库, 谁需要里面的物品, 谁就拿
npm 全称 Node Package(译: 包,包裹) Manager(译:如下). 直译过来就是 Node的包管理, 但是我们真正咱们约定俗成的称 NPM为"Node的包管理器". npm是Jav…
npm, yarn和pnpm清理缓存
文章目录 前言npm查看缓存路径清理缓存 yarn查看缓存路径清理缓存 pnpm查看缓存路径清理缓存 前言
npm, yarn和pnpm是时下主流的node.js包管理器。
随着前端项目的增多,会下载许多的依赖。不管是哪种包管理器,都会使用缓存来增加下次下载的速度。但很多…
nvm管理多版本node和npm
nvm管理多版本node和npm
参考网址: https://www.runoob.com/w3cnote/nvm-manager-node-versions.html https://blog.csdn.net/weixin_43797908/article/details/124616927 nvm下载地址 https://github.com/coreybutler/nvm-windows/releases nvm安装
下一步 , 下一…
vue项目执行依赖安装(npm i或npm install )报ls-remote -h -t异常
从git拉取的vue项目执行依赖安装时一直报错, 报错如下图:首先,查看了node版本、npm配置的镜像地址均没找到解决办法。 在命令行中直接输入git发现提示于是从网上搜到了一个博文https://blog.csdn.net/weixin_49159364/article/details/118198…
nvm, node.js, npm, yarn 安装配置
文章目录 nvm 安装node.js 安装npm yarn 配置 nvm 安装
nvm 是一个 node.js 管理工具,可以快捷下载安装使用多个版本的node.js
linux
命令行输入:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashwget -qO- https…
mac os电脑用n切换node版本
mac使用n切换node版本
安装模块n
npm install -g n检查安装成功:
n --version将node升级到稳定版本
sudo n stable查看当前安装的所有node版本
n list安装制定版本(如:node v16.0.0)
sudo n v16.0.0切换到指定版本
n 16.0.…
vue3 element plus 查询输入框 实现输入就可以查询
需求:
实现在输入框中输入内容就触发查询
思路:
可以使用input事件或v-model来监听输入框的变化,当输入框内容变化时,会触发handleQuery方法,并在变化时触发查询操作,你可以在这个方法中执行实际的查询逻…
npm安装卡住问题(最新版)
npm安装卡住问题(最新版)
背景:
最近这两天用npm安装一些包的时候,发现一直卡住: 报错:
idealTree:npm: sill idealTree buildDeps之前能用的现在不能用了,我一想,是不是源头的问题,还真是…
yarn npm 镜像源 https://registry.npm.taobao.org/axios: certificate has expired“
参考链接
error An unexpected error occurred: “https://registry.npm.taobao.org/axios: certificate has expired”
原因: 淘宝镜像原地址2024年1月22日已过期 npm 切换镜像源 npm config set registry https://registry.npmmirror.com
//其他
npm 官方原始镜像网址是&am…
windows pm2 执行 npm脚本或执行yarn脚本遇到的问题及解决方案
环境: 在windows上启动终端来运行一个项目;通过指令npm run start来启动,但是将终端一关,就无法访问了,所以想到用pm2来管理 1. 全局安装pm2
npm i pm2 -g2. 在项目根目录执行指令(大部分兄弟的错误使用方法)
pm2 st…
npm安装下载修改镜像源
问题描述一
npm install 时,报错:npm ERR! network request to https://registry.npmjs.org/postcss-pxtorem failed, reason: connect ETIMEDOU,这是因为默认npm安装会请求国外的镜像源,导致下载缓慢容易断开请求下载失败的
np…
pnpm、npm、yarn 包管理工具
1、npm
关键词:软件包管理器、命令行工具、一个社区和一个平台 npm(Node Package Manager)是一个用于Node.js环境的软件包管理器。它是一个命令行工具,用于安装、升级、删除和管理JavaScript软件包。npm最初是随同Node.js一起发布…
npm出现 Error: EISDIR: illegal operation on a directory, read
npm出现 Error: EISDIR: illegal operation on a directory, read 一、问题二、解决 一、问题
可能是由于运行了npm config set cafile ""之类的方法,造成了cafile为空
二、解决
文件位于C:\Users\用户名\ 下 找到c盘下的Users下的用户目录,进入找到.n…
npm 淘宝镜像正式到期,更新使用成功
npm 淘宝镜像原网址:https://registry.npm.taobao.org/
npm 淘宝镜像更新后网址:https://registry.npmmirror.com
过程: 部署 nuxt docker 容器的时候,报以下错:
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CE…
#vu3# element plus表格的序号字段
在表格中添加序号字段,可以使用以下几种方式来实现
1. 利用索引
在<el-table>组件的<el-table-column>中使用插槽来显示序号。示例:
<el-table :data"tableData"><el-table-column label"序号" type"i…
Node服务端开发【NPM】
文章目录 前言NPM使用NPM使用场景NPM的常用命令NPM命令使用介绍使用NPM安装模块下载三方包全局安装VS本地安装本地安装全局安装全局模块路径查看与路径修改 卸载模块更新模块搜索模块NPM服务器发布包 NPM换源nrm全局安装 nrm:nrm ls 列出来现在已经配置好的所有的原地址nrm use…
Whistle安装与使用
1、安装npm
网上搜索安装教程,但是使用npm安装软件的时候一直报错 修复方案,将http改成https 2、安装whistle : npm install whistle -g 以及配置见下面两篇文章
爬虫工具—whistle安装与使用 - 简书
whistle安装以及使用_奔跑的蜗牛_爱阳光的博客-C…
npm 淘宝镜像到期
npm 淘宝镜像到期了
npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: cer…
安装nodejs2011并配置npm仓库
1. 安装nodejs 选择2011版本下载 在安装目录(个人情况)下 D:\Program Files\nodejs2011创建2个文件夹: node_global (依赖库) node_cache (缓存) 然后在当前目录下cmd进入dos窗口,执行: npm c…
npm pnpm yarn(包管理器)的安装及镜像切换
安装Node.js 要安装npm,你需要先安装Node.js。 从Node.js官方网站(https://nodejs.org)下载并安装Node.js。 根据你的需要选择相应的版本。 一路Next,直到Finish 打开CMD,输入命令来检查Node.js和npm是否成功安装
nod…
vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件 npm i swiper5 安装出现错误:npm ERR
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: vue/eslint-config-standard6.1.0
npm ERR! Found: eslint-plugin-vue8.7.1
npm ERR! node_modules/esl…
NPM- 滚动进度可视化插件
目录 progress-scroll 滚动进度插件📦 体验🌍 安装🛹 注入🎉 配置 🤖 使用方法📝 使用示例 Demo.vue 💌 原理 progress-scroll 滚动进度插件 🤖🎉🎉 您的 进度…
大数据平台/大数据技术与原理-实验报告--实战HDFS
实验名称 实战HDFS 实验性质 (必修、选修) 必修 实验类型(验证、设计、创新、综合) 综合 实验课时 2 实验日期 2023.10.23-2023.10.27 实验仪器设备以及实验软硬件要求 专业实验室(配有centos7.5系统的linu…
PowerShell pnpm : 无法加载文件 C:\Users\lenovo\AppData\Roaming\npm\pnpm.ps1
1、右键点击【开始】,打开Windows PowerShell(管理员) 2、运行命令set-ExecutionPolicy RemoteSigned 3、根据提示,输入A,回车 此时管理员权限已经可以运行pnpm 如果vsCode还报该错误 继续输入 4、右键点击【开始】,打…
npm/yarn查看当前网源与设置其它网源
npm 查看当前源
npm get registry
npm 设置其他源
npm config set registry https://registry.npmjs.org
yarn 查看当前源
yarn config get registry
yarn 恢复(设置)默认源
yarn config set registry https://registry.yarnpkg.com
镜像源地址…
结合swagger的前端架构小记
1.引言
开发中,我们是否经常遇到以下痛点:
项目越大,启动和热更新越来越慢,启动都要花个3-5分钟以上没有类型,接口返回的Object不拿到真实数据都不知道有哪些字段需要手动写很多request函数去调用api,手动…
NPM 常用命令(十一)
目录
1、npm shrinkwrap
1.1 使用语法
1.2 描述
2、npm star
2.1 使用语法
2.1 描述
3、npm stars
3.1 使用语法
3.2 描述
4、npm start
4.1 使用语法
4.2 描述 5、npm stop
5.1 使用语法
5.2 描述
6、npm team
6.1 使用语法
6.2 描述
6.3 详情
7、npm test…
nvm、node、npm解决问题过程记录
在Windows10如何降级Node.js版本:可以尝试将Node.js版本降级到一个较旧的版本,以查看问题是否得以解决。可以使用Node Version Manager (nvm) 来轻松切换Node.js版本,具体完整步骤: 首先,需要安装Node Version Manager…
vue项目npm intall时发生版本冲突的解决办法
在日常使用命令npm install / npm install XX下载依赖的操作中,我经常会遇到无法解析依赖树的问题(依赖冲突) 当遇到这种情况的时候,可以通过以下命令完成依赖安装: npm install --legacy-peer-deps
npm install xxx…
npm安装依赖报错npm ERR! code ENOTFOUND npm ERR! errno ENOTFOUND、npm run dev报错记录
npm安装依赖报错npm ERR! code ENOTFOUND npm ERR! errno ENOTFOUND_得我所得,爱我所爱的博客-CSDN博客npm安装依赖报错今天在学习webpack的时候,在使用npm install来安装一个局部的webpack时候,报出一下错误:npm ERR! code ENOTFOUNDnpm ERR…
如何成功安装Node.js并在VS Code终端使用npm
✨✨✨ 感谢优秀的你打开了小白的文章 “希望在看文章的你今天又进步了一点点,生活更加美好!”🌈🌈🌈 目录
1.什么是Node.js?
2.解决方法
3.淘宝镜像安装 1.什么是Node.js?
Node.js 是一种开源与跨平台的 JavaSc…
node+pm2安装部署
1、安装node
下载node安装包:
wget https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.xz
解压:
tar -xvJf node-v14.17.0-linux-x64.tar.xz
配置环境变量,在/etc/profile文件最后添加以下脚本:
export PATH$P…
npm publish发布到在线仓库时,提示:Scope not found
当npm publish发布时,控制台提示:Scope not found,具体错误信息如下:
npm notice npm ERR! code E404 npm ERR! 404 Not Found - PUT https://registry.npmjs.org/xxx%2fxxx - Scope not found npm ERR! 404 npm ERR! 404 xxx/xx…
【nodejs脚本】为文件夹中的所有node项目执行命令 npm install 并收集error日志
目录 im 下有很多的node项目,我需要批量为这些项目执行 npm install,另外npm的error信息需要单独收集至log文件中
var fs require(fs);
var util require(util);
var exec util.promisify(require(child_process).exec);var projectsDirectory .;
v…
kali安装nodejs、npm失败
更新apt-get再安装,更新时间比较久,看网速,中间有一些确认步骤 22 apt-get update23 apt-get upgrade24 apt-get install nodejs25 node26 npm27 apt-get install npm
前端开发技术栈(工具篇):详细介绍npm、pnpm和cnpm分别是什么,使用方法以及之间有哪些关系
目录
npm、pnpm和cnpm分别是什么
npm
pnpm
cnpm
NPM包管理器
使用npm管理,创建/初始化项目
修改npm镜像(npm源设置)
基本命令
安装依赖项
下载特定版本的依赖
下载开发依赖
下载全局依赖(全局安装)
升级依…
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
1 bug描述
使用vscode执行npm run dev指令时出现 “npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次 “ 的错误提示,原因是系统里没有安装n…
npm install报错,解决记录
第一步:检查和安装 我这里建议检查 1.node.js版本是否和前使用版本一致 2.npm版本是否和前使用版本一致 3.vue版本是否和前使用版本一致 4.vue脚手架是否和前使用版本一致 5.npm镜像是否和前使用版本一致 1.检查版本
【node版本】
命令:node -v
结果&a…
NPM 常用命令(七)
目录
1、npm help
1.1 命令使用
1.2 描述
1.3 配置
viewer
2、npm help-search
2.1 命令使用
2.2 描述
2.3 配置
long
3、npm hook
3.1 命令使用
3.2 描述
3.3 示例
3.4 配置
registry
otp
4、npm init
4.1 命令使用
4.2 转发附加选项
4.3 示例
4.4 工作…
React 你还在用 Redux 吗?更简化的状态管理工具(Recoil)
以往传统的 Redux 状态管理工具使用起来代码太过于复杂。
你需要通过纯函数触发 action 再去修改 data 中定义的数据,而且要通过接口请求数据还需要借助 redux - think 这个中间件才能完成。。。 更加方便使用的工具:Recoil ~ 由 facebook 推出契合 R…
npm工具使用方法介绍
npm 使用方法 文章目录 npm 使用方法安装 npm初始化项目安装依赖更新依赖卸载依赖发布包其他命令下载相关 npm 是 Node.js 的包管理工具,用于管理 Node.js 项目的依赖关系。npm 提供了丰富的命令和功能,可以帮助开发者快速构建和部署 Node.js 应用程序。…
node学习之包管理器
一、概念介绍
**1.1 包是什么 ** 『包』英文单词是 package ,代表了一组特定功能的源码集合 **1.2 包管理工具 ** 管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作 借助包管理工具&…
JavaScript从入门到精通系列第二十七篇:详解JavaScript中的包装类
大神引荐:作者有幸结识技术大神孙哥为好友获益匪浅,现在把孙哥视频分享给大家 孙哥链接:孙哥个人主页 作者简介:一个颜值99分,只比孙哥差一点的程序员 本专栏简介:话不多说,让我们一起干翻JavaS…
npx 和 npm 区别
文章目录 背景作用执行流程 背景
解决 npm 之前的执行包中的命令行需要先下载的问题,如果有多个不同版本的包就需要下载多次比如已经装了全局的 webpack 1.x 版本并且还要继续使用,还需要装个 webpack 4.x 使用的其相应功能,这个时候可以不装在全局&…
vue3+vite+ts 发布自定义组件到npm
vue3vite 发布自定义组件到npm 初始化项目编写组件配置打包组件上传到npm测试组件库 初始化项目
// 创建项目
pnpm create vite vue-test-app --template vue-ts// 运行项目
cd vite vue-test-app
pnpm install
pnpm run dev编写组件
1、根目录下创建packages目录作为组件的开…
npm使用国内淘宝镜像的方法
一、通过命令配置
1、设置淘宝镜像源
npm config set registry https://registry.npm.taobao.org/2、设置官方镜像源
npm config set registry https://registry.npmjs.org3、查看镜像使用状态:
npm config get registry二、通过使用cnpm安装
1、安装cnpm npm …
vue2 tinymce富文本插件
一、介绍 TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
开源可商用,基于LGPL2.1插件丰富,自带插件基…
NPM 与 XUI 共存!Nginx Proxy Manager 搭配 X-UI 实现 Vless+WS+TLS 教程!
之前分享过搭建可以与宝塔共存的一个 “魔法” 服务器状态监控应用 ——xui,支持 VmessWSTLS。
最近 Docker 视频出的比较多,前阵子又出现了宝塔国内版存在隐私泄露的问题,很多小伙伴其实都不用宝塔了,那么,在我们现在…
node将package.json中的包降为低版本或者升级为高版本
前言
比如现在你用某个包的当前版本,但是你安装的版本高了,那么你应该这么做
1.首先删除node项目中的node_modules目录,防止安装时的包不一致 如果没安装就忽略 例如将package.json中的view-design包降为^4.6.1,当前view-design的版本为^4.…
【Exception】Error: Dynamic require of “path“ is not supported
Talk is cheap, show me the code. 环境 | Environment
kversionOSwindows 11Node.jsv18.14.2npm9.5.0vite5.0.0vue3.3.8
报错日志 | Error log
>npm run dev> app10.0.0 dev
> viteERROR failed to load config from C:\code\frontend\app1\vite.config.js …
npm install安装报错
npm WARN notsup Not compatible with your version of node/npm: v-click-outside-x3.7.1
npm ERR! Error while executing: npm ERR! /usr/bin/git ls-remote -h -t ssh://gitgithub.com/itargaryen/simple-hotkeys.git
解决办法1:(没有解决我的问题…
npm安装 node-sass
第一步:安装node-gyp 1.: npm install node-gyp -g2.: node-gyp install3.: npm install node-sass
深入了解 npm 命令
目录 前言1 初始化项目2 安装依赖3 更新依赖4 发布包5 卸载包6 查看依赖7 运行脚本8 包搜索9 查看包信息结语 前言
在现代 Web 开发中,JavaScript 是一种至关重要的语言,而 npm(Node Package Manager)作为 Node.js 平台的默认软件…
Vue3 封装组件库并发布到npm仓库
一、创建 Vue3 TS Vite 项目
输入项目名称,并依次选择需要安装的依赖项
npm create vuelatest
项目目录结构截图如下: 二、编写组件代码、配置项和本地打包测试组件
在项目根目录新建 package 文件夹用于存放组件 (以customVideo为例&a…
Node.js入门指南(三)
目录
Node.js 模块化
介绍
模块暴露数据
导入模块
导入模块的基本流程
CommonJS 规范
包管理工具
介绍
npm
cnpm
yarn
nvm的使用 我们上一篇文章介绍了Node.js中的http模块,这篇文章主要介绍Node.js的模块化,包管理工具以及nvm的使用。 Node…
npm管理发布包-创建与发布
创建与发布
我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用,操作步骤如下
创建文件夹,并创建文件indexjs,在文件中声明函数,使用 module.exports 暴露npm初始化工具包,package.j…
monorepo多项目管理主流实现方式:1.learn + yarn/npm workspace 2.pnpm
npm域级包
随着npm包越来越多,而且包名也只能是唯一的,如果一个名字被别人占了,那你就不能再使用这个名字;假设我想要开发一个utils包,但是张三已经发布了一个utils包,那我的包名就不能叫utils了ÿ…
“Install Js dependencies failed“JS SDK安装失败【Bug已解决-鸿蒙开发】
文章目录 项目场景:问题描述原因分析:解决方案:解决措施1解决方案2:其他解决方案解决方案3:此Bug解决方案总结项目场景:
在下载JS SDK时,出现下载失败的情况,并显示“Install Js dependencies failed”。 在使用版本为DevEco Studio 3.0.0.601 Beta1进行低代码开发时…
npm上传发布自定义组件超详细流程
前言 vue3,vite,基于element Plus 的el-table二次封装表格并且上传到npm上,让别人可以通过npm安装你的插件。
一、创建一个新的vue 项目
npm create vuelatest
自己取一个名字,然后一直回车 完成以后进入项目npm i,有用到eleme…
执行npm install时老是安装不成功node-sass的原因和解决方案
相信你安装前端项目所需要的依赖包(npm install 或 yarn install)时,有可能会出现如下报错:
D:\code\**project > yarn install
...
[4/4] Building fresh packages...
[-/6] ⠁ waiting...
[-/6] ⠂ waiting...
[-/6] ⠂ wai…
npm包管理相关命令
前置条件,准备npm账号,并登录,npm login
或者 npm adduser (这一行同样需要输入账号密码登录,之后就不用登录了)
验证是否登录:npm whoami
还可以查看用户简介:npm profile get
…
面试官:你之前的工作发布过npm包吗?
给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:web前端面试题库
背景🌟
我们公司平时在开发的时候,总是会需要开发一些组件库,去提供给组内其他…
npm ERR! code ERESOLVE,npm ERR! ERESOLVE unable to resolve dependency tree
前言 当你第一次下包,或者删除node_module之后,突然npm i报错,这是因为npm版本导致的 可能是某些包版本跟npm 不兼容导致的(peerDependencies) npm ERR! code ERESOLVE,npm ERR! ERESOLVE unable to resolve depend…
开发知识点-NodeJs-npm/Pnpm/Vite/Yarn包管理器
包管理器 vue-cli-service 不是内部或外部命令,也不是可运行的程序npm 全局变量pnpmPnpm介绍ViteYarn ‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序
yarn
yarn add vue-amap yarn add vue-amap ant-design-vue
npm 全局变量 换主机 新…
【实验2】在Hadoop平台上部署WordCount程序
文章目录 实验内容一、实验环境:二、实验内容与步骤(过程及数据记录):5. 分布式文件系统HDFS上的操作5.1 利用Shell命令与HDFS进行交互5.2 利用Web界面管理HDFS6. 分布式文件系统HDFS上的编程实践6.1 安装Eclipse6.2 创建Eclipse工程6.3 编写一个Java应用程序检测HDFS中是否…
自定义npm包从vue2升级到vue3遇到的问题解决
1.执行npm run build时报错:
(node:16724) UnhandledPromiseRejectionWarning: SyntaxError: Unexpected token ‘??’ at Loader.moduleStrategy (internal/modules/esm/translators.js:149:18 解决:更新node版本 查看了我使用的node版本是14.21.3&…
nodejs:nrm(npm的镜像源管理器)
nrm(Npm Registry Manager)是一个用于快速切换和管理Node.js包管理器npm的镜像源(registry)的工具。 通过nrm,开发者可以轻松查看当前使用的npm源、添加新的镜像源、测试不同镜像源的速度,并在多个镜像源之…
比React—Redux和Redux好用100倍的原子级状态管理器,是我们公司自己封装的npm包,如果感兴趣可以研究研究,会大大提高开发效率
简介
react-store
一. 安装
在package.json的dependencies中引入
二. 配置
2.1 在store/index.ts中引入
2.3 在顶层通过StoreProvider注入状态
三. 使用
3.1 在函数组件中使用,借助useModel
3.2 在class组件中使用,借助connectModel
3.3 在组件外使用, 借…
【node.js】npm包管理工具的使用
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:node.jsx中npm包管理工具的基础使用,包与依赖关系的介绍 下图为本文的核心 目…
新手nvm npm 卸载不用依赖包,项识别为 cmdlet、函数、脚本文件,等命令集合
nvm安装包:Releases coreybutler/nvm-windows GitHub下载ta就不用单独下载node了注意:vnm安装位置尽量不要动C:\Users\Administrator\AppData\Roaming\nvm\settings.txt增加下面代码node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.t…
vite兼容chrome48的方法
chrome48不支持async await语法,但有些桌面客户端的内嵌浏览器就是chrome48,如下操作即可兼容
当前环境:2023-2-3使用npm create vitelatest创建 开始兼容操作
安装vite推荐的 vitejs/plugin-legacy
文档官网 https://github.com/vitejs/vite/tree/m…
npm-npm i XX --save 和--save-dev
之前使用npm i XX --save 和--save-dev 没太在意,就想记录一下,查到一篇比较全的(链接:NPM install -save 和 -save-dev 傻傻分不清),直接看好了,哈哈~
# 安装模块到项目目录下
npm install moduleName # -g 的意思是…
关于进行vue-cli过程中的解决错误的问题
好久没发文章了,直到今天终于开始更新了,最近想进军全端,准备学习下vue,但是这东西真的太难了,我用了一天的时间来解决在配置中遇到的问题!主要问题:cnpm文件夹和vue-cli文件夹的位置不对并且vu…
npm install 安装总结
npm install moduleName 会把moduleName 包安装到node_modules目录中不会修改package.json之后运行npm install命令时,不会自动安装moduleName npm install moduleName -g 安装模块到全局,不会在项目node_modules目录中保存模块包。不会将模块依赖写入de…
解决npm报错Error: error:0308010C:digital envelope routines::unsupported
解决npm报错Error: error:0308010C:digital envelope routines::unsupported。 解决办法;终端执行以下命令(windows):
set NODE_OPTIONS--openssl-legacy-provider然后再执行 npm命令成功:
解决vscode无法运行npm和node.js命令的问题
第一次安装npm和node.js想要在vscode中直接输入控制台命令会因为权限问题无法执行。
这里可以修改本机权限来解决。
搜索powershell并且以管理员权限运行 打开之后输入下面的命令即可
PS C:\Users\Administrator> Get-ExecutionPolicy
Restricted
PS C:\Users\Administra…
npm run dev,vite 配置 ip 访问
启动项目通过本地 ip 的方式访问 方式一.通过修改 package.json
"scripts": {"dev": "vite --host 0.0.0.0",},
方式二.通过修改 vite.config.ts
export default defineConfig({plugins: [vue(), vueJsx()],server: { // 配置 host 与 port 方…
手把手教会你如何搭建企业npm私有包,轻松管理封装组件
如果公司处于隐私保护的目的,不想将封装的包推到npm社区,但是又急需一套完整的包管理工具来管理很多的封装组件,以方便公司内部人员使用,那么创建一套私有的npm仓库就很有必要。 必要性:
如果公司处于隐私保护的目的,不想将封装的包推到npm社区,但是又急需一套完整…
npm安装vue,添加淘宝镜像
如果是第一次使用命令栏可能会遇到权限问题。
解决vscode无法运行npm和node.js命令的问题-CSDN博客 安装
在vscode上面的导航栏选择terminal打开新的命令栏 另外可能会遇到网络或者其他的问题,可以添加淘宝镜像
npm install -g cnpm --registryhttps://registry.…
StarUML建模工具破解安装详细教程,保姆级教学!
StarUML建模工具安装破解详细教程
1.下载安装包 首先我们进入StarUml官网下载安装包 点击Downloads也可以选择自己想要的版本
2.安装StarUML 下载好后,双击进行安装即可 然后就可以进入首页,提示注册信息,这时候我们可以不管,…
npm源管理工具nrm
要设置npm使用国内源,可以按照以下步骤进行操作:
安装nrm(可选):nrm是一个用于管理npm源的工具,可以方便地切换不同的源。你可以使用以下命令全局安装nrm:
npm install -g nrm查看可用的源&am…
如何在 Nginx Proxy Manager(NPM)上部署静态网站
前言
众所周知,我们在之前介绍过 Nginx Proxy Manager(以下简称 NPM) 这个反向代理的神器,对于一些 Docker 搭建的 Web 项目,NPM 能够很轻松地给他们做反向代理。
然而对于一些静态网站,小伙伴们可能不知道怎么用 NP…
阿里云linux升级新版本npm、nodejs
在阿里云服务器上编译部署NextJS工程发现 alibaba linux默认yum install npm安装的版本太低, 使用以下方式升级node、npm新版本。
1、卸载现有版本
yum remove nodejs npm -y2、安装新版本
sudo yum install https://rpm.nodesource.com/pub_21.x/nodistro/repo/nodesource-…
nvm 的使用 nvm 可以快速的切换 nodejs 的版本
nvm 是什么?
nvm 是一个 node 的版本管理工具,可以简单操作 node 版本的切换、安装、查看。。。等等,与 npm 不同的是,npm 是依赖包的管理工具。 nvm 下载安装 安装之前需要先把 自己电脑上边的 node 给卸载了!!!! 很重要
下载地…
docsify安装(线上文档)
01、docsify 是什么 一款神奇的文档生成利器
自从有了 Markdown, 我就再没用过富文本编辑器,因为 Markdown 的书写有一种心流的感觉。很多博客平台都支持 Markdown 了,即便是不支持,也没关系,可以通过 mdnice 或者 Md…
npm init和npm create、npm create vite什么意思
npm init 和npm create
之前在用npm时,一直都是npm init来初始化一个项目并生成package.json文件。 但是,今天在看vite的官方文档时,vite上说创建一个vite项目的命令是
npm create vitelatest之前一直没有用过npm create这个命令ÿ…
【大前端 合集】包管理工具差异性
包管理工具 这里会对市场上使用最多的包管理工具 yarn/ npm 以及新秀 pnpm 做一个横向分析 1. 前言 在做分析以及学习之前,最好可以读下 pnpm 官网。可以理解下 pnpm 的核心宗旨 当使用 npm 或 Yarn 时,如果你有 100 个项目,并且所有项目都有…
jhipster自动生成java代码的方法
一、前言
java springboot后台项目用到了jpa查询数据库,还用到了jhipster,这个东西可以自动生成基础的Controller、Service、Dao、JavaBean等相关代码,减少重复开发。
在此总结下使用方法。
二、jhipster自动生成java代码的方法
1.需要先…
关于用windows开发遇到的各种乌龙事件之node版本管理---nvm install node之后 npm 找不到的问题
友情提醒,开发最好用nvm控制node版本 nrm 控制镜像源,能少掉很多头发开发过程中技术迭代更新的时候最要老命的就是 历史项目的node版本没有记录,导致开启旧项目的时候就会报错。尤其是npm 升级到8.x.x以后,各种版本不兼容。
真…
npm run build 之后生成的index.html页面打开为空白
解决npm run build 之后生成的index.html页面打开为空
今天在用npm构建前端项目之后发现生成dist文件夹中的页面是空的,于是F12看了一下发现有报错: 这个报错很显然是找不到文件,因此我猜可能是构建项目过程中路径出错了。打开index.html的源…
如何发布自己的npm包,详细流程
发布自己的npm包需要遵循以下具体流程: 创建npm账号:打开浏览器,访问npm官网,注册一个npm账号。 创建项目文件夹并进入:在本地创建一个项目文件夹,并使用终端进入该文件夹。 初始化包信息管理文件&#x…
发布自己的npm包:从准备到发布的全过程
要发布自己的npm包,你需要按照以下步骤进行操作:
准备项目:确保你的项目已经完成并且可以在本地运行。创建npm包:使用npm命令行工具创建一个新的npm包。在你的项目目录中运行以下命令:
npm init -y这将根据项目结构创…
npm v10.4.0 is known not to run on Node.js v14.21.3
问题起因
vue项目在打包的时候突然报如下错误,项目原来打包的时候是没问题的。
request to https://registry.npm.taobao.org/acorn failed, reason: certificate然后找到了一篇帖子,淘宝npm镜像地址https证书到期了,发现确实是这个问题。在…
【command】使用nr简化npm run命令
参考文章
添加 alias nrnpm run通过alias启动命令可以帮助我们节省运行项目输入命令的时间
$ cd ~
$ vim .bash_profile
$ source ~/.bashrc
npm install 报错 Error: EPERM: operation not permitted, rename
报错的解决方案 原因1: 权限不足原因2:缓存出错方法1方法2 原因3:npm版本不够原因4:网络不稳定方法1方法2 原因5: 杀毒软件问题方法1方法2 其他:待补充 原因1: 权限不足
用管理员身份打开终端再…
包管理工具npm与yarn
1.npm
1.1 安装
安装node后自带了npm
2.2 初始化package.json
npm init
1.3 安装包
单个包:npm install less或npm i less 所有包:npm installnpm i
1.4 删除包
npm remove less,npm r less或npm uninstall less
1.5 配置别名
pack…
什么是NPM,NPM使用方法
NPM是Node Package Manager的缩写,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
NPM的使用方法如下:
安装Node.js:首先需要安装Node.js,可以从Node.js官网下载安…
npm login报错:Public registration is not allowed
npm login报错:Public registration is not allowed 1.出现场景2.解决 1.出现场景
npm login登录时,出现
2.解决
将自己的npm镜像源改为npm的https://registry.npmjs.org/这个,解决!
Another git process seems to be running in this repository, e.g. an editor o
操作任何git命令,都提示该内容。
Another git process semms to be running in this repository, e.g. an editor opened by ‘git commit’. Please make sure all processes are terminated then try again. If it still fails, a git process remove the file m…
Node——npm包管理器的使用
Node.js使用npm对包进行管理,其全称为Node Package Manager,开发人员可以使用它安装、更新或者卸载Node.js的模块
1、npm包管理器基础
1.1、npm概述
npm是Node.js的标准软件包管理器,其在2020年3月17日被GitHub收购,而且保证永…
下拉列表select动态添加option和获取选中的option的值和value
分别用两种方法动态添加option:
方法一:JS方法添加
1、创建select标签
var select documnet.createElement(‘select’);
2、给select添加id
select.setAttribute(‘id’,‘selectid’);
3、给select添加onchange事件
select.setAttribute(‘onc…
基于Hexo框架搭建个人博客(Node.js、npm、Hexo框架以及Gitee新手教程)
下面是使用Node.js、npm、Hexo框架以及Gitee来生成博客系统的详细步骤: 确保你的计算机已经安装了Node.js。你可以在命令行输入以下命令来检查Node.js是否已经安装: node -v安装npm(Node.js的包管理器)。npm通常随Node.js一起安装…
如何二次封装一个Vue3组件库?
为什么要二次封装组件库
目前开源的Vue3组件库有很多,包括Element Plus、Ant Design Vue、Naive UI、Vuetify、Varlet等等。
在大部分场景中,我们直接使用现有组件库中的组件即可实现功能。如果遇到部分组件的特殊配置或者特殊逻辑,或者当前…
DAPP开发【06】nodejs安装与npm路径更换
windows系统在执行用户命令时顺序
windows系统在执行用户命令时,若用户未给出文件的绝对路径, 则 (1)首先在当前目录下寻找相应的可执行文件、批处理文件等; (2)若找不到,再依次在系…
【头歌实训】分布式文件系统 HDFS
文章目录 第1关:HDFS的基本操作任务描述相关知识HDFS的设计分布式文件系统NameNode与DataNode HDFS的常用命令 编程要求测试说明答案代码 第2关:HDFS-JAVA接口之读取文件任务描述相关知识FileSystem对象FSDataInputStream对象 编程要求测试说明答案代码 …
npm : 无法加载文件 D:\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。
今天在使用vscode下载项目的依赖时,输入 pnmp install,结果报错:
npm : 无法加载文件 D:\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。原因: 因为在此系统上禁止运行脚本,也就是说没有权限,查一下&#…
解决npm install时报:gyp ERR! configure error
报错内容: npm ERR! gyp ERR! cwd C:\Users\zccbbg\code\my\examvue\node_modules\node-sass npm ERR! gyp ERR! node -v v16.13.1 npm ERR! gyp ERR! node-gyp -v v3.8.0 npm ERR! gyp ERR! not ok npm ERR! Build failed with error code: 1 解决办法:…
npm install报错:node-sass@5.0.0 postinstall: `node scripts/build.js`
很多人会以为是 python 找不到,而去安装python 然后各种 管理员权限打开执行:npm install --global --production windows-build-tools。
最后还是不行,仔细看会发现标红得错误信息,应该是 node-sass安装不成功 添加一个node…
【前端】windows下nvm安装node、npm的一些坑
问题
环境是win10,公司内网,之前已安装过nvm,nvm下已手动安装过node10.15.1和node14.16.0,但无法切换,npm版本是6.9.0,需要实现能够切换node版本。 过程中踩了一堆“玄学”的坑,这边稍作记录。…
区分node,npm,nvm
目录 一,nodejs二,npm三,nvm 区分node,npm,nvm 几年前学习前端的时候学习的就是htmlcssjs 三件套。 现在只学习这些已经不能满足需要了。 一,nodejs
nodejs是编程语言javascript运行时环境。(比…
‘npm‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。nvm不是全局变量
问题:
1,我的nvm不是全局变量
‘npm’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
方法一: 更改全局变量: 参考博客
方法二: 卸载重装 参考博客
方法三: 使用nvm 重启电脑
…
yarn和npm的区别
2023-12-8
yarn和npm的区别
是常用的包管理工具,用于node.js项目中安装、管理、和更新依赖项 有以下几个区别:
性能和速度:在包的安装和下载方面,yarn比npm更快速,yarn通过并行下载和缓存等优化策略,可以…
npm、yarn常用命令
1、设置npm路径
#全局安装路径
npm config set prefix "D:\Program Files\nodejs\node_global"
#缓存路径
npm config set cache "D:\Program Files\nodejs\node_cache"2、设置镜像
#1,淘宝镜像源
npm config set registry https://registry.npmmirror.…
vue3 创建过程中 运行npm create vue@latest 和 npm install卡住不动的解决方法之一
问题:npm create vuelatest、和npm install 不管是电脑cmd上还是vscode终端上都是卡很久或不动!
解决: 1、查看npm代理
npm config get registry2、更换npm镜像
npm config set registryhttps://registry.npmmirror.com这里换成淘宝源好像…
Error: Failed to resolve vue/compiler-sfc——vite项目启动报错——npm run serve
运行项目时,报错如下: Error: Failed to resolve vue/compiler-sfc 根据报错信息的提示:vue的版本必须大于3.2.25,经过查看package.json文件,可以看到vue的版本为3.2.36,是满足条件的。
因此考虑缓存问题&…
npm install 卡顿 以及 jenkins自动发布 使用私有云打包发布失败 解决方案
npm install 卡顿 以及 jenkins自动发布 使用私有云打包发布失败 解决方案
使用国内镜像
npm config set registryhttps://registry.npmmirror.com //执行以下命令查看是否配置成功
npm config get registry
npm install使用私有云
npm config set registry http://mavenrepos…
[安全警报] Npm木马利用“Oscompatible“包悄然安装AnyDesk
最近,一个名为OsCompatible的恶意包被上传到npm 。该包被发现包含一个针对 Windows 的远程访问木马。
这个名为OsCompatible的软件包于2024年1月9日发布,在被撤下之前共吸引了380次下载。
据了解,OsCompatible包含“几个奇怪的二进制文件”…
npm下载依赖报Python,c++等相关错误
执行npm install 下载时,报错,缺少python相关的错
解决方法:
//下载python 1、 npm install --global --production windows-build-tools//配置环境 : 也可暂时不用配置,能用就不用配置(npm config set python &qu…
解决执行npm(或pnpm)时报:证书过期 certificate has expired问题
项目执行 pnpm install 初始化时报 reason: certificate has expired 错误。
解决方案
1、取消ssl验证:npm config set strict-ssl false这个方法一般就可以解决了。2、更换npm镜像源:npm config set registry http://registry.cnpmjs.org
npm config …
pycharm创建vue项目idealTree:npm: sill idealTree buildDeps,换taobao源后还不好使?那就再换一个
心血来潮打算写个小项目,前后端分离,flask/fastapivue(具体用哪个后端还没想好),里面的功能大概就是目前所有热门的应用的合集,一键出结果的那种,然后跟随着科技趋势,不断去更新维护…
【FAQ】NPM 引入本地依赖包
背景
npm 本地依赖包分为
本地文件夹类型 本地文件夹类型的依赖包适用于在编写插件的 dome 示例项目时使用,在无需将包发布到 npm 仓库的情况,做到实时编译,修改 本地压缩包类型 压缩包类型的依赖包适用于没有外网和没有 npm 私有仓库&…
Element组件完整引入、按需引入、样式修改(全局、局部)、简单安装less以及npm命令证书过期等
目录 一、npm 安装二、完整引入三、按需引入四、样式修改1.按需加载的全局样式修改2. 局部样式修改1. 在 css 预处理器如 less scss 等直接使用::v-deep2. 只能用在原生 CSS 语法中:/deep/ 或者 >>> 五、 拓展:npm 安装less报错,提示证书过期六…
npm---设置淘宝镜像时报“certificate has expired“的错误
今天使用vue create my-app 创建项目时,竟然报错:
Error: Command failed: npm info vue-cli-version-marker --json --registryhttps://registry.npm.taobao.org
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request t…
npm run dev 与npm run serve的区别
npm run serve 和 npm run dev 是在开发阶段使用 npm 运行脚本的两种常见命令,它们的区别主要在于脚本的配置和执行方式。 npm run serve:通常与 Vue.js 相关的项目中使用。这个命令是在 package.json 文件中定义的一个脚本命令,用来启动开发…
基于vue-cli快速发布vue npm 包
一、编写组件
1. 初始化项目并运行
vue create vue-digital-countnpm run serve2. 组件封装
新建package文件夹
因为我们可能会封装多个组件,所以在src下面新建一个package文件夹用来存放所有需要上传的组件。 当然,如果只有一个组件ÿ…
SpringBoot整合Mybatis遇到的常见问题及解决方案
大家好,我是升仔
一、背景
SpringBoot与Mybatis的整合是Java开发中常见的实践,用于简化数据库操作。然而,在整合过程中,开发者可能会遇到各种问题,影响开发效率和应用性能。
二、具体问题及解决方案 问题࿱…
yarn : 无法将“yarn”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。‘yarn‘ 不是内部或外部命令,也不是可运行的程序.解决方案
文章目录 报错截图介绍方法一方法二评论截图 报错截图 介绍
我的npm已经安装好了, 是可以运行npm -v 来查看版本的 这个时候报 yarn 不是内部或外部命令 相信你的npm也已经安装好了
我下面两个方法都进行了, 具体起作用的我也不知道是哪个, 都试试吧, 我成功了
注意尝试后关…
查看 npm的一些命令,以及npm config set registry x x x 不生效 解决方案
在 Mac 上查看自己的 npm 源,可以使用以下命令:
打开终端应用程序(Terminal)。
运行以下命令来查看当前的 npm 配置:
npm config list这会显示 npm 的配置信息,包括当前使用的源(registry&am…
windows平台多版本nodejs共存工具nvm-windows 中文文档
2023年4月14日11:11:49 官网地址:https://github.com/coreybutler/nvm-windows 下载地址:https://github.com/coreybutler/nvm-windows/releases nodejs版本列表 https://nodejs.org/en/download/releases PS C:\Users\pc\Desktop> nvm -h
Running ve…
windows环境nodejs卸载与安装
windows环境nodejs卸载与安装一、卸载1.1 控制面板卸载程序1.2 手动清理相关文件夹二、安装2.1 下载安装包2.2 安装操作2.3 验证安装是否成功2.4 环境变量设置2.4.1 node程序添加到系统环境变量PATH2.4.2 修改全局模块下载路径2.4.2.1 node_global路径变量2.4.2.2 node_modules…
本地目录映射到公网访问
1 环境搭建
1.1 nodejs安装
首先是安装nodejs,下载地址:https://nodejs.org/zh-cn/download 选择windows exe版本直接下载。 解压可以得到如下文件: 然后添加环境变量保证在任意终端可以直接使用命令。 当然也可以直接下载msi文件进行安装…
windows安装node.js和vue3.x
目录 下载并安装node配置环境变量配置淘宝镜像源安装webpack全局打包工具安装cnpm安装vue-cli 3.xcnpm问题警告的解决办法 下载并安装node
1,下载nodejs 直接从node.js官网下载:https://nodejs.org/en/download 根据自己电脑的版本选择32位或者64位&…
Umi 插件实战教程
引言 笔者最近开发了一款 umi 插件:plugin-umi-cmdk[1],该插件的功能主要是:在 umi 项目里可以方便的集成 cmd k ,实现菜单等搜索。 主体功能并不复杂,但是在集成作为 umi 插件过程中踩了不少坑,主要是 umi 官方文档的…
node报错python问题
原文发表自 szhshp的第三边境研究所 , 转载请注明 gyp ERR! stack Error: Cant find Python executable python 系统: Win10 Gatsby使用一个Starter[1]进行npm install的时候出现问题: gyp ERR! configure error
gyp ERR! stack Error: Cant find Python executable "pyth…
nodejs多版本管理工具 nvm
由于高版本的node.js导致gulp执行build命令失败,我需要在Windows下卸载掉已有的node.js并安装一个多版本管理工具nvm-windows,方便切换不同版本的node.js。
nvm-windows的下载地址:https://github.com/coreybutler/nvm-windows/releases
在…
yarn切换element-plus版本
yarn的安装和卸载
npm install -g yarn npm uninstall yarn -g //yarn卸载 本机的element-plus版本
"element-plus": "2.0.1", 想要切换的element-plus版本
由于我需要用到树型选择,所以需要升级到2.1.8 用npm卸载element-plus时报如下错误…
vue 脚手架新手入门(vue cli 2)
文章目录 写在前面1、创建一个vue项目2、项目结构2.1、写两个页面试试2.2、代码解释 3、前后端对接3.1、使用 axios 发起简单请求3.2、 路由 的使用3.2.1、配置默认地址前缀3.2.2、添加子路由3.2.3、切换路由3.2.4、监听路由3.2.5、方法调用 与 页面刷新3.2.6、this.$route 获取…
「Nuxt」逐步调试和排查 “__v_isRef“ 错误
前言 在前端开发中,我们经常遇到各种错误和挑战。在本文中,我们将解决一个特定的问题:“Property or method “__v_isRef” is not defined on the instance but referenced during render”。这个错误出现在将使用不同版本的Nuxt项目进行集成…
@z-utils组 重构和自动化实现
highlight: monokai theme: github
包简介 z-utils组 是一个可以在vue/react/pure js 中使用的工具包,它包含三个子类,分别为 z-utils/base, z-utils/react, z-utils/vue 三个分别在不同区域使用。 他是原 zzy-javascript-devtools 的重构版本…
npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED
npm install时报错code CERT_HAS_EXPIRED 一、报错情况二、解决方案 一、报错情况
一直用的好好的,突然今天发现npm install 出问题了,具体报错如下:
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to…
npm使用详解(好吧好吧是粗解)
目录
npm是什么?
npm有什么用?
npm安装
在 Windows 上
在 macOS 上
在 Linux 上(使用 apt 包管理器为例)
验证 npm 安装成功:
npm使用
1. 初始化项目:
2. 安装和管理依赖:
3. 查看和…
npm 上传一个自己的应用(4) 更新自己上传到NPM中的工具版本 并进行内容修改
前面 npm 上传一个自己的应用(2) 创建一个JavaScript函数 并发布到NPM 我们讲了将自己写的一个函数发送到npm上
那么 如果我们想到更好的方案 希望对这个方法进行修改呢? 比如 我们这里加一个方法 首先 我们还是要登录npm
npm login然后 根据要求填写 Username 用…
React 状态管理 - 优化你的应用程序
简介: React 是一种流行的 JavaScript 库,用于构建用户界面。随着应用程序的复杂性增加,状态管理变得至关重要。在本文中,我们将深入探讨 React 状态管理的重要性,并详细介绍如何使用 Redux 进行状态管理。
为什么需要…
2024年的VUE2下的无效指令npm install --save vue-i18n
vue官网已经声明了不再维护vue2, vue-i18n安装依赖的时候就只接安装vue3的vue-i18, 直接报错: > npm install --save vue-i18n npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: yudao-ui-admin…
关于创建vue项目报错command failed: npm install --loglevel error
一、首先 在这个目录下有个文件叫.vuerc 二、其次 进去之后把里面的"useTaobaoRegistry": false,修改下,我之前是true,后来改成了false才成功。
npm config set registry https://registry.npm.taobao.org 这个设置了默认的镜像源之后如何恢复默认的镜像源
要恢复npm默认的镜像源,你可以使用以下命令将registry设置回npm的官方源:
npm config set registry https://registry.npmjs.org/这个命令会修改你的全局npm配置,将包的下载源改回npm官方的源。这样做之后,任何后续的npm install…
pm2启动的node项目访问不了,npm start却可以访问
netstat -ntlp输入该命令,查看启动的服务端口是否有被监听到,如3001,4000之类的,是node项目启动时候自己配的那个, 若没有,则执行
pm2 delete [app-id/app-name] 先删除启动的这个项目 例如pm2 delete my…
error An unexpected error occurred: “https://registry.npm.taobao.org
背景: 想使用yarn命令结果报错 问题原因: 原来证书到期了 http://registry.npm.taobao.org/ 把这个放到浏览器搜索的时候自动换成https://registry.npmmirror.com/
方案:
npm cache clean --forcenpm config set registry https://registry…
Windows系统下nodejs的安装,配置,淘宝镜像使用
nodejs安装
下载nodejs
nodejs下载地址 LTS为稳定版,另一个是最新的开发版,选择稳定版即可。
nodejs安装
下载好安装包后双击安装
直接next选择要安装的盘一直next下去即可。
判断是否安装成功 winR调出命令行窗口 输入node -v回车
如果显示出…
Vue3 + vite npm run build 后 html文件的srcipt标签不加type=module属性的js文件没有被打包
引言 :最近开发一个公司的官网项目,由于公司没有 UE, 领导就直接找了一个JQuery bootstrap 的项目模板要求在最快的时间里面把这个项目放到Vue框架里面。这个项目模板里面各种动画、图表都是引入的JQery插件,这就导致了ÿ…
nvm-windows安装和配置
1.下载nvm-windows https://github.com/coreybutler/nvm-windows/releases 进入后如下图
选择nvm-setup.exe下载
2.安装 2.1 运行安装包,同意协议,下一步
2.2 选择nvm的安装目录,安装路径名最好不要有空格
2.3 点击Next,设…
【社工】NodeJS 应用仓库钓鱼
前言 城堡总是从内部攻破的。再强大的系统,也得通过人来控制。如果将入侵直接从人这个环节发起,那么再坚固的防线,也都成为摆设。
下面分享一个例子,利用应用仓库,渗透到开发人员的系统中。
应用仓库
应用仓库对于开…
搭建新项目 前端环境 及启动项目前的相关配置
**
搭建新项目 前端环境 及启动项目前的相关配置
** 文章目录 搭建新项目 前端环境 及启动项目前的相关配置 前言一、编程 语言及框架二、步骤1.打开 VS2.导入项目3、配置地址及 请求端口4、启动项目5、查看报错 的日志文件6、运行 命令 安装相关有依赖及 jar 包7、特别要注…
npm 账户的创建、测试、登录
目录
1、账户的创建
2、测试创建的账户
3、通过电子邮件接收一次性密码
3.1 使用一次性密码登录:
3.2 启用双因素身份验证:
3.3 无法访问电子邮件 1、账户的创建
如果您还没有npm用户帐户,您可以创建一个帐户,以便在公共注…
npm 无法下载 win32-x64-72_binding.node
使用npm安装node-sass时,其依赖了win32-x64-72_binding.node,但是一直提示“cannot download http://xxx/win32-x64-72_binding.node”,有两种方案可以解决,一种是在有私服的情况下,可以通过设置 SASS_BINARY_SITE 环境…
Node.js 文件写入及文件夹交互操作
目录
1、文件写入
1.1 同步写入文件
1.2 将内容追加到文件
2、文件夹交互
2.1 检查文件夹是否存在
2.2 创建新文件夹
2.3 读取目录内容
2.4 重命名文件夹
2.5 删除文件夹 1、文件写入
在Node.js中写入文件最简单的方法是使用fs.writeFile()API…
mathjs处理精度丢失问题
官网
官网:math.js | an extensive math library for JavaScript and Node.js
github:GitHub - josdejong/mathjs: An extensive math library for JavaScript and Node.js
npm地址:mathjs - npm mathjs特点:
支持数字、大数、…
ts之 命名空间 namespace、三斜线指令、声明文件(declare 声明ts的变量函数第三方模块等 )
目录ts之 命名空间 namespacets之 命名空间 namespacets之 三斜线指令 ( 引入其他.ts文件 )app.tsindex.tsts之 声明文件 d.ts - declare01:declare声明express第三方模块typings 为代码或者第三方模块 编写声明文件index.ts02:de…
ng : 无法加载文件 C:\Program Files\nodejs\node_global\ng.ps1, 因为在此系统上禁止运行脚本
ng : 无法加载文件 C:\Program Files\nodejs\node_global\ng.ps1,因为在此系统上禁止运行脚本
今天在VSCode中运行ng serve --port 8081运行基于Angular的项目时,报错了,错误如下图所示:
解决方法:
按照下图的5步即…
npm使用国内淘宝镜像(最新地址)
目录
前言
一、命令配置
二、使用cnpm安装
三、常见包地址
四、总结
往期回顾 前言
我们前端程序员在使用国外的镜像源速度很慢并且容易下载失败,有时候需要尝试多次才有可能下载成功,很麻烦,但是可以切换为国内镜像源,下…
寒假学习记录17:包管理器(包管理工具)
概念 包(package) 包含元数据的库,这些元数据包括:名称,描述,git主页,许可证协议,作者,依赖..... 库(library,简称lib) 以一个或多个模…
npm ERR! code CERT_HAS_EXPIRED:解决证书过期问题
转载:npm ERR! code CERT_HAS_EXPIRED:解决证书过期问题_npm err! code cert_has_expired npm err! errno cert-CSDN博客 npm config set registry http://registry.cnpmjs.org npm config set registry http://registry.npm.taobao.org
【每天学习一点点 day04】工程化 npm create 脚手架 create-vue, vue-cli 执行原理① - npm cli
希望我们每个人都能找到属于自己的花期,不急不躁,静等风来。 今天打算用 Docusaurus 开始搭建自己的知识库,之前早已有此想法,遗憾的是没有坚持下来。
这次借助这个机会,也计划将自己【每天学习一点点】系列整理在自己…
【每天学习一点点 day05】工程化 重新认识npm 02_包(package.json)的概念、模块(node_modules)、范围(scoped
1. 包package
About packages and modules | npm Docs (npmjs.com)
1.1. package package.json包的描述性文件
A package is a file or directory that is described by a package.json file.
包是由 package.json 文件描述的文件或目录。
A package must contain a packa…
如何解决无法npm下载electron依赖的
使用electron,安照官方例子,结果是失败的。原因是下载官网的二进制包失败,结果不能执行。
也用了npm的镜像:registry "https://registry.npmmirror.com/",也不行。
后来网上折腾一段时间,看到…
NPM运行保存问题解决
问题描述
我在控制台运行如下命令
npm run dev结果报出如下错误
> form-generator0.2.0 dev
> vue-cli-service serveINFO Starting development server...
10% building 4/4 modules 0 active(node:4920) [DEP0111] DeprecationWarning: Access to process.binding(…
npm run serve启动报错npm ERR! Missing script: “serve“
启动项目的时候用npm run serve发现报了以下的错误 解决方法:
1.一般情况下,这个问题是因为package.json文件里面确实没有 这里没有可能因为你的脚手架版本比较低,如果不想换,可以用 这里面有的
npm run dev去启动也是可以的
n…
npm run dev和npm run serve两个命令的区别
npm run dev和npm run serve两个命令的区别
前端开发过程中运行Vue项目的时候,有时候使用npm run serve命令可以启动项目,有时候却会报错;有时候使用npm run dev命令可以启动项目,有时候却也会报错。是什么原因造成这种情况呢&am…
【Node.js】介绍、下载及安装
目录
一、什么是 Node.js
二、Node.js下载
下载方式1:直接在首页下载(下载的是.msi后缀的安装包)
下载方式2:点击官网顶上的DOWNLOAD
三、Node.js安装
.zip后缀的安装步骤
.msi后缀的安装步骤 一、什么是 Node.js Node.js …
前端基于Verdaccio搭建私有npm仓库,上传npm插件包,及下载使用自己的npm插件包
文章目录 一、原理二、常用的仓库地址三、优势四、准备环境六、使用verdaccio搭建私有npm服务1、安装2、运行3、配置config.yaml,使局域网下能共享访问,否则只能本机访问。4、重新运行 七、npm常见操作查看当前用户信息查看源地址切换源地址删除源地址创…
npm install报错无法创建packge.json文件
当你在运行 npm install 时遇到错误,提示无法找到 package.json 文件,也没有创建一个 package.json 文件,只创建了一个package-lock.json文件。这通常意味着你还没有在你的项目目录中创建这个文件,或者你可能在错误的目录中运行了…
Vscode —— 解决Vscode终端无法使用npm的命令的问题
在cmd中可以正常执行npm -v等指令,但是在vs code终端中,无法执行npm -v,node -v等指令
出现报错 解决办法👇
方法一:【右键单击Vscode】以【管理员身份运行】,【重启Vscode】
方法二:①【用户变量】的【path】添加npm所在路径的…
npm run dev 生成network网址无法被同局域网下的其他主机访问
当使用 npm run dev 运行开发服务器时,通常该服务器只会监听本地主机(localhost),这意味着只有在运行服务器的计算机上可以访问。如果你希望其他主机也能够访问该开发服务器,你可能需要配置服务器以监听所有可用的网络…
npm i 报一堆版本问题
1,先npm cache clean --force
再下载 插件后缀加上 --legacy-peer-deps
2, npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/yorkie/download/yorkie-2.0.0.tgz failed, reason…
npm或者pnpm或者yarn安装依赖报错ENOTFOUND解决办法
如果报错说安装依赖报错,大概率是因为npm源没有设置对,比如我这里安装protobufjs的时候报错:ENOTFOUND npm ERR! code ENOTFOUND npm ERR! syscall getaddrinfo npm ERR! errno ENOTFOUND npm ERR! network request to https://registry.cnpm…
node.js和npm的安装与环境配置(2023最新版)
目录 安装node.js测试是否安装成功测试npm环境配置更改环境变量新建系统变量 安装node.js
1、进入官网下载:node.js官网 我选择的是windows64位的,你可以根据自己的实际情况选择对应的版本。 2、下载完成,安装。 打开安装程序 接受协议 选…
『npm』一条命令快速配置npm淘宝国内镜像
📣读完这篇文章里你能收获到
一条命令快速切换至淘宝镜像恢复官方镜像 文章目录 一、设置淘宝镜像源二、恢复官方镜像源三、查看当前使用的镜像 一、设置淘宝镜像源
npm config set registry https://registry.npm.taobao.org服务器建议全局设置
sudo npm config…
This is probably not a problem with npm.
项目场景:
新创建的vue3项目,根据elementplus官网安装步骤进行按需导入安装,运行项目报错
This is probably not a problem with npm.There is likely additional logging output above. 原因分析: 是elementplus安装版本和自动…
npm、pnpm和yarn 的区别
包管理工具是JavaScript开发中不可或缺的一部分,它们可以帮助我们方便地安装、更新、删除和管理项目所依赖的各种库和模块。
目前,最流行的包管理工具有npm、yarn和pnpm,它们各有各的特点和优劣势。
本文将试着对这三个工具进行全面的对比。…
semver 源码解析(Npm library)
semver 源码解析(Npm library) 文章目录semver 源码解析(Npm library)正文0. 基本信息1. 源码解析1.1 核心类型1.2 SemVer 类型实现核心1.2.1 SemVer 构造函数1.2.2 SemVer.prototype.compare 比较1.2.3 包装函数1.3 Comparator 类型实现核心1.3.1 Comparator 构造函数1.3.2 Co…
lru-cache 源码解析(Npm library)
lru-cache 源码解析(Npm library) 文章目录lru-cache 源码解析(Npm library)正文0. 基本信息1. 源码解析1.1 LRUCache 结构 & 构造函数1.2 set(key, value, maxAge)1.3 get(key)、peek(key)1.4 del(key)1.5 forEach(fn(value, key, cache), \[thissp\])1.6 dump、load其他资…
mime-db 源码解析(Npm library)
mime-db 源码解析(Npm library) 文章目录mime-db 源码解析(Npm library)正文0. 基本信息1. 源码解析1.1 导出模块入口1.2 MIME 数据来源1.3 db.json 生成其他资源参考连接阅读笔记参考正文
0. 基本信息
version:v1.51.0功能:导出标准 MIME 类型映射表 …
Hexo写文章不方便?用上GitHub Actions真的是泰裤辣
对于做个人博客的小伙伴来说 HEXO 大家肯定都是非常熟悉的吧,这是一个静态的个人博客程序,通过 HEXO + GitHub Pages 搭建免费个人博客也是很多博主的选择。但相信肯定也会有些困恼,比如博客的渲染维护太麻烦了,我要在一台新设备上写博客并推送到 GitHub Pages 还要先安装 …
node版本管理工具nvm
1.标题卸载nvm和node.js
系统变量中删除nvm添加变量:NVM_HOME和NVM_SYMLINK环境变量中 path:删除nvm自动添加的变量 Path %NVM_HOME%;%NVM_SYMLINK%删除自身安装node环境,参考图一图二 图一 图二
2.安装nvm
nvm-window下载------https:/…
Linux 安装npm yarn pnpm 命令
下载安装包 node 下载地址解压压缩包
tar -Jxf node-v19.7.0-linux-x64.tar.xz -C /root/app
echo "export PATH$PATH:/app/node-v16.9.0-linux-x64" >> /etc/profile
source /etc/profile
ln -sf /app/node-v16.9.0-linux-x64/bin/npm /usr/local/bin/
ln -…
关于vue中因为版本冲突安装没有效果,问题总结
1.关于安装了vue3中element-ui的安装已经改为npm install --save element-plus了,就需要导入对应的css样式,引入了element-plus的样式报错怎么解决呢,只需要改一下样式,如下:import element-plus/theme-chalk/index.cs…
cnpm的简介与使用
前言在了解本章节前建议大家先了解npm的原理,这样会方便大家理解cnpm的诞生,大家可以查看这片文章:npm 基本使用 和 npm install 原理 的 npm install原理了解了npm原理后,我们可以知道npm是从rejistry仓库https://registry.npmjs…
Vue-Electron打包.exe桌面程序
ElectronVue打包.exe桌面程序 为了不报错 卸载以前的脚手架 npm uninstall -g vue-cli安装最新版脚手架
cnpm install -g vue/cli创建一个 vue 随便起个名 vue create electron-vue-example (随便起个名字electron-vue-example)进入 创建过的 vue文件
cd electron-vue-examp…
Nodejs笔记(一)
[sizemedium]
(一)什么是nodejs?
nodejs是一个是基于Chrome V8(C编写)的JavaScript引擎,提供了JS运行时的执行环境,这一点有点类似于Java的JVM虚拟机。nodejs是一个事件驱动的,异步非…
npm install 原理
npm基本使用node.jsNode.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境。在任何地方安装了node,那么就可以运行JavaScript。所以在服务器上就可以运行js了。js就全栈了。node安装的同时就安装了npm。直接去官网下载,双击安装即可。安装完毕之后…
【VUE】无法加载文件 \node\vue.ps1,因为在此系统上禁止运行脚本。问题解决
问题描述
在VS Code中输入vue create -p dcloudio/uni-preset-vue uniapp-demo命令时报错 无法加载文件 D:\address\node\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID135170 中的 about_Executi…
nodejs版本管理工具nvm的安装与使用
提示:nodejs版本管理工具nvm的安装与使用 文章目录 前言一、安装二、淘宝镜像配置三、安装所需版本的nodejs四、切换nodejs版本五、参考文档总结 前言 需求:新建一个vue3项目,,提示写法错误 查原因为node版本过低 随着技术更新迭…
如何开发自己的npm包并上传到npm官网可以下载
目录 搭建文件结构
开始编写
发布到npm
如何下载我们发布的npm包 搭建文件结构 先创建新文件夹,按照下面的样子布局 .├── README.md //说明文档 ├── index.js //主入口 ├── lib //功能文件 └── tests //测试用例 然后再此根目录下初始化package包
npm init…
npm报错error:03000086:digital envelope routines::initialization error
可能是因为node版本过高,与现在的项目不符合
这是降低node版本的命令,然后重新运行
npm install npm8.1.2 -g
npm install常见错误的完整指南
目录 1. ERR! Error: EACCES2. ERR! ENOENT3. ERR! network timeout4. ERR! Maximum call stack size exceeded5. ERR! Failed at the xxxxxx install script6. ERR! code EINTEGRITY7. ERR! Please try running this command again as root/Administrator8. ERR! code ELIFECY…
npm 最新淘宝镜像配置 + nrm工具配置及使用
一、前言
npm 淘宝镜像已经从 registry.npm.taobao.org 切换到了 registry.npmmirror.com (HTTPS 证书到期不能用了)
二、直接命令配置
1、执行以下命令即可切换淘宝源
npm config set registry https://registry.npmmirror.com/2、执行以下命令即可…
npm 和yarn的安装和使用方法
npm 和yarn的安装和使用方法
一、npm安装
gnvm install 10.24.1
gnvm use 10.24.1
gnvm ls
gnvm npm global#npm i 报错问题error Unexpected token ‘.’ #解决办法 node降级安装为node 14.21.3版本 npm 6.14.18版本 #gnvm search 14..
gnvm install 14.21.3
gnvm ls
gnvm …
npm i sass -D的含义
命令 npm i sass -D 是一个在Node.js项目中使用npm(Node Package Manager)安装Sass预处理器的命令。这个命令的各个部分含义如下: npm: 这是Node Package Manager的缩写,一个用于Node.js的包管理和分发工具,允许开发者…
npm v10.2.4 is known not to run on Node.js v14.16.1.
报错:
ERROR: npm v10.2.1 is known not to run on Node.js v10.24.1. This version of npm supports the following node versions: ^18.17.0 || >20.5.0. You can find the latest version at https://nodejs.org/.
这种情况降级npm,降不了&…
npm install failed at node-sass command failed
npm install failed at node-sass command failednpm install 执行后出现如下错误错误信息错误分析过程错误解决我是将军,我一直都在,。!npm install 执行后出现如下错误
我维护了一个项目,web页面是使用Angular.js和一些实用程序…
ubuntu18.04手动安装指定版本的nodejs(node-v10.16.0)
下载nodejs 10.16.0打开终端并进入桌面文件夹: cd Desktop 回车使用wget下载nodejs v10.16.0 wget https://nodejs.org/dist/v10.16.0/node-v10.16.0-linux-x64.tar.gz下载成功后,桌面会看到tar.gz包解压双击运行包管理工具并解压选择解压到桌面解压成功移动到/usr/local重命名…
【微信小程序】-- 使用 npm 包 - API Promise化(四十二)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…
Node-包管理工具整套下载使用讲解(nvm、npm、yarn、cnpm、pnpm、nrm)
前言 包管理工具npm: Node Package Manager,就是Node包管理器现在已经不仅仅是node的包管理器了,我们前端项目也都会用它来进行管理项目依赖的包 如何下载和安装npm工具 npm属于node的一个管理工具,所以我们需要先安装Node&#x…
Vue2自己封装的基础组件库或基于Element-ui再次封装的基础组件库,如何发布到npm并使用(支持全局或按需引入使用),超详细
最终效果如下 一、先创建vue2项目
1、 可以用vue-cli自己来创建;也可以直接使用我开源常规的vue2后台管理系统模板 以下我以 wocwin-admin-vue2 项目为例 修改目录结构,最终如下 2、修改vue.config.js文件
module.exports {
// 修改 src 目录 为 exam…
眨个眼就学会了Pixi.js
theme: smartblue 本文正在参加「金石计划」 本文简介 带尬猴,我是德育处主任 当今的Web开发中,图形和动画已经成为了吸引用户注意力的重要手段之一。而 Pixi.js 作为一款高效、易用的2D渲染引擎,已经成为了许多开发者的首选~~(我吹的)~~。本…
Node.js安装与配置步骤
前言一、安装Node.js1.下载2.安装3.添加环境变量二、验证是否安装成功三、修改模块下载位置1.查看npm默认存放位置2.在 nodejs 安装目录下,创建 “node_global” 和 “node_cache” 两个文件夹3.修改默认文件夹4.测试默认位置是否更改成功四、设置淘宝镜像1.将npm默…
20230404----重返学习-async与await-无限树形菜单-npm-终端窗口cmd控制台
day-042-forty-two-20230404-async与await-无限树形菜单-npm-终端窗口cmd控制台
async与await
async与await是Promise结合Generator函数的语法糖。
特性 async和await可以分开,一般不会分开。 async必须和函数一块使用,会返回一个Promise实例对象。 …
Node 包管理工具
文章目录Node 包管理工具npm简介npm常用命令package.json & package-lock.json & node_modules关系nodemon配置命令别名npm配置淘宝镜像cnpm简介安装cnpmyarn简介安装yarnyarn常用命令yarn配置淘宝镜像Node 包管理工具
npm
简介
npm(Node Package Manage…
npm install 卡住不动的六种解决方法
1.重装
检查网络设置,删除node_modules重新npm install
2. 配置npm代理
// 配置nmp代理来提高速度,如设置淘宝镜像
npm config set registry https://registry.npm.taobao.org// 查看配置是否成功
npm config get registry// 成功后重新npm install安…
迁移npm包到nexus
背景:外包项目完工后,需要搭建客户开发环境,因此需要将对应的npm开发包迁移到客户nexus
步骤: 1.先从前端工程中的yarn.lock文件中获取组件列表 2.使用python脚本下载组件到本地 3.使用pythons脚本上传npm包到nexus仓库 第2不脚本如下&#…
npm install 安装依赖,为什么有时候会修改项目 package-lock.json,怎么解决?
前端开发时经常会接手一个别人创建的项目已经上线了,后期让我来修复缺陷,或者子新增功能。
上来就使用npm install 安装项目依赖,一看package-lock.json文件被自动修改了,可是我也没有修改package.json文件内容啊,不管…
npm使用国内淘宝镜像的方法整理
命令配置安装:
淘宝镜像:
npm config set registry https://registry.npm.taobao.org/
官方镜像:
npm config set registry https://registry.npmjs.org
通过cnpm安装: npm install -g cnpm --registryhttps://registry.npm.…
【无标题】yarn报错 “https://registry.npm.taobao.org/...: certificate has expired“如何处理
前言
今天在jenkins打包项目时yarn打包报错,查看log发现npm淘宝镜像报错
原因
在 1 月 22 日,淘宝原镜像域名(registry.npm.taobao.org)的 HTTPS 证书正式到期。如果想要继续使用,需要将 npm 源切换到新的源&#…
关于环境配置没问题,pnpm能安装却无法使用的问题
pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。 所在位置 行:1 字符: 1 pnpm i ~~~~ CategoryInfo : ObjectNotFound: (pn…
解决nvm切换node版本后原先npm全局安装(npm i -g)的包无法使用
找到node14版本下的node_global文件夹,复制文件夹路径,然后点击环境变量、系统编辑,点击path、点击编辑 在终端输入npm config set prefix “E:\devSoft\git\nvm\v14.18.3\node_global”,其中E:\devSoft\git\nvm\v14.18.3\node_g…
npm publish ETIMEDOUT
1. **查您的互联网连接:** 确保您有一个稳定的互联网连接。尝试打开一些网站或对服务器进行ping操作,以确保您的连接是活动的且稳定的。
1. **重试发布:** 有时,网络问题是暂时的。等待几分钟后,尝试再次运行npm publish命令。
1. **使用…
俩种方法解决 VScode中 NPM 脚本消失,NPM 脚本未显示在资源管理器侧栏中
npm脚本是npm包管理器的一个功能,允许开发者在package.json文件中定义一系列命令脚本,用于执行各种开发任务。 今天打开准备运行的时候发现找不到NPM脚本了,左侧的一栏完全没有显示,在网上查阅了很多资料后总结出俩个方法可以用来…
Node.js 包管理工具
一、概念介绍 1.1 包是什么
『包』英文单词是 package ,代表了一组特定功能的源码集合
1.2 包管理工具
管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作。
借助包管理工具࿰…
npm install 报错解决方法
npm install 报错是在使用 Node.js 的包管理工具 npm 安装依赖时常见的问题。以下是一些常见的报错和相应的解决方法: 本地 node 和 npm 版本不匹配 使用 node -v 和 npm -v 查看本地 node 和 npm 的版本。如果版本不匹配,可以去 node 官网重新下载安装包…
【npm】修改npm全局安装包的位置路径
问题
全局安装的默认安装路径为:C:\Users\admin\AppData\Roaming\npm,缓存路径为:C:\Users\admin\AppData\Roaming\npm_cache(其中admin为自己的用户名)。 由于默认的安装路径在C盘,太浪费C盘内存啦&#…
记录npm的安装过程
一、访问官网(https://nodejs.org/en),下载nodejs并安装: 然后一路点击next直到安装完成,环境变量已经自动添加好了:
通过设置环境变量,改变本地仓库地址: 可以看到,…
前端:使用rollup的简单记录
目录
rollup安装
简单使用
1、命令行打包 2、配置文件打包 问题
1、报错提示:(node:23744) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.(Use node --trace-warnings ... to sho…
深入浅出Node.js中的node_modules
文章目录 1. 什么是node_modulesnode_modules是什么npm包管理器和node_modules的关系 2. 如何安装和使用node_modulesnpm安装和使用node_modules的基本命令package.json文件的作用和结构npm包版本号的含义及如何管理包版本 3. 如何发布自己的npm包npm包的结构和规范如何将自己的…
记录配置vue项目开发环境的几个小坑
在一台新电脑上面,跑之前的vue项目,安装了nodejs 版本v12.13.1,自带的npm版本是v6.12.1,一开始跑不起来,查资料解决了,记录一下问题
1、配置环境变量
path D:\nodejs\node_global
path D:\nodejs\node_ca…
七、docker-compose方式运行Jenkins,更新Jenkins版本,添加npm node环境
docker-compose方式运行Jenkins,更新Jenkins版本,添加npm node环境
一、docker-compose方式安装运行Jenkins 中发现Jenkins版本有点老,没有node环境,本节来说下更新jenkins 及添加构建前端的node环境。
1. 准备好docker-compose…
npm利用verdaccio工具发布到私有仓库的教程
文章目录 概要安装方式运行方式相关的配置淘宝源修改开发访问地址设置用户删除用户更换源设置发布当前包 概要 提示:用于将可复制和常用的方法打包发布
例如:
可以将我们的公共组件和工具类以及SDK等核心的代码发布到外网中,需要我们常见私…
从创建到维护:掌握package.json的最佳实践
文章目录 I. 介绍什么是package.jsonpackage.json的作用npm与package.json的关系 II. 创建package.jsonnpm init自动生成package.jsonpackage.json各个字段的含义 III. dependencies和devDependenciesdependencies和devDependencies的区别安装依赖包安装依赖包的版本更新依赖包…
成功解决 npm ERR! ERESOLVE could not resolve
解决方法
执行下面装包语句
npm i --legacy-peer-deps 错误日志 E:\kuaijie\employment-service\kj-ui>npm install npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: html-webpack-plugin5.5.0 npm ERR! Found: webpack4…
npm、cnpm、yarn、pnpm 几种包管理器
目录
1️⃣npm
2️⃣cnpm
3️⃣yarn
4️⃣pnpm 1️⃣npm
npm 是 Node.js 自带的包管理器,平时通过 npm install 命令来安装各种 npm 包(比如:npm install vue-router ),就是通过这个包管理器来安装的。 关于 npm …
NVM安装nodejs的方法
前提:
为解决nodejs升级后出现的各种问题,使用NVM在一台电脑上安装多个版本的nodejs,以便项目可以根据自身使用的node版本来开发。 nodejs版本的查询地址: https://nodejs.org/zh-cn/download/releases/
nodejs下载官网地址&…
NPM这6个知识点(持续更新中)
NPM这6个知识点,你知道吗? 本文章向大家介绍NPM这6个知识点,你知道吗?,主要内容包括其使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。 前端早…
Vue中通过minio上传文件的详细步骤
目录 1、minio的安装2、minio.js文件 2.1连接minio2.2通过stream流上传2.3通过带预签名的url上传(最好是minio设置了链接永久访问)2.4删除对象补充:base64转blob3、获取时间方法 4、minio设置链接永久访问(客户端) 5、解决跨域问题 6、存储大小限制问题 7、minio官方文档 …
【npm】安装全局包,使用时提示:不是内部或外部命令,也不是可运行的程序或批处理文件
问题
如图,明明安装Vue是全局包,但是使用时却提示: 解决办法
使用以下命令任意一种命令查看全局包的配置路径
npm root -g 然后将此路径添加到环境变量中去,这里注意,原本NodeJS的安装路径配置的环境变量不要删除&…
node-sass版本与NodeJS版本不匹配的问题
npm install 报错如下
npm ERR! code 1 npm ERR! path D:\Project\git_Product\YYYY\user\node_modules\node-sass npm ERR! command failed npm ERR! command C:\WINDOWS\system32\cmd.exe /d /s /c node scripts/build.js 问题原因
node-sass 与 node 版本不匹配
卸载Node…
Vite+Vue3项目配置启动项目后自动打开浏览器
有时候,我们在启动前端项目时,输入了启动命令,但却需要我们手动点开控制台输出的URL链接
如果每次都要点这个连接,会十分繁琐 为了提高开发效率,减少不必要的操作,我们就来解决这个问题。
1.在文件资源管…
如何解决 npm install 卡在“sill idealTree buildDeps“的问题
你好,欢迎来到我的博客!今天我要分享的是关于解决在 Vue 项目中执行 npm install 时卡在"sill idealTree buildDeps"的问题。这个问题可能会让你感到困惑,但是不用担心,我将会一步步为你解决。
问题描述
当你尝试在 V…
npm 上传一个自己的应用(5) 删除自己发送到NPM官网的指定工具版本
上文 npm 上传一个自己的应用(4) 更新自己上传到NPM中的工具版本 并就行内容修改 我们更新了项目内容 然后更新了项目版本 那么 一些已经过时 甚至 当时上传的东西就有问题 我们又该怎么删除版本呢?
首先 我们还是要先登录 npm
npm login然后 根据要求填写 Userna…
踩坑实录(Third Day)
临近年关,同事们该回家的也都回家了,所以我对工作的欲望不是很强烈,所以就主要是自己学习了一下,在 B 站看看视频,自己敲代码,所以今天没遇到什么坑,但是可以分享一下之前踩到的两个坑。 此为第…
前端构建之CERT_HAS_EXPIRED和certificate has expired解决方案
问题
2024年 1 月 22 日,淘宝原镜像域名(registry.npm.taobao.org)的 HTTPS 证书正式到期。如果想要继续使用,需要将 npm 源切换到新的源(registry.npmmirror.com),否则会报错。
报错信息为&a…
如何用 npm 运行本地 js 文件
安装好 npm 后,cd 到待运行 js 文件的文件夹,运行 npm init,一步步敲回车,可修改可不修改,会生成 package.json 文件
scripts 中一定得是 start,如果是别的名字 js 不运行
确保你已经安装了Node.js和npm。…
将vue组件发布成npm包
文章目录 前言一、环境准备1.首先最基本的需要安装nodejs,版本推荐 v10 以上,因为需要安装vue-cli2.安装vue-cli 二、初始化项目1.构建项目2.开发组件/加入组件3. 修改配置文件 三、调试1、执行打包命令2、发布本地连接包3、测试项目 四、发布使用1、注册…
报错:npm ERR code EPERM
1 完整错误
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path D:\NodeJS\node_cache\_cacache\tmp\7bbab18e
npm ERR! errno EPERM
npm ERR! FetchError: Invalid response body while trying to fetch https://registry.npmjs.org/webpack: EPERM: operation not pe…
最新 Node 初始化 vue 项目报错(npm init vue@latest)以及配置淘宝镜像(cnpm)
最新 Node 初始化 vue 项目报错(npm init vuelatest)以及配置淘宝镜像(cnpm) PS E:\SpringBootBase\ProjectOne\big-event-vue> cnpm init vuelatest cnpm : The term ‘cnpm’ is not recognized as the name of a cmdlet, fu…
npm市场发布包步骤
1.打开npm官网npm官网
2.创建自己的账号
3.查看当前npm的镜像源,
如果出现淘宝的镜像源则需要切换成官方的镜像源
npm config get registry //查看镜像源
https://registry.npm.taobao.org/ //淘宝的镜像源
https://registry.npmjs.org/ //官方的镜像源 …
Node 旧淘宝源 HTTPS 过期处理
今天拉取老项目更新依赖,出现 urlshttps%3A%2F%2Fregistry.npm.taobao.org%2Fegg-logger%2Fdownload%2Fegg-logger-2.6.1.tgz: certificate has expired 类似报错。即使删除 node_modules 重新安装,问题依然无法解决。 一、问题演示 二、原因分析
1、淘…
启动vue项目执行npm run serve报错 : error in ./src/element-variables.scss
error in ./src/element-variables.scss 问题原因
node-sass的版本问题
解决方式
我直接更新了一下node-sass,就好了
npm install node-sass 再次执行就可以执行成功了
vue2 npm run build报错 These dependencies were not found:
解决方案: 方法一:尝试删除 node_modules, package-lock.json,再重新执行npm i 方法二:针对于图片上面的报错, 我们可以得到信息 缺少相关 core-js 依赖,尝试安装 core-js依赖, 执行…
你还可以通过“nrm”工具,来自由管理“npm”的镜像
你还可以通过“nrm”工具,来自由管理“npm”的镜像
nrm(npm registry manager)是npm的镜像管理工具,有时候国外的资源太慢,使用这个就可以快速地在npm源间切换。
1.安装nrm 在命令行执行命令,npm install…
npm下载时下载失败解决方法
1.清楚缓存
npm cache clean --force2.切换下载镜像
1.查看当前使用的镜像地址命令
npm config get registry切换为淘宝镜像命令(安装一些package容易报错)
npm config set registry https://registry.npm.taobao.org或官方:
npm config…
idealTree:student-manage: sill idealTree buildDeps在切换淘宝镜像后下载还是缓慢的解决方法
今天在加载一个新的前端框架,进行下载依赖的时候发现npm install一直停留在idealTree:student-manage: sill idealTree buildDeps这个上面没有进度,中间也曾一度怀疑过是不是我的下载镜像有问题 就通过npm config get registry查看当前镜像 结果显示是 h…
脚手架cli快速创建Vue2/Vue3项目
前言:
本文的nodejs版本是14.21.3
第一步
进入cmd窗口
1、全局安装webpack npm install webpack-g,
npm install webpack-g
第二步
2、全局安装vue脚手架
npm install -g vue/cli
第三步
3、初始化vue项目 (vue脚手架使用webpack模…
【npm包】如何发布自己的npm包
随着Node.js的普及,npm(Node Package Manager)已成为JavaScript开发者中不可或缺的一部分。发布自己的npm包,不仅可以将自己的项目分享给更多人,还可以为社区做出贡献。本文将详细介绍如何从零开始发布自己的npm包。
…
关于前端脚手架的依赖升级和去风险版本可能遇到的问题
一、升级依赖版本
1、检查过时依赖
npm outdated
2、根据具体情况,选择安全更新或全部更新到最新版本
2.1 安全更新(不破坏依赖间的联系)
npm update
2.2 全部更新到最新版本
首先输入命令:
npx npm-check-updates -u
执…
ubuntu 22 安装 node,npm,vue
1:安装 nodejs
sudo apt update
curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt update && sudo apt install -y nodejs
node -v
2:安装npm
sudo npm install n -g
npm -v
3:安装vite
npm install vite -g
4:运行vue 把项目拷贝到…
npm 安装时卡在 sill idealTree buildDeps 不动
网上很多博客给出的解决方案是将镜像源修改为淘宝镜像源,如下:
1. 查看当前的镜像网址
npm config get registry 2. 把npm的镜像地址改成taobao的
npm config set registry https://registry.npm.taobao.org3. 检验是否设置成功
npm config get regi…
npm 淘宝镜像正式到期
由于node安装插件是从国外服务器下载,如果没有“特殊手法”,就可能会遇到下载速度慢、或其它异常问题。 所以如果npm的服务器在中国就好了,于是我们乐于分享的淘宝团队干了这事。你可以用此只读的淘宝服务代替官方版本,且同步频率…
解决npm安装phantomjs失败
失败信息
Progress: resolved 102, reused 102, downloaded 0, added 0, done
.pnpm/phantomjs2.1.7/node_modules/phantomjs: Running install script, failed in 21.3s
.../node_modules/phantomjs install$ node install.js
│ PhantomJS not found on PATH
│ Downloading…
npm ERR! code CERT_HAS_EXPIRED
执行npm i报错:
npm ERR! code ETIMEDOUT npm ERR! syscall connect npm ERR! errno ETIMEDOUT npm ERR! network request to https://registry.npmjs.org/react-redux failed, reason: connect ETIMEDOUT 104.16.2.35:443 npm ERR! network This is a problem rel…
【趣味项目】一键生成LICENSE
【趣味项目】一键生成LICENSE
项目地址:GitHub(最新版本) | GitCode(旧版本)
项目介绍
一款用于自动生成开源项目协议的工具,可以通过 npm 进行安装后在命令行使用,非常方便
使用方式
npm install xxhls/get-license -gget-license --l…
如何发布自己的npm包:
1.创建一个打包组件或者库:
安装weback: 打开项目: 创建webpack.config.js,创建src目录 打包好了后发现两个js文件都被压缩了,我们想开发使用未压缩,生产使用压缩文件。 erserPlugin:(推荐使用…
淘宝npm老域名已下线,请尽快更换!请尽快配置新域名https://npmmirror.com
原淘宝npm域名即将停止解析,请切换至新域名 npmmirror.com
http://npm.taobao.org和 http://registry.npm.taobao.org 将在 2022.06.30 号正式下线和停止 DNS 解析。
新域名为 npmmirror.com, 相关服务域名切换规则请参考:
http://npm.taobao.org >…
npm报错,显示certificate has expired
从报错信息就可以知道是因为之前设置的淘宝镜像已过期,解决方法就是要把之前设置的淘宝镜像改成新的
第一种方法
第一步:清空缓存
npm cache clean --force第二步:重新设置新的镜像源
npm config set registry https://registry.npmmirror…
npm淘宝镜像过期解决办法
npm淘宝镜像过期解决办法
因为npm 官方镜像(registry.npmjs.org)在国内访问很慢,我们基本上都会选择切换到国内的一些 npm 镜像(淘宝镜像、腾讯云镜像等)。由于淘宝原来的镜像(registry.npm.taobao.org&am…
页面通过Vue进行整体页面不同语言切换 i18n库
目录 引入
如何做到
下载i18n库
构建整体翻译文件结构
语言包文件
i18n配置文件
把i18n挂载到vue实例上
添加按钮点击事件切换语言 引入 我们现在有这样一个要求,我们想要对我们开发的网页进行国际化操作,也就是我们不仅要有中文,还要有英文等。用户可以随时进行不同语言…
Linux 链接 GitHub 出现 Connection timed out
问题
安装GIT并完成公钥验证:Linux 系统拉取 Github项目
[rootxxx devtools]# ssh -T gitgithub.com
ssh: connect to host github.com port 22: Connection timed out解决方案
进入在存放公钥私钥id_rsa.pub文件里,新建/修改config文本
[rootxxx my…
【Vue】npm run build 打包报错:请在[.env.local]中填入key后方可使用...
报错如下 根目录添加 .env.local 文件 .env.local :本地运行下的配置文件 配置:VUE_GITHUB_USER_NAME 及 VUE_APP_SECRET_KEY 原因
ERR! code ERR_SOCKET_TIMEOUT
问题
安装npm包,终端报错ERR! code ERR_SOCKET_TIMEOUT
ERR! code ERR_SOCKET_TIMEOUT详细问题
笔者运行以下命令重新安装依赖项:
npm install控制台报错,具体报错信息如下
npm ERR! code ERR_SOCKET_TIMEOUT
npm ERR! network Socket t…
mac下如何干净的卸载node和npm以及重新安装
npm 卸载 sudo npm uninstall npm -g要是遇到这句话不能够卸载npm的坑,也不要着急,博主还有别的办法,哈哈哈,接着往下看 首先我们需要进入npm所在的文件夹
cd /usr/local/lib/node_modules/npm接下来我们在npm的文件下执行
sudo…
【前端笔记】如何更新项目依赖
Node 软件包管理器(NPM)提供了各种功能来帮助你安装和维护项目的依赖关系。
由于错误修复、新功能和其他更新,依赖关系可能会随着时间的推移而变得过时。你的项目依赖越多,就越难跟上这些更新。
有时,新的软件包并不…
npm基础配置问题源以及其他问题
registryhttps://registry.npmmirror.com/
sass_binary_sitehttps://registry.npmmirror.com/node-sass
electron_mirrorhttps://registry.npmmirror.com/-/binary/electron/常会遇到无法解析依赖树的问题(依赖冲突):
npm i --legacy-peer-de…
cmd中输入npm install,回车——安装node modules依赖,出现报错的【解决方法】
目录
1.正常情况是:
2.当前问题:
3.解决方法: 当拿到一个前端项目的代码文件夹的时候,想要启动项目。
如果项目的代码文件夹里面没有node modules文件夹:
需要打开cmd,然后在里面输入 npm install (可…
npm install报错node-sass@4.14.1 postinstall: `node scripts/build.js`
npm install报错node-sass4.14.1 postinstall: node scripts/build.js
问题1: error node-sass4.13.1 postinstall: node scripts/build.js 解决方法:
npm config set sass_binary_sitehttps://npm.taobao.org/mirrors/node-sass
npm install问题2&…
Dcip的学习1-计算器
文章目录 前言一、配置安装环境1.1 网址1.2 再次打开需要进行的操作1.3 NodeJS控制台的操作1.4 出现的页面 二、Dcip生成计算器2.1 软件的基本单位 - Unitform中添加内容 2.2 OnleftChange(); 前言 只是为方便学习,不做其他用途, 一、配置安装环境
1.1 …
基于 Vite + Vue3 的组件库打包并发布到npm
基于 Vite Vue3 的组件库打包并发布到npm
创建组件
src/components 目录下,新建 vue 组件,以 MyButton.vue 为例;
注意一定要写 name 属性
<template><el-row class"mb-4"><el-button>Default</el-butto…
stylelint 使用指南及发布自定义 NPM Package
一、概述
stylelint 自 2015 年诞生以来,已被越来越多项目用于规范 CSS 及其预处理语言编写(如 bootstrap,ant-design 等) 。 作为一个强大、现代的代码检查工具,在项目中能避免样式代码错误以及强制执行代码约定风格…
使用 Rollup 开发 React 组件库
使用 Rollup 开发 React 组件库
说明
Rollup2.x 搭建React 组件库 Rollup 是一个 JavaScript 模块打包器,他可以静态分析代码中的 import 并排除任何未实际使用的代码,可以极大的缩小项目(Tree-shaking), 与 Webpack 相比&#…
原工程运行正常,重新复制一份后再 npm install 后再运行就报错的解决办法
原工程,运行正常 将刚刚的工程复制一份呢,重新 npm install 再 npm run serve 就报错 出现这个问题十之八九都是依赖的问题。有可能是因为这个工程里面之前安装过一些东西,后来莫名其妙的就把 package.json 里面相关的依赖给删掉了。但由于原…
安卓手机使用Termux搭建Hexo个人博客网站【内网穿透公网访问】
文章目录 1. 安装 Hexo2. 安装cpolar内网穿透3. 公网远程访问4. 固定公网地址 转载自cpolar极点云的文章:安卓手机使用Termux搭建Hexo个人博客网站【内网穿透公网访问】 Hexo 是一个用 Nodejs 编写的快速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章&#…
使用vue发布组件到npm
首先需要创建一个文件,在这个文件夹下执行 npm install vue 下载成功以后执行 npm install vue-cli 再次成功以后执行 vue init webpack-simple my-firstComponent 执行这个可能会报底下这个错
*vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的…
Linux下安装Node / npm
所有文章优先发布在个人博客,后面修改可能忘记同步到CSDN,给你带来不辨表示抱歉。 个人博客本篇文章 : https://www.xdx97.com/article?bamId658705561763708928 个人博客本篇文章
1、创建安装目录、并进入
mkdir /usr/local/node/
cd /usr/local/nod…
npm 更换阿里云镜像
npm安装插件过程:从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常) 阿里在国内搭建了镜像服务器:http://npm.taobao.org
需要执行以下命令更改:
npm config set registry https…
husky自定义目录钩子的正确使用
目前有很多VuePrettierHusky钩子的整合应用,基本都是基于.git与所需钩子的项目在同一目录下使用的,husky钩子会自动根据当前目录的.huskyrc的配置自动执行,而当碰到.git与所需提交目录不在同一层级下,就会出现husky钩子无法正常执…
npm安装与配置 详细步骤 (windows11版)
文章目录1、 下载安装nodejs2、打开【CMD】检测path路径是否正常3、检测nodejs和npm是否安装成功4、npm配置5、安装vue.js6、出现的问题--权限验证登录不上1、 下载安装nodejs
下载地址:Nodejs中文官网
选择【next】本次测试的文件目录【C:\Program Files\nodejs…
Skywalking系列学习之告警通知源码分析
前言 前面的文章,我们已经知道了skywalking可以采集链路数据,但如果链路里有异常应该怎样通知呢?本篇文章以响应时间超时为例源码分析一下skywalking的告警流程
ServiceDispatcher如何生成
在OALRuntime#start时,解析oal/core.o…
stack Error: `gyp` failed with exit code: 1
stack Error: gyp failed with exit code: 1
详细错误信息
gyp: No Xcode or CLT version detected!
gyp ERR! configure error
gyp ERR! stack Error: gyp failed with exit code: 1
gyp ERR! stack at ChildProcess.onCpExit (/usr/local/lib/node_modules/npm/node_m…
vue3 sass的使用
删除之前安装失败的包(第一次安装请跳过此步)
npm uninstall node-sass
npm uninstall --save sass-loader // 卸载安装了sass需要的安装包!
npm install node-sass --save
npm install sass-loader --save
//sass-loader的版本过高导致的编译错误npm install s…
Git 配置处理客户端无法正常访问到 github 原网站时,npm 下载依赖包失败的问题
Git 配置处理客户端无法正常访问到 github 原网站时,npm 下载依赖包失败的问题
使用 github 的镜像网站地址或类似的替代产品地址,代替到 npm 拉取依赖包的 git 地址本地Git配置 例如:执行一下命令,则是以https://kgithub.com 替…
npm ERR! code ETIMEDOUT
在新建vue项目的时候报错
npm ERR! code ETIMEDOUT
npm ERR! syscall connect
npm ERR! errno ETIMEDOUT
npm ERR! network request to https://registry.npmjs.org/vue%2fcli failed, reason: connect ETIMEDOUT 104.16.2.35:443
npm ERR! network This is a problem relate…
npm ERR! code ERESOLVE
1、问题概述?
执行npm install命令的时候报错如下:
tangxiaochuntangxiaochundeMacBook-Pro stf % npm install
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resol…
获取Flink作业在HDFS上保存的最新的savepoint文件路径
获取Flink作业在HDFS上保存的最新的savepoint文件路径
代码:
savepoint$(hadoop fs -ls hdfs://xxxApp/flink-checkpoints/xxxflinkjob/*/chk-*/_metadata |grep -vw Found |sort -k6,7 -r |head -n 1 |awk {print $8})上面的代码是一个Shell命令,用于…
npm install 一直在等待sill idealTree buildDeps
最近在整vue的前端项目,npm install的时候一直在等待,记录下处理过程。
1.检查当前npm镜像的地址
输入命令:"npm config get registry",如果结果是"https://registry.npmjs.org/"。
更换下地址,…
安装 node 错误的配置环境变量之后使用 npm 报错
安装 node 错误的配置环境变量之后使用 npm 报错 node:internal/modules/cjs/loader:1147 throw err; ^ Error: Cannot find module ‘F:\ACodeTools\Node\node_modules\npm\bin\node_modules\npm\bin\npm-cli.js’ at Module._resolveFilename (node:internal/modules/cjs/loa…
前端 node 常见的包管理工具 npm、npx、Yarn、cnpm、pnpm 的区别有哪些
些工具都是用于管理 Node.js 包和依赖项的 npm (Node Package Manager): npm 是 Node.js 的默认包管理工具,随同 Node.js 安装。主要功能包括安装、发布、管理 JavaScript 包和依赖项。npm 是最常用的包管理工具之一,拥有庞大的包仓库(npm Re…
npm install 失败,需要node 切换到 对应版本号
npm install 失败 原本node 的版本号是16.9,就会报以上错误 node版本问题了,我切到这个版本,报同样的错。降一下node(14.18)版本就好了
具体的方法:(需要在项目根目录下切换)
1. …
npm audit fix --force
npm audit fix --force是npm的一个命令,用于自动修复包中的安全漏洞。
其中:
- npm audit:审查项目中的依赖包,检查是否存在已知的安全漏洞。
- fix:自动安装相关的补丁来修复发现的漏洞。
- --force:强制安装补丁版本,即使出现不兼容也强制更新。
所以npm audit fix --fo…
[已解决]npm淘宝镜像最新官方指引(2023.08.31)
最新的配置淘宝镜像的淘宝官方提供的方法
npm config set registry https://registry.npmmirror.com原来的 registry.npm.taobao.org 已替换为 registry.npmmirror.com ,当点击 registry.npm.taobao.org 会默认跳转到 registry.npmmirror.com
如果你想将npm的下载…
如何使用NPM包管理器在Node.js项目中安装和管理依赖
随着现代开发技术的快速发展,前端开发工程师们面临着越来越多的挑战。其中一个重要的挑战之一就是管理项目中的依赖关系。NPM(Node Package Manager)是一个业界领先的包管理器,被广泛应用于Node.js项目中。本文将详细介绍如何使用…
构建未来新零售平台的设计与实现的总结
随着科技的飞速发展和消费者需求的不断变化,新零售已经成为零售行业的新趋势。在这个数字化时代,构建一个高效、智能、一体化的新零售平台架构至关重要。本文将探讨如何设计和实现一个具备创新性和竞争力的新零售平台。
引言: 新零售是指利用…
npm login报错 ‘proxy‘ config is set properly. See: ‘npm help config‘
报错提示 解决办法
按照以下的顺序执行命令行
检查自己的代理
npm config get proxy
npm config get npm config get https-proxy
npm config get registry代理和缓存置空并且设置新镜像
npm config set proxy null
npm config set https-proxy null
npm config set regist…
NPM私服搭建(verdaccio)
官网地址:https://verdaccio.org/ 概述 Verdaccio 是一个流行的 Node.js 包管理器的代理工具,它允许您在本地或私有网络上轻松地创建和管理 npm 包仓库。通过 Verdaccio,开发团队可以建立自己的 npm 包仓库,以更好地控制和管理其依…
Python is not set from command line or npm configuration 报错解决
问题
在 npm install 的过程中提示 Python is not set from command line or npm configuration 的报错,相信不少朋友都遇到过,出现这个问题的原因是缺少 python 环境所导致的。 解决方法
1、安装 python
官网:https://www.python.org/dow…
npm安装yarn和pnpm
安装yarn:
首先,确保你的系统中已经安装了Node.js和npm。这是使用npm安装yarn的前提条件。打开命令行工具(如终端或命令提示符)。运行以下命令来全局安装yarn: npm install -g yarn 安装完成后,你可以通过…
使用npm仓库的优先级以及.npmrc配置文件的使用
使用npm仓库的优先级以及.npmrc配置文件的使用 概念如何设置 registry(包管理仓库)1. 设置项目配置文件2. 设置用户配置文件3. 设置全局配置文件4. .npmrc文件可以配置的常见选项 概念
npm(Node Package Manager)是一个Node.js的…
记录在项目中引用本地的npm包
1、先把需要的包下载下来,以Photo Sphere Viewer 为引用的npm包、项目以shpereRepo为例子
git clone https://github.com/mistic100/Photo-Sphere-Viewer2、拉下代码后修改之后执行 ./build.sh build.sh
#!/usr/bin/env bashyarn run build
targetDir"../sh…
如何实现不同 Vue 项目的 npm 和 Node.js 环境进行隔离
方法一:使用 nvm(Node Version Manager)
nvm 是一个用于管理多个 Node.js 版本的工具。通过 nvm,你可以为每个 Vue 项目安装和使用不同版本的 Node.js 和 npm。首先,安装 nvm:对于 macOS 和 Linux…
使用 yarn 的时候,遇到 Error [ERR_REQUIRE_ESM]: require() of ES Module 怎么解决?
晚上回到家,我打开自己的项目,执行:
cd HexoPress
git pull --rebase
yarn install
yarn dev拉取在公司 push 的代码,然后更新依赖,最后开始今晚的开发时候,意外发生了,竟然报错了,…
关于Vue中npm install出现报错及解决方法
在Vue项目开发过程中,我们经常会使用npm工具来安装项目所需的依赖包。然而,有时候在执行npm install命令时会遇到各种报错,这可能会影响项目的正常开发和运行。本教程将介绍一些常见的npm install报错及其解决方法,帮助开发者更好…
npm install 报错code ERESOLVE ERESoLVE unable to resolve dependency tree
错误
新建一个项目在执行npm install 时一直报错 NPM ERR! code ERESOLVE NPM ERR! ERESOLVE unable to resolve dependency tree 如下图: 原因
出现这种错误主要是npm 无法解决项目依赖树中的依赖关系,通常是由于不同包之间的版本冲突引起的
解决方…
【AI】命令行调用大模型
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 【AI】命令行调用大模型引入正文初始化项目撰写脚本全局安装 成果展示 【AI】命令…
这些代码怎样run?
<!DOCTYPE html>
<html>
<head><title>Script 标签引入Demo</title><Script defer src"https://cdn.jsdelivr.net/npm/vue2.5.17/dist/vue.js"></Script>
</head>
<body><hi>Script 标签引入Demo</h…
输入npm run dev命令时出现 npm ERR! missing script: dev的bug
npm run dev
npm ERR! missing script: devnpm ERR! A complete log of this run can be found in:
npm ERR! /Users/ivyone/.npm/_logs/2020-10-12T07_24_45_379Z-debug.log答案:因为在某个文件中缺失start的有关dev的内容。把这个问题解决了就好了。
node安装后的全局环境变量配置
安装node时,位置最好不要装在c盘,这里,我在D盘下创建了文件夹"node",安装地址选择在该文件夹下 一直next,直到安装结束,打开"node"文件夹,安装完后,里面的配置…
node.js版本升级误区
node -v可以查看到当前node版本 现在更新太快 一不注意 自己的node的版本就落后了
可能很多人认为电脑里有node了就可以通过命令窗口更新了 那就是
npm install -g n #安装npm的版本管理工具:n
n latest #通过n更新为latest版本但显…
数据按照时间升序排序
数据按照时间升序排序
// index.js
// 数据按照时间升序排序
; (function ascFun() {const arr [{createTime: 1970-01-20 00:00:00,name: "刘一"},{createTime: 1970-01-05 00:00:00,name: "陈二"},{createTime: 1970-01-10 00:00:00,name: "张三&…
Deepin-配置开发环境(3)
文章目录vim的简答个性化配置nvm(node,npm)安装与镜像源配置vim的简答个性化配置
vim的命令用法,这里不做赘述。 deepin15.1 默认vim版本是8,下面是我自己做的配置。
" 设置行号
set number
" 设置行间距
…
node_modules 是该好好治一治了
作为前端开发者,大家有没有被 node_modules 困扰过呢?反正我是有。。。因为 npm 特殊的包管理机制,往往一个很小的项目就会携带一个很大的 node_modules 。相信大家都刷到过下面这张图,这就是对前端依赖最大的讽刺了。ὠ…
Jenkins CI 使用 之 自动部署 vue-ci项目
环境需要
名称版本说明nodenode-v8.9.3-x64.msinpm环境git客户端Git-2.16.1-64-bit.exe用于拉取代码JDK1.8将dist目录打成war包
如果你没有,我给你弄好了! 点我去下载
前期工作
确保JDK 配置好了!
Jenkins CI 使用 之 配置 JDK
我的想法…
vue项目中: 导入excel表格(xlsxw)并解析表格内数据,拿到导入的xlsx文件中的数据
一 需求 二 插件
npm install xlsx --savenpm 下载后,可以直接使用,无需在 main.js中导入;
三 代码(核心)
HTML代码
HTML代码(用的是element-ui,不同前端框架获取到的对象可能不同,因此,需注在这里插入代码片意寻找自己获取到的对象中的正…
JavaScript 基础入门
JavaScript 基础入门简介一、JS 基础语法1、JS 语法与变量(1)JavaScript 的书写位置(2)认识输入输出语句(3)学会处理报错(4)变量(5)变量声明提升2、JS 基本数…
Node.js安装 ,及环境变量配置
系统:windws
1、下载:下载 Node.js 2、双击安装,(建议不要安装到C盘),然后新建两个目录:node_cache 、node_global 备用 3、配置环境变量
我的电脑-右键属性-高级系统设置-环境变量 然后&am…
使用npm i命令时一直idealTree:npm: sill idealTree buildDeps卡住不动
1.清除缓存
npm cache verify2.设置镜像源
npm config set registry https://registry.npmmirror.com3.查看是否设置成功
npm config get registry4.运行
npm i⚠️⚠️⚠️注意如果执行以上操作还是不行的话再执行以下命令⚠️⚠️⚠️
关掉strict-ssl即可
npm config s…
如何开发npm依赖包,并发布到npm
I、安装node环境
按照官方介绍,安装完成之后,可以通过node -v 和 npm -v 来确认node和npm是否安装成功。 II、普通版本开发
一、初始化项目
1、新建项目文件夹,作为包的根目录
mkdir xxx // 创建xxx文件夹,文件夹名可更改
cd xxx // 进入xxx文件夹目录2、执行npm in…
使用node更加方便的操作mysql数据库的小工具
这是一个自己封装的小工具,能够更加方便的操作数据库 地址: 工具首页 git仓库地址 功能还在继续开发当中… 安装
npm install mysqinfo已经引入mysql工具包,无需在项目中再次引入mysql工具包 导入
const db require(mysqinfo)获取数据库对象
// db.dbconnect(mysql地址,mys…
nvm 安装多个版本的Node npm
先安装nvm 管理工具
git安装地址 找到安装包 下载然后安装
https://github.com/coreybutler/nvm-windows/releases/tag/1.1.11nvm常用命令
命令说明nvm version查看nvm版本nvm ls查看所有已经安装的Nodejs版本nvm list installed查看所有已经安装的Nodejs版本nvm ls availab…
npm install node-sass报错
前言
在使用 node-sass 时,你可能会遇到安装 node-sass 时出现各种错误的情况。在本文中,我们将探讨一些常见的 node-sass 安装错误,以及如何解决它们。
无论你是初学者还是有经验的开发者,本文都将为你提供有用的信息和技巧&…
npm 与 yarn 命令比较
npm 和 yarn 都是 JavaScript 的包管理工具,用于管理项目中的依赖包。
安装速度
yarn: 速度较快,因为它会缓存已下载的包,并在安装时利用并行下载来最大化资源利用率。 npm: 速度较慢,尤其是在网络不稳定的情况下,可…
猫头虎分享已解决Bug || **Error (通用错误)** 全景剖析
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …
Node.js基础---npm与包
包 概念:Node.js 中的第三方模块又叫做包 来源:由第三方个人或团队开发出来的,免费使用,且为开源 为什么需要:Node.js的内置模块只有一些底层API,开发效率低 包是基于内置模块封装出来的,提供更…
cnpm报错 -npm ERR!request to https://registry.npm. taobao. org/cnpm failed, ...
解决方法
npm install -g cnpm --registryhttps://registry.npmmirror.com
前情
在安装依赖的时候,发现pnpm和npm安装都报错,然后想着试试cnmp 安装,结果全局没装,我就去装呀,结果。。。如下图: 就这个 …
供应链投毒预警 | 恶意NPM包利用Windows反向shell后门攻击开发者
概述
本周(2024年02月19号),悬镜供应链安全情报中心在NPM官方仓库(https://npmjs.com)中发现多起NPM组件包投毒事件。攻击者利用包名错误拼写方式 (typo-squatting)在NPM仓库中连续发布9个不同版本的恶意包࿰…
包管理工具之npm也慌了?
起因
因为npm的种种问题,我很早就换成了pnpm和yarn(但是其实npm也在使用),已经很久没有关注npm的功能更新了。最近无意间进入Node18版本的安装目录,发现其除了常规的node,npm等默认安装了一个新的包corepack,这个就是今天我要分享的东西了。
注: 我因为18版本的node上…
npm install 报错常见的解决方法
npm install 报错的情况有很多种,每种错误的具体解决方案也有所不同。这里我将汇总一些常见的npm install报错及其解决办法:
1. 下载速度慢/网络问题
解决办法:更换npm包的镜像源至国内镜像,如淘宝npm镜像:npm confi…
pnpm项目内网迁移技巧
概述
因为公司项目需要,经常要从外网将代码拷贝到内网进行调试,因为pnpm是基于链接的npm管理工具,所以pnpm的项目迁移和普通的npm项目不一样。
步骤
离线安装pnpm
# 在互联网设备执行 pnpm 的安装
npm i pnpm --install-strategyshallow
…
NPM 仓库的超集 JSR 来了!
引言
今天在 Deno 博客中看到了一篇文章,介绍了一个叫 JSR 的包管理注册中心,简单尝试了一下觉得还不错,本文将结合原文章和个人体验对 JSR 进行一个详细的介绍。
在现如今的前端开发中,包管理注册中心 (如 npmjs.com) 扮演着至…
npm run dev命令的执行顺序和原理
当我们在开发vue、react等项目的时候经常会用npm run *命令,那么当我们执行这个命令的时候具体都做了些什么呢?接下来我们就来详细探索一下 当执行npm run dev命令时,npm会按照以下步骤进行操作:
1. 查找并执行脚本: …
[小程序开发] npm
一、自定义构建npm 1、在project.config.json文件中的 "miniprogramRoot"指定小程序源码目录。 "miniprogramRoot": "miniprogram/", 2、在project.config.json文件中的setting.packNpmManually为true,开启自定义node_modules和minip…
一个优秀的开源ChatGpt外壳项目(lobe-chat)
lobe-chat 简介: 开源、现代化设计的 ChatGPT/LLMs 聊天应用与开发框架支持语音合成、多模态、可扩展的插件系统,一键免费拥有你自己的 ChatGPT/Gemini/Ollama 应用。 下载lobe-chat
lobe-chat项目开源地址:GitHub - lobehub/lobe-chat: &am…
Cloudflare KV 数据备份及迁移
背景
之前的项目一直都用的是免费的服务,后端 Vercel 托管,数据使用的 Cloudflare KV。 这其中就有一个很严重的问题:延迟。经常数据操作了,但是 KV 还是缓存的值。
现在索性全部换成 Cloudflare 全家桶,虽然可以直接…
为什么配置了npm的全局安装路径 执行npm 命令 还是走到其他目录
为什么配置了npm的全局安装路径 执行npm 命令 还是走到其他目录,如何解决
报错信息
执行命令以及报错信息:
PS C:\Study\vue\therejsLearn\02-three_basic> npm install three
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path C:\Progr…
node和npm yarn包管理工具
node和包管理工具
今日目标:
1.dos常用指令
2.node的模块化
3.npm包管理工具
4.yarn的常用指令
5.node的内置模块
00-回顾
# Promose:作用:解决ajax请求响应顺序不可控的问题特性:1. Promise是一个构造函数,需要通过new关…
重新配置node.js,npm,环境变量
起因是检查最近收到的一些朋友分享给我的各种资料,什么前端,后端,java,go,python等语言,想着将一个模拟QQ音乐的一个源代码进行跑通,看看有什么特别之处。如下图 出现了node环境路径问题,参考链接 https:/…
windows下安装npm
windows下安装了多个node.js如何切换npm。 下载nvm
下载nvm地址:https://github.com/coreybutler/nvm-windows/releases 安装nvm 这个是nodejs的安装位置,如果没有nodejs文件夹就新建一个(后来发现他会自动生成一个快捷方式) 设置setting.txt
打开安装…
npm 设置取消代理
npm 设置淘宝镜像源:npm install -g cnpm --registryhttps://registry.npm.taobao.org
npm 查看当前配置信息
npm config listnpm 设置代理
npm config set proxy 127.0.0.1:7890
npm config set https-proxy 127.0.0.1:7890删除代理信息
npm config delete pro…
No matching version found for @babel/traverse@^7.24.0.
问题:
npm安装 依赖失败,找不到所需依赖。 原因:
npm镜像源中没有该依赖。(大概率是因为依赖最近刚更新,当前镜像源没有同步)
解决:
查看自己的npm镜像:npm config get registry…
nrm之npm镜像源管理工具(NPMRegistryManager)
nrm之npm镜像源管理工具(NPMRegistryManager) 文章目录 nrm之npm镜像源管理工具(NPMRegistryManager)1. Whats is nrm?1. 官网地址2. 关于nrmHow to configure yarn to use private registry ?如何配置yarn使用私有注册表? 2. 安装2. 用法1. 查看2. 切换3. 新增4.…
无法启动报,To install it, you can run: npm install --save @/components/iFrame/index
运行的过程中后台报错
npm install --save /components/iFrame/index,以为是安装三方依赖错误,经过多次重装node_modules依然没有用。
没办法,只能在项目中搜索 components/iFrame/index这个文件。。突然醒悟。。。 有时候,犯迷…
nodejs:npm i与npm i -S、npm i -D区别
npm i(或 npm install)
pnpm中如果pnpm add安装不了,可以试试使用pnpm i 这是最基础的安装命令,用于安装项目的依赖项。 若在项目根目录下运行,且没有指定具体的包名,则会安装package.json文件中列出的所有…
使用npm创建一个全局的cli命令,就像vue-cli一样
我们用过vue-cli等工具包,全局安装之后,我们可以直接使用vue create等命令,实际上能够这样使用的原因,就是使用了package.json里面的bin字段注册命令。接下来就以一个脚本文件为例子为大家演示一下bin是如何发挥作用的。
创建项目…
npm install jsencrypt爆错
报错:
npm install jsencrypt npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/jsencrypt failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in: C:\Users…
‘npm‘ 不是内部或外部命令,也不是可运行的程序
npm认识三年了,今天才知道这是node.js的命令
也就是说,想要在cmd里面运行 npm 命令,但就的安装node.js
1. node.js安装
没有安装包的先下载安装包:下载 | Node.js 中文网 (nodejs.cn)
下载之后双击打开,一路安装确…
前端基础篇-前端工程化 Vue 项目开发流程(环境准备、Element 组件库、Vue 路由、项目打包部署)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 环境准备 1.1 安装 NodeJs 1.2 验证 NodeJs 环境变量 1.3 配置 npm 的全局安装路径 1.4 切换 npm 的淘宝镜像( npm 使用国内淘宝镜像的方法(最新) ) 1.5 查看镜像…
npm与Maven:前端与后端构建工具深度对比学习
文章目录 npm与Maven:前端与后端构建工具深度对比学习引言一、基础概念与起源1.1 npm简介:定义与在Node.js生态中的角色及其发展历程1.2 Maven简介:设计理念“约定优于配置”及在Java生态系统中的地位与应用范围二、核心功能对比分析2.1 依赖…
npm ERR! code CERT_HAS_EXPIRED 淘宝镜像失效
近期vue安装失败,具体如下: 1.先npm cache clean --force
再下载 插件后缀加上 --legacy-peer-deps
2.certificate has expired
npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.o…
npm发布自己的插件包
发布npm包
新建文件目录例如npm-test,目录中打开命令行初始化package.json文件 npm init name:作为发布包的名字 version:版本号 main:入口文件名
{"name": "name202403311748","version": "…
Prisma ORM 5.12 发布,支持 Cloudflare D1 数据库
昨晚,Prisma ORM 发布了 5.12.0 稳定版本,在此版本中 Prisma ORM 新增了对 Cloudflare D1 的预览支持,现在我们可以选择将本地的 SQLite 数据库逐步迁移到 Cloudflare 上面,从而实现无需额外成本即可构建处理大量用户的应用程序。…
本地nodejs和npm版本过高,无法正常使用npm下载低npm版本项目所需依赖,不降级解决办法
这里需要使用到cnpm:
1.导入下载好到的项目
2.安装cnpm: npm install cnpm -g
3.安装 node-sass: cnpm install node-sass
4.继续安装:cnpm i node-sass -D
5.删除项目中出现的 node_modules文件夹
6.根据package.json重新安…
使用nexus3搭建npm私有仓库
一、下载解压安装包
下载地址:nexus-3.66.0-02-win.zip 二、安装并运行私服
在cmd中进入到文件夹中的bin目录下运行一下命令
nexus.exe /run等几分钟启动后,浏览器访问:默认端口8081
http://127.0.0.1:8081/
#修改端口在etc文件下 nexus-…
Mac的nodejs npm run build 报ERR_OSSL_EVP_UNSUPPORTED彻底解决办法
报错信息如下:
Building for production...Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:69:19)at Object.createHash (node:crypto:133:10)at module.exports (/Users/wanzhou/PhpstormProjects/HealthE…
npm yarn 一起使用报错
项目记录,具有独特性,仅供参考
项目好好的运行,前一天装个测试工具包, 突然就不行了,所有的项目都安装失败,有时候单独安装一个包可以,有时候又不行了,错误也是五花八门
疯狂百度&…
VUE 运行NPM 报错:npm ERR! code CERT_HAS_EXPIRED 解决方案
现象 由于各种原因需要调试一下VUE代码,用Git拉下来运行不了(之前是可以正常运行的),报错为:npm ERR! code CERT_HAS_EXPIRED........... 原因 NPM 证书签名过期了 解决方法
第一步:CMD 命令 查看NPM代理源…
使用 Github Actions 自动发布包到 NPM 官网上
当我们在开发一个依赖时,我们需要发布到 npm 官网上,这样其他人才能使用我们的包。但是每次都要手动执行 npm publish 命令,或者二次校验才能发布,这样就会很麻烦。
方式
自己写一个 node 脚本,然后在本地执行&#…
前端npm和yarn更换国内淘宝镜像
NPM
查询当前镜像 npm get registry 设置为淘宝镜像 npm config set registry https://registry.npm.taobao.org/ (旧地址) npm config set registry https://registry.npmmirror.com/ (最新地址) 设置为官方镜像 npm config set registry https://registry.n…
【npm】 npm link软链接的使用
简言
当我们需要使用本地依赖包时,npm link 就显得非常有用,
npm link
这对安装你自己的东西很方便,这样你就可以对它进行工作和反复测试,而不必不断地重建。
使用
软件包链接有两种使用方法
方法1
此方法有两种步骤&#…
【报错 - npm包问题】 token.type.endsWith is not a function
将 babel-eslint 10.1.0版本,降为 8.2.2 npm install babel-eslint8.2.2 --save
npm-软件包管理器
初始化清单文件:npm init -y(得到package.json文件)
下载软件包:npm i 软件名称
使用软件包
npm i 会根据package.json中记录中的所有软件包下载
nodemon全局软件包:作用在本机所有的项目,封装命令和工具ÿ…
Linux系统之部署react-tetris俄罗斯方块小游戏
Linux系统之部署react-tetris俄罗斯方块小游戏 一、react-tetris小游戏介绍1.1 react-tetris小游戏简介1.2 项目预览二、本地环境介绍2.1 本地环境规划2.2 本次实践介绍三、检查本地环境3.1 检查本地操作系统版本3.2 检查系统内核版本四、部署Node.js环境4.1 下载Node.js安装包…
发布一个npm包到 Nexus私有仓库
前文:使用nexus3搭建npm私有仓库
1、前置条件
git、 nvm、nrm、monorepo 的概念,以及 lerna 的使用、 yarn 的使用
基于 lerna yarn 的 monorepo 仓库
lerna
npm i -g lernamac : zsh: command not found: lerna
brew install lerna2、添加nexus权…
npm WARN config init.license Use `--init-license` instead.
背景:近期升级本地node版本(v14.15.4 --> v18.19.1),npm -v报警 npm WARN config init.license Use --init-license instead.
npm WARN config init.author.name Use --init-author-name instead.
分析:
npm高版本…
npm报错:request to https://registry.npm.taobao.org failed, reason certificate has expired
一、问题
npm i 报错:request to https://registry.npm.taobao.org/sxzz%2fpopperjs-es failed, reason: certificate has expired
二、原因
错误提示已经告诉原因是淘宝镜像过期了!
其实,早在 2021 年,淘宝就发文称…
HDFS的Shell操作及客户端配置方法
HDFS进程启停命令
Hadoop HDFS组件内置了HDFS集群的一键启停脚本。
$HADOOP_HOME/sbin/start-dfs.sh,一键启动HDFS集群$HADOOP_HOME/sbin/stop-dfs.sh,一键关闭HDFS集群 执行原理:
在执行此脚本的机器上,启动(关闭&…
npm下载慢换国内镜像地址
1 设置淘宝镜像地址
npm config set registry http://registry.npm.taobao.org 2 查看当前下载地址
npm config get registry 3 其它镜像地址列表:
1. 官方镜像:https://registry.npmjs.org/
2. 淘宝镜像:https://registry.npm.taobao.o…
npm淘宝镜像源切换
查询
npm config get registry注意因为淘宝的镜像域名更换,https://registry.npm.taobao.org域名HTTPS证书到期更换为https://registry.npmmirror.com/ 切换
npm config set registry https://registry.npmmirror.com/
解决npm init vue@latest证书过期问题:npm ERR! code CERT_HAS_EXPIRED
目录
一. 问题背景
二. 错误信息
三. 解决方案
3.1 临时解决办法
3.2 安全性考量 一. 问题背景 我在试图创建一个新的Vue.js项目时遇到了一个问题:npm init vuelatest命令出现了证书过期的错误。不过这是一个常见的问题,解决起来也简单。
二. 错误…
npm淘宝镜像源更新
目录
前情提要:
背景: 镜像源更新:
清楚缓存:
直接切换镜像源:
注:npm
补充:
错误解释:
解决方法: 前情提要: 2024 /1 /22 ,registry.npm…
使用Node.js常用命令提高开发效率
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,广泛用于构建服务器端应用程序和命令行工具。Node.js提供了丰富的命令和工具,可以帮助开发者更高效地开发应用程序。在日常开发中,除了Node.js本身的核心功能外,npm&#x…
微信小程序如何进行npm导入组件
文章目录 目录
文章目录
前言
一、安装node
二、微信小程序通过npm安装组件(以Vant-weapp为例) 一、Vant-weapp下载
二 、修改 app.json
三 、修改 project.config.json 四 、 构建 npm 包 前言
微信小程序使用npm导入有很多的教程,我…
npm 报错 Class extends value undefined is not a constructor or null
安装nodejs后执行npm -v 报错:
TypeError: Class extends value undefined is not a constructor or nullat Object.<anonymous> (D:Program Files
odejs
ode_modules
pm
ode_modulessocks-proxy-agentdistagent.js:114:44)at Module._compile (node:internal/modules…
peerDependency到底是什么
peerDependency到底是什么 正常开发中,我们经常接触到的是 package.json 中的 dependencies 和 devDependencies, 本文不对上面两个进行细节分析,让我们来看看 peerDependencies 是什么?
在 NPM v7 中,默认安装 peerDependencies…
npm获取函数名称和测试js脚本
这边遇到一个类似于测试的需求,需要从一个js文件里获取函数名,然后尝试执行这些函数和创建实例。这边首先遇到了一个问题是如何动态获取js里的函数名和类名,我这边暂时没找到特别好的方法,已有的方法都是类似于提取语法树那种提取…
nvm 安装 node 安装不上 npm
遇到一个问题
nvm install 18.18.2
node -v 安装上了
npm -v 发现没有安装上 解决办法
nvm -v 查看到自己的 nvm 版本号是 1.1.7
NVM下载 - NVM中文网 下载最新版本的 nvm .exe 文件
nvm list 查看手里 node 的所有版本
nvm uninstall 各个版本只保留一个最低版本
点…
NodeJS(二):npm包管理工具、yarn、npx、pnpm工具等
目录
(一)npm包管理工具
1.了解npm
2.npm的配置文件
常见的配置属性
scripts属性***
依赖的版本管理
3.npm安装包的细节
4.package-lock文件
5.npm install原理**
6.npm的其他命令
(二) 其他包管理工具
1.yarn工具
基本指令
2.cnpm工具
3.npx工具
(1)执行本地…
Vue.js 学习总结(5)—— npm、cnpm、npx、yarn、pnmp 之间的区别总结
npm: 是 Node.js 的默认包管理器,也是最常用的包管理器之一。使用它可以安装、更新和删除项目中的依赖包。提供了丰富的命令行工具,可以管理包的版本、查找包、发布包等。 cnpm: 是淘宝 NPM 镜像的命令行工具,用于加速…
pnpm :无法加载文件 D:\nodejs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本
目录
一、问题描述
二、原因分析
三、解决问题 一、问题描述
pnpm : 无法加载文件 D:\learningsoftware\nodejs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID1351
70 中的 a…
wox 启动的cmd无法识别npm
安装软件步骤:everything->wox->nvm->npm->yarn
新打开的任意cmd窗口均发现可以识别npm和yarn命令,但是wox启动的cmd窗口就不行 联想到cmd的特性是一个cmd窗口打开后,其运行环境就会固定,不会随着你系统环境变量的更…
npm发布Vue组件
一、前言 本文主要介绍如何把一个vue组件通过vite编译发布到NPM平台。
二、准备工作 vue版本:^3.3.11 node版本:v20.11.0 npm版本:v10.2.4 一个NPM平台账号
三、思路 1、编写Vue组件 2、把Vue组件提成一个插件 3、编写编包脚本 4、进行NPM发…
安装淘宝镜像cnpm报错
npm 安装淘宝镜像报错
npm install -g cnpm --registryhttps://registry.npm.taobao.org 安装报
The operation was rejected by your operating system. npm ERR! Its possible that the file was already in use (by a text editor or antivirus), npm ERR! or that you la…
详解:npm升级到pnpm对比优化点!!
npm3之前 依赖树层级过深,导致依赖路径过长并且相同依赖模块会被重复安装,占用电脑磁盘空间
npm3之后 修改为扁平化处理
算法复杂存在多项目间依赖相同副本的情况导致没有明确被依赖的包也可以直接引用,管理复杂
pnpm node_modules改成非扁平化结构&a…
npm 镜像源切换与设置
项目背景
依赖安装中断或响应特别慢。
可以看到当前所用的镜像是 https://registry.npmjs.org 。 切换淘宝镜像之后总算能够安装下来 命令行模式
查看当前镜像源
# 查看当前镜像源
npm config get registry 可以看到默认情况下是官方默认全局镜像 https://registry.npmjs.o…
使用npm版本管理工具解决npm 的EACCES permissions errors when installing packages globally错误
EACCES错误通常表示“权限被拒绝”,意味着您没有足够的权限来执行某个操作。在计算机领域,尤其是在文件系统和程序安装中,这个错误很常见。以下是可能导致EACCES错误的原因以及相应的解决方法:
文件系统权限:当您尝试…
npm install和npm install --save的区别
1、npm install XX
会把XX包安装到 node modules 目录中;
不会修改 package.json;
之后运行 npm instal1 命令时,不会自动安装XX;
2、npm install --save XX
会把XX包安装到 node_modules 目录中:
会在 package.json 的 dependencies 属性下添加XX;
之后运行…
npm install报错: https://registry.npm.taobao.org/: certificate has expired
npm安装依赖时,出现报错: https://registry.npm.taobao.org/: certificate has expired,这是因为之前设置过npm使用淘宝源,而淘宝源证书过期了。
解决方法——替换新的淘宝源 https://registry.npmmirror.com/ 打开终端 #查看 np…
深入理解npm常用命令
npm(Node Package Manager)是 Node.js 的包管理工具,用于管理 Node.js 应用程序的依赖包。除了安装、更新和卸载依赖包外,npm 还提供了许多其他功能,如初始化项目、运行脚本、查看依赖树等。本文将详细介绍一些常用的 …
Nodejs环境配置 | Linux安装nvm | windows安装nvm
文章目录一. 前言二. Linux Nodejs环境配置1. 安装nvm2. 配置npm三. Windows Nodejs环境配置1. 安装nvm2. 配置npm四. nvm基本使用一. 前言
由于在实际开发中一些不同的项目需要不同的npm版本来启动,所以本篇文章会基于nvm这个node版本管理工具来进行Linux和Winodw…
前端工程化:环境准备—NodeJs安装-Vue项目开发流程
一、前端工程化-Yapi
介绍:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
地址: http://yapi.smart-xwork.cn/ 具体操作步骤:
1、添加项目 2、添加接口:根据ID查…
NODEJS安装和vue安装及运行方法以及出现Cannot find module ‘node-sass‘ Require stack问题解决方法
安装nodejs
官网下载:
https://registry.npmmirror.com/binary.html?pathnode/选择要下载的版本 一般建议下载msi 选择自己的安装位置一直下一步即可完成
检查一下是否安装成功
打开cmd,输入如下指令
node -vnpm -v输出了版本号就说明安装成功了 …
Rollup 基本概念及使用
Rollup是一款基于ESModule模块规范实现的JavaScript打包工具,在前端社区中赫赫有名,同时也在Vite的架构体系中发挥着重要作用。不仅是Vite生产环境下的打包工具,其插件机制也被Vite所兼容,可以说是Vite的构建基石。
接下来&#…
node,yarn ,cnpm安装
1.解决npm warn config global --global, --local are deprecated. use --locationglobal instead 在安装配置node时,cmd检查node没问题 但是检查npm就出现**npm warn config global –global, –local are deprecated. use –locationglobal instead.**的报警 问…
NodeJS包管理工具—npm入门
如今每个语言体系中都有一个包管理工具,PHP的Composer,Ruby的gem,Python的pip,Java的Maven……当然还有Node.js的npm。有的人会奇怪为何要引入又一个新东西来让我们已经够辛苦的编程工作雪上加霜呢?其实不然࿰…
vue-router 按需加载 component: () => import()报错
命令输入
cnpm install babel-plugin-syntax-dynamic-import --save-devwebpack.base.conf.js修改loader
{test: /\.js$/,loader: babel-loader,options: {plugins: [syntax-dynamic-import]},include: [resolve(src), resolve(test), resolve(node_modules/webpack-dev-serv…
移动端自动化测试-Mac-IOS-Appium环境搭建
首先,所需安装软件及推荐安装版本: Java 1.8版本Android SDKNode js(>10版本),npm(>6版本)Python3appium-desktopappium python client 友情提示:安装此环境较为复杂,请保持平和的心态安装~~~ 第一步 安装JDK&am…
vue里package.json 和package-lock.json区别
vue里package.json 和package-lock.json区别
package.json 文件是对项目或者模块包的描述,也是配置项,安装node_modules的凭据。package-lock.json文件是锁定安装时的包的版本号,以保证其他人在npm install时大家的依赖能保证一致。第一次np…
npm安装参数中的--save-dev和--save
npm安装参数中的–save-dev和–save
-save和save-dev可以省掉你手动修改package.json文件的步骤。-save:自动把模块和版本号添加到dependencies部分。-save-dev:自动把模块和版本号添加到devdependencies部分
这俩部分,是用于区别开发袭来模…
npm link / yarn link的简单使用
当我们开发一个库的时候,不可能每次都去发布到npm或者私服,然后再去应用中安装。所以,无论npm或者 yarn都提供了link命令用以简化开发流程。
以yarn为例,首先进入到库的根目录中,执行yarn link,值得注意的…
Workspaces can only be enabled in private projects.
出现这个错误是因为你使用了yarn的workspace,但并未将工程标记为private。
// 在以下代码中添加private字段,并设置为true,即可。
{"name": "test-workspace","workspaces": ["packages/*"],"…
如何在VSCode中切换typescript的版本,使用工作空间的版本
今天打算体验一下typescript的最新功能,所以在当前目录中安装了typescript最新的rc版本
npm install typescriptrc --save-dev然后希望vscode能够使用当前目录(工作空间/workspace)中的版本。后来google查阅官方文档。发现其实很简单。看图&…
npm 初始化 配置淘宝镜像 下载依赖等
1.创建一个空的目录,在终端打开,执行npm init命令后,输入初始化的信息,我都是默认回车的,最后终端会提示输入yes完成初始化
2.初始化完成后,会生成一个,在目录中会生成一个package.json(类似于后端的pom.xml)的文件 3. 配置淘宝镜像
设置淘宝镜像 npm config set registry h…
上传自己的npm依赖包
有时候我们需要对某个依赖包的源码进行修改进行使用,但我们又不能对已有的源码官网进行上传更新,这时,我们可以获取依赖包进行修改后,自行部署到https://npmjs.com中 1.官网https://npmjs.com中注册一个账号(账号&…
CentOS 7 下 使用npm安装ganache
1.建议新建一个文件夹
mkdir dapp
cd dapp
2.使用npm初始化项目
npm init
3.安装ganache客户端
npm install ganache-cli
4.开启ganache
./node_modules/.bin/ganache-cli 显示如上,表示启动成功
npm semver理解以及package-lock.json的探索
文章目录semver语义化版本号锁版本机制参考文档semver语义化版本号
在软件开发中,版本号必不可少,一般而言,版本号都由三位数字构成,比如: “vue”: “^2.5.2” 其中:
2为主版本号,一般而言是…
阿语python4-2 美多商城v5.0第2.2.2节 迁移用户模型类
1. 指定用户模型类思考:为什么Django默认用户模型类是User?阅读源代码:django.conf.global_settingsAUTH_USER_MODEL auth.User结论:Django用户模型类是通过全局配置项 AUTH_USER_MODEL 决定的配置规则:AUTH_USER_MOD…
树莓派Respberry Pi安装node和npm
树莓派Respberry Pi安装node和npm
You can build many apps using node.js and npm on your raspberry pi and its very easy to interact with GPIO or other components connected to your raspberry pi. So if you are like me and like to do it on node.js here a few si…
关于yarn安装vite所遇到的坑
用yarn安装vite时,怎么也装不成功,提示"D:\Program 不是内部或外部命令,也不是可运行的程序或批处理文件。",
yarn create v1.22.18
[1/4] Resolving packages...
warning create-vite-app1.21.0: create-vite-app has…
nodejs:class-validator安装及作用
参考: class-validator中文教程 总结: 安装命令: npm i class-validator 作用: class-validator可以说是一个简化验证的依赖库
更新node.js、npm
首先更新npm
npm install npmlatest -g清除缓存:
npm cache clean -f更新node.js
npm install -g n
n stable注意:要重启shell才能生效 查看版本:
node -v
npm -v
npm、node.js、yarn简介
npm、node.js、yarn简介一、npm简介二、Node.js简介三、Yarn简介——npm的最大竞争者四、npm与yarn换源——实际应用前首要考虑的第一个问题一、npm简介
在介绍npm是什么之前,我们需要首先了解为什么要使用npm。对于程序员通常会遇到这样的问题:
当一个…
Windows下Node.js10.15下载安装使用
这里我下载安装Node.js的版本是10.15
1.下载
官网下载:https://nodejs.org/zh-cn/download/
通常我们直接下载windows安装包就可以了,比较方便 如果要下载指定的版本,在当前页拉到最下,点击以往的版本 在里面可以找到我们需要的…
环境搭建 npm安装
1.官网下载安装包
https://nodejs.org/en
node.js是一个运行时环境, 可以执行javaScript代码
npm是node.js的包管理器, 可以安装/更新/删除模块 以及管理模块之间的依赖关系
2.安装过程就是next; 完成后, 默认会在 系统变量path下 添加nodejs的路径, C:\Program Files\node…
【实操】2023年npm组件库的创建发布流程
2022年的实践为基础,2023年我再建一个组件库【ZUI】。步骤回顾:
2022年的npm组件包的发布删除教程_npm i ant-design/pro-components 怎么删除_啥咕啦呛的博客-CSDN博客
1.在gitee上创建一个项目,相信你是会的 2.创建初始化项目,看吧&#…
NPM与外部服务的集成(上)
目录 1、关于访问令牌
1.1 关于传统令牌
1.2 关于粒度访问令牌
2、创建和查看访问令牌
2.1 创建访问令牌
在网站上创建传统令牌
在网站上创建粒度访问令牌
使用CLI创建令牌
CIDR限制令牌错误
查看访问令牌
在网站上查看令牌
在CLI上查看令牌
令牌属性 1、关于访问令…
编写 loading、加密解密 发布NPM依赖包,并实施落地使用
你的 Loading 开箱即可用的 loading, 说明:vue3-loading 是一个方便在 Vue 3 项目中使用的加载指示器组件的 npm 插件。它允许您轻松地在项目中添加加载动画,提升用户体验。 目录 你的 Loading🌍 安装🛹 演示地址&…
【npm run dev报错】无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
1.winX键,使用管理员身份运行power shell
2.输入命令:set-executionpolicy remotesigned
3.输入”Y“,回车,问题解决。
文章来源:无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。 - 前…
编写一套工具库并上传NPM
你的 工具箱 开箱即可用的 directive\utils, 说明:vue3-directive-tools 是一个方便在 Vue 3 Ts 项目中快速使用的 directive、tool 的 npm 插件。它允许您轻松地在项目中添加多种功能,它采用 Ts 方式开发,与 Vue3 更加搭配 npm&…
新环境下启动老项目,npm install后启动有报错
常常会有这样的问题,运动的好好的项目,在新搭建的环境中运行不起来或有报错
踩了不少这样的坑
大概原因:依赖包下的依赖包版本与依赖包版本不相符,有点绕,看完后面的就清楚了。
1、查看报错的是什么地方,…
npm install安装依赖总结
node下载地址:https://nodejs.org/en/download/releases 。可以看到node版本、npm版本、node_module版本 1.npm的全局安装路径
查看默认值:
npm get prefix
默认是C:\Users\你的用户名\AppData\Roaming\npm 、
可以通过 npm config prefix 更改全局…
yarn与npm的区别(yarn的安装报错问题)
一、yarn 是什么,yarn 与 npm 的区别是什么? yarn 是一个软件包管理系统,Yarn 和 npm 都是包管理工具,用于管理用 JavaScript 编写的软件包,yarn的出现是为了弥补 npm的一些缺陷。yarn 与 npm 的区别 : 性能…
nodejs、npm搭建前端项目
nodejs就是可以在非浏览器的地方运行js代码,java的jre一个效果。
npm就是js版的maven,下载运行包的。 npm init -y 初始化空间 npm install jquery 下载包 npm install 通过配置文件(package.json)下载。 报错这个: Y…
windows 10 系统不能安装npm n模块问题
当我们需要使用npm更新的时候,发现npm更新失败。 报错信息如下: 原因:该npm模块在windows下不能安装,在Linux、Mac下可以 解决办法:npm install -g n --force 加上-force就可以了,force是强制的意思&#…
js实现电子签名功能
一:elesigncode拓展包下载
1:github地址:https://github.com/yinhui1129754/elesigncode
2:npm下载:
npm install elesigncode
二:elesigncode常用方法
方法名称描述参数返回值init初始化方法无无undo…
解决 Error: Can‘t find Python executable “python“, you can set the PYTHON env variable
我们在执行npm install 或 yarn命令的时候有时会遇到错误
Error: Cant find Python executable "python", you can set the PYTHON env variable
进而导致安装部分包错误,今天带大家简单快捷地100%解决这个问题
解决方法
windows 平台下,管…
通过命令创建vue项目
安装脚手架
npm install -g vue/cli
创建项目
# npm 6.x
$ npm init vitelatest <project-name> --template vue
# npm 7,需要加上额外的双短横线
npm init vitelatest vue3demo02 -- --template vue// 进入创建好的项目
$ cd vue3demo02
// 安装依赖
$ np…
idea中执行“npm”命令,提示‘node‘ 不是内部或外部命令,也不是可运行的程序
安装完node后,在命令行分别输入npm -v和node -v出现版本信息了,配置完环境变量后,打开idea提示npm不是内部命令,
step1:检查环境变量是否都在系统中配置 step2:如果环境变量ok,问题未解决&…
git 常用的日常命令解决代码冲突
一 Git 流程图(原理图) Workspace:工作区 Index / Stage:暂存区 Repository:仓库区(或本地仓库) Remote:远程仓库
二 日常使用命令
# 查看工作区和暂存区的状态
$ git status
# 将工作区的文件提交到暂存…
git常用命令 常见问题汇总
一 git常用命令
Git 流程图 Workspace:工作区 Index / Stage:暂存区 Repository:仓库区(或本地仓库) Remote:远程仓库
配置 Git
# 配置全局用户
$ git config --global user.name "用户名"
$ …
安装npm遇到的错误
1.报错rollbackFailedOptional
原因是设置的代理错误,删除即可
‘npm config rm proxy’
‘npm config rm https-proxy’ 2.长时间停留在fetchMetadata: sill(更换一下npm源就行)
更换成淘宝的源
npm config set registry https://reg…
(个人记录 由于没法收藏) 配置node及npm环境变量npm install express -g或npm install express报错之解决方案
零基础学习前端1-1配置node及npm环境变量
配置node及npm环境变量
npm install express -g或npm install express报错之解决方案
npm script命令
1 串行/并行执行命令
//串行
npm-run-all text test
npm run text && npm run test
//并行改成&
npm-run-all --parallel text test
npm run text & npm run test2 传递参数
{"lint": "eslint js/*.js","lint:fix":…
npm install 还是报错比如xxx不在某个依赖包
1.pull下来最新代码 2.切换到dev开发分支 3.npm install 安装依赖包 4.npm run dev 报错,比如‘xxx’ was not found in xxxxpackage’
一般由于版本问题,在package中 “dependencies”: { “axios”: “^0.17.1”, “babel-polyfill”: “^6.23.0”, “…
使用npm安装yarn_如何使用npm yarn node js包json脚本作为构建工具
使用npm安装yarnBundled with the Node.js platform is an under-appreciated feature of the package management tool, npm. The primary purpose for npm is accessing a very large library of packages that run on Node.js. But it includes a feature, the scripts tag,…
通过脚手架安装Ant+react+umi+dva项目(一)
先赞后看,养成习惯!!
写了这么多react的学习笔记,结果忘记发最关键的如何新建项目这步,失误失误
我争取把我当前的环境重现出来吧
安装
第一步
1.环境安装
首先得有node
然后推荐使用 yarn 管理 npm 依赖
# 国…
react 入坑学习(九)Hooks React 父组件取子组件的值
父组件
import {createContext,useRef} from react;
import SearchPart from ./searchpart; //引入子组件export const FatherContext createContext();function AAA(){const [AA, setAA] useState(Array);const BB useSelector(state > state.BB.data);cons…
vue中axios的拦截器与请求api的封装
之前在vue中请求数据都没有封装,前几天看了下别人写的封装,感受到封装了魅力,今天整理一下,本博客没有高大上的专业术语,只是普通的白话文,便于理解。
标题下载安装axios的命令
npm install axios
标题1…
Error:Cannot find module 'core-js/mpdules/es6.regexp.constructor',无法识别ES6语法
当你在git克隆到别人的项目后运行可能会报这样的错,这个是小编碰见过的问题 这个是因为无法识别ES6语法报的错误. 解决办法,在控制台输入下面命令 cnpm install core-js2
前端包管理器:深入理解npm和yarn
引言
前端开发者们都知道,包管理器是我们日常开发中不可或缺的工具。在本文中,我们将深入探讨两个最常用的前端包管理器:npm (Node Package Manager) 和 Yarn。我们将通过一步步的操作,详细解释如何使用这两种工具,以…
npm安装vue报错:npm ERR! code ETIMEDOUT
npm安装vue报错,信息如下:
C:\Users\Q>npm install -g vue/cli
npm ERR! code ETIMEDOUT
npm ERR! syscall connect
npm ERR! errno ETIMEDOUT
npm ERR! network request to https://registry.npmjs.org/vue%2fcli failed, reason: connect ETIMEDOUT 104.16.24.35:443
npm…
node和express搭建微型服务器
node和express搭建微型服务器
目录
node和express搭建微型服务器
1.创建一个文件夹
2.设置名字 3.安装 npm i express编辑
4.新建一个主文件 server .js 5.启动服务器 node server
6. 访问5006端口编辑 7.放置静态资源(测试)
8. 访问5006…
zip方式安装node.js、配置环境变量(windows)
zip方式安装node、配置环境变量(windows)什么是zip方式安装?安装过程下载(下载符合自己电脑的zip包)解压,新建文件夹配置环境变量(不懂的可百度一下怎么配置)执行命令配置仓库&#…
升级指定版本Node.js或npm
一. 下载指定node.js版本Node.js
二. 升级node.js版本 打开电脑cmd 输入 npm install node18.17.1 -g
三. 升级npm版本 打开电脑cmd 输入 npm install npm8.1.2 -g
包管理工具 nvm npm nrm yarn cnpm npx pnpm详解
包管理工具 nvm npm yarn cnpm npx pnpm
npm、cnpm、yarn、pnpm、npx、nvm的区别:https://blog.csdn.net/weixin_53791978/article/details/122533843 npm、cnpm、yarn、pnpm、npx、nvm的区别:https://blog.csdn.net/weixin_53791978/article/details/1…
【制作npm包5】npm包制作完整教程,我的第一个npm包
制作npm包目录
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别 二、了解 package.json 相关配置 三、 了解 tsconfig.json 相关配置 四、 api-extractor 学习 五、npm包…
【制作npm包2】了解 package.json 相关配置
制作npm包目录
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别 二、了解 package.json 相关配置 三、 了解 tsconfig.json 相关配置 四、 api-extractor 学习 五、npm包…
若依前端npm run dev启动时报错
本文主要解决问题:若依前端npm run dev启动时报错,解决办法。 目录
1、第1种解决方案(亲测有效)
2、第2种解决方案(亲测有效) Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:67:19)at Object.createHash (node…
使用nrm快速切换npm源以及解决Method Not Implemented
文章目录 什么是nrm如何使用nrm查看本机目前使用的npm 源安装nrm查看可选源查看当前使用源切换源添加源删除源测试源的响应时间 如果你遇到这个报错,就可以采用这种方案解决哦解决方案:1. 切换为官方源2. 查看漏洞3. 修复漏洞4. 下面命令慎重使用&#x…
Mac系统安装mongodb,nodejs出现的问题及解决方法
文章目录Mac系统安装mongodb,nodejs出现的问题1、mongod安装及配置2、node.js安装及配置Mac系统安装mongodb,nodejs出现的问题
1、mongod安装及配置
问题:无法查找mongod版本号,即无法执行命令:mongod -version
解决…
【开发笔记】ubuntu部署指定版本的前后端运行环境(npm nodejs mysql)
目录 1 背景2 环境要求3 部署流程3.1 npm的安装3.2 nodejs的安装3.3 MySQL的安装 4 可能的问题 1 背景
在远程服务器上的Ubuntu系统中,部署指定版本的前后端项目的运行环境
2 环境要求
npm 9.5.1Nodejs v18.16.1MySQL 8.0.33
3 部署流程
3.1 npm的安装
通过安…
Day18-1-文件上传
文件上传
一 文件上传
(1)下载插件
npm i multer(2)在utils文件夹创建handleFile.js
// 文件上传 npm i multer
const multer = require(multer);
const fs = require(fs);
const path = require
npm安装包报错问题及解决
npm ERR! code EAI_AGAIN 如下图: 这个错误网上有多种解释,也有多种解决方法。
我这里的解决方法是修改了npm的源。
原来使用的是 http://mirrors.cloud.tencent.com,修改为:https://registry.npm.taobao.org。
修改方法&#…
Vue框架项目引入Element UI(安装,简单demo)
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,手机端有对应框架是Mint UI 。中文文档:http://element-cn.eleme.io/#/zh-CN github地址:…
vue-cli安装步骤(cnpm安装不成功及vue不是内部命令)
1.依赖node所以先安装node,可从官网下载安装,安装一直下一步最后选安装目录2.winr输入cmd运行,先输入node -v和npm -v查看node安装是否正常(我这里node是10.5.0 npm是6.1.0)3.安装vue,npm安装过慢且成功率较…
http-server使用
问题:打包文件无法打开
解决方法:安装http-server,在打包文件中运行服务 问题:
"build": "vue-cli-service build"
npm run build 打包后index.html文件打开,页面空白,控制台报错 解决方法&…
[npm]脚手架本地全局安装1
[npm]脚手架本地全局安装1 npm link 全局安装npm install 全局安装卸载全局安装的脚手架 该文章是你的脚手架已经开发完成的前提下,你想要本地全局安装该脚手架,便于本地使用脚手架的命令的情况
npm link 全局安装
如果本地开发的项目是个脚手架&#…
Property 'map' does not exist on type 'Observable'报错解决方案
开发项目时Property ‘map’ does not exist on type Observable’报错 constructor(private http: Http) {this.dataSource this.http.get(/list).map((res) > res.json());}分析之后发现是缺少模块,安装此模块即可解决。
npm install rxjs-compat
【高效】开发过程中常见配置(pip、npm、maven、git等各种国内源)
文章目录nvmpipnpm配置taobao镜像解决fatal: unable to connect to git://github.com问题解决fatal: unable to connect to github.com问题mavengit设置git账号和密码electrongithubbrew参考资料nvm 打开nvm安装目录,找到settings.txt文件,在最后添加一下…
个人博客搭建-Hexo(个人服务器篇)
文章目录CentOS服务器环境搭建(安装 Git和Node.js)安装hexo下载代码并启动ngnix端口重定向域名解析配置服务器配置文件启动服务器查看个人博客及其他web服务参考资料导读: hexo真的很轻量,之前的halo占了400M的空间(可…
vue3 使用 vite 构建的项目打包后无法访问
解决办法: 1、安装 vitejs/plugin-legacy -D
npm i vitejs/plugin-legacy -D2、vite.config.js 添加配置
import legacy from vitejs/plugin-legacy;
export default defineConfig({plugins: [legacy({targets: [defaults, not IE 11]}),vue(),],base:./, // http…
package.json配置文件中小记录
package.json中devDependencies依赖包中^符号和~符号前缀的区别
刚git了webpack的包发现package.json里面devDependencies依赖包的版本号前面的符号有两种,一种是~,一种是^,如下图标记: 然后搜了下在stackoverflow上找到一个比较好的答案所以…
Furion api npm web vue混合开发
Furion api npm web vue混合开发 Furion-api项目获取swagger.json文件复制json制作ts包删除非.ts文件上传到npm获取npm包引用 Furion-api项目获取swagger.json文件
使用所有接口合并的配置文件
复制json制作ts包
https://editor.swagger.io 得到 typescript-axios-clien…
Node.js 的安装及环境配置
安装 Node.js 步骤
下载对应你系统的 Node.js 版本:https://nodejs.org/en/download/选安装目录进行安装环境配置测试
前期准备 Node.js 简介 简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.j…
《ECMAScript 6 入门教程》学习笔记Ⅰ
ECMAScript 6 简介
ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)。日常场合,这两个词是可以互换的。 Node.js
Node.js 是 JavaS…
解决npm安装依赖失败,node和node-sass版本不匹配的问题
npm安装依赖报错: npm ERR! cb() never called! npm ERR! This is an error with npm itself.
一. 问题描述 用npm安装依赖报错:
npm ERR! cb() never called!
npm ERR! This is an error with npm itself. Please report this error at:
npm ERR! …
node.js和npm
文章目录1. 关系2. 使用1. 关系
Node.js 就是运行在服务端的 JavaScript Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。也可以片面地理解,把浏览器运行 JavaScript 代码的功能单独拎了出来,它就成了 Node.js NPM是随同Node.JS一起安装的包…
Vue安装并使用Vue-CLI构建SPA项目并实现路由
目录 前言
一、Vue CLI简介
1.什么是Vue CLI
2.Vue CLI的特点
二、SPA项目搭建
1.安装Vue CLI
2.使用脚手架vue-cli来构建项目
编辑
3.项目结构说明
4.什么是*.vue文件
三、基于SPA完成路由并嵌套路由
1.基于SPA完成路由
1. 1在src下的components 创建自定义组件…
解决 Could not install from “***“ as it does not contain a package.json 报错
在平时安装/下载依赖时候 控制栏出现如下报错时
npm ERR! code ENOLOCAL
npm ERR! Could not install from "Files\nodejs\node_cache\_npx\13944" as it does not contain a package.json file.解释:无法从“Files\nodejs\node_cache_npx\14536”安装,因…
vue造轮子完整指南--npm组件包开发步骤
一、项目包文件的创建和初始化。
1. 新建项目包。
vue create <Project Name> //用于发布npm包的项目文件名 ps:一般选择自定义,然后不需要Vuex和Router,其他选项按自己实际情况选择安装即可。 2.修改原始src文件名、新增组件项目存放文件和修改…
nodejs进阶知识
文章目录 写在前面一、dependencies、devDependencies和peerDependencies区别:二、需要牢记的npm命令2.1 npm2.2 npm config list2.3 npm配置镜像源 三、npm install 的原理四、package-lock.json的作用五、npm run 的原理六、npx6.1 npx是什么6.2 npx的优势6.3 npm…
Mendix中的依赖管理:npm和Maven的应用
序言
在传统java开发项目中,我们可以利用maven来管理jar包依赖,但在mendix项目开发Custom Java Action时,由于目录结构有一些差异,我们需要自行配置。同样的,在mendix项目开发Custom JavaScript Action时,…
nodejs:webstrom调试及使用nodemon
参考: webstrom调试及使用nodemon 提示: 如果项目有nodemon.json,参数类似上图,运行时可能会提示“ts-node不是内部或外部命令,也不是可运行的程序”,这时候需要 npm i -g ts-node
练习项目npm start启动时报错的个人解决办法
错误原因
这几天在学习react,跟着慕课网的视频学习。React实战--打造画廊应用(上)React实战--打造画廊应用(下)
在用yeoman最初构建项目,完成后需要启动项目。 运行npm start时,出现了错误&am…
npm start 作用
在配置phonecat项目时需要运行npm start在本地配置一个服务器环境,npm start首先会安装一系列的必要程序,这些程序依赖package.json中的内容,package.json中的内容详解如下:
依赖包介绍 在克隆项目之后,目录如下&…
npm 报错 cb() never called!
不知道有没有跟我一样的情况,在使用npm i的时候一直报错:cb() never called!
换了很多个node版本,还是不行,无法解决这个问题
百度也只是让降低node版本请缓存,gpt给出的解决方案也是同样的
但是缓存清过很多次了&a…
Nodejs 第十一章(CSR SSR SEO)
概述
在上一章的时候我们说过在node环境中无法操作DOM 和 BOM,但是如果非要操作DOM 和 BOM 也是可以的我们需要使用第三方库帮助我们jsdom
npm i jsdomjsdom 是一个模拟浏览器环境的库,可以在 Node.js 中使用 DOM API
简单案例
const fs require(no…
Vue(yarn)npm run serve 提升构建速度
目录
Vue 开发环境构建优化
1、背景
2、简介
3、实现 Vue 开发环境构建优化
1、背景 在项目实现的过程中,想在代码更改的同时,查看效果的改变,
而这个时候长时间的编译等待,造成了额外的时间浪费。 2、简介
HardSourceWeb…
Vue开发环境搭建(实时更新,超级详细!)
文章目录1、开发环境搭建1.1、服务端环境搭建1.2、前端环境搭建1.2.1、后台管理系统(PC端后台)1.2.2、WebAPP应用(移动端前台)2、服务端接口开发2.1、服务端项目结构设计2.1.1、设计路由2.1.2、设计数据库模块3、后台管理系统开发…
npm run xxx 的时候发生了什么?(以npm run dev举例说明)
文章目录 一、去package.json寻找scripts对应的命令二、去node_modules寻找vue-cli-service三、从package-lock.json获取.bin的软链接1. bin目录下的那些软连接存在于项目最外层的package-lock.json文件中。2.vue-cli-service文件的作用3.npm install 的作用 总结 一、去packag…
如何安装vue.js(npm 方法)
一、安装node.js https://www.cnblogs.com/zhouyu2017/p/6485265.html
1. node.js 是一个安装包资源管理器。可以在里面下载安装包。不是一门语言/库/框架。也就是说,和vue.js 不是同一类东西。(vue.js 是一种js框架)
2. node.js 里面有一…
Nodejs 第九章(模块化)
Nodejs 模块化规范遵循两套一 套CommonJS规范另一套esm规范
CommonJS 规范
引入模块(require)支持四种格式
支持引入内置模块例如 http os fs child_process 等nodejs内置模块支持引入第三方模块express md5 koa 等支持引入自己编写的模块 ./ …/ 等支…
npm使用国内淘宝镜像的方法(两种)
一、通过命令配置 1、设置淘宝镜像源 npm config set registry https://registry.npm.taobao.org/ 2、设置官方镜像源 npm config set registry https://registry.npmjs.org 3、查看镜像使用状态: npm config get registry 如果返回https://registry.npm.taobao.org…
npm install 中 --save 和 --save-dev 是什么?
npm,全名 Node Package Manager,套件管理工具,package.json 会记下你在项目中安装的所有套件。 假设在项目中安装 lodash npm i --save lodash这样在 dependencies 中会出现: 如果修改了导入方式:
npm i --save-dev …
npm install依赖冲突解决办法
今天npm的时候发现报错,原来是依赖冲突了 npm后面加上这个指令就可以顺利的安装依赖了。问题主因就是不同开发用了不同版本node导致依赖版本不同,出现了成功冲突,这是段指令;它告诉npm忽略项目中引入的各个依赖模块之间依赖相同但…
npm国内安装速度过慢,将npm改成淘宝镜像cnpm的方法
要将npm改成淘宝镜像cnpm,可以按照以下步骤进行操作:
首先,确保已经安装了Node.js和npm。可以在命令行中输入以下命令来检查是否已安装:
node -v
npm -v安装cnpm,可以在命令行中输入以下命令来安装:
npm…
解决npm run build 打包出现XXXX.js as it exceeds the max of 500KB.
问题描述: npm run build 时出现下面的问题:
Note: The code generator has deoptimised the styling of D:\base\node_modules\_element-ui2.15.12element-ui\lib\element-ui.common.js as it exceeds the max of 500KB.在项目的根目录加粗样式下找到 …
npm修改为国内镜像
npm config get registry
查看下载地址,默认是https://registry.npmjs.org/
这是国外的地址,npm下载很慢
npm config set registry https://registry.npmmirror.com/
使用此指令,修改为淘宝镜像,输入指令后检查是否修改成功
…
vue项目启动npm run ‘配置‘(读取的配置信息详情)
1: VSCode终端启动命令 1-1: npm run serve,配置serve默认就是读取.env.development
Window安装Node.js npm appium Appium Desktop
Window安装Node.js npm appium appium Desktop
1.安装nodejs
参考链接: https://blog.csdn.net/weixin_42064877/article/details/131610918
1)打开浏览器,并前往 Node.js 官网 https://nodejs.org/ ↗。 2)在首页中,您可以看到当前 Node.…
包管理工具--》发布一个自己的npm包
包管理工具系列文章目录
一、包管理工具--》npm的配置及使用(一)
二、包管理工具--》npm的配置及使用(二) 三、包管理工具--》发布一个自己的npm包
四、包管理工具--》yarn的配置及使用
五、包管理工具--》其他包管理器之cnpm…
Yarn 和 npm 的区别
Yarn 和 npm 都是 JavaScript 的包管理工具,它们的主要区别在于以下几个方面: 性能:Yarn 的安装速度和包的下载速度通常比 npm 更快,这是因为 Yarn 使用本地缓存和并行下载等技术来提高性能。 可靠性:Yarn 具有更好的…
【Vue篇】Vue 项目下载、介绍(详细版)
如何创建一个vue项目?首先要有环境,如下:
nodejs
vue-cli如果有以上的工具就直接跳过安装教程 【Vue篇】mac上Vue 开发环境搭建、运行Vue项目(保姆级)
创建vue项目
选择一个位置,你要存放项目的路径&…
Vue2+Vue3基础入门到实战项目(前接六 副线一)—— 面经 项目
day1
接口文档地址:https://www.apifox.cn/apidoc/project-934563/api-20384515
一、项目功能演示
1.目标
启动准备好的代码,演示移动端面经内容,明确功能模块 2.项目收获 二、项目创建目录初始化
vue-cli 建项目
1.安装脚手架 (已安装…
npm安装依赖时-S和-D的作用及区别
-S 即--save(保存) 包名会被注册在package.json的dependencies里面,在生产环境下这个包的依赖依然存在。 -D 即--dev(生产) 包名会被注册在package.json的devDependencies里面,仅在开发环境下存在的包用-D&…
npm更新包时This operation requires a one-time password.
[访问我的npm包](mhfwork/yt-ui - npm) 更新npm包时出现 This operation requires a one-time password.是因为需要认证 解决办法 1. 点击红线处的链接
2. 进入npm官网获取指定秘钥
3. 再次填入 one-time password 即可
ERR_PNPM_NO_GLOBAL_BIN_DIR Unable to find the global bin directory
错误提示
ERROR Unable to find the global bin directory
Run "pnpm setup"to create it automatically,
or set the global-bin-dir setting,
or the PNPM HOME env variable.The global bin directory should be in the PATH.错误,找不到全局bin目录 …
node 包管理工具对比 npm、yarn、pnpm、yarn berry
飞叶 视频
npm
16~17年 npm3 之前
依赖通过 简单树形 package 嵌套
两个问题:
文件深度过深,在window系统一些应用工具下会处理不了过长的路径不同包依赖相同包会拷贝大量副本,占用磁盘空间 SemVer 版本管理导致依赖安装不确定 缓存能力…
npm发布自定义vue组件库
npm发布自定义vue组件库
创建项目
vue create test-ui自定义组件
创建自定义组件,组件名称根据你的需求来,最好一个组件一个文件夹,下图是我的示例。 src/components 组件和你写页面一样,所谓组件就是方便实用,不用…
npm 发布包、更新包,同步到 cnpm (taobao镜像)
如果还没有npm账号,请直接到 https://www.npmjs.com 注册。已有账号,根据下面的流程登录:
1. 登录
执行命令:
npm login根据步骤输入你的用户名(Username),密码(Password),邮箱(Email),邮箱接…
node,yarn — 安装配置镜像及全局目录
文章目录node,yarn — 安装配置镜像及全局目录一、node的安装与配置1.nodejs 下载安装2.nodejs 配置全局目录3. nodejs 配置镜像代理二、yarn的安装与配置1. yarn下载安装2. yarn 配置全局目录3. yarn 配置镜像代理node,yarn — 安装配置镜像及全局目录 …
nexus搭建npm私有镜像
假设有一个nexus服务,地址为: http://10.10.33.50:8081/ 创建存储空间 登录后创建存储空间,选择存储类型为File,并设置空间名称为 npm-private 创建仓库类型 2.1 创建hosted类型仓库 创建一个名为 npm-hosted 的本地类型仓库 2.…
解决sass问题:npm ERR! node-sass@9.0.0 postinstall: `node scripts/build.js`
目录
一、遇到问题
解决办法
二、 再次遇到问题
解决办法
题外话 一、遇到问题
1.运行这个项目的适合,遇到了没有sass的问题 解决办法
然后就用命令下载sass
npm install node-sass 二、 再次遇到问题
2.下载sass的时候又发现了一个这样的问题
npm ER…
win10系统nodejs的安装npm教程
1.在官网下载nodejs,https://nodejs.org/en
2,双击nodejs的安装包 3,点击 next 4,勾选I accpet the terms in…… 5,第4步点击next进入配置安装路径界面 6,点击next,选中Add to PATH ,旁边…
[npm]package.json文件
[npm]package.json文件 生成 package.jsonpackage.json 必须属性nameversion 描述信息descriptionkeywordsauthorcontributorshomepagerepositorybugs 依赖配置dependenciesdevDependenciespeerDependenciesoptionalDependenciesbundledDependenciesengines 脚本配置scriptscon…
Linux管理多版本node.js
这里介绍的是Linux版本的nvm工具:一个nodejs版本管理工具! 这里可以灵活切换node指定版本哟~ 下载地址:https://github.com/nvm-sh/nvm/releases/ 1.安装
需要先安装git、curl
yum install -y git curl这里很慢,需要登录。 如果…
将本地前端工程中的npm依赖上传到Nexus
【问题背景】
用Nexus搭建了内网的依赖仓库,需要将前端工程中node_modules中的依赖上传到Nexus上,但是node_modules中的依赖已经是解压后的状态,如果直接机械地将其简单地打包上传到Nexus,那么无法通过npm install下载使用。故有…
Npm 发布 Vue 组件教程
1 前 言
平时我们在开发的时候经常使用 npm 安装各种组件。
今天我们就来尝试下制作一个自己的组件发布到 npm 上。
这里我以自己刚发布的一个 Vue 组件来介绍。感兴趣的可以来下载玩玩。
k-progress
安 装
npm install -S k-progress
使 用
// main.js
import k-progr…
【亲测有效】解决npm报错:RequestError: unable to verify the first certificate
问题简述
帖主从nodejs官网下载安装nodejs后,发现使用以下命令安装electron会报错
npm install electron报错信息如下:
npm ERR! RequestError: unable to verify the first certificate解决方案
网上列举的方案,无外乎:
设置…
npm离线安装全局模块包
首先下载所需的npm模块包及其所有依赖项。使用以下命令将模块包及其依赖项下载到一个目录中:
npm pack <module-name>将 <module-name> 替换为您要离线安装的模块包的名称。 将下载的模块包及其依赖项复制到离线环境中的目标计算机上。 在离线环境中&…
npm、yarn、pnpm如何清除缓存?
前端工程化创建项目会经常使用各种安装包管理工具,安装各种前端依赖包。例如,npm、yarn、pnpm等。时间一长,各种安装包管理工具的在安装依赖时,留下的缓存文件就会变得很大,以至于影响系统的运行,因此必要时…
自动化发布npm包小记
1.注册npm账号
打开npm官网,并注册自己的npm账号
2.申请AccessToken
1.登录npm官网,登录成功后,点开右上角头像,并点击Access Tokens选项 2.点开Generate New Token下拉框,点击Classic Token(和Granular Access To…
npm报错SyntaxError: Unexpected token '.‘
此项报错原因一有可能是npm版本与node版本不符导致,例如node版本是12,如果把npm版本升到10,10版本的npm并不能在12版本的node上运行,这时候执行命令install npm6.14.10 -g降低npm版本即可
如果无法降低版本有可能是原因二&#x…
npm install / webdriver-manager update报错 unable to get local issuer certificate
我这边遇到的问题,用的是angular,跑npm install的时候报错,一开始在.npmrc添加strict-sslfalse但是还是报错,搜索下记录。 参考解决:
selenium - webdriver-manager update, Error: unable to get local issuer certi…
Nodejs 第十七章(events)
EventEmitter
Node.js 核心 API 都是采用异步事件驱动架构,简单来说就是通过有效的方法来监听事件状态的变化,并在变化的时候做出相应的动作。
fs.mkdir(/tmp/a/apple, { recursive: true }, (err) > {if (err) throw err;
});process.on(xxx,()>…
npm下载最后会卡顿很长时间
npm下载最后会卡顿很长时间
这几天在使用npm下载东西时会出现,快结束了,但是进度条就是卡在那,要等好久才能下载完
解决办法
换阿里云的源
更换源:npm config set registry https://registry.npmmirror.com/
查看源ÿ…
npm安装vuex报错
问题
在命令行使用npm install vuex --save的时候报错如下:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: first-app1.0.0
npm ERR! Found: vue2.6.14
npm ERR! node_modules/vue
npm ERR! …
我在 NPM 发布了新包: con-colors
链接地址:npmjs.com
con-colors
安装依赖
yarn add con-colors使用
导入:
import { print } from "con-colors";使用:
print.succ("成功的消息");
print.err("失败的消息")例子:
import { p…
NPM 常用命令(九)
目录
1、npm link
1.1 使用语法
1.2 描述
2、npm login
2.1 描述
3、npm logout
3.1 描述
4、npm ls
4.1 使用语法
4.2 描述
5、npm org
5.1 使用语法
5.2 示例: 6、npm outdated
6.1 使用语法 6.2 描述
6.3 示例
7、npm owner
7.1 使用语法
7.2…
nrm管理源仓库及发布私人npm包
使用nrm管理源及切换源仓库
1.安装nrm源管理器
npm install nrm -g2.查看目前现有的源仓库
通过 nrm ls 查看现有的源
nrm ls 输出:这是目前现有的源 3.切换不同的源
可以通过 nrm use xxx(源仓库名)来切换不同的源地址
nrm use taobao…
Node opensslErrorStack 错误解决方法记录
从Git仓库中下载了一个老项目,使用npm install 安装后没有问题,当我使用npm run dev 的时候遇到了 OpenSSL 相关错误,例如 opensslErrorStack: [error:03000086:digital envelope routines::initialization error]
网上找了一下相关信息&am…
NPM 常用命令(一)
目录
1、npm
1.1 简介
1.2 依赖性
1.3 安装方式
2、npm access
2.1 命令描述
2.2 详情
3、npm adduser
3.1 描述
4、npm audit
4.1 简介
4.2 审计签名
4.3 操作示例
4.4 配置
audit-level
dry-run
force
json
package-lock-only
omit
foreground-scripts …
【Exception】npm ERR! code UNABLE_TO_GET_ISSUER_CERT_LOCALLY
Talk is cheap, show me the code. 环境 | Environment
kversionOSwindows 11nodev18.14.2npm9.5.0
报错日志 | Error log
>npm create vitelatest
Need to install the following packages:create-vite5.0.0
Ok to proceed? (y) y
npm ERR! code UNABLE_TO_GET_ISSUER_…
03_nodejd_npm install报错
npm install报错 npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: 5kcrm11.0.0
npm ERR! Found: vue2.5.17
npm ERR! node_modules/vue
npm ERR! vue"2.5.17" from the root project
npm ERR!
np…
Nodejs 第十四章(process)
process 是Nodejs操作当前进程和控制当前进程的API,并且是挂载到globalThis下面的全局API
API 介绍
1. process.arch
返回操作系统 CPU 架构 跟我们之前讲的os.arch 一样 arm、arm64、ia32、mips、mipsel、ppc、ppc64、s390、s390x、以及 x64
2. process.cwd() …
【NPM】particles.vue3 + tsparticles 实现粒子效果
在 NPM 官网搜索这两个库并安装:
npm install element-plus --save
npm i tsparticles使用提供的 vue 案例和方法:
<template><div><vue-particlesid"tsparticles":particlesInit"particlesInit":particlesLoaded&…
Node介绍(nvm安装和npm常用命令)
文章目录 Node 介绍为什么要学习 Node.jsNode.js 是什么Node能做什么nvm常用的 nvm 命令npm 快捷键npm 常用命令切换 npm 下包镜像源常用命令 Node 介绍
为什么要学习 Node.js
企业需求 具有服务端开发经验更改front-endback-end全栈开发工程师基本的网站开发能力 服务端前端…
npm常用命令与操作篇
npm简介
npm是什么
npm 的英文是,node package manager,是 node 的包管理工具
为什么需要npm
类比建造汽车一样,如果发动机、车身、轮胎、玻璃等等都自己做的话,几十年也做不完。但是如果有不同的厂商,已经帮我们把…
vue3 更换 elemnt-ui / element-plus 版本npm命令
1. 安装 / 更换 element-ui 版本 [ 在 后面指定想要安装的版本 ]
//卸载当前版本
npm uninstall element-ui
//安装指定版本
npm i element-ui2.4.8 -S --legacy-peer-deps 2. 安装 / 更换 element-plus 版本 [ 在 后面指定想要安装的版本 ]
npm install element-plus2.3…
miot-plugin-sdk. npm install安装失败
miot-plugin-sdk-npm install安装失败
最紧公司要开发一台智能设备,经过同事的对比,选中了米家作为云平台,于是,我就负责开发app界面端,根据官方文档教程 下载了miot-plugin-sdk 程序,准备开始开发,结果悲…
npm版本错误——npm ERR! code ERESOLVE 解决方法
起因
项目中echart版本过低,导致某些图表不能正确显示,所以大手一挥,将echart版本从4升级到了5, 再去运行项目的时候 就发现项目报错了
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
…
在NodeJS中使用npm包实现JS代码混淆加密
使用npm包,在NodeJS中实现JS代码混淆加密
在前后端JS开发过程中,JS代码保护(JS代码混淆加密)是非常重要的一环。
JShaman是一个云端的代码保护Saas平台,可以对JS代码进行混淆、加密、压缩等操作,从而增强…
npm私有源构建项目下载依赖报错
Jenkins构建项目报错,依赖找不到 Error: Couldnt find any versions for "babel/helper-module-imports" that matches "^7.22.15"at MessageError.ExtendableBuiltin (/data1/jenkins/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/…
vue3.0运行npm run dev 报错Cannot find module node:url
vue3.0运行npm run dev 报错Cannot find module
问题背景
近期用vue3.0写项目,npm init vuelatest —> npm install 都正常,npm run dev的时候报错如下:
failed to load config from F:\code\testVue\vue-demo\vite.config.js
error when starting…
使用vue-cli搭建spa项目,vue项目结构说明,开发示例,如何修改端口号
目录
1. vue-cli安装
1.1 安装前提
1.2 什么是vue-cli
1.3 安装vue-cli
2. 使用vue-cli构建项目
2.1 使用脚手架创建项目骨架
2.2 到新建项目目录,安装需要的模块
2.3 如何修改端口号
2.4 添加element-ui模块
2.5 package.json详解
3. install命令中的-g…
node 第十二天 npm补充 详解package-lock.json在团队协作中的作用
1.npm 是Node的开放式模块登记和管理系统,是Node.js包的标准发布平台,用于Node.js包的发布、传播、依赖控制
2.今天主要说的是package-lock.json在团队协作中的作用(yarn.lock也是一样), 其实在npm5之后和yarn的区别已经很小了 正常项目用哪个都行, 几乎…
NPM【问题 01】npm i node-sass@4.14.1报错not found: python2及Cannot download问题处理
node-sass安装问题处理 1.问题2.处理2.1 方案一【我的环境失败】2.2 方案二【成功】2.3 方案三【成功】 1.问题
gyp verb which failed Error: not found: python2
# 1.添加Python27的安装路径到环境变量
gyp verb check python checking for Python executable "python…
Node.js的基本概念node -v 和npm -v 这两个命令的作用
Node.js 是一个开源且跨平台的 JavaScript 运行时环境,它可以让你在服务器端运行 JavaScript 代码。Node.js 使用了 Chrome 的 V8 JavaScript 引擎来执行代码,非常高效。
在 Node.js 出现之前,JavaScript 通常只在浏览器中运行,用…
制作自己的前端组件库并上传到npm上
最近实现了自己的一个前端组件库demo,目前只上传了几个小组件。话不多说,上图: 我分了三个项目:yt-ui组件库、使用文档、demo。线上地址如下: [yt-ui组件库](mhfwork/yt-ui - npm)
[组件库使用文档](介绍 | mhfwork/y…
Mac 安装使用NPM及常用命令
环境: Mac
工具:
NPM 可通过官网查询一些模块相关
NPM Doc 通过官网文档了解更多的关于NPM的使用 安装 NPM是Node.js的包管理工具,可用于解决 Node.js在代码部署上的问题。
新版本的Node.js已经集成了NPM, 因此可通过下载 Nod…
Windows下pm2调用npm和nuxt的办法
pm2调用npm
pm2 start C:\Users\xiao\AppData\Roaming\npm\node_modules\npm\index.js --name test -- run start
其中index.js的路径就是npm全局安装的路径,可通过以下命令获取
npm root -g
require全局npm模块的一种方法
新建文件pm2npm.js
const root req…
07、vue : 无法加载文件 C:\Users\JH\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
目录 问题解决: 问题
vue : 无法加载文件 C:\Users\JH\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
在使用 VSCode 时,创建 Vue 项目报的错 创建不了 Vue 项目
解决:
因为在此系统上禁止运行该脚本࿰…
一分钟理解npm run dev 和 npm run serve
前端开发过程中运行Vue项目的时候,有时候使用npm run serve命令可以启动项目,有时候却会报错;有时候使用npm run dev命令可以启动项目,有时候却也会报错。是什么原因造成这种情况呢,原因在于Vue脚手架版本的问题&#…
nodemon : 无法加载文件 C:\Users\XXX\\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
这个错误信息表明 PowerShell (PS) 未能执行 nodemon,因为默认情况下 PowerShell 对于运行脚本的执行策略进行了限制。你可以通过以下步骤解决这个问题:
1. 打开 PowerShell 作为管理员(以管理员身份运行 PowerShell)。
2. 输入…
项目实战之安装依赖npm install
文章目录 nvmdeasync包和node-gyp报错deasync包node-gyp报错 前言:有些人看着还活着其实已经凉了好一会儿了。 初拿到项目 初拿到项目肯定是先看配置
package.json的啦,看看都需要安装什么依赖,然后
npm install,OK结束 皆大欢喜。 ————…
npm ERR! network ‘proxy‘ config is set properly. See: ‘npm help config解决方法
这个错误提示通常表示在使用 npm 安装包时出现了网络连接问题。具体来说,可能是由于以下原因之一:
你的网络连接不稳定或者被防火墙拦截了。你的计算机设置了代理,但是 npm 没有正确配置代理。npm 的配置文件中的 registry 配置不正确&#…
Nvm(node)设置node默认版本
1.安装nvm。
2.查看当前版本 nvm ls
3.在列表中选择对应版本的Node.js,并记下相应的版本号。
4. 更改默认的版本号 nvm alias default 版本号
5.查看是否修改成功 nvm ls
若成功则是default->版本号 (->v版本号 ) 这里的版本号都是你要固定使用的版本号。…
安装 yarn、pnpm、功能比较
安装 yarn
官网:https://classic.yarnpkg.com/
快速、可靠和安全的依赖性管理。
Yarn是您代码的软件包管理器。它允许您使用和共享(例如JavaScript)与来自世界各地的其他开发人员一起编写代码。Yarn是一个新的快速安全可信赖的可以替代 NP…
OpenHarmony 4.0 Release 编译异常处理
一、环境配置
编译环境:Ubuntu 20.04 OpenHarmony 软件版本:4.0 Release 设备平台:rk3568
二、下拉代码
参考官网步骤: OpenHarmony 4.0 Release 源码获取
repo init -u https://gitee.com/openharmony/manifest -b OpenHarmo…
npm和yarn的一些命令
文章目录 前言 前言 提示:生命并不短暂,短暂的是人。 --阿多尼斯 yarn config set registry https://registry.npmjs.org --globalnpm install -g cnpm --registryhttps://registry.npm.taobao.org
# 切换淘宝源:
yarn config set registry…
【解决方案】vue 项目 npm run dev 时报错:‘cross-env‘ 不是内部或外部命令,也不是可运行的程序
报错 cross-env 不是内部或外部命令,也不是可运行的程序
或批处理文件。
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! estate1.0.0 dev: cross-env webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
npm ERR! Exit status 1
np…
vue 开发npm插件
第一步 注册npm账号,附上官网链接npm官网
第二步 初始化项目,执行如下指令:
npm init根据命令行提示填写对应信息,不需要则直接回车,最后会根据你填写的信息生成对应的package.json文件。
第三步 在package.json同级…
npm 下载包失败解决方案
1.【问题描述】使用 npm 下载vue项目依赖包时失败,版本不一致。 【解决方法】使用 npm install --force npm install --force 是一个命令行指令,用于在 Node.js 环境中使用 npm(Node Package Manager)安装包或模块。–force 参数表…
【npm 错误】:npm ERR! code ERESOLVE、npm ERR! ERESOLVE could not resolve问题
用过npm的小伙伴都会有这么一个情况出现,就是npm install /npm install xxxx 会出现改一连串的错误,如下: 解决办法: 只要在npm install后面加上--legacy-peer-deps就可以解决问题,安装插件也一样
npm install --legacy-peer-dep…
Windows安装Node.js
1、Node.js介绍
①、Node.js简介
Node.js是一个开源的、跨平台的JavaScript运行环境,它允许开发者使用JavaScript语言来构建高性能的网络应用程序和服务器端应用。Node.js的核心特点包括:
1. 事件驱动: Node.js采用了事件驱动的编程模型,通…
Vue3 + Ts实现NPM插件 - 定制loading
目录 你的 Loading🤖 安装🛹 简介苍白请 您移步文档:✈️ 使用方法🛠️ 配置 loading 类型🎲 定制 loading 色彩 💡 注意事项 前期回顾 你的 Loading 开箱即可用的 loading, 说明:vu…
开发一个npm组件包(2)
通过vueelement 原来后台 开发npm包的时候
会遇到一下几个问题
入口文件变化为package/index 需要再配置打包方法 package.json下
"scripts": {"package": "vue-cli-service build --target lib ./src/package/index.js --name managerpage --dest…
通过webpack创建并打包js库到npm仓库
1.创建项目并进行基本配置
webpack配置文件: webpack.build.js
const path require(path);module.exports {mode:development,entry:./src/webpack-numbers.js,output: {filename: webpack-numbers.js,path: path.resolve(__dirname, dist),clean: true,},};
p…
npm install报--4048错误和ERR_SOCKET_TIMEOUT问题解决方法之一
一、问题描述
学习vue数字大屏加载动漫效果时,在项目终端页面输入全局下载指令 npm install -g json-server
问题1、报--4048错误
会报如下错误 operation not permitted......errno: -4048code:EPERMsyscall: mkdir......The operation was reiected by your op…
npm install 无反应 npm run serve 无反应
说明情况:其实最开始我就是发现我跟着黑马的苍穹外卖的前端day2的环境搭建做的时候,到这一步出现了问题,无论我怎么 npm install 和 npm run serve 都没有像黑马一样有很多东西进行加载,因此我换了一种方法
1.在这个文件夹下cmd …
发布npm包质量分测试
查询质量分接口
https://registry.npmjs.org/-/v1/search?textcanvas-plus
v0.0.1 quality 0.2987
新建文件夹 canvas-plus
执行命令 npm init
生成package.json
{"name": "3r/canvas-plus","version": "0.0.1","descript…
国内常用源开发环境换源(flutter换源,python换源,Linux换源,npm换源)
flutter换源
使用环境变量:PUB_HOSTED_URL FLUTTER_STORAGE_BASE_URL,
upgrade出问题时可能会提示设置FLUTTER_GIT_URL变量。
flutter中国
PUB_HOSTED_URLhttps://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URLhttps://storage.flutter-io.cn
FLUTTER_GIT_URLhtt…
windows安装npm教程
在安装和使用NPM之前,我们需要先了解一下,NPM 是什么,能干啥?
一、NPM介绍 NPM(Node Package Manager)是一个用于管理和共享JavaScript代码包的工具。它是Node.js生态系统的一部分,广泛用于构…
【Npm】一文了解透彻package.json里的script字段以及相关知识
本文会从介绍npm run的原理、script字段作用、node_modules/.bin文件夹是什么
一、什么是npm script
在package.json里面定义的scripts字段就是,它的每一个属性都对于一段脚本。
{// ..."scripts": {"build": "node build.js"}
}其…
在 NPM 中设置代理
要在 NPM 中设置代理,您需要使用 npm config set proxy 命令。以下是一个详细的教程:
首先,确保您已经安装了 Node.js。如果尚未安装,请访问 https://nodejs.org/en/download/ 下载并安装。安装完 Node.js 后,打开命令…
[Electron] 将应用打包成供Ubuntu、Debian平台下安装的deb包
在使用 electron-packager 工具输出 linux 平台的 electron app 后,可以使用 electron-installer-debian 工具把 app 打包成供Ubuntu平台下安装的 debian 包。
electron-installer-debian是一个用于创建 Debian Linux(.deb)安装包的开发工…
nvm for windows使用与node/npm/yarn的配置
1 下载
nvm for windows download – github 下拉到Assets, 下载.exe文件
2 安装
安装到如下文件夹中 目录可以自己选, 可以换别的名字, 自己记住即可 新手建议全部看完再进行个人配置, 或者使用与博主一致的路径
D:\DevelopEnvironment\nvm3 配置nvm使用的镜像
node_mir…
记录一下npm包的关键字段
module: 字段指定了 ES 模块版本的入口文件路径,main: 字段则指定了 CommonJS 模块版本的入口文件路径。 注意:尽管 module 字段在构建工具中被广泛支持,但它并不是所有 JavaScript 环境都遵循的规范。在 Node.js 中,通常使用 mai…
【JavaScript】封装自己的JavaScript公共工具函数,并上传到npm中 进行下载
js公共方法封装方式都有哪些
全局函数
function greet(name) {console.log("Hello, " name "!");
}greet("Alice"); // 调用全局函数对象字面量
var utils {add: function(a, b) {return a b;},subtract: function(a, b) {return a - b;}…
执行npm run dev报Error: error:0308010C:digital envelope routines::unsupported问题
vue2element-ui项目,在执行npm run dev的时候突然报错:
(node:19424) [DEP0111] DeprecationWarning: Access to process.binding(http_parser) is deprecated. (Use node --trace-deprecation ... to show where the warning was created)
Er…
安装npm,配置国内源
下载地址
https://nodejs.cn/download/
设置国内源
npm config set registry https://registry.npm.taobao.org --global
npm config get registry
hbuiler中使用npm安装datav
注:datav边框样式目前使用时:适用于网页,不适用于app
1、先安装node 安装、配置Node路径
2、为Node配置环境变量
3、在hbuilder的设置中填写node的路径 配置
4、打开cmd输入npm install jiaminghi/data-view 安装dataV,&…
devecho stuido npm 失败
使用华为推荐的设置npm 代理方式仍然无效。还是得使用npm 命令去设置代理。地址参考:
npm设置和取消代理的方法_npm查看代理-CSDN博客
最后使用自己的代理加载成功,使用华为推荐的代理不成功,不清楚什么原因。
华为推荐的环境配置如下&…
Nodejs安装使用,nvm对Nodejs和npm版本控制
Nodejs 安装 使用: npm 是Nodejs的内置 包管理工具 下载长期支持版本Node.js 中文网Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全…
yarn link使用(npm link)
使用场景
前端开发中,两个项目相互依赖时,使用yarn link(npm link)链接
例如:A项目依赖于本司自己的UI库B,当我们修改了UI库B中的某些代码时,需本地验证后再发布到私服,此时A项目与UI项目B通过yarn link连…
【node】关于npm、yarn、npx的区别与使用
文章目录 npm (Node Package Manager):安装依赖运行脚本 npx:执行项目依赖中的命令 yarn:安装依赖eg.使用npx yarn install 的作用 npm (Node Package Manager):
用途: npm 是 Node.js 官方提供的包管理工具,用于安装、管理和分享 JavaScript 代码包。安…
yarn install或者 npm install 下载安装超时的解决办法
当我们在安装项目依赖时,经常会遇到安装超时的情况,这个时候一般会采取更换下载源来解决:
1.更换淘宝源:
npm config set registry https://registry.npm.taobao.org
yarn config set registry https://registry.npm.taobao.or…
npm install -g node-gyp error -13
错误内容
npm install -g node-gyp
npm ERR! code EACCES
npm ERR! syscall mkdir
npm ERR! path /usr/local/lib/node_modules/node-gyp
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, mkdir /usr/local/lib/node_modules/node-gyp
npm ERR! [Error: EACC…
理论篇:什么是NPM以及为什么NPM如此重要
📌 NPM,全称是 Node Package Manager,NodeJS 包管理工具 当我们开始现代化前端项目开发时,总是会被告知需要提前安装NodeJS,而且NodeJS软件包不仅仅会在我们的开发设备上安装NodeJS运行环境,同时会附带NPM工…
安装gnvm,nodejs,npm使用方法
安装gnvm,nodejs,npm使用方法
一、安装gnvm gnvm.exe下载地址: https://download.csdn.net/download/hsg77/88651752
http://ksria.com/gnvm/#download
二、配置gnvm环境变量 新建目录,如:d:/nodejs 并把gnvm.exe存储到此目录 并把d:/node…
使用 Verdaccio 构建自己的私有 npm 仓库
前言
无论你是公司的开发者,还是个人开发者,你可能都听说过或者使用过 npm,这是一个使用广泛的 JavaScript 包管理器。但是,你是否遇到过以下的问题:你需要一个私有的包存放地方,或者你需要在离线环境下使…
卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决?
卸载了Visual Studio后,在vscode中执行npm i或npm i --force时报错,该怎么解决? 报错内容:原因解决办法 报错内容:
npm ERR! code 1
npm ERR! path E:\VScode\codeDate\yugan\node_modules\node-sass
npm ERR! command failed
np…
Node.js 默认包管理器 npm 详解
目录 npm 概念
npm 命令
npm init
npm install
npm update
npm uninstall
npm search
npm run
other
npm 安装 yarn
npm 安装 yarn 和 npm 安装项目依赖 websocket 本质区别 npm 概念
npm(Node Package Manager)是一个用于管理 JavaScript 包…
nvm 的安装及使用 (Node版本管理器)
目录 1、nvm 介绍
2、nvm安装
3、nvm 使用
4、node官网可以查看node和npm对应版本
5、nvm安装指定版本node
6、安装cli脚手架 1、nvm 介绍 NVM 全称 node.js version management ,专门针对 node 版本进行管理的工具,通过它可以安装和切换不同版本的…
node.js对应npm安装和使用
介绍
node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境,安装node后自带npm。NPM :Node Package ManagerNPM是Node.js标准的软件包管理器 。2010年底,Node.js 的包管理器 npm 诞生,是全球最大的开源库生态系统。
node 20…
nrm的保姆级使用教程
📢 鸿蒙专栏:想学鸿蒙的,冲
📢 C语言专栏:想学C语言的,冲
📢 VUE专栏:想学VUE的,冲这里
📢 CSS专栏:想学CSS的,冲这里
Ǵ…
安装包管理工具-Yarn
一、介绍与安装
1.1 介绍
Yarn是一款功能包管理工具,与npm(npm:Node.js 的包管理器 npm,是目前最流行的Node.js 的包管理器。)类似。有着FAST(快速的), RELIABLE( RELIABLE 可信赖的), AND SECURE DEPENDENCY MANAGEMENT(安全依赖关系管理)的特点。 Yarn官网
1.2…
nvm安装详细教程(卸载旧的nodejs,安装nvm、node、npm、cnpm、yarn及环境变量配置)
文章目录 一、完全卸载旧的nodejs1、打开系统的控制面板,点击卸载程序,卸载nodejs(1)打开系统的控制面板,点击程序下的卸载程序(2)找到node.js,鼠标右击出现下拉框,点卸载…
stylelint报错at-rule-no-unknown
stylelint报错at-rule-no-unknown
stylelint还将各种 sass -rules 标记mixin为include显示未知错误 at-rule-no-unknown
✖ stylelint --fix:Deprecation warnings:
78:1 ✖ Unexpected unknown at-rule "mixin" at-rule-no-unknown
112:3 ✖ Unexpected un…
解决更换NodeJs版本后npm -v返回空白
一、问题描述
win11电脑上输入cmd进入控制台,输入
node --version
有正常返回安装的nodejs的版本号
再输入
npm -v
返回空白。正常情况应该是要返回版本号。
二、问题背景
最近准备学习vue,在不久前已经安装了NodeJs和python。运行了好几个开源项…
认识前端包常用包管理工具(npm、cnpm、pnpm、nvm、yarn)
随着前端的快速发展,前端的框架越来越趋向于工程化,所以对于包的使用也越来越多,为了优化性能和后期的维护更新,对于前端包的管理也尤为重要,本文主要阐述对node中包管理工具的理解和简单的使用方法。也欢迎各位大佬和同行们多多指教。😁😁😁 👉1. npm
安装npm 通…
云桌面 node_modules 切换艰辛历程记录 rebuild失败记录
拿到node_modules后更换 执行npm rebuild 重新构建 报错 node版本不一致 nvm切换 版本 不成功 换个窗口又变回原来版本号了 设置默认版本 nvm alias default 14.16.1 发现下面还有一个stable的还指向原来版本 nvm alias stable 14.16.1 rebuild 还是失败 逐个rebuild 每个依赖单…
使用npm发布自己的组件库
在日常开发中,我们习惯性的会封装一些个性化的组件以适配各种业务场景,突发奇想能不能建一个自己的组件库,今后在各种业务里可以自由下载安装自己的组件。
一. 项目搭建
首先直接使用vue-cli创建一个vue2版本的项目,并下载好ele…
npm install 下载不下来依赖解决方案
背景 最近在构建 前端自动化部署 的方案中发现了一个问题,就是我在npm install的时候,有时候成功,有时候不成功,而且什么代码也没发生更改,报错也就是那么几个错,所以在此也整理了一下遇到这种情况…
Differences between package.json and pnpm-lock.yaml
1.pnpm-lock.yaml
是pnpm包管理工具生成的确保依赖包的版本在所有的环境里面都相同对依赖包的任何操作都会更新在该文件中,因此,需要确保提交到代码仓库中。包含了解析的依赖项和版本号。如下图:
2.package.json
列出应用所需的依赖和元数…
nvm切换版本之后npm用不了
原因是 nvm只给你安了对应的node没给你安装对应的node版本的npm
解决办法如下
1找到你安装的node版本号 然后去官网下载对应的版本包 这个网址就是node官网的版本列表
Index of /download/release/
2下载后解压
把根目录这俩复制到自己的nvm安装目录下 还有那个node_modul…
npm,yarn,pnpm 清理缓存
目录 1,为什么要清理缓存1,缓存文件太多,影响系统运行2,不同源会有区别 2,命令2.1,npm2.2,yarn2.3,pnpm 1,为什么要清理缓存
1,缓存文件太多,影响…
npm中的npx命令
1.概念
npx是一个执行npm软件包的二进制文件,通俗的讲,他可以执行npm的一些指令。
2.示例
用babel将ES6语法转为ES5语法
npx babel src/js -d dist/js会执行babel的相关功能,如果没有安装,也会自动安装。 当在执行npx <co…
【一站解决您的问题】mac 利用命令升级nodejs、npm、安装Nodejs的多版本管理器n、nodejs下载地址
一:下载nodejs 官网地址,点击下载稳定版
https://nodejs.org/en 如果官网下载特别慢,可以点击这个地址下载 点击这里 https://nodejs.cn/download/current/
安装完成后,就包含了nodejs 和 npm。此时您的版本就是下载安装的版本…
npm ERR! network This is a problem related to network connectivity.
遇到 ETIMEDOUT 错误时,这表明npm尝试连接到npm仓库时超时了,这通常是由网络连接问题引起的。这可能是因为网络不稳定、连接速度慢、或者你的网络配置阻止了对npm仓库的访问。以下是一些解决这个问题的步骤:
1. 检查网络连接
首先ÿ…
npm install 安装依赖如何加速
在使用npm安装依赖时,有几种方法可以加速这一过程,尤其是在面临网络限制或npm官方源速度慢的情况下。以下是一些常用的加速技巧:
1. 使用国内镜像源
国内有几个镜像源可以提供更快的下载速度,例如淘宝npm镜像。你可以通过以下命…
nodejs和npm和vite
Nodejs 简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。 Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境 用途:
Node.js 可以被看作是一个 JavaScript 运行时环境,专门用于在服务…
尚硅谷最新Node.js 学习笔记(三)
目录
六、Node.js 模块化
6.1、介绍
什么是模块化与模块?
什么是模块化项目?
模块化好处
6.2、模块暴露数据
模块初体验
暴露数据
6.3、导入(引入)模块
6.4、导入模块的基本流程
6.5、CommonJS规范
七、包管理工具
7…
【npm】npm镜像源及命令
淘宝镜像源
npm config set registry https://registry.npm.taobao.org (旧版,已到期)
淘宝中国镜像源
npm config set registry https://registry.npmmirror.com (新版)
腾讯云镜像源
npm config set registry h…
nvm安装node npm没有被安装
1.nvm root
通过此命令找到nvm的安装路径 2.找到此路径下的setting.txt 3.在setting.txt最后添加
node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/ 重新打开cmd 安装一个新node,npm有了 大功告成
删除安装的node …
【报错】npm ERR! ERESOLVE could not resolve、certificate has expired
前情提要
使用npm淘宝镜像 https://registry.npm.taobao.org 年前创建的vue3项目npm install 完后没有使用ui写了点杂七杂八的东西,年后看到一篇文章有点兴趣,掏出来准备试一下,本打算安装element-plus 写起来方便点npm install element-plu…
ts环境下如何解决第三方npm包类型报错的问题
在 TypeScript 环境下,当引入第三方 npm 包时出现类型报错的问题,可以尝试以下几种解决方法:
1、安装 types 包:许多流行的第三方 npm 包都有对应的 TypeScript 类型声明文件,这些声明文件通常以 types/包名 的形式发…
npm详解:掌握package.json配置
package.json 文件中的 scripts 配置允许你定义一系列脚本命令,这些命令可以通过 npm run <script-name> 来执行。下面是一些常见的 scripts 配置,以及它们的详解和举例。
常见的 scripts 配置 start 这是最常用的脚本,通常用于启动应…
【npm install报错,如何解决记录】讲解
npm install报错,如何解决记录 1. 介绍2. 检查错误信息3. 查看日志文件4. 尝试清除npm缓存5. 检查网络连接6. 更新npm和Node.js7. 检查package.json8. 删除node_modules和重新安装9. 确保你有足够的权限10. 使用不同的npm镜像或者设置代理11. 专门的错误代码 1. 介绍…
npm/nodejs安装、切换源
前言
发现自己电脑上没有npm也没有node很震惊,难道我没写过代码么?不扯了,进入正题哈哈……
安装
一般没有npm的话会报错:
无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称而且报这个错,我们执行…
nvm 配置淘宝镜像失效,以及安装node后 npm-v 无效
win11 nvm版本 1.1.4 和1.1.7和1.1.12(目前最新版本24年 一月二十三日)
以上nvm版本都会出现一下问题,
从https://github.com/coreybutler/nvm-windows/releases
下载nvm安装包如下图 傻瓜式安装后,不用去配置环境变量&#…
写点东西《检查和更新NPM包》
写点东西《检查和更新NPM包》 检查和更新 NPM 包 TL;DR; 用于检查和更新软件包的 NPM 命令# [](#npm-outdated)npm outdatednpm updatenpm update --save-dev --savenpm update -g npm-check-updates 检查和更新软件包的命令npm install -g npm-check-updatesnpx np…
npm ERR! code CERT_HAS_EXPIRED errno CERT_HAS_EXPIRED
npm ERR! code CERT_HAS_EXPIRED 和 npm ERR! errno CERT_HAS_EXPIRED 都是指npm 在尝试连接到 npm 仓库时遇到了 SSL 证书过期的问题。这可能是由于您使用的 npm 仓库的证书已过期,或者您的系统时间不正确。 解决此问题的方法如下
1.关闭 npm 的 SSL 验证
通常在…
npm 报错 request to https://registry.cnpmjs.org/vue failed, reason:
npm 报错 request to https://registry.cnpmjs.org/vue failed, reason:_qq62581587d2bea的技术博客_51CTO博客
本来是非常简单的一个报错。
正常情况下,按照网上的方法就可以解决问题。
但是我尝试了使用代理、换源、重装node.js(但是npm的配置参数没…
Vue3+Ts:实现paypal按钮
Vue3Ts:实现paypal按钮 一、前端页面按钮实现第一步:下载paypal.js依赖第二步:引入要使用的vue页面,并调用。 二、实现逻辑研究第一点:了解下Buttons自带的style属性第二点:了解下Buttons自带的处理方法第三…
npm、node、node_global、node_cache等问题的解决方式
项目场景:node环境问题、npm启动问题 一、windows系统安装node后设置node_global和node_cache
在全局安装angular的时候,总是安装不成功,全局安装的node,也能查看到其版本,安装angular命令能够正确执行,只…
AWS CI/CD之Vuejs(pnpm版)
问题
最近需要在AWS国际版上面部署一下前端web的CI/CD。之前介绍过在CodeBuild中使用yarn进行前端构建的文章,这次我们在CodeBuild中使用pnpm方式进行构建,同时把结合CodePipeline形成前端的CI/CD工作流。
1.创建前端部署s3桶
设置桶名称:…
npm,cnpm install报:Error: certificate has expired at TLSSocket.onConnectSecure
问题描述
最近发现前端项目 CI/CD 时失败,报下面的错误。npm淘宝镜像源证书过期导致的。
[npminstall:get] retry GET https://registry.npm.taobao.org/vue-router after 400ms, retry left 1, error: ResponseError: certificate has expired, GET https://reg…
ts将依赖从npm 改成国内环境pnpm,
这里不具体说安装node.js环境,官网查询包,下载之后再命令行工具查看node -v即可查看成功,以及版本号
说明:国内环境在ts使用npm下载环境时候,经常会有包下载存在问题,以及下载时间过长,失败情况.需要将环境改成国内的,例如淘宝镜像
①使用nrm指令来操作,nrm(npm registry man…
nvm下载node指定版本后npm不存在
一,项目背景
接手一个老的项目,需要使用旧的node版本,使用nvm下载12.11.0版本后发现npm命令不存在。
二,原因
查找资料发现是8.11以上版本的node版本对应的npm都没法自动安装,需要自己到npm官网( https://registry.…
NodeJS的NPM打包记录
关于NPM打包,注意此处是在后端项目的NPM打包,使用也是给后端项目进行使用。
为什么要进行打包
因为提供的公共方法或者是每次更改以后重新生成的大量代码可以使用NPM打包的方式进行管理,同时公司中建设一个私有NPM仓库方便使用。
关于公司的私有仓库选…
npm create vue3项目特别慢
问题:Vue CLI v5.0.8在配置了淘宝镜像的情况下,创建项目报Failed to check for updates,还特别慢,等了好久都创建不好
查看 npm config get registry更换npm镜像 npm config set registryhttps://registry.npmmirror.com这样创建…
【前端工程化】环境搭建 nodejs npm
文章目录 前端工程化是什么?前端工程化实现技术栈前端工程化环境搭建 :什么是Nodejs如何安装nodejsnpm 配置和使用npm 介绍npm 安装和配置npm 常用命令 总结 前端工程化是什么? 前端工程化是使用软件工程的方法来单独解决前端的开发流程中模块…
ubuntu 安装node和npm
ubuntu 安装node
一、前言
在ubuntu中经常需要用到node ,npm,因为npm基本会和node同时安装,所以只需要安装node即可。
可以使用 nvm(Node Version Manager)来管理你的 Node.js 版本
二、具体步骤
1、nvm的安装
首先…
nrm-npm包版本管理和详细安装和使用教程
1)nrm 是什么? nrm是一个npm源管理器,它允许用户快速地在不同的npm源之间切换。项目中使用nrm,可以加快npm包的下载速度,切换不同的npm源。平时在用 npm i 或 yarn 安装 npm 包的时候,可能会感觉下载比较慢…
vue 发布自己的npm组件
1、在项目任意位置创建index.ts文件 2、导入要到处的组件,使用vue提供的install 功能全局挂在;
import GWButton from "/views/GWButton.vue";
import GWAbout from "/views/AboutView.vue";const components {GWButton,GWAbout,
…
前端工程化基础(二):前端包管理工具npm/yarn/cnpm/npx/pnpm
前端包管理工具
代码共享方案
创建自己的官网, 将代码放到官网上面将代码提交到GitHub上面,负责让使用者下载将代码提交到npm registry上面 下载比较方便,使用npm install xxx即可下载相应的代码npm管理的包
npm配置文件 主要用于存储项目…
npm i 遇到了 npm ERR! code CERT_HAS_EXPIRED
npm i 遇到了 npm ERR! code CERT_HAS_EXPIRED 更新你的系统时间【命令 date】。确保你的计算机上的时间和时区设置正确,并且与当前时间相符。 清除你的 npm 缓存。使用 npm cache clean --force 命令清除你的 npm 缓存,关闭ssl验证,并重新运…
armbian ubuntu 小盒子安装nodejs npm vue3 环境
1.直接通过apt-get install nodejs 的版本太低了 我的是v12 我试了下
npm create vuelatest这种方式不行
所以就卸载了自动安装的nodejs apt remove nodejs
去淘宝的ftp上下载对应的版本
CNPM Binaries Mirror
我的小盒子是linux arm64版本 wget 之后解压 然后创建符号…
node 之 npm
1.什么是包 node.js中的第三方模块又叫做包 就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同 2.包的来源 不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所…
控制台npm start终止不了?
控制台npm start终止不了? 在开发的过程中我遇到了这样的问题,想结束控制台3002端口运行,但是ControlC不起作用,不管我敲多少遍,依旧没有任何动静:
再次启动的时候它又会自动启动3003端口,300…
解决 npm install 报错的问题
在使用 npm 安装依赖包时,有时候会遇到各种报错问题,以下是一些常见的报错及解决方法:
1. ENOENT: no such file or directory
如果出现类似 ENOENT: no such file or directory 的报错,可能是因为某些文件或目录缺失或路径错误…
三巨头对决:深入了解pnpm、yarn与npm
欢迎来到我的博客,代码的世界里,每一行都是一个故事 三巨头对决:深入了解pnpm、yarn与npm 前言包管理器简介npm(Node Package Manager):Yarn:pnpm(Performant Npm)&#…
【node】项目打包部署
前期
全局安装 nodejs: yum install -y nodejs 全局安装 pm2: npm install -g pm2
发布
例: 要发布的项目为 /strong/strong-data-server
cd ../
tar cvzf strong-data-server.tgz --excludenode_modules strong-data-server
mkdir project
mv strong-data-server.tgz proj…
mac使用npm全局下载的时候报错没有权限的解决方案记录
最近要创建一个新项目,使用npm全局下载脚手架的时候,发现报错:
npm ERR! errno -13
npm ERR! Error: EACCES: permission denied, mkdir /usr/local/lib/node_modules/fe-cli
npm ERR! [Error: EACCES: permission denied, mkdir /usr/loca…
提升开发效率:npm包管理器的使用技巧
文章目录 一、npm简介二、npm的基本操作1. 安装Node.js和npm2. 创建和管理项目3. 安装依赖4. 卸载依赖5. 更新依赖 三、npm的高级特性1. 使用不同版本的依赖项2. 查看已安装的依赖项和它们的版本信息3. 运行脚本命令 《Node.js从入门到精通(软件开发视频大讲堂&…
从0到1实现html文件转换为markdown文档(进度0.1)
Spider-Man 前言准备环境1、node.js2、git 执行指令顺序报错及其解决方案一、npm 错误!可以在以下位置找到此运行的完整日志解决方案 二、没有修改权限解决方案: 注意事项总结 前言
当我们处理文档时,常常会遇到将HTML文档转换为Markdown文档…
npm install没有创建node_modules文件夹
问题记录
live-server 使用时 报错:live-server : 无法将“live-server”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 npm install 安装 但是 这时npm install没有创建node_modules文件夹,只生成package-lock.json文件 方法一:
手…
nuxt pm2使用、启动、问题解决方案
pm2简介
pm2是一个进程管理工具,可以用它来管理node进程,并查看node进程的状态,当然也支持性能监控,进程守护,负载均衡等功能,在前端和nodejs的世界中用的很多
pm2安装
安装pm2:
$ npm install -g pm2查看pm2的安装…
npm超详细安装(包括配置环境变量)!!!npm安装教程(node.js安装教程)
安装node.js:(建议选择相对低一点的版本,相对稳定)下载完成直接点击next即可(安装过程中会直接添加path的系统变量,变量值是自己的安装路径,可自行选择,比如:D:\software\)安装完成:winR打开电脑控制台,…
前端环境安装【mac/window,nvm,node,npm,yarn,react】
目录
nvm:node版本管理器
安装
window
mac
常见命令
Node、npm
yarn
React
a.全局方式
b.临时方式
运行 nvm:node版本管理器
nvm 主要是用来管理 nodejs 和 npm 版本的工具,可以用来切换不同版本的 nodejs。安装nvm之前先卸载nod…
css实现动态水波纹效果
效果如下: 外层容器 (shop_wrap): 设置外边距 (padding) 提供一些间距和边距 圆形容器 (TheCircle): 使用相对定位 (position: relative),宽度和高度均为 180px,形成一个圆形按钮圆角半径 (border-radius) 设置为 50%&…
npm install 太慢?解决方法
在使用npm进行包管理时,有时会遇到安装速度缓慢的问题。这可能是由于网络原因或npm官方镜像服务器的繁忙导致的。下面介绍几种常见的解决方法: 使用淘宝镜像 淘宝镜像是一个提供npm包镜像的国内源,其速度较快且稳定。您可以通过以下命令将npm…
[本地跑项目总是要权限校验输密码]Error: EACCES: permission denied
问题: 本地跑项目总是要sudo输密码,很麻烦 不sudo就报权限问题 Error: EACCES: permission denied, open packages/modules/xxx.yml问题原因: 运行的目录 的 owner 是 root,因此有权限问题 ➜ ~ ls -la /Users/workCode/web-mono…
npm run dev(pnpm run dev) 的过程都做了什么?
pnpm run dev 命令执行的过程通常涉及以下步骤:
解析命令: 当你在项目中运行 pnpm run dev 时,pnpm 首先会查找项目根目录下的 package.json 文件。在这个文件的 scripts 字段里,它会找到名为 "dev" 的脚本定义。执行脚…
npm ERR! code ERR_INVALID_URL报错解决
这个报错是URL错误,要排除两个点
npm的registry有没有搞错,也就是npm源有没有搞错 打开文件C:/User/<用户名>/.npmrc查看npm设置查看registry的设置有没有格式错误正确设置格式:registry"https://registry.npmmirror.com"或…
微信小程序使用npm、miniprogram管理
创建微信小程序基础模板在根目录创建一个miniprogram文件夹将pages、utils、app、sitemap.json等和源代码相关的文件移到miniprogram文件夹下。在项目根目录打开终端 执行 npm init -y修改配置文件project.config.json
{"miniprogramRoot": "miniprogram/"…
npm包停止了对 require 导入方式的支持,只允许使用import 导入方式,怎么解决
如果你发现一个npm包已经停止支持require导入方式,并且只允许使用ES6的import语法,你可以尝试以下几种方法来解决这个问题: 更新你的Node.js版本:确保你使用的Node.js版本是支持ES6模块导入的。Node.js 从 v13.2.0 开始默认支持ES…
npm ERR! errno -13具体问题处理
npm ERR! errno -13具体问题处理 出现问题的报错 npm ERR! code EACCES
npm ERR! syscall open
npm ERR! path /Users/xxxx/.npm/_cache/index-v5/c6/06/xxxxx
npm ERR! errno -13
npm ERR!
npm ERR! Your cache folder contains root-owned files, due to a bug in
npm ERR! …
vue3运行npm create vue@latest卡住不动
问题:执行npm create vuelatest卡住一动不动
解决办法:更换npm镜像
旧的镜像可能都是这个
https://registry.npm.taobao.org/执行下面的指令:更换成这个
npm config set registryhttps://registry.npmmirror.com
【npm】前端工程项目配置文件package.json详解
简言
详细介绍了package.json中每个字段的作用。
package.json
本文档将为您介绍 package.json 文件的所有要求。它必须是实际的 JSON,而不仅仅是 JavaScript 对象文字。 如果你要发布你的项目,这是一个特别重要的文件,其中name和version是…
【vue2基础教程】vue指令
文章目录 前言一、内容渲染指令1.1 v-text1.2 v-html1.3 v-show1.4 v-if1.5 v-else 与 v-else-if 二、事件绑定指令三、属性绑定指令总结 前言
Vue.js 是一款流行的 JavaScript 框架,广泛应用于构建交互性强、响应速度快的现代 Web 应用程序。Vue 指令是 Vue.js 中…
解决npm install 时出现的.git can‘t be found (see https://git.io/Jc3F9)问题
解决npm install 时出现的.git can‘t be found (see https://git.io/Jc3F9)问题 问题: 今天使用webstream npm instatll之后报错 .git can‘t be found (see https://git.io/Jc3F9) 原因
一般来说就是你使用ws打开的文件夹位置中不是.git文件夹的所在的文件夹相同的位置 举个…
Mac(含M1) 使用 brew 安装nvm
目录
Mac 安装nvm
下载命令 配置环境变量 刷新
Mac(M1) 安装nvm
搜索 下载
为nvm创建文件夹 配置环境变量 刷新 Mac 安装nvm
下载命令 brew install nvm 配置环境变量 vi ~/.zshrc 内容如下:
export NVM_DIR"$HOME/.nvm"[ -s "/usr/local…
Npm依赖迁移内网[CentOS7]
Node 14.20.0 安装[CentOS7]
cd /usr/local/src
wget https://npm.taobao.org/mirrors/node/v14.20.0/node-v14.20.0-linux-x64.tar.gztar -xzvf node-v14.20.0-linux-x64.tar.gz -C /usr/local
mv /usr/local/node-v14.20.0-linux-x64 /usr/local/node-v14.20.0vim /etc/prof…
【JS逆向学习】国家加密系列-SM算法实例
SM系列
1、国家加密算法介绍
事实上从 2010 年开始,我国国家密码管理局就已经开始陆续发布了一系列国产加密算法,其中SM1、SM4、SM7、祖冲之密码(ZUC)是对称算法;SM2、SM9是非对称算法;SM3是哈希算法。目…
npm install报错解决记录
npm install报错解决记录 常见错误类型
权限错误: EACCES: permission denied EPERM: operation not permitted网络错误: ECONNREFUSED: Connection refused ETIMEDOUT: connect ETIMEDOUT包解析错误: Cannot find module ‘xxx’ Error: No compatible version found编译错误…
【无标题】npm使用淘宝镜像安装luckyExcel不行
问题描述: npm使用淘宝镜像安装luckyExcel 一直停留在still…下载不下来
原因分析: 淘宝镜像已从registry.npm.taobao.org 改为https://registry.npmmirror.com
切换镜像后就能正常下载luckyExcel
解决方案: // 1. 清空缓存 npm cache cle…
ECMAScript 6+ 新特性 ( 三 ) Symbol 唯一值类型
2.13.Symbol ***
2.13.1.Symbol基本定义
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。
它可以用作对象属性的键,用于创建私有属性和方法,以及用于创建唯一的标识符等。
Symbol 值通过内置的 Symbol 函数来创建,…
2024Node.js零基础教程(小白友好型),nodejs新手到高手,(八)NodeJS入门——http模块
一念心清净,处处莲花开。 055_http模块_网页资源加载基本过程 哈喽,大家好,这一课节我们来介绍一下网页资源加载的基本过程。首先先强调一点,这个内容对于我们后续学习非常非常的关键,所以大家务必要将其掌握。
首先先…
npm已经配置淘宝源仍然无法使用
使用npm命令安装Taro框架的时候,尽管已经设置淘宝源但是仍然无法下载,提示错误 >npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate h…
npm i卡在 idealTree buildDeps没反应的解决方案
通过git clone拉下项目后,进行项目的初始化下包时,发现npm i 并没有反应(如图):
关键点:IdealTree 1.网络问题
确保你的网络连接正常,能够正常访问 npm 仓库。有时网络问题可能导致包无法正确…
解决node-sass下载报错
vue项目执行npm install报错 npm ERR node-sass postinstall node scripts/build.js npm ERR Exit status 1 先执行下面命令如果没报错就解决了
npm install --save-dev node-sass --registryhttps://registry.npmmirror.com要是执行上面报错:gyp ERR! stack Error…
npm digital envelope routines::unsupported
问题描述:npm运行命令报错:digital envelope routines::unsupported 原因:node版本过高 解决方案:在运行命令之前加上 SET NODE_OPTIONS--openssl-legacy-provider && SET NODE_OPTIONS--openssl-legacy-provider &&a…
招聘系统架构的设计与实现
在当今竞争激烈的人才市场中,有效的招聘系统对企业吸引、筛选和管理人才至关重要。本文将探讨招聘系统的架构设计与实现,帮助企业构建一个高效、可靠的人才招聘平台。
## 1. 系统架构设计
### 1.1 微服务架构 招聘系统通常采用微服务架构,将…
npm、nodejs和vue之间关系和区别介绍
本文讲解npm、Node.js和Vue.js这三者之间的关系和区别,以及它们各自的特点。 首先,让我们来了解一下Node.js。 **Node.js** 是一个开源的服务器端运行环境,它允许开发者使用JavaScript来编写服务器端的代码。在传统的Web开发中&#…
npm install的-S和-D的区别
在npm install参数中,-S代表 --save,-D标志--save-dev。 1、-S (--save)
用于将包添加到项目的 dependencies,表示这是在生产环境中运行时所需的依赖。例如:npm install package-name -S,这将把 package-name 添加到 …
npm install webpack 下载失败
1.可以换成国内镜像
使用淘宝npm镜像
npm install -g cnpm --registryhttps://registry.npm.taobao.org
在黑窗口执行这个语句 等执行完后,就可以通过cnpm 来安装我们的webpack, cnpm install webpack3.6.0 -g2. npm install certificate has expired…
npm install卡在sill idealTree buildDeps没有反应,安装失灵
我的是
这通常是由于证书颁发机构(CA)的证书已经过期,或者服务器上的证书没有及时更新。 更换 npm 仓库源:如果你正在使用淘宝的 npm 镜像(registry.npm.taobao.org),可以尝试更换为官方的 npm…
npm淘宝镜像报错certificate has expired
1、概述 vue项目使用npm install命令时,突然报错:“...certificate has expired”
2、解决
1.清空缓存:npm cache clean --force
2.修改镜像(管理员运行命令行):npm config set registry https:/…
npm install报错,常见的解决方案
当在使用 npm install 命令时遇到错误时,可以尝试以下一些常见的解决方案: 清除 npm 缓存: 运行以下命令清除 npm 缓存: npm cache clean --force更新 npm: 确保你正在使用最新版本的 npm。可以运行以下命令更新 npm&a…
使用gitlab搭建npm的依赖库,并在项目中使用
使用gitlab搭建npm的依赖库,并在项目中使用
背景
1, 在多个项目中都有个公共的库包,又不想发布到npm 2, 一些开源的库,修改了一些定制化的东西,又不想推送代码到开源仓库(不一定会合并你的代码…
npm,yarn如何查看源和换源,删除node_modules
npm, yarn查看源和换源:
pm config get registry // 查看npm当前镜像源
npm config set registry https://registry.npmmirror.com // 设置npm镜像源为淘宝镜像
yarn config get registry // 查看yarn当前镜像源
yarn config set registry https://registry.npm…
【启动npm run serve 奇怪的报错】
报错如下: INFO Starting development server...
utils.js:587Uncaught TypeError [ERR_INVALID_ARG_VALUE]: The argument path must be a string or Uint8Array without null bytes. Received E:\\#\u0000#idea-workspace\\wonderful-search\\wonderful-search-v…
VUE-npm ERR! C:\rj\node-v14.4.0-win-x64\nod
错误 解决办法 node -v 查看版本
npm config set registry https://registry.npmmirror.com 设置下载源
npm config get registry 获取下载源
微信小程序构建npm失败解决方式
安装完所需要的依赖后,在微信开发者工具菜单栏中选择:“工具” -> “构建 npm”,但是失败。 解决方法:修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.js…
理解npm run dev 和 npm run serve的区别
文章目录 1. 分析npm run2. dev与serve的区别 1. 分析npm run
npm npm 是 Node.js 的包管理器,它允许你安装、更新、删除和管理 Node.js 的模块和应用程序。 run run 是 npm 的一个子命令,用于执行在 package.json 文件的 scripts 部分定义的脚本。 dev…
npm和pnpm安装、更换镜像源
安装pnpm 1 wins 在系统中搜索框 输入“Windos PowerShell”右击“管理员身份运行”
2 输入“set-ExecutionPolicy RemoteSigned”回车,根据提示输入A,回车
3 输入 pnpm -v 查看版本 如果没有版本好就是没有安装 pnpm
输入安装命令
npm install -g pnpm 4 再次 …
【趣味项目】NPM下载量日报
【趣味项目】NPM下载量日报
项目地址:GitHub
项目介绍
博主前几天写了几个开源的NPM包,想每天查看自己的NPM包下载量。 但是每次都打开NPM官网再搜索的话就很麻烦,因此做了这个项目,通过定时任务去每日发起请求去查询包的下载…
从0开始搭建、上传npm包
从0开始搭建、上传npm包 1、上传一个简单获取水果价格的包创建 vite 项目在项目根目录 src 文件夹中创建 index.ts 文件,文件内容如下:在 main.ts 文件中导入、导出上面创建的方法创建 vite.config.ts 配置文件,文件内容如下配置 package.jso…
npm ERR! reason: certificate has expired(淘宝镜像过期)
npm ERR! request to https://registry.npm.taobao.org/yauzl/-/yauzl-2.4.1.tgz failed, reason: certificate has expired 今天在执行npm install命令时,报错百度了下是淘宝证书过期原因
解决方法一
执行下面两个命令再进行npm install即可
npm cache clean --…
npm login 错误 no credentials to set
如果你在使用如下npm命令时遇到了报错:
npm login
npm adduser报错如下: npm login err! no credentials to set.
如果你的报错信息正好类似,并且npm 版本大于9.0.0,那么只要重新安装低于9.0.0 版本的npm即可解决这问题
目前…
[小程序开发] 常见问题2:npm init -y 报错
在微信开发者工具终端中输入npm init -y 报错
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包 括路径,请确保路径正确,然后再试一次。 原因:未下载Node.js
解决方法ÿ…
npm淘宝镜像registry.npmmirror.com设置无效的解决办法
一、问题描述
[17:08:51] npm ERR! code CERT_HAS_EXPIRED
[17:08:51] npm ERR! errno CERT_HAS_EXPIRED
[17:08:51] npm ERR! request to https://registry.npm.taobao.org/yorkie/download/yorkie-2.0.0.tgz failed, reason: certificate has expired由于原来的淘宝镜像 reg…
更新npm淘宝镜像源
使用原来的registry.npm.taobao.org域名报了个错误,需要切换新的源地址。
// 1. 如果不确定可以先检测一下自己使用了那个镜像源
npm config get registry// 2. 清理一下缓存
npm cache clean --force// 3. 切换新的源地址
npm config set registry https://regist…
npm: node package manager,node包管理器
npm: node package manager ,node 包管理工具类似于java中的maven
作用:
1. 快速构建node工程 - npm init | npm init -y :得到package.json 文件 2. 快速安装和以来第三方模块 2-1 快速安装第三方依赖? npm install XXX 或者 npm i XXX 模…
解决vscode内置视图npm脚本操作报权限问题
项目背景
当我们使用 vscode 运行NPM脚本时却爆红了,提示系统上禁止运行脚本。 解决思路
竟然提示权限不够,那么咱们就从系统权限出发,vscode右键以管理员身份运行 在集成终端中输入一下命令
# get-executionpolicy是PowerShell中的命令,用…
npm、cnpm、pnpm使用详细
简介:
npm:npm(Node Package Manager)是Node.js的包管理工具,用于安装、更新、卸载Node.js的模块和包。它提供了一个命令行界面,使得开发者可以轻松地管理项目依赖。npm 是 nodejs 中的一部分,…
最近nvm安装报错的原因找到了——npm原淘宝镜像正式到期!
前言 📫 大家好,我是南木元元,热爱技术和分享,欢迎大家交流,一起学习进步! 🍅 个人主页:南木元元 目录
背景
错误原因
问题排查
淘宝镜像
证书到期
问题解决
结语 背景
我们…
npm 上传一个自己的应用(1) 搭建一个项目环境
上文 在npm官网中注册一个账号并登录 带着大家创建了一个npm账号 我们先登录官网 然后 我们在自己电脑中创建一个文件夹 这个文件夹叫什么没有太大所谓 我这里直接叫 grnpmtext 然后 我们在这个文件夹中初始化一个项目 终端输入
npm initpackage name 要我们输入项目的名称 …
更新npm镜像源:淘宝镜像已过期,及时切换!
你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧!
前言
就在昨天…
Electron 入门 - 创建应用的全流程 - npm 踩坑版
说明
本文记录一下,使用Electron创建一个简单的客户端应用的全流程。 在官方文档的基础上,针对依赖安装过程中出现的异常,进行了补充,确保可以正常的创建应用。
创建步骤
0、校验node版本 官方文档建议使用 最新版本的 NodeJS …
Vue 2 组件发布到 npm 的常见问题解决
按照 Vue 2 组件打包并发布到 npm 的方法配置项目后,项目在实际开发过程中,随着代码写法的多样性增加而遇到的各种打包问题,本文将予以逐一解决:
本文目录
同时导出多个组件
样式表 import 问题解决
Json 文件 import 问题解决…
【Vue】创建vue项目 npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED
在安装完vue后,一段时间后发现再次使用出错;感觉可能是使用了代理的原因,但是就算关闭了代理一样不行;最后重启大法解决。 此处记录解决时使用到的命令。 检查版本
node -v
cnpm -v
vue --version
vue -V安装
npm install -g vu…
微信小程序 使用npm包
1. 微信小程序 使用npm包
1.1. npm初始化 如果你的小程序项目没有安装过npm包的话,你需要先初始化npm
npm init1.2. 安装npm包 这里以vant-weapp(小程序UI组件库)为例:
npm i vant-weapp -S --production1.3. npm包构建
1.3.1. 点击微信开发者工具右…
npm install express -g报错或一直卡着,亲测可解决
问题描述:
最近学习vue3前端框架,安装Node.js之后,在测试是否可行时,cmd窗口执行了:npm install express -g,发现如下图所示一直卡着不动,最后还报错了,网上找了好久,各…
npm 上传一个自己的应用(2) 创建一个JavaScript函数 并发布到NPM
上文 npm 上传一个自己的应用(1) 搭建一个项目环境 带着大家创建了一个项目环境 我们打开 看json的配置 我们入口是一个叫 index.js 的文件 那么 我们就要把它创建出来 之后 我们的方法也就要写在这里面 和 json同一个目录 创建 index.js 我们这里 写个简单的求和操作 index…
npm 上传一个自己的应用(3) 在项目中导入及使用自己上传到NPM的工具
上文 npm 上传一个自己的应用(2) 创建一个JavaScript函数 并发布到NPM 我们创建了一个函数 并发上了npm 最后 我们这里 我们可以看到它的安装指令
这里 我们可以打开一个vue项目 终端输入 我们的安装指令 npm i 自己的包 如下代码
npm i grtest我们在 node_modules目录 下…
管理npm源:如何使用nrm工具提升你的开发效率
在 JavaScript 和 Node.js 的开发过程中,npm(Node Package Manager)扮演着至关重要的角色,它是管理项目依赖的主要工具。然而,由于网络环境的差异,特别是在中国大陆,直接使用 npm 官方源可能会遇…
了解一下npm i的流程与原理
流程
执行npm install,先判断有无lock文件。
1、没有lock文件。会先根据依赖构建出扁平的依赖关系决定下哪些包。新版本的依赖关系是扁平化的,老版本是树结构,可能会出现依赖重复安装的问题,老版本示意图如下: 作为前…
npm(Node Package Manager)
npm(Node Package Manager)是 Node.js 的默认包管理器,它用于安装、更新、配置和移除 Node.js 应用程序中的包。以下是一些常用的 npm 命令:
1. 安装包
npm install <package> - 安装一个包到当前项目(默认为 …
npm卸载不掉的解决方案
不管怎么重装重启都报错 真服了,npm卸载不掉绝对是有缓存存在,用where npm查到d盘
实际上根本不在这个地方,这个是我安装的6.14.12版本的npm的地方,我说我怎么怎么重装怎么导包都不行呢,偷偷隐藏在这个目录里面&#…
Mac电脑怎么配置ohpm的环境变量
1.问题描述:大家在下载第三方库的时候会遇到这样的一个问题,
gdkgdkMacBook-Pro MyHarmonyOsDemo % ohpm install ohos/axios
zsh: command not found: ohpm
2.这个是因为环境变量没有配置导致的,下面我来带着大家去配置一下环境变量。
第…
pnpm、monorepo分包管理、多包管理、npm、vite、前端工程化、保姆级教程
浅尝pnpm monorepo 多包管理方案 💡tips: 创建pnpm monorope多包管理框架流程 初始化
mkdir taurus & cd taurus
pnpm init创建基础文件
创建文件pnpm-workspace.yaml
packages:- packages/**创建文件夹packages/
-packages/
-package.json
-pnpm-workspace…
node面试题:npm和yarn的区别
npm和yarn的区别?
包管理工具:npm、yarn
npm: 安装速度:安装速度一般 版本锁定:安装版本不能统一 缓存机制:无 yarn: 安装速度:服务器速度快 , 并且是并行下载 版本锁定:安装版本统一 缓存机制…
npm淘宝镜像源换新地址
新的淘宝npm镜像源地址:https://registry.npmmirror.com
切换新的镜像源
npm config set registry https://registry.npmmirror.com然后再执行以下操作查看是否成功
npm config list如果没安装过淘宝镜像源的,则直接安装
npm install -g cnpm --regi…
npm镜像源证书过期问题解决
title: npm镜像源证书过期 search: 2024-02-29 文章目录 Failed to check for updates 问题ERR_PNPM_NO_PKG_MANIFESTnpm缓存清除指令权限不足导致删除不了解决方案npm创建基础配资文件 Failed to check for updates 问题
错误描述如上
检查完 node,vue,npm 的版本后都没啥问…
elmentui 项目在启动时: ValidationError: Invalid options object...报错
问题描述
elmentui 项目在启动时,执行npm run serve之后报: ValidationError: Invalid options object…报错 完整错误如下: F:\workspace\project\dramsvue>npm run serve> dramsvue0.1.0 serve
> vue-cli-service serveINFO Sta…
深入探索Yarn:安装与使用指南
Yarn 是一个由 Facebook 开发的 JavaScript 包管理器,旨在提供更快、更可靠的包管理体验。它与 npm 类似,但在某些方面更加高效和可靠。本文将介绍如何安装 Yarn,并展示如何使用它来管理 JavaScript 项目的依赖。
1. 安装 Yarn
Yarn 可以通…
大屏可视化项目示例--基于Vue3+vite2+echart+mock+axios+dataV
图例: 项目环境: Vite、Echarts、Npm、Node、axios、mock、vue3、dataV。 项目地址: IofTV-Screen-Vue3: 🔥(IofTV-Screen Vue3版本)一个基于 vue3、vite、Echart 框架的物联网可视化(大屏展示)模板&…
如何开发创建自己的npm包并成功发布、维护至npm官方网站
npm,全称为Node Package Manager,是专为JavaScript生态系统设计的软件包管理系统,尤其与Node.js平台紧密关联。作为Node.js的默认包管理工具,npm为开发者提供了便捷的方式来安装、共享、分发和管理代码模块。 npm作为JavaScript世…
【Vscode】无法将“python,pip,node,npm等”识别为cmdlet...问题
问题出现场景
新换个电脑,然后重新安装了软件,又复现一次又一次“老生常谈”的问题。
解决方法
网络答案吧五花八门,我采取一个我的场景解决可行的方案, 首先我的场景是,环境变量,配置路径都是没有问题…
如何处理Jenkins打包npm install没有拉取到最新依赖的问题
问题背景:
我们项目中有私有依赖包 frame,是私有服务器上通过 npm 去管理。frame包 publish 之后,通过Jenkins打包时,npm install 一直没有拉取最新的代码。 思考:通过在本地直接替换 node_modules 里的 frame 包&…
安装nodejs、npm、coturn
安装nodejs
sudo apt updatesudo apt install nodejssudo apt install npm安装SSL //更新apt-get下载源节点
sudo apt-get update//查看当前apt-get下载源节点里libssl-dev可下载安装的所有版本,和默认的最合适的版本
sudo apt-cache policy libssl-dev//下载并默认…
55 npm run serve 和 npm run build 的分包策略
前言
这里我们来看一下 vue 这边 打包的时候的一些 拆分包的一些策略
我们经常会使用到 npm run build 进行服务的打包
然后 打包出来的情况, 可能如下, 可以看到 chunk-vendors 是进行了包的拆分, 我们这里就是 来看一下 这里 npm run build 的时候的, 一个分包的策略 测试…
57 npm run build 和 npm run serve 的差异
前言
npm run serve 和 npm run build 的差异
这里主要是从 vue-cli 的流程 来看一下 我们经常用到的这两个命令, 他到传递给 webpack 打包的时候, 的一个具体的差异, 大致是配置了那些东西?
经过了那些流程 ? vue-cli 的 vue-plugin 的加载
内置的 plugin 列表如下, 依次…
npm link 后出现Microsoft JScript编译错误如何解决
在搭建自己的脚手架时,出现了如上的报错 终端操作如下:
npm link
loong-cli我的文件都是正确的,没有什么问题,而此时却出现报错 我重新安装包后解决了报错
检查确认文件及依赖没有问题将包从npm移除重新安装或者link一次问题解决…
npm安装时一直idealTree:npm: sill idealTree buildDeps解决方案
1-设置为淘宝的镜像源:
npm config set registry https://registry.npm.taobao.org 使用如下命令检验是否成功:
npm config get registry 输出淘宝镜像路径
继续运行
npm install
这下 package.json 里面的字段就清楚了
npm package.json 文件的详细说明。 Version:9.8.1 本文档包含了关于 package.json 文件中所需内容的所有信息。它必须是有效的 JSON 格式,而不仅仅是 JavaScript 对象字面量。 1. name
如果您计划发布您的包,那么 package.json 文件中最重要的字段是 n…
【控制台警告】npm WARN EBADENGINE Unsupported engine
今天用webpack下载几个loader依赖,爆出了三个警告,大概的意思就是本地安装的node和npm的版本不是很匹配? 我的解决思路是:
先检查node和npm版本 然后去官网查找版本的对应
靠,官网404
Node.js (nodejs.org)
就找到…
npm 私服以及使用
在工作中,公司有很多内部的包并不希望发布到npm官网仓库,因为可能涉及到一些私有代码不能暴露。对于前端来讲,这时就可以选择在公司内网搭建npm私有仓库。当前比较主流的几种解决方案:verdaccio、nexus、cnpm。大家可以按照自己的…
cnpm : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\cnpm.ps1
cnpm命令被禁止使用
我已经安装cnpm ,但是使用不了,重新安装也没用。
报错如下图: cnpm无法使用报错 解决问题
1、打开系统Windows PowerShell,使用管理员身份运行。 打开Windows PowerShell 2、输入set-ExecutionPolicy RemoteSigned&a…
npm 上传一个自己的应用(4) 更新自己上传到NPM中的工具版本 并就行内容修改
前面 npm 上传一个自己的应用(2) 创建一个JavaScript函数 并发布到NPM 我们讲了将自己写的一个函数发送到npm上
那么 如果我们想到更好的方案 希望对这个方法进行修改呢? 比如 我们这里加一个方法 首先 我们还是要登录npm
npm login然后 根据要求填写 Username 用…
Node.js之npm单独与批量升级依赖包的方式
Node.js之npm单独与批量升级依赖包的方式 文章目录 Node.js之npm单独与批量升级依赖包的方式npm查看与升级依赖包1. 单独安装或升级最新版本2. 查看依赖但不升级1. npm outdated2. npm update 3. 批量升级新版本4. npm-check-updates1. 全局安装2. ncu查看可升级的版本3. 升级依…
前端学习之路(6) npm详解
npm 是什么?
npm(node package manager):node.js 的包管理器,用于node插件管理(包括安装、卸载、管理依赖等) ,npm 是随同 node.js 一起安装的包管理工具,能解决 node.j…
npm、gnvm常用命令
npm常用命令 npm -v:查看npm版本号npm config list:查看配置信息,比如node_cache和node_global的位置npm config get registry:查看镜像地址npm config set registry https://npm.aliyun.com/ 设置镜像地址 npm cache clean --force:强制清理…
vue 下载的插件从哪里上传?npm发布插件详细记录
文章参考: 参考文章一: 封装vue插件并发布到npm详细步骤_vue-cli 封装插件-CSDN博客 参考文章二: npm发布vue插件步骤、组件、package、adduser、publish、getElementsByClassName、important、export、default、target、dest_export default…
npm包安装与管理:深入解析命令行工具的全方位操作指南,涵盖脚本执行与包发布流程
npm,全称为Node Package Manager,是专为JavaScript生态系统设计的软件包管理系统,尤其与Node.js平台紧密关联。作为Node.js的默认包管理工具,npm为开发者提供了便捷的方式来安装、共享、分发和管理代码模块。
npm作为JavaScript世…
已解决:windows 下无法加载文件 xxx.ps1,因为在此系统上禁止运行脚本
目录 1,问题描述2,问题解决 1,问题描述
当通过 npm 全局安装依赖后(比如 ts 对应的 tsc 命令,还有 pnpm),想直接使用安装的命令,就会报错: 2,问题解决
以管…
NPM常用命令及详解
pm 是一个用于管理 Node.js 应用程序依赖的工具,类似于其他编程语言的包管理器,如Python的PiP、Ruby的RubyGems、Debian的apt-get、Fedora的rpm/yum、Perl的CPAN和PHP的PEAR。npm 提供了简单的命令行界面,用于在互联网上发布和分发 Node.js 包…
聊一聊一些关于npm、pnpm、yarn的事
前言
整理了最近的闲聊,话题是前端各个包管理器,如果分享的不对或者有异议的地方,麻烦请及时告诉我~
耐心看完,也许你会有所收获~
概述
本文阅读时间:10-15分钟左右;
难度:初级,…
Vue3 + Vite 构建组件库发布到 npm
你有构建完组件库后,因为不知道如何发布到 npm 的烦恼吗?本教程手把手教你用 Vite 构建组件库发布到 npm 搭建项目
这里我们使用 Vite 初始化项目,执行命令:
pnpm create vite my-vue-app --template vue这里以我的项目 vue3-xm…
mybatis-plus与mybatis同时使用别名问题
在整合mybatis和mybatis-plus的时候发现一个小坑,单独使用mybatis,配置别名如下:
#配置映射文件中指定的实体类的别名
mybatis.type-aliases-packagecom.jk.entity
XML映射文件如下:
<update id"update" paramete…
如何彻底删除node和npm
如何彻底删除node和npm
前言: 最近做个项目把本地的node更新了,之前是v10.14.2更新至v16.14.0 ,想着把之前的项目起来下,执行npm install 结果启动不了,一直报npm版本不匹配需要更新本地库异常… 找了几天发现是npm 和…
记录vite打包并上传到npm
开始 起因:我们单位这个项目用的vitereact使用print打印 开发环境没问题、一到打包时就卡住、所以我就想单独打包成组件在引用看看还有问题么、结果还真可以!又是离谱的一天 首先需要把npm的分支切换成官网地址、因为只有官网地址才能登陆npm账号 这里说…
前端npm常用命令总结
npm(Node Package Manager)是Node.js的包管理器,用于安装和管理Node.js的依赖库。以下是一份npm命令的总结文档,涵盖了常用的npm命令及其功能:
包相关的
安装和卸载包
npm install :安装指定名称的包。n…
【Node.js相关问题】npm install报错后重装node版本及npm环境变量配置及npm run dev启动报错原因分析解决办法
一、问题描述
昨天在准备打开b站up主三更草堂的博客项目08-02.基础版本前端联调_哔哩哔哩_bilibili中的前端工程时,使用以下两个命令分别都出现了报错。
命令1: # install dependenciesnpm install 命令2: # serve with hot reload at loca…
[npm]覆盖依赖中内嵌的依赖的版本
背景: 开发过程中,我的项目中需要使用type/node这个依赖,如下图: type/node中又依赖了一个undici-types的包,如下图:
现在想要升级undici-types的版本,由于type/node官网暂时并没有使用最新版本…
npm报证书过期 certificate has expired问题(已解决)
取消ssl验证:
npm config set strict-ssl false
解决啦! 参考文章:
解决执行npm(或pnpm)时报:证书过期 certificate has expired问题_npm_慢慢雨夜-GitCode 开源社区
certificate has expired or is not yet valid:npm和node证书过期问题
在 1 月 22 日,淘宝原镜像域名(registry.npm.taobao.org)的 HTTPS 证书正式到期。如果想要继续使用,需要将 npm 源切换到新的源(registry.npmmirror.com),否则会报错。
解决方案切换到新的源&a…
【已解决】npm install卡主不动的情况
使用 npm install 初始化前端项目时,会出现卡住不动的情况。原因是淘宝镜像源由原来的https://registry.npm.taobao.org 更换为下面这个: https://registry.npmmirror.com 直接在终端执行下面的指令即可: npm config set registry https://re…
错误:npm ERR! code CERT_HAS_EXPIRED 解决
问题:
在打开项目用npm install安装依赖时报错:npm ERR! code CERT_HAS_EXPIRED如下图: 原因:
说明正在尝试访问的npm registry 淘宝npm镜像源 的SSL证书已经过期,导致无法建立安全连接。
解决:
配置不…
外卖平台订餐流程架构的实践
当我们想要在外卖平台上订餐时,背后其实涉及到复杂的技术架构和流程设计。本文将就外卖平台订餐流程的架构进行介绍,并探讨其中涉及的关键技术和流程。
## 第一步:用户端体验
用户通过手机应用或网页访问外卖平台,浏览菜单、选择…
Mac上使用M1或M2芯片的设备安装Node.js时遇到一些问题,比如卡顿或性能问题
对于Mac上使用M1或M2芯片的设备可能会遇到在安装Node.js时遇到一些问题,比如卡顿或性能问题。这可能是因为某些软件包或工具在M1或M2芯片上的兼容性不佳。为了解决这个问题,您可以尝试以下方法:
1. 使用Rosetta模式
对于一些尚未适配M1或M2…
踩坑:npm run build会打包本地未提交的代码
事情是这样的: 我在完成了A需求后,并且正在修改B需求写着写着出现的bug时,修改一半,突然被要求上线已完成的A需求,于是我寻思着B部分的代码反正我也没提交,就直接切换分支打包上线了,结果就闯祸…
npm run build小技巧
在config/index.js中设置build.index与build.assetsRoot,这样之后在每次npm run build后会将编译后文件放在指定的路径下。
场景: 1、如果你本地有nginx服务,可将对应两个路径设置到nginx的html路径下,实现每次编译后即可生效的效果。 举例&…
使用 pnpm 搭建 monorepo 项目
引言
在我之前的开发经历中,并没有实际使用过 Monorepo 管理项目,尽管之前对此有所了解,但并未深入探究。然而,如今许多开源项目都采纳了 Monorepo 方式,对于不熟悉它的开发者来说,阅读和理解这些项目的源…
Vue前端项目安装及相关问题解决
目录
安装 以人人开源前端项目安装为例,安装部署及安装过程中的问题的解决思路。开源地址如下:
人人开源 下载代码到本地 安装visial studio code(即VSCode)作为前端开发工具,使用前端前必须安装node.js作为让js运行…
在powershell中升级pnpm: Unable to find the global bin directory
pwsh中升级pnpm: Unable to find the global bin directory 简述错误: Unable to find the global bin directory解决方法1. 设置PNPM_HOME2. 追加PATH3. 升级 简述
环境: powershell需求:升级pnpm当前版本:8.15.2目标版本:8.15.3
错误: Un…
mac npm install 很慢或报错
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/pnpm failed, reason: certificate has expired
1、取消ssl验证: npm config set strict-ssl false 修改后一般就可以了,…
npm i安装依赖报错,但是cnpm i 却安装成功
问题描述:在a项目中npm i 安装依赖时发生以上报错,但是cnpm i 却成功,而且在其他项目中npm i 安装其他项目依赖也能成功.... 解决办法:删除项目中package-lock.json文件后再npm i 即可
Yarn 管理的前端项目转换为使用 npm
如果你想将一个使用 Yarn 管理的前端项目转换为使用 npm,你需要执行一些步骤来确保成功迁移。以下是一种可能的方法:
步骤: 备份项目: 在执行任何更改之前,确保你对项目进行了备份。这样可以防止意外的数据丢失。 删…
npm出现内部错误,重新设置镜像
问题: 报错解释:
这个错误表明你尝试从一个指定的npm镜像源的响应时失败了。可能的原因包括网络问题、镜像源不可用、DNS解析问题或者镜像源的确已经下线或更改。
1.重新设置镜像源
设置淘宝镜像源:
npm config set registry https://re…
【热门话题】深入浅出:npm常用命令详解与实践
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 标题:深入浅出:npm常用命令详解与实践引言一、npm基本概…
vscode中断无法识别npm的命令解决方案
在cmd中可以正常执行npm -v等指令,但是在vs code终端中,无法执行npm -v,node -v等指令
出现报错: 解决办法:
方法一:【右键单击Vscode】以【管理员身份运行】,【重启Vscode】(这种办法每次打开都用管理员身份比较麻烦…
【JavaScript】NPM常用指令指南
河水清清弯又长 姑娘水边浣霓裳 清风卷过白云旁 飞鸟载来春花香 河水清清弯又长 姑娘水边浣霓裳 清风卷过白云旁 朝霞换夕阳 重逢是梦乡 春潮悠悠送波浪 石桥湾下小舟荡 此去经年谁如常 难得人间笑一场 春潮悠悠送波浪 石桥湾下小舟荡 此去经年谁如常 故人心头上 地久天又长 …
VUE3.0(一):vue3.0简介
Vue 3 入门指南 什么是vue Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界…
前端npm包管理工具
npm包管理工具
npm简介npm环境搭建npm命令npm包管理npm package.jsonnpm依赖管理npm脚本管理npm全局包npm 配置npm仓库npm私有包
node node-sass sass-loader版本对应问题,对于npm编译大家经常遇到版本不对应导致编译报错的问题
问题对应项目
gitee源代码地址: https://gitee.com/qingplus
演示项目
1.查看本地node版本
cmd 进入控制台
node -v具体对应版本如下图
NodeJSSupported node-sass versionNode ModuleNode 209.0115Node 198.0111Node 188.0108Node 177.0, <8.0102Node 166…
npm:Node.js包管理的力量
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
install npm报错,提示这个certificate has expired
好久没有打开过webStorm了,今天一打开install一下npm报错了,起初还以为是npm的版本低了,从10.2.4升级到了10.5.0 报错依然在 查阅了其他博主的解决方案,发现他们大部分都解决了,而我的报错依然还在, 他们的…
问题解决:NPM 安装 TypeScript出现“sill IdealTree buildDeps”
一、原因: 使用了其他镜像(例如我使用了淘宝镜像 npm config set registry https://registry.npm.taobao.org/ ) 二、解决方法:
1.切换为原镜像
npm config set registry https://registry.npmjs.org 安装typescript
npm i …
更改npm的镜像地址
使用如下命令查看镜像地址 npm config get registry 修改npm镜像的地址 npm config set registry https://registry.npmmirror.com/
npm install的时候一直卡在sill idealTree buildDeps没有反应
描述:npm install的时候一直卡在sill idealTree buildDeps没有反应 第一步:清缓存
npm cache clean --force
第二步:换镜像
npm config set registry https://registry.npmmirror.com检查是否安装成功
npm config get registry第三步&…
Vue列表渲染,深入解析,彻底弄懂
1、v-for 我们可以使用 v-for 指令基于一个数组来渲染一个列表。v-for 指令的值需要使用 item in items 形式的特殊语法,其中 items 是源数据的数组,而 item 是迭代项的别名: const items ref([{ message: Foo }, { message: Bar }]) <li…
NPM是什么?及常用的命令
npm是什么 NPM的全称是Node Package Manager,是随同NodeJS一起安装的包管理和分发工具,它很方便让JavaScript开发者下载、安装、上传以及管理已经安装的包。
npm常用命令
1、npm install express:安装Node模块
安装完毕后会产生一个node_…
内源 npm 无法同步官方 npm 解法
内源的 NPM 通常通过 npm config set registry http://内网 全局配置了内源 NPM,采用 T1 进行官方 NPM 的缓存同步。
但可能会存在没有 sync 机制的场景,当依赖的一个外部包发了新版本是无法立即消费的。
可以采用以下方式修正。
1. scope 限制 regis…
npm mongoose包下载冲突解决之道
我在新电脑下载完项目代码后,运行
npm install --registryhttps://registry.npm.taobao.org
1运行就报错: npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: lowcode-form-backend1.0.0
npm …
54 npm run serve 和 npm run build 输出的关联和差异
前言
通常来说 我们开发的时候一般会用到的命令是 “npm run serve”, “npm run build”
前者会编译当前项目, 然后将编译之后的结果以 node 的形式启动一个服务, 暴露相关业务资源, 因此 我们可以通过 该服务访问到当前项目
后者是编译当前项目, 然后做一下最小化代码的优…
【已解决】Error: error:0308010C:digital envelope routines::unsupported
前言
场景🎬
使用 Ant Design , 执行 npm run dev 出现异常。 文章目录 前言场景🎬 异常信息解决方案方案一(推荐)MAC | Linux 电脑成功⬇️ Windows 电脑 方案2: 不懂留言 JavaPub 异常信息
我直接异常信息,你可以…
使用nodejs搭建脚手架工具并发布到npm中
使用nodejs搭建脚手架工具并发布到npm中 一、安装环境依赖及脚手架搭建过程二、搭建Monorepo 风格的脚手架工程三、脚手架的必备模块命令参数模块获取命令参数设置子命令用户交互模块文件拷贝模块脚手架中的路径处理目录守卫文件拷贝模块动态文件生成模块mustache简介自动安装依…
Npm的一些镜像地址-复制粘帖
Npm的一些镜像地址
官方源
npm cache clean --force
https://registry.npmjs.org
npm config get registry淘宝源
npm cache clean --force
npm config set registry https://registry.npmmirror.com
npm config get registrycnpm源:
npm cache clean --force
n…
关于npm和yarn的使用(自己的问题记录)
目录
一 npm 和 yarn 常用命令
二 package.json中 devDependencies 和 dependencies 的区别。
三 npm安装包时,加 --save和不加的区别 一 npm 和 yarn 常用命令
备注:以下命令以 axios 为例。 未完:待续。。。。 二 …
【JavaScript】如何在npm中切换源以及使用指定源安装依赖
忘不掉的是什么我也不知道 想不起当年模样 看也看不到 去也去不了的地方 也许那老街的腔调是属于我的忧伤 嘴角那点微笑越来越勉强 忘不掉的是什么我也不知道 放不下熟悉片段 回头望一眼 已经很多年的时间 透过手指间看着天 我又回到那老街 靠在你们身边渐行渐远 …
npm 常用命令详解 详细
npm(Node Package Manager)是Node.js的包管理器,它允许JavaScript开发者分享和重用代码包,这样开发者就可以专注于自己的代码,而不必重新发明轮子。npm提供了大量的命令,用于安装、更新、删除和管理项目中的…
uniapp使用npm命令引入font-awesome图标库最新版本
uniapp使用npm命令引入font-awesome图标库最新版本
图标库网址:https://fontawesome.com/search?qtools&or 命令行:
引入
npm i fortawesome/fontawesome-free
查看版本
npm list fortawesome在main.js文件中:
import fortawesome/fo…
npm发布包至私有仓库
前提:使用verdaccio在服务器搭建好了私有仓库
1、登录至私服
npm adduser --registryhttp://xxx.xxx.x.xx:48732、发布npm包到私有仓库
修改package.json中的相关信息后
#cd 项目目录
npm publish --registryhttp://xxx.xxx.x.xx:4873登录至私服查看 3、在项目中…
解决npm install报错npm ERR Unsupported URL Type “npm:“: npm:vue-loader@^16.1.0 问题
node版本以及npm版本太旧会造成这个问题
1.下载安装nvm
网址:Releases coreybutler/nvm-windows GitHub
2.安装 后使用nvm命令安装切换node版本
安装node版本:
nvm install 12.22.12
等待安装完成,使用命令切换版本
nvm use 12.22.1…
Node.js 和 npm 命令
Node.js 命令: 运行 JavaScript 文件: 如果你有一个名为 app.js 的 JavaScript 文件,你可以使用以下命令来运行它: node app.jsREPL(Read-Eval-Print Loop)模式: 你可以直接启动 Node.js 的交互…
uniapp使用npm命令引入font-awesome图标库最新版本并解决APP和小程序不显示图标的问题
uniapp使用npm命令引入font-awesome图标库最新版本
图标库网址:https://fontawesome.com/search?qtools&or 命令行:
引入
npm i fortawesome/fontawesome-free
查看版本
npm list fortawesome在main.js文件中:
import fortawesome/fo…


























![[Nodejs入门]4.安装nodemon](https://img-blog.csdnimg.cn/ba984a206add41e381f87f42de495e02.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAd2Vpd2VpQGNu,size_20,color_FFFFFF,t_70,g_se,x_16)







![[Nodejs] 15. koa2是什么-----创建项目](https://img-blog.csdnimg.cn/d24875e2b9314652b5b44d063b5aeb36.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAd2Vpd2VpY24h,size_20,color_FFFFFF,t_70,g_se,x_16)





























![[已解决-],自己封装的npm包在开发环境可以显示 在生产环境没有解析](https://img-blog.csdnimg.cn/ebd1f9dc570b434bba4c39e38818c37f.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA546J5p6X6Lev5omb5oqK5a2Q,size_20,color_FFFFFF,t_70,g_se,x_16)


































































































































































![[Nodejs] 14. koa2是什么-----代码演示](https://img-blog.csdnimg.cn/3509314cc24846639942e432245e81d9.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAd2Vpd2VpY24h,size_20,color_FFFFFF,t_70,g_se,x_16)


































![[学习阶段]在npm创建属于自己的包](https://img-blog.csdnimg.cn/20210912093030515.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAY2hlbl96aHVvX3lvdQ==,size_17,color_FFFFFF,t_70,g_se,x_16)







![[wechat] 没有找到可以构建的npm包 请确认需要参与构建的npm都在miniprogramRoot目录内](https://img-blog.csdnimg.cn/img_convert/6f5918d888875bb6f932d97a8158e0a0.png)



![vue[el-table]表格内附件上传、elementui 的http-request 上传附件,并且还可以传参数](https://img-blog.csdnimg.cn/2021012114165260.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQzMDU3ODU3,size_16,color_FFFFFF,t_70#pic_center)



























































![[前端框架学习笔记]Node.js的安装与配置](https://img-blog.csdnimg.cn/20210413190122628.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQyMTM2ODMy,size_16,color_FFFFFF,t_70#pic_center)

![[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;](https://img-blog.csdnimg.cn/fff15ffd63bd45ccbb9a47efcec839fe.png)































































































































































































































![[Nodejs 入门]5. common.js模块化](https://img-blog.csdnimg.cn/4e544d58b57345d88cdcb10096ac0118.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAd2Vpd2VpQGNu,size_20,color_FFFFFF,t_70,g_se,x_16)
![[Nodejs入门] 3. npm介绍](https://img-blog.csdnimg.cn/eb6770e3de7f45efa7c687b24f08a92b.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAd2Vpd2VpQGNu,size_20,color_FFFFFF,t_70,g_se,x_16)





















































































![[大二下]什么是NPM](https://img-blog.csdnimg.cn/181f16f868ab4286bde0b7a6a8f59558.jpeg#pic_center)










































































![[安全警报] Npm木马利用“Oscompatible“包悄然安装AnyDesk](https://img-blog.csdnimg.cn/direct/68eb07b4553c4afc839185e072bc0a28.png)













































































































![【Vue】npm run build 打包报错:请在[.env.local]中填入key后方可使用...](https://img-blog.csdnimg.cn/direct/8915c30bca1d48e69290e62613d8a1e8.png)




















![[已解决]npm淘宝镜像最新官方指引(2023.08.31)](https://img-blog.csdnimg.cn/direct/eb7d9c2019a9461ab759da8c3ddffe5f.png)







![使用 yarn 的时候,遇到 Error [ERR_REQUIRE_ESM]: require() of ES Module 怎么解决?](https://img-blog.csdnimg.cn/direct/ee57608020294fd2968810185d2c706f.png#pic_center)


























































![[npm]安装n模块报错notsup Unsupported platform](https://img-blog.csdnimg.cn/ecabc4b10d6647eeb1ca5c6d48b3ee3a.png)
































![[npm]脚手架本地全局安装1](https://img-blog.csdnimg.cn/4f644e247d664a5a9deedc89a76118ba.png)
































![[npm]package.json文件](https://img-blog.csdnimg.cn/ba0ff41b041446bd9abcd40b81ea59d4.png)



























































































![Npm依赖迁移内网[CentOS7]](https://img-blog.csdnimg.cn/direct/a44b1171fd9541d187be3917b5ef4432.png#pic_center)

















![[小程序开发] 常见问题2:npm init -y 报错](https://img-blog.csdnimg.cn/direct/db733cbcd67e467695c46b69ec69c740.png)








































![[npm]覆盖依赖中内嵌的依赖的版本](https://img-blog.csdnimg.cn/direct/a62e5a09ea37484db48804eabce96112.png)